このような悩みを解決できる記事となっています。
「THE THOR」のトップページには、ヘッダーやフッター、中央のメインコンテンツなど、様々なカスタマイズエリアがあります。
WordPressテーマの中でも、カスタマイズの自由度は非常に高いと言えるでしょう。
しかし、機能性が高い反面、ブログ初心者の方や「THE THOR」を使い始めた方にとっては、メニュー位置が分かりにくい印象です。
トップページの設定に迷われている方向けに、「THE THOR」のトップページの全カスタマイズ方法について、詳細に解説していきます。
本記事を読み終えることで、ご自身が求めるトップページに仕上げる方法が分かります。
本記事の信頼性
私は「THE THOR」を1年以上使用し、現在は専業ブロガーとして月収50万円を達成しました。
THE THOR(ザ・トール)のトップページカスタマイズ①:ヘッダー・サイトロゴ編

「THE THOR」のトップページのヘッダーには、サイトロゴやメニュー、検索フォームなどを設置できます。
これらについては、他のWordPressテーマでもよく見られる機能となっています。
しかし、他にもリンク付きの流れる文字を表示させたり、簡易的な検索フォームを設置することも可能です。
読者の使い勝手を上げる機能や、サイトの回遊率を高める機能が揃っているので、必ず操作方法はチェックしておきましょう。
関連記事THE THOR(ザ・トール)のヘッダーエリア・サイトロゴの設定方法を解説!

THE THOR(ザ・トール)のトップページカスタマイズ②:メインビジュアル編

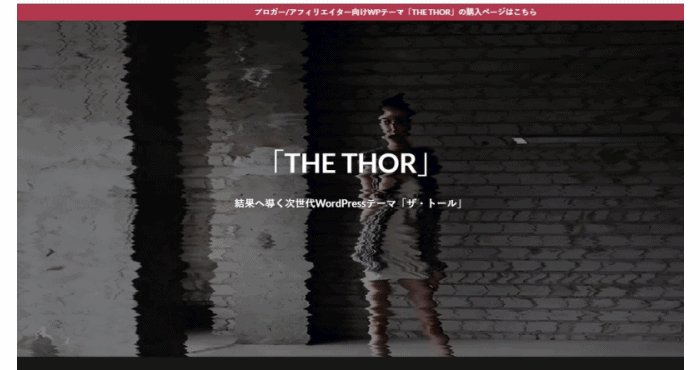
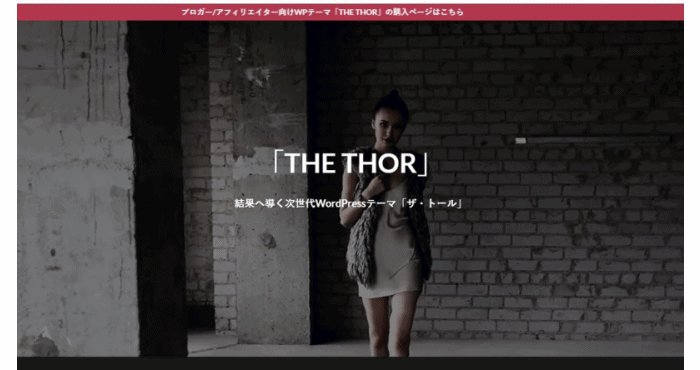
「THE THOR」のメインビジュアルとは、ヘッダー下に表示されるエリアのことを言います。
画像を表示できるだけでなく、YouTube背景動画やスライドショーの設定も可能です。
また、トップページの上部に大きく表示されるエリアで、読者の注目を集めやすくなっています。
任意でボタンの表示も可能なので、おすすめ記事やアフィリエイトリンクへ促す際にも、最適なエリアと言えるでしょう。
関連記事THE THOR(ザ・トール)のメインビジュアル設定方法!おすすめ画像サイズも!

THE THOR(ザ・トール)のトップページカスタマイズ③:カルーセルスライダー編

「THE THOR」のカルーセルスライダーとは、記事をスライドショー方式で表示させる機能です。
表示させる記事は指定できますが、ランダム表示も可能となっています。
サイトの規模が大きくなってくると、過去に投稿した記事は埋もれてしまいます。
しかし、カルーセルスライダーの機能を使用すれば、過去の記事が埋もれることなく、効率良く読者へアピールできるでしょう。
関連記事THE THOR(ザ・トール)でカルーセルスライダーを設置する方法!

THE THOR(ザ・トール)のトップページカスタマイズ④:ピックアップ3記事編

「THE THOR」のピックアップ3記事とは、カルーセルスライダーの下に表示される3つの記事のことを言います。
自分で任意の記事を指定できるので、おすすめの記事を読者へアピールできます。
他のWordPressテーマでは見られない機能であり、クリック率向上も期待できるので、皆さんも是非ご利用ください。
関連記事THE THOR(ザ・トール)のピックアップ3記事を設定し回遊率アップ!

THE THOR(ザ・トール)のトップページカスタマイズ⑤:メインエリア編

「THE THOR」のトップページのメインエリアには、標準で最新記事の一覧を表示可能です。
この最新記事一覧について、並び替え機能を設定したり、おすすめカテゴリーの表示方法などを解説しています。
また、作成した固定ページを設定できたりと、カスタマイズ自由度が高いエリアとなっています。
関連記事THE THOR(ザ・トール)トップページのレイアウトを変更する方法!

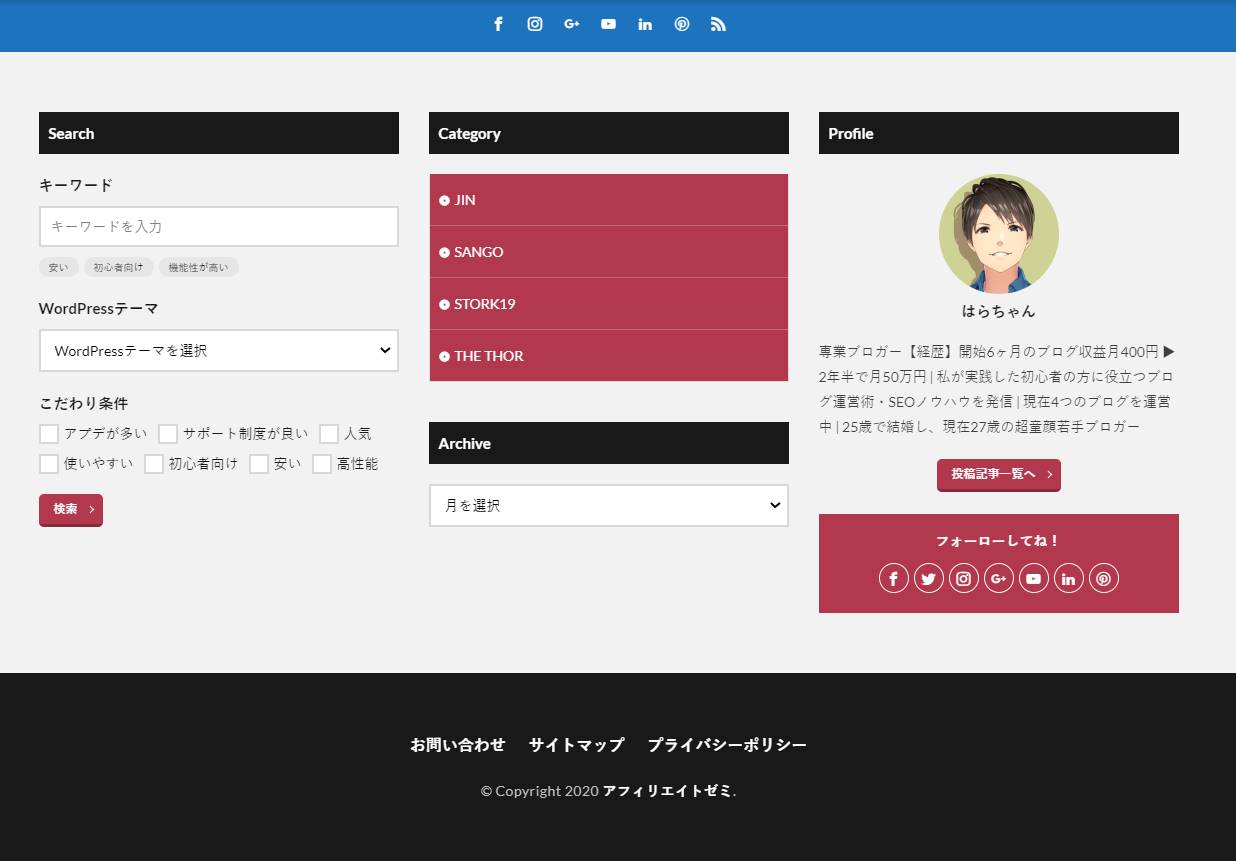
THE THOR(ザ・トール)のトップページカスタマイズ⑥:サイドバー編

「THE THOR」はトップページのレイアウトを1カラム、または2カラムから選択可能ですが、2カラムの時に表示されるのがサイドバーです。
サイドバーには、カテゴリーやプロフィールなど様々な情報を表示できます。
また、アフィリエイトに役立つランキング機能や、読者の使用性が上がる絞り込み検索フォームなど、「THE THOR」の独自項目も豊富に揃っています。
サイドバーはパソコンであれば目に入りやすいエリアなので、表示するコンテンツは慎重に選びましょう。
関連記事THE THOR(ザ・トール)ウィジェットのパーツ・エリア詳細を解説!

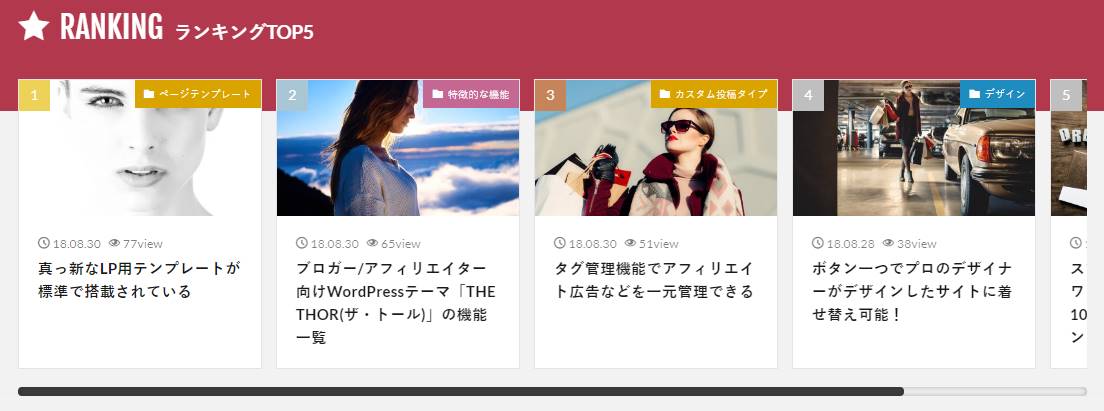
THE THOR(ザ・トール)のトップページカスタマイズ⑦:人気記事ランキング編

「THE THOR」には豊富なランキング機能が揃っていますが、その中の1つがメインエリアの下に表示される人気記事ランキングです。
全期間・月・週・日のアクセス数で、記事をランキング表示できます。
ランキングは特にクリックされやすいので、設置することをおすすめします。
関連記事THE THOR(ザ・トール)に人気記事ランキングを設置する方法【トップページ】

THE THOR(ザ・トール)のトップページカスタマイズ⑧:カテゴリー別最新記事編

「THE THOR」のフッターエリア付近に設置できるのが、カテゴリー別最新記事です。
カテゴリーごとに投稿日の新しい記事を表示できるので、最新記事を細かくアピール可能となっています。
関連記事THE THOR(ザ・トール)のトップページにカテゴリー別最新記事を表示する方法

THE THOR(ザ・トール)のトップページカスタマイズ⑨:CTAエリア編

「THE THOR」のフッターの上に表示されるのが、CTAエリアです。
CTAエリアとは簡単に言うと、読者に取って欲しい行動を促すエリアとなります。
アフィリエイトの場合、クリックして欲しいアフィリエイトリンクを設置することになりますね。
商品やサービスのリンクを設置すれば成約率アップも期待できるので、アフィリエイトを実践している方はCTAエリアを設置しておきましょう。
関連記事THE THOR(ザ・トール)のCTAの設置方法を解説!アフィリエイトに最適!

THE THOR(ザ・トール)のトップページカスタマイズ⑩:フッター編

「THE THOR」のフッターエリアには、SNSボタンやメニューリンクなどを設置できます。
また、フッターのウィジェットエリアとしては、左・中央・右の3つ用意されているので、プロフィールやカテゴリー、アーカイブなど多様なコンテンツを配置することも可能です。
下記記事ではフッターの基本的な設定方法と、標準機能ではできないフッターカラーの変更方法についても解説しています。
関連記事THE THOR(ザ・トール)のフッター設定と色の変更方法を解説!

まとめ
「THE THOR」のトップページには、大きく分けて10個のカスタマイズエリアが用意されています。
その中には人気記事ランキングなど、他のWordPressテーマであればプラグインの利用が必要な機能もあります。
読者の使用性が上がる機能、滞在率がアップする機能も豊富に備わっていますが、メニュー位置が分かりにくいカスタマイズ項目も多いです。
しかし、設定方法自体は簡単となっているので、本記事を参考に設定を済ませましょう。
「THE THOR」のトップページ設定方法以外について、操作方法を知りたい方は下記マニュアルをご覧ください。