このような悩みをお持ちの方向けの記事となっています。
「THE THOR」には、ヘッダーやフッター、サイドバーなど様々なエリアにメニューを配置できます。
通常のWordPressテーマは、ダッシュボードの「メニュー」画面から設定は完結しますが、「THE THOR」は一部ウィジェットやカスタマイザーの利用が必要です。
豊富なメニューが故に、設定方法が少々分かりにくくなっているので、本記事を参考にメニューを配置していくようにしましょう。
THE THOR(ザ・トール)の通常メニュー設定方法

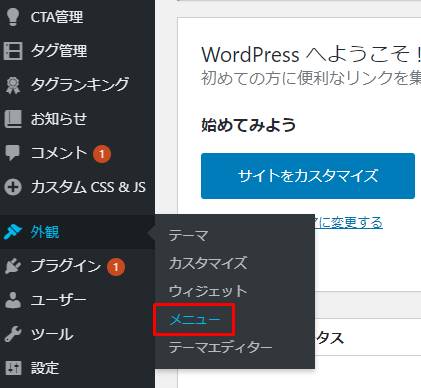
WordPressのダッシュボードには通常、メニューを設置できる「外観 > メニュー」の設定項目が用意されています。

設定できるメニューはWordPressテーマによって異なり、「THE THOR」の場合は下記通常メニューの設定が可能です。
通常メニュー一覧
- グローバルメニュー(ヘッダーメニュー)
- フッターメニュー
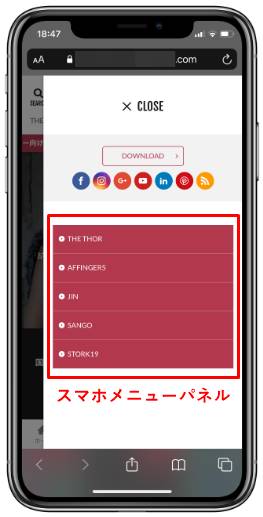
- スマホメニューパネル
なお、各メニューの設置イメージとしては、下記の通りです。
グローバルメニュー(ヘッダーメニュー)

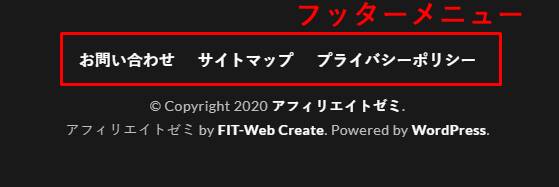
フッターメニュー

スマホメニューパネル

では、順番に設置方法を見ていきましょう。
STEP1:新規メニューの作成
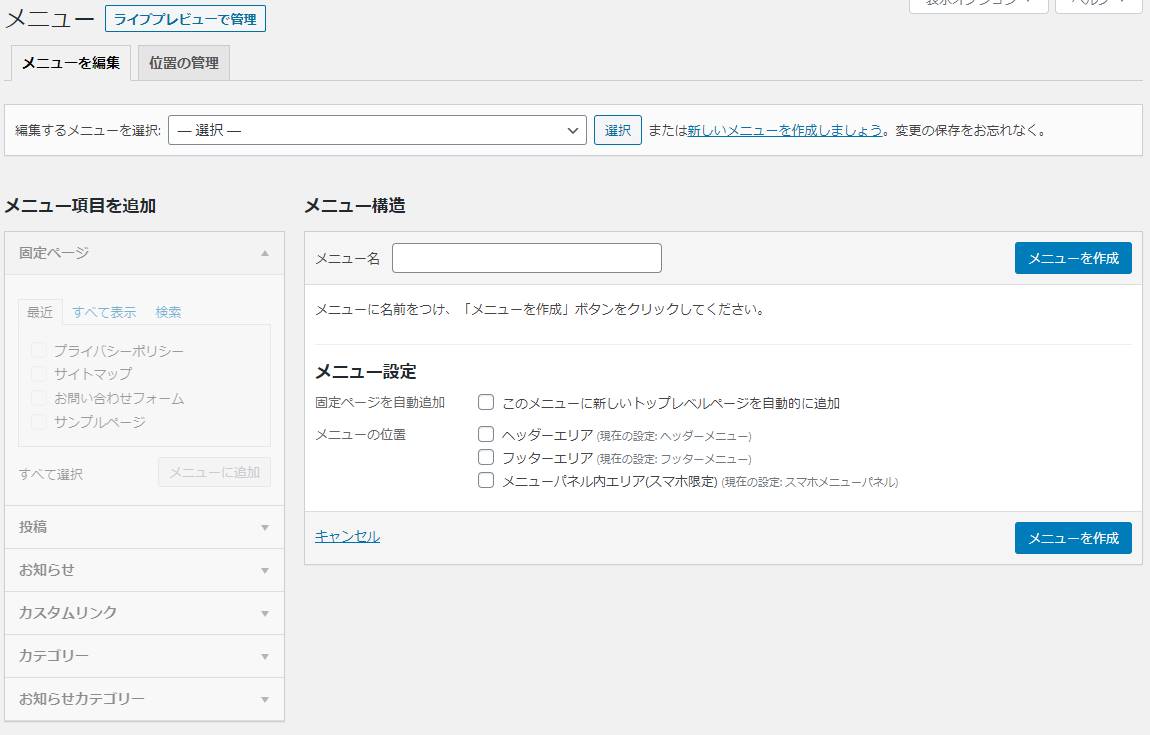
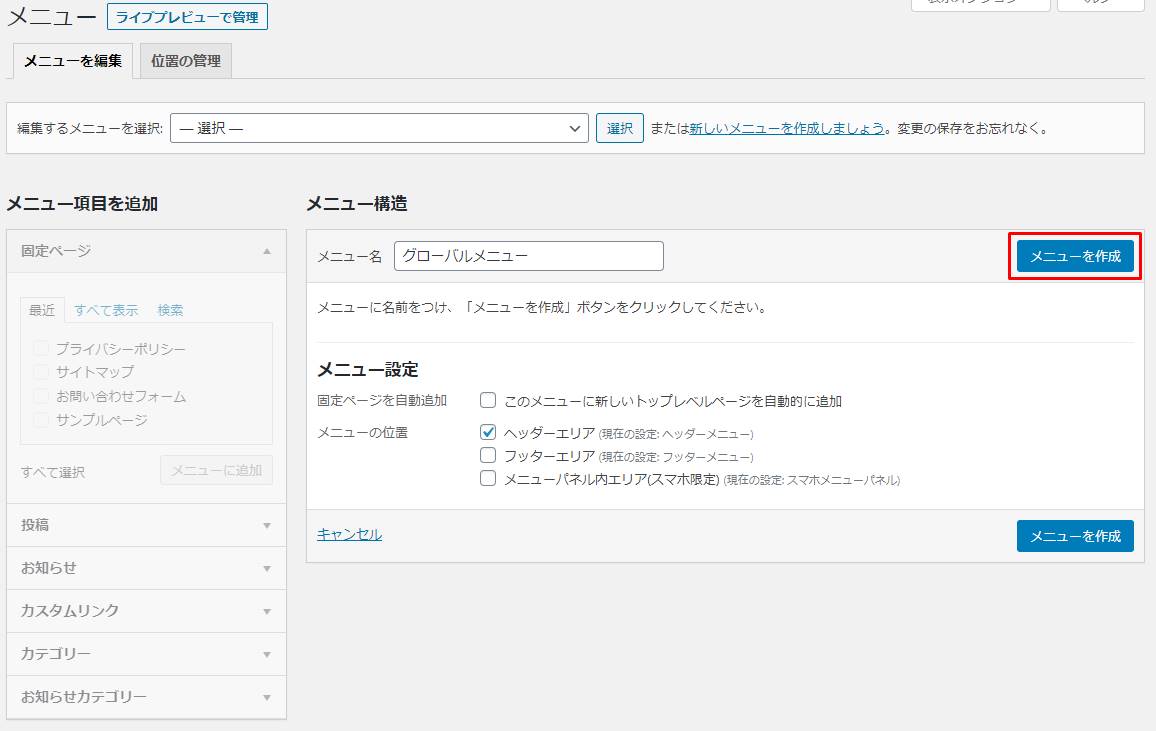
最初に新規メニューの作成を行うので、WordPressダッシュボードのメニュー設定画面(外観 > メニュー)へ遷移します。

各種項目を設定していきますが、ここではグローバルメニューの作成方法を解説します。
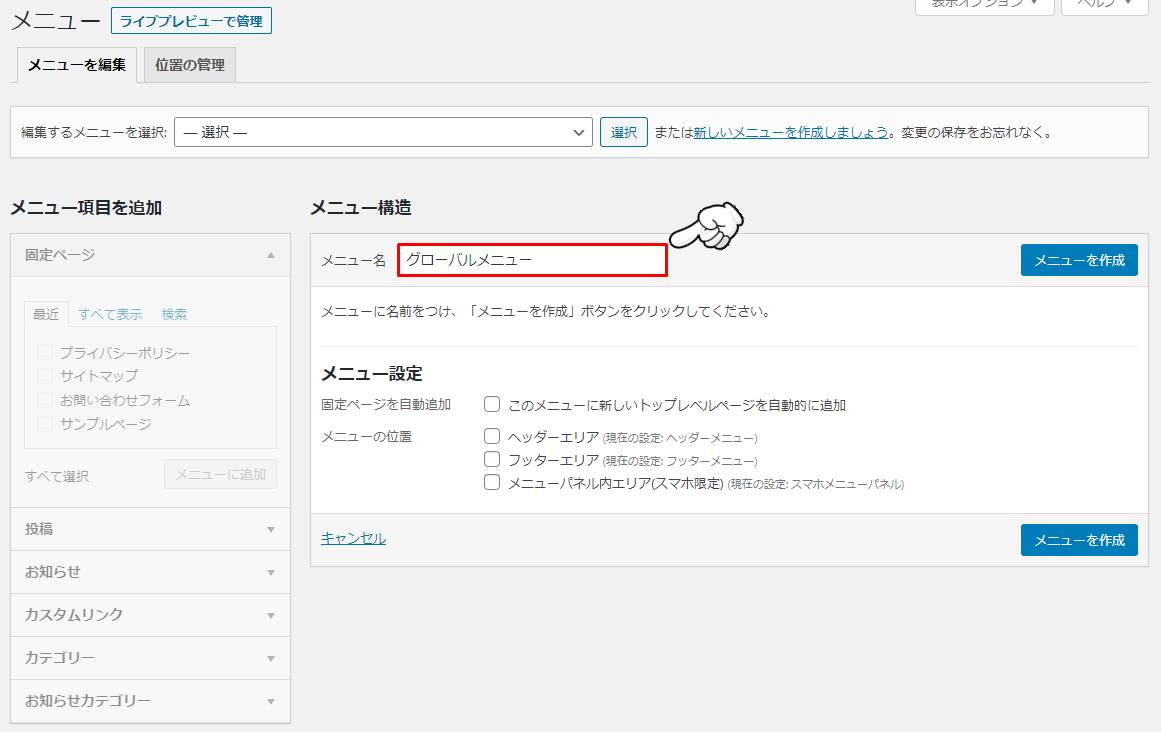
メニューの作成画面から「メニュー名」を入力します。

ここでは「グローバルメニュー」というメニュー名にしていますが、名称はサイトに表示されるわけではありません。
メニューの管理画面で表示されるだけなので、分かりやすい名称で設定しておきましょう。
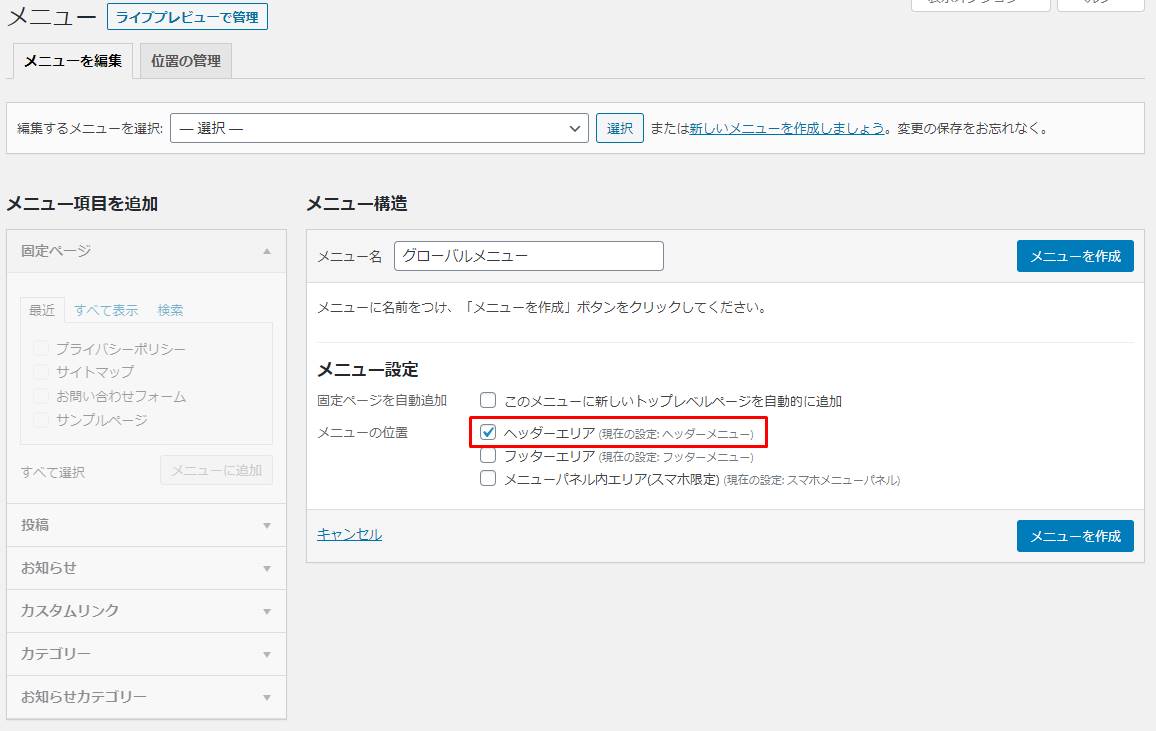
次に、メニュー設定の項目で「ヘッダーエリア」にチェックを入れます。

フッターメニューを作成したい場合は「フッターエリア」にチェック、スマホメニューパネルを作成したい場合は「メニューパネル内エリア」にチェックを入れましょう。
なお、チェックは複数付けることが可能です。
例えば、グローバルメニューとスマホメニューパネルの構成が同じであれば、「ヘッダーエリア」と「メニューパネル内エリア」にチェックを入れ、1つのメニューとしても問題ありません。
最後に、「メニューを作成」ボタンをクリックし、新規作成は完了です。

STEP2:メニュー構造の作成
メニューの新規作成が完了すれば、メニューの構造要素を組んでいきます。
ここでは例として、カテゴリーをグローバルメニューへ配置してみます。

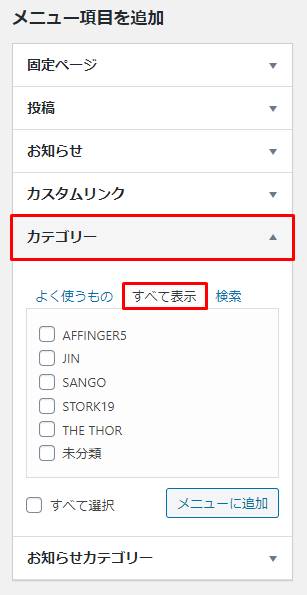
まず、メニュー作成画面の「メニュー項目を追加」から「カテゴリー」をクリックし、「すべて表示」タブを選択します。

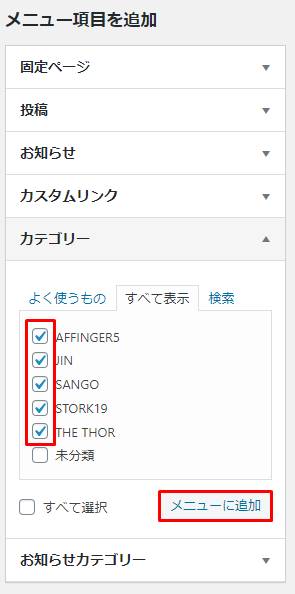
作成済みのカテゴリー一覧が表示されるので、グローバルメニューに表示したいカテゴリーにチェックを入れ、「メニューに追加」ボタンをクリックします。

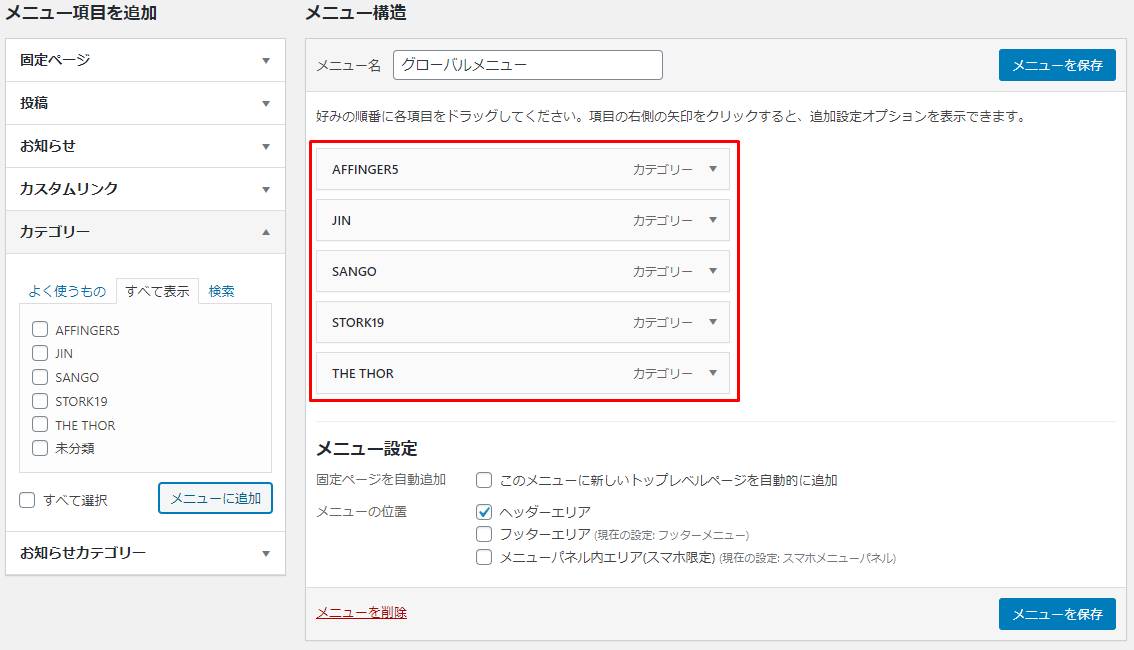
追加すると、メニュー構造にカテゴリーの一覧が表示されます。

グローバルメニューには、カテゴリーが上から順番に表示されます。

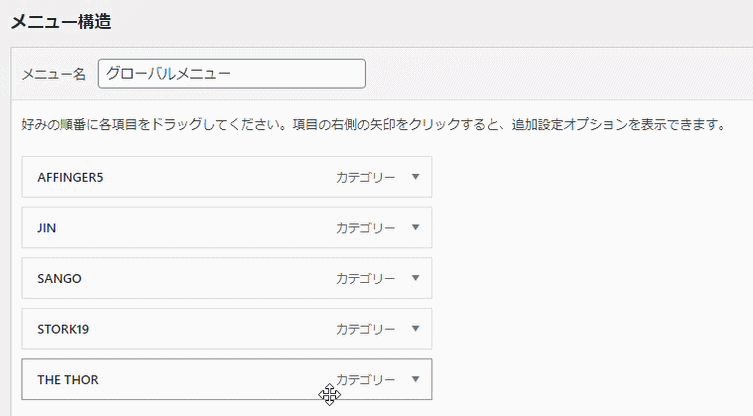
上記グローバルメニューでは一番右に「THE THOR」のカテゴリーが表示されていますが、順番を変更することも可能です。
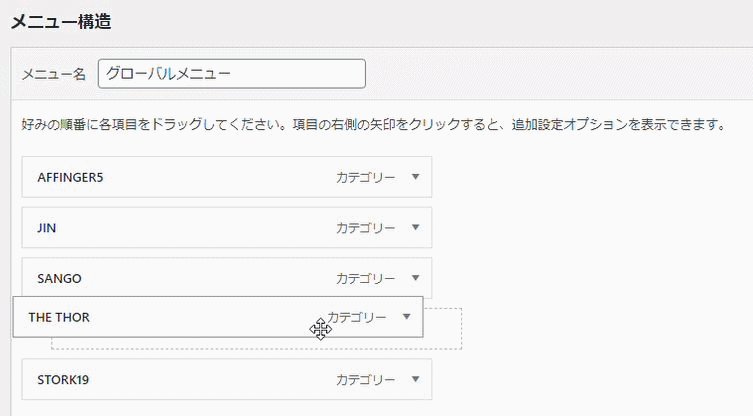
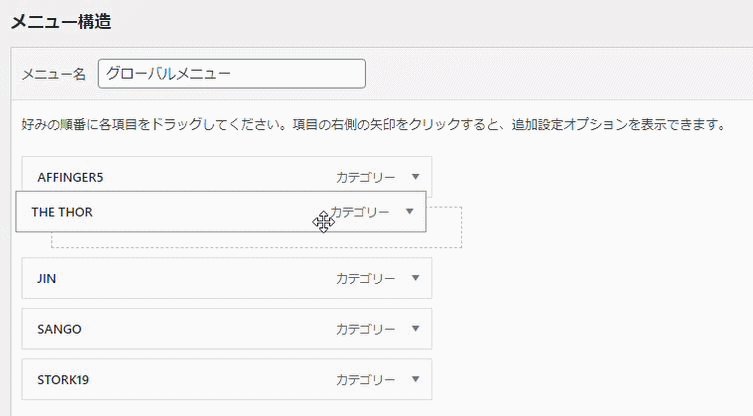
例えば、「THE THOR」のメニューを一番左へ移動させたい場合、「THE THOR」のカテゴリーを下記動画のように、一番上へドラッグ&ドロップしましょう。

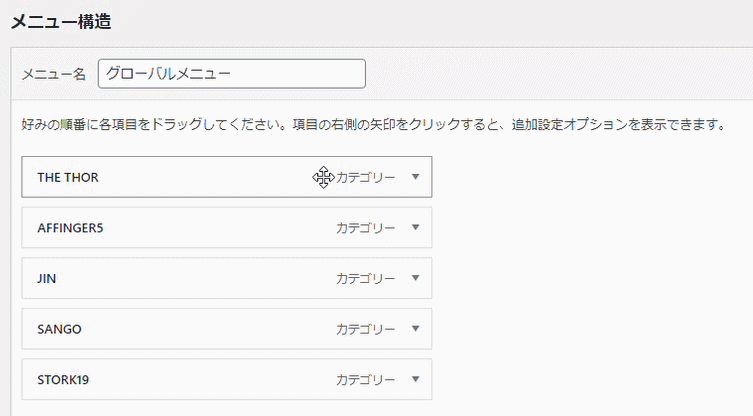
最後にメニューを保存し、下記のように「THE THOR」のカテゴリーが一番左へ移動していれば、完了です。

通常メニューの設定方法は以上となります。
THE THOR(ザ・トール)のメニューパネル設定方法

「THE THOR」のメニューパネルとは、パソコンの画面右上に表示される「」マークのことを言います。
ハンバーガーメニューと呼ばれることもありますね。

なお、スマホのメニューパネルの設置方法については、先ほどの「THE THOR(ザ・トール)の通常メニュー設定方法」でご紹介しました通りです。
パソコンのメニューパネルの設定はウィジェットから行いますが、基本的な使い方を知りたい方は下記記事をご覧ください。
関連記事THE THOR(ザ・トール)ウィジェットのパーツ・エリア詳細を解説!
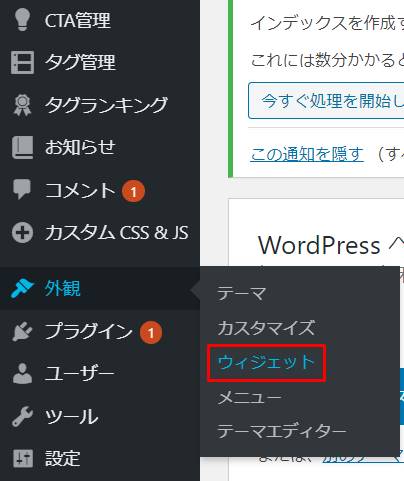
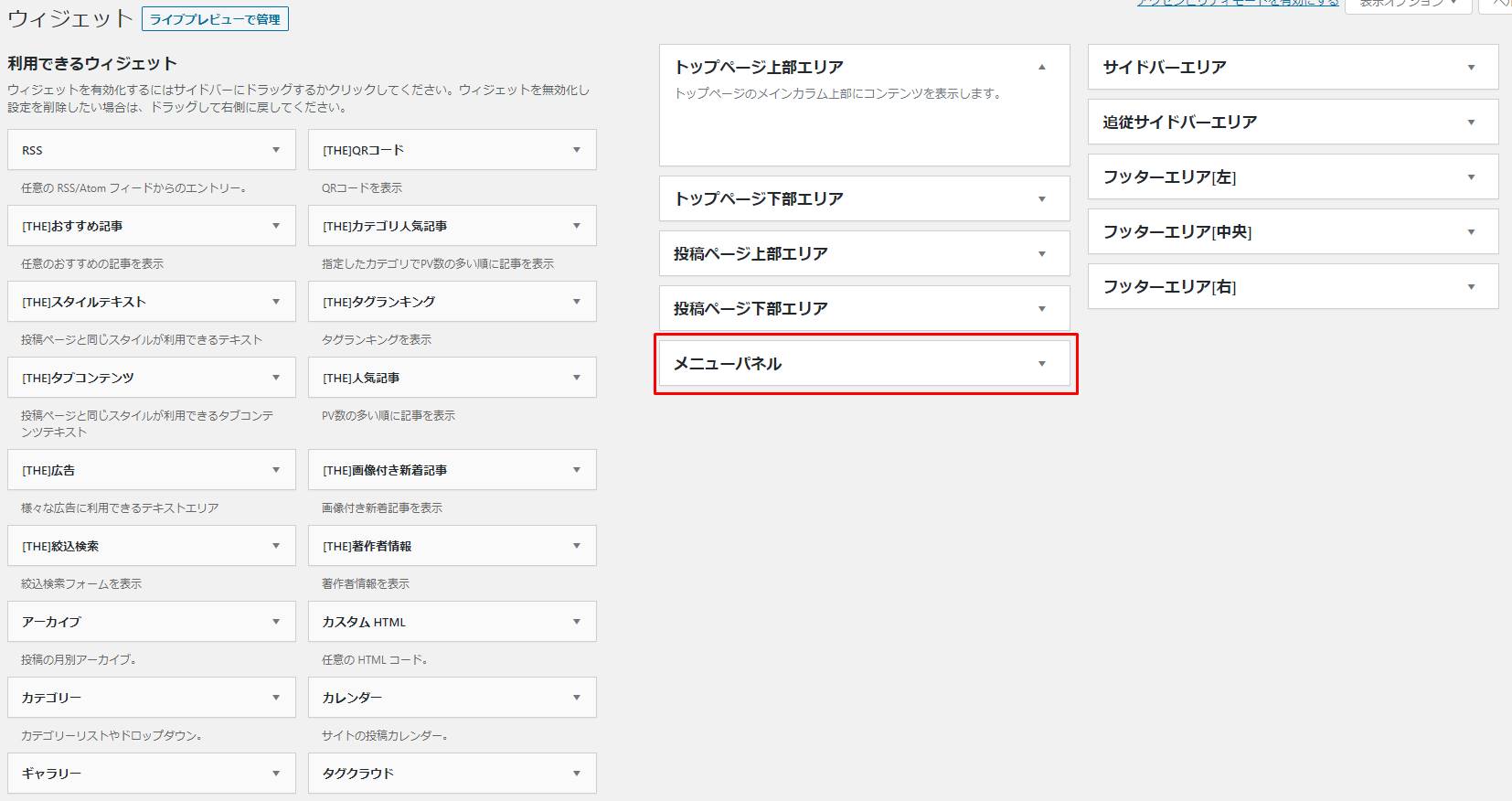
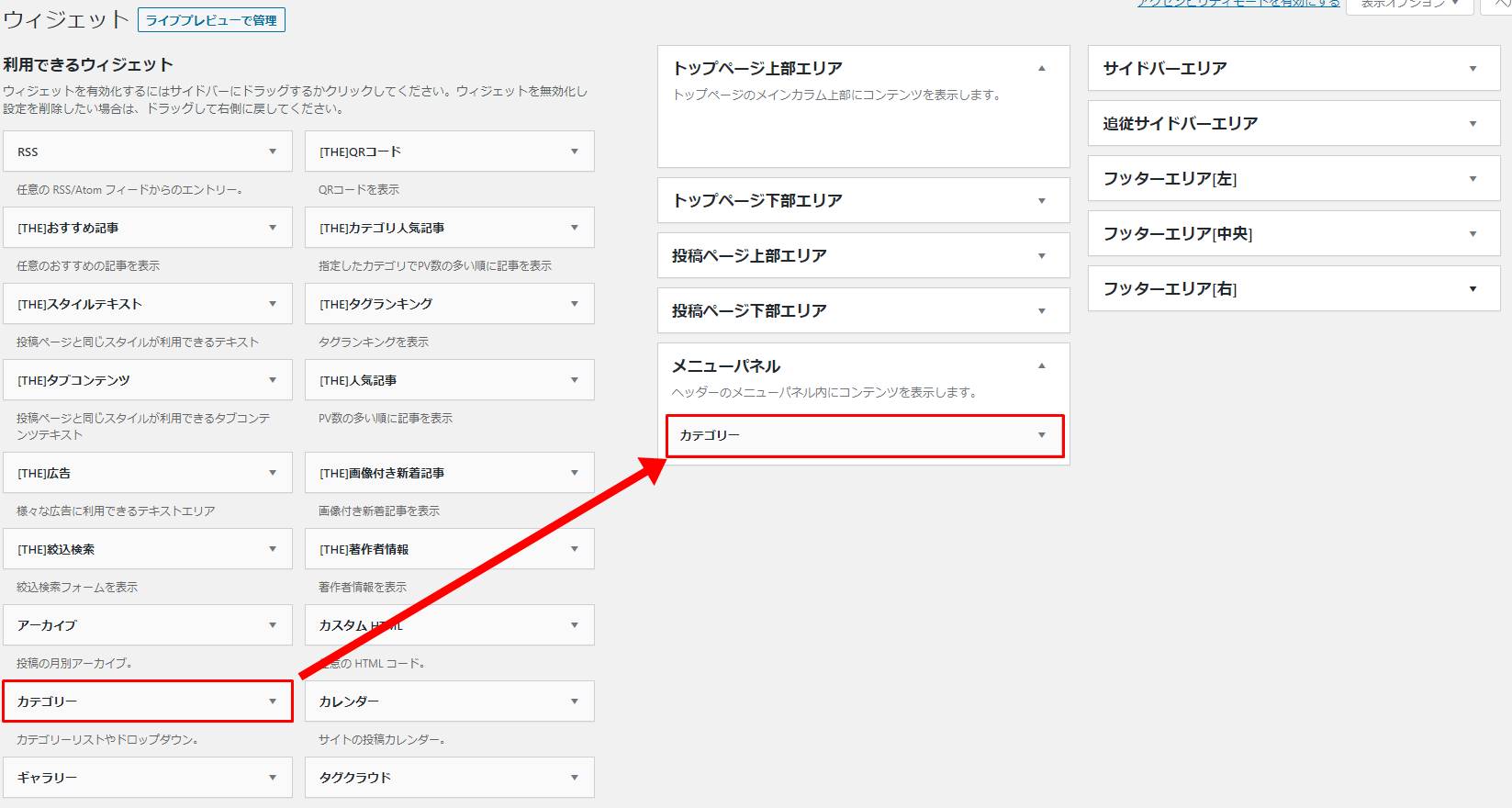
メニューパネルの設定方法ですが、WordPressのダッシュボード画面から「外観 > ウィジェット」と進みます。
「メニューパネル」のウィジェットエリアがあるので、ウィジェットパーツから利用したい項目を選択します。

もし、ウィジェットエリアにカテゴリーを表示したい場合は、ウィジェットパーツから「カテゴリー」の項目を追加しましょう。

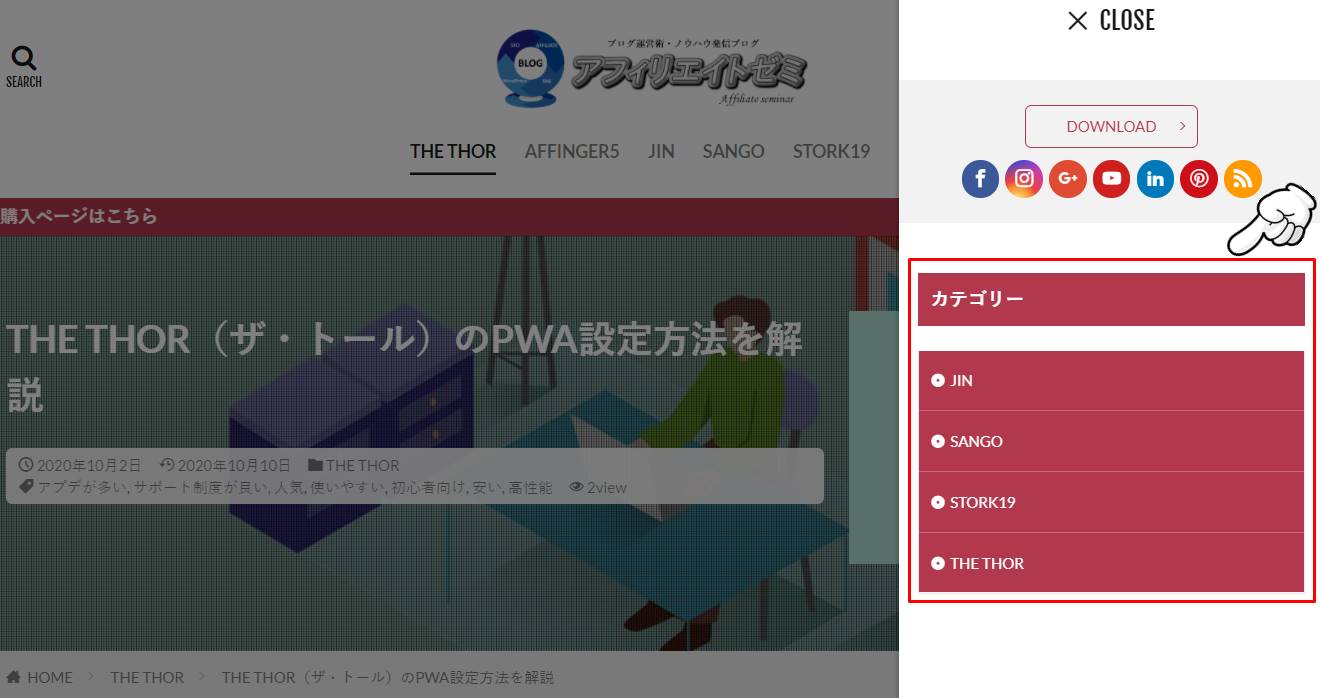
下記のようにカテゴリーが表示されれば完了です。

メニューパネルにはSNSボタンを設置できますが、設定場所はウィジェットではありません。
詳細については下記記事でご紹介しておりますので、よろしければチェックしてくださいね。
関連記事THE THOR(ザ・トール)の全てのSNS設定方法を解説!
THE THOR(ザ・トール)のスマホ固定フッター設定方法

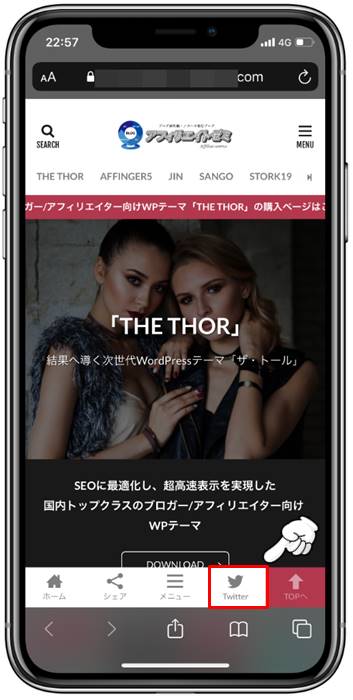
スマホ固定フッターとは、画面下に常に表示されるメニューのことを言います。
例えば、下記が「THE THOR」のスマホ固定フッターです。

こちらのメニューについて、設定方法を解説していきます。
STEP1:スマホ固定フッターメニューの表示
スマホ固定フッターメニューは初期状態で非表示となっているので、表示する設定から行います。
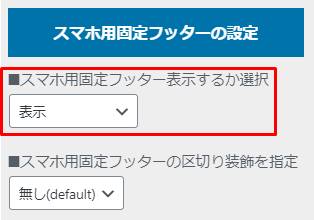
まず、WordPressのカスタマイザーから「共通エリア設定 > 固定フッターエリア設定 [スマホ専用]」と遷移します。
![共通エリア設定 > 固定フッターエリア設定 [スマホ専用]](https://shop-hi-mall.com/wp-content/uploads/2020/10/the-thor-menu18.jpg)
「スマホ用固定フッター表示するか選択」の項目があるので、「表示」と変更しましょう。

STEP2:各種メニューボタンの設定
スマホ固定フッターには、下記5つのボタンが用意されています。
| ボタン | 内容 |
| ホームボタン | サイトのトップへ遷移します。 |
| シェアボタン | SNSシェアボタンを表示します。 |
| メニューボタン | メニューパネルを表示します。 |
| 電話ボタン | 登録の電話番号へかける画面を表示します。 |
| トップへ戻るボタン | 表示しているページのトップへ移動します。 |
これらのボタンをそのまま利用することも可能ですが、自由設定リンクボタンを使えば、異なる機能を持たせられます。
例えば、個人ブログで電話ボタンを利用する方は少ないと思うので、自由設定リンクボタンでTwitterのプロフィールページへ遷移するボタンに変更してみます。

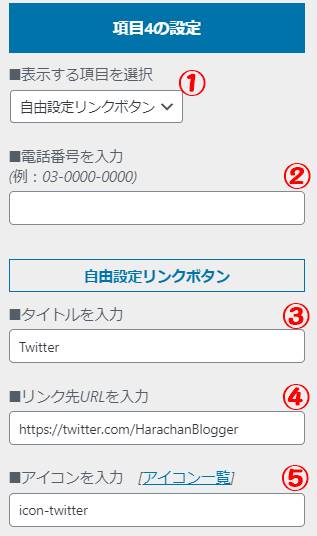
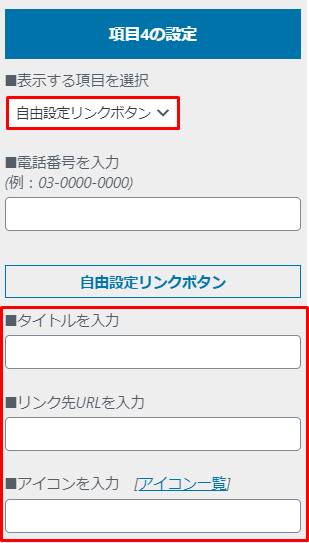
スマホ固定フッター設定画面の「項目4の設定」にて、下記の通り内容を変更してください。

| 項目名 | 内容 |
| ①表示する項目を選択 | 自由設定リンクボタンを選択します。 |
| ②電話番号を入力 | 電話番号は空欄とします。 |
| ③タイトルを入力 | ボタン上に表示されるタイトル名です。 |
| ④リンク先URLを入力 | ボタンタップ時のリンク先URLです。 |
| ⑤アイコンを入力 | 「アイコン一覧」ボタンから、利用したいアイコンのコードを入力します。 |
設定完了後、スマホ固定フッターメニューが変更されるか確認しましょう。
「公開」ボタンをクリックしても、すぐに設定内容が反映されない場合もあります。
キャッシュが残っているケースがほとんどなので、スマホのキャッシュを削除するか、少し時間を空けてから再度確認しましょう。
STEP3:不要なボタンの削除
ページトップへ戻るのボタンを除けば、最大4つまでボタンを表示できます。
しかし、4つもいらないという方は、ボタンを非表示にすることが可能です。
ここでは例として、「項目4の設定」にあたる電話ボタンを非表示にしてみます。
設定方法は至って簡単で、「表示する項目を選択」を「自由設定リンクボタン」へ変更し、3つの「自由設定リンクボタン」の項目を空欄にすれば完了です。

メニュー設定方法は以上となります。
なお、「THE THOR」に備わっている機能について、下記記事でマニュアル化してみました。
使い方をもっと知りたいという方は、是非ご覧くださいね。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
THE THOR(ザ・トール)のメニュー設定方法まとめ
「THE THOR」で利用できる各種メニューの設定方法について、解説しました。
メニューの設置位置としては、基本的なヘッダーやフッターだけでなく、スマホ固定フッターなど、多種多様です。
しかし、設定メニューがWordPressダッシュボードの至るところにあるので、設定方法を分かっていなければ、少々時間を要してしまいます。
本記事を参考にメニューの設定を手早く済ませ、記事作成に取り掛かってくださいね。