- 「THE THOR」のメインビジュアルの設定方法が分からない。
- 画像のおすすめサイズはあるのだろうか?
上記のような疑問を解決できる記事です。
「THE THOR」のトップページに表示される画像や動画のことを、メインビジュアルと呼びます。
トップページの顔となるメインビジュアルなので、魅力的な画像や動画を配置すれば、読者の滞在時間や回遊率アップも期待できます。
しかし、どのメニューからメインビジュアルの設定ができるのか、探してみたけど分からないという方もおられるでしょう。
本記事では、メインビジュアルの設定方法を詳細に解説していきます。
また、おすすめの画像サイズについても、併せてご紹介します。
THE THOR(ザ・トール)のメインビジュアル設定方法

それでは早速、「THE THOR」のメインビジュアル設定方法を見ていきます。
なお、設定項目としては下記3点です。
メインビジュアル設定項目
メインビジュアルの表示設定
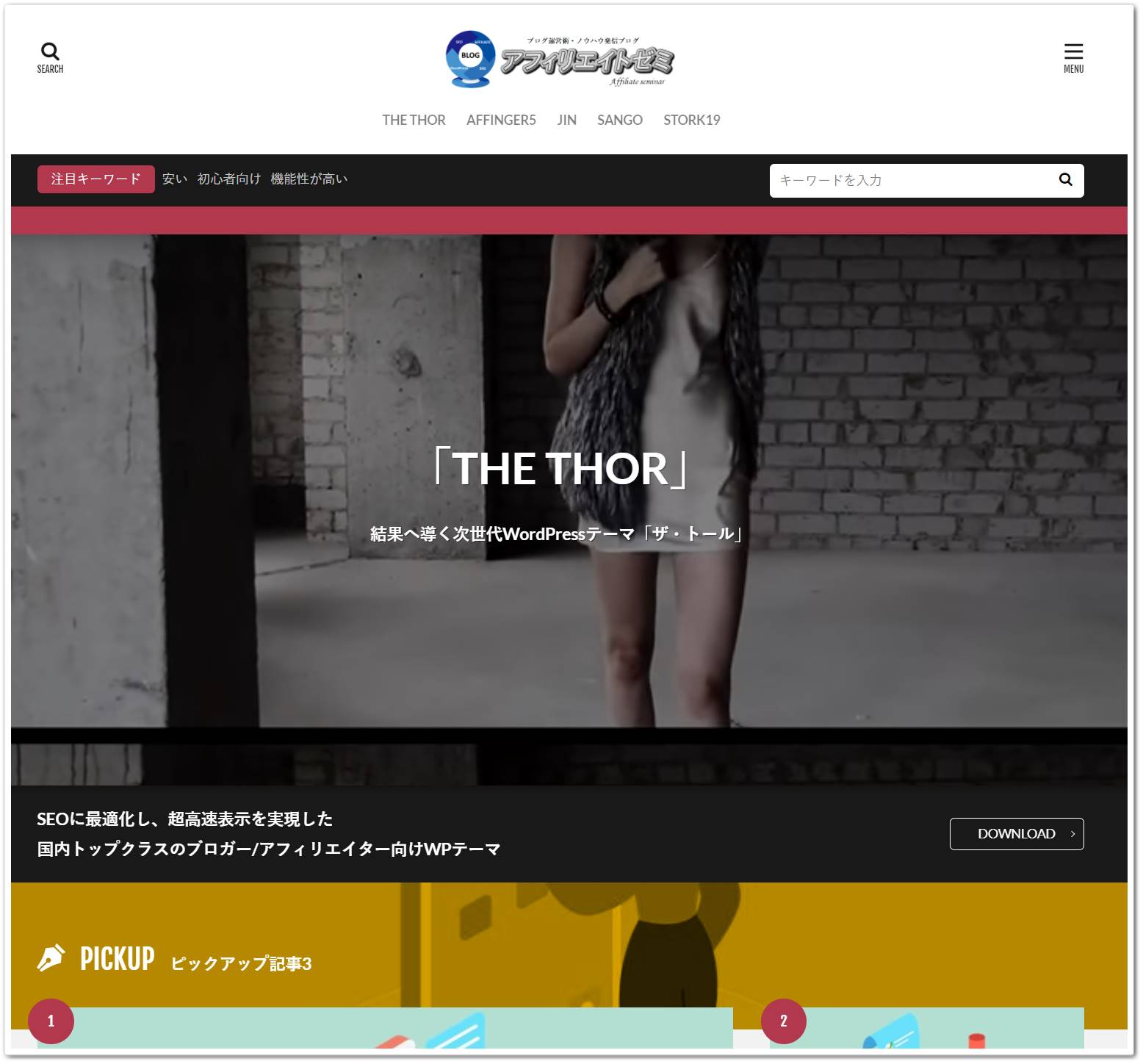
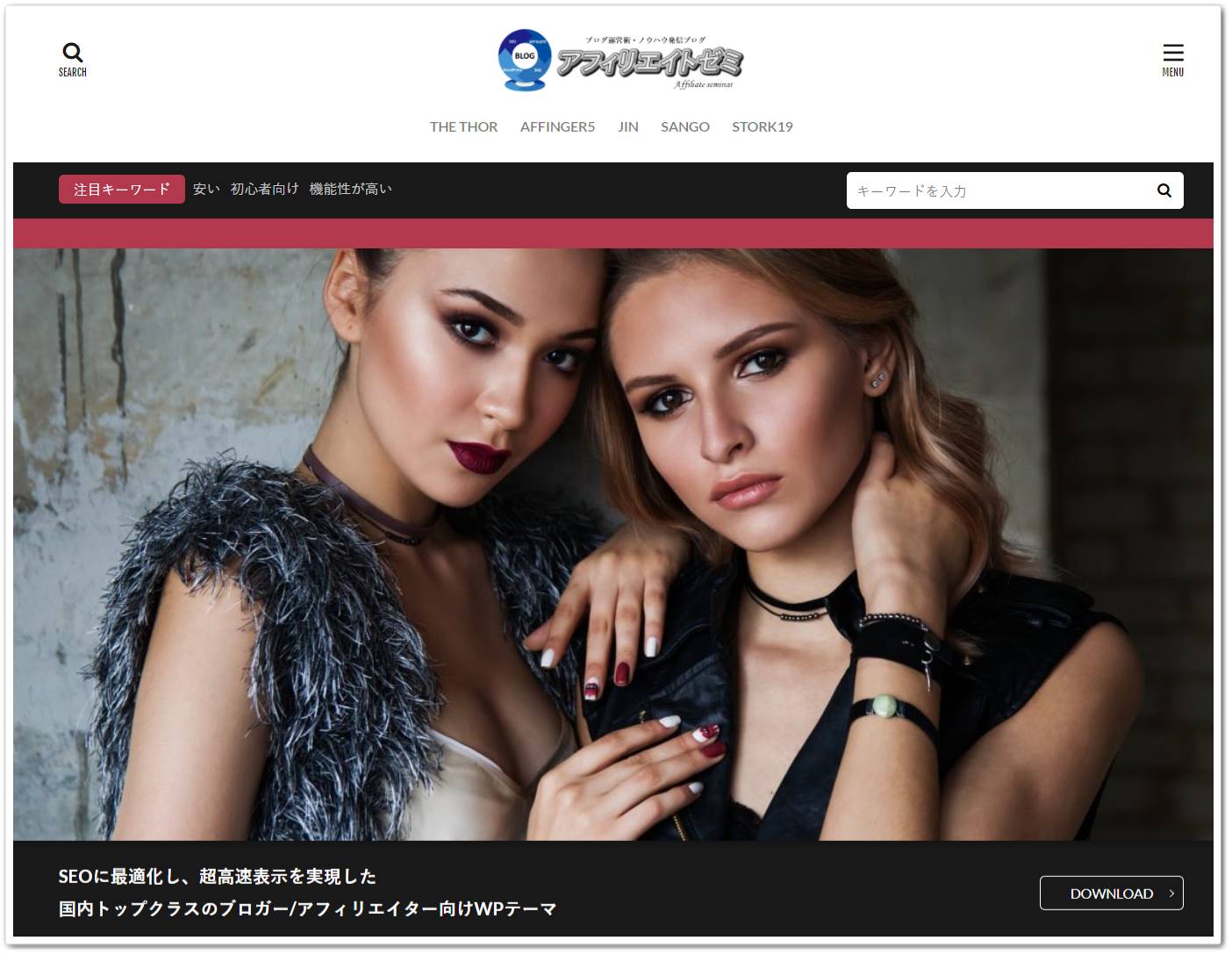
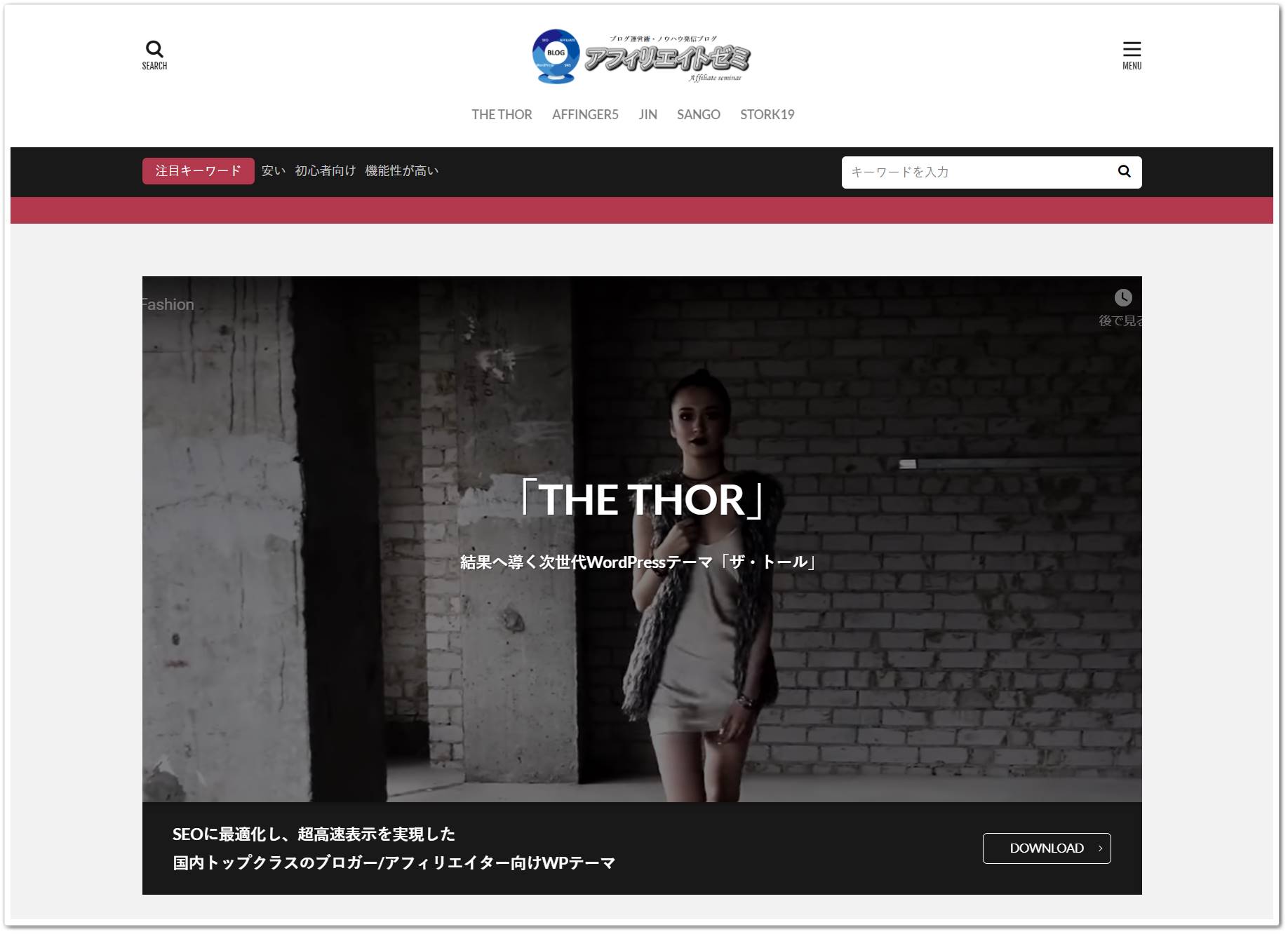
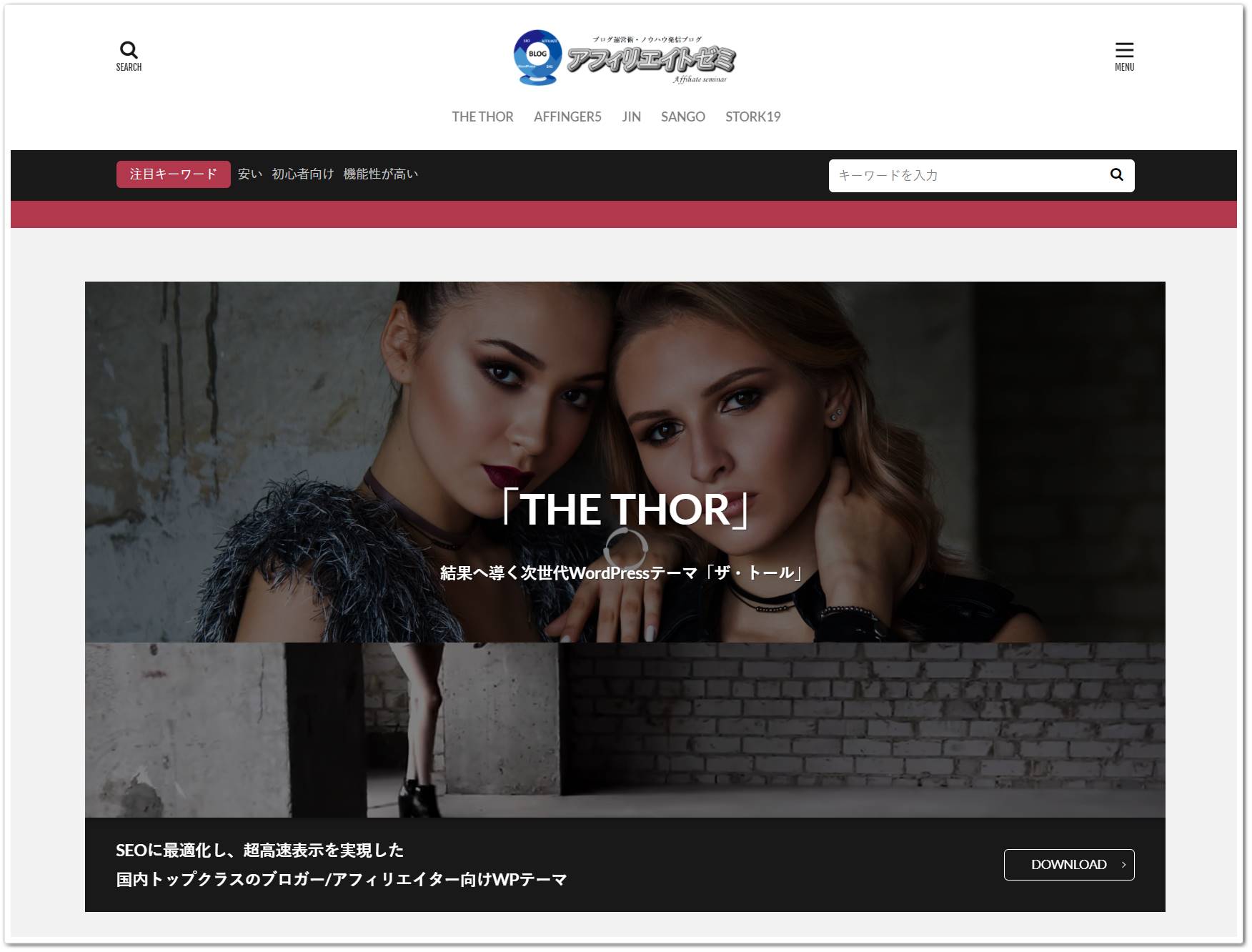
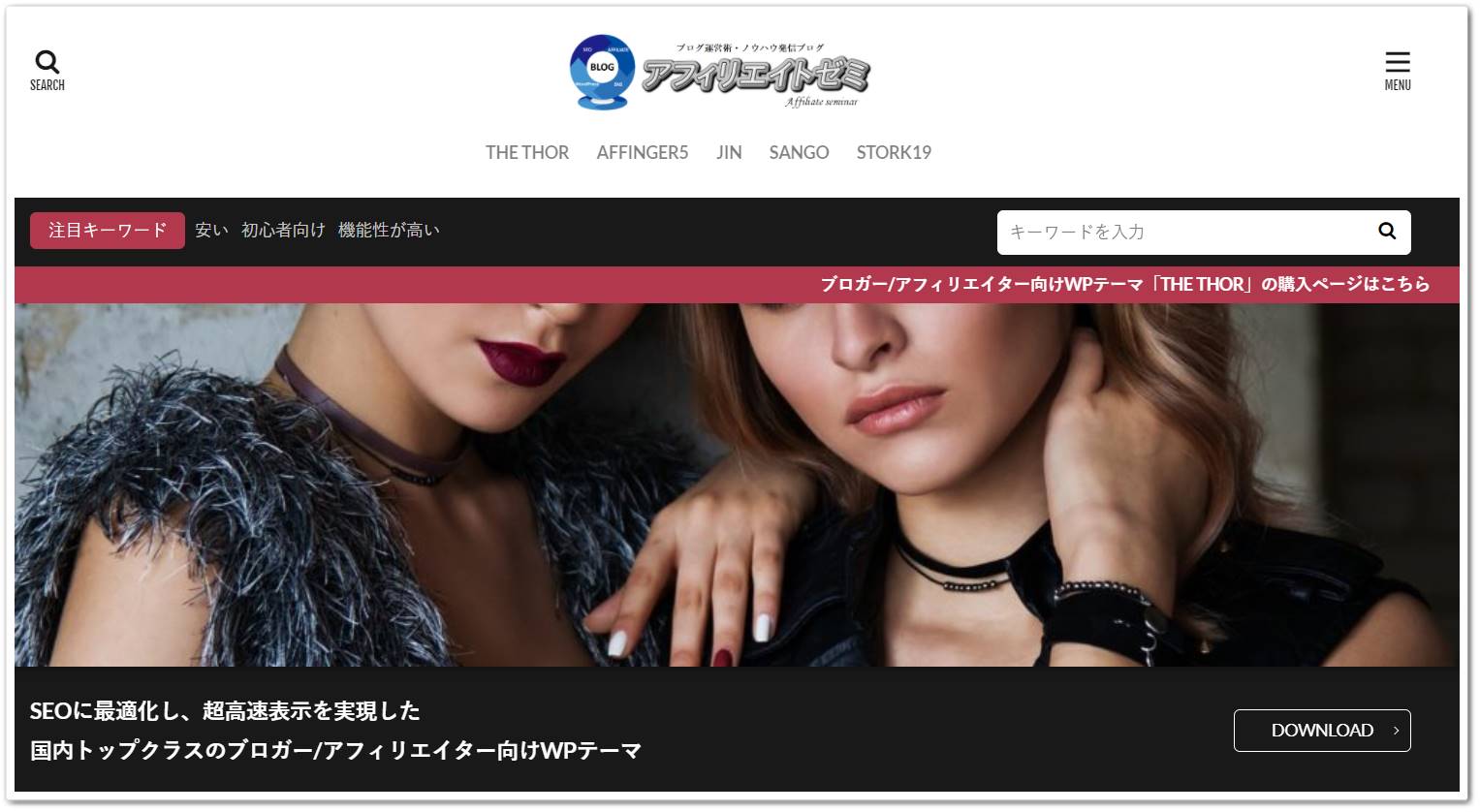
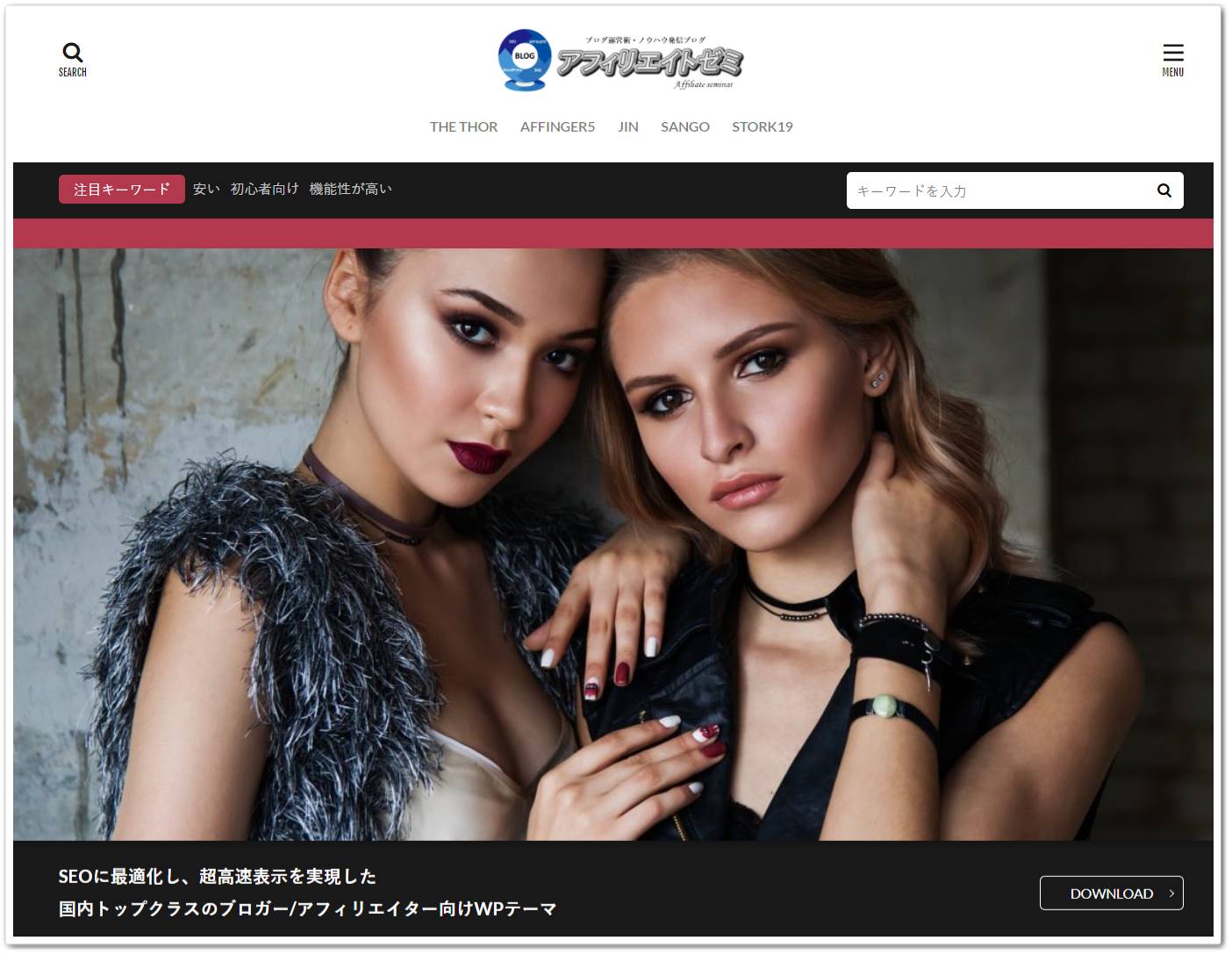
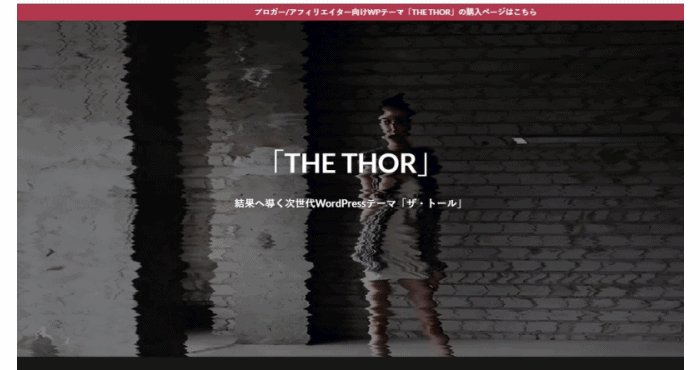
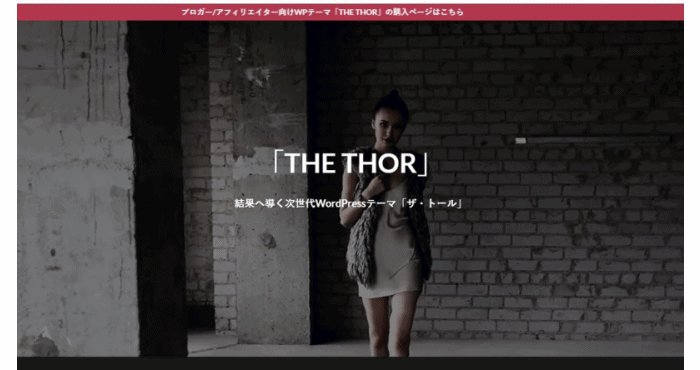
まず、「THE THOR」のメインビジュアルを表示・非表示としたイメージから見てみましょう。
メインビジュアル表示

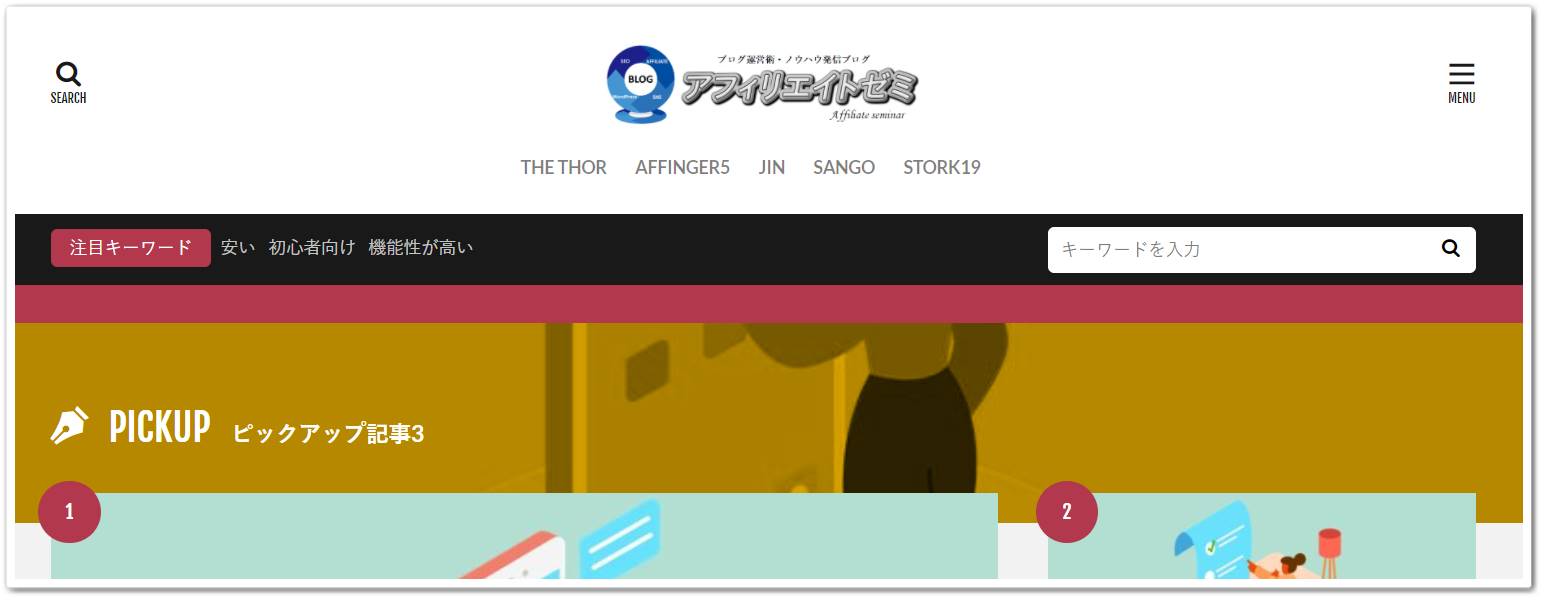
メインビジュアル非表示

「THE THOR」のメインビジュアルは、初期状態で非表示となっているので、表示する場合は設定変更が必要です。
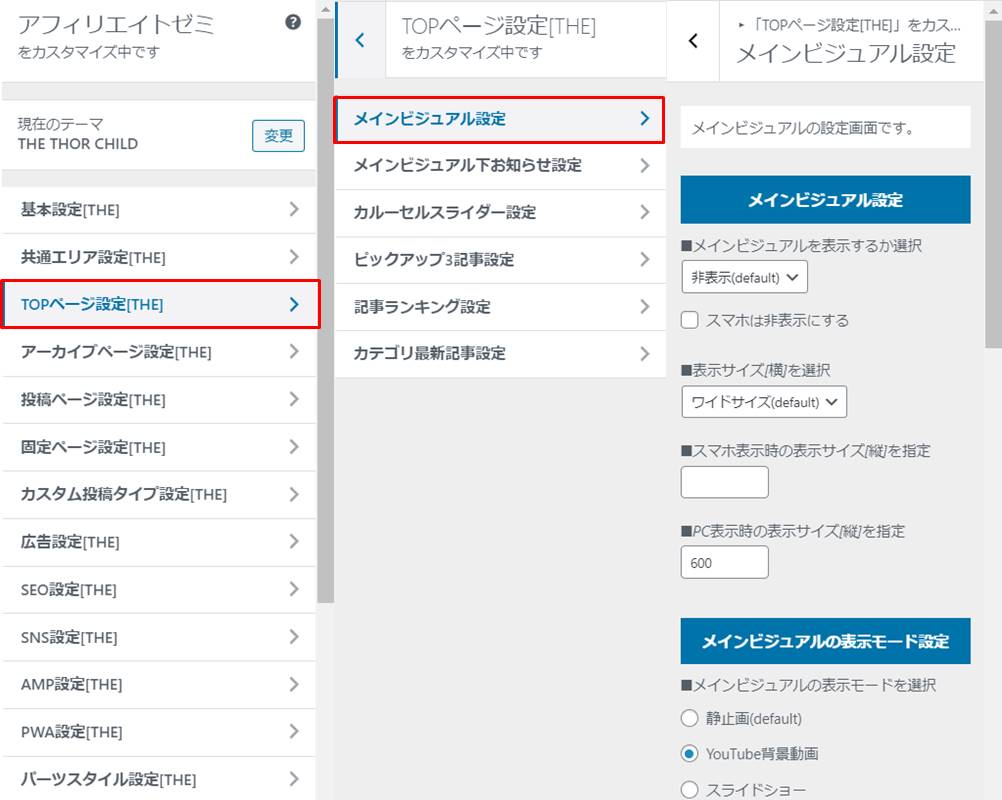
メインビジュアルを表示する方法ですが、WordPressのダッシュボードから「外観 > カスタマイズ」と遷移します。

カスタマイザー画面が開くので、「トップページ設定 > メインビジュアル設定」をクリックします。

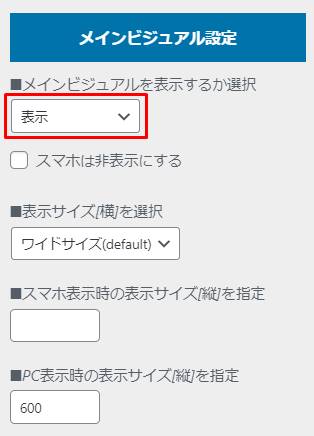
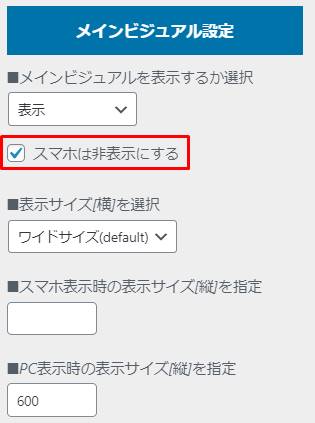
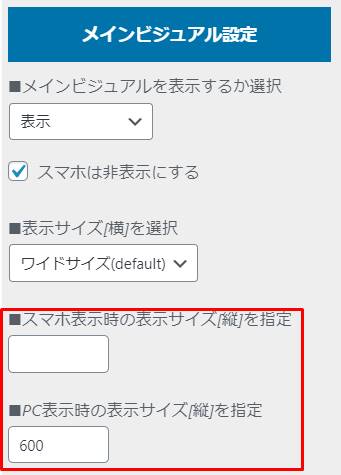
「メインビジュアル設定」の項目から、「メインビジュアルを表示するか選択」を「表示」へ変更しましょう。

なお、スマホだけメインビジュアルを非表示にする設定も可能です。
非表示にする場合は「スマホを非表示にする」にチェックを入れましょう。

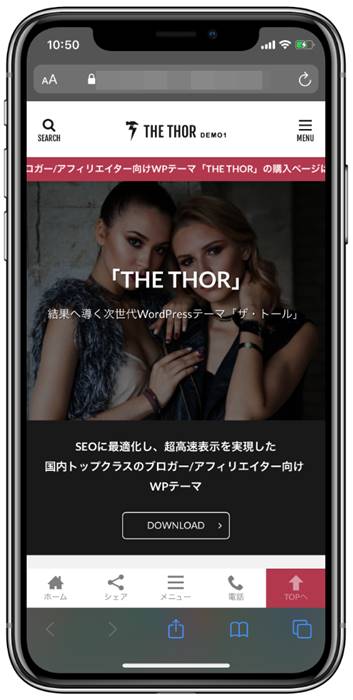
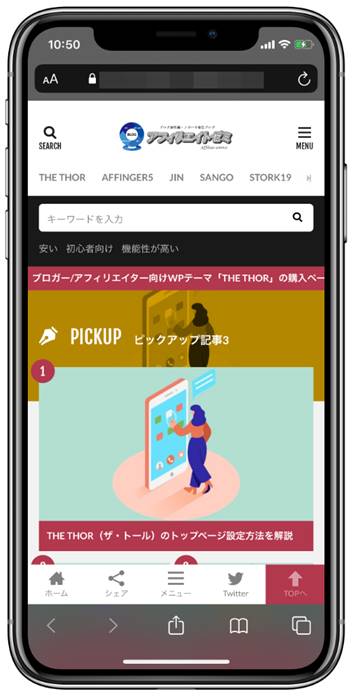
スマホ画面のメインビジュアルの表示・非表示イメージとしては下記の通りです。
スマホメインビジュアル表示

スマホメインビジュアル非表示

「THE THOR」はレスポンシブデザインに対応しているため、スマホでメインビジュアルを表示しても綺麗に画面内に収まります。
ご自身のサイトの趣旨に合わせてご利用ください。
メインビジュアルの表示サイズ設定
メインビジュアルの表示設定が完了すれば、次にサイズ設定を行います。
「THE THOR」のメインビジュアルには、下記3つのサイズが用意されています。
ワイドサイズ

ノーマルサイズ

ビッグサイズ

表示サイズを設定する場合は、「表示サイズ[横]を選択」の項目から変更してください。
![表示サイズ[横]を選択](https://shop-hi-mall.com/wp-content/uploads/2020/10/the-thor-main-visual13.jpg)
ワイドサイズは画面いっぱいまで画像や動画が表示される設定であり、初期状態ではワイドサイズとなっています。
一方、ノーマルサイズとビッグサイズは画面いっぱいまで広がらない設定です。
ノーマルサイズとビッグサイズの横幅はほとんど同じですが、ビッグサイズのほうが少しだけ横に伸びているのがわかります。
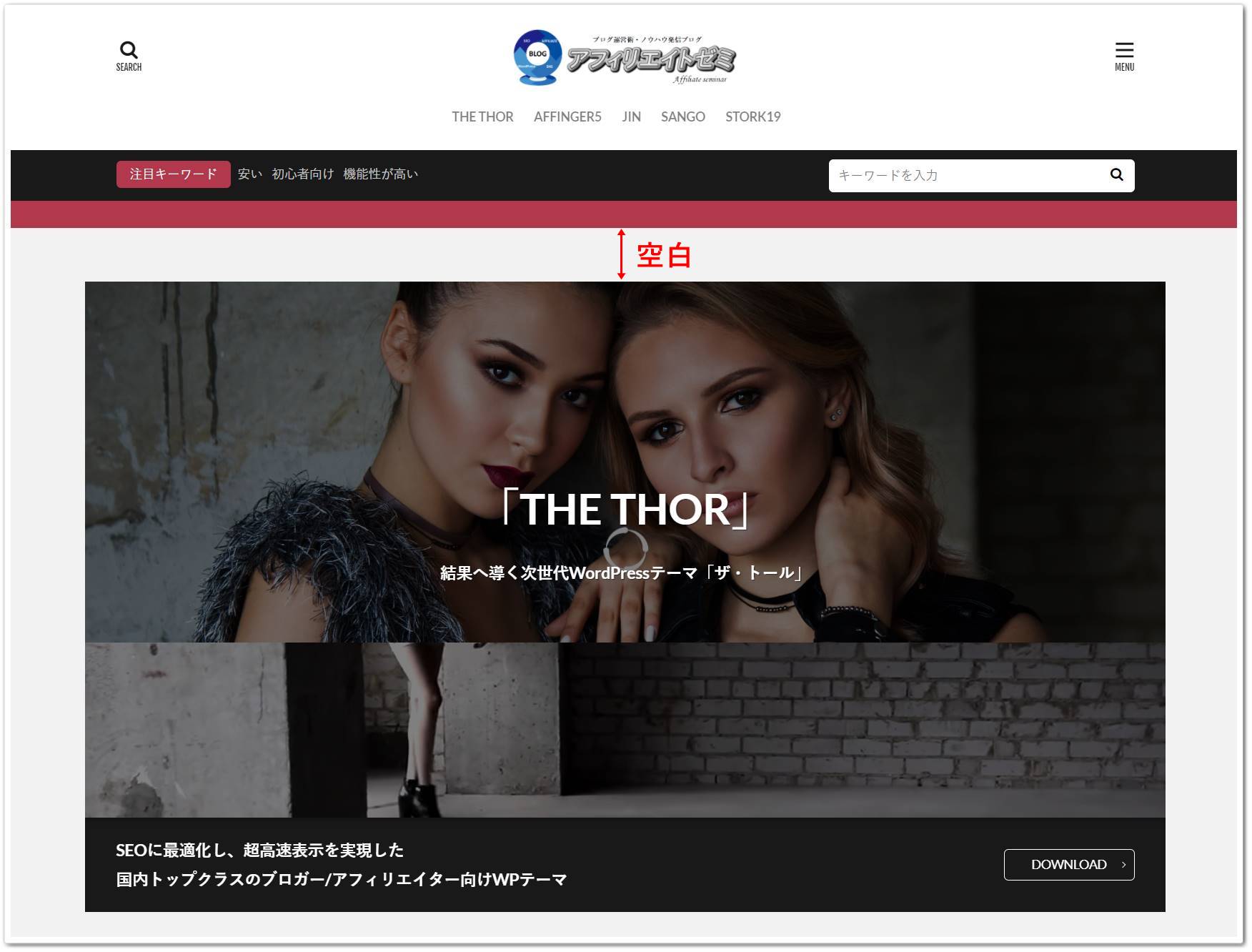
どのサイズにするかは好みになりますが、ノーマルサイズとビッグサイズはヘッダー下に空白ができているのが、個人的には気になります。

他のサイトでもワイドサイズのトップページをよく見かけるので、サイズに迷ったらワイドサイズをおすすめします。
なお、画像の縦のサイズは自由に変更できます。

ただし、サイズ変更は利用する画像に合わせて行うようにしましょう。
例えば、下記のサイズが「横900px ×縦600px」の画像をメインビジュアルに設定してみます。

画像の縦のサイズは600pxですが、表示設定で縦のサイズを300pxとすると、下記のように画像が切れてしまいます。

よって、利用する画像に合わせて、縦のサイズ設定は行うようにしましょう。
メインビジュアルの表示モード設定
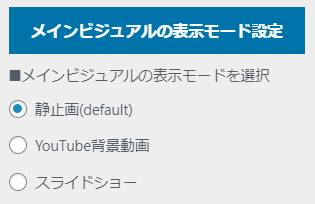
「THE THOR」のメインビジュアルには、静止画・YouTube背景動画・スライドショーの3パターンから表示モードを設定できます。
各パターンの表示イメージとしては、下記の通りです。
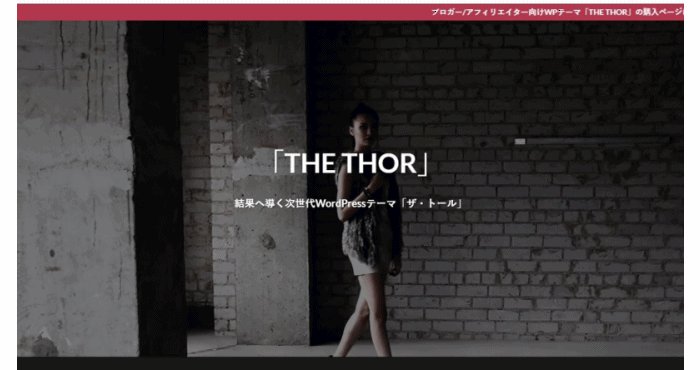
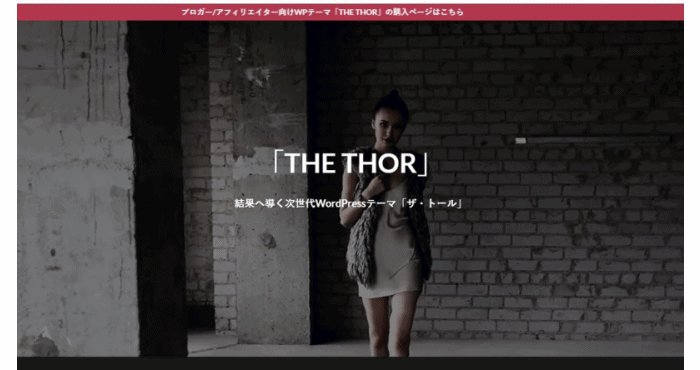
静止画

YouTube背景動画

スライドショー

表示モードを設定する際は、「メインビジュアルの表示モード設定」の項目を変更してください。

選択する表示モードにより、詳細の設定方法が異なるので、順番に内容を見ていきましょう。
静止画の設定方法
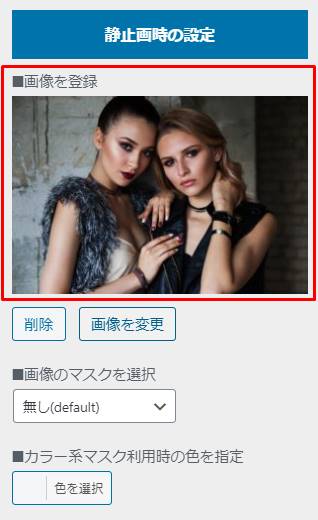
静止画の表示モードで設定できる項目は下記4点です。
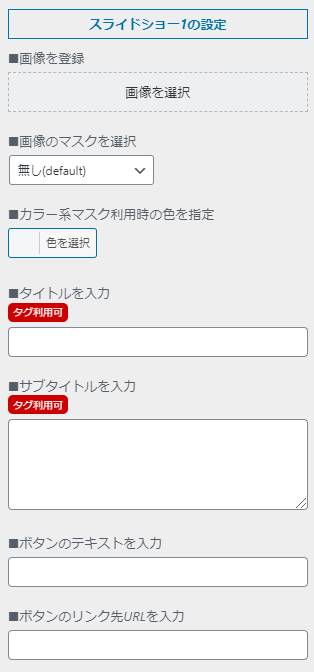
静止画の設定項目
画像の設定
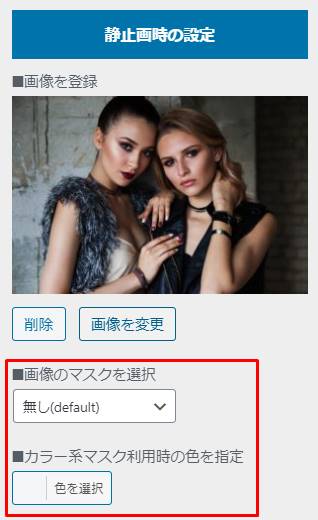
「画像を登録」の項目から表示する静止画を設定できます。

画像をアップロードし、選択するようにしましょう。
画像マスク・カラーの設定
画像のマスクとは、設定した静止画に色味を付けることを言います。
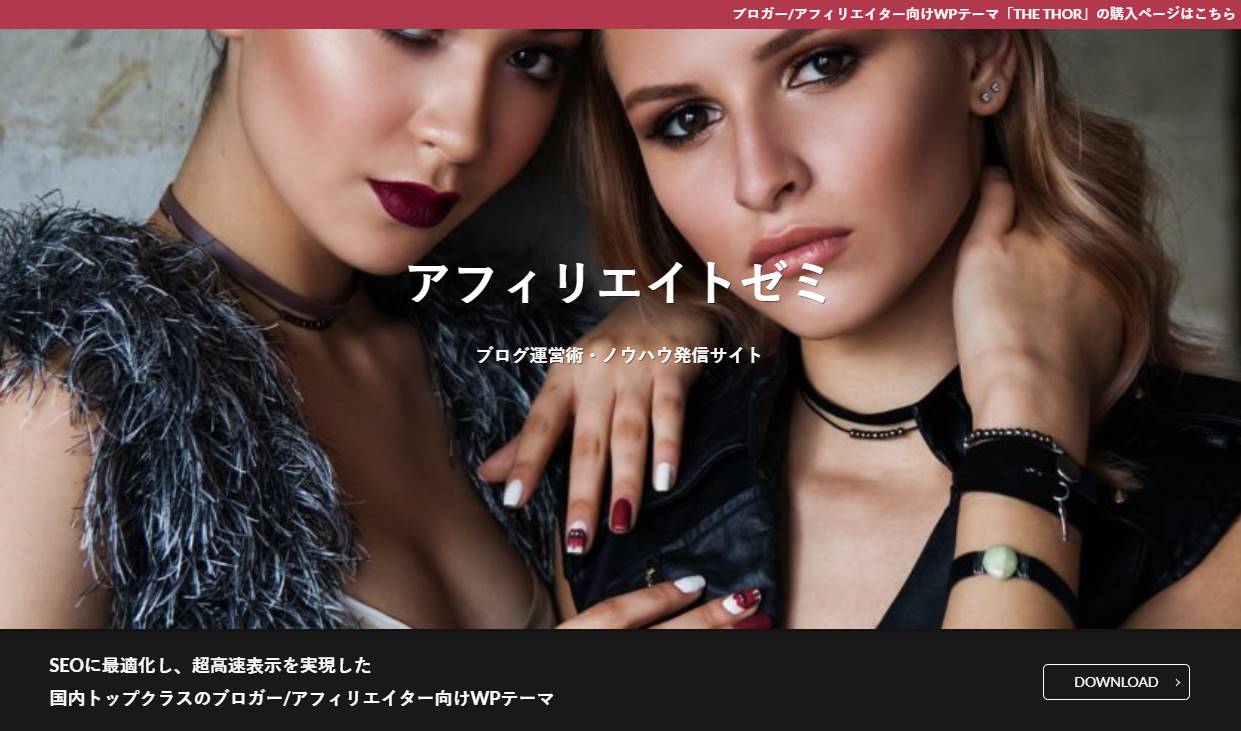
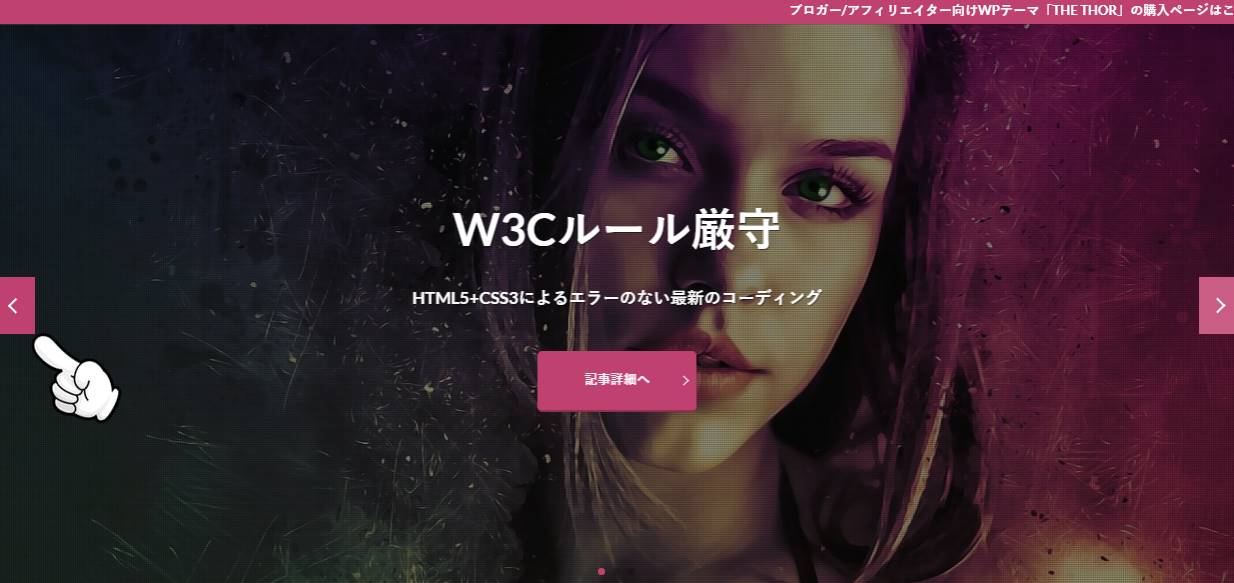
例えば、下記は画像全体を暗くするブラックメッシュのマスクを利用したメインビジュアルです。

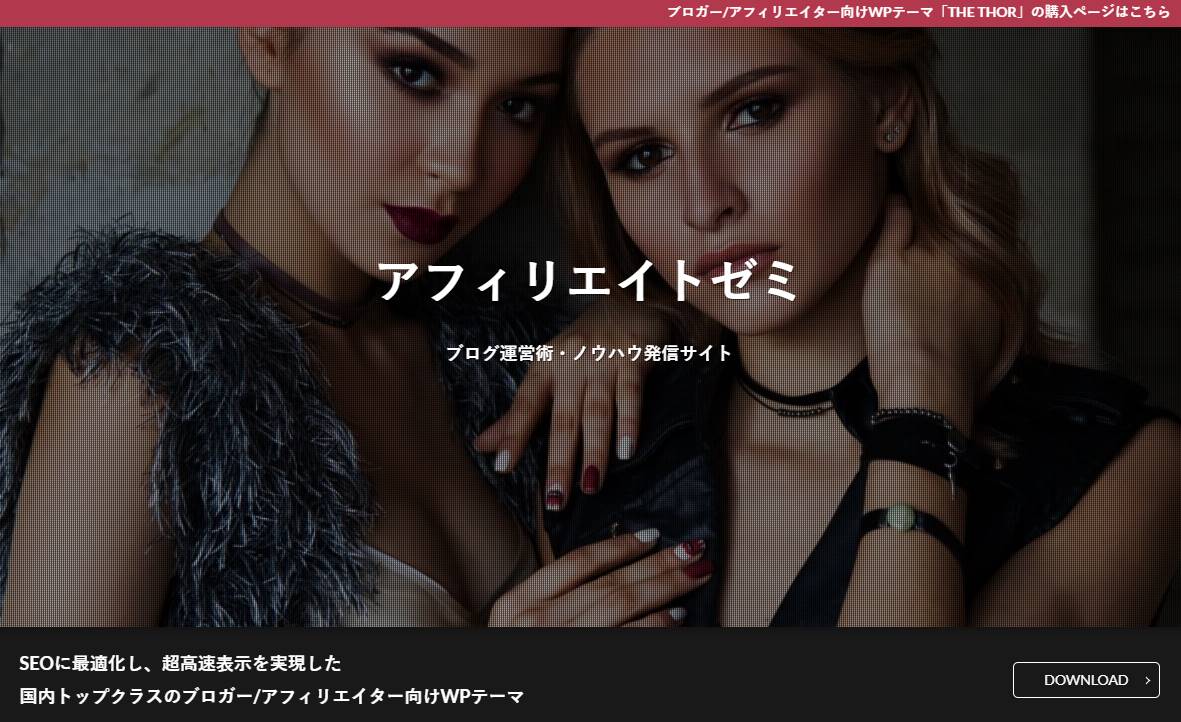
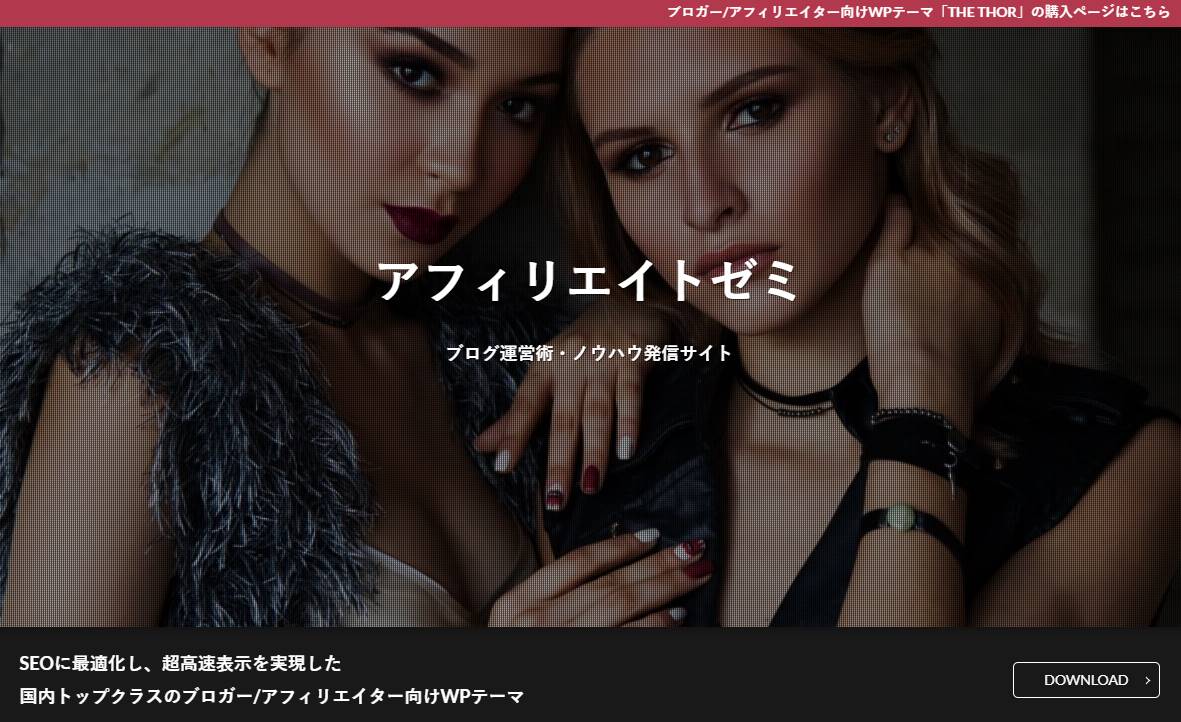
このマスクがどのような場面で利用できるかと言うと、「THE THOR」ではメインビジュアルに文字を表示できますが、色の多い画像を利用すると、下記のように文字が目立ちにくくなります。

しかし、先ほどのブラックメッシュのマスクのように背景画像を暗くすると、文字は目立ちやすくなります。
画像上に文字を表示する際に、マスク機能は非常に役立つと言えます。
マスク機能を利用するのであれば、「画像のマスクを選択」と「カラー系マスク利用時の色を指定」の項目から設定を行いましょう。

画像上のタイトル・サブタイトル設定
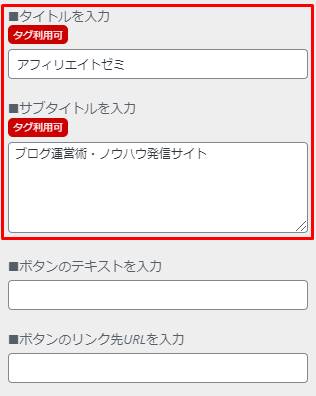
先述の通り、「THE THOR」のメインビジュアルにはタイトル・サブタイトルを表示できます。
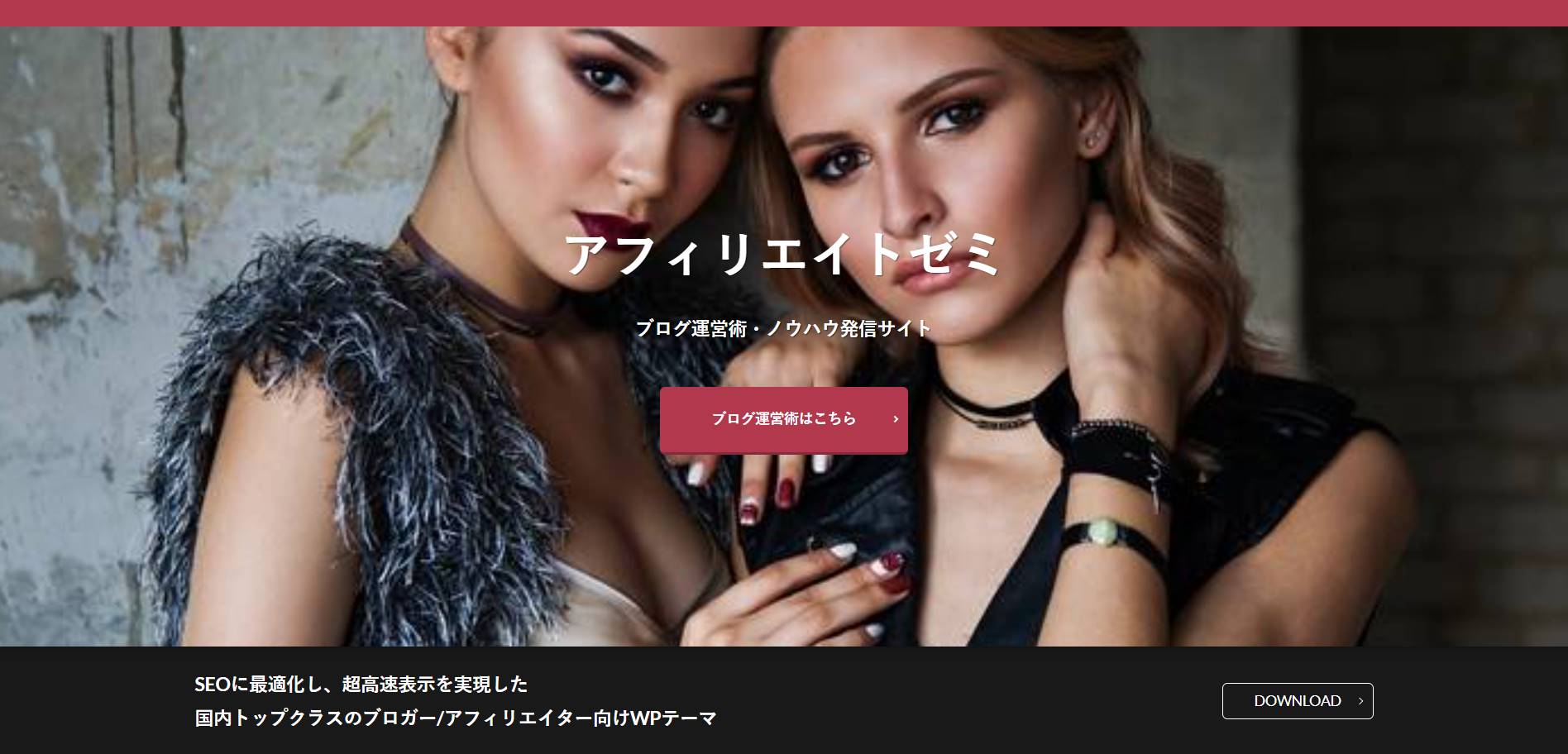
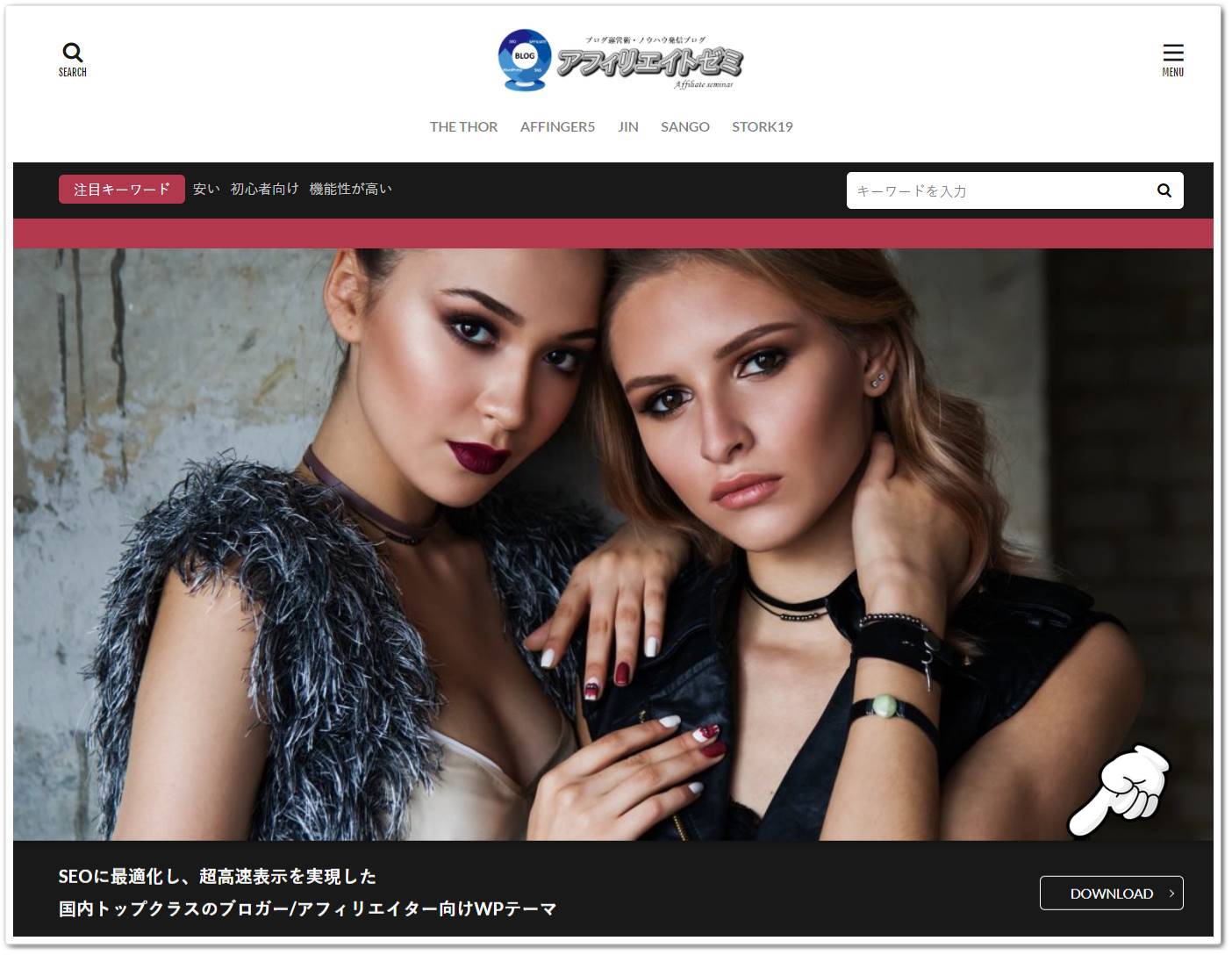
例えば、下記はタイトルを「アフィリエイトゼミ」、サブタイトルを「ブログ運営術・ノウハウ発信サイト」としています。

タイトルを設定する際は、「タイトルを入力」と「サブタイトルを入力」の項目に文字を入力しましょう。

なお、タイトルとサブタイトルに「タグ利用可」と書かれているので、HTMLで装飾可能です。
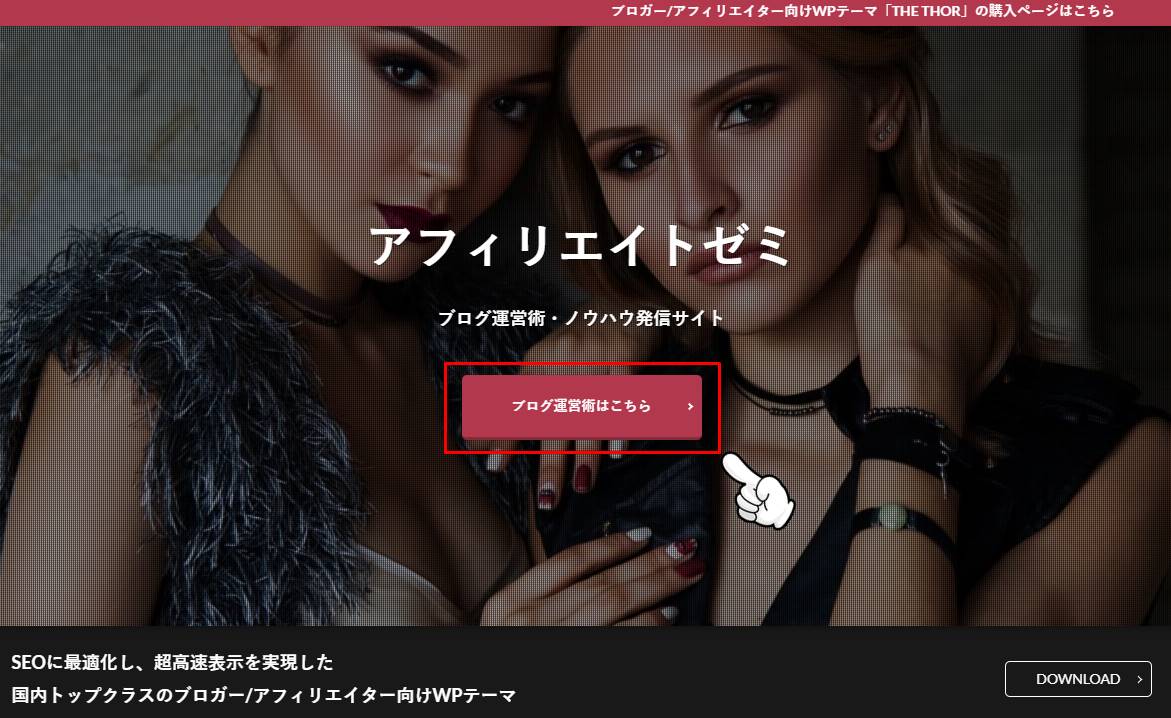
画像上のボタン設定
「THE THOR」のメインビジュアル上には、文字だけでなくボタンを配置することもできます。
ボタンを設置したイメージとしては、下記の通りです。

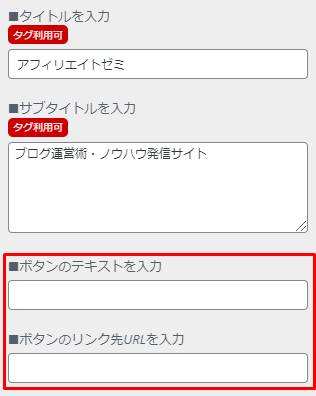
ボタンの設置は任意ですが、表示する場合は「ボタンのテキストを入力」と「ボタンのリンク先URLを入力」の項目を設定しましょう。

なお、ボタンのリンク先URLは内部リンクでも、外部リンクでも問題ありません。
アフィリエイトリンクを設置すれば、成約率アップも期待できるでしょう。
YouTube背景動画の設定方法
次に、YouTube背景動画の設定方法を見ていきます。
YouTube背景動画についても、先ほどの静止画と同様にマスク機能が備わっていたり、文字・ボタンをメインビジュアル上に表示できます。
静止画の設定と異なる点としては、下記2点です。
YouTube背景動画の設定項目
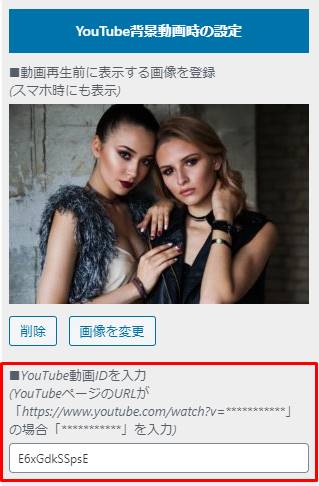
動画再生前に表示する画像を登録
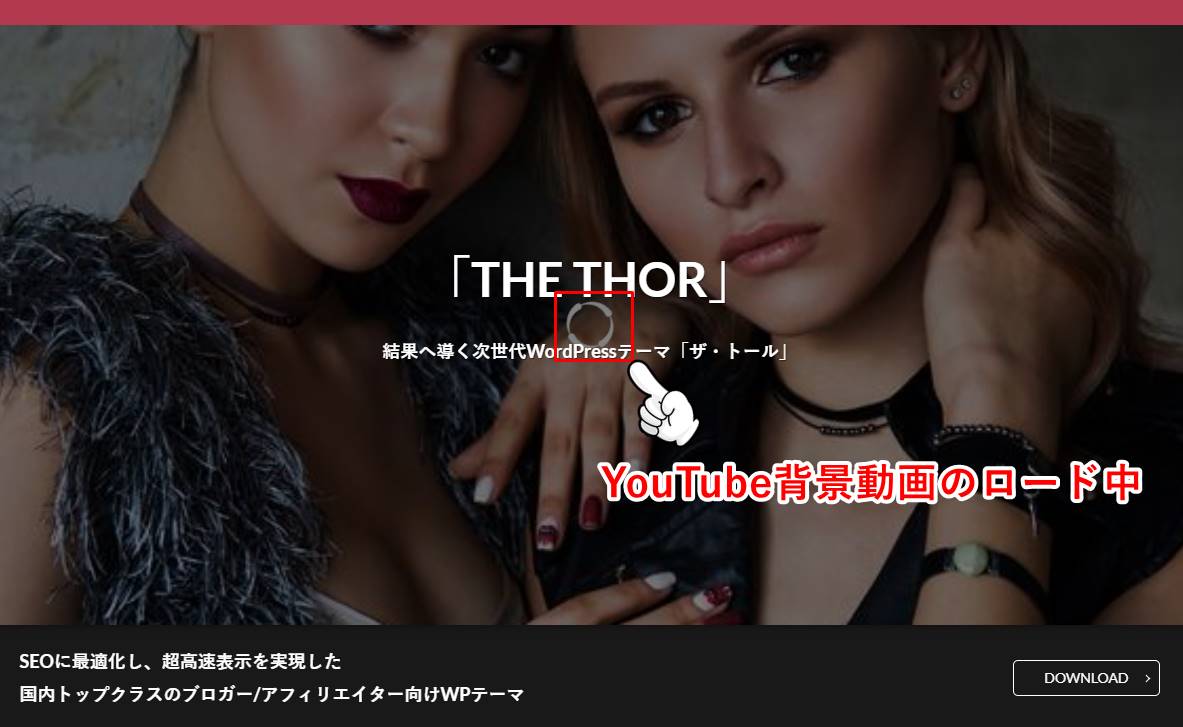
YouTube背景動画は読者がトップページへアクセスした際に読み込まれる仕組みとなっていますが、動画は容量が大きいので、再生されるまでに時間を要します。
しかし、「THE THOR」では動画をロードしている間、表示する画像を設定できます。
例えば、下記は動画のロード中に表示される画像です。

そして、動画の読み込みが完了すると、再生されます。

動画再生前の画像を表示していなければ、YouTube背景動画も再生されない仕様となっています。
動画だけでなく、画像も必ず設定しておきましょう。
YouTube背景動画の指定
次に、背景動画として再生するYouTubeの設定です。
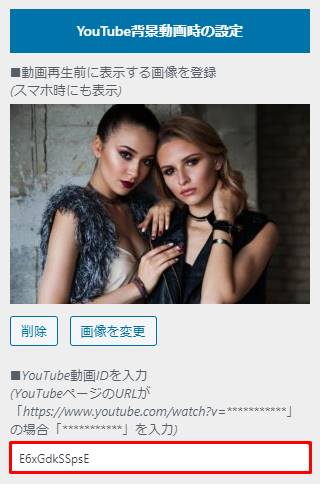
背景動画の設定は「YouTube動画IDを入力」の項目から行います。

例えば、下記のYouTube動画を背景として設定してみます。
こちらのYouTube動画のURLは「https://www.youtube.com/watch?v=E6xGdkSSpsE」となっており、入力するのは赤字の「E6xGdkSSpsE」の動画IDです。

入力後、背景動画としてYouTubeが再生されれば完了です。
スライドショーの設定方法
最後に、スライドショーの設定方法を見ていきます。
画像にマスク処理やテキスト、ボタンを表示できるのはこれまでの静止画・YouTube背景動画と同様です。
スライドショーに利用できる画像は5枚までで、それぞれに異なるテキスト・ボタンを設置することができます。

なお、スライドショー独自の設定項目としては下記2点です。
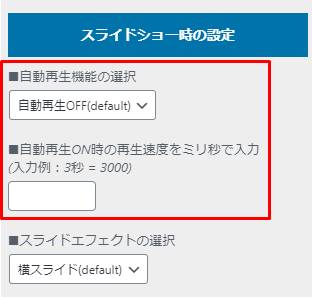
スライドショーの設定項目
自動再生機能の設定
「THE THOR」のスライドショーでは、時間が経過すると次の画像へ自動的にスライドさせることができます。
その自動再生の有無と、自動再生させる場合の速度を指定可能です。

もし、自動再生をOFFにしている場合、スライドショーの矢印ボタンをクリックすることで、次の画像へ遷移させることができます。

しかし、自動再生をOFFにしていると読者が矢印ボタンに気付かず、スライドショーが機能しない可能性もあります。
よって、自動再生はONにしておくことをおすすめします。
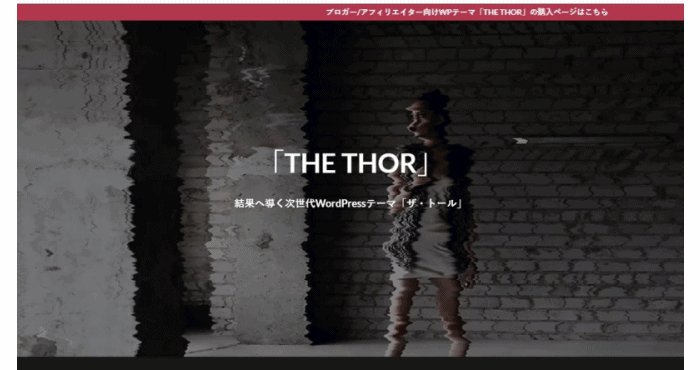
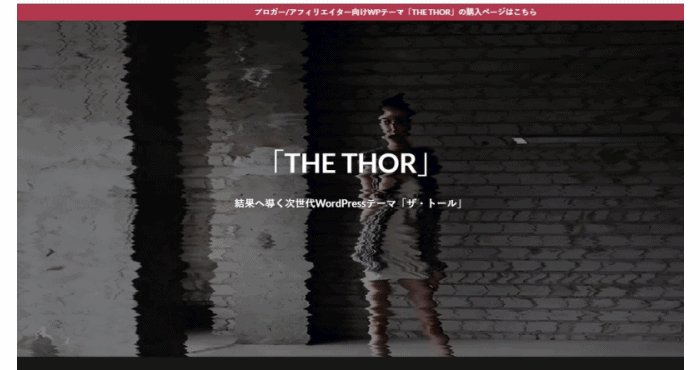
スライドエフェクトの設定
スライドエフェクトとは、次の画像へスライドする際のアニメーションのことを言います。
「THE THOR」には、下記4つのスライドエフェクトが用意されています。
4つのスライドエフェクト
- 横スライド
- 平面回転
- キューブ回転
- カバーフロー
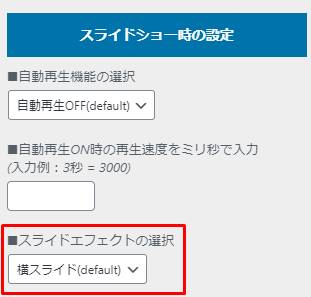
初期状態では「横スライド」のエフェクトとなっていますが、変更する場合は「スライドエフェクトの選択」の項目を設定しましょう。

「THE THOR」の3つのメインビジュアル表示モードの設定方法は以上となります。

THE THOR(ザ・トール)のメインビジュアルのおすすめ画像サイズ

「THE THOR」のメインビジュアルエリアには、先述の通り画像を表示することができます。
しかし、画像サイズをどうすればよいのか、分からない方も多いのではないでしょうか。
公式では、おすすめの画像サイズの記載がないため、メインビジュアルエリアに最適な画像サイズを調べてみました。
縦のおすすめ画像サイズ
多くのWordPressテーマでは、メインビジュアル部分の画像サイズは指定されています。
しかし、「THE THOR」の場合「メインビジュアルの表示サイズ設定」の章でも解説しました通り、縦のサイズは変更可能となっています。

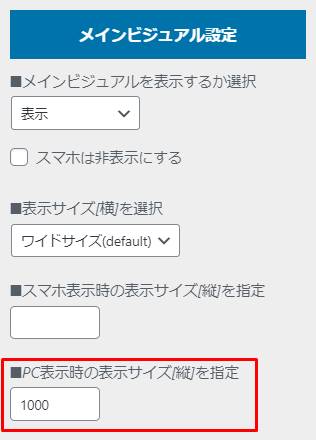
ただし、縦のサイズ指定は1000pxまでとなっているので、画像の縦のサイズは1000pxまでとしましょう。
横のおすすめ画像サイズ
次に、横のおすすめ画像サイズを見ていきます。
なお、メインビジュアルの画像には下記3つのサイズがあるので、それぞれのおすすめ画像サイズをご紹介します。
ワイドサイズ
ワイドサイズは画面いっぱいまでメインビジュアルが広がるので、おすすめの画像サイズは読者が利用している画面サイズに依存します。
よって、モニター解像度のシェア率で見てみます。
一般的なモニター解像度のシェア率は「1920px × 1080px」が一番多いので、ワイドサイズを利用する際は、横のサイズが1920pxの画像を利用しましょう。
ただし、1つ注意点があります。
「THE THOR」は画像サイズが小さくても、画面いっぱいに画像が引き伸ばされるので、サイズの小さい画像はボヤけて表示されます。
例えば、下記は横の画像サイズが700pxのメインビジュアルです。

少し画像がボヤけているのが分かりますね。
メインビジュアルに設定する画像は、サイズが小さくなりすぎないように注意しましょう。
ノーマルサイズ
次に、ノーマルサイズの横のおすすめ画像サイズを見ていきます。
「THE THOR」のCSSを確認してみると、下記のようなコードが組まれています。
CSS
.l-wrapper {
position:relative;
max-width:1170px;
margin:40px 15px;
}
ポイントなるのは「max-width:1170px;」の部分で、横のサイズが最大で1170pxという意味です。
よって、ノーマルサイズの横のおすすめ画像サイズは1170pxとなります。
ビッグサイズ
最後に、ビッグサイズの横のおすすめ画像サイズです。
こちらもCSSを確認すると、下記のようなコードの表記があります。
CSS
.keyBig{
position:relative;
max-width:1240px;
margin-left:15px;
margin-right:15px;
}
先ほどと同様にポイントは「max-width:1240px;」の部分で、横の最大のサイズが1240pxとなります。
よって、ワイドサイズの横のおすすめ画像サイズは1240pxと言えます。
以上、「THE THOR」のメインビジュアルのおすすめ画像サイズをまとめると、下記の通りです。
| 縦 / 横 | おすすめサイズ |
| 縦 | 1000px以下 |
| 横(ワイドサイズ) | 1920px |
| 横(ノーマルサイズ) | 1170px |
| 横(ビッグサイズ) | 1240px |

THE THOR(ザ・トール)のメインビジュアル下の注目エリア設定

「THE THOR」には、「メインビジュアル下の注目エリア」と呼ばれる場所が設けられています。
注目エリアのイメージとしては、下記の通りです。

注目エリアには、テキストとボタンを表示することができます。
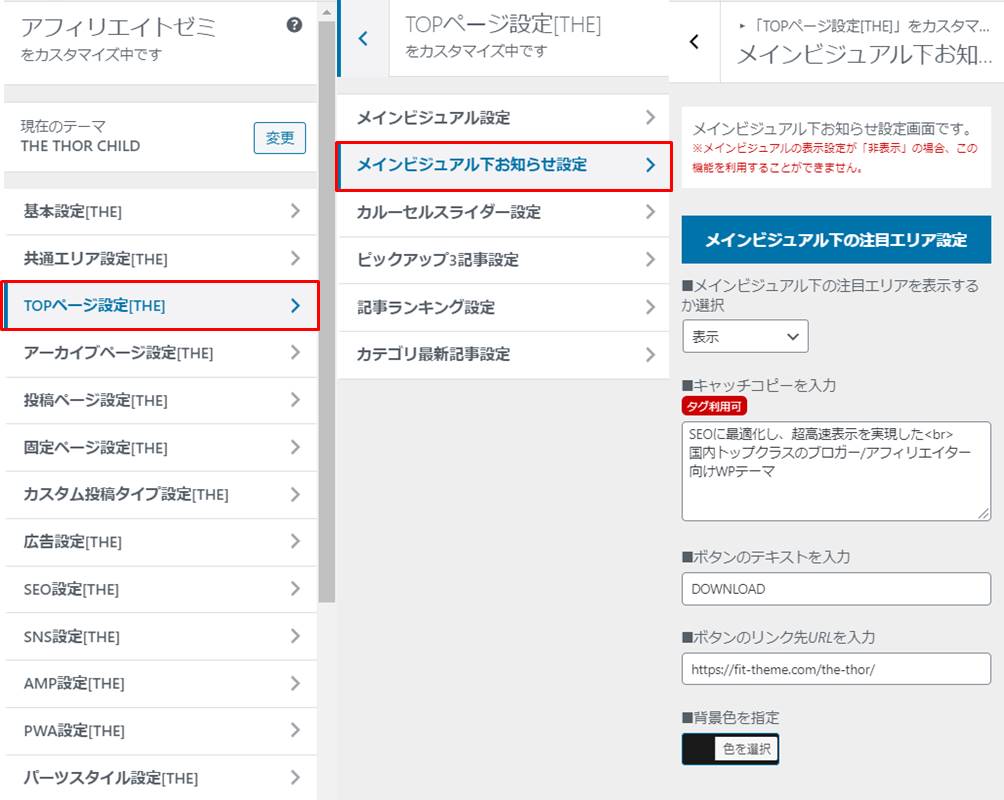
その設定方法ですが、WordPressのカスタマイザー画面から「TOPページ設定 > メインビジュアル下お知らせ設定」をクリックします。

クリックすると、「メインビジュアル下お知らせ設定」の画面が立ち上がります。

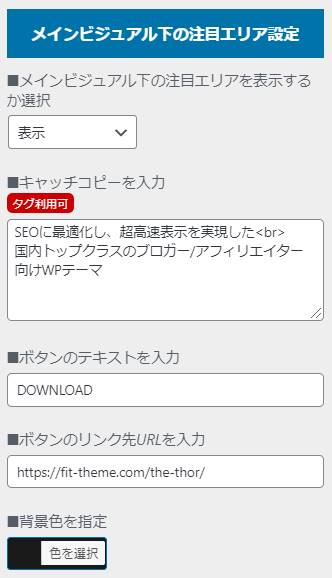
「メインビジュアル下の注目エリア設定」の項目があるので、必要な情報を入力しましょう。

| 設定項目名 | 内容 |
| メインビジュアル下の注目エリアを表示するか選択 | 注目エリアを表示するか選択します。初期状態では非表示となっています。 |
| キャッチコピーを入力 | 注目エリアに表示するテキストを入力します。 |
| ボタンのテキストを入力 | ボタン上のテキストを入力します。 |
| ボタンのリンク先URLを入力 | ボタンをクリックした時のリンク先を指定します。 |
| 背景色を指定 | 注目エリアの背景色を指定します。 |
注目エリアには、おすすめ記事や商品、サービスのリンクを載せておくと効果的でしょう。
「THE THOR」のメインビジュアル設定方法は以上となります。
なお、メインビジュアル以外のトップページカスタマイズ方法、「THE THOR」の全般的な使い方については、下記記事でご紹介しています。
関連記事THE THOR(ザ・トール)トップページの全カスタマイズを徹底解説!
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
よろしければご覧ください。
THE THOR(ザ・トール)のメインビジュアルまとめ
「THE THOR」のメインビジュアルは、静止画・YouTube背景動画・スライドショーの3つの表示設定があります。
特に、YouTube背景動画は他のWordPressテーマでは見られない機能です。
トップページの顔となるメインビジュアルにアニメーションを加えることで、より魅力的なサイトに仕上がるでしょう。
また、画像サイズについては設定次第でおすすめのサイズも変わるので、ご注意ください。


