- 「THE THOR」でボックスを挿入するにはどうすればよいの?
- ボックスデザインの変更方法が分からない。
このような悩みをお持ちの方向けの記事となっています。
「THE THOR」は多くの機能を持つWordPressテーマであり、その1つにボックス挿入機能があります。
ボックスは記事に緩急を持たせることも可能なので、読者が飽きないようにするためにも、適度に挿入したほうが良いです。
本記事では、重要な役割を持つボックスを「THE THOR」の記事中へ挿入する方法と、デザインをカスタマイズする方法を解説します。
THE THOR(ザ・トール)標準のボックスデザイン
「THE THOR」には様々なボックスが揃っています。
ボックスのデザインは変更可能ですが、標準で下記10種類のボックスが用意されています。
ボックスデザイン一覧
サイトタイトルボーダーボックス

BIG括弧ボックス

方眼ペーパーボックス

はてなボックス

ビックリボックス

Qボックス

Aボックス

シンプルアイコンボックス

背景アイコンボックス

帯アイコンボックス

THE THOR(ザ・トール)でボックスを使う方法
先ほどご紹介しましたボックスを、記事内へ挿入する方法・編集する方法を解説します。
ボックスの挿入・編集方法
ボックスを記事内へ挿入する方法
まず、基本となるボックスを記事内へ挿入する方法を見ていきます。
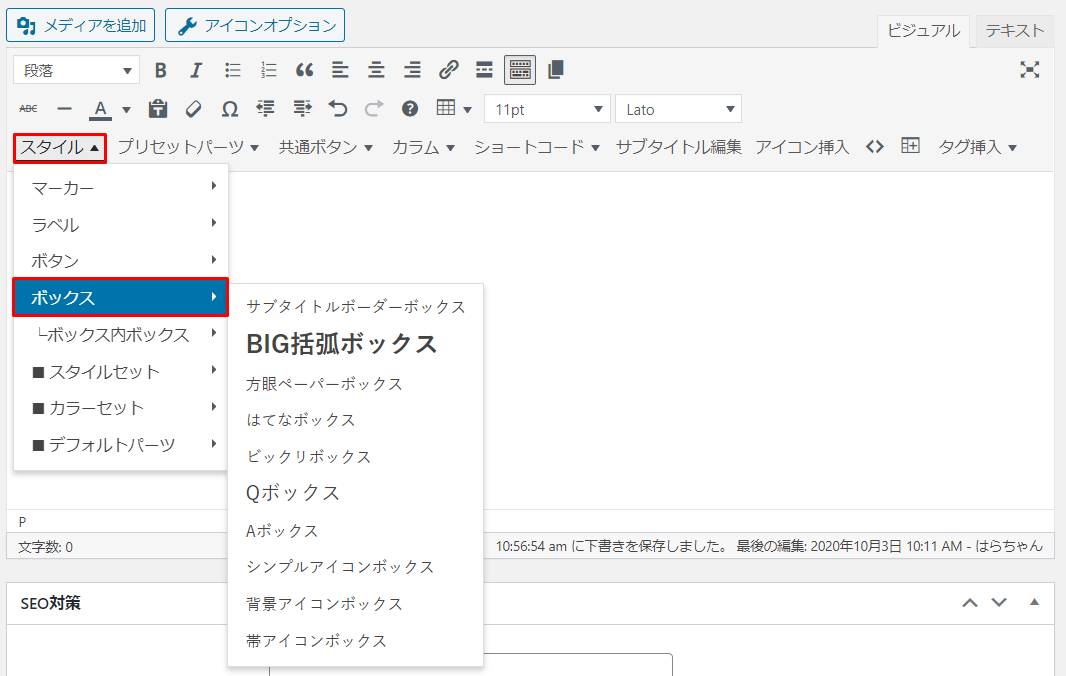
方法ですが、記事投稿画面のメニューバーから「スタイル > ボックス」をクリックします。
利用したいボックスをクリックし、記事内へ挿入されれば完了です。
ボックスのサブタイトルを変更する方法
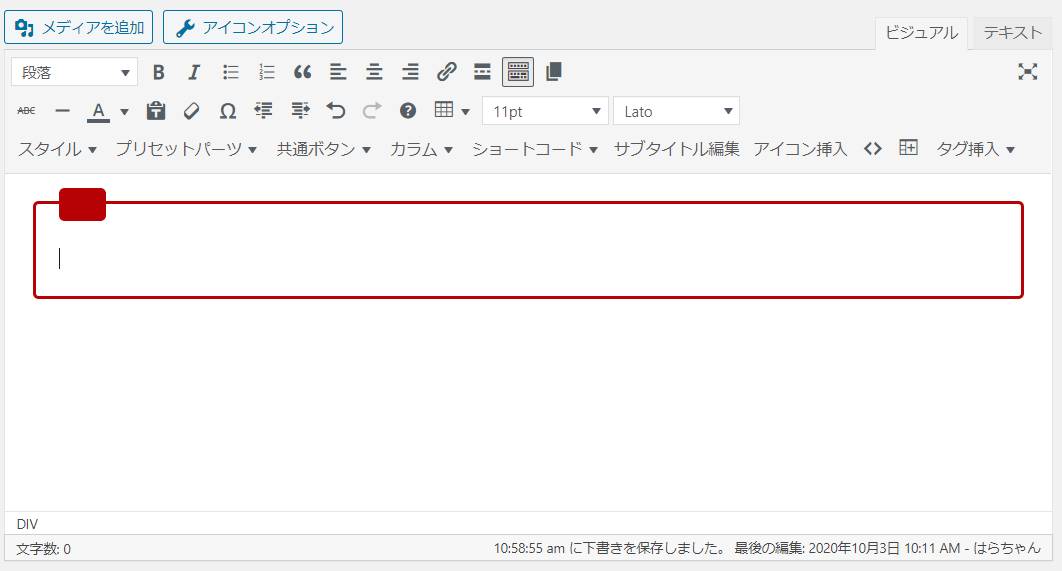
ボックスデザインの1つとして、サブタイトルボーダーボックスがあります。
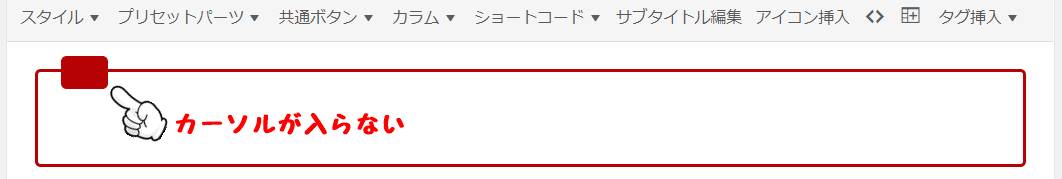
サブタイトルを付けられるボックスですが、サブタイトル部分にカーソルを入れることはできません。
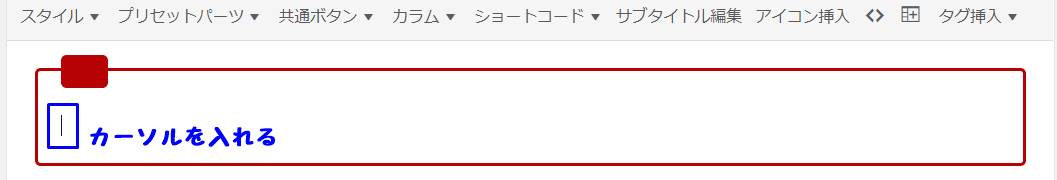
本文部分にはカーソルを入れられるので、編集が可能となっています。
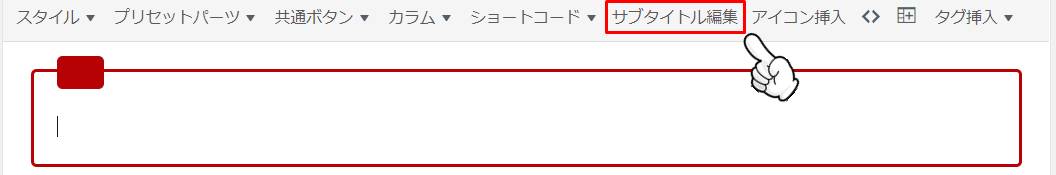
では、一体どのようにサブタイトルを変更すれば良いのかというと、メニューにある「サブタイトル編集」ボタンから行います。
サブタイトルを編集するにあたり、サブタイトルボーダーボックス内にカーソルを入れます。
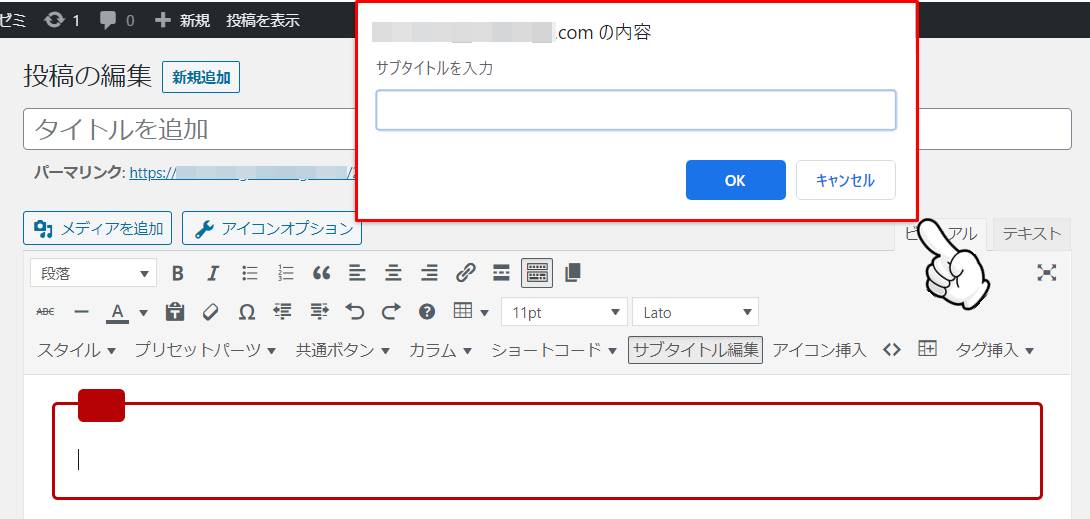
次に、「サブタイトル編集」ボタンをクリックします。
クリックすると、下記サブタイトル編集画面が立ち上がります。
サブタイトルを入力し、OKボタンをクリックしましょう。
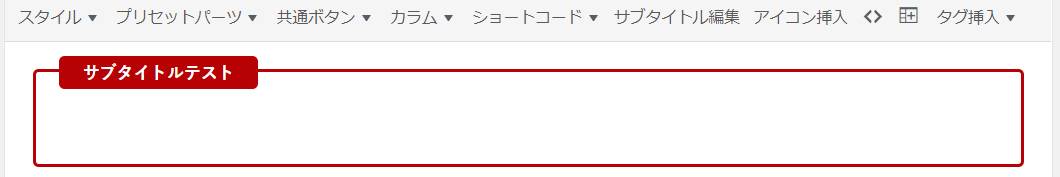
ボックスのサブタイトルに内容が反映されていれば、完了です。

THE THOR(ザ・トール)のボックスデザインをカスタマイズする方法
「THE THOR」には標準で、10種類のボックスが用意されていることをご紹介しました。
しかし、標準のボックスデザインでは満足できないという方もおられるでしょう。
「THE THOR」では下記2種類の方法で、ボックスデザインの変更が可能となっています。
ボックスデザイン変更方法
詳細を見ていきましょう。
記事投稿画面から変更
まず、記事投稿画面からボックスデザインを変更する方法ですが、こちらはボックスデザインをゼロから作成するイメージとなります。
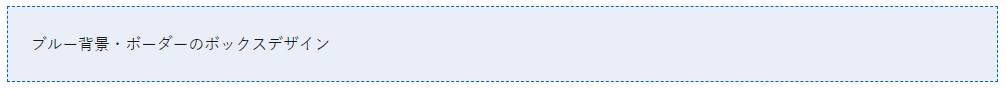
例えば、下記は私がゼロから作成したボックスデザインです。
- ボーダー:オール破線(細)
- ボーダー色:ヴィヴィッドトーンのブルー
- 背景色:ベリーペールトーンのブルー
では、このボックスを作成する方法を解説していきます。
step
1ボックスのデフォルトパーツ挿入
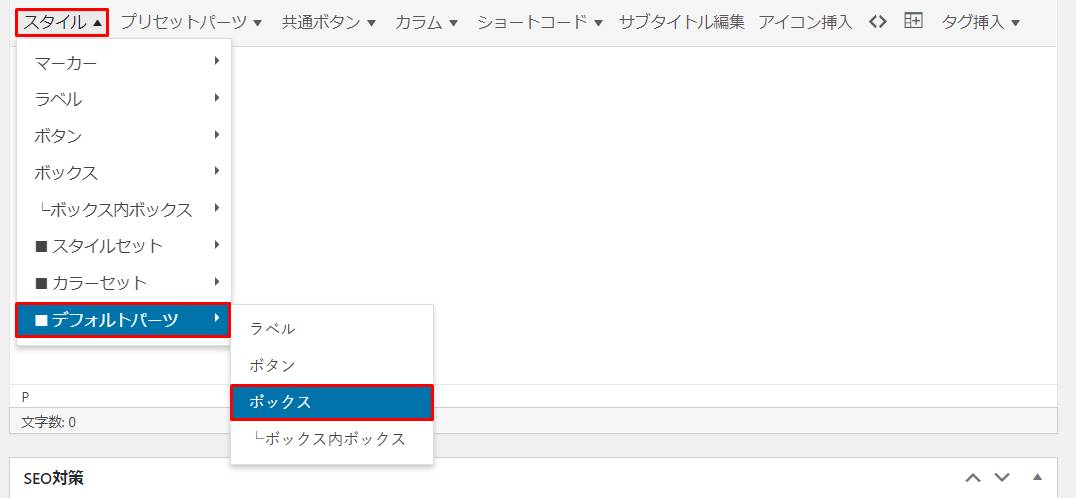
WordPressの記事投稿画面のメニューから「スタイル > デフォルトパーツ > ボックス」をクリックします。
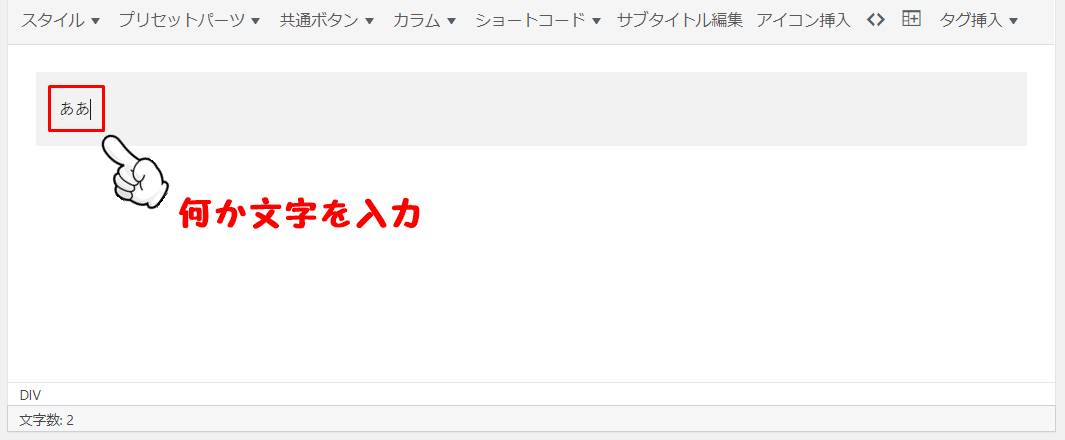
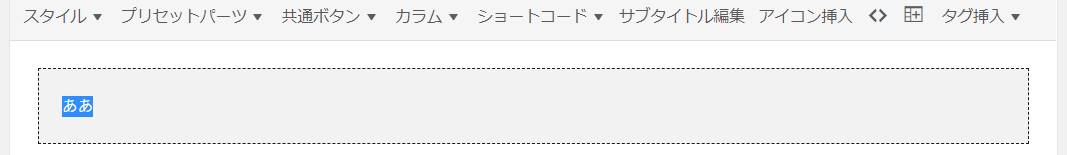
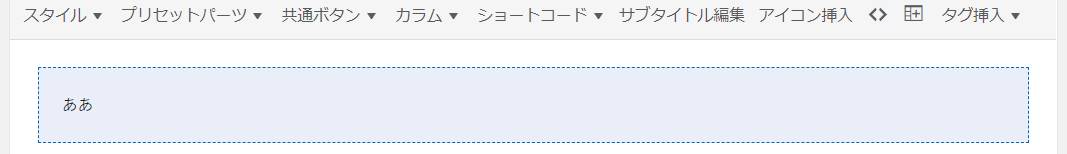
グレー背景のボックスが挿入されるので、ボックス内に任意のテキストを入力してください。
下記例では、「ああ」としています。
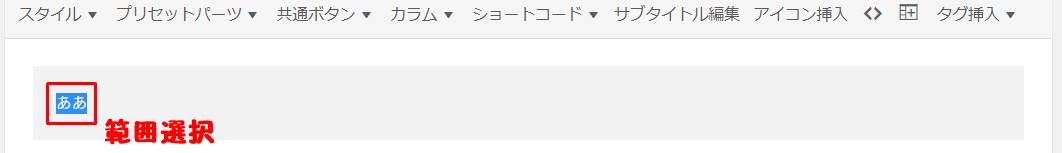
次に、入力したテキストに対してドラッグ&ドロップし、範囲選択してください。
範囲選択することで、ボックスのデザインをカスタマイズできるようになります。
step
2ボックスデザインにボーダーを付ける
デフォルトのボックスを挿入できれば、カスタマイズを行っていきます。
まず、ボーダーを設定する方法です。
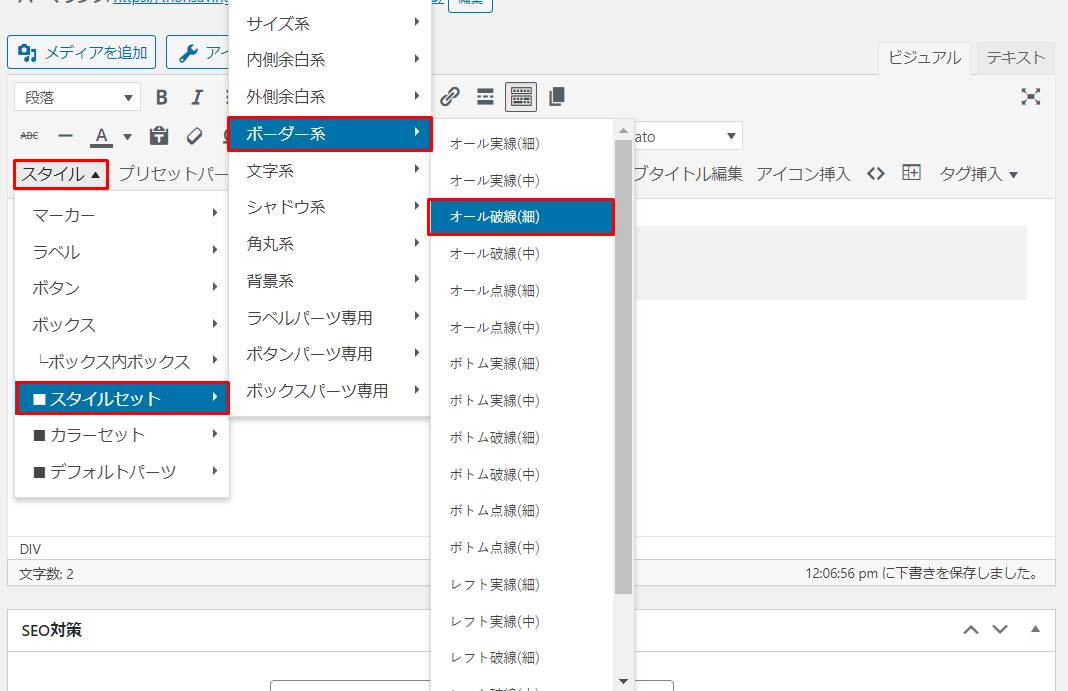
先ほど解説しました通り、テキストを範囲選択した状態で「スタイル > スタイルセット > ボーダー系」をクリックします。
実践・破線・点線といくつかボーダーのパターンが用意されているので、お好みで選択しましょう。
「オール破線(細)」を選択すると、下記のようなボックスデザインとなります。
ボーダー線の種類が変更されましたね。
step
3ボックスデザインのボーダー色を変更する
次に、設定したボーダー色を変更します。
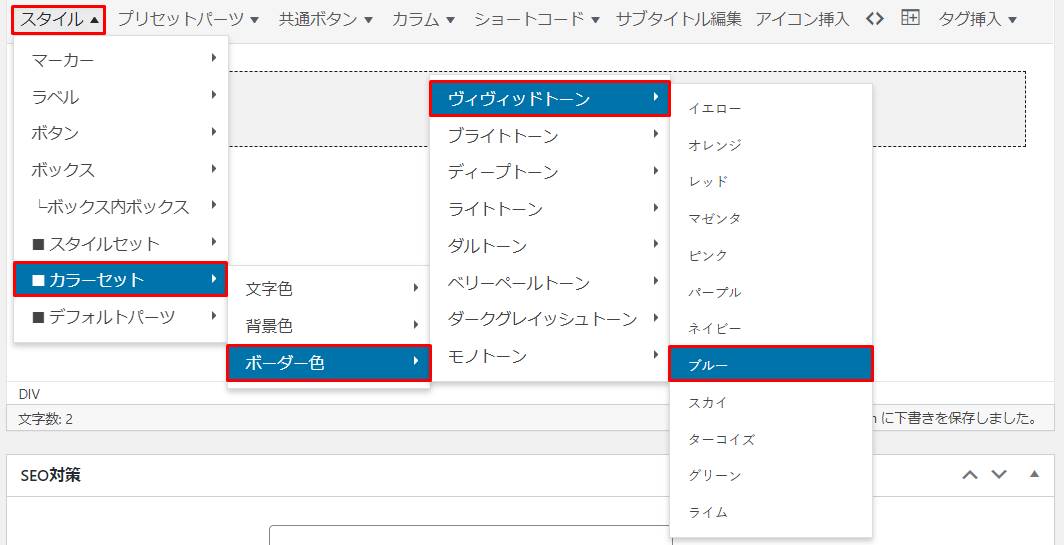
ボーダー色の変更方法ですが、「スタイル > カラーセット > ボーダー色」をクリックします。
カラーとしては100種類近く用意されていますが、ブライトトーンやディープトーンなど難しいカラー名称となっているので、適用してみなければどのようなカラーか把握できません。
自身のサイトに合ったカラーがないか、色々試してみてください。
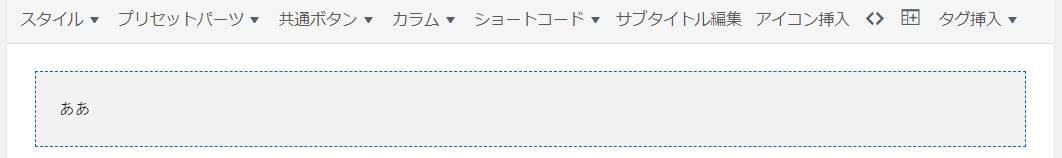
ボーダー色に「ヴィヴィッドトーン > ブルー」を選択すると、下記のようなボックスデザインとなります。
ボーダー色が変更されるのを確認しましょう。
step
4ボックスデザインの背景色を変更する
最後に、ボックスデザインの背景色を変更します。
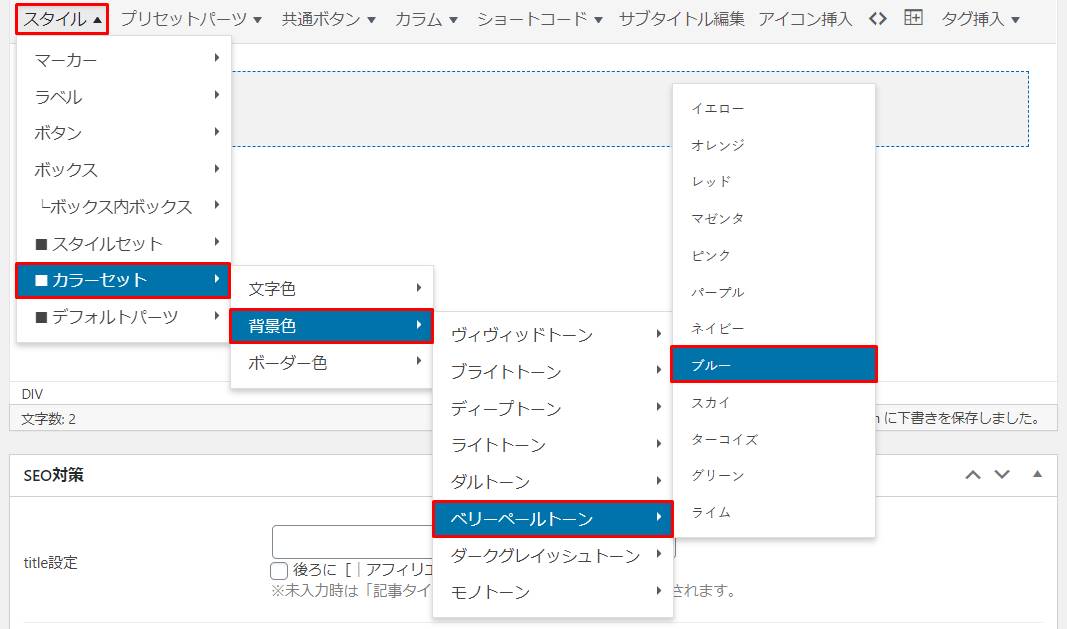
背景色の変更方法ですが、「スタイル > カラーセット > 背景色」をクリックします。
カラーの種類としては、先ほどのボーダーと同じです。
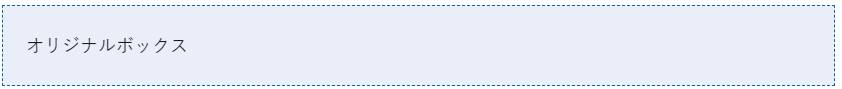
背景色に「ベリーペールトーン > ブルー」を選択すると、下記のようなボックスデザインとなります。
背景色が青色に変更され、サンプルのボックスは完成となります。
今回はボーダーの設置・ボーダー色の変更・背景色の変更方法をご紹介しましたが、他にも下記カスタマイズ項目が用意されています。
ボックスのカスタマイズ項目
- サイズ設定
- ボックスの内側・外側の余白設定
- ボックス・テキストのシャドウ設定
- ボックスの角丸設定
必要に応じてご利用ください。
記事投稿画面からボックスデザインを変更する方法は以上です。
WordPressのカスタマイザーから変更
「THE THOR(ザ・トール)標準のボックスデザイン」の章で、「THE THOR」には10種類のボックスデザインが用意されていることをご紹介しました。
このボックスデザインは、WordPressのカスタマイザーから自由に変更が可能となっています。
頻繁に利用するボックスデザインを登録しておき、すぐに呼び出すようなイメージですね。
変更方法ですが、WordPressのダッシュボードから「外観 > カスタマイズ」と進みます。
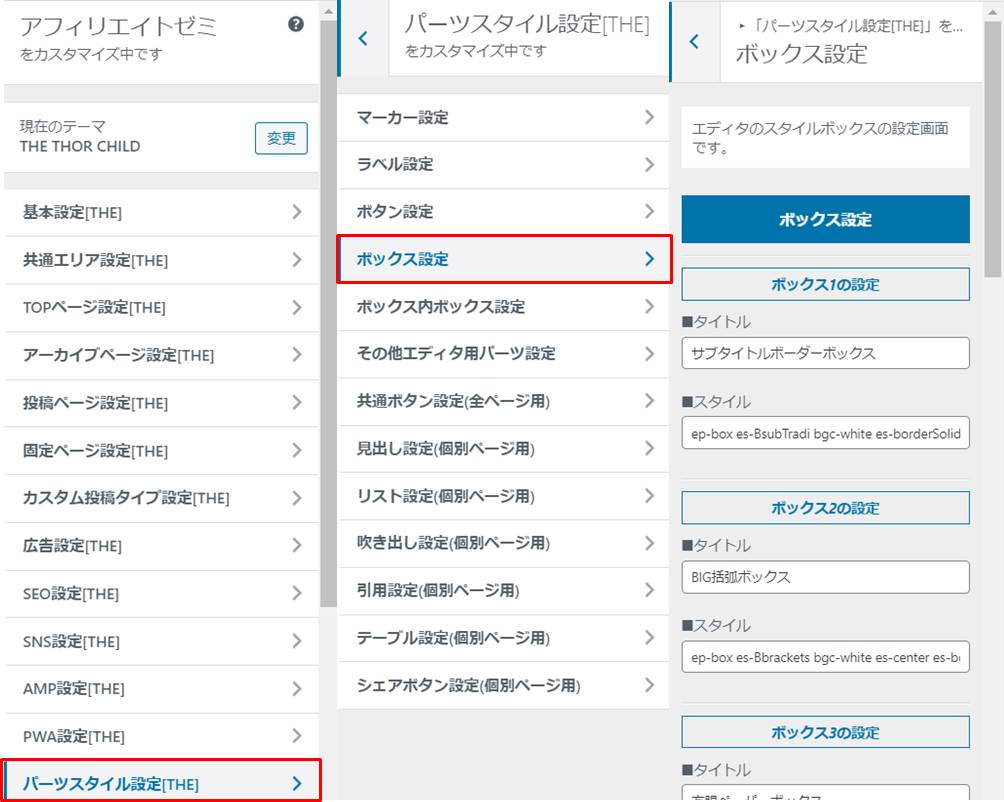
次に、カスタマイズ画面から「パーツスタイル設定 > ボックス設定」をクリックします。
「ボックス設定」のカスタマイズ画面には、ボックス1~10までの項目が用意されています。
例えば、先ほど作成した下記ブルー背景・ボーダーのボックスデザインを設定してみます。
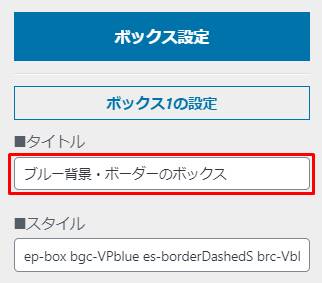
ボックスのカスタマイズ画面で、タイトルの項目が用意されているので、任意の名称を入力します。
ここでは例として、「ブルー背景・ボーダーのボックス」とします。
タイトル入力後は、スタイルの設定を行っていきます。
スタイルには「THE THOR」専用のコードを入力する必要がありますが、「記事投稿画面から変更」の章で解説した手順でボックスを作成後、コードを取得しなければなりません。
例えば、下記画面のように利用したいボックスを作成します。
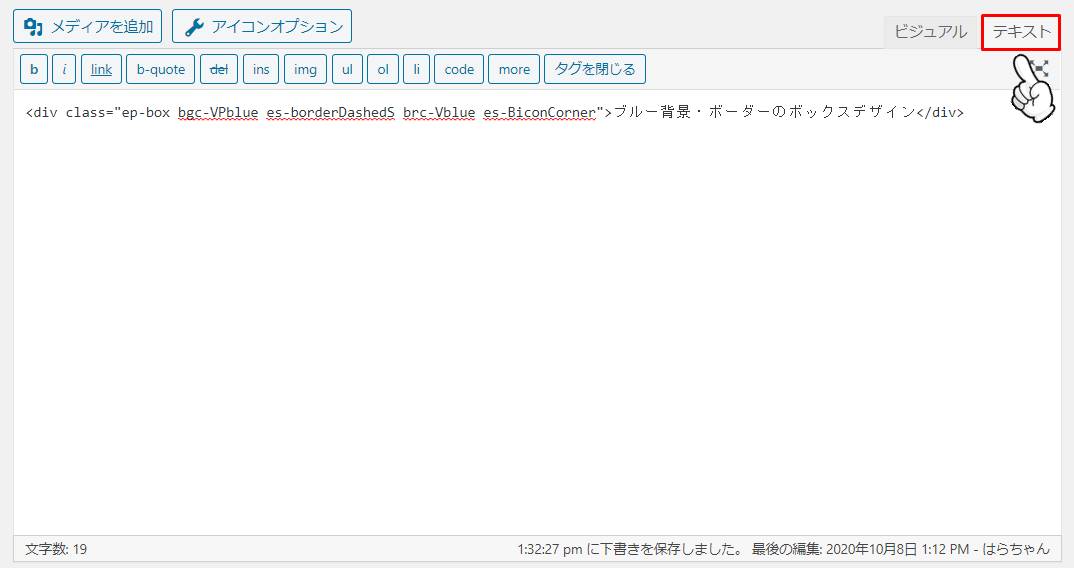
次に、編集画面右上の「テキスト」ボタンをクリックします。
テキストエディターモードに変わるので、class部分のコードを全てコピーします。
私が作成したボックスの場合、下記赤字の部分となります。
classのコード
<div class="ep-box bgc-VPblue es-borderDashedS brc-Vblue es-BiconCorner">ブルー背景・ボーダーのボックスデザイン</div>
コピーしたコードを、WordPressカスタマイザー画面の「スタイル」へ貼り付けます。
変更後は「公開」ボタンを忘れないようにしましょう。
最後に、ボックスの反映確認を行います。
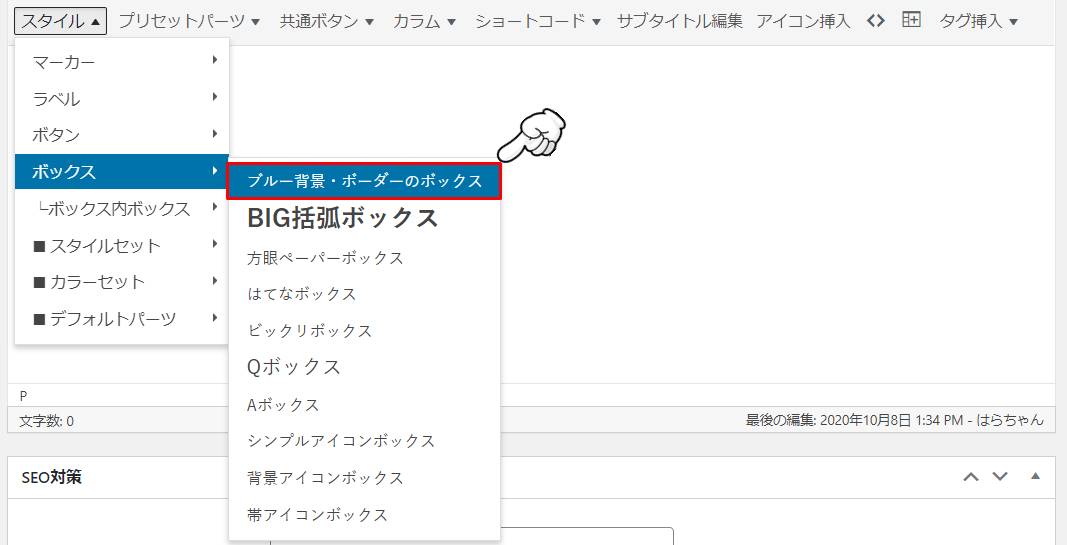
記事投稿画面から「スタイル > ボックス」をクリックすると、先ほど設定した「ブルー背景・ボーダーのボックス」へ名称が追加されています。
「ブルー背景・ボーダーのボックス」の項目をクリックし、記事内に設定したボックスが挿入されれば完了です。
「AddQuicktag」のプラグインと同様の機能と言えるでしょう。
WordPressのカスタマイザーからボックスデザインを変更する方法は以上です。
今回はボックス機能についてご紹介しましたが、「THE THOR」の他の機能詳細を知りたい方は、下記記事をご覧ください。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
マニュアル形式で「THE THOR」の操作方法をまとめています。
THE THOR(ザ・トール)のボックス使い方まとめ
「THE THOR」のボックスの使い方、カスタマイズ方法についてご紹介しました。
標準で備わっているボックスは10種類ありますが、カラーをサイトデザインに合わせたい場合は、ボックスのカスタマイズは必須です。
しかし、「THE THOR」のボックスデザインのカスタマイズはテキストエディターも使用するので、使い方が少々複雑な部分もあります。
本記事を参考に、ご自身のサイトに適したボックスを作成してみてくださいね。