- CTAって一体なに?
- 「THE THOR」でCTAを利用する方法が分からない。
上記のような悩みを解決できる記事となっています。
アフィリエイトを実践する上で、CTAは重要な役割を持ちます。
「THE THOR」にも備わっているCTAですが、その役割や使い方、設置方法が分からない方も多いでしょう。
そのような方向けに、本記事では「THE THOR」のCTA機能詳細について、解説していきます。
THE THOR(ザ・トール)で利用できるCTAとは?

CTA(Call To Action)とは、サイトに訪れてくれた読者に対して、取って欲しい行動へ誘導することを言います。
例えば、アフィリエイトを実践している場合、ASPのアフィリエイトリンクをクリックさせるため誘導するのがCTAとなります。
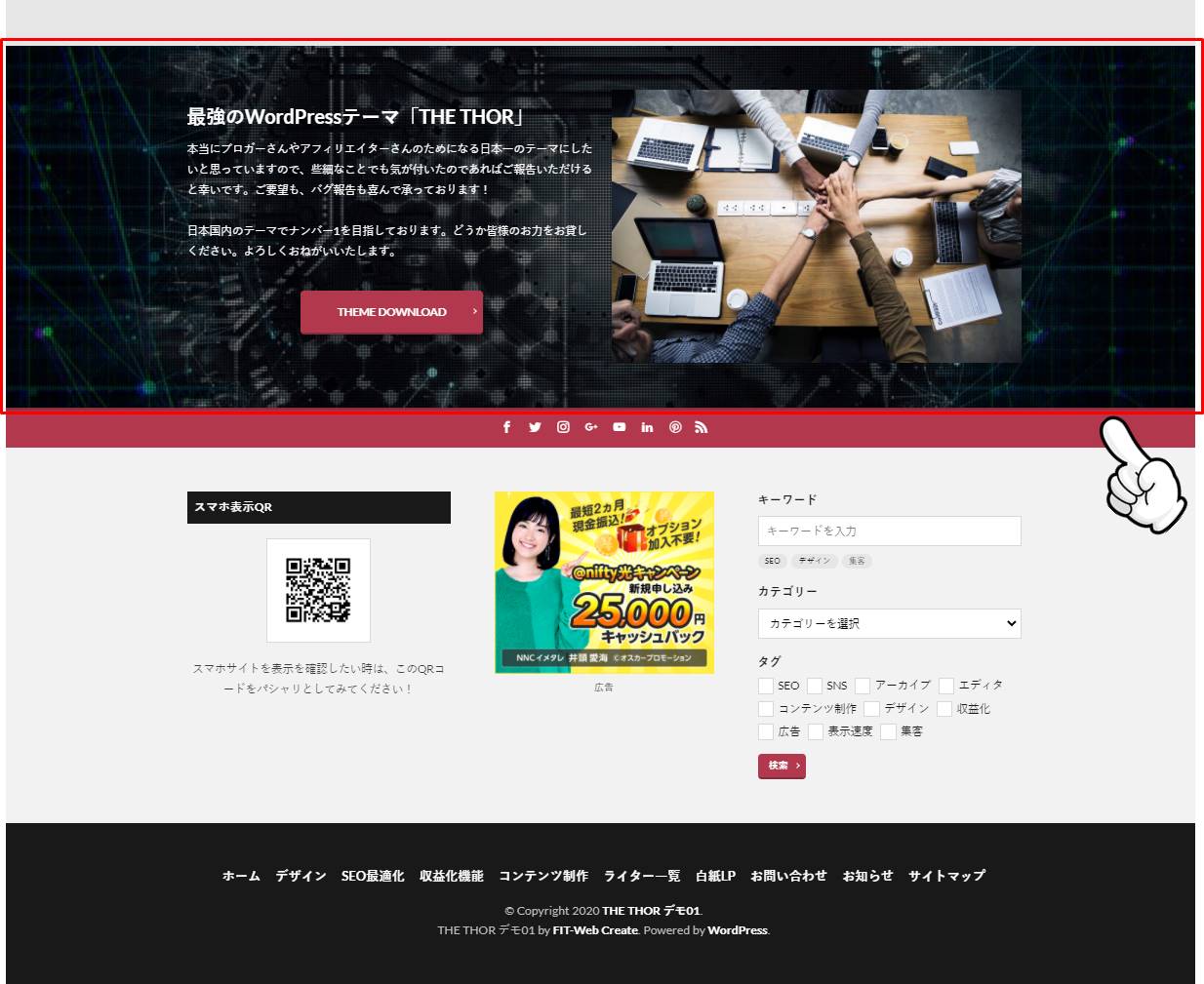
「THE THOR」のデモサイトのCTAとしては、下記のようなイメージです。

デモサイトのページ下部に表示されているCTAとなります。
こちらのCTAエリアの効果ですが、読者は記事を読み終えると、次に取る行動の多くはサイトから離脱することです。
しかし、離脱するタイミングにCTAエリアを設置し、アフィリエイトリンクを置くことで、読者のクリック率は格段に上がります。
「THE THOR」ではクリック率を上げられるように、CTAを下記エリアに設置可能です。
CTA設置可能エリア
- 投稿ページ記事下
- 固定ページ記事下
- フッタートップエリア

THE THOR(ザ・トール)のCTAをページごとに設置する方法

「THE THOR」では先述の通り、投稿・固定ページ記事下にCTAエリアを設置できます。
設置の流れとしては、下記の通りです。
CTA設置の流れ
順番に見ていきましょう。
CTA本文の作成
まず、CTAエリアに載せる本文を作成していきます。
なお、下記のような「THE THOR」を紹介したCTAを作成し、設置してみましょう。

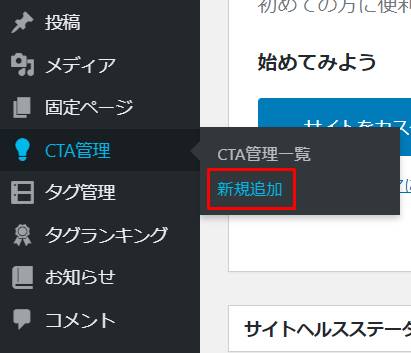
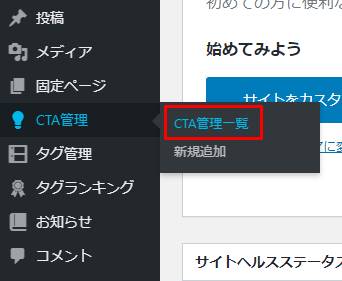
CTAの作成ですが、WordPressのダッシュボードから「CTA管理 > 新規追加」をクリックします。

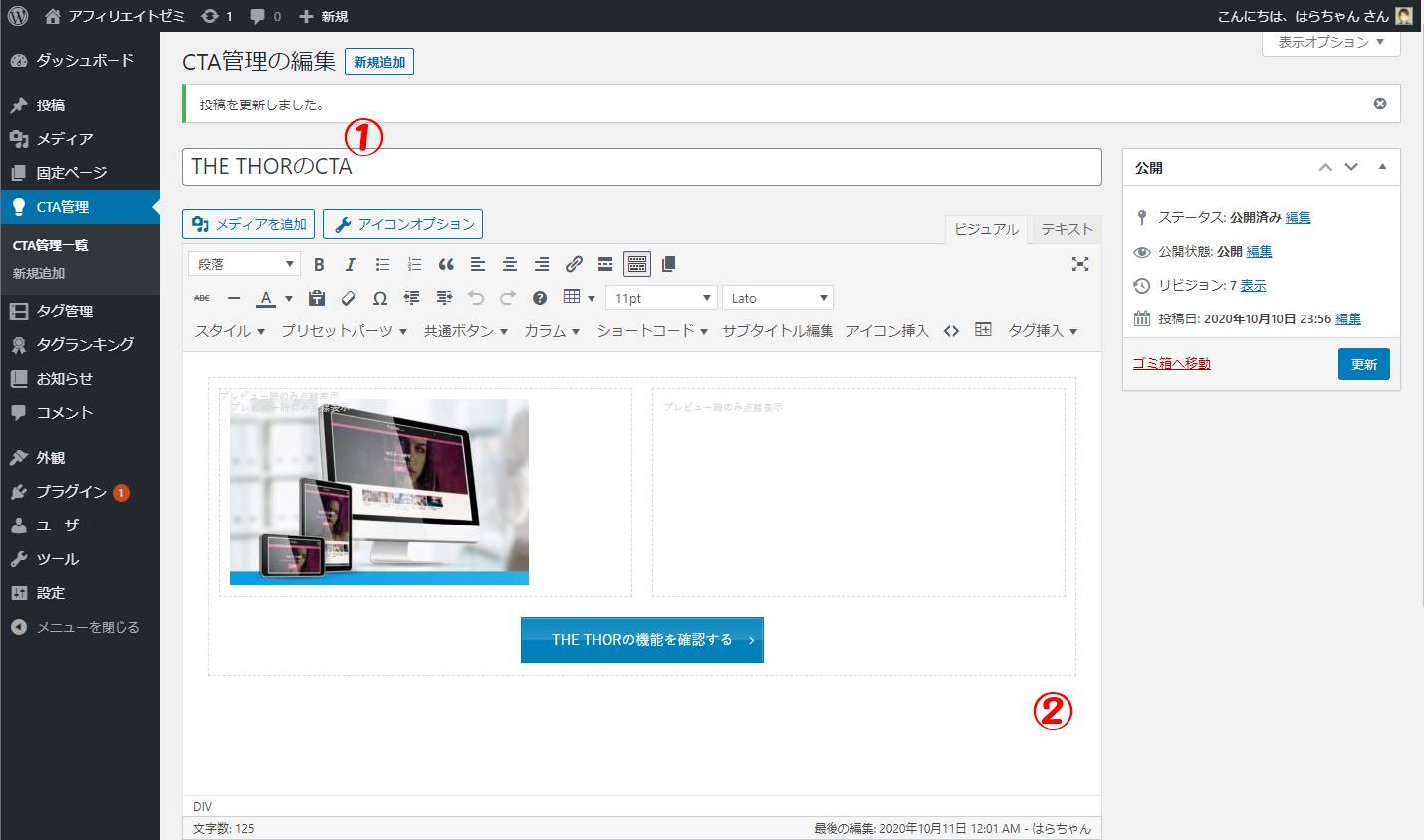
「CTA管理の編集」の画面が立ち上がるので、各項目を入力していきます。

| 項目 | 内容 |
| ①タイトル | タイトルはCTAには反映されず、管理画面でのみ反映されます。管理する際に分かりやすいタイトルを付けましょう。 |
| ②本文 | CTAエリアに表示する本文を入力します。 |
先ほどお見せしました「THE THOR」を紹介したCTAは、ボタンやカラム機能を利用し、作成したものです。
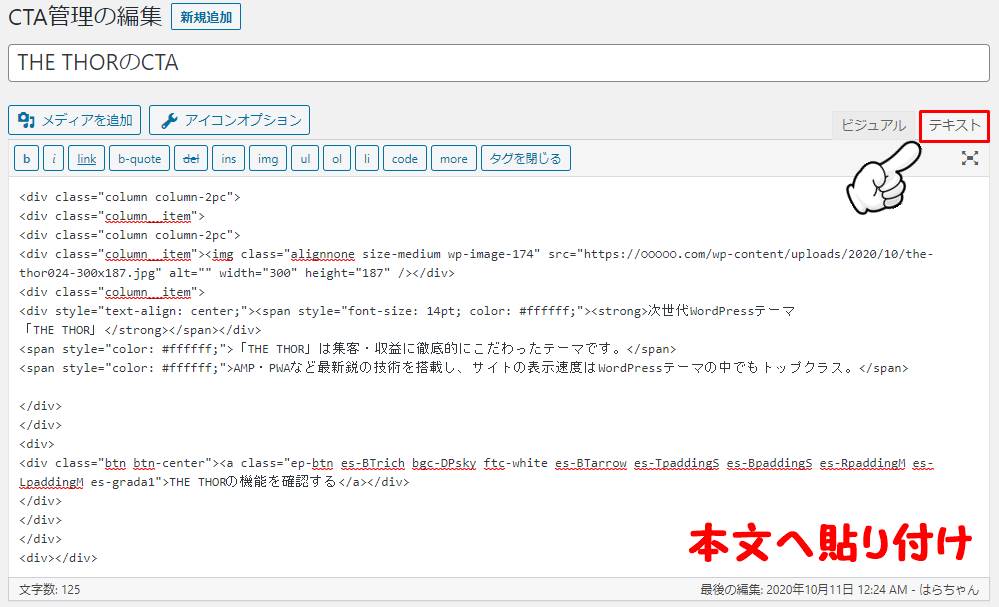
もし、同様のフォーマットでCTAを利用したい方は、下記コードをCTA作成画面のテキストエディタに貼り付け、ご利用ください。
<div class="column column-2pc">
<div class="column__item">
<div class="column column-2pc">
<div class="column__item"><img class="alignnone size-medium wp-image-174" src="https://○○○.com/wp-content/uploads/○○○/○○○/○○○.jpg" alt="" width="300" height="187" /></div>
<div class="column__item">
<div style="text-align: center;"><span style="font-size: 14pt; color: #ffffff;"><strong>次世代WordPressテーマ
「THE THOR」</strong></span></div>
<span style="color: #ffffff;">「THE THOR」は集客・収益に徹底的にこだわったテーマです。</span>
<span style="color: #ffffff;">AMP・PWAなど最新鋭の技術を搭載し、サイトの表示速度はWordPressテーマの中でもトップクラス。</span>
</div>
</div>
<div>
<div class="btn btn-center"><a class="ep-btn es-BTrich bgc-DPsky ftc-white es-BTarrow es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM es-grada1">THE THORの機能を確認する</a></div>
</div>
</div>
</div>
<div></div>

赤字の部分は任意で変更しましょう。
CTAの初期設定
CTAの作成が完了したら、次にCTAの初期設定をします。
初期設定項目としては下記3点です。
CTA初期設定項目
なお、CTAの初期設定は、WordPressのカスタマイザーから行っていきます。
WordPressのダッシュボードを開き、「外観 > カスタマイズ」と遷移しましょう。

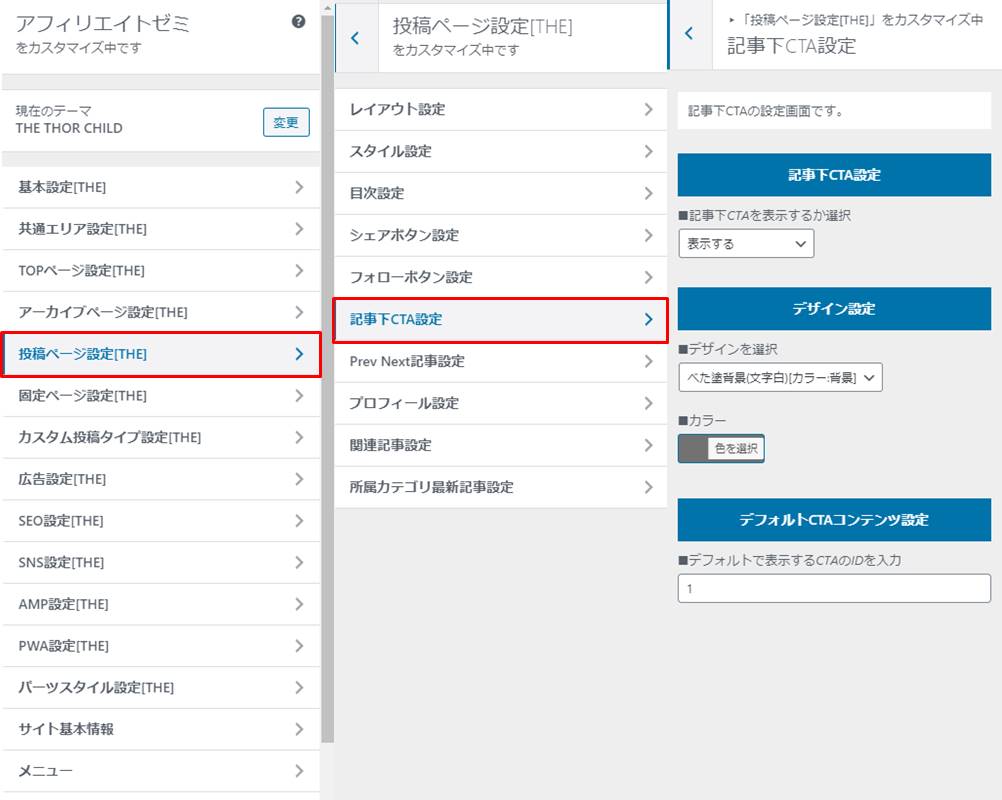
WordPressのカスタマイザー画面へ遷移後、「投稿ページ設定 > 記事下CTA設定」をクリックします。

投稿ページの記事下CTAをカスタマイズするメニュー位置をご紹介しましたが、固定ページについては別で「固定ページ設定 > 記事下CTA設定」のメニューとなるので、ご注意ください。
では、順番にCTAの初期設定項目を解説していきます。
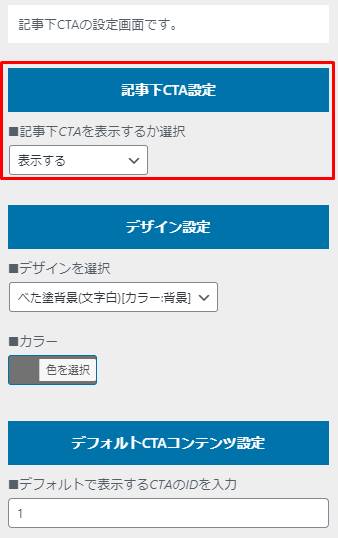
CTAの表示設定

最初に、CTAの表示設定を行います。
「THE THOR」のCTAは初期状態で、非表示の状態となっています。
CTAが表示されない原因としては、非表示になっていることがほとんどなので、「記事下CTA設定」の項目を「表示する」へ変更しましょう。
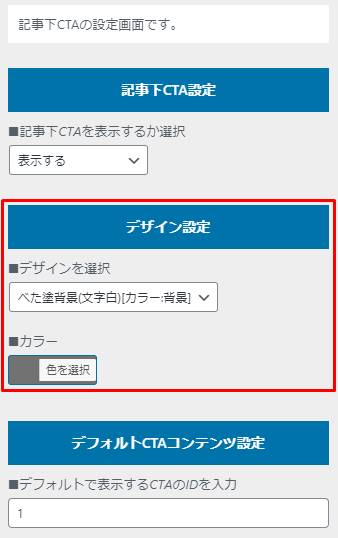
CTAのデザイン設定

「THE THOR」のCTAには、4つのデザインパターンが用意されています。
「デザインを選択」の項目から背景やボーダーカラーも変更可能なので、ご自身のサイトカラーに合ったデザインを選択してみてくださいね。
なお、4つのデザインパターンとしては下記の通りです。
フレーム無し


シャドウフレーム


ボーダーフレーム


べた塗背景


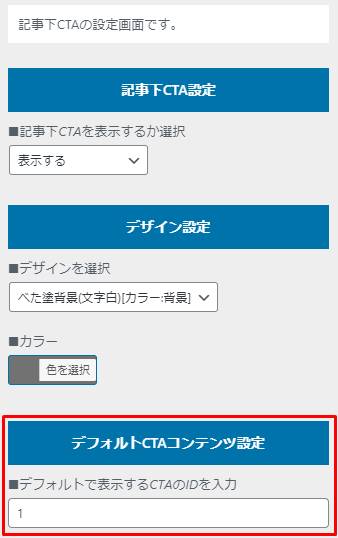
デフォルトCTAの設定

次の「ページごとにCTAを設置」の章でもご紹介しますが、「THE THOR」のCTAはページごとに変更可能となっています。
しかし、記事ごとにCTAを設定するのは非常に手間なので、ベースとなるCTAを1つ設定できます。
設定方法ですが、CTAのIDが必要となるので、WordPressのダッシュボードから「CTA管理 > CTA管理一覧」と遷移しましょう。

CTA一覧画面にID列があるので、ベースにしたいCTAのIDを取得し、「デフォルトCTAコンテンツ設定」の項目へ入力してください。

以上がCTAの初期設定となります。
ページごとにCTAを設置
先述の通り、「THE THOR」は記事ごとに異なったCTAを設置できます。
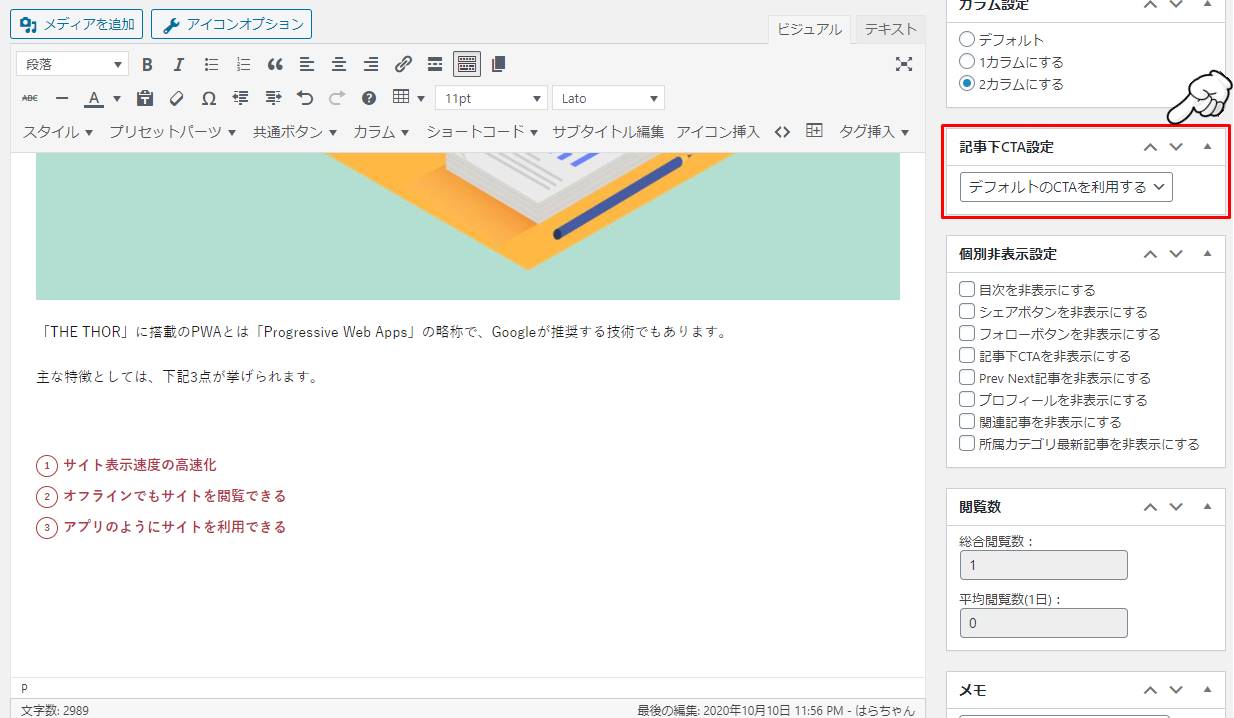
記事ごとにCTAを設置する方法ですが、投稿画面の右側に「記事下CTA設定」の項目があります。

「記事下CTA設定」の項目から、デフォルトのCTA、もしくは作成したCTAを選択できます。

CTAの使い分けですが、例えば「THE THOR」のレビュー記事は「THE THOR」のアフィリエイトリンクを設置したCTAにする、「AFFINGER5」のレビュー記事は「AFFINGER5」のアフィリエイトリンクを設置したCTAにするなど、記事によって変更してみましょう。

THE THOR(ザ・トール)のCTAをフッタートップエリアに設置する方法

ここまでご紹介したのは、記事下にCTAを配置する方法でした。
しかし、「THE THOR」にはもう1つCTAエリアが用意されており、それがフッタートップエリアと呼ばれる、記事下のCTAエリアよりさらに下の位置となります。
フッタートップエリアのCTAイメージとしては、下記の通りです。

フッタートップエリアのCTAの設置方法は、先ほどの記事下のCTAと異なり、全てWordPressのカスタマイザーで完了します。
まずメニュー位置からですが、WordPressダッシュボードの「外観 > カスタマイズ」をクリックします。

次に、WordPressのカスタマイザー画面から、「共通エリア設定 > フッタートップエリア設定[CTA]」と遷移します。
![共通エリア設定 > フッタートップエリア設定[CTA]](https://shop-hi-mall.com/wp-content/uploads/2020/10/the-thor-cta20.jpg)
「フッタートップエリア設定[CTA]」の項目で、下記設定を行っていきます。
設定項目
なお、ここでは下記のようなフッタートップエリアのCTAサンプルを作成してみます。

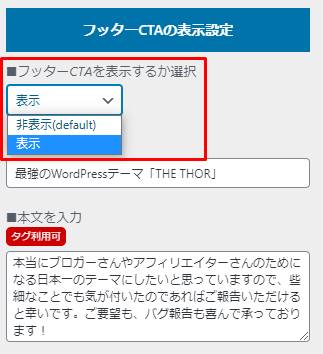
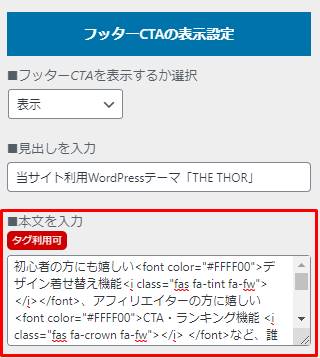
フッターCTAの表示設定

フッタートップエリアのCTAは、初期状態で非表示となっています。
CTAを表示したい場合は、「フッターCTAを表示するか選択」の項目を「表示」と変更しましょう。
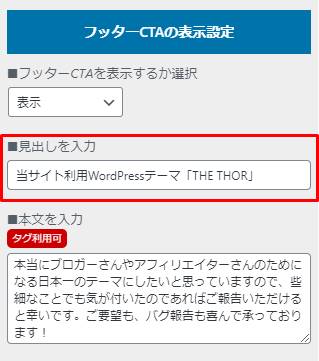
見出しの入力

「見出しの入力」の項目では、CTA上に配置する見出しのテキストを設定できます。
例えば、先ほどお見せしたサンプルCTAの場合、「当サイト利用WordPressテーマTHE THOR」としています。
大きく目立つ文字となるので、宣伝したい商品名やサービス名を含めるようにしましょう。
本文を入力

「本文を入力」の項目では、CTA上に配置する本文のテキストを設定できます。
なお、「タグ利用可」と書かれているので、HTMLで装飾することも可能です。
サンプルCTAの場合、HTMLとFontAwesomeのWebアイコンフォントを利用し、本文を装飾しています。

強調したい文字があれば、色を変更し、読者の購買意欲を少しでも高めてみましょう。
画像の設定

「THE THOR」のフッタートップエリアCTAでは、画像に関して下記4つの項目を設定できます。
| 項目 | 内容 |
| アイキャッチ画像を登録 | CTA右側に表示されるアイキャッチ画像を指定します。 |
| 背景画像を登録 | CTAの背景画像を指定します。 |
| 画像のマスクを選択 | 背景画像のマスクパターンを指定します。 |
| カラー系マスク利用時の色を指定 | マスクのカラーを指定します。 |
ここでは少し分かりにくい画像のマスクについて、詳細を解説します。
マスクとは、画像の色味を変更する技術で、大元の画像を編集しなくても良いメリットがあります。
なお、「THE THOR」のマスクには下記5つのパターンが用意されているので、必要に応じて変更してみましょう。
マスク無し


ブラック


ブラックメッシュ


カラー


カラー + 画像グレー


画像に関する設定は以上となります。
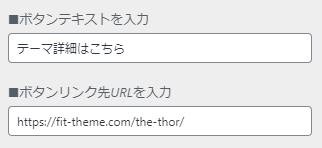
ボタンの設定

最後に、CTA上に配置されているボタンの設定です。
CTAは読者にボタンをクリックしてもらうのがゴールとなります。
ボタン上のテキストとリンク先を変更できるので、アフィリエイトリンクに設定するなど、必ず変更しておきましょう。
以上が「THE THOR」のフッタートップエリアCTAを設置する手順となります。

なお、アフィリエイトを実戦する上で、CTAだけでなくランキング機能も活用することは非常に重要なります。
何故なら、ランキング機能はCTAと同様、アフィリエイトの成約率アップを期待できる機能だからです。
「THE THOR」のランキング機能詳細についても、併せてチェックしておきましょう。
関連記事THE THORのランキング機能が有用!設置方法を解説します!
関連記事THE THOR(ザ・トール)に人気記事ランキングを設置する方法【トップページ】
THE THOR(ザ・トール)のCTAまとめ
「THE THOR」に備わっているCTA機能ついて、解説しました。
標準機能にも関わらず、「THE THOR」では記事下、フッタートップエリアの2つの場所に、CTAを設置できます。
さらに、記事下CTAに関しては、記事ごとにCTAを変更できます。
他のWordPressテーマでは、設定できるCTAが1つだけというケースもあるので、記事ごとに変更できる「THE THOR」のCTA機能は非常に優秀と言えるでしょう。

CTA以外の機能の使い方や詳細を知りたいという方は、下記記事もよろしければご覧ください。