- 「THE THOR」のウィジェットパーツの詳細を知りたい。
- ウィジェットエリアが、それぞれサイトのどこに反映されるのかが分からない。
上記のような悩みを解決できる記事となっていきます。
「THE THOR」には専用のウィジェットパーツや、多様なウィジェットエリアが用意されています。
ウィジェットを上手に活用すれば、読者の回遊率を高めるだけでなく、アフィリエイトの成約率アップも期待できるでしょう。
本記事では、「THE THOR」のウィジェットの使い方については、詳細を解説していきます。
本記事の信頼性
私は「THE THOR」を1年以上使用し、現在は専業ブロガーとして最高月収50万円を達成しました。
THE THOR(ザ・トール)のウィジェットの基本的な使い方
まず、ブログ初心者の方向けに、「THE THOR」でウィジェットを使う方法を解説していきます。
使い方を分かっているという方は、次の「THE THOR(ザ・トール)のウィジェットパーツの機能詳細を解説!」の章へお進みください。
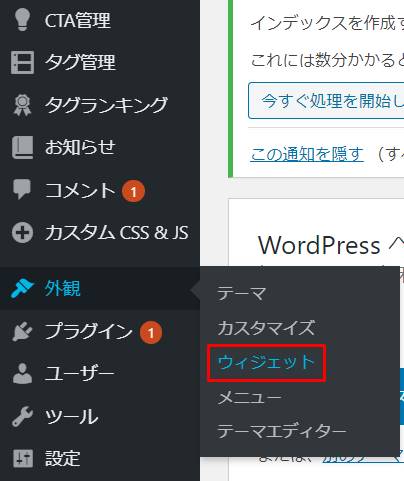
ウィジェットを操作するメニューからですが、WordPressダッシュボードの「外観 > ウィジェット」をクリックします。
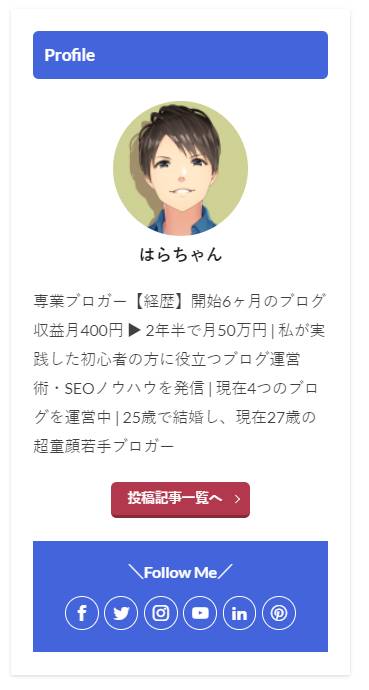
ウィジェットのカスタマイズ画面が立ち上がりますが、ここでは例として、下記のようなプロフィールをサイドバーへ設置してみます。
なお、プロフィール設定方法の詳細を知りたい方は、下記記事をご覧ください。
関連記事THE THOR(ザ・トール)にプロフィールを設置するには?画像の設定方法も!
プロフィールをサイドバーへ設置する方法ですが、「THE THOR」のウィジェットパーツに「[THE]著作者情報」の項目があります。
「[THE]著作者情報」のパーツをクリックすると「サイドバーエリア」の項目があるので、選択後に「ウィジェットを追加」ボタンをクリックします。
サイドバーエリアに「[THE]著作者情報」のパーツが追加されるのをご確認ください。
ウィジェットの基本的な使い方としては、以上となります。
なお、WordPressのカスタマイザーからウィジェットを編集することも可能ですが、「外観 > ウィジェット」の画面のほうが操作しやすいため、こちらでご紹介しました。

THE THOR(ザ・トール)のウィジェットパーツの機能詳細を解説!
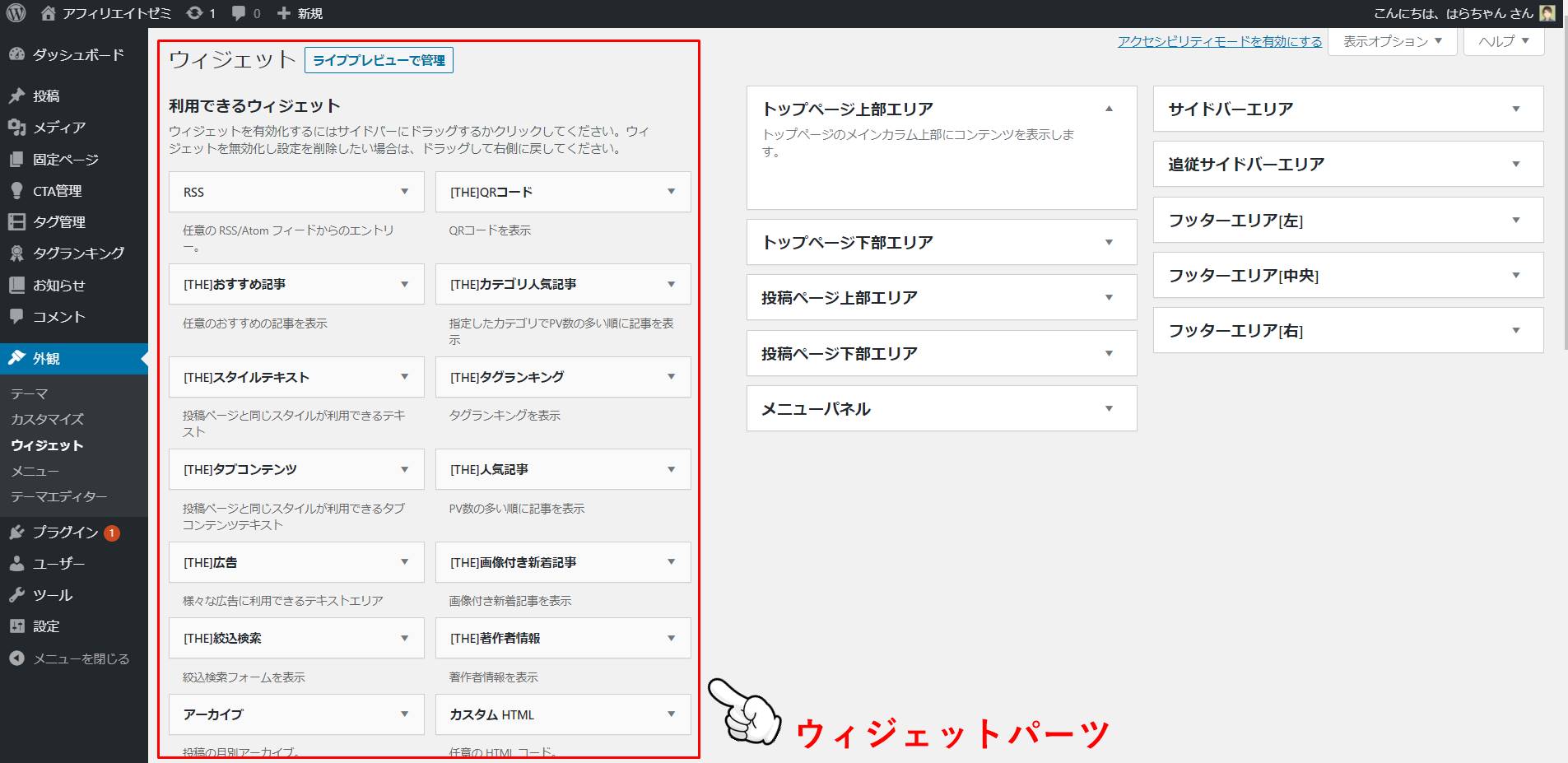
次に、「THE THOR」に備わっている各ウィジェットパーツの機能詳細を解説していきます。
ウィジェットパーツとは、ウィジェット編集画面の左に配置されている各項目です。
なお、WordPressにはあらかじめ、いくつかの共通ウィジェットパーツが用意されています。
ウィジェットパーツの中でも、[THE]とついたものが「THE THOR」独自のパーツとなるので、こちらについて解説します。
QRコード
QRコードのウィジェットパーツでは、URLを入力するだけで、自動でQRコードを作成してくれます。
例えば、下記画面のように当サイトのアドレスを、ウィジェットパーツの「URL」の項目へ入力します。
入力すると、QRコードが自動生成されます。
通常、QRコードを自分のサイトに配置する場合、QRコードの画像を取得し、アップロードしなければなりません。
しかし、「THE THOR」ではQRコードの画像を用意する手間なく、簡単に設置可能です。
おすすめ記事
おすすめ記事のウィジェットパーツでは、任意の記事を配置できます。
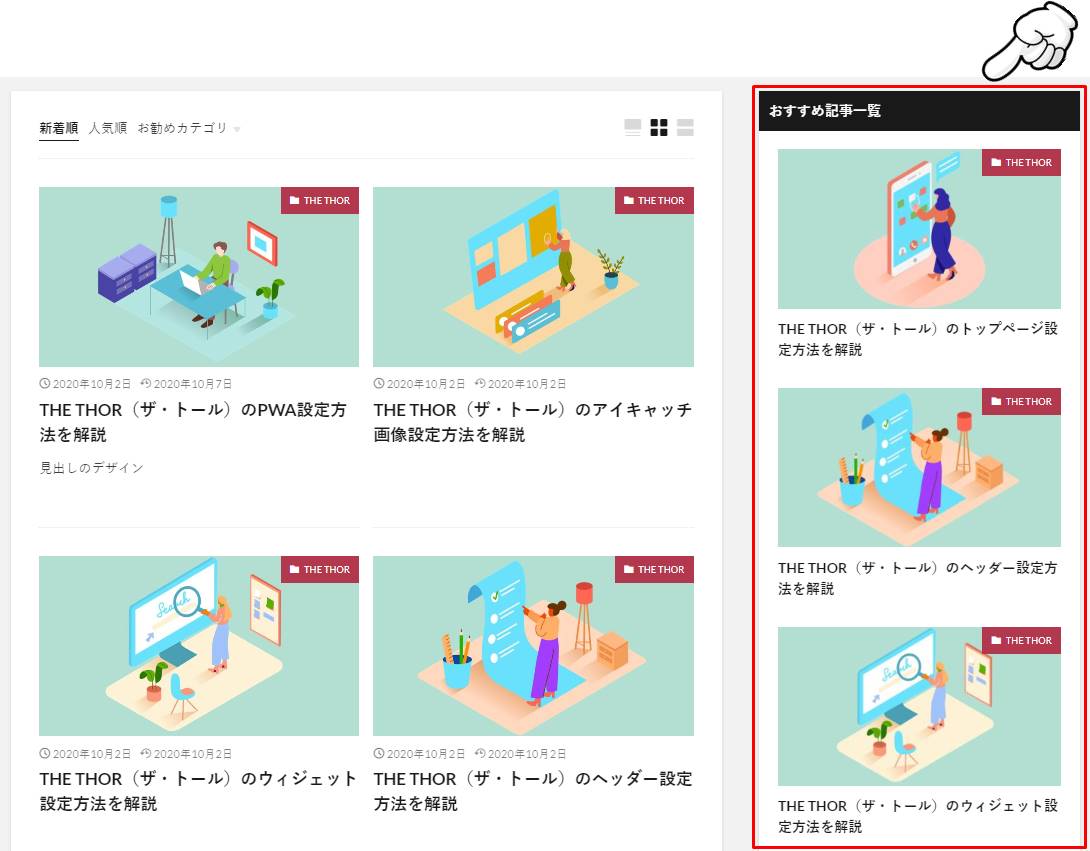
例えば、下記はサイドバーへ任意のおすすめ記事を配置した例です。
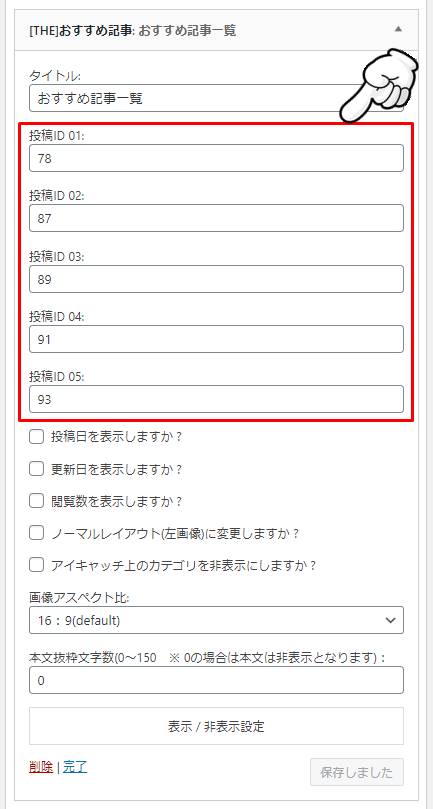
設定自体も非常に簡単で、設置したい記事のIDをウィジェットで設定するだけとなっています。
おすすめの記事をアプローチできるだけでなく、読者の直帰率を下げることにも繋がります。

カテゴリ人気記事
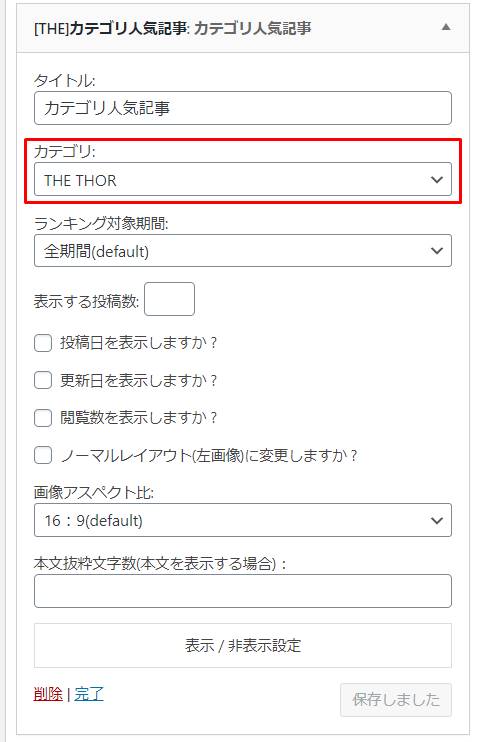
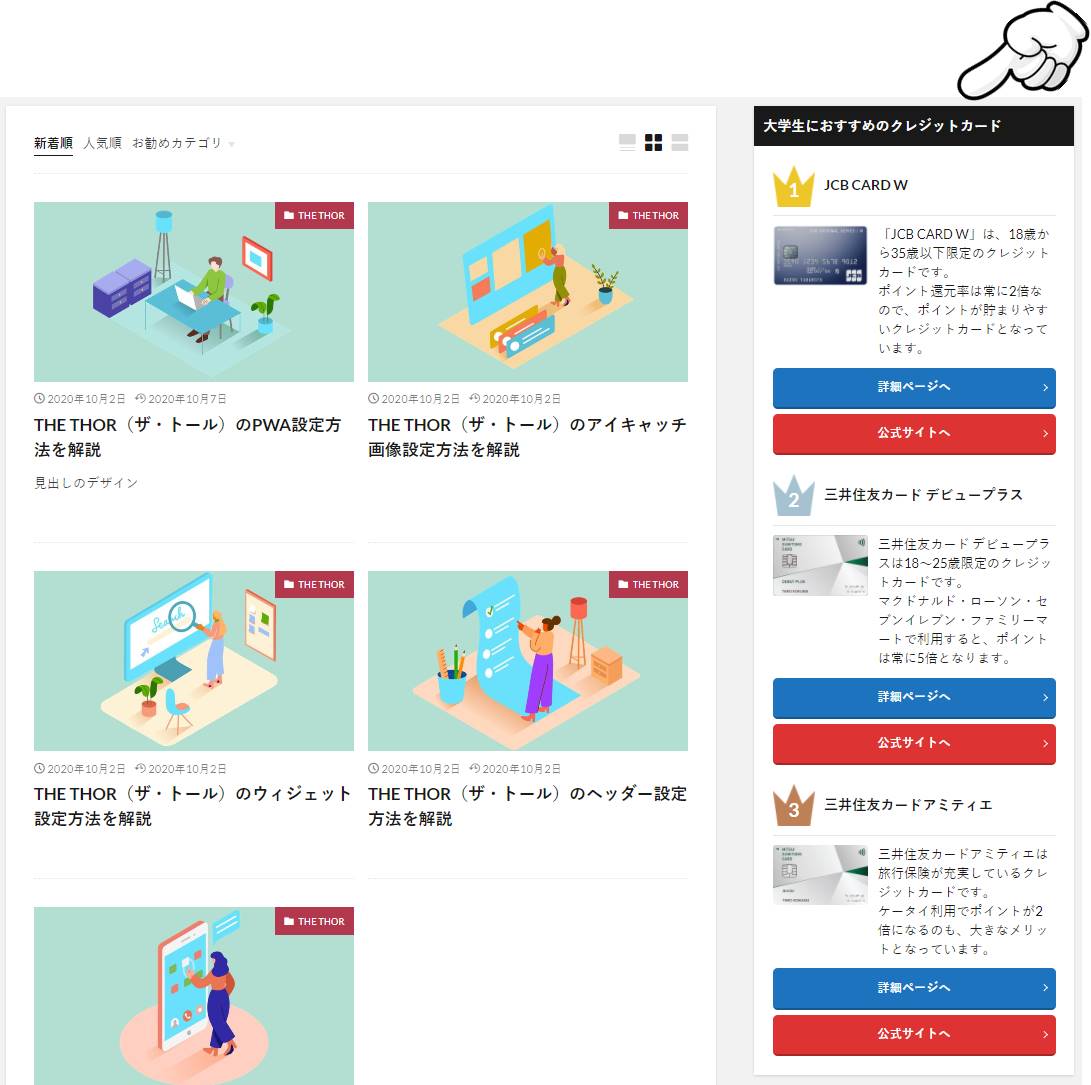
カテゴリ人気記事のウィジェットパーツでは、カテゴリを指定することで、アクセス数の多い記事を表示できます。
例えば、下記はあるカテゴリについて、アクセス数が多い記事を表示したものです。
アイキャッチ画像の左上にはアクセス数が多い順番に数字も付番されるので、人気記事が一目瞭然です。
なお、表示したいカテゴリをウィジェットから選択しますが、1つのカテゴリしか選べないようになっています。
複数のカテゴリの人気記事ランキングを配置したい方は、その分だけウィジェットにカテゴリ人気記事のウィジェットパーツを追加するようにしましょう。
スタイルテキスト
スタイルテキストのパーツでは、投稿ページと同じようにテキストを配置できます。
例えば、テキストエディタで編集するように、HTMLを利用し下記のようにテキストを入力してみます。
HTMLテキスト
<h2>見出しテスト</h2>
見出しテストの本文
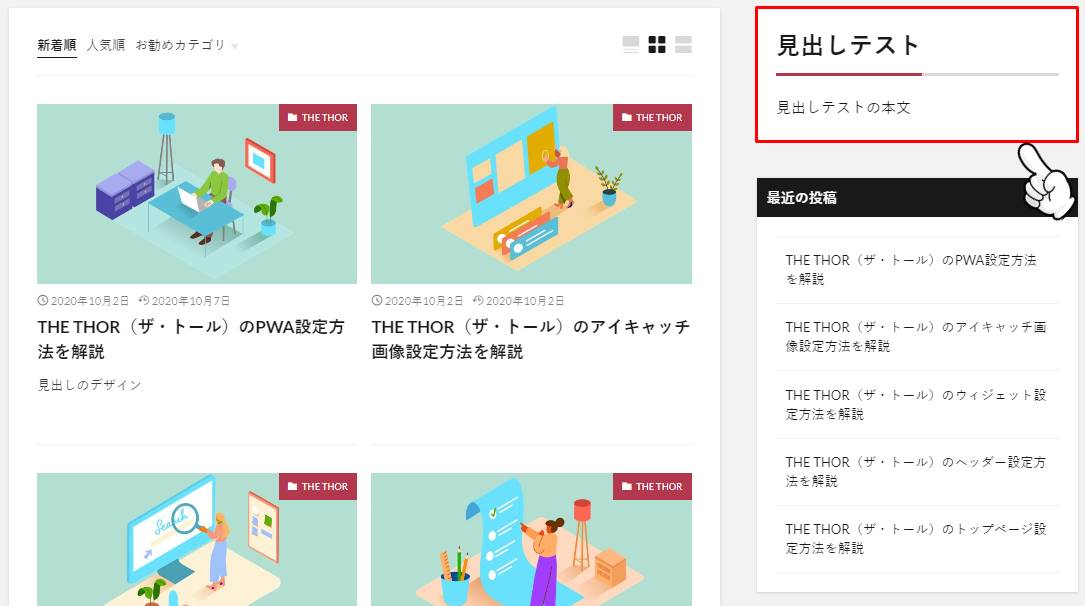
HTMLテキストを入力し、サイドバーへ配置すると、下記のようにスタイルテキストが反映されます。
利用する機会としてはあまりないかもしれませんが、必要に応じてご利用ください。
タグランキング
タグランキングのウィジェットパーツでは、あらかじめ作成したランキングを表示できます。
例えば、下記は「大学生におすすめのクレジットカード」という名目で作成したランキングを、サイドバーへ設置したものです。
タグランキングの作成については手順が少々複雑になっているので、別記事で解説しております。
詳細を知りたい方は、下記記事をご覧くださいね。
関連記事THE THORのランキング機能が有用!設置方法を解説します!
タブコンテンツ
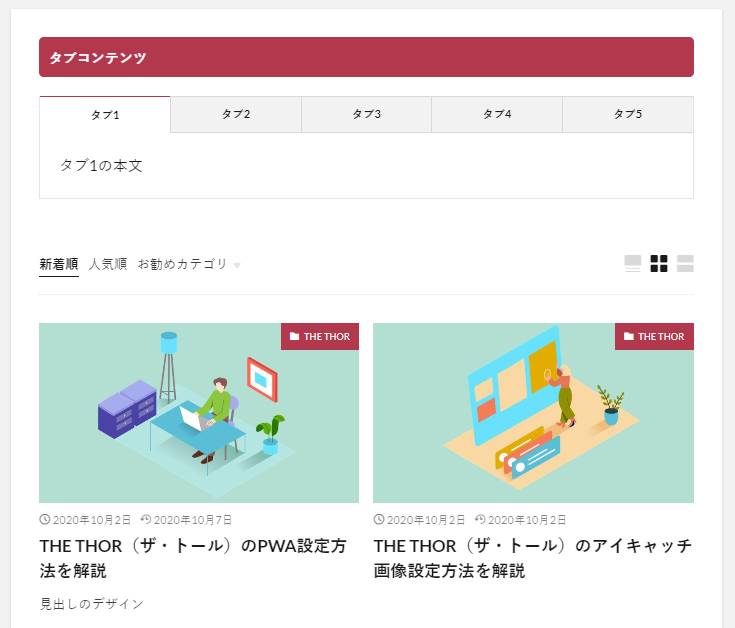
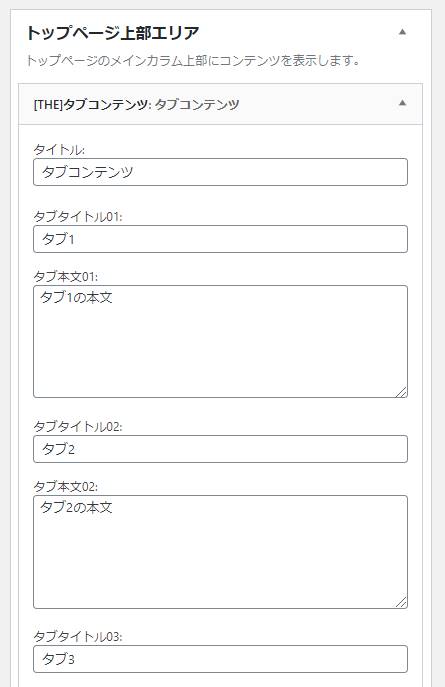
タブコンテンツのウィジェットパーツでは、その名の通りタブで切り替えられるコンテンツを配置できます。
例えば、下記はトップページ上部に配置したタブコンテンツです。
設定できるタブとしては、5つ用意されています。
なお、タブの本文は先ほどのスタイルテキストと同様、HTMLで装飾も可能です。

人気記事
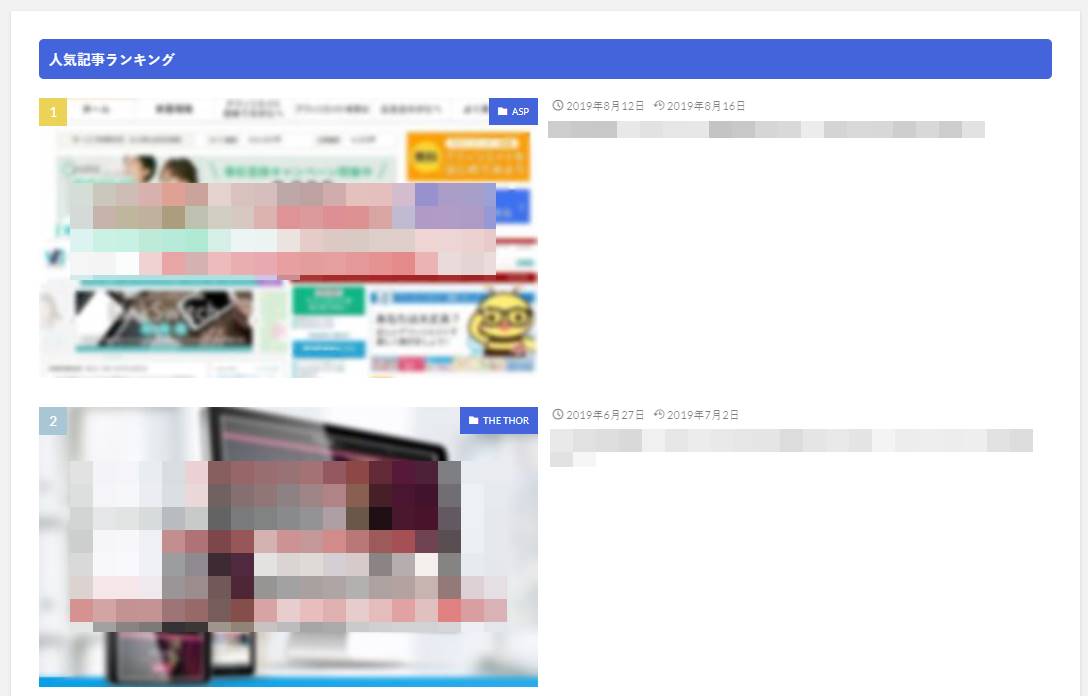
人気記事のウィジェットパーツでは、PV数の多い順にランキング形式で記事を表示できます。
下記は人気記事ランキングの設置例です。
PV数の多さでランキング付けされますが、集計期間としては全期間・月・週・日と選択可能です。

広告
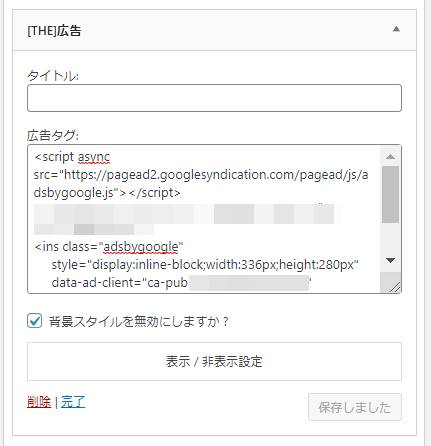
広告のウィジェットパーツでは、コードを貼り付けることで広告を表示できます。
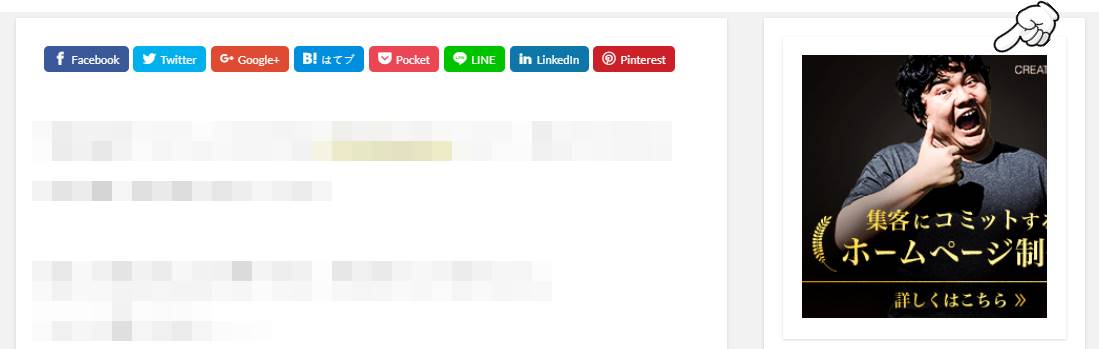
例えば、下記はアドセンス広告をサイドバー上部へ貼り付けたものです。
広告を貼り付けるのは簡単で、ウィジェットパーツの「広告タグ」にコードを入力するだけで完了します。
WordPress標準のウィジェットパーツである「カスタムHTML」でも、アドセンス広告を貼り付けることは可能です。
どちらを利用しても問題ありません。
なお、「THE THOR」でアドセンス広告を貼り付ける方法の詳細は、下記記事でご紹介しています。
関連記事THE THOR(ザ・トール)のアドセンス広告の貼り方は?専用の表示機能あり!
画像付き新着記事
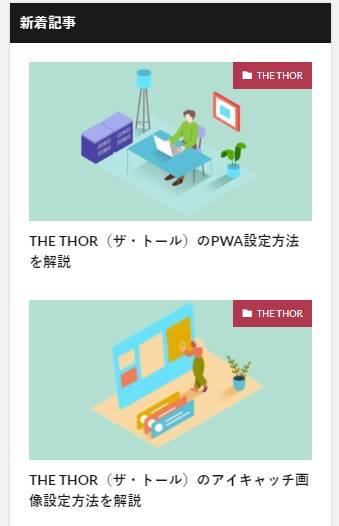
画像付き新着記事のウィジェットパーツでは、新しく投稿した記事をアイキャッチ画像付きで表示できます。
下記は、サイドバーへ画像付き新着記事を設置したものです。
カード型のデザインで、綺麗に新着記事が表示されています。

絞込検索
絞込検索のウィジェットパーツでは、「THE THOR」の注目機能の1つである絞り込み検索フォームを設置できます。
例としては、下記のようなWordPressテーマ専用の検索フォームです。

検索フォームを設置するには、いくつか初期設定項目があります。
詳細については別記事で紹介しておりますので、よろしければご覧ください。
関連記事THE THOR(ザ・トール)の絞り込み検索機能を設置する方法!シンプルだけど高性能!

著作者情報
著作者情報のウィジェットパーツでは、サイトの管理人プロフィールを設置できます。
先ほどご紹介した通りですが、下記のようなプロフィールイメージです。
設置するにあたり、いくつか初期設定が必要になるので、詳細を知りたい方は下記記事をご覧ください。
関連記事THE THOR(ザ・トール)にプロフィールを設置するには?画像の設定方法も!
「THE THOR」専用のウィジェットパーツ全11種類のご紹介は以上です。
THE THOR(ザ・トール)のウィジェットエリア詳細を解説!
「THE THOR」のウィジェットパーツを紹介したところで、パーツを配置できるウィジェットエリアを解説していきます。
エリアとしては、下記10種類用意されています。
ウィジェットエリア一覧
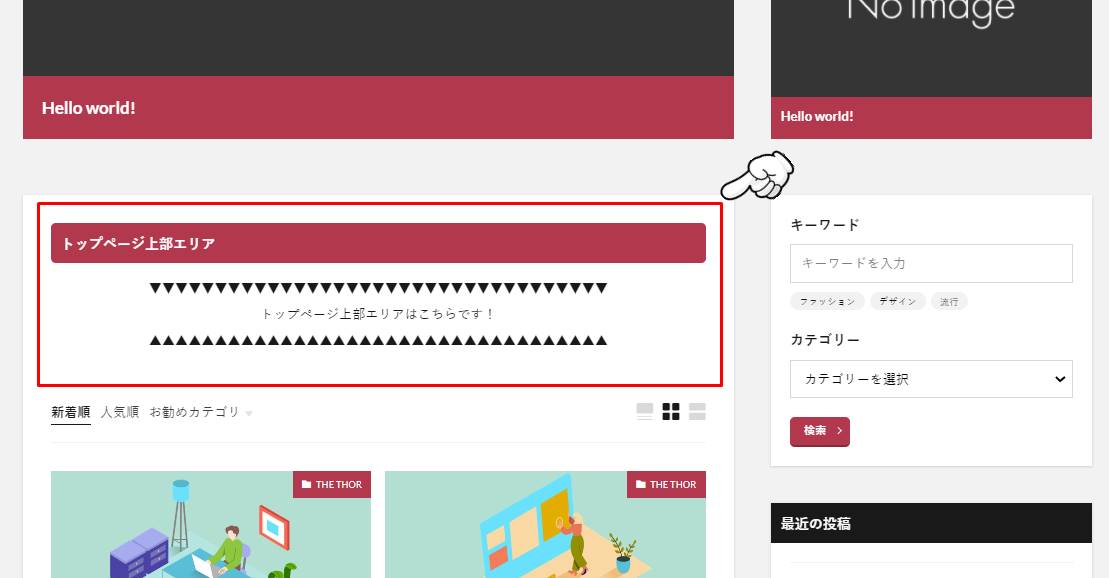
トップページ上部エリア
トップページ上部エリアは、メインビジュアル下(カルーセルスライダー、ピックアップ記事を配置していれば、その下)に表示されるウィジェットエリアとなっています。
非常に目立つエリアで、サイトのトップページへ来てくれた読者へアプローチできるので、積極的に内部リンクなどを貼っていくのがおすすめです。
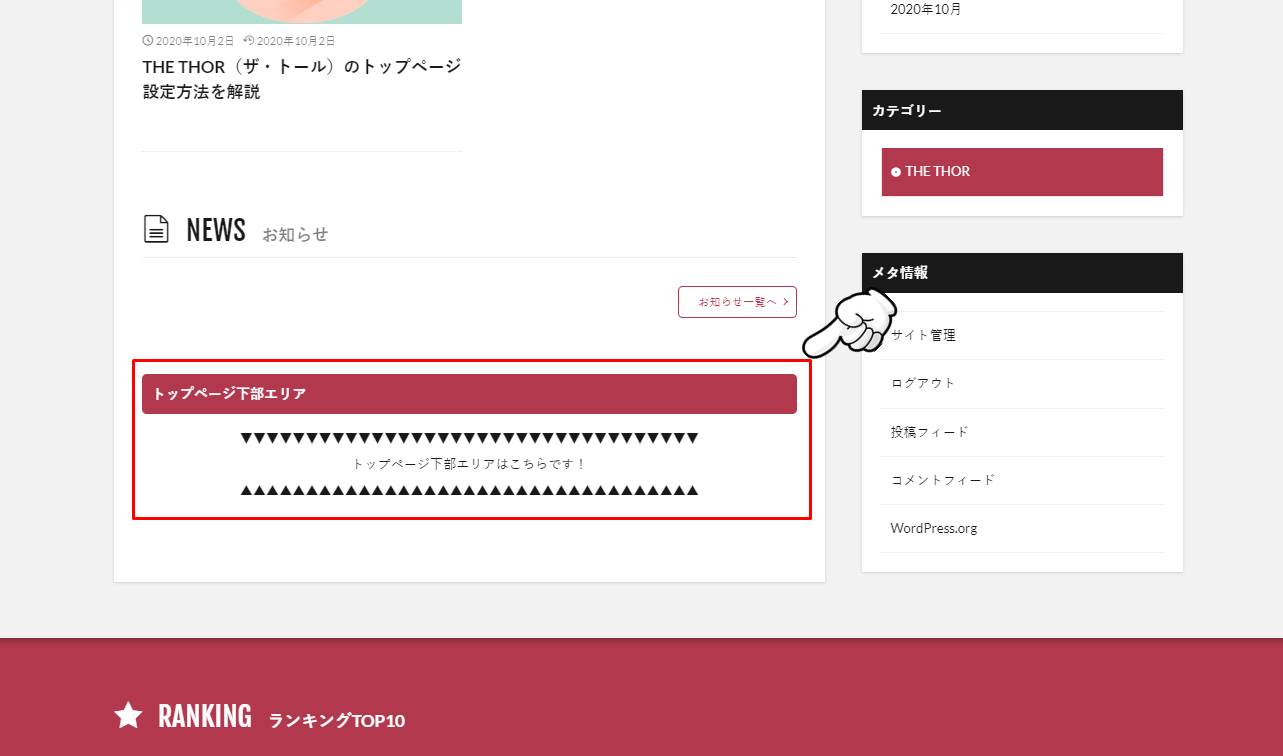
トップページ下部エリア
トップページ下部エリアは、お知らせの下(投稿記事一覧の下)に表示されるウィジェットエリアです。
目立たないエリアにはなりますが、レスポンシブのアドセンス広告を貼るのも1つですね。
ウィジェットでトップページの上部と下部にコンテンツを配置する方法をご紹介しましたが、「THE THOR」ではウィジェットを使用せず、トップページをカスタマイズすることも可能です。
トップページのカスタマイズ方法について知りたい方は、下記記事をご覧ください。
関連記事THE THOR(ザ・トール)トップページの全カスタマイズを徹底解説!
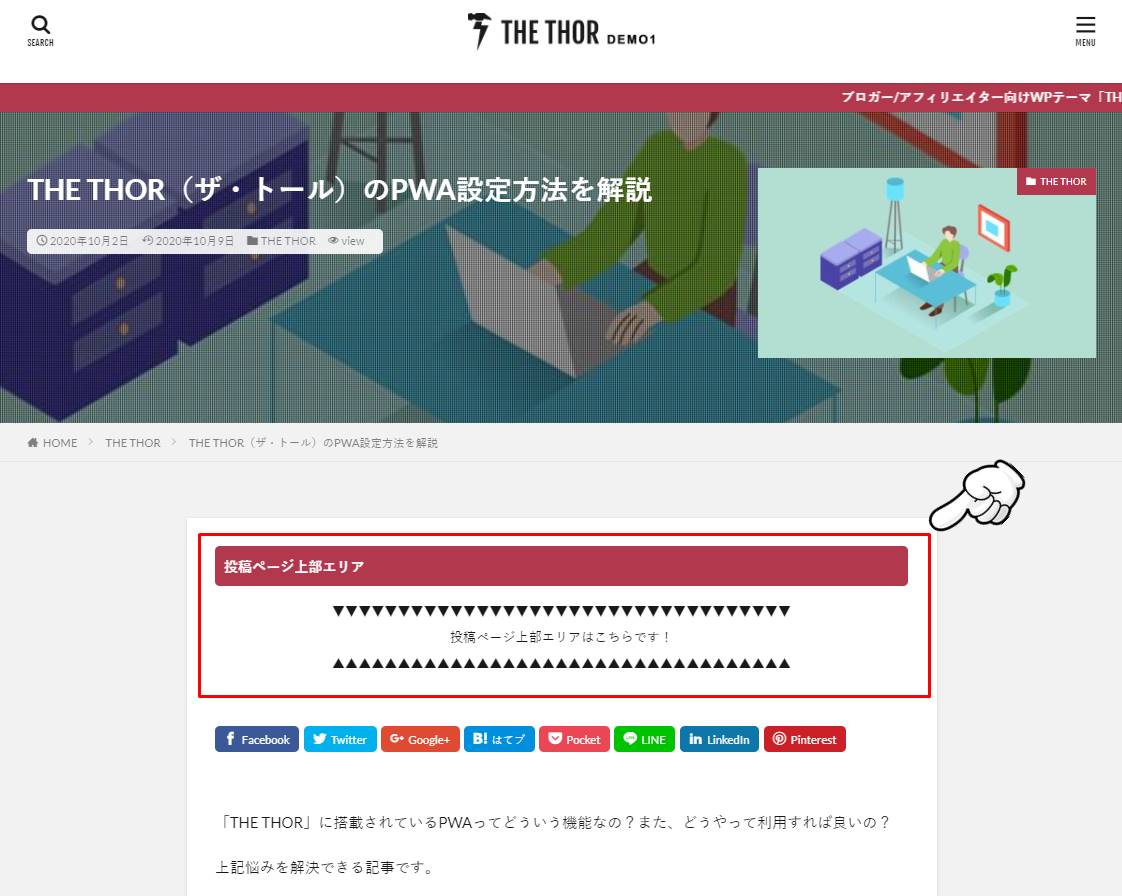
投稿ページ上部エリア
投稿ページ上部エリアは、記事本文に入る直前のエリアです。
ここにはアドセンスのリンクユニットや、アプローチしたい記事を挿入するのが一般的となっています。
記事にアクセスしてくれた読者が必ず目にするエリアなので、しっかり活用していきたいですね。
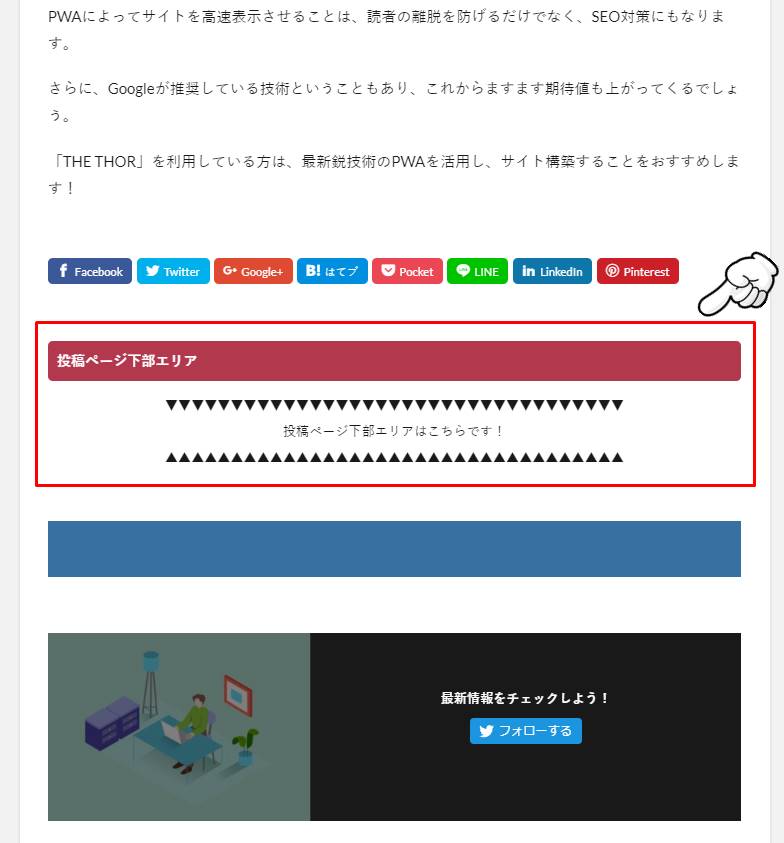
投稿ページ下部エリア
投稿ページ下部エリアは、記事本文後のウィジェットエリアです。
読者が記事を読み終えた後に取る行動としては、サイトから離脱することがほとんどとなります。
しかし、サイトから離脱しそうなエリアにリンクを貼っておくと、読者の離脱を防ぐことが可能です。
極めて重要なエリアとなるので、アドセンス広告や内部リンクを貼っておくと良いでしょう。
メニューパネル
メニューパネルは、サイト右上に表示されているメニューボタンをクリックし、表示されるウィジェットエリアです。
メニューボタンは下記のようなイメージですね。
パソコンでサイトを閲覧している時はサイドバーを表示しておけるので、読者がメニューパネルを利用する機会は少ないかもしれません。
しかし、スマホでは画面の大きさ上、サイドバーはページ下部に表示されてしまうため、メニューパネルが役立ちます。
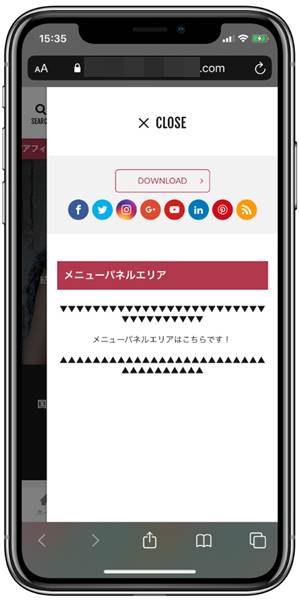
スマホでメニューパネルを表示すると、下記のようなイメージとなります。
小さいスマホの画面ですが、画面いっぱいにメニューパネルが表示されるので、スマホユーザーにアプローチをかけるには最適なエリアです。
人気記事などを配置し、読者の回遊率を高めるようにしましょう。
なお、メニューパネルにSNSボタンが表示されていますが、こちらはウィジェットではなく、WordPressのカスタマイザー画面から設定を行います。
SNSボタンの設置方法の詳細を知りたい方は、下記記事をご覧ください。
関連記事THE THOR(ザ・トール)の全てのSNS設定方法を解説!
サイドバーエリア
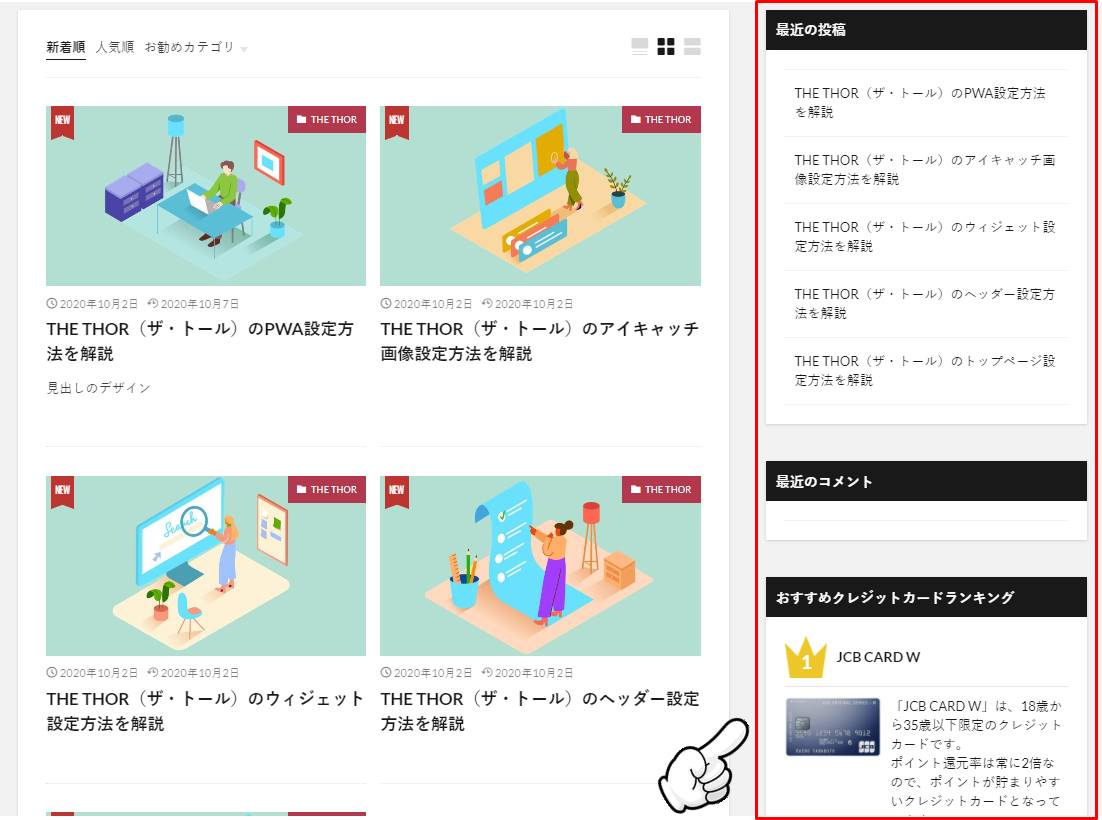
サイドバーエリアは、画面の右側に設置されるウィジェットエリアです。
なお、1カラムのサイト・記事の場合は表示されません。
サイドバーにクリックして欲しい内部リンクを設置するのはブログ運営の基本であり、最新記事や人気記事、アーカイブ、カテゴリなどを配置しているサイトは非常に多いです。
追従サイドバーエリア
追従サイドバーエリアは、画面をスクロールしてもサイドバーで表示され続けるエリアです。
パソコンでのみ有効となる追従サイドバーエリアですが、常に読者へコンテンツをアピールできるエリアとなります。
ただし、アドセンス広告を追従サイドバーエリアに配置するのは規約違反となるので、ご注意ください。
フッターエリア [左]
「THE THOR」のフッターエリアは3つに分かれており、その1つがフッターエリア [左]です。
フッターエリアには、プロフィールやカテゴリ、タグ、SNSの埋め込みなど様々なパーツを配置しているサイトを見かけますね。
フッターエリア [中央]
フッターエリア [中央]は、その名の通り3つのフッターエリアのうち、中央に位置するウィジェットエリアです。
先ほどのフッターエリア [左]と内容は同じとなります。
フッターエリア [右]
フッターエリア [右]は、3つのフッターエリアのうち、右側に位置するウィジェットエリアです。
以上が「THE THOR」に備わっている10種類のウィジェットエリアです。
「THE THOR」のウィジェット機能以外について、使い方を調べたいという方は下記記事をご参照ください。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】

THE THOR(ザ・トール)のウィジェットまとめ
「THE THOR」に標準で備わっているウィジェットパーツとウィジェットエリアについて、ご紹介しました。
ウィジェットパーツについては、任意の記事を配置できたり、タグランキングを配置できたりと、非常に豊富なパーツが揃っています。
一方、ウィジェットエリアに関しては、特別エリアが多いわけではありません。
しかし、読者へアプローチできるウィジェットエリアは備わっているので、是非活用してください。






![[THE]著作者情報](https://shop-hi-mall.com/wp-content/uploads/2020/10/the-thor-widget2.jpg)
![「[THE]著作者情報」のパーツをサイドバーへ追加](https://shop-hi-mall.com/wp-content/uploads/2020/10/the-thor-widget4.jpg)



























![フッターエリア [左]](https://shop-hi-mall.com/wp-content/uploads/2020/10/the-thor-widget30.jpg)
![フッターエリア [中央]](https://shop-hi-mall.com/wp-content/uploads/2020/10/the-thor-widget31.jpg)
![フッターエリア [右]](https://shop-hi-mall.com/wp-content/uploads/2020/10/the-thor-widget32.jpg)