このような疑問を解決できる記事となっています。
「THE THOR」のトップページには最新記事を表示したり、カラム数を変更できたりと、様々なカスタマイズ項目が用意されています。
デモサイトを見て、設定してみようと考えた方も多いのではないでしょうか?
しかし、レイアウトの設定メニューは散見しており、一見どこからカスタマイズを行えばよいのか分かりにくくなっています。
本記事では、「THE THOR」のトップページのレイアウト変更方法を詳細に解説するので、是非参考にしてください。
THE THOR(ザ・トール)トップページのレイアウト変更方法

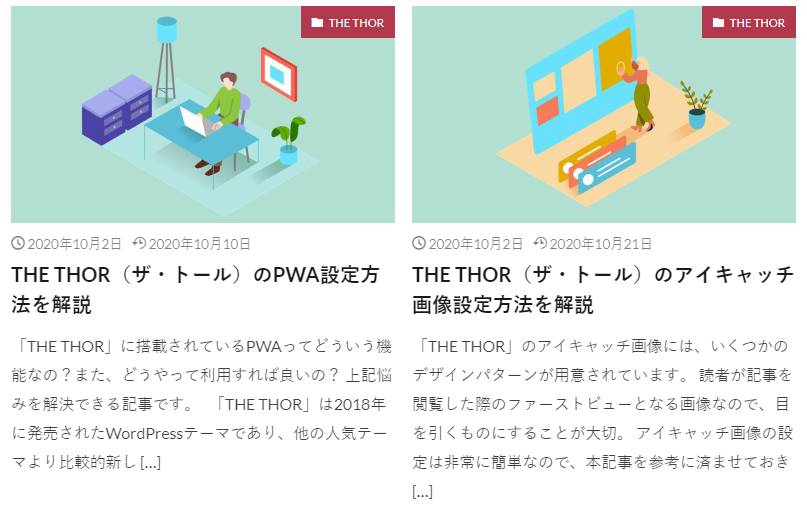
「THE THOR」のトップページには、最新記事の一覧を表示することができます。
最新記事一覧の表示イメージとしては、下記の通りです。

しかし、最新記事にも様々な表示方法が用意されており、お好みでカスタマイズが可能です。
カスタマイズ項目
順番に各カスタマイズ項目の詳細を見ていきます。
最新記事のリンクレイアウト設定
「THE THOR」の最新記事リンクには、下記3つのレイアウトが用意されています。
ワイドレイアウト

カードレイアウト

ノーマルレイアウト

初期状態ではワイドレイアウトとなっていますが、カードレイアウト、ノーマルレイアウトを利用しているサイトも多く見かけますね。
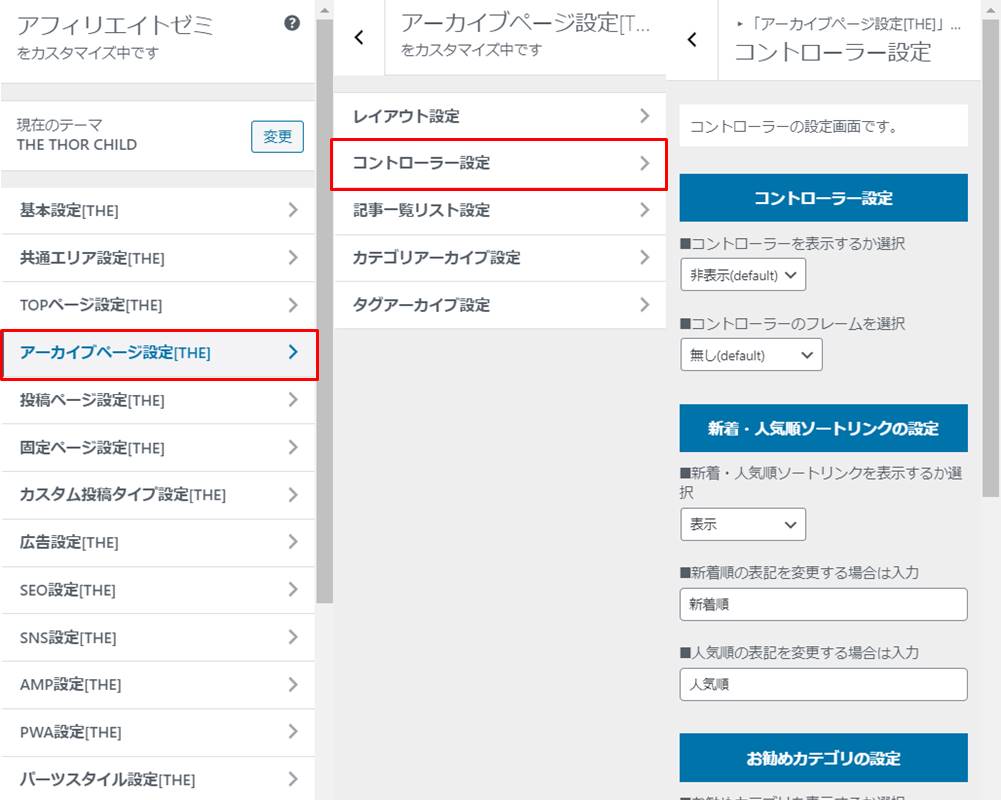
最新記事のリンクレイアウトの設定方法ですが、WordPressのダッシュボードから「外観 > カスタマイズ」をクリックします。

次に、「アーカイブページ設定 > コントローラー設定」と遷移します。

「レイアウト切替ボタンの初期checkedを選択」の項目があるので、ご紹介した3つのレイアウトから選びましょう。

最後に「公開」ボタンのクリックを忘れないようにしましょう。

レイアウトが反映されていれば、完了となります。
カラム設定
カラムとは、ブログを何列で表示するか設定する項目となります。
「THE THOR」には1カラムと2カラムが用意されており、それぞれのカラムイメージは下記の通りです。
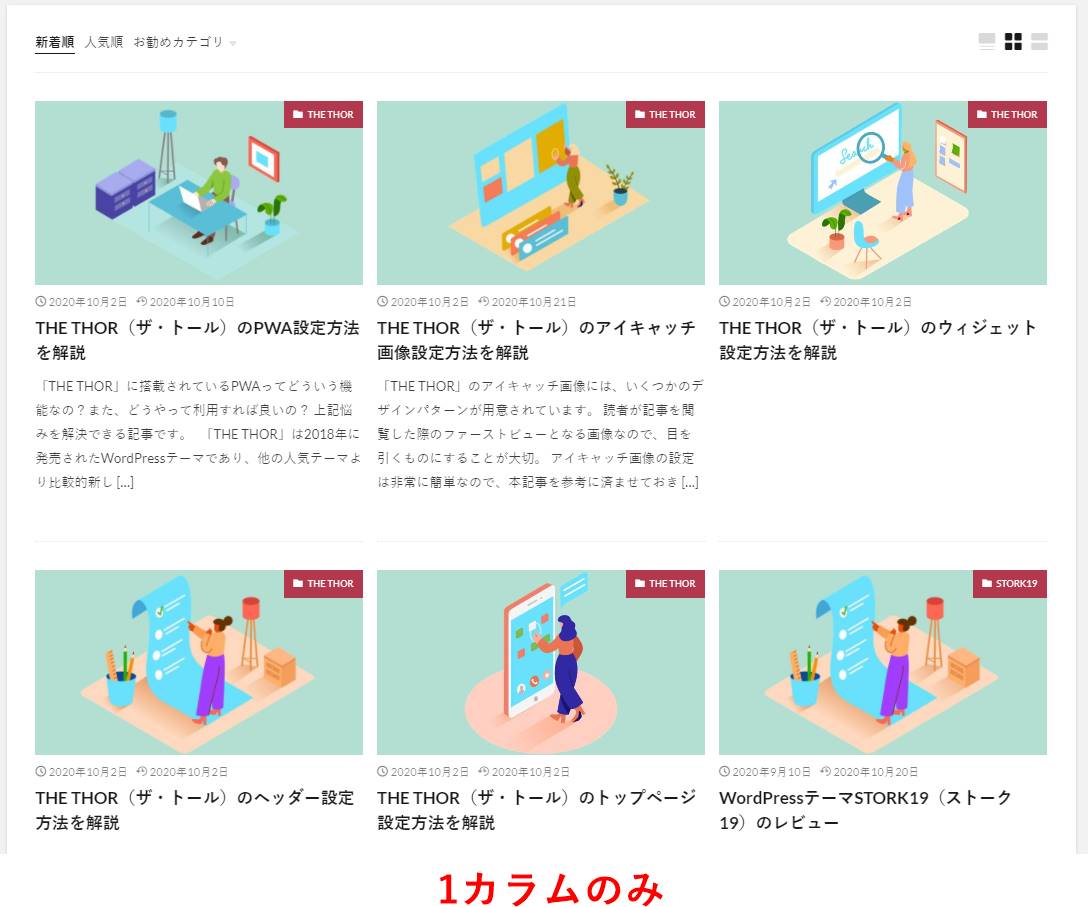
1カラム

1カラムはサイドバーを表示せず、最新記事の一覧のみを表示したレイアウトです。
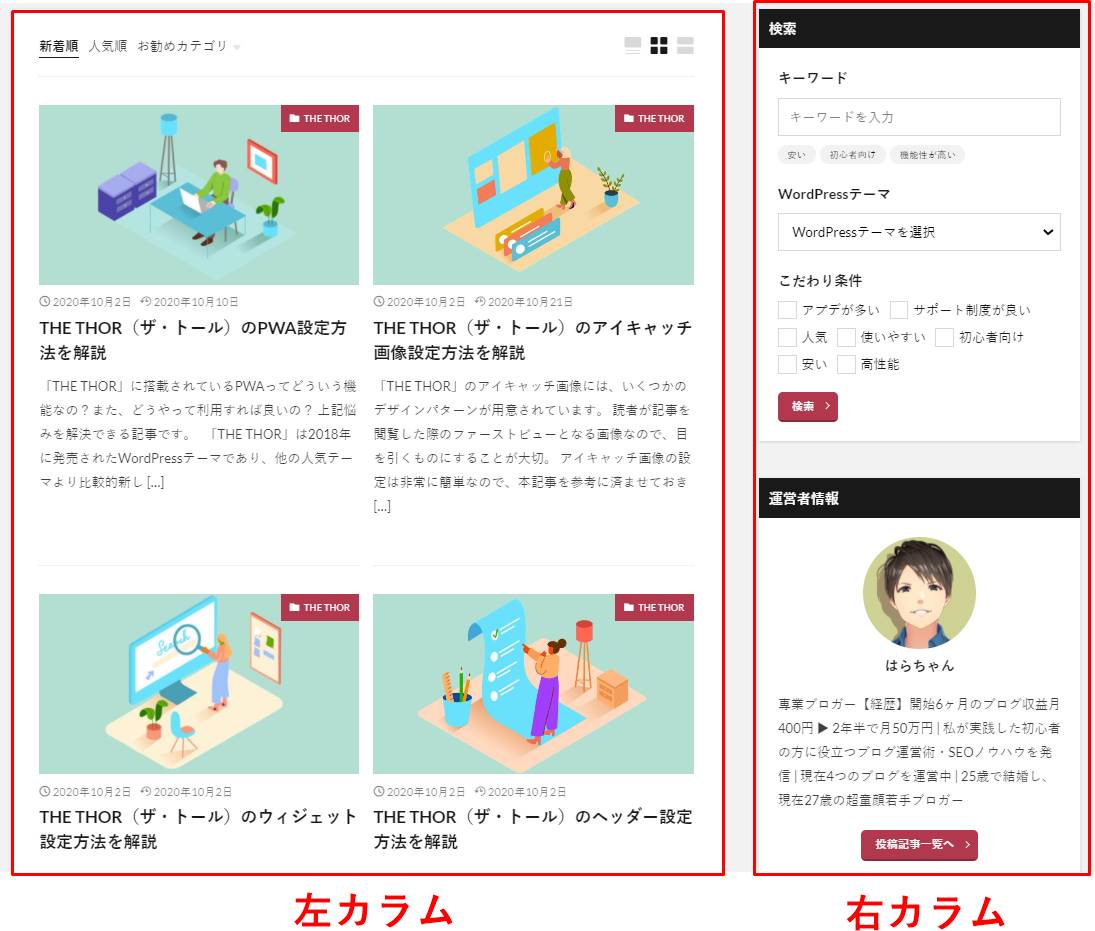
2カラム

2カラムは最新記事一覧とサイドバーを表示するレイアウトです。
最新記事を多く表示したい場合は1カラムのレイアウトがおすすめですが、サイドバーにも新着記事やおすすめ記事を表示できます。
よって、個人的には読者の回遊率アップも狙える2カラムのレイアウトがおすすめです。
「THE THOR」は初期状態で2カラムのレイアウトとなっているので、1カラムにしたい場合に設定変更を行います。
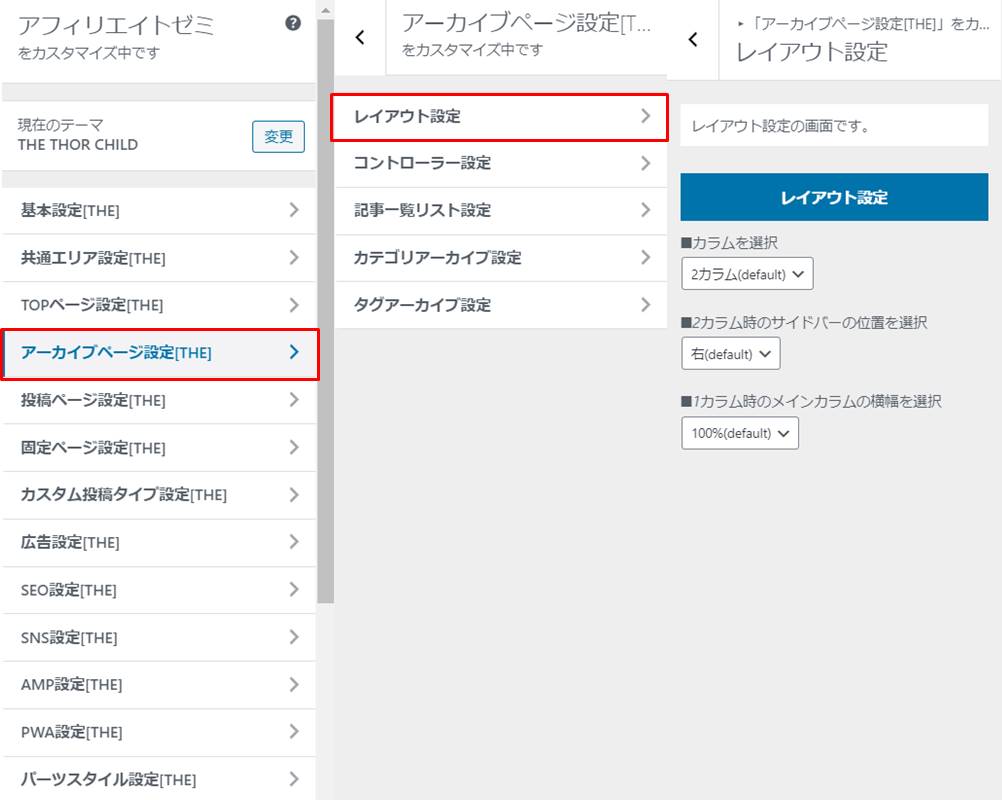
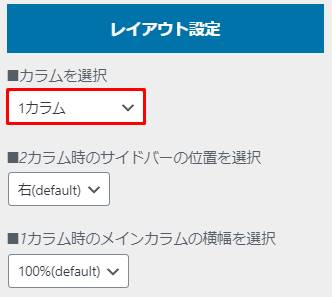
カラムの設定方法ですが、WordPressのカスタマイザー画面から「アーカイブページ設定 > レイアウト設定」と遷移します。

「カラムを選択」のカスタマイズ項目から、「1カラム」へ設定を変更し、「公開」ボタンをクリックしましょう。

トップページのカラムが変更されていれば、完了です。
コントローラー設定
コントローラーとは、最新記事一覧の上部に表示されるボタンのことを言います。
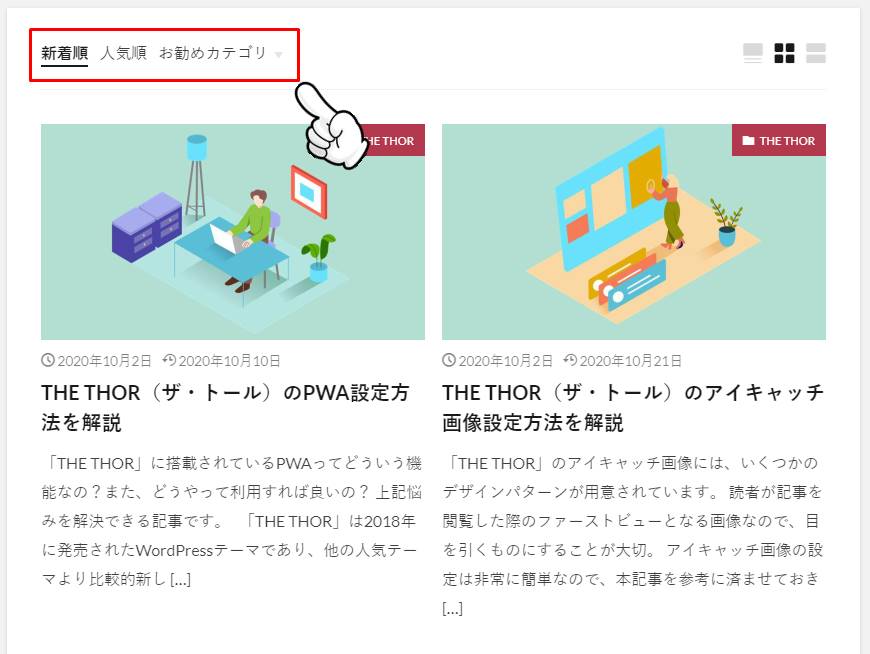
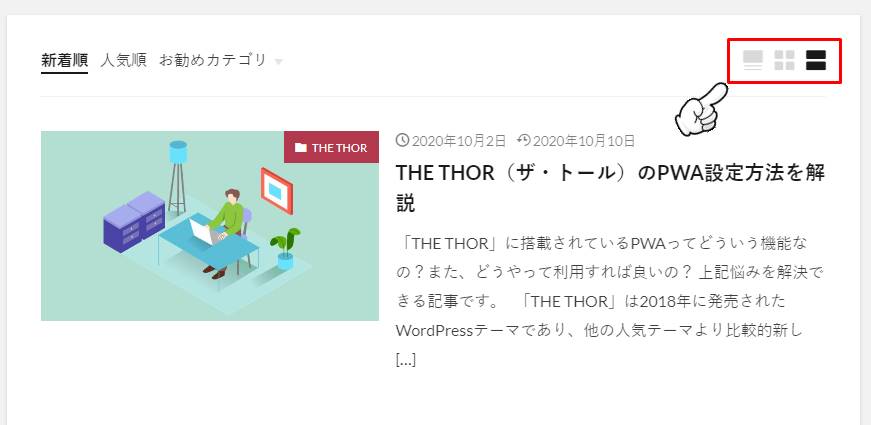
例えば、下記のような「新着順」「人気順」「お勧めカテゴリ」と表示されている項目です。

最新記事の並び替えや指定したカテゴリを表示できるのが、コントローラー機能です。
いくつか設定項目があるので、それぞれ詳細を解説します。
コントローラー設定
コントローラーの表示設定
「THE THOR」のコントローラーは初期状態で非表示となっているので、表示設定から行います。
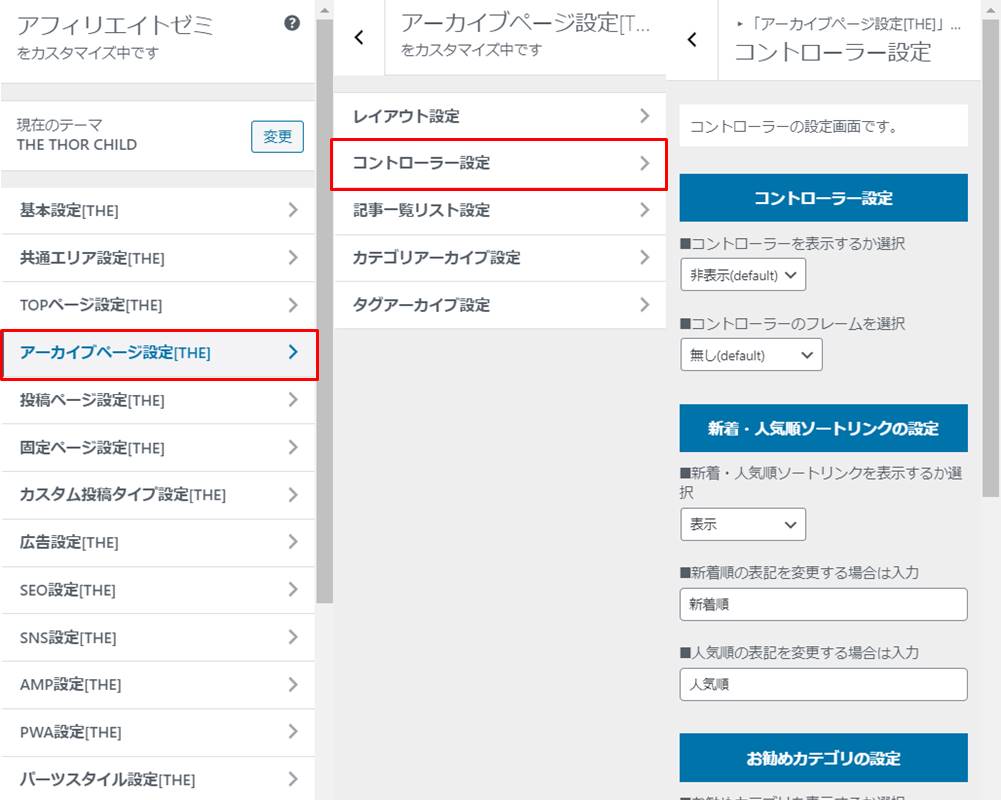
設定方法ですが、WordPressのカスタマイザー画面から「アーカイブページ設定 > コントローラー設定」をクリックします。

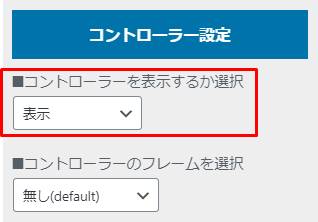
「コントローラーを表示するか選択」の項目があるので、「表示」へ変更しましょう。

なお、「コントローラーのフレームを選択」の設定項目から、コントローラー回りに枠を付けることができます。
例えば、下記はシャドウフレームのコントローラーです。

デザインをおしゃれにしたい方は、変更してみてくださいね。
新着・人気順ソートリンクの設定
次に、コントローラーに表示するボタンの設定を行います。
コントローラーにはソート機能、いわゆる並び替え機能が備わっており、新着順と人気順でソートが可能です。
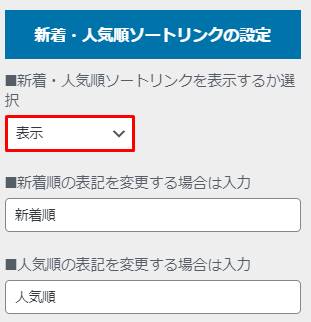
ソートリンクボタンを表示する場合は、「新着・人気順ソートリンクを表示するか選択」の項目を「表示」とします。

なお、新着順・人気順の片方だけを表示することはできません。
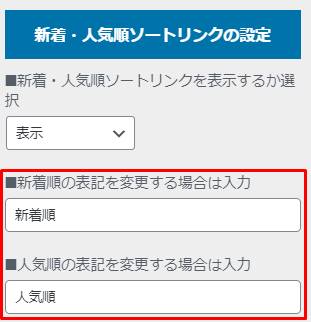
また、新着順・人気順の表記は変更可能となっています。
変更する際は、「新着順の表記を変更する場合は入力」と「人気順の表記を変更する場合は入力」の項目を入力してください。

未入力の場合は「新着順」「人気順」とそれぞれ表記されます。
「新着順」「人気順」でも読者に意味は十分伝わるので、特に入力しなくても問題ないでしょう。
お勧めカテゴリの設定
コントローラーのもう1つの機能として、指定したカテゴリの表示機能があります。
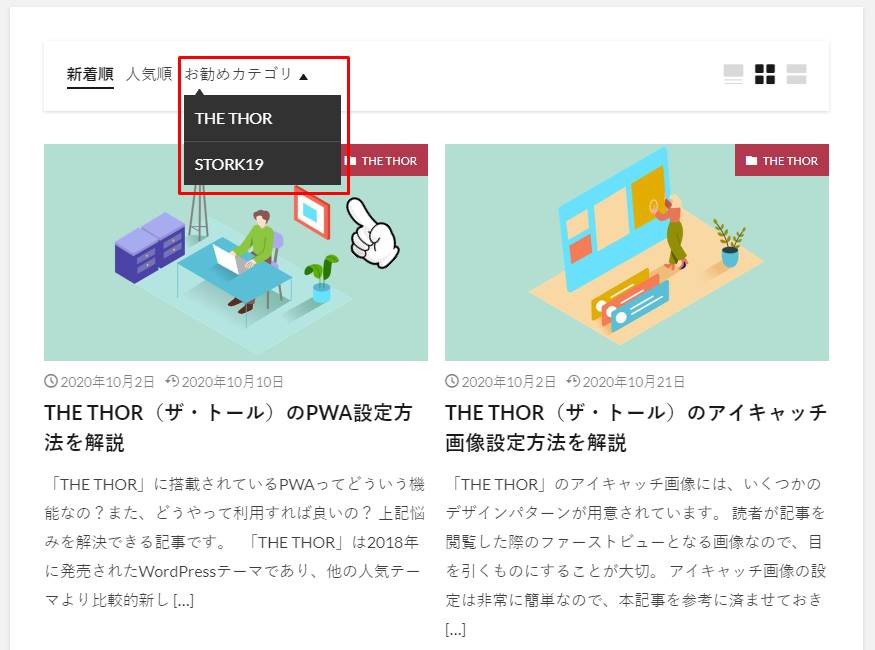
例えば、下記は「THE THOR」と「STORK19」というカテゴリを表示したトップページです。

最新記事だけでなく、カテゴリまでアピールできる優秀な機能となっています。
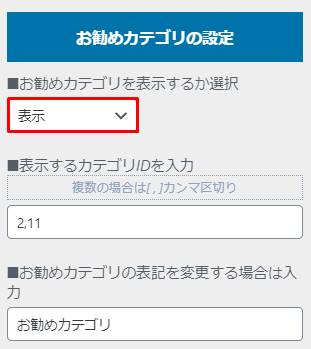
おすすめカテゴリを表示したい場合は、「お勧めカテゴリを表示するか選択」の項目を「表示」とします。

先ほどの新着順・人気順と同様に表記を変更することも可能なので、設定する場合は「お勧めカテゴリの表記を変更する場合は入力」の項目を変更しましょう。
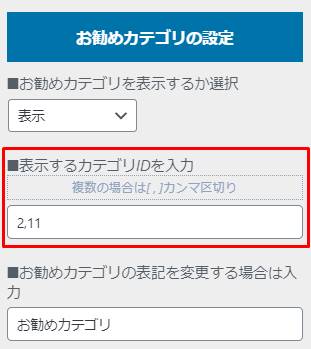
次に、おすすめとして表示するカテゴリの設定方法ですが、IDを入力する必要があります。
IDはカテゴリ一覧のID列から調べることができます。

カテゴリIDを取得後、「表示するカテゴリIDを入力」の項目へ登録しましょう。

なお、カテゴリを複数表示したい場合は、カンマ(,)区切りで入力します。
「公開」ボタンをクリック後、おすすめカテゴリのボタンが表示されるか確認してください。
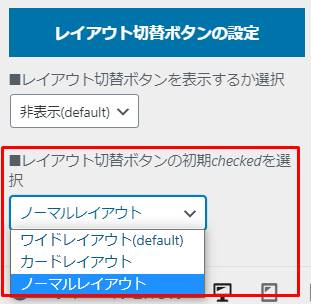
レイアウト切替ボタンの設定
「最新記事のリンクレイアウト設定」の章で解説しました最新記事のレイアウトですが、下記のような切り替えボタンを設置できます。

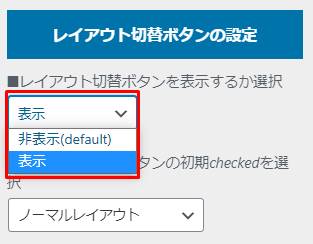
レイアウト切り替えボタンの表示・非表示設定があるので、変更する場合は「レイアウト切替ボタンを表示するか選択」の項目を設定しましょう。

コントローラーの設定方法は以上となります。
記事一覧リスト設定
「THE THOR」の記事一覧リストには、下記のように様々な情報を表示することができます。

| 表示項目 | 内容 |
| NEWマーク | 最新記事にNEWマークを付けます。マークの表示日数は設定可能です。 |
| カテゴリー | 記事のカテゴリーを表示します。 |
| 投稿日 | 投稿日を表示します。 |
| 更新日 | 更新日を表示します。 |
| コメント数 | コメント数を表示します。 |
| 本文 | 本文の抜粋分を表示します。表示する文字数は選択可能です。 |
| 「続きを読む」ボタン | 本文へ移るリンクボタンを表示します。ボタン上のテキストは変更可能です。 |
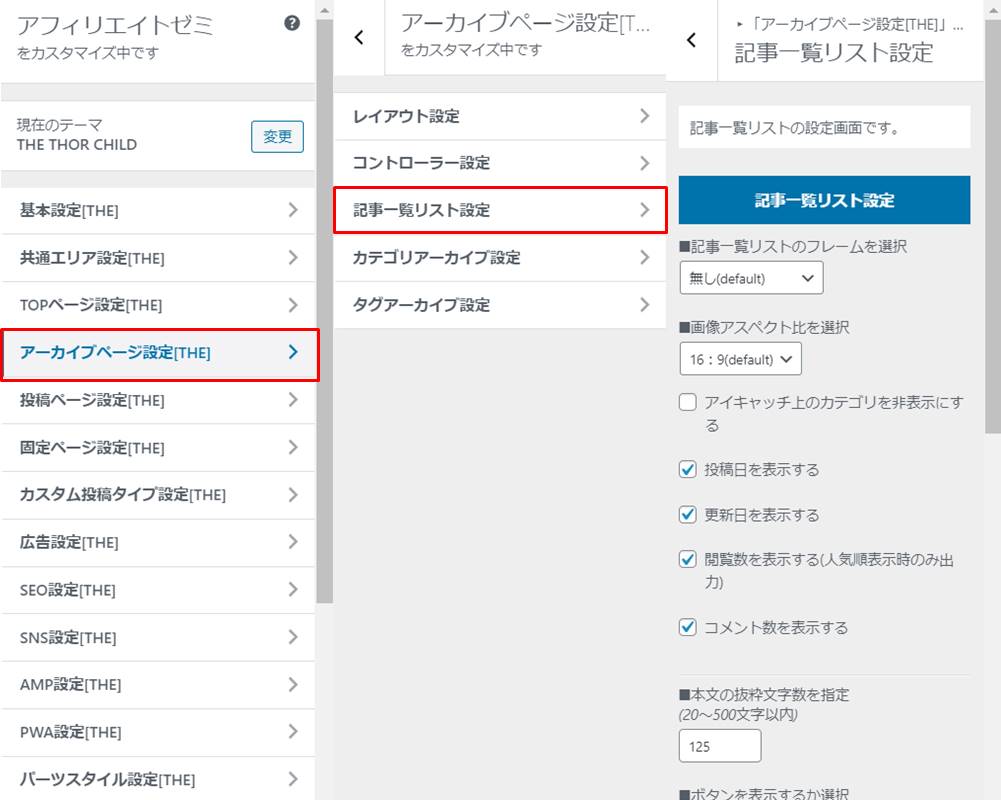
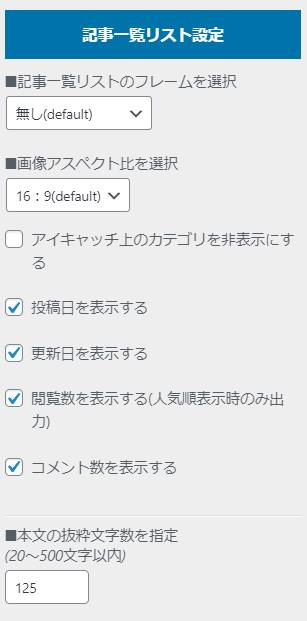
各項目の設定方法ですが、カスタマイザー画面から「アーカイブページ設定 > 記事一覧リスト設定」と遷移します。

「記事一覧リスト設定」から、各項目の設定を行っていきましょう。

「THE THOR」トップページのレイアウト設定に関しては、以上となります。

THE THOR(ザ・トール)トップページを固定ページに変更する方法

「THE THOR」のトップページには、先述の通り最新記事の一覧が初期状態で表示されます。
しかし、自由に本文を入力したり、記事と同様に装飾したいという方もおられるでしょう。
そのような時に、「THE THOR」のトップページを固定ページへ変更することができます。
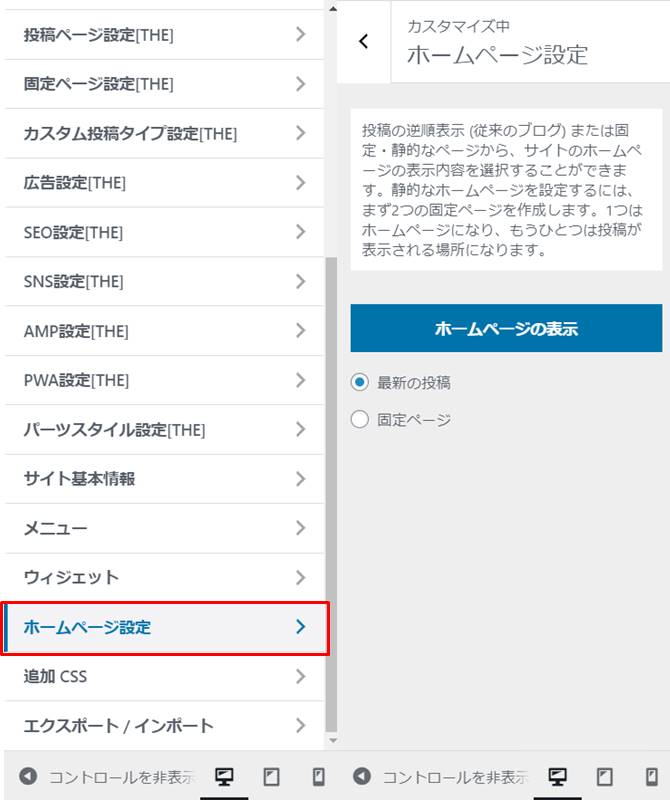
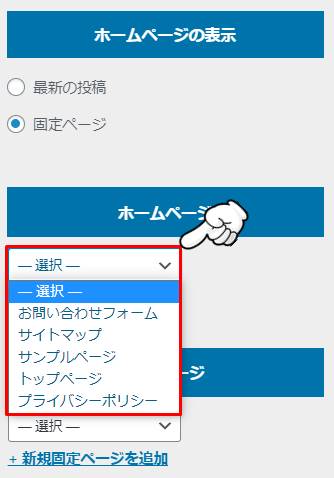
固定ページへの変更方法ですが、WordPressカスタマイザー画面の「ホームページ設定」をクリックします。

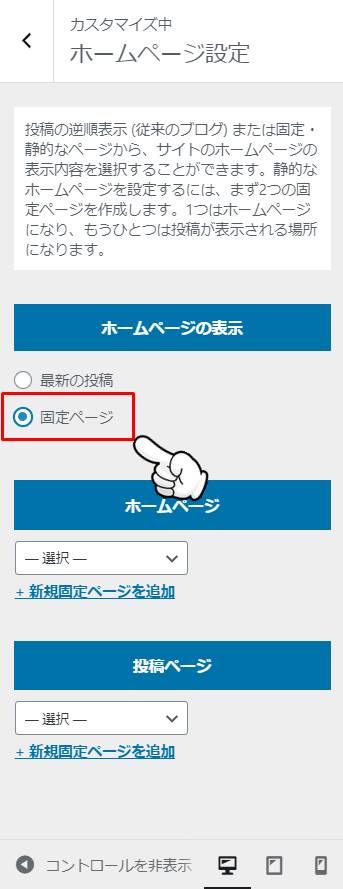
「ホームページ設定」の画面に固定ページボタンがあるので、選択します。

「ホームページ」の項目から、作成した固定ページを選べるようになります。

あらかじめ、トップページ用の固定ページは作成しておくようにしましょう。
トップページの設定変更方法は以上です。
その他、「THE THOR」のトップページカスタマイズ方法、機能全般の使い方について知りたい方は、下記記事を参考にしてください。
関連記事THE THOR(ザ・トール)トップページの全カスタマイズを徹底解説!
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
THE THOR(ザ・トール)トップページまとめ
「THE THOR」のトップページは自由度が高く、レイアウトのカスタマイズ項目も非常に豊富です。
設定自体は難しくありませんが、設定メニューがカスタマイザーの至るところに配置されているのが分かりました。
初見でトップページのカスタマイズ項目を探すのは、少々手間が掛かります。
本記事を参考に、トップページのレイアウト設定を手早く済ませてくださいね。