このような悩みを解決できる記事となっています。
WordPressテーマ「THE THOR」のトップページには、様々なカスタマイズ項目が用意されています。
その1つが今回ご紹介する、カテゴリー別最新記事の表示機能です。
本記事では、カテゴリー別最新記事の設置方法を画像付きで、詳しく解説します。
設定メニューが分からないという方は、是非参考にしてください。
THE THOR(ザ・トール)のカテゴリー別最新記事の表示方法

早速、「THE THOR」のカテゴリー別最新記事の表示方法を解説していきます。
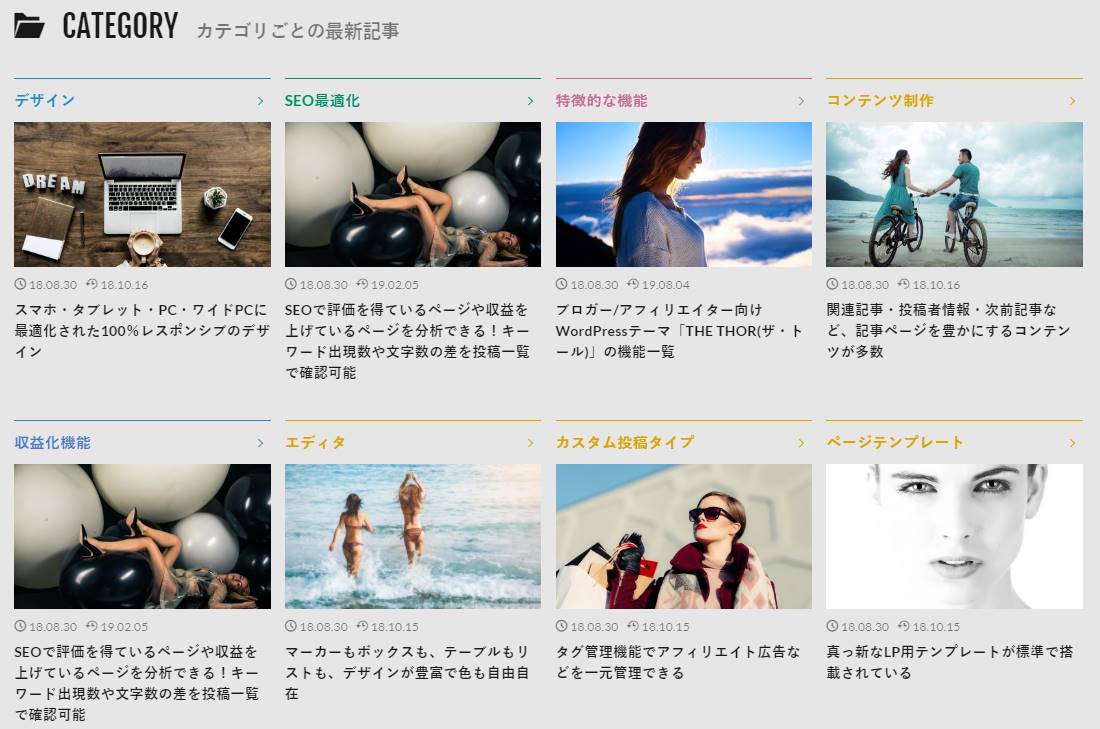
カテゴリー別最新記事を表示したイメージとしては、下記の通りです。

見た目もおしゃれな最新記事一覧となっていますね。
順番に、カテゴリー別最新記事の設定方法を見ていきましょう。
カテゴリーの表示設定
カテゴリー別最新記事はトップページの下部に表示されますが、初期状態では非表示になっています。
まずは、表示する設定から行っていきましょう。
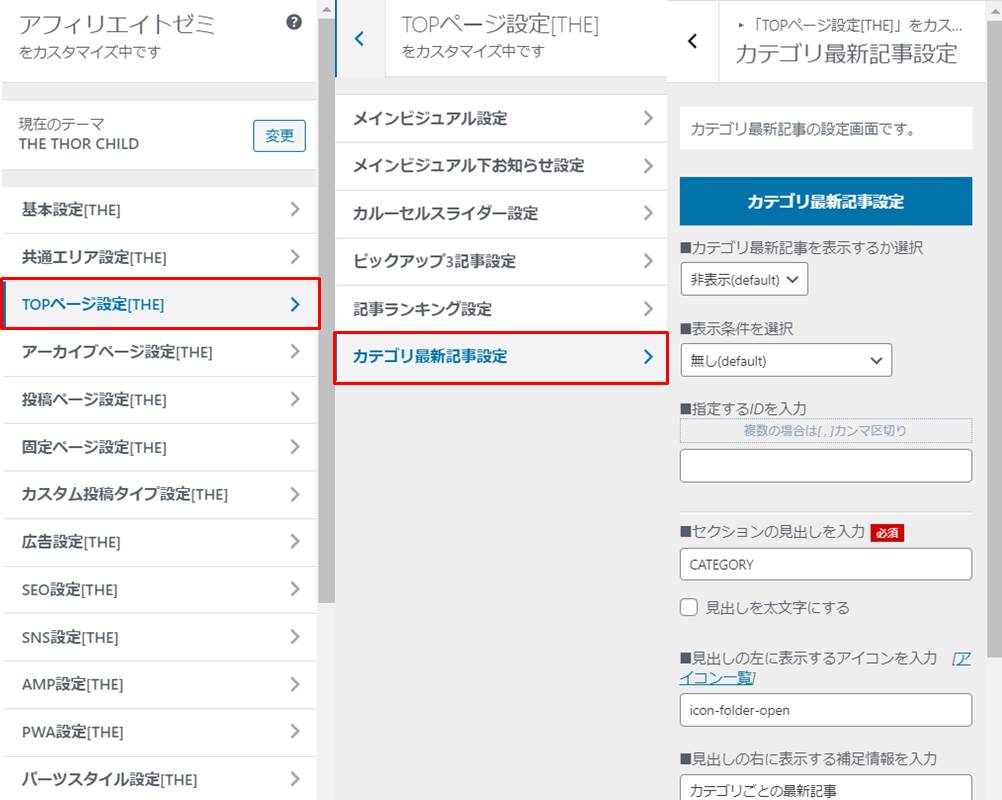
表示する方法ですが、WordPressのダッシュボード画面から「外観 > カスタマイズ」と遷移します。

WordPressのカスタマイザー画面が開くので、「TOPページ設定 > カテゴリ最新記事設定」をクリックします。

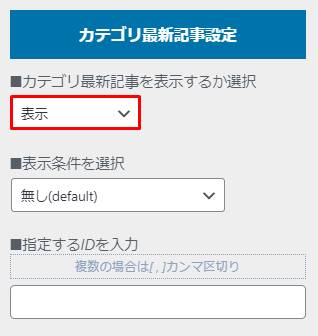
「カテゴリ最新記事を表示するか選択」の項目があるので、「表示」を選択しましょう。

カテゴリー別最新記事の表示設定は以上となります。
カテゴリーの表示条件設定
「THE THOR」のカテゴリー別最新記事の機能では、複数のカテゴリーを表示できます。
例えば、下記は8つのカテゴリーを表示した例です。

しかし、複数のカテゴリーの中でも、特にアピールしたいカテゴリーもありますよね。
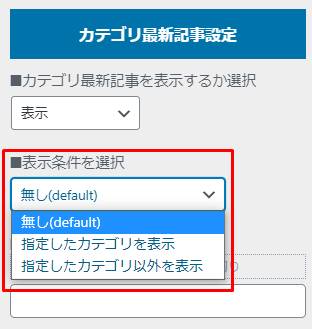
「THE THOR」では表示するカテゴリーの指定が可能であり、「表示条件を選択」の項目から2つの表示方法を選べます。

2つのカテゴリー表示方法
- 指定したカテゴリを表示
- 指定したカテゴリ以外を表示
なお、カテゴリーの指定には、カテゴリーごとに設定されているIDを利用します。
IDの確認方法ですが、カテゴリー一覧のID列から取得可能です。

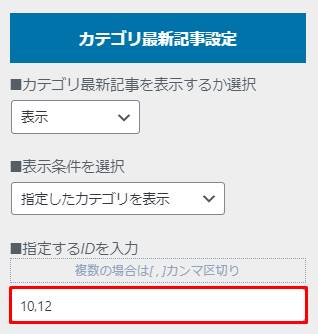
取得したカテゴリーIDは、「指定するIDを入力」の項目へ入力してください。

表示条件の基、指定したカテゴリーが表示されれば完了です。

カテゴリーの表示条件指定は以上となります。
カテゴリーの見出し設定
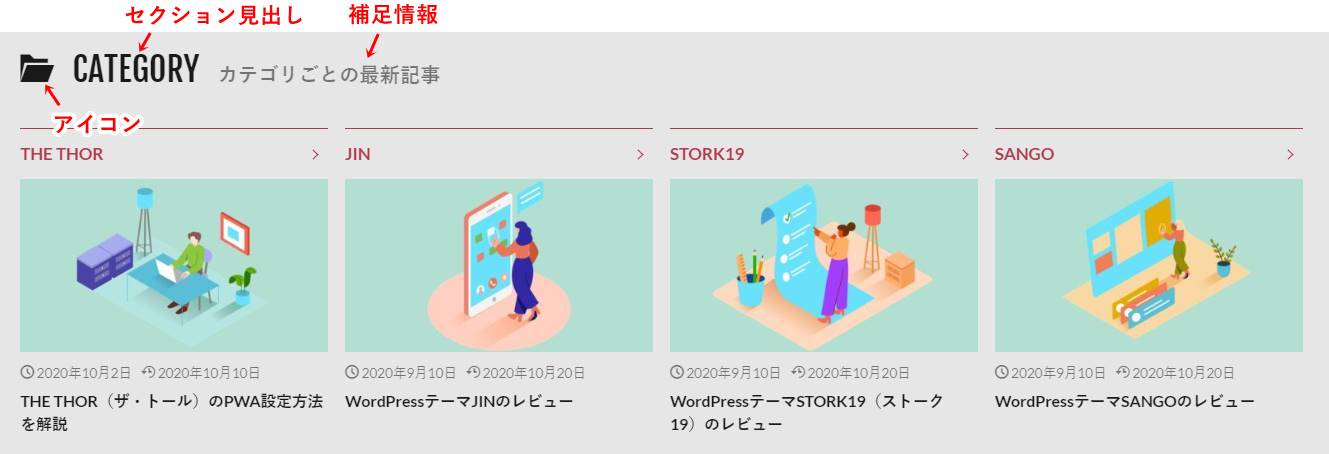
「THE THOR」のカテゴリー別最新記事には、見出しが表示されます。
見出しの表示イメージとしては、下記の通りです。

見出しに「CATEGORY」、サブ見出しに「カテゴリごとの最新記事」と表示されていますね。
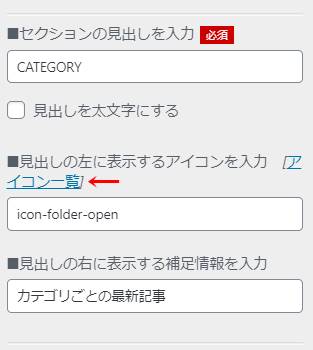
「THE THOR」ではカテゴリー別最新記事の見出しを、下記の通り変更可能です。
| 設定項目 | 内容 |
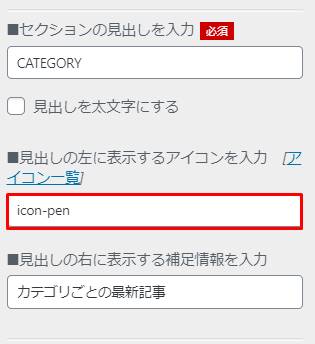
| セクションの見出しを入力 | 見出しを入力します。 |
| 見出しを太文字にする | 見出しを太文字にする場合、チェックを入れます。 |
| 見出しの左に表示するアイコンを入力 | 見出し左のアイコンを変更します。 |
| 見出しの右に表示する補足情報を入力 | 見出し右の補足情報を入力します。 |

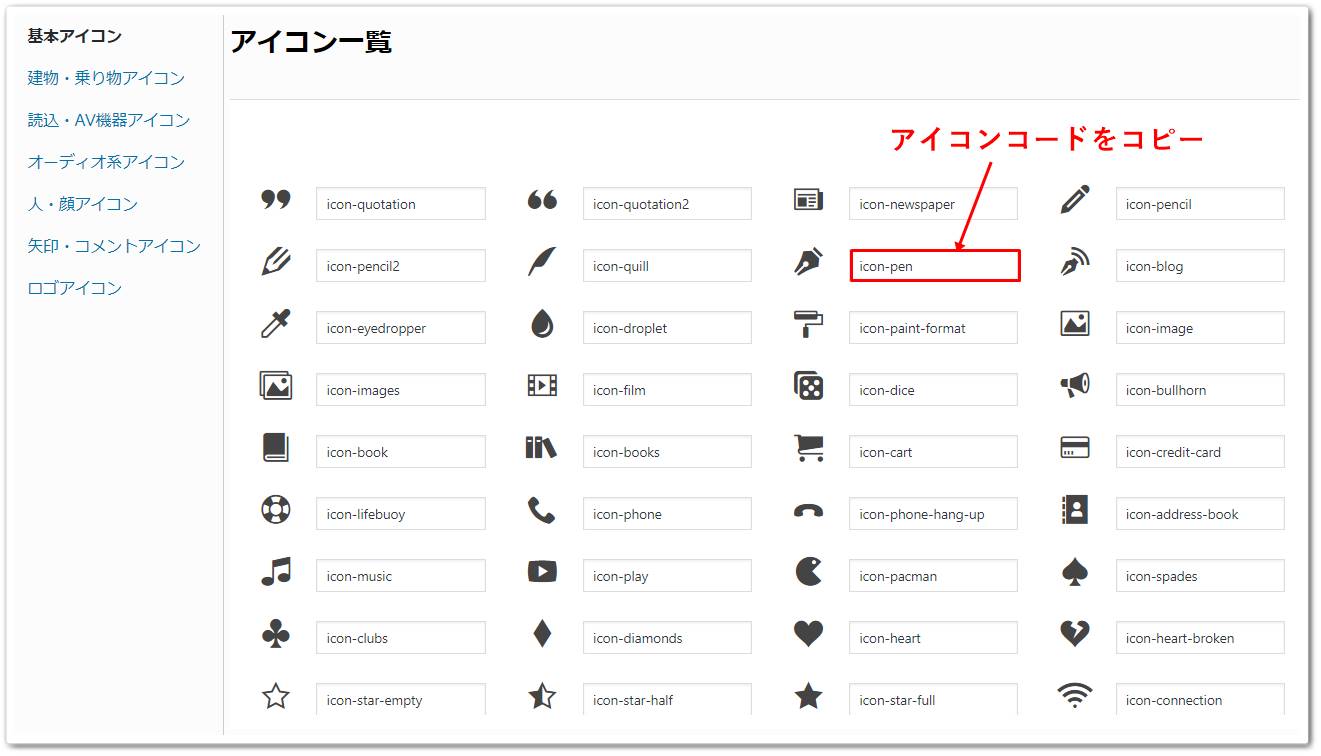
もし、アイコンを変更する場合はアイコン一覧からコードを取得し、設定する必要があります。
アイコンコードの取得方法ですが、カスタマイザー画面に「アイコン一覧」のリンクがあるので、クリックします。

アイコン一覧画面が表示されるので、設定したいアイコンコードをコピーします。

コピーしたアイコンコードを「見出しの左に表示するアイコンを入力」の項目へ貼り付けます。

見出し左のアイコンが変更されれば完了です。

カテゴリー別最新記事の見出し設定方法は以上となります。
カテゴリーの画像アスペクト比設定
アスペクト比とは、画像の縦のサイズと横のサイズの比率を言います。
カテゴリー別最新記事にはアイキャッチ画像が表示されますが、この画像のアスペクト比を変更可能です。
アスペクト比のパターンとしては、下記4通りです。
アスペクト比「16:9」

アスペクト比「4:3」

アスペクト比「1:1」

画像非表示

横長のアスペクト比から正方形のアスペクト比まで設定できますが、アイキャッチ画像は通常横長で作成するケースが多いです。
記事に設定しているアイキャッチ画像のアスペクト比に依存しますが、基本的には初期状態である「16:9」のアスペクト比で問題ないでしょう。
カテゴリーの日付設定
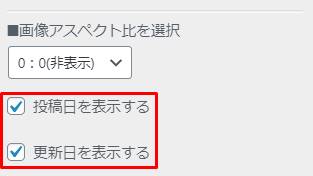
カテゴリー別最新記事には、各記事の投稿日と更新日を表示できます。

日付を表示する際は、「投稿日を表示する」と「更新日を表示する」の項目にチェックを入れましょう。

なお、投稿日と更新日を非表示にすることも可能ですが、読者は記事の最新性をチェックします。
投稿日は非表示でも問題ありませんが、更新日は表示しておくのがおすすめです。
「THE THOR」のカテゴリー別最新記事の設定方法は以上となります。
カテゴリー別最新記事以外のトップページカスタマイズ項目、その他機能全般の使い方については、下記記事で解説しています。
関連記事THE THOR(ザ・トール)トップページの全カスタマイズを徹底解説!
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
是非参考にしてくださいね。
THE THOR(ザ・トール)のカテゴリー別最新記事まとめ
「THE THOR」のトップページ下部に表示できるカテゴリー別最新記事は、プラグインを利用せず、標準機能で実装できます。
それにも関わらず、デザインは非常におしゃれであることが分かりましたね。
読者に最新記事をアピールできるだけでなく、回遊率アップも期待できるので、PV数も必然的に上昇します。
また、特に難しい設定なく簡単に設置できるので、ブログ初心者の方でも本記事を参考にすれば、操作に迷うこともありません。