このような悩みを解決できる内容となっています。
「THE THOR」のトップページには、カルーセルスライダーと呼ばれるリンクを設置できます。
トップページの雰囲気を変えるのにも役立つカルーセルスライダーですが、「THE THOR」はカスタマイズ項目が非常に豊富なので、設定方法が分からないという方も多いはず。
そこで、カルーセルスライダーの詳細な設置方法を解説していきます。
本記事を読み終えることで、カルーセルスライダーを設置する方法が分かり、ご自身のサイトレベルも一段階アップします。
それでは、早速内容を見ていきましょう。
THE THOR(ザ・トール)のカルーセルスライダーとは?
「THE THOR」のカルーセルスライダーのことを知らない方向けに、どういった機能なのかご紹介します。
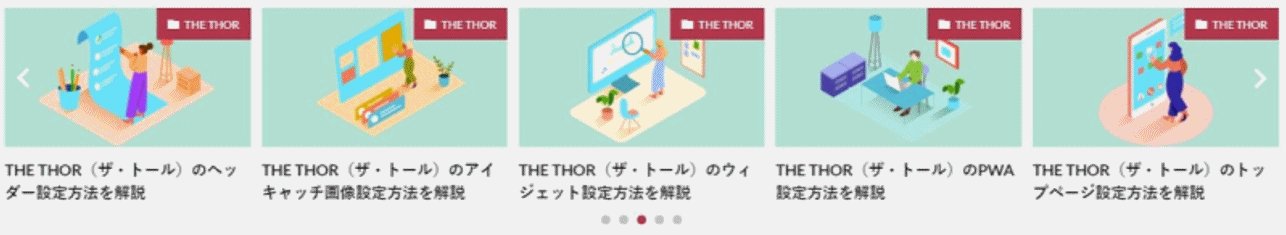
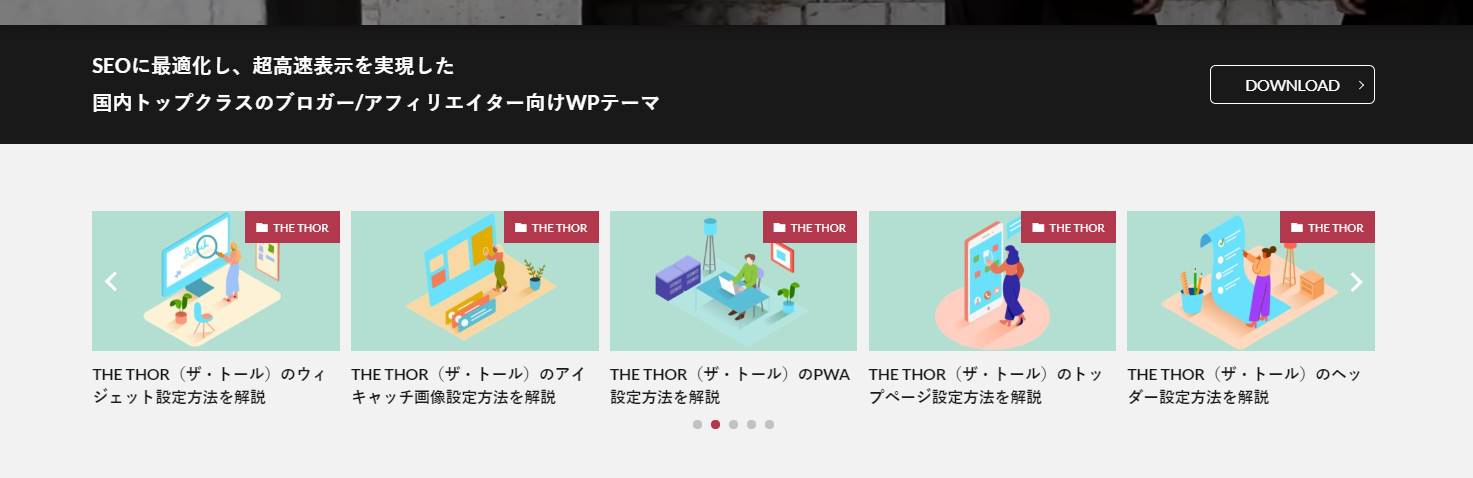
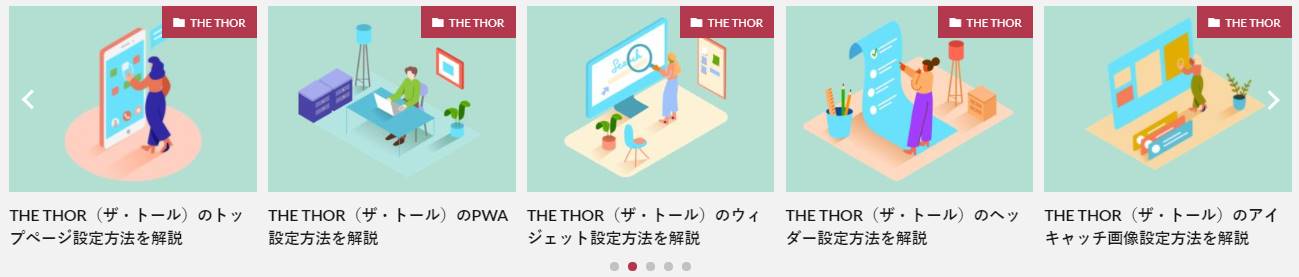
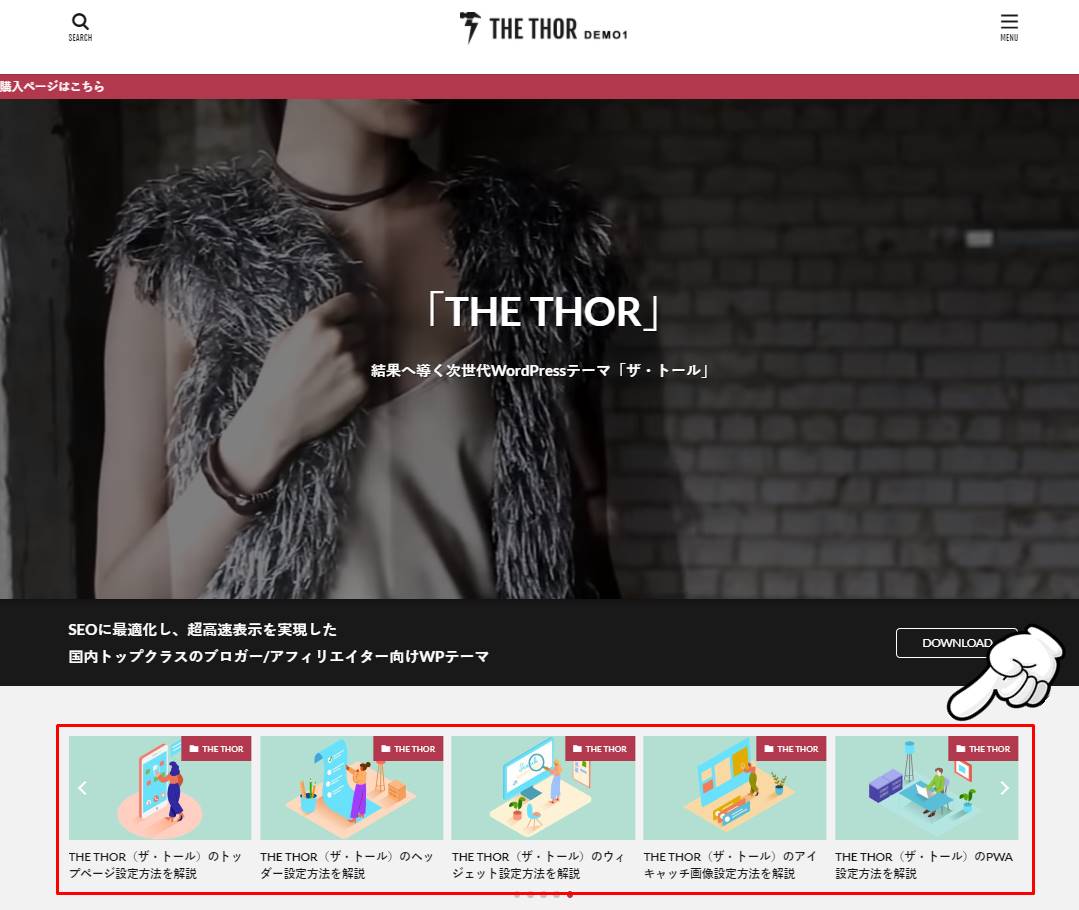
まず、カルーセルスライダーのイメージを下記アニメーションで見てみましょう。
記事のリンクがスライダー形式で横に流れているのが分かりますね。
「THE THOR」のカルーセルスライダーは、トップページのメインビジュアル下に設置されます。
関連記事THE THOR(ザ・トール)のメインビジュアル設定方法!おすすめ画像サイズも!
表示する記事を絞り込むことも可能なので、トップページを閲覧してくれた読者に見せたい記事をアピールできます。
また、記事が流れるアニメーションを加えることにより、トップページがより華やかかつおしゃれになります。

THE THOR(ザ・トール)にカルーセルスライダーを設置する方法
カルーセルスライダーの概要についてご紹介したところで、次に設置する方法を見ていきます。
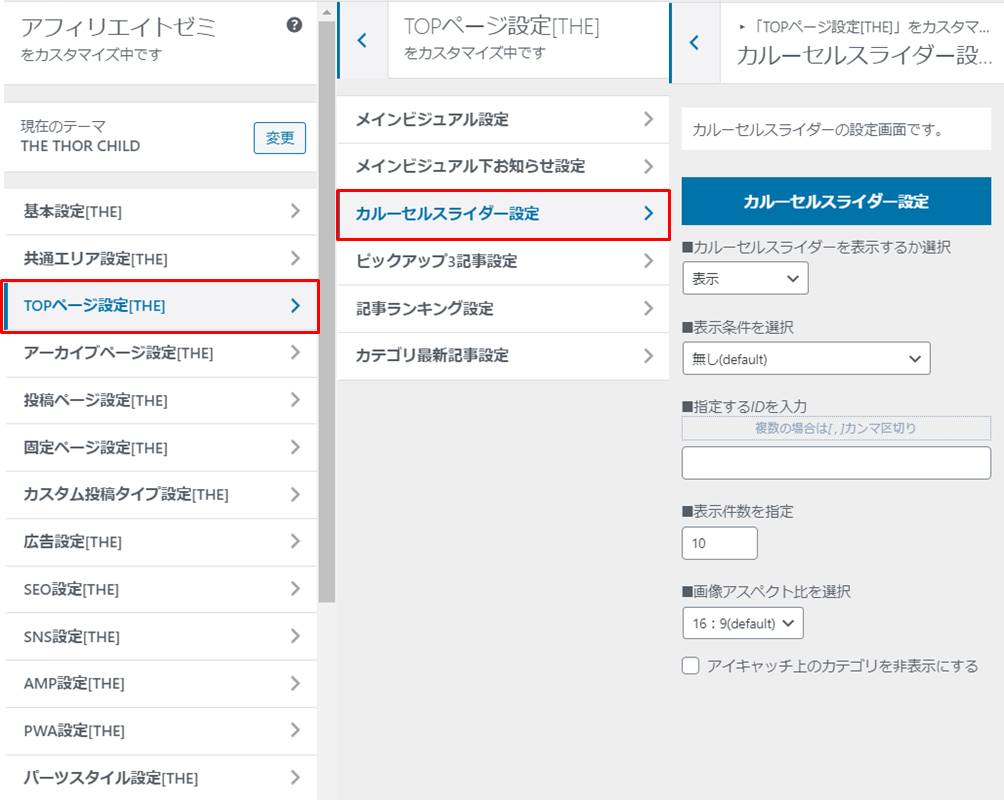
設置方法ですが、WordPressのダッシュボードから「外観 > カスタマイズ」と遷移します。
次に、カスタマイズ画面から「TOPページ設定 > カルーセルスライダー設定」をクリックします。
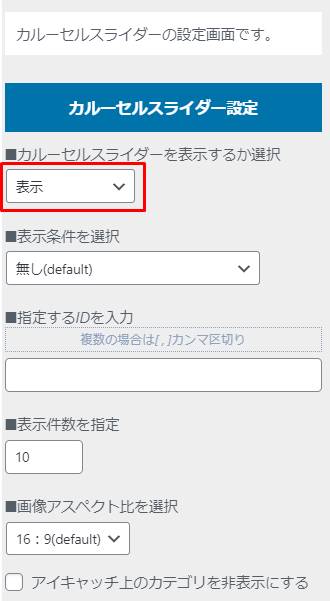
カルーセルスライダー設定画面に「カルーセルスライダーを表示するか選択」の項目があるので、「表示」と変更しましょう。
なお、初期状態では「非表示」となっています。
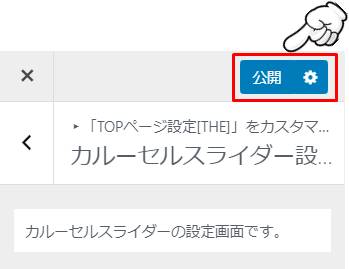
設定変更後、「公開」ボタンを忘れずクリックしておきましょう。
問題なく、カルーセルスライダーがトップページに反映されていれば、設置完了です。

関連記事THE THOR(ザ・トール)のデザイン着せ替え機能を使う方法!注意事項あり!
THE THOR(ザ・トール)のカルーセルスライダーのカスタマイズ方法
「THE THOR」のカルーセルスライダーは先述の通り、設定箇所を1つ変更するだけで簡単に設置可能です。
しかし、設置するだけでなく、細かいカスタマイズ項目も用意されています。
ここでは、下記カルーセルスライダーのカスタマイズについて解説していきます。
画像アスペクト比を変更する
アスペクト比とは、画像の長辺と短辺の比率のことを言います。
カルーセルスライダーに表示される画像は記事のアイキャッチ画像ですが、アスペクト比率を変更可能です。
設定できるアスペクト比のパターンとしては、下記の通りです。
アスペクト比
- 16:9
- 4:3
- 1:1
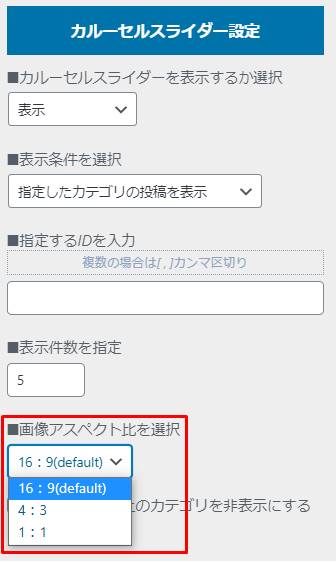
アスペクト比の設定方法ですが、カルーセルスライダー設定画面から「画像アスペクト比を選択」の項目を変更しましょう。
「THE THOR」は初期状態で、アスペクト比が「16:9」に設定されています。
これは、記事のアイキャッチ画像が通常正方形などではなく、横長の長方形で設定するのが基本だからです。
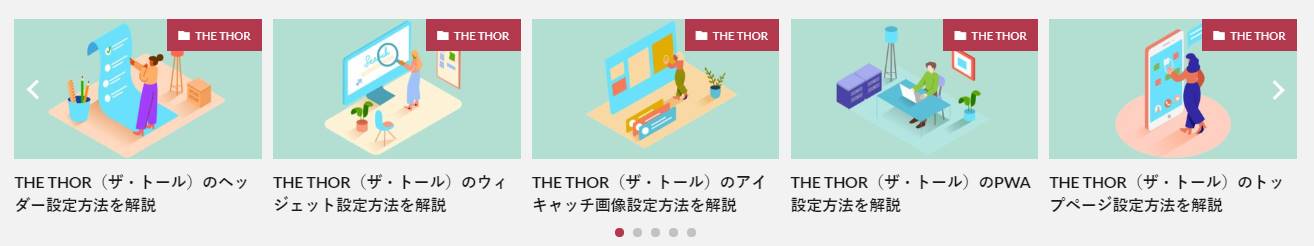
一応、他のアスペクト比に設定した場合のカルーセルスライダーも見ておきましょう。
アスペクト比「4:3」
アスペクト比「1:1」

記事の表示件数を変更する
次に、カルーセルスライダーに表示する記事件数の変更方法です。
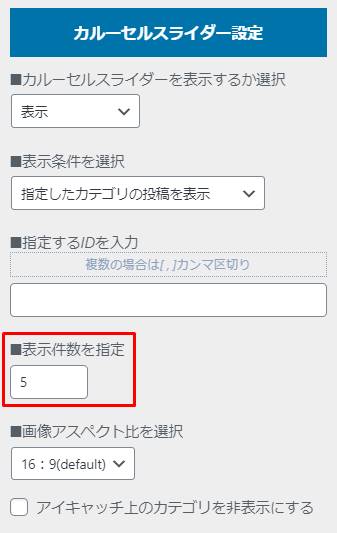
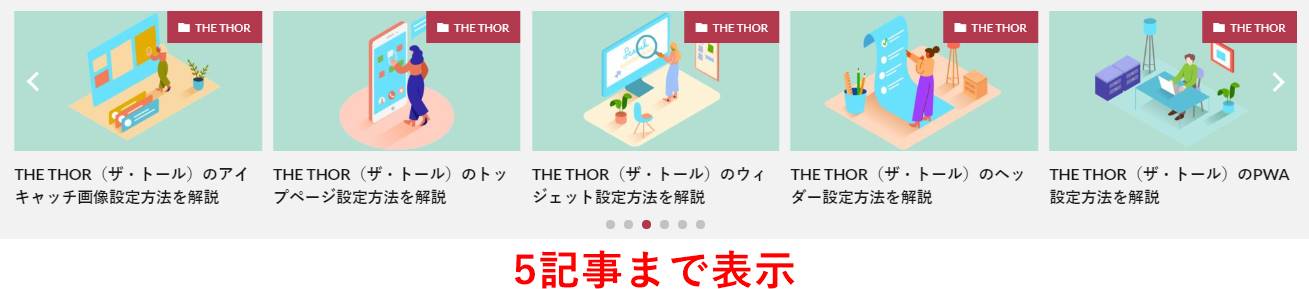
表示できる記事件数は5~10件となっており、カルーセルスライダー設定画面から「表示件数を指定」の項目を変更してください。
10記事まで表示することも可能ですが、1つの画面に表示される記事数の上限は5記事までです。
10記事と設定しても、あとに表示される記事は読者の目に触れない可能性もあるので、ご注意ください。
記事の表示条件を変更する
カルーセルスライダーは特に条件を指定しなければ、投稿した記事がランダムに表示されます。
しかし、トップページのメインビジュアル下に表示されるカルーセルスライダーなので、クオリティの高い記事に絞りたいという方もおられるでしょう。
そのような時に、カルーセルスライダーに表示する記事を指定できます。
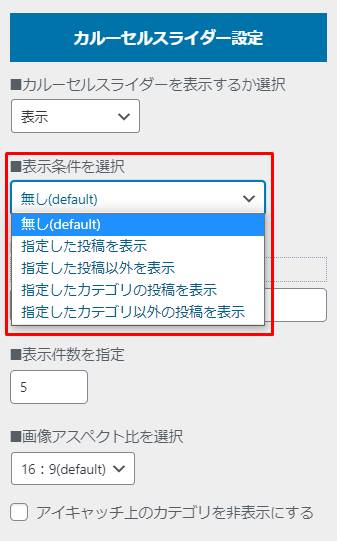
記事の指定ですが、下記4つの方法があります。
なお、記事の指定は全てカルーセルスライダー設定画面の「表示条件を選択」の項目から行います。
では、それぞれの条件について解説していきます。
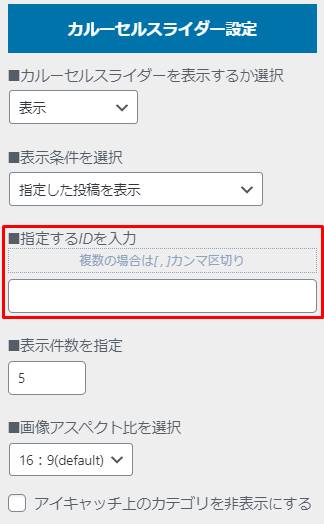
指定した投稿を表示
最初に、カルーセルスライダーに表示したい記事を個別に表示する方法です。
流れとしては、「指定するIDを入力」の項目に記事のIDを入力し、特定の記事を表示します。
IDについては、「THE THOR」の投稿記事一覧画面から確認できます。
投稿記事一覧画面にID列があるので、ここからカルーセルスライダーに表示したいIDを取得しましょう。
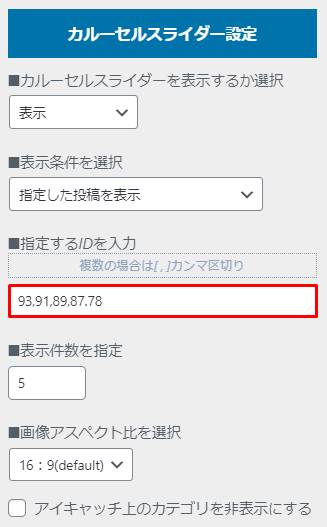
IDを取得したら、「指定するIDを入力」の項目にカンマ区切りで数字を入力していきます。
カルーセルスライダーに設定した記事だけが表示されれば、完了です。
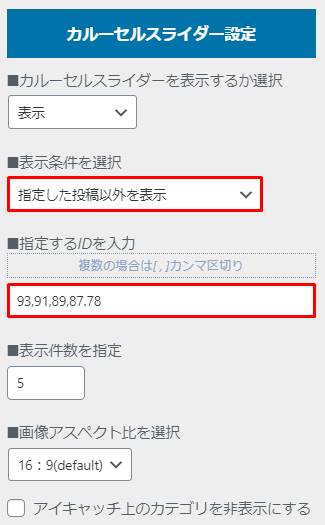
指定した投稿以外を表示
次に、指定した投稿以外を表示する方法ですが、先ほどの指定した投稿を表示する手順と同じです。
「指定するIDを入力」の項目にカンマ区切りで、カルーセルスライダーに表示したくない記事のIDを入力していきましょう。
ただし、サイトの規模が大きくなってくると、表示したくない記事の指定より、表示したい記事の指定を利用する機会のほうが多くなります。
手間の少ない設定方法を利用するようにしましょう。
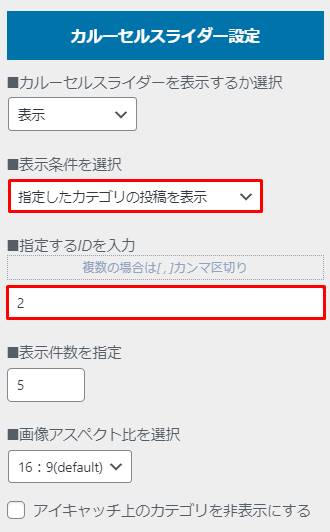
指定したカテゴリの投稿を表示
先ほどは記事を個別に指定する方法でしたが、カテゴリを指定することも可能です。
カテゴリにも記事と同様に、それぞれIDが付番されているので、カテゴリ一覧のID列から確認しましょう。
例えば、上記カテゴリの中から「THE THOR」というカテゴリの記事を表示したい場合、ID「2」を「指定するIDを入力」の項目へ打ち込みます。
入力すると、「THE THOR」のカテゴリに属している記事のみがカルーセルスライダーに表示されます。
記事を個別に指定するのが面倒という方は、こちらの機能をご利用ください。
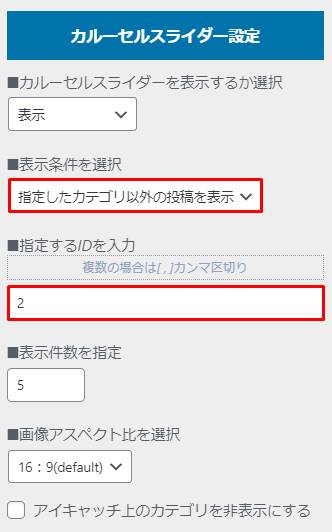
指定したカテゴリの投稿以外を表示
最後に、指定したカテゴリの投稿以外を表示する方法です。
方法としては、指定したカテゴリの投稿を表示するのと同じで、カルーセルスライダーに表示したくないカテゴリIDを「指定するIDを入力」の項目へ入力します。
こちらについても、「指定した投稿以外を表示」の設定と同様に利用する機会は少ないでしょう。
カルーセルスライダーのカスタマイズに関する解説は以上です。
他のトップページのカスタマイズ項目や、「THE THOR」の使い方全般について知りたい方は、下記記事をご参照ください。
関連記事THE THOR(ザ・トール)トップページの全カスタマイズを徹底解説!
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
THE THOR(ザ・トール)のカルーセルスライダー設置方法まとめ
「THE THOR」では、標準機能でカルーセルスライダーを利用できるので、不要なプラグインの導入を抑えられます。
また、カルーセルスライダーに表示したい記事やカテゴリを指定できるので、読者の回遊率アップを期待できます。
デザイン面で言うと、動くスライダーをトップページに設置することで、サイト全体のおしゃれ度もアップするでしょう。
カルーセルスライダーは設置方法も簡単ですので、「THE THOR」を購入された方は是非利用してみてくださいね。