- 「THE THOR」のフッター設定方法が分からない。
- フッターエリアの色は変更できるの?
上記の悩みを解決できる記事となっています。
「THE THOR」のフッターには、SNSボタンやカテゴリーなどのメニューを配置でき、またウィジェットを使えば、3つのフッターエリアを設置することも可能です。
しかし、「THE THOR」には非常に多くのカスタマイズ項目が用意されているため、フッターの設定を行えるメニュー位置が少々分かり辛くなっています。
本記事では、フッターエリアの各種設定方法について、解説していきます。
また、「THE THOR」のフッターエリアの色はWordPressのカスタマイザーから変更ができません。
ということで、CSSのコピペで簡単にできるフッターの色の変更方法についても、併せてご紹介します。
THE THOR(ザ・トール)のフッター設定方法

それでは、「THE THOR」のフッターの設定方法を見ていきましょう。
フッターで設定できることとしては、下記の通りです。
SNSフォローボタンの設置
「THE THOR」のフッター上部には、SNSのフォローボタンを設置できます。

SNSのフォローボタンを設置する方法ですが、詳細は下記記事でご紹介しております。
関連記事THE THOR(ザ・トール)の全てのSNS設定方法を解説!
また、「THE THOR」ではSNSフォローボタンを設置できるだけでなく、背景色の変更が可能です。
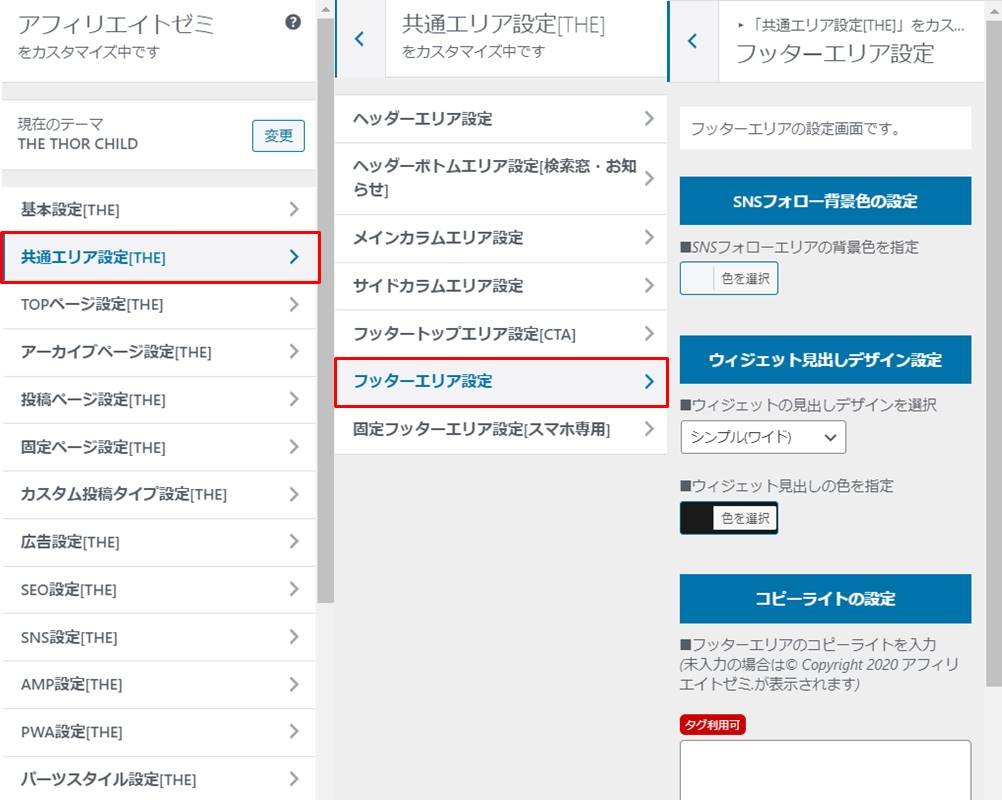
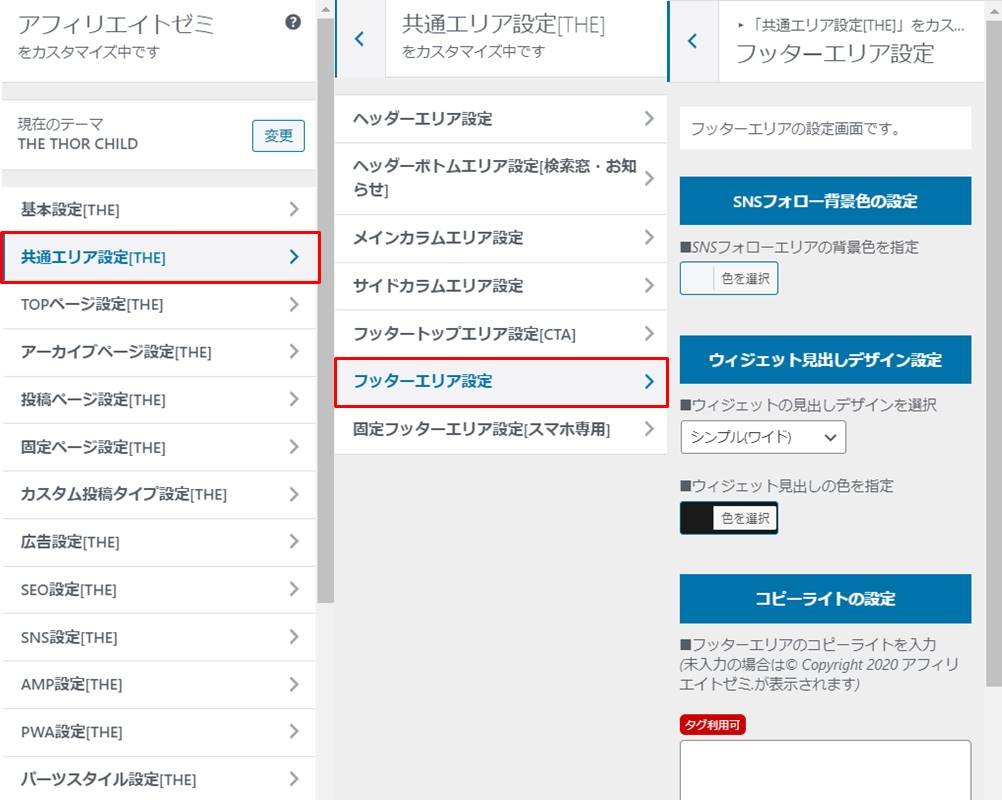
背景色の変更方法ですが、「共通エリア設定 > フッターエリア設定」と遷移します。

「SNSフォロー背景色の設定」の項目があるので、「色を選択」ボタンから背景色をします。

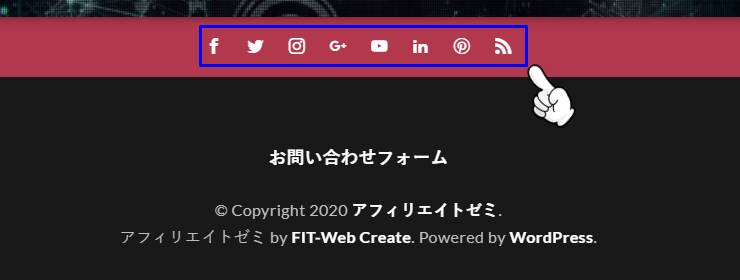
例えば、下記はSNSフォローボタンの背景色を青色へ変更したものです。


フッターメニューの設定
「THE THOR」のフッターには、3つのエリアが用意されています。
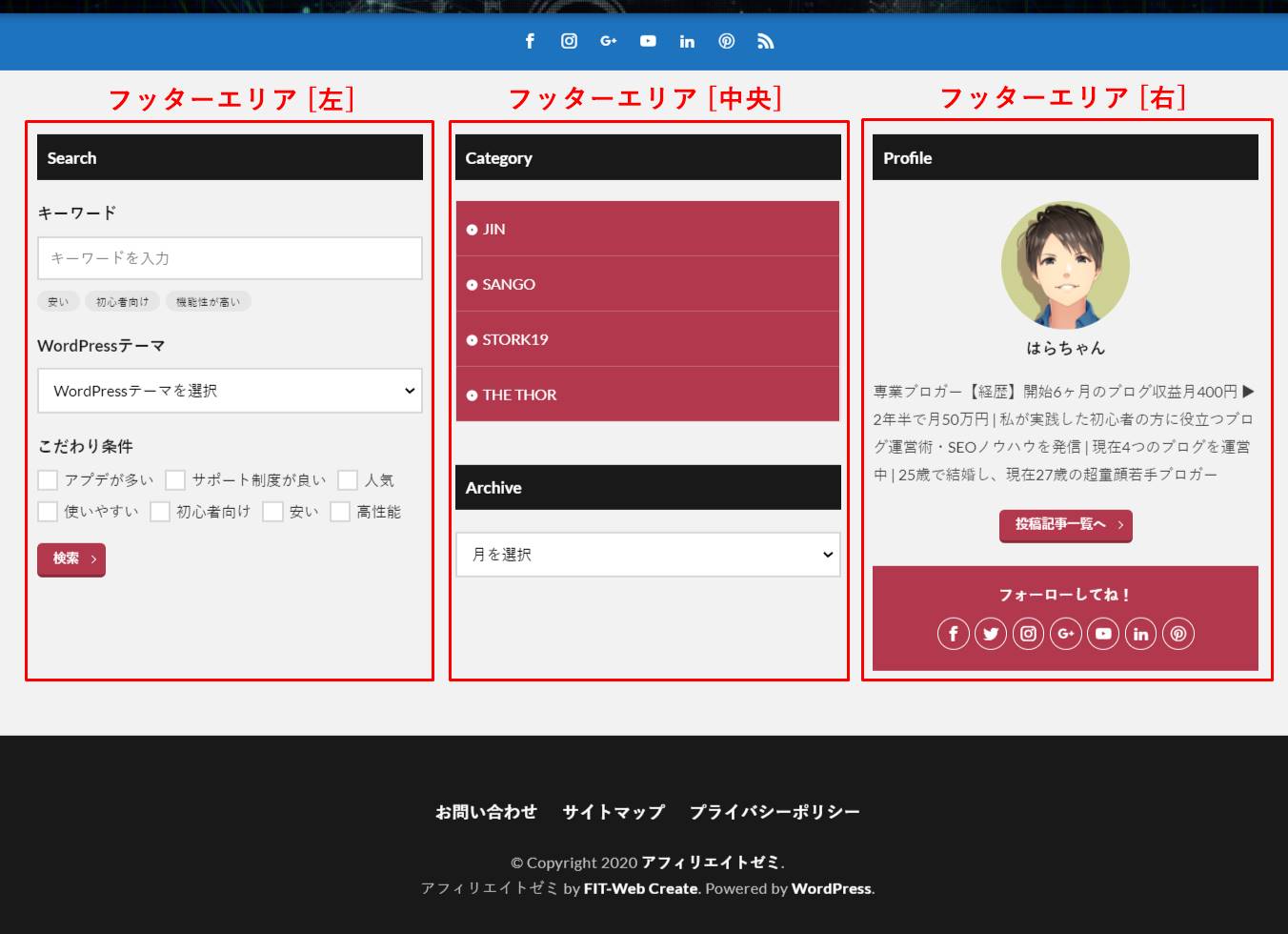
例えば、下記はフッターの左・中央・右にメニューを配置した例です。

| 上記フッターメニューの設定例 | |
| フッターエリア [左] | 絞り込み検索フォームを設置 |
| フッターエリア [中央] | カテゴリーとアーカイブを設置 |
| フッターエリア [右] | 著作者情報を設置 |
フッターエリアまで見てくれた読者に対して、さらに記事のアピールができます。
なお、フッターメニューはWordPressのウィジェットから設定可能です。
詳細の設定方法は下記記事をご覧ください。
関連記事THE THOR(ザ・トール)ウィジェットのパーツ・エリア詳細を解説!
コピーライトの設定
コピーライトとは、ページ下部に表示される著作権情報のことを言います。
「THE THOR」の場合は初期状態で、下記のようにコピーライトが表示されます。
コピーライト
© Copyright 2020 サイト名.
アフィリエイトゼミ by FIT-Web Create. Powered by WordPress.
このコピーライト情報を「THE THOR」では変更可能です。
コピーライトの変更方法ですが、WordPressのカスタマイザー画面から「共通エリア設定 > フッターエリア設定」をクリックします。

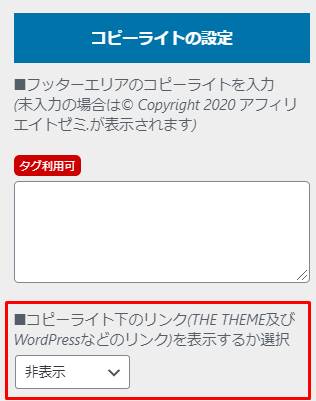
「コピーライトの設定」の項目から、必要に応じてテキストの内容を変更しましょう。
また、「タグ利用可」と記載があるので、HTMLでの装飾も可能です。

「フッターエリアのコピーライトを入力」の項目に何も入力していなければ、「© Copyright 2020 サイト名.」と表示されます。

特に変更する必要はありませんが、「2020」の年の部分はブログ開始年度から現在の年度までとしているサイトもあります。
その場合は、「© Copyright 2018-2020 サイト名.」というようにしても良いでしょう。

また、「サイト名 by FIT-Web Create. Powered by WordPress.」というテキストも表示されていますが、「THE THOR」の著作権情報となっています。
こちらは非表示とすることも可能なので、「コピーライトの設定」の「コピーライト下のリンク(THE THEHE及びWordPressなどのリンク)を表示するか選択」の項目を「非表示」へ変更してください。

自身のサイトとは関係のない情報となるので、「非表示」へ設定変更するのをおすすめします。
コピーライトの設定方法は以上です。
固定フッターエリアの設定(スマホのみ)
固定フッターエリアとは、スクロールしても常に画面下に表示されるメニューを言います。

固定フッターエリアのメニューを表示できるのは、スマホのみとなっています。
標準状態で表示されているボタンは、下記の通りです。
固定フッターメニューのボタン
- ホームボタン
- SNSシェアボタン
- メニューボタン
- 電話ボタン
- トップへ戻るボタン
なお、メニューボタンは自由に変更可能となっています。
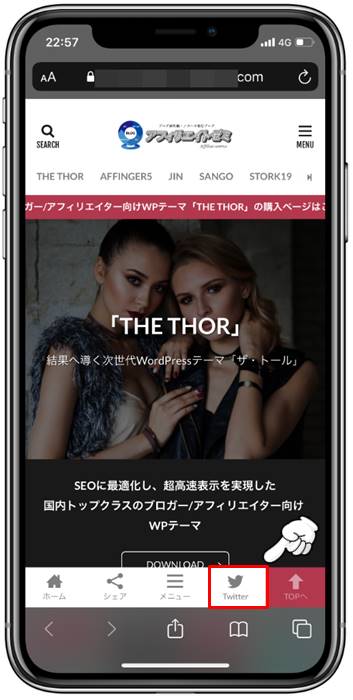
例えば、下記は電話ボタンをTwitterのリンクへ変更した固定フッターです。

カスタマイズ性が非常に高いのも、固定フッターメニューの大きなメリットです。
固定フッターメニューの設置方法については、下記記事でご紹介しておりますので、是非ご覧ください。
関連記事THE THORの全メニュー設定方法を解説!メニューパネルやグローバルメニューも!
フッタートップエリア設定(CTA)
フッタートップエリアとは、フッターの少し上にあたる部分のことを言います。
別名CTAエリアと呼ばれる場所です。

CTAエリアは読者に取って欲しい行動を起こさせるためのエリアであり、アフィリエイトリンクやメルマガ登録フォームを設置するケースが多いです。
フッタートップエリアの設定方法やCTAの設定方法については、下記記事で解説しております。
関連記事THE THOR(ザ・トール)のCTAの設置方法を解説!アフィリエイトに最適!
併せてご覧くださいね。
THE THOR(ザ・トール)のフッター色の変更方法

フッターエリアに関して、様々な設定項目を持つ「THE THOR」。
しかし、冒頭でもご紹介しました通り、フッターエリアの背景色や文字色はカスタマイザー画面から変更できない仕様となっています。
よって、フッターエリアの色を変更するにはCSSを利用しなければなりません。
ここでは、CSSをコピペするだけで、簡単にフッターエリアの色を変更する方法をご紹介します。
CSSコードを入力する方法
まず、CSSコードを入力する方法を解説していきます。
入力する方法ですが、WordPressのカスタマイザー画面から「外観 > カスタマイズ」と遷移します。

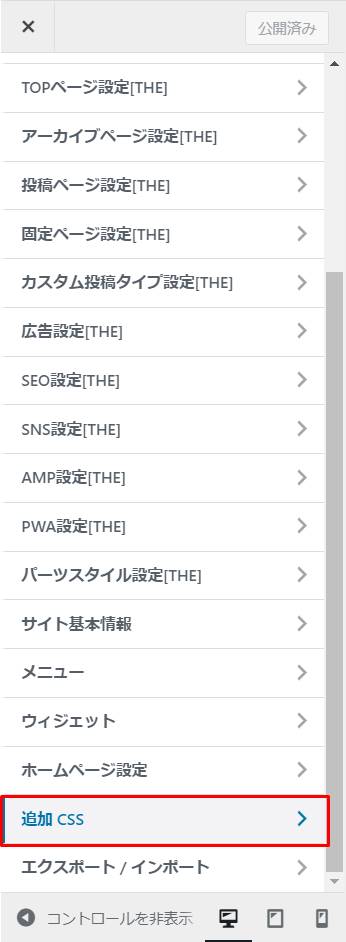
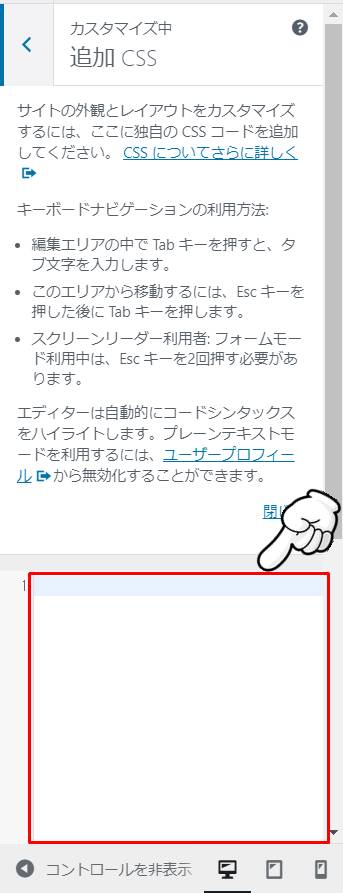
カスタマイザーが開くので、画面の下にある「追加CSS」をクリックします。

CSSを入力できる画面から、ご紹介するCSSをコピペしてください。

CSSのコピペ後は、「公開」ボタンのクリックを忘れないようにしましょう。
フッターエリアの背景色・文字色を変更するCSS
次に、フッターエリアの背景色・文字色を変更するCSSをご紹介します。
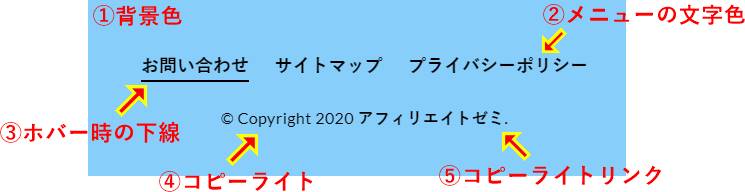
変更後のフッターエリアイメージは下記の通りです。

| 色の変更可能項目 | 色の設定例 |
| フッターエリアの背景色 | 水色 |
| フッターメニューの文字色 | 黒色 |
| フッターメニューホバー時の下線色 | 黒色 |
| コピーライトの文字色 | 黒色 |
| コピーライトリンクの文字色 | 黒色 |
背景色や文字色だけでなく、メニューへカーソルを合わせた時の下線の色まで、CSSを利用すれば変更可能です。
色を変更する場合は、下記CSSをご利用ください。
CSS .l-footer .bottomFooter { background: #87cefa; /* フッターエリアの背景色 */ } .bottomFooter__list li { color: #000000; /* フッターメニューの文字色 */ } .bottomFooter__list li a:hover{ border-color: #000000; /* フッターメニューホバー時の下線色 */ } .bottomFooter__copyright { color: #000000; /* コピーライトの文字色 */ } .bottomFooter__link{ color: #000000; /* コピーライトリンクの文字色 */ }
CSSの赤字部分がカラーコードとなるので、サイトデザインに合わせて変更しましょう。
なお、いくつかフッターエリアのサンプルをご紹介します。
緑色のフッターエリア

CSS
.l-footer .bottomFooter {
background: #32cd32; /* フッターエリアの背景色 */
}
.bottomFooter__copyright {
color: #ffffff; /* コピーライトの文字色 */
}
ピンクのフッターエリア

CSS
.l-footer .bottomFooter {
background: #f08080; /* フッターエリアの背景色 */
}
.bottomFooter__copyright {
color: #ffffff; /* コピーライトの文字色 */
}
黄色のフッターエリア

CSS
.l-footer .bottomFooter {
background: #ffff00; /* フッターエリアの背景色 */
}
.bottomFooter__list li {
color: #000000; /* フッターメニューの文字色 */
}
.bottomFooter__list li a:hover{
border-color: #000000; /* フッターメニューホバー時の下線色 */
}
.bottomFooter__copyright {
color: #000000; /* コピーライトの文字色 */
}
.bottomFooter__link{
color: #000000; /* コピーライトリンクの文字色 */
}
フッターエリアのカラー変更方法は以上となります。
THE THOR(ザ・トール)のフッターまとめ
「THE THOR」のフッターエリア設定方法について、ご紹介しました。
WordPressのメニュー機能を利用したり、カスタマイザーを利用したりと、メニューが散見しているところに注意が必要です。
また、フッターの色については、カスタマイザーから変更はできません。
CSSのカラーコードを利用し、自身のサイトカラーに合ったデザインに変更するようにしましょう。

「THE THOR」のフッターエリア設定方法以外について、詳細を知りたい方は下記記事でご紹介しています。