このような疑問を解決できる記事となっています。
本記事の信頼性
私は「AFFINGER5」を3年以上使用しており、また現在は専業ブロガーとして活動しています。
ブログを運営する上で、導入必須とも言えるのがGoogle Search Console(サーチコンソール)です。
無料ツールにも関わらず、キーワードごとの検索順位やインデックス依頼など、多様な機能が揃っています。
Googleサーチコンソールを使用する際は、指定のコードをブログに登録し、紐付けることで利用可能となります。
最近では、WordPressのダッシュボードから簡単に登録できるテーマも多く、AFFINGER5もその1つです。
しかし、AFFINGER5は設定項目が非常に多く、どの画面からGoogleサーチコンソールと連携すれば良いのか、分からない方もおられるでしょう。
本記事では、AFFINGER5を利用しているブログと、Googleサーチコンソールを連携させる方法について、画像付きで丁寧に解説していきます。
AFFINGER5へ登録するGoogleサーチコンソールのHTMLタグを取得
AFFINGER5とGoogleサーチコンソールを連携するには、HTMLタグという情報が必要となります。

まず、Googleサーチコンソールへサイト情報を登録し、HTMLタグから取得する必要があるため、その方法を解説していきます。
Googleサーチコンソールへ新規登録する
ブログ運営を始めたばかりの方は、Googleサーチコンソールの新規登録から行います。
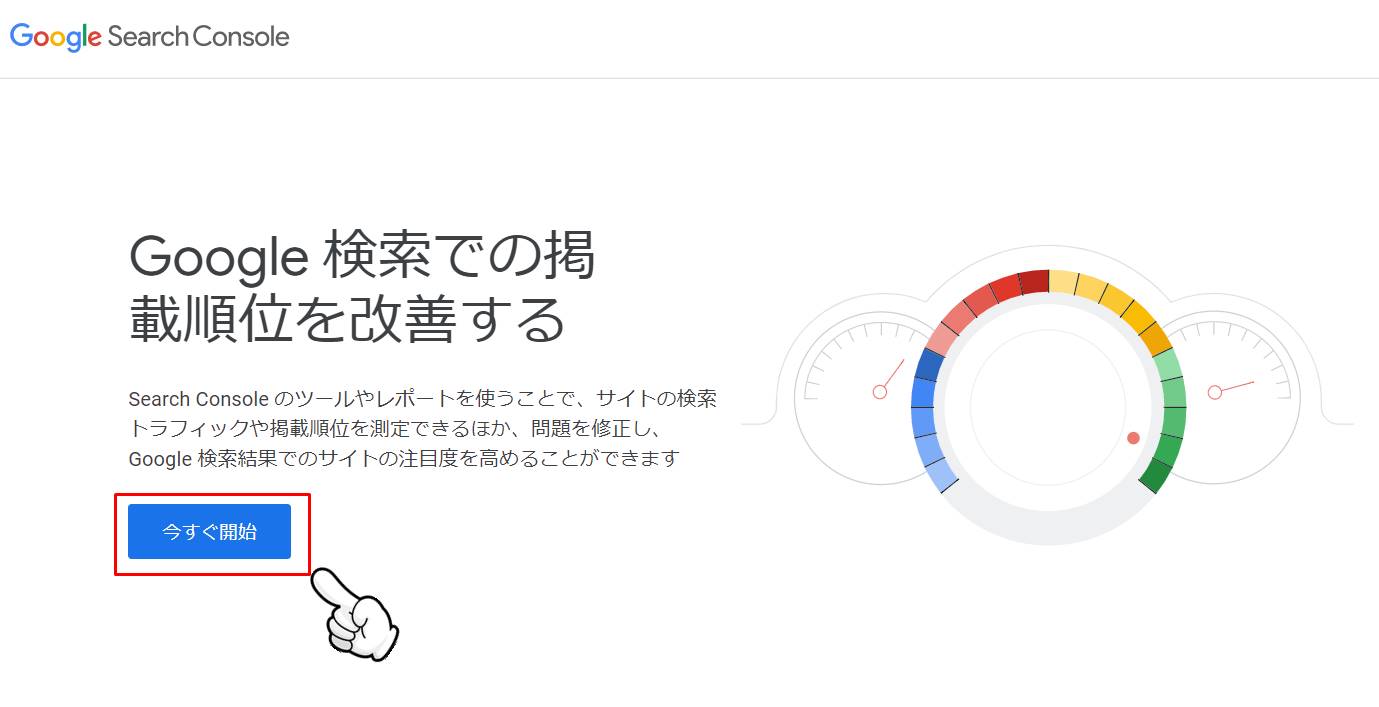
Googleサーチコンソールの公式サイトへ遷移し、「今すぐ開始」をクリックします。

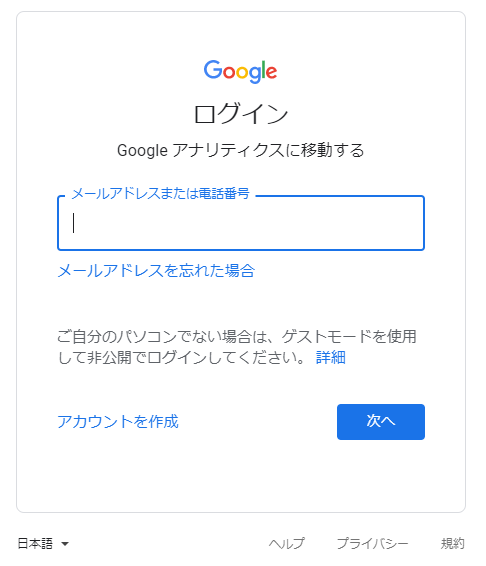
Googleサーチコンソールへ登録するには、Googleアカウントが必須となります。
すでにお持ちの方はログインし、まだお持ちではない方は無料で作成できるので、新規登録しておきましょう。

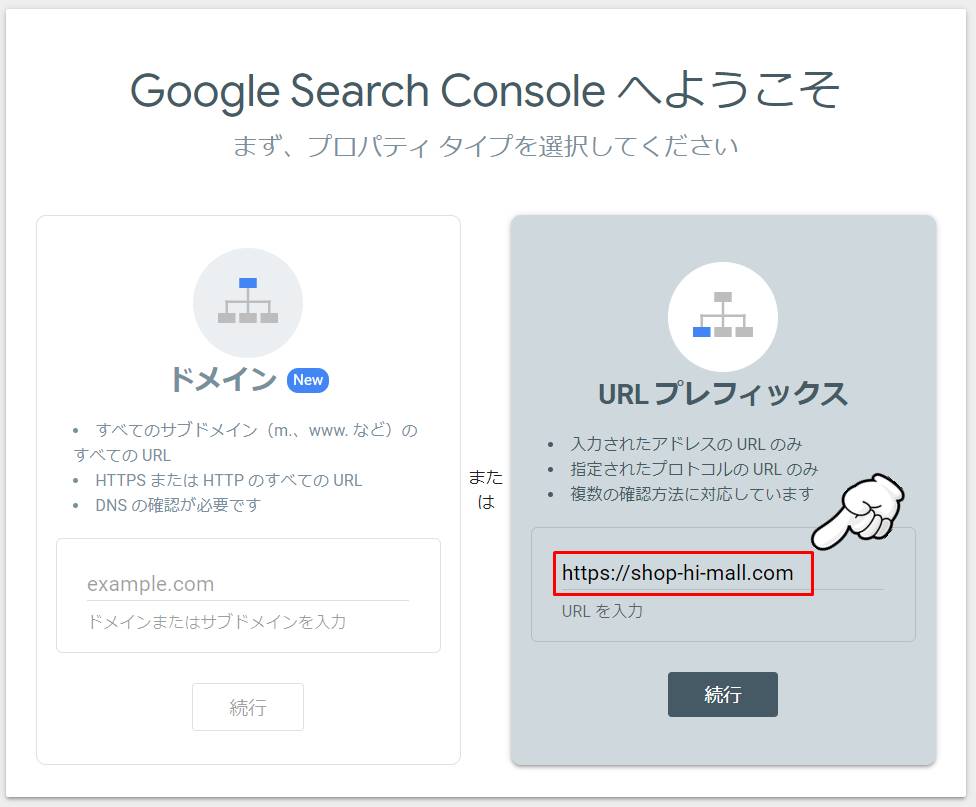
Googleアカウントでログイン後にアクセスすると、「Google Search Consoleへようこそ」の画面が表示されます。
「ドメイン」と「URLプレフィックス」の2つの入力項目があるので、「URLプレフィックス」にサイトのURLを入力しましょう。
なお、当サイトの場合は「https://shop-hi-mall.com」となります。
URLの入力が完了すれば、「続行」ボタンをクリックします。

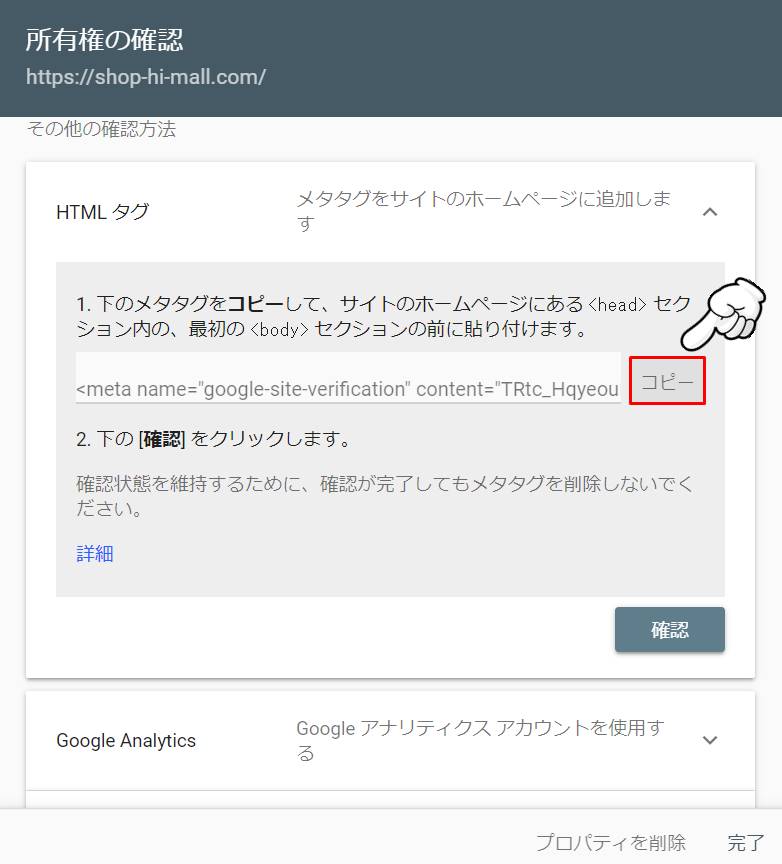
次に、所有権の確認画面が表示されます。
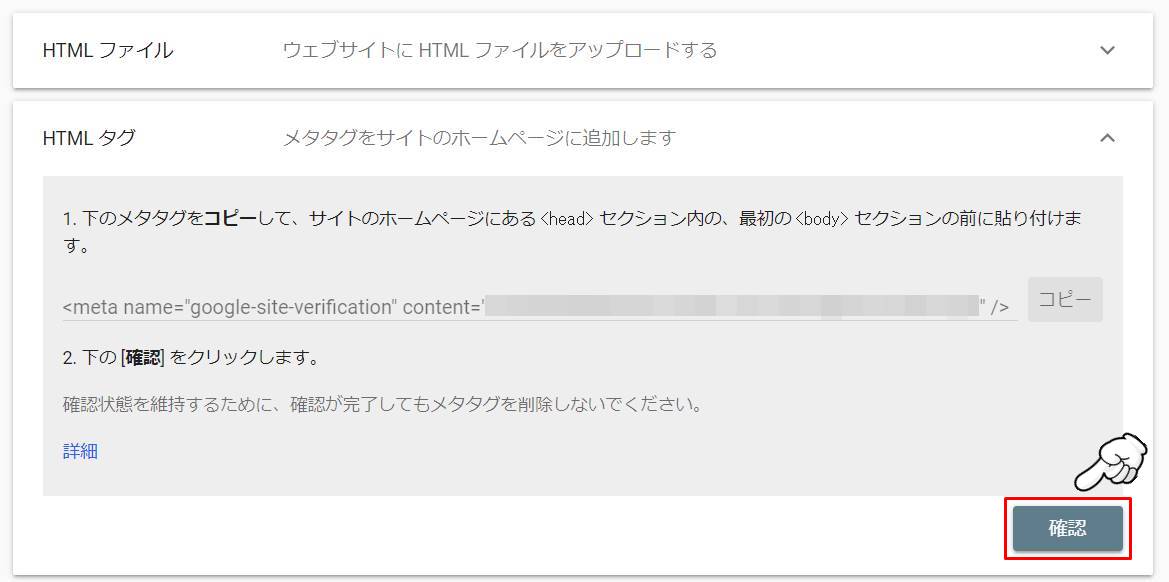
「HTMLタグ」と表示されている部分をクリックすると、下記のようにHTMLタグが表示されるので、コピーボタンをクリックしましょう。

コピーしたHTMLタグを、一度メモ帳などのエディタに貼り付けます。
貼り付けると、下記のようなHTMLタグがペーストされます。
HTMLタグ例
<meta name="google-site-verification" content="○○○○○○○○○○○○○○○" />
AFFINGER5へ設定するのは、上記コードのうち赤字となっているcontent部分なので、コピーしておきましょう。
Googleサーチコンソールへ新規登録後、HTMLタグを取得する手順は以上となります。
登録済みサイトのHTMLタグを取得する方法
AFFINGER5の標準機能でGoogleサーチコンソールと連携できることを知らず、All in One SEO(旧名:All in One SEO Pack)などのプラグインで連携していた方もおられるでしょう。
Googleサーチコンソールは所有者確認したサイトであっても、HTMLタグを取得可能です。
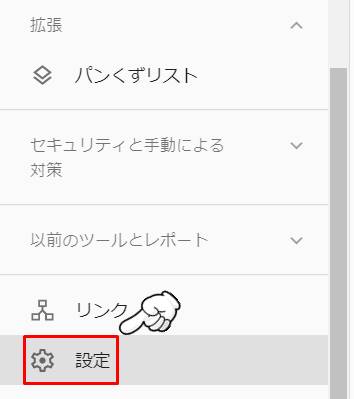
取得方法ですが、Googleサーチコンソールの画面左下に表示されている「設定」ボタンをクリックします。

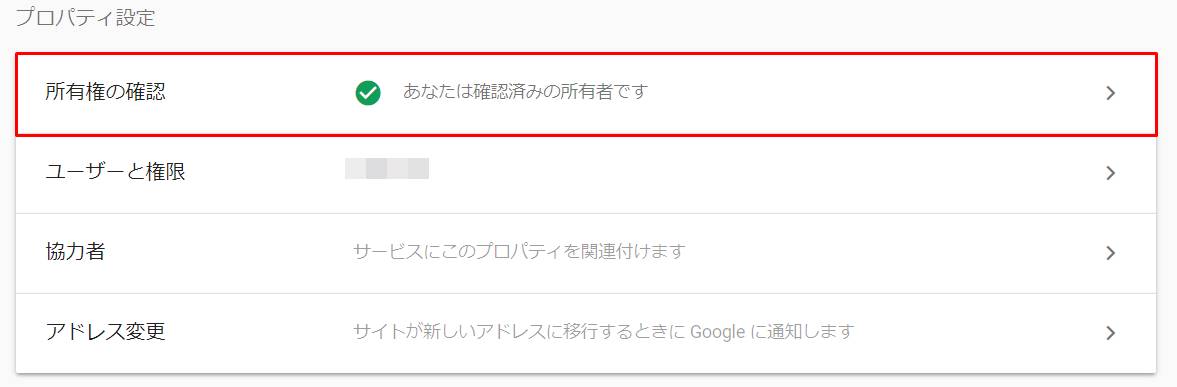
次に、プロパティ設定にある「所有者の確認」をクリックします。

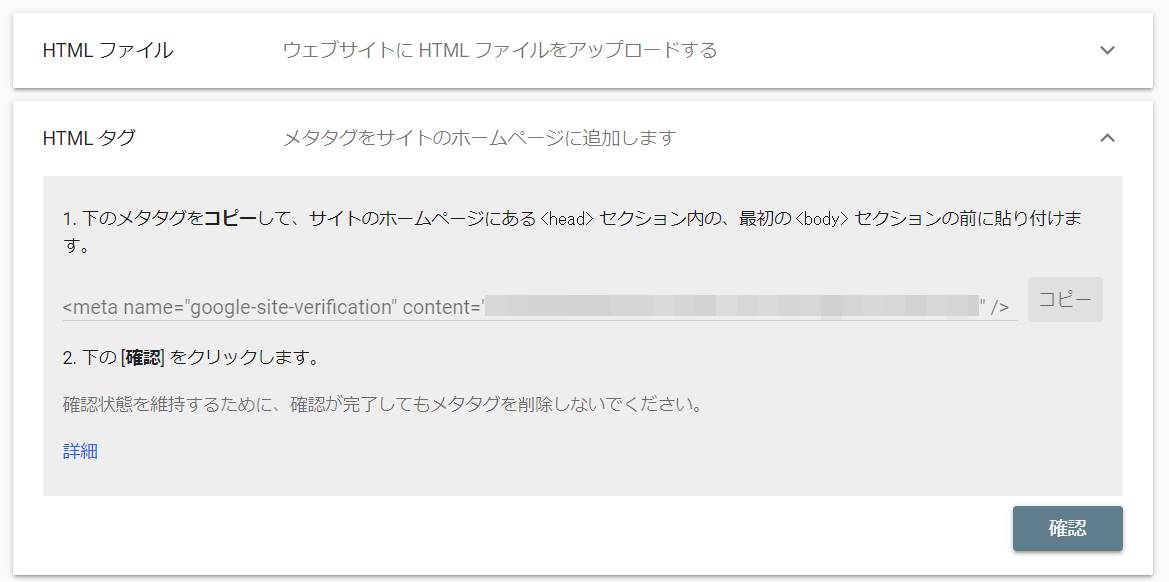
その他の確認方法に「HTMLタグ」の情報があるので、先ほどと同様にコピーし、content部分を取得しておきましょう。

HTMLタグの取得方法は以上となります。

GoogleサーチコンソールのHTMLタグをAFFINGER5へ設定
取得したHTMLタグをAFFINGER5へ登録し、連携していきます。
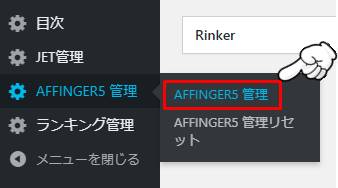
まず、WordPressのダッシュボードから「AFFINGER5管理」をクリックします。

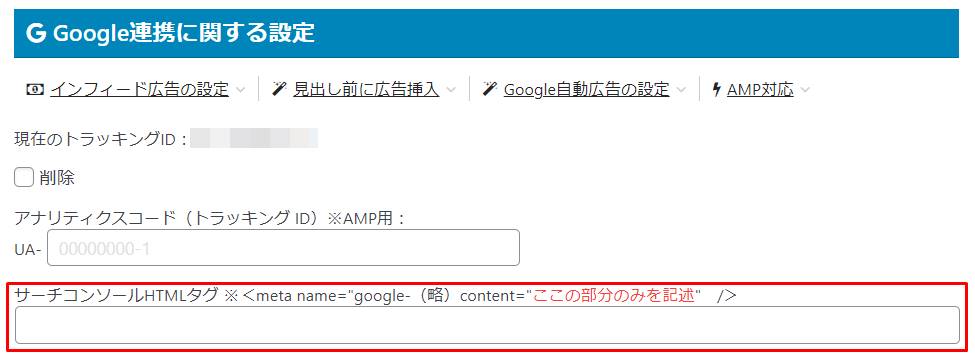
次に、メニュー一覧から「Google・広告 / AMP」をクリックします。

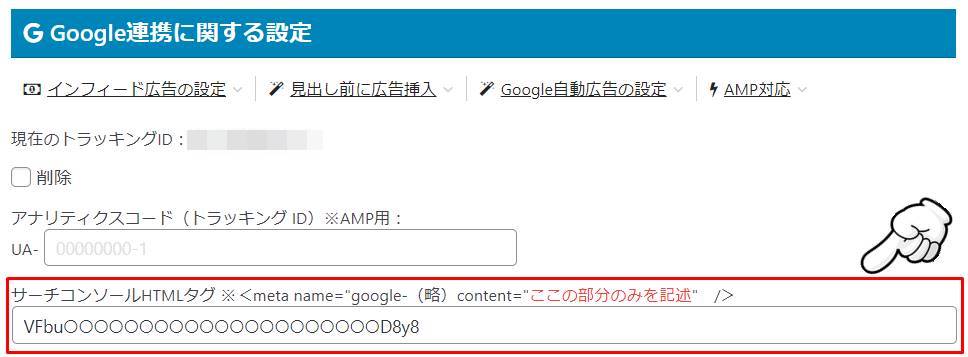
「Google連携に関する設定」の項目が一番上にあるので、「サーチコンソールHTMLタグ」のテキストボックスに、先ほど取得したコードを貼り付けましょう。

コード貼り付け後、「保存」ボタンをクリックすれば完了です。
Googleサーチコンソールで所有者確認を行う
再びGoogleサーチコンソールへ戻り、所有者確認を行います。
HTMLタグを取得した画面に、所有者の確認ボタンがあるので、クリックします。

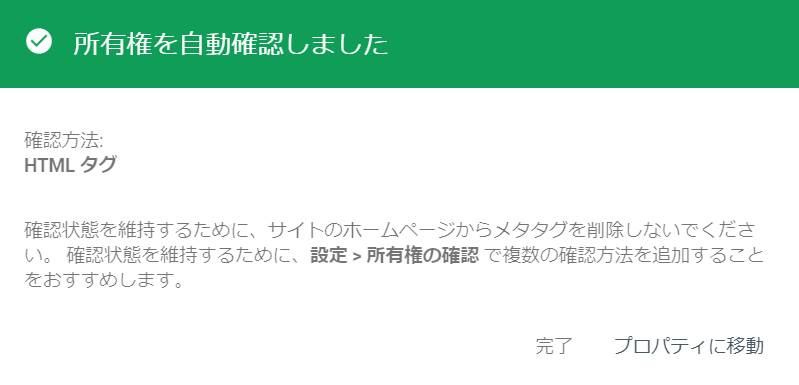
設定が正常に行われていれば、下記の通り「所有者を自動確認しました」の画面が表示されます。

AFFINGER5へHTMLタグを登録後、すぐに所有者確認を行うと、エラーが発生する場合もあります。その際は、時間を置いて再度所有者確認を行ってみましょう。
AFFINGER5とGoogleサーチコンソールの連携方法は以上となります。
AFFINGER5とGoogleサーチコンソールの連携方法まとめ
AFFINGER5とGoogleサーチコンソールの連携は、非常に簡単な手順で行えます。
プラグイン不要で連携できるのも嬉しいポイントですね。
しかし、HTMLタグの取得方法やAFFINGER5の設定位置だけ、少々分かりにくくなっています。
ブログの分析を行う上で役立つツールなので、早いうちにGoogleサーチコンソールの設定は済ませておきましょう。


