上記悩みをお持ちの方向けの記事となっています。
読者がブログへアクセスするのは、GoogleやBingなどの検索エンジンからだけと思っている方もいますが、実はSNSからの流入は重要です。
何故かというと、検索エンジンの仕様は日々変更されており、今は上位表示されていても、検索エンジンのアップデートで順位が大幅に下がるケースもあるからです。
よって、検索エンジンのアップデートの影響を受けないSNS流入は、近年非常に注目を集めています。
SNSから流入を狙えるような機能は多くのWordPressテーマで実装されており、「THE THOR」もその1つです。
しかし、「THE THOR」のSNS設定項目は様々なメニューに散らばっているので、非常に分かりにくくなっています。
ということで、本記事では「THE THOR」のSNS設定方法について、詳細を解説していきます。
THE THOR(ザ・トール)のSNS設定方法

「THE THOR」はWordPressテーマの中でも比較的新しいテーマとなっており、SNSの重要性を考慮してか、様々な位置にSNSボタンが用意されています。
SNSの設定箇所一覧としては、下記の通りです。
SNS設定箇所一覧
順番に設置イメージと、設置方法を見ていきましょう。
ヘッダーエリア・メニューパネルのSNSフォローアイコン
「THE THOR」では、ヘッダーエリアとメニューパネルにSNSフォローアイコンを表示できますが、設置できるのは片方のエリアのみとなります。
それぞれのSNSフォローアイコン設置イメージとしては、下記の通りです。
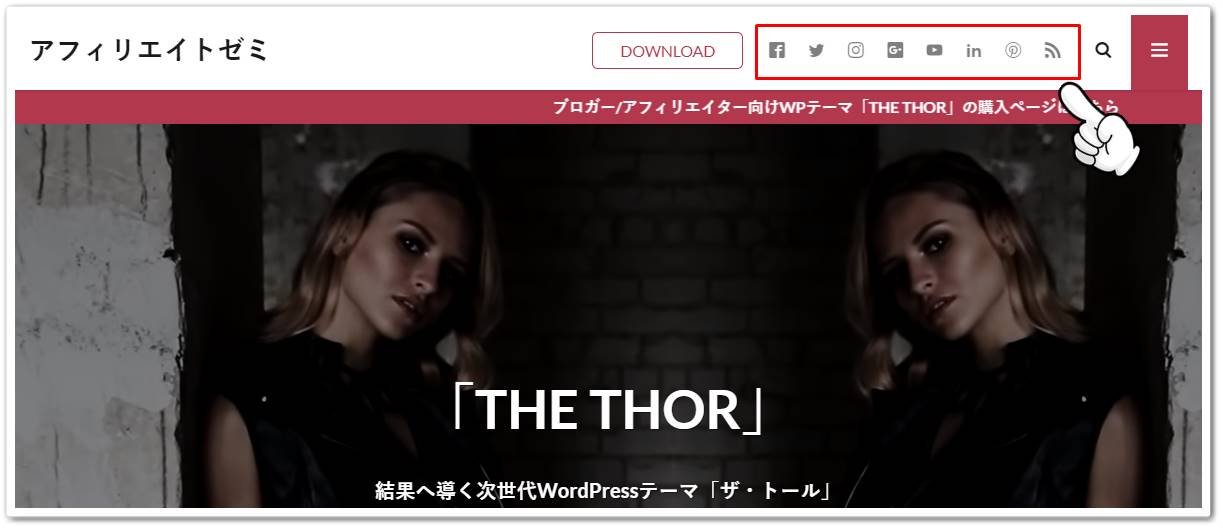
ヘッダーエリアのSNSフォローアイコン

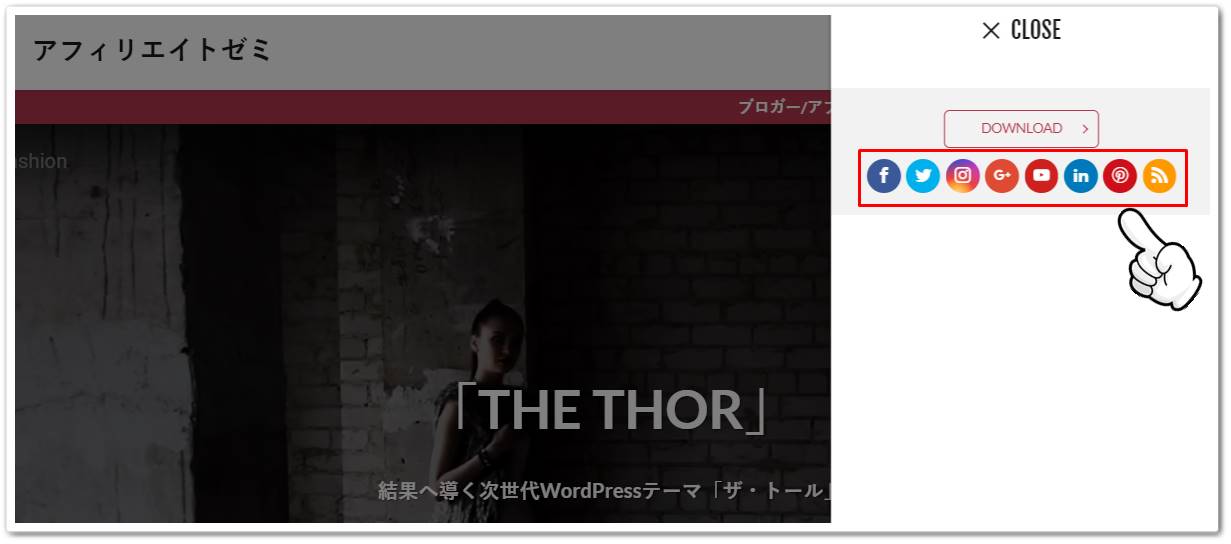
メニューパネルのSNSフォローアイコン

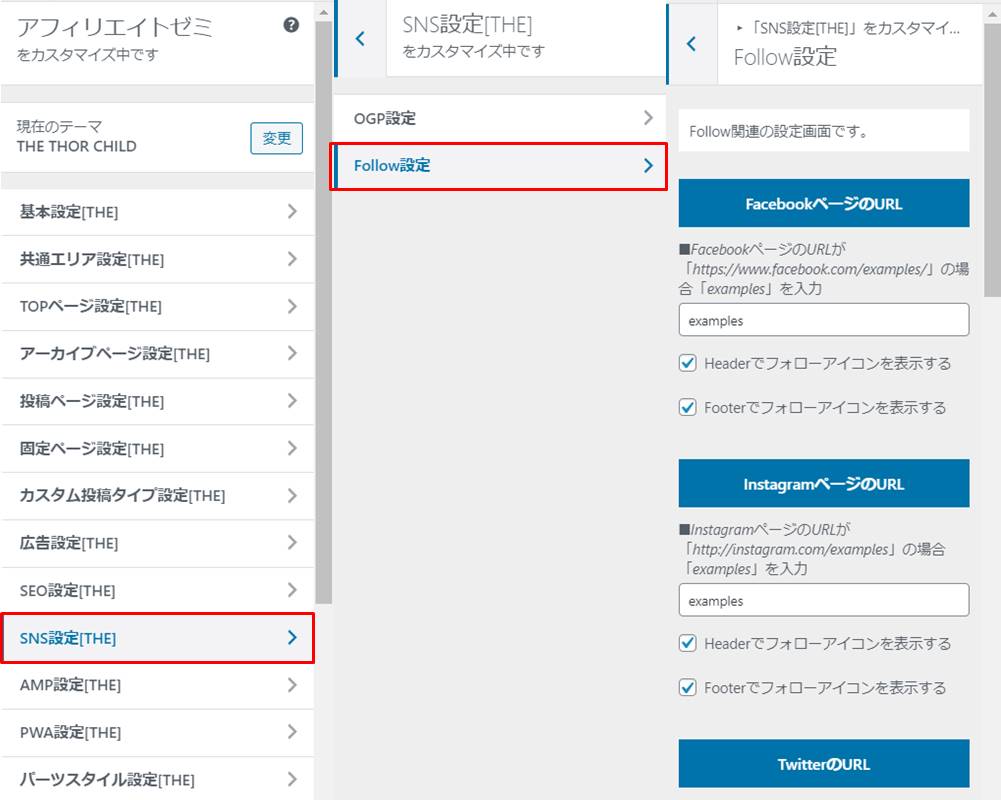
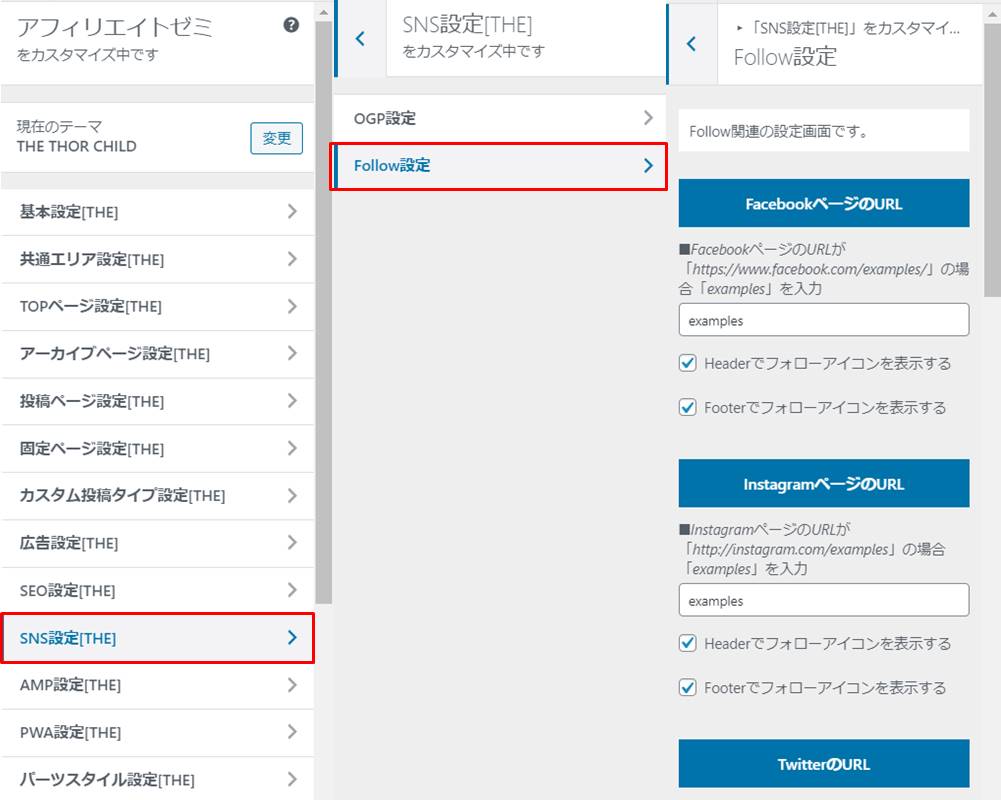
まず、SNSフォローアイコンの初期設定を行うので、WordPressのカスタマイザー画面から「SNS設定 > Follow設定」と遷移します。

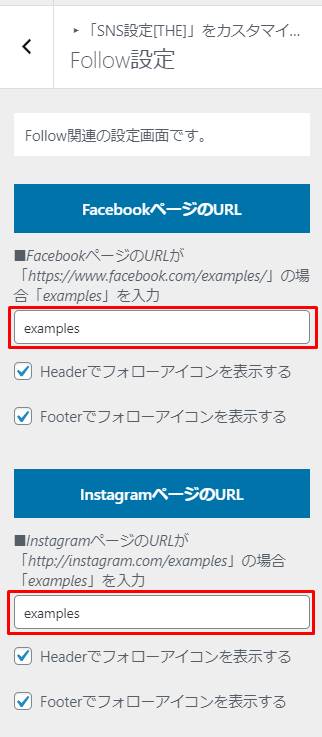
「Follow設定」画面が表示されるので、利用しているSNSのURLを入力します。

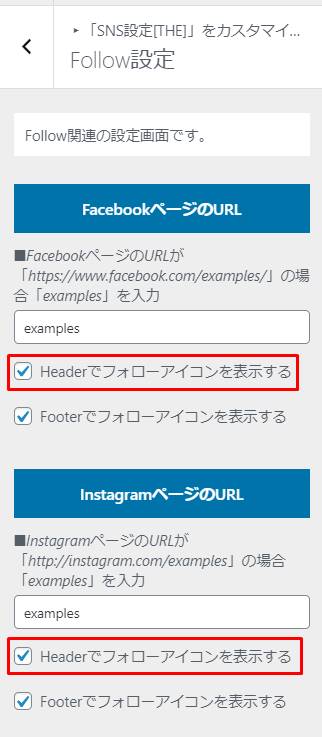
そして、URLを入力したSNSに対して、「Headerでフォローアイコンを表示する」にチェックを入れます。

次に、ヘッダーエリア・メニューパネルのどちらにSNSフォローボタンを表示するか、設定を行います。
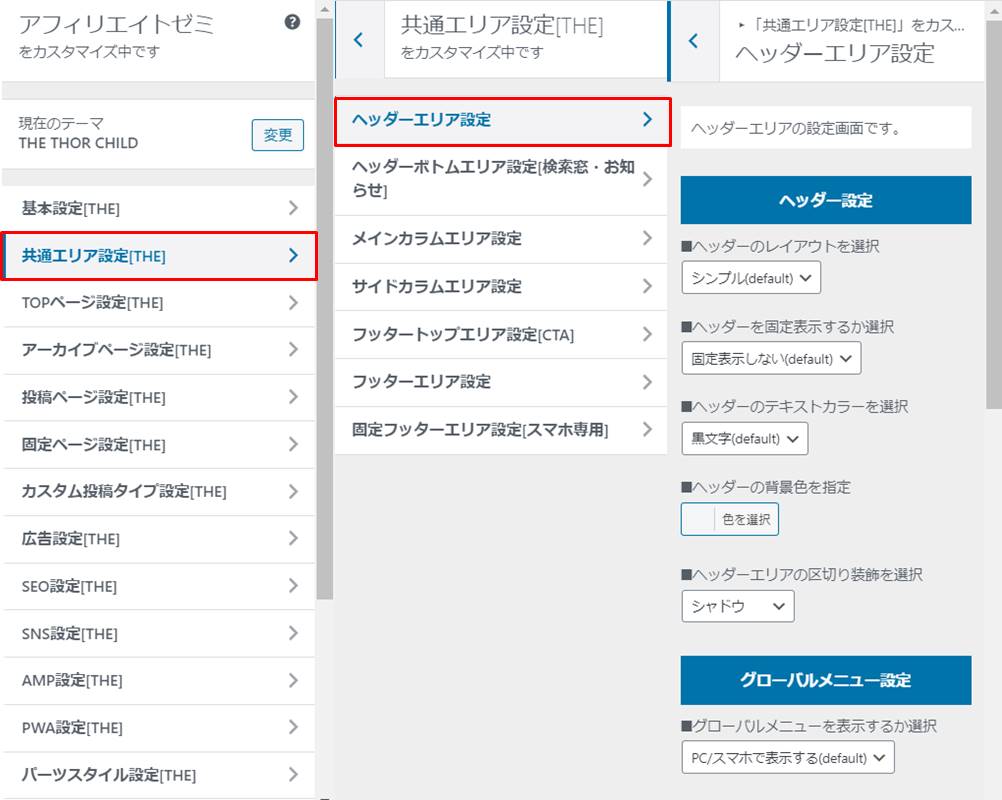
設定メニューですが、WordPressのカスタマイザー画面から「共通エリア設定 > ヘッダーエリア設定」をクリックします。

「ヘッダーエリア設定」のメニューで少し下へスクロールすると、「サブメニュー設定」の項目があります。
SNSフォローアイコンを表示したい場所に応じて、下記表の通り設定変更を行いましょう。
| 設定項目 | 表示位置 |
| グローバルメニューの右に表示 | ヘッダーエリア |
| メニューパネル内で表示 | メニューパネル |
設定変更後は「公開」ボタンをクリックし、SNSフォローアイコンが表示されているかチェックしてください。
SNSフォローアイコン以外のヘッダー、メニューの設定方法についても知りたい方は下記記事をご覧ください。
関連記事THE THOR(ザ・トール)のヘッダーエリア・サイトロゴの設定方法を解説!
関連記事THE THORの全メニュー設定方法を解説!メニューパネルやグローバルメニューも!
フッターエリアのSNSフォローアイコン
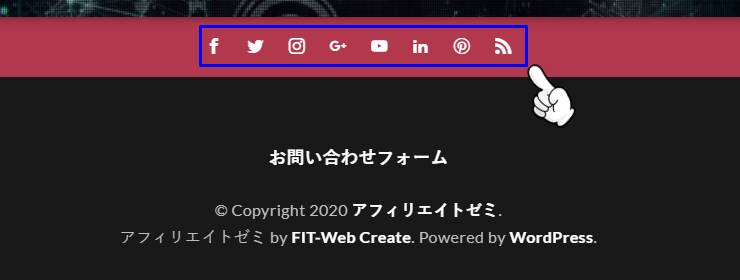
先ほどのヘッダーエリアと同様になりますが、フッターエリアに下記のようなSNSフォローアイコンを設置できます。

設置方法ですが、WordPressのカスタマイザー画面から「SNS設定 > Follow設定」をクリックします。

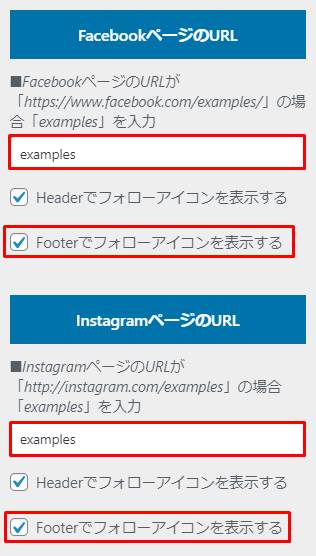
利用しているSNSに関して、URLの入力と「Footerでフォローアイコンを表示する」の項目にチェックを入れましょう。
例えば、下記はFacebookとInstagramのフォローアイコンを表示する場合の設定例です。

「公開」ボタンをクリック後、フッターエリアにフォローアイコンが表示されるのを確認しましょう。
SNSフォローアイコン以外の「THE THOR」のフッター詳細については、下記記事で解説しています。
関連記事THE THOR(ザ・トール)のフッター設定と色の変更方法を解説!
記事上・記事下のSNSシェアボタン
読者に記事の内容が良いと思ってもらえた場合に、促したいのがSNSのシェアです。
「THE THOR」では、記事上と記事下にSNSのシェアボタンを設置できます。
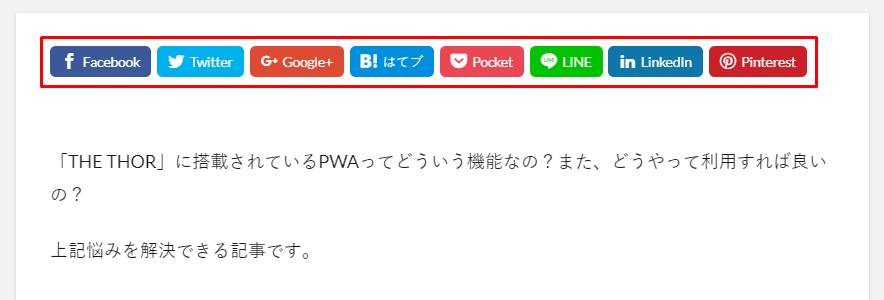
記事上のSNSシェアボタン

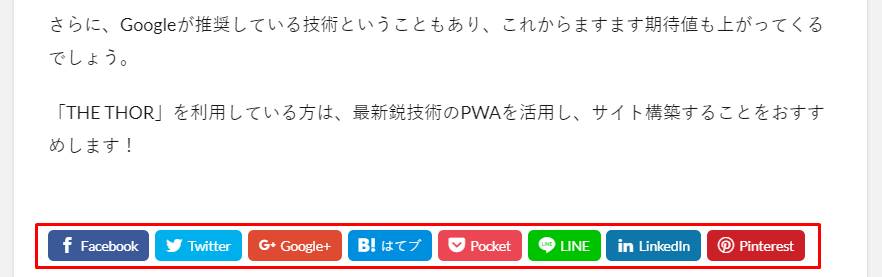
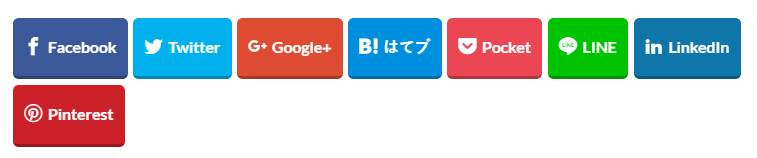
記事下のSNSシェアボタン

FacebookやTwitterだけでなく、LINEやPinterestなどのSNSシェアボタンも設置できます。
特に、記事下のSNSシェアボタンは読者が記事を読み終えたタイミングでクリックを促せるので、非常に効果的です。
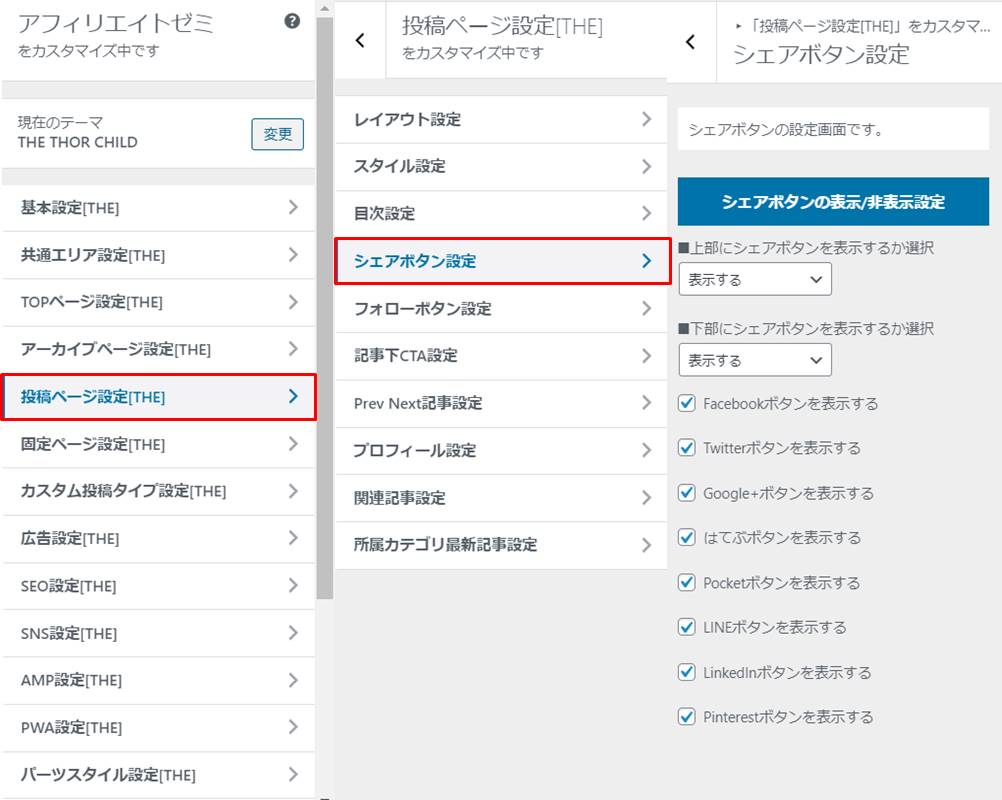
SNSシェアボタンの設置方法ですが、WordPressのカスタマイザー画面から「投稿ページ設定 > シェアボタン設定」と遷移します。

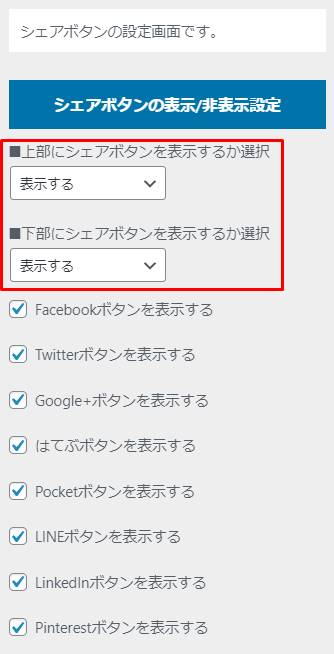
「上部にシェアボタンを表示するか選択」と「下部にシェアボタンを表示するか選択」の項目があるので、「表示する」を選びます。

表示するSNSシェアボタンも選択できますが、基本的には全て表示しておきましょう。
そして、SNSシェアボタンはデザインの変更も可能となっています。
例えば、下記は影を付けて立体感を出したSNSシェアボタンです。

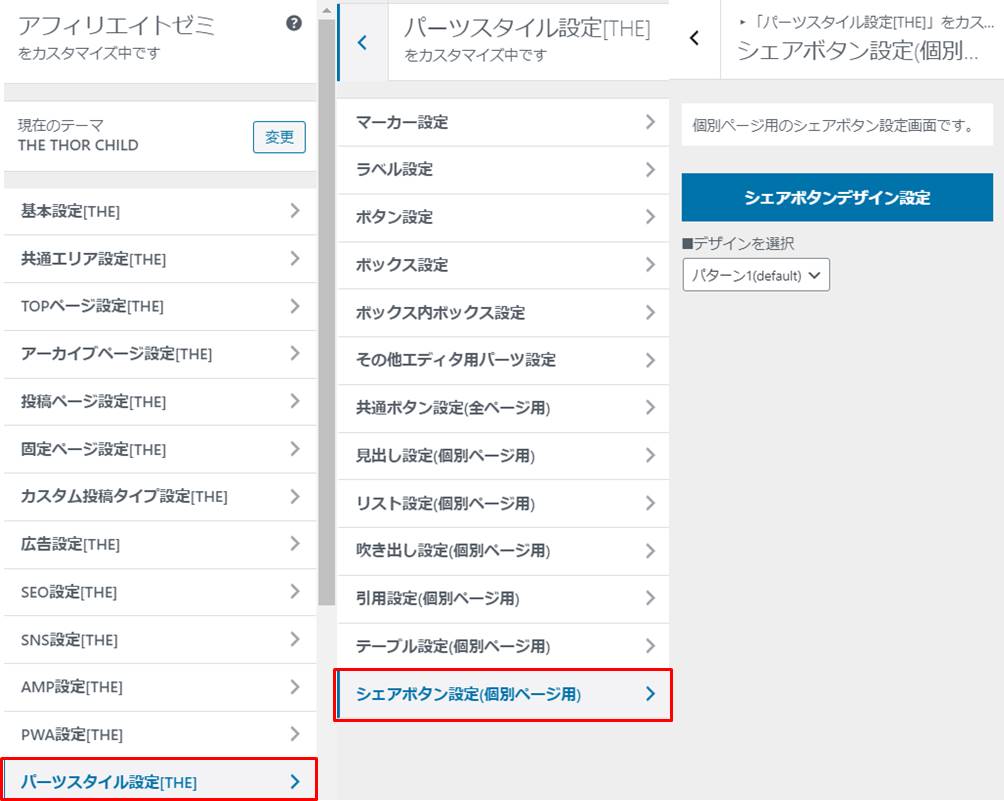
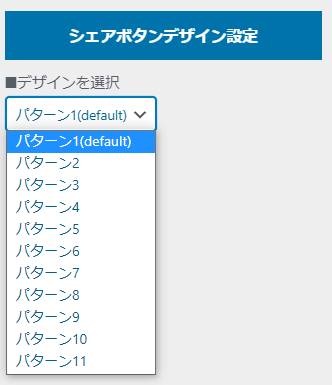
デザインの変更方法ですが、WordPressのカスタマイザー画面から「パーツスタイル設定 > シェアボタン設定(個別ページ用)」と遷移します。

11個のデザインパターンが用意されているので、お好みのデザインを選択します。

最後に「公開」ボタンで設定を反映すれば、設置完了です。
スマホ固定フッターエリアのSNSシェアボタン
「THE THOR」では、スマホの画面下部に固定のフッターエリアを設置できます。
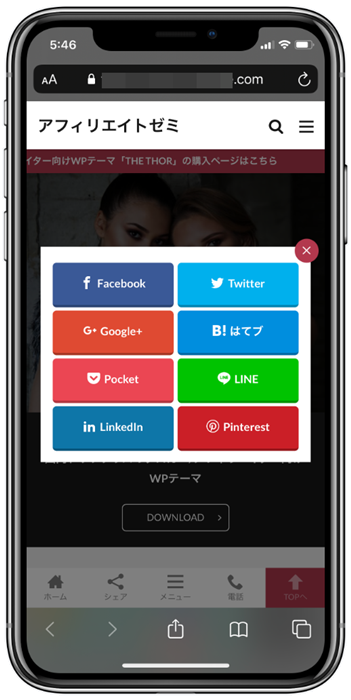
イメージとしては、下記の通りです。

ホームボタンやページトップへ戻るボタンなどが配置されたフッターメニューですね。
フッターメニューの中に「シェア」ボタンがあるので、タップすると下記SNSシェアボタンが表示されます。

スマホ画面をスクロールしても常に表示されるメニューなので、読者が自由なタイミングで拡散を行えるようになっています。
このSNSシェアボタンの設置方法ですが、WordPressのカスタマイザー画面から「共通エリア設定 > 固定フッターエリア設定 [スマホ専用]」と遷移します。
![共通エリア設定 > 固定フッターエリア設定 [スマホ専用]](https://shop-hi-mall.com/wp-content/uploads/2020/10/the-thor-sns19.jpg)
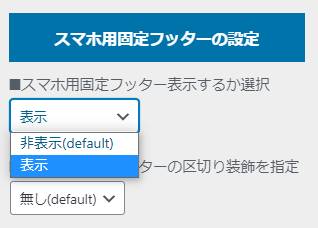
SNSシェアボタンの設定をする前に、スマホ固定フッターエリアを表示する必要があります。
「スマホ用固定フッターの設定」の項目があるので、初期状態で「非表示」となっているのを「表示」へ変更しましょう。

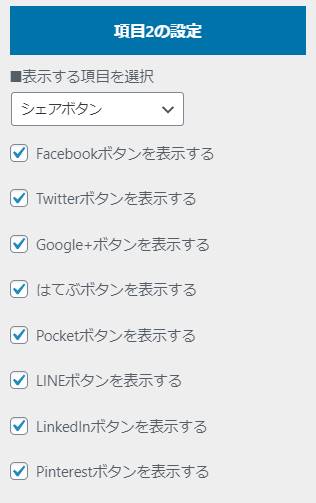
次に、SNSシェアボタンの設定を行います。
固定フッターエリア設定画面に「項目2の設定」とあるので、「シェアボタン」を選択します。

表示するSNSのシェアボタンを選択することも可能ですが、全てチェックで問題ありません。
設定後は「公開」ボタンをクリックし、スマホでシェアボタンが正常に表示されるか、確認してください。
「この記事を書いた人」のSNSボタン
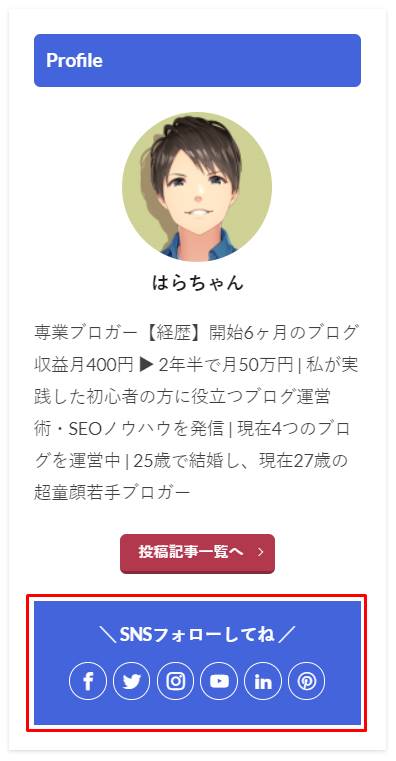
「THE THOR」のページ下部には、下記のような「この記事を書いた人」とよく言われるプロフィールを設置できます。

ここのSNSボタンの設置方法を解説します。
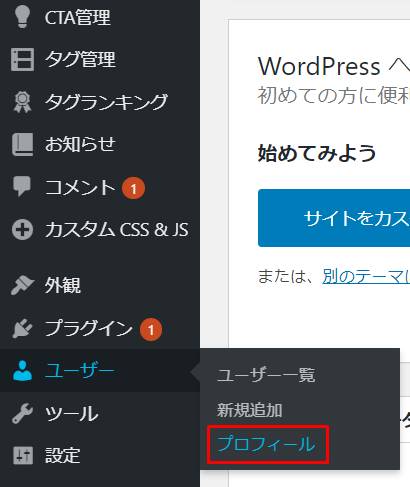
まず、各SNSボタンのURLを設定する必要があるので、WordPressダッシュボードの「ユーザー > プロフィール」と進みます。
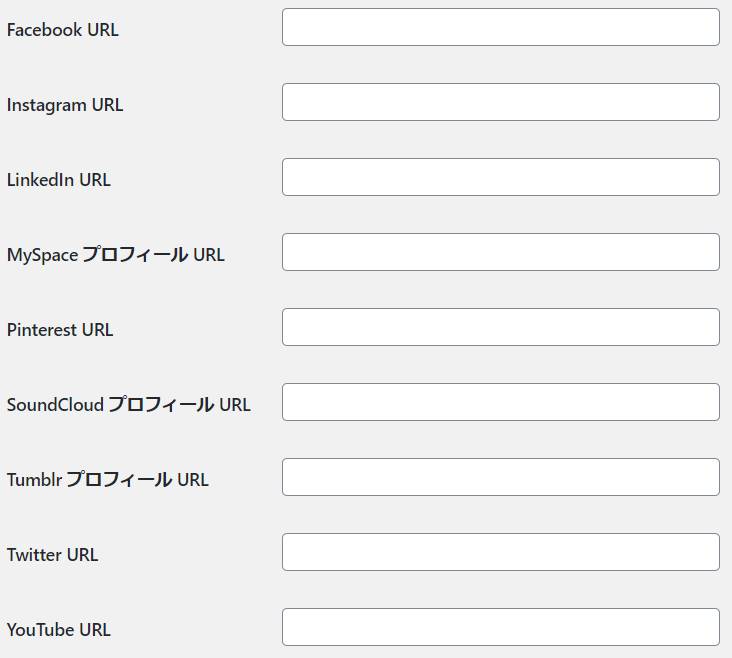
プロフィール設定画面が立ち上がるので、利用しているSNSのURLを入力します。
次に、「この記事を書いた人」のプロフィールを表示する方法です。
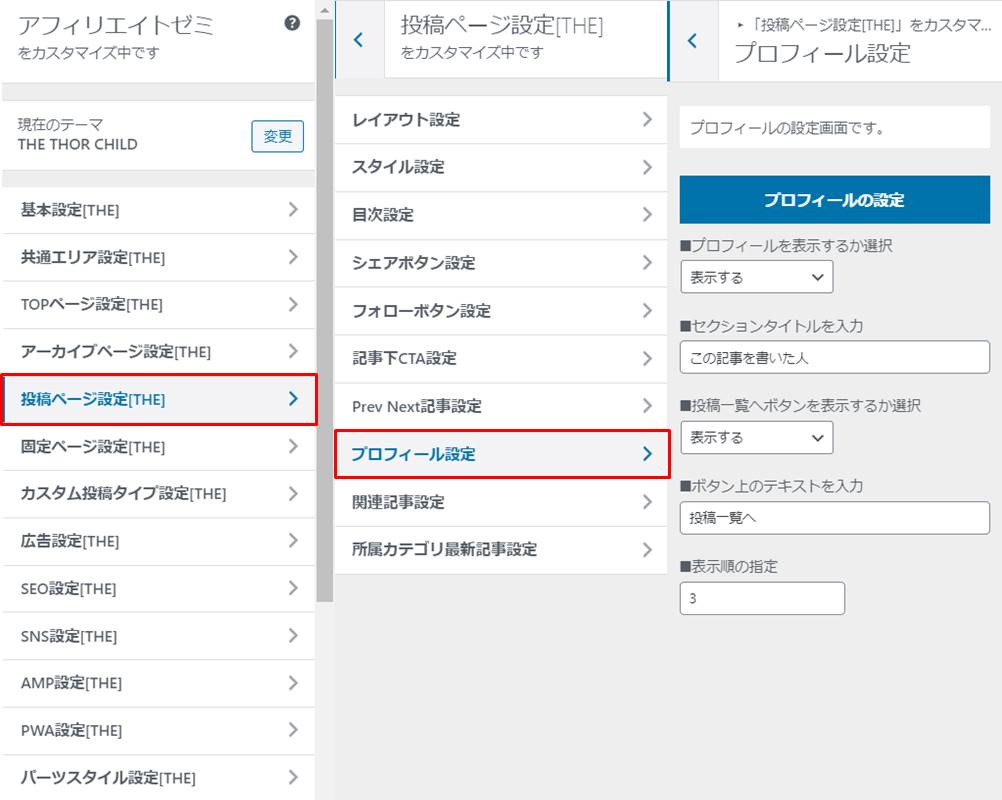
WordPressのカスタマイザー画面から「投稿ページ設定 > プロフィール設定」と遷移します。

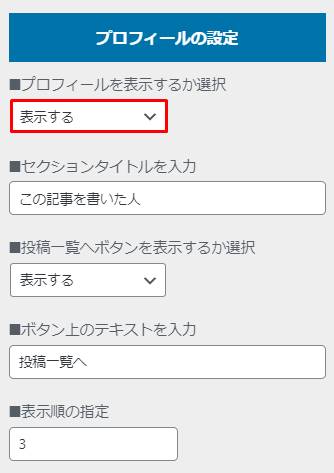
プロフィール設定画面に「プロフィールを表示するか選択」の項目があるので、「表示する」を選びましょう。

プロフィールが表示されれば、設定完了です。
なお、プロフィールに表示される画像の設定や、プロフィール本文の設定方法については、下記記事でご紹介しております。
関連記事THE THOR(ザ・トール)にプロフィールを設置するには?画像の設定方法も!
ウィジェットの「著作者情報」のSNSボタン
次に、「THE THOR」の独自ウィジェット項目である「著作者情報」のSNSボタンについて見ていきます。
「著作者情報」のイメージとして、下記はサイドバーにプロフィールを設置した例です。
「著作者情報」のSNSボタン設置方法については、ウィジェットへの配置方法やプロフィールの設定方法含め、下記記事で詳細を解説しています。
関連記事THE THOR(ザ・トール)にプロフィールを設置するには?画像の設定方法も!
併せてご覧くださいね。
記事下のFacebookいいねボタン・Twitterフォローボタン
「THE THOR」の記事下にはSNSのシェアボタンを設置できますが、さらにその下でFacebookいいねボタンと、Twitterフォローボタンの設置が可能となっています。
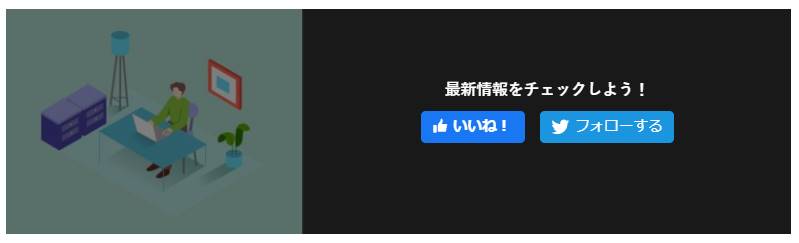
設置イメージとしては、下記の通りです。

上記2つのボタンの設置方法ですが、FacebookのいいねボタンとTwitterのフォローボタンで異なってきます。
Twitterのフォローボタンについては、先述の「ヘッダーエリア・メニューパネルのSNSフォローアイコン」で解説しましたFollow設定のカスタマイズ画面から行えます。
Follow設定の画面に「TwitterのURL」の項目があるので、URLを入力している場合にTwitterフォローボタンを表示可能です。

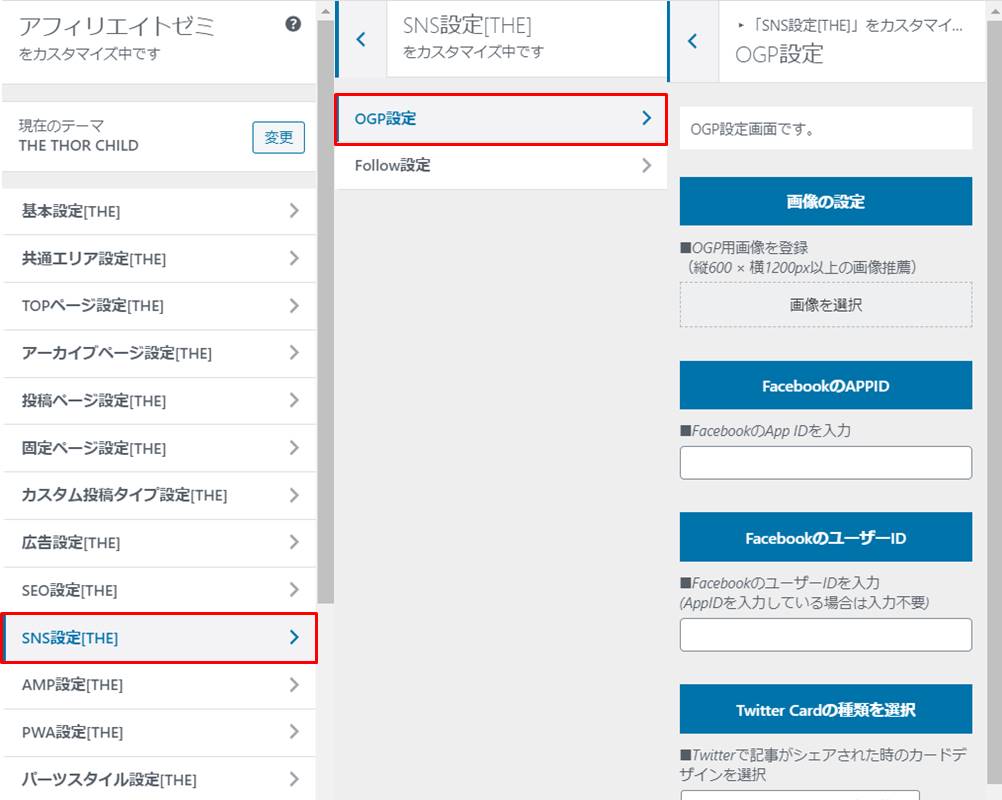
次に、Facebookのいいねボタンの設定ですが、WordPressのカスタマイザー画面から「SNS設定 > OGP設定」と遷移します。

OGP設定画面に「FacebookのAPPID」の設定項目があるので、入力しましょう。

設定反映後、FacebookのいいねボタンとTwitterのフォローボタンが表示されれば完了となります。
「THE THOR」のSNS設定方法は以上です。
なお、SNSの設定以外について詳細を知りたい方は、下記記事で解説しています。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
THE THOR(ザ・トール)のSNSまとめ
「THE THOR」には、ヘッダーやフッター、ウィジェットなど様々な部分にSNSボタンを設置できます。
よって、SNSからの流入も大いに狙えるでしょう。
しかし、設置できる箇所が多い分、SNSの設定メニューが色々なところに配置されています。
本記事を参考に、順番にSNSの設定をしましょう。