このような悩みにお答えします。
「THE THOR」は有料WordPressテーマの中でも汎用性が高く、人気も非常にあります。
しかし、汎用性の高さ故に、利用したい機能がどこのメニューあるのか分からないという方も多いです。
その1つがプロフィールの設定方法です。
本記事では「THE THOR」にプロフィールを設置したい方向けに、設定方法を解説していきます。
THE THOR(ザ・トール)にプロフィールを設置する事前準備
「THE THOR」にプロフィールを設置する際、アイコンが必要となります。
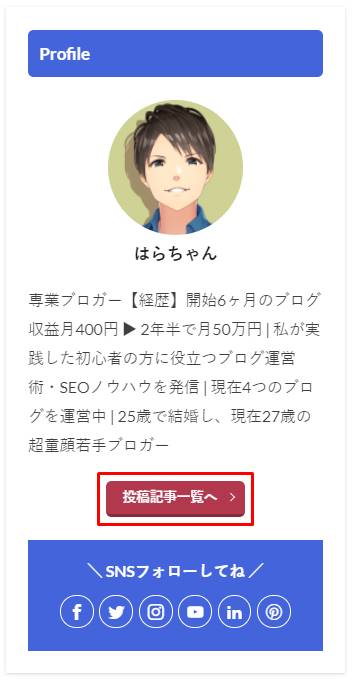
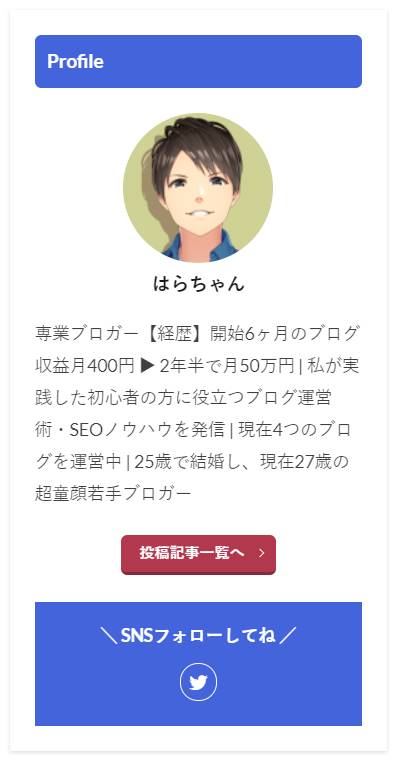
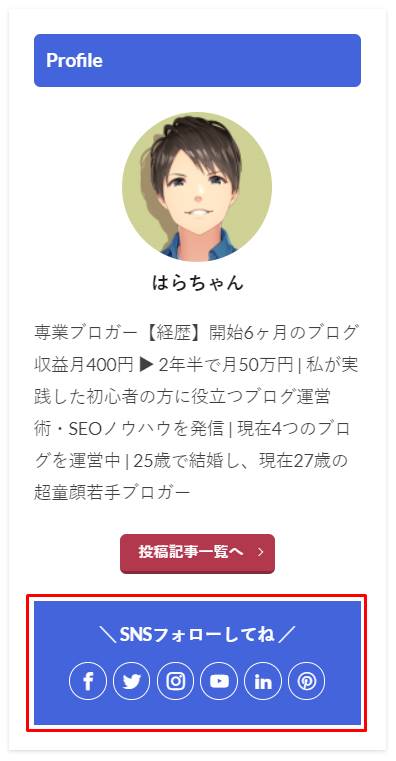
例えば、下記は実際に「THE THOR」を使用し、プロフィールを設置したものです。
プロフィールの画像はブログを運営する上で、非常に重要となります。
何故かと言うと、読者はプロフィールのテキストよりも画像のほうに先に目が行きます。
第一印象のようなイメージですね。
よって、フリー画像のような拾ってきたものではなく、一から作成した画像や実写で、読者に良い印象を与えるのも1つのポイントです。
私はココナラで作成して頂いた下記イラストを設定しています。
実写の写真でも問題ありませんが、顔を出したくないという方も多いはず。
ブログ運営には実写の写真を出す、出さないで優劣は特に変わらないです。
しかし、オリジナリティのある画像を採用すれば、他のサイトと差別化を図ることも可能です。
私が利用したココナラには、1,000~2,000円でイラストを作成してくれる絵師もいるので、実写が難しければイラストの作成をおすすめします。
THE THOR(ザ・トール)のプロフィール設置方法
それでは、実際に「THE THOR」のプロフィール設定方法を見ていきます。
設定手順としては下記の通りです。
プロフィール設定手順
STEP1:プロフィール内容を入力する
まず、サイトに表示するプロフィール文の入力を行います。
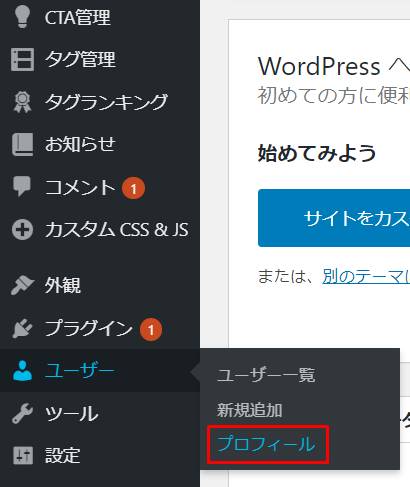
入力するメニューですが、WordPressのダッシュボードから「ユーザー > プロフィール」をクリックします。
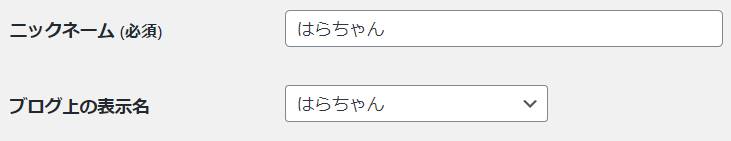
プロフィールに表示する名前を入力する欄「ニックネーム(必須)」があるので、入力します。
その後、「ブログ上の表示名」から入力したニックネームが選択できるようになるので、選んでおきましょう。
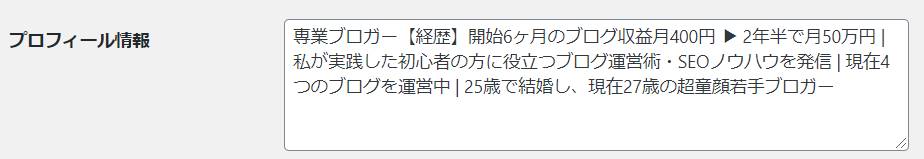
次に、下までスクロールすると、プロフィール情報欄があります。
サイトのプロフィールに表示される自己紹介となるので、必ず入力しておきましょう。
ただし、改行を入れてもプロフィールには反映されません。
サイト上には、全て改行なしで横に繋がって表示されるので、ご注意ください。
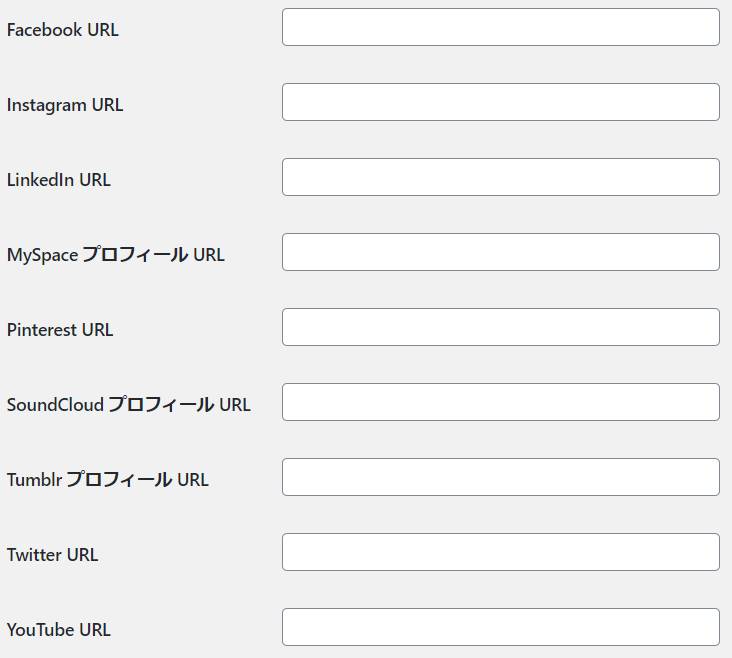
また、「THE THOR」ではプロフィール欄に、SNSのURLボタンを設置することができます。
SNSを利用している方、各SNSのURLも入力しておきましょう。
最後に「プロフィールを更新」ボタンのクリックを忘れないようにしてください。
プロフィール内容の入力については、以上となります。
STEP2:画像をWordPressに登録する
次に、プロフィールに表示する画像を登録します。
画像の登録方法ですが、少々複雑になっており、簡単に登録はできないのでご注意ください。
なお、登録する方法は下記2パターンあります。
Gravatarはプラグインなしで画像を設定できますが、アカウント登録など手間の掛かる部分もあります。
一方、WP User Avatarのプラグインを利用すれば簡単に画像を設定できますが、プラグインの導入は極力避けたいという方には不向きとなっています。
次にご紹介する画像の登録手順をチェックした上で、ご自身に合った方法を選んでくださいね。
Gravatarで登録する
最初にご紹介するのが、Gravatarというサービスを利用し、アイコンを表示する方法です。
もちろん無料でサービスは利用できます。
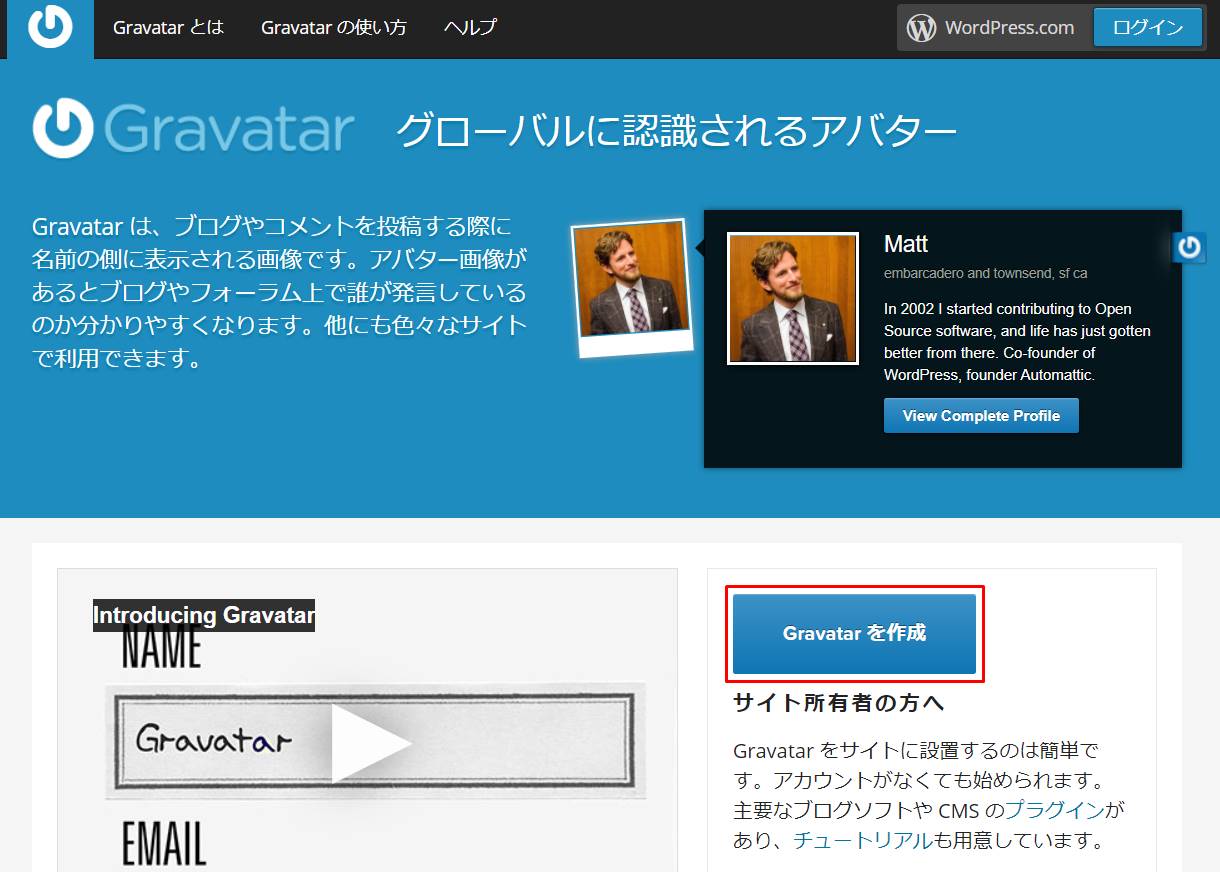
利用方法ですが、まずGravatarの公式サイトへ遷移し、「Gravatarを作成」ボタンをクリックします。
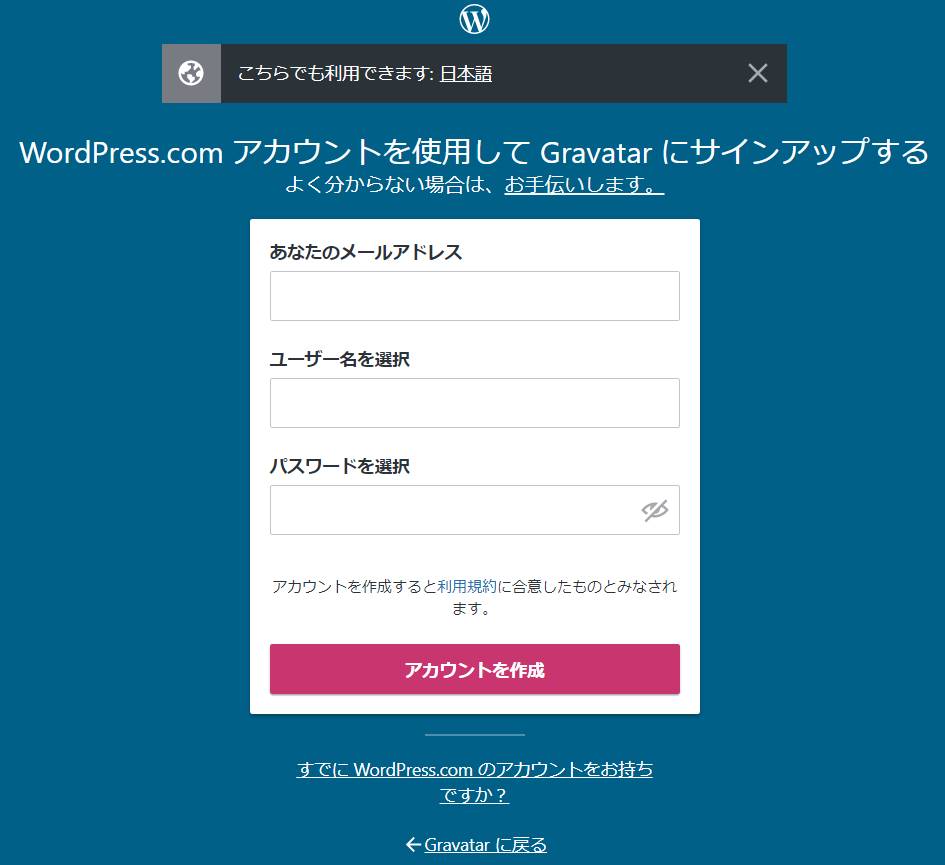
アカウント作成画面に遷移するので、メールアドレス・ユーザー名・パスワードを入力し、「アカウントを作成」ボタンをクリックします。
各項目に問題がなければ、入力したメールアドレスにメールを送った旨の画面が表示されます。
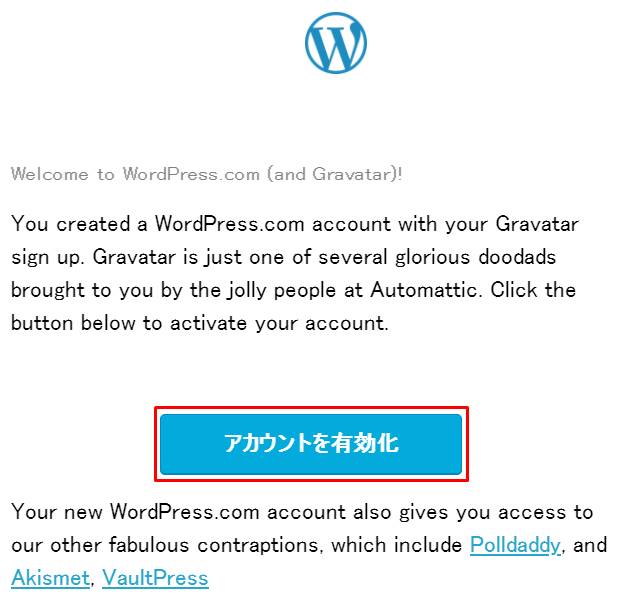
「WordPress.com」からメールが届いていることを確認し、メール本文の「アカウントを有効化」ボタンをクリックします。
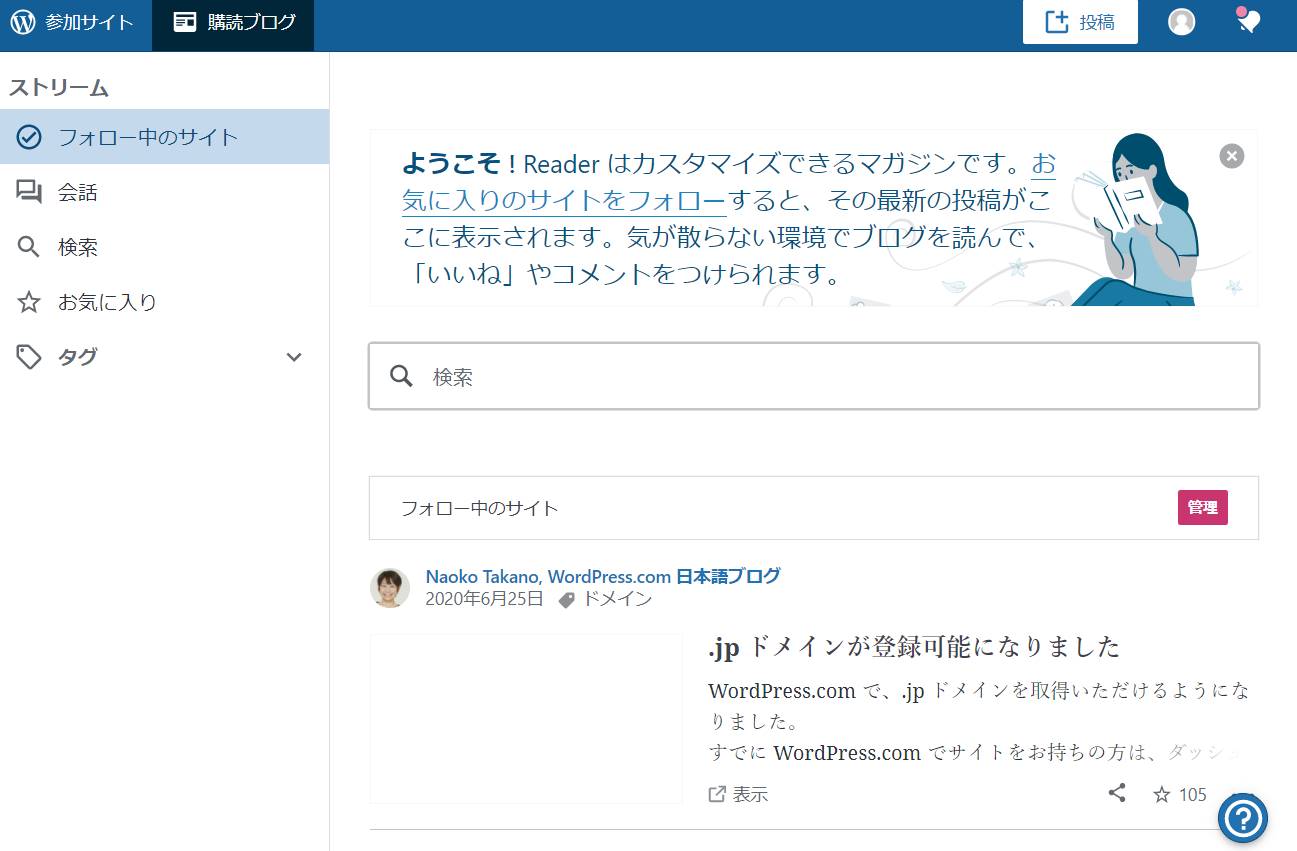
Gravatarのログイン後の画面に遷移すれば、アカウントの作成完了です。
次に、画像の設定を行っていきます。
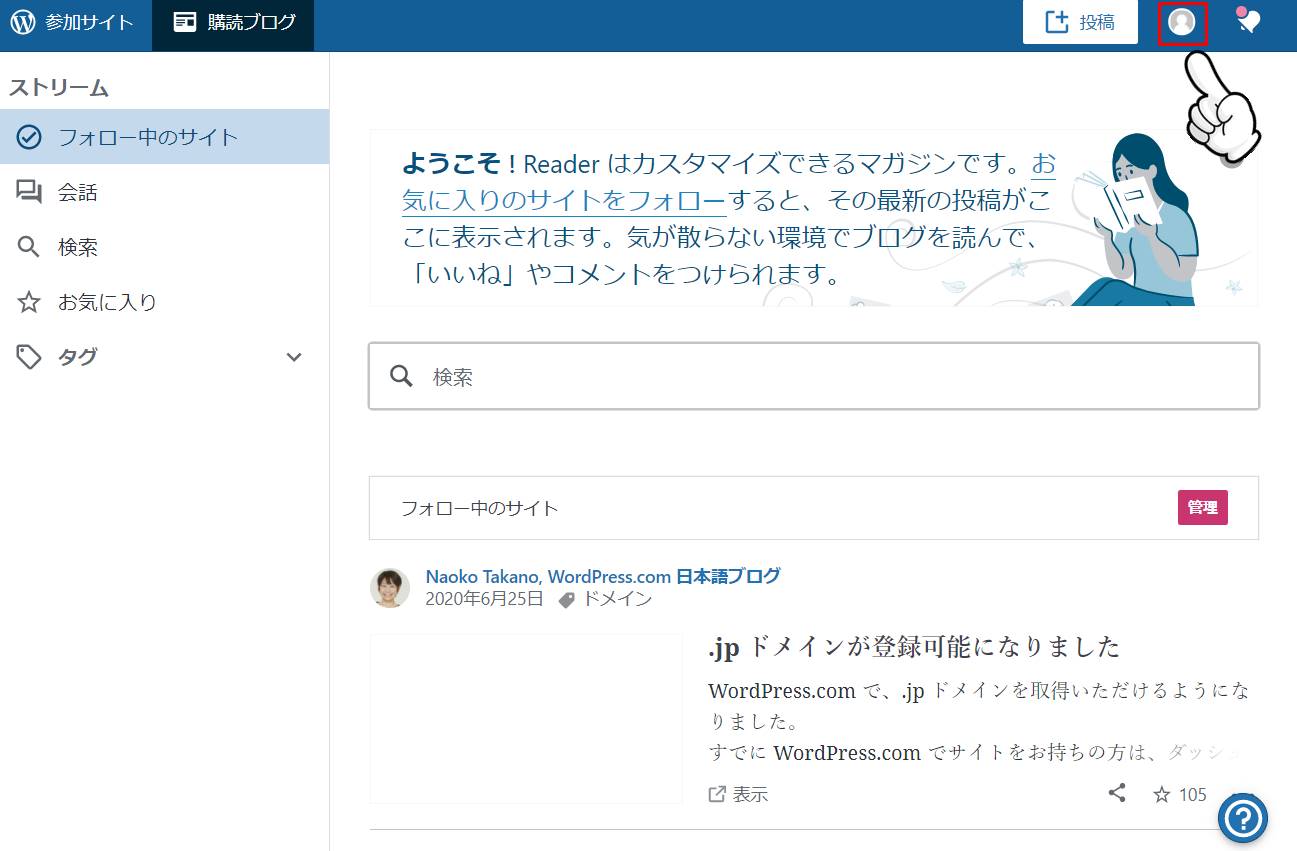
Gravatarのログイン後の画面から、右上のアカウントマークをクリックします。
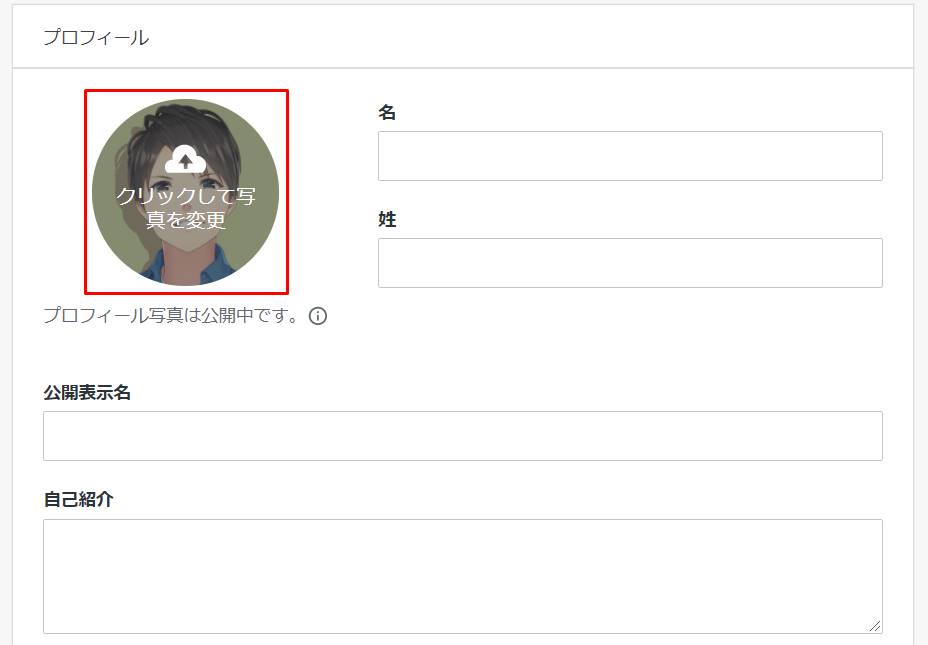
アカウントマークをクリックすると、プロフィールの設定画面となるので、画像設定項目となる「クリックして写真を変更」ボタンをクリックします。
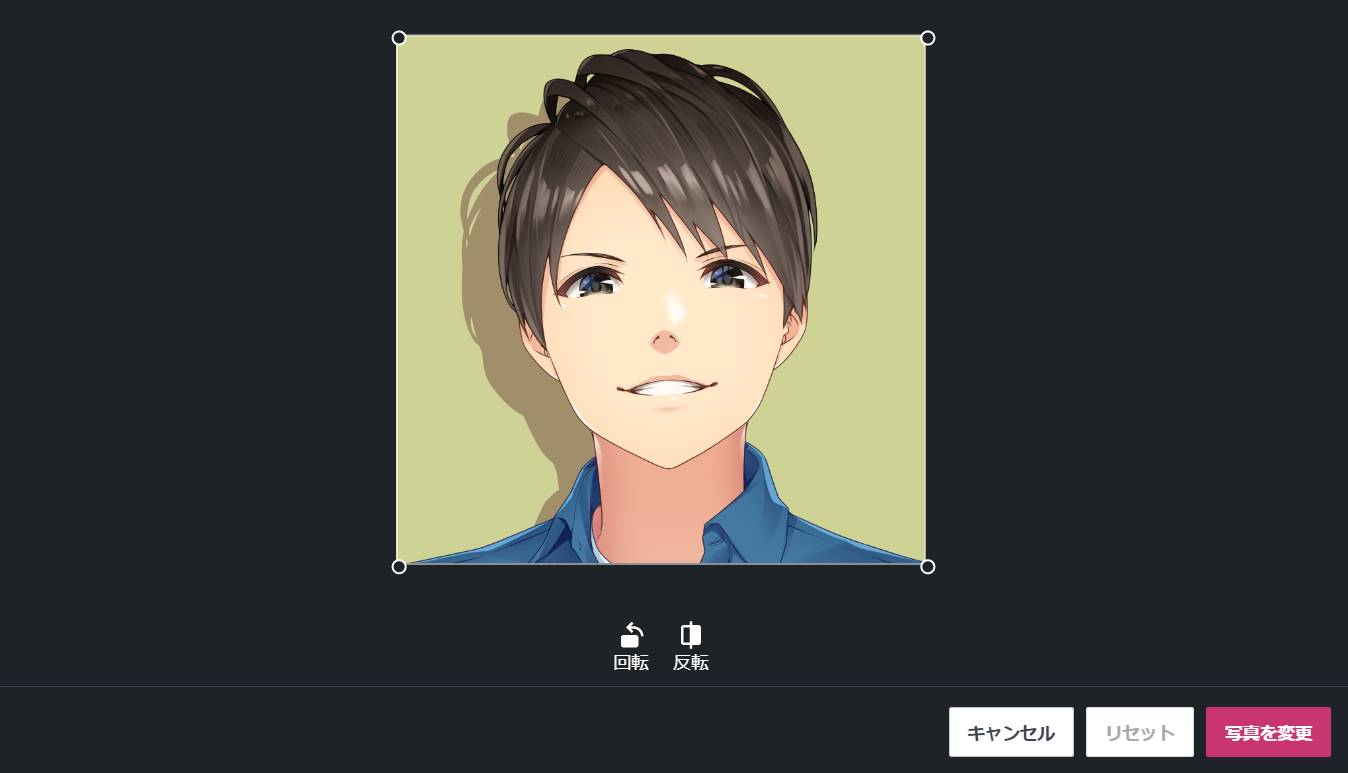
プロフィールに利用したい画像を選択すると、画像のサイズ設定画面が表示されます。
もしサイズを調整する場合は、画面から変更しておきましょう。
「写真を変更」ボタンをクリックすると、アイコンがプロフィールに反映されます。
最後にWordPressのプロフィール画面から、設定した画像が反映されているか確認しましょう。
なお、画像が反映されるには少々時間が掛かる場合もあります。
もしくは、キャッシュが影響している場合もあるので、一度キャッシュを削除して、画像が反映されるか確認しましょう。
WP User Avatarのプラグインで登録する
次に、WP User Avatarのプラグインを利用し、画像を設定する方法を見ていきましょう。
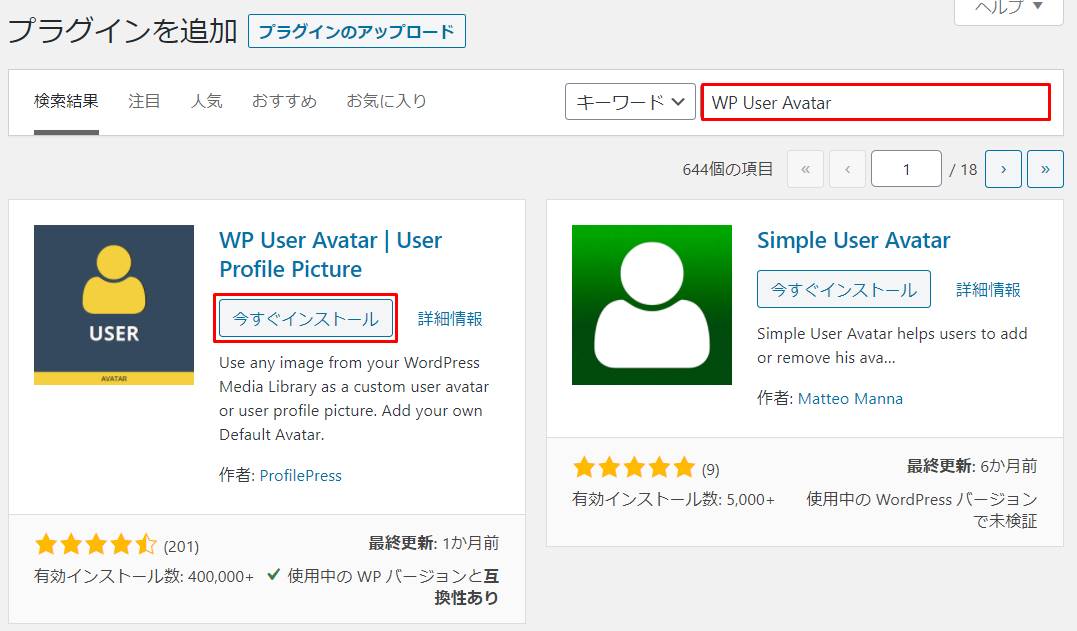
まず、WordPressのプラグイン新規追加画面を立ち上げ、「WP User Avatar」で検索をかけます。
検索すると、「WP User Avatar | User Profile Picture」というプラグインがありますので、「今すぐインストール」をクリックし、有効化します。
次に、WordPressのダッシュボードから「ユーザー > プロフィール」と遷移します。
下までスクロールすると、「画像」の項目がプラグインにより追加されています。
「画像の選択」ボタンからプロフィールに設定したい画像を選択しましょう。
最後に「プロフィールを更新」ボタンをクリックすれば、画像の登録は完了となります。

その他、「THE THOR」におすすめのプラグインは下記記事でご紹介しています。
関連記事THE THOR(ザ・トール)に導入すべきプラグインはこれだけ!
興味のある方はご覧くださいね。
STEP3:プロフィールをサイトに設置する
次は、サイトにプロフィールを設置する方法を、サイドバーを例に解説していきます。
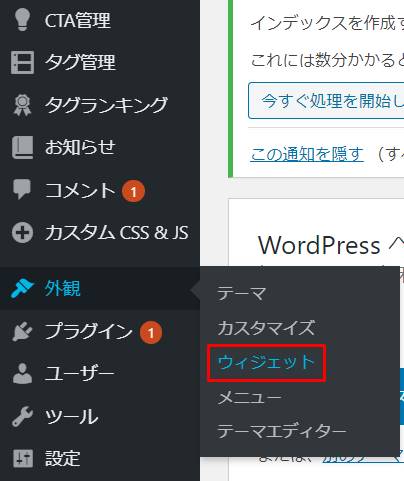
WordPressのダッシュボードから、「外観 > ウィジェット」と進みます。
「[THE]著作者情報」の項目があるので、「サイドバーエリア」へドラッグ&ドロップします。
「[THE]著作者情報」の各項目を入力していきます。
タイトル
最初に「タイトル」の項目ですが、こちらはウィジェットの見出しに表示されるタイトルとなります。
私は「Profile」と設定していますが、「プロフィール」や「自己紹介」、「当サイトの管理人」などとしても良いでしょう。
タイトルは入力をしないことも可能であり、空欄の場合は見出しなしでプロフィールが表示されます。
記事一覧のボタン表示
「THE THOR」のプロフィールには、記事一覧のリンクを設置することができます。
リンクをクリックすると、下記のような記事一覧ページへ遷移します。
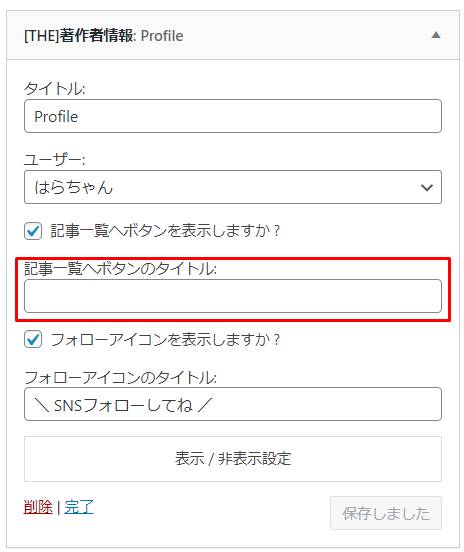
初期状態で「投稿記事一覧へ」とボタン上に表示されますが、カスタマイズ項目の「記事一覧へボタンのタイトル」欄から自由に変更も可能です。
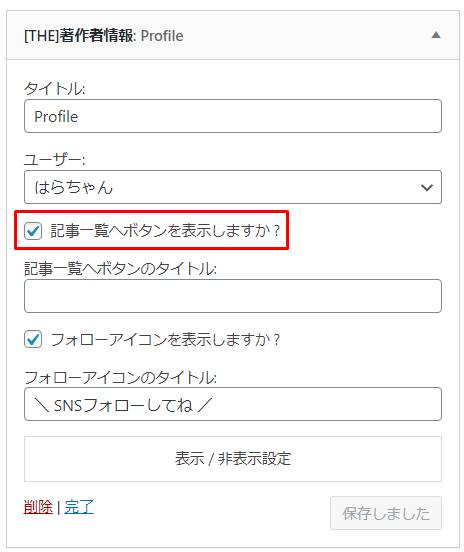
もし、ボタンを表示したくない場合は、「記事一覧へボタンを表示しますか?」のチェックを外しましょう。
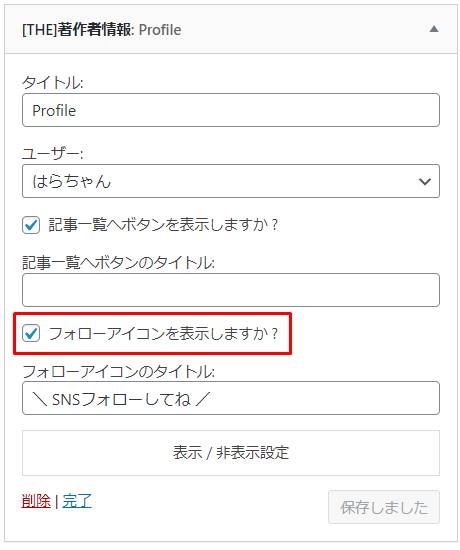
フォローアイコン・タイトルの表示
ブログ運営は検索流入だけでなく、SNSからの流入も重要となります。
何故なら、SNSから流入があると検索順位も上がりやすくなり、またGoogleのアップデートの影響も受けないからです。
「THE THOR」では、SNSと連携するため、プロフィール欄にSNSのURLボタンを設置できます。
設置できるSNSボタン
- YouTube
最近ますます注目を集めているYouTubeへのリンクボタンや、ブロガーの中で人気のPinterestへのリンクボタンなど、幅広いSNSのボタンを設置できます。
SNSのボタンについては、先ほどご紹介しましたプロフィールのSNSのURLが入力されているものだけ表示されます。
もし、SNSを利用していない方は、「フォローアイコンを表示しますか?」のチェックを外しましょう。
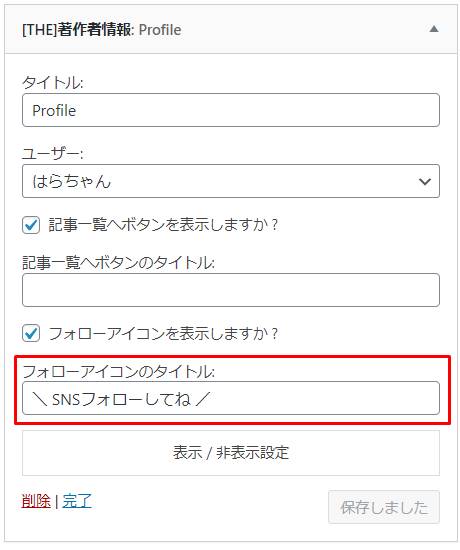
また、SNSボタンの上には、「フォローアイコンのタイトル」欄から任意のテキストを表示することができます。
私は「\ SNSフォローしてね /」というように表示していますが、お好みで変更してみてくださいね。
プロフィールの設定から配置するまでの手順は、以上となります。
今回は著作者情報のウィジェットパーツと、サイドバーのウィジェットエリアについてご紹介しましたが、他のウィジェット機能の詳細は下記記事で解説しています。
関連記事THE THOR(ザ・トール)ウィジェットのパーツ・エリア詳細を解説!
また、「THE THOR」の全体的な操作方法は下記記事に全てまとめています。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
こちらもよろしければご覧ください。
THE THOR(ザ・トール)のプロフィール設置方法まとめ
「THE THOR」でプロフィールを設置する方法ですが、画像の設定だけ少し複雑となっています。
アカウントを登録するか、プラグインを利用するかのどちらかとなりますが、やはりプラグインの利用は減らしたほうが良いです。
プラグインの入れすぎによるサイトの不具合や、速度低下を考慮した上で、Gravatarサービスの利用をおすすめします。
他の設定項目については、簡単に設定を終えられるでしょう。
























![[THE]著作者情報](https://shop-hi-mall.com/wp-content/uploads/2020/09/the-thor-profile20.jpg)
![「[THE]著作者情報」の各項目](https://shop-hi-mall.com/wp-content/uploads/2020/09/the-thor-profile21.jpg)