- 「THE THOR」にアドセンス広告を貼り付ける方法は?
- 貼り付ける専用機能があったりするの?
上記のような悩みを解決できる記事となっています。
ブログで収益化する上で、多くの方が利用するのがGoogleアドセンスです。
アドセンス広告をサイトに表示するために、専用のコードを貼り付ける必要があります。
それでは、「THE THOR」でアドセンスを利用する際、どのように広告を表示すればよいのでしょうか?
「THE THOR」にはアドセンス専用の表示機能が備わっているので、その使い方についてご紹介していきます。
THE THOR(ザ・トール)に表示できる2つのアドセンス広告
Googleアドセンスには下記2つの広告が用意されています。
| 種類 | 説明 |
| 自動広告 | Googleが自動でアドセンス広告を挿入する。 |
| 手動広告 | 自分が指定した位置にアドセンス広告を挿入する。 |
自動広告と手動広告は、併用して利用することも可能です。
ただし、アドセンス広告は自分のサイトの特色に合わせ、利用するのがベストです。
例えば、ASPのアフィリエイト広告を多く挿入するようなサイトであれば、アドセンス広告を貼ってしまうと読者が見にくい記事になってしまいます。
また、広告が多いと読者は嫌がるので、離脱率が上がる事態にもなりかねません。
よって、アドセンスの自動広告と手動広告をどの程度利用するのかは、自分のサイトの特徴を把握しておく必要があります。

THE THOR(ザ・トール)にアドセンス自動広告を貼り付ける方法は?
まず、「THE THOR」を利用しているサイトに、アドセンスの自動広告を表示する方法を解説していきます。
自動広告を表示するには、下記のようなアドセンス指定のコードを「header.php」ファイルのhead要素に含めるだけで完了します。
自動広告専用コード
<script data-ad-client="ca-pub-○○○○○○○○○○○○○" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
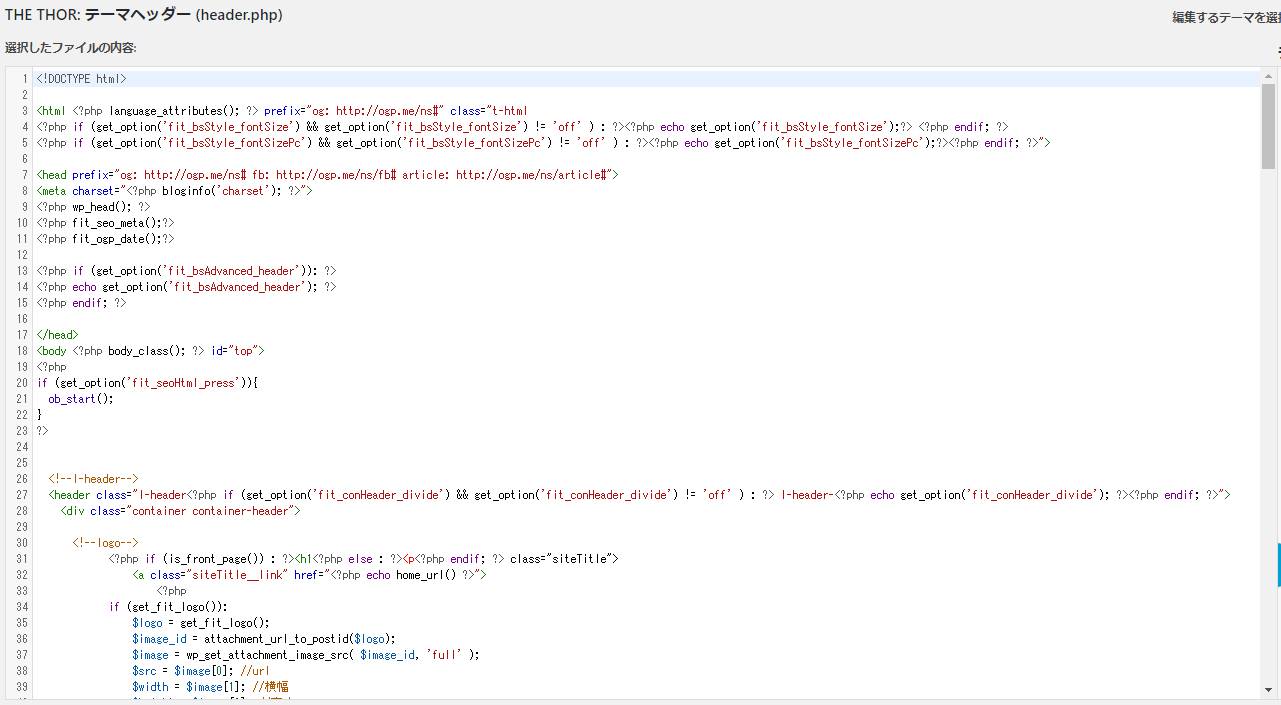
しかし、WordPressのテーマエディターから「header.php」を見てみるとコードが並んでいるので、プログラムが分からない方は戸惑う可能性があります。
その点、「THE THOR」はカスタマイズ画面から自動広告コードを挿入できるようになっています。
挿入方法ですが、WordPressのダッシュボードから「外観 > カスタマイズ」と進みます。
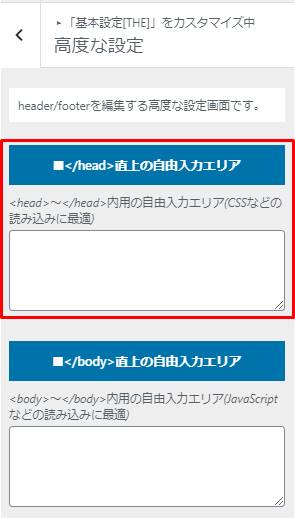
次に、カスタマイズ画面から「基本設定[THE] > 高度な設定」と遷移します。
「高度な設定」の画面に「</head>直上の自由入力エリア」の項目があります。
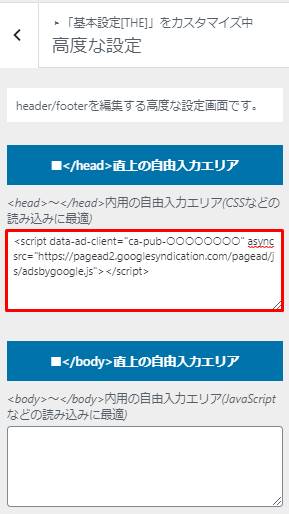
「</head>直上の自由入力エリア」に、取得した自動広告用のアドセンスコードを貼り付けましょう。
最後に「公開」ボタンをクリックし、アドセンスの自動広告がサイトに表示されれば完了です。
アドセンスの自動広告は有効後、すぐサイト全体に反映されるわけではありません。
反映までに時間が掛かるケースもあるので、その際は少し待つようにしましょう。
THE THOR(ザ・トール)にアドセンス手動広告を貼り付ける方法は?
アドセンスの自動広告は、指定のコードを1つ貼り付けるだけでサイト全体に反映されました。
一方、手動広告は記事中や記事下など、広告を貼りたい位置にそれぞれコードを設定する必要があります。
なお、広告を設置できる位置・方法としては、主に下記のような位置が挙げられます。
順番に詳細を見ていきましょう。
記事内に広告を設置する
まず、記事内の任意の場所に広告を設置する方法から見ていきます。
記事内の広告とは、例えば下記のようなものが挙げられます。
H2タグの直前に設置されることの多い広告ですね。
「THE THOR」の機能を利用し、この記事内広告を設置する方法ですが、WordPressのカスタマイズ画面から「広告設定 >個別ページ用広告設定」と進みます。
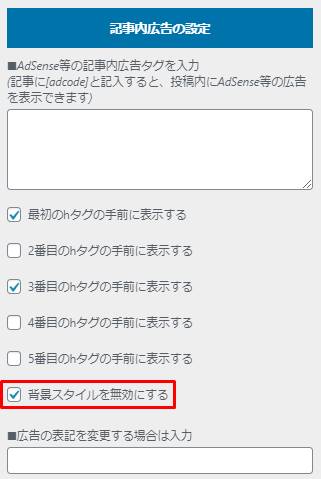
個別ページ用広告設定の「記事内広告の設定」に「Adsense等の記事内広告タグを入力」の項目があります。
こちらに、挿入したいアドセンス広告コードを入力します。
なお、私はアドセンスの記事内広告を配置しています。
ディスプレイ広告にあるレクタングル広告などでも問題ありませんが、私は記事内広告のほうがクリック率が高いです。
よって、アドセンスの記事内広告をおすすめします。
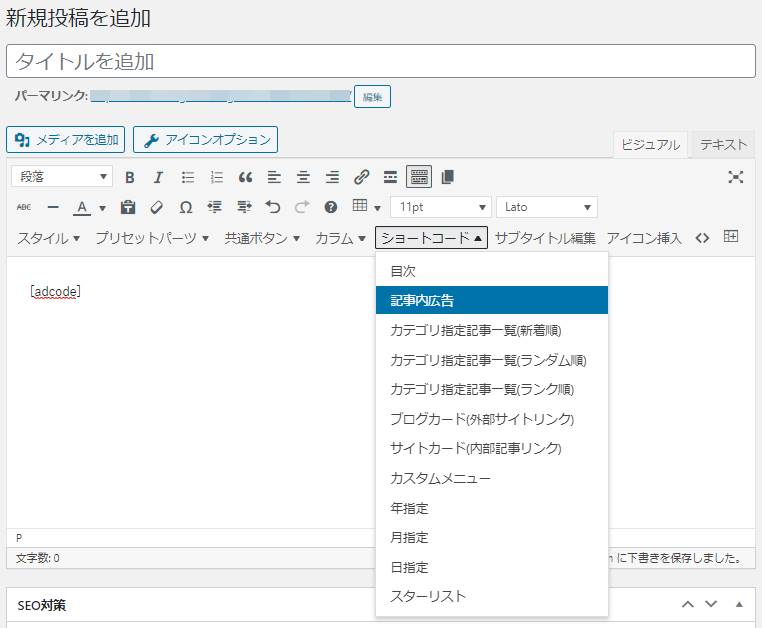
設定した記事内広告を設置する方法ですが、記事中に[adcode]と入力すると、アドセンス広告を表示できます。
もしくは、タグメニューの「ショートコード > 記事内広告」から挿入することも可能です。
[adcode]のショートコードを利用すれば、任意の位置にアドセンス広告を配置できます。
しかし、全記事に挿入していると非常に手間となったり、入れ忘れも発生するので、そのような時は自動挿入機能も利用可能です。
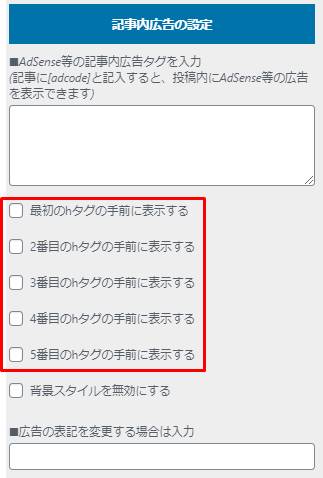
「記事内広告の設定」のカスタマイズ画面に「最初~5番目のhタグ」という、5つのHタグの手前にアドセンス広告を自動表示できるチェックボックスがあります。
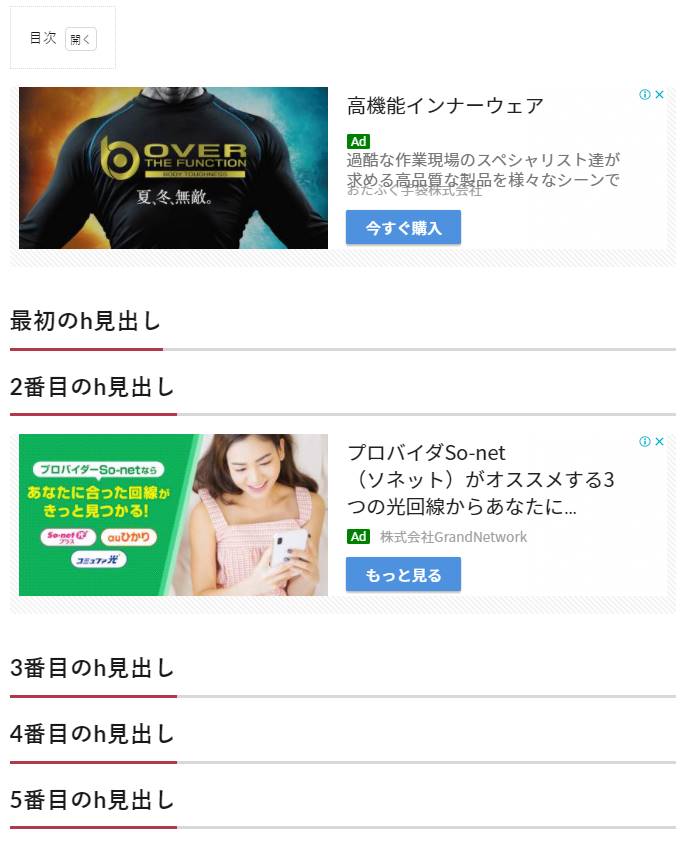
例えば、「最初のhタグの手間に表示する」にチェックを入れると、最初の見出し上にアドセンス広告が表示されます。
その他、「最初のhタグの手間に表示する」と「3番目のhタグの手前に表示する」にチェックを入れると、最初と3番目の見出し上にアドセンス広告が表示されていますね。
このように、[adcode]のショートコードを使用せずとも、自動でアドセンス広告を挿入可能です。
ただし、「最初~5番目のhタグ」のhタグとは、H2タグだけではなくH3タグ以降も含みます。
例えば、3番目のHタグをH3タグとし、「最初のhタグの手間に表示する」と「3番目のhタグの手前に表示する」にチェックを入れると、下記のように広告が表示されます。
H3タグの上にアドセンス広告が表示されていますね。
しかし、アドセンス広告はH2見出しの上に表示するのが効果的と言われています。
何故かというと、H2タグは記事の1つの章が完了する部分なので、読者が広告をクリックしやすくなるからです。
一方、H3タグは区切りの章ではないので、H3タグの手前に広告を設置してもクリック率は低くなってしまいます。
「THE THOR」の記事内広告配置機能は、この部分の融通が利かないので、個人的にはあまりおすすめできない機能です。
もし、私と同様に気になるという方は、[adcode]と手動で記事内に挿入するか、「Advanced Ads」などのプラグインを利用してみましょう。
そして、もう1つ設定すべきが「背景スタイルを無効にする」という項目です。
例えば、「背景スタイルを無効にする」の項目にチェックが入っていない状態で、アドセンス広告を表示すると下記のようになります。
広告背景にグレーの斜線が入り、違和感を感じますよね。
一方、「背景スタイルを無効にする」の項目にチェックを入れた状態で、アドセンス広告を表示したものが下記です。
無効にすると、グレーの斜線がなくなり、広告が綺麗に表示されるようになります。
よって、「背景スタイルを無効にする」のチェックは必ず入れておくようにしましょう。
記事下にダブルレクタングル広告を設置する
アドセンス広告のおすすめ設置方法として、ダブルレクタングル広告を挙げているサイトは非常に多いです。
ダブルレクタングル広告とは、下記のような設置イメージです。
レクタングル広告を2列で表示し、横に並べることをダブルレクタングル広告と言います。
アドセンス広告のクリック率を上げる手法として、注目を集めている設置方法の1つです。
このダブルレクタングル広告についても、「THE THOR」の標準機能で自動設置が可能となっています。
設置方法ですが、先ほどと同様にWordPressのカスタマイズ画面から「広告設定 >個別ページ用広告設定」と遷移します。
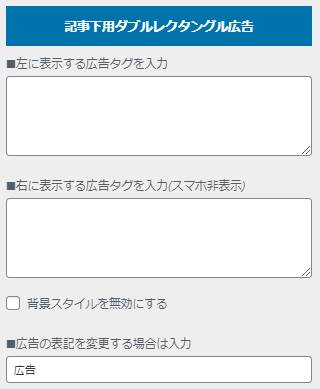
個別ページ用広告設定の画面で、下にスクロールすると「記事下用ダブルレクタングル広告」の項目があります。
ここに、アドセンスのレクタングル広告コードを2つ貼り付けましょう。
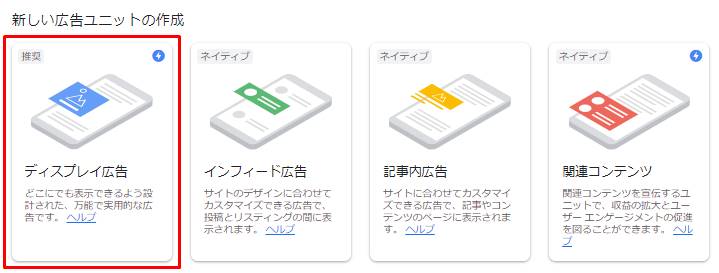
なお、レクタングル広告はアドセンスのディスプレイ広告から取得できます。
広告コードを貼り付け、公開した結果、下記のように「THE THOR」でダブルレクタングル広告を表示できれば完了です。
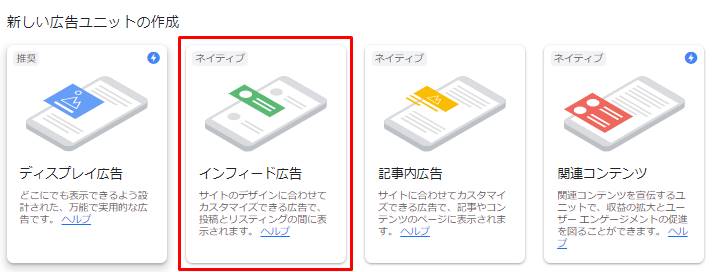
インフィード広告を設置する
次に、「THE THOR」にインフィード広告を設置する方法を見ていきましょう。
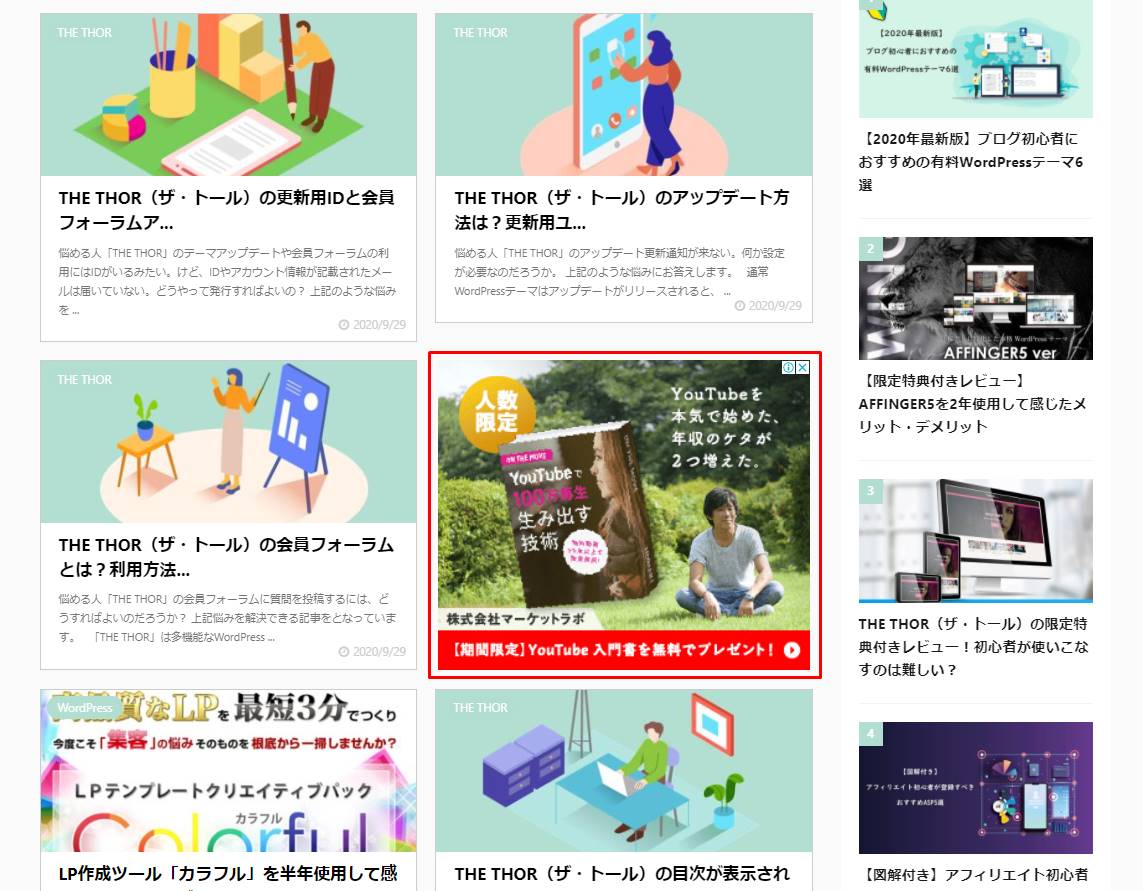
インフィード広告とは、下記のように記事一覧の中に溶け込ませる広告のことを言います。
「THE THOR」でインフィード広告を利用する方法ですが、先にアドセンスのインフィード広告を作成しておきましょう。
インフィード広告の取得が完了すれば、WordPressのカスタマイズ画面から「広告設定[THE] > アーカイブ用広告設定」と遷移します。
アーカイブ用広告設定の画面で、利用する「アーカイブ用インフィード広告設定」の欄にアドセンスコードを入力します。
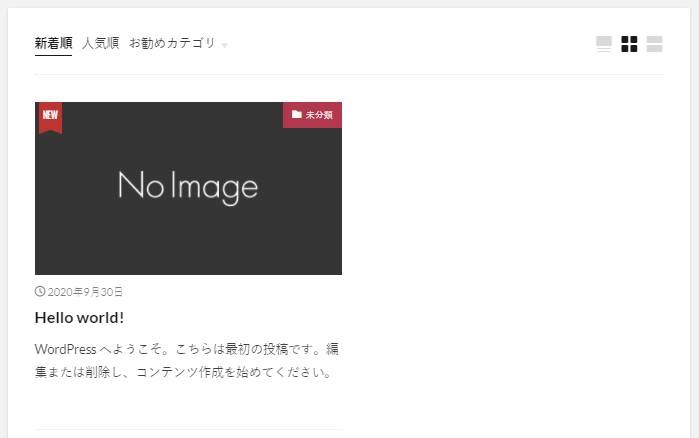
例えば、下記トップページの場合はカードレイアウトのリンクを利用しているので、「カードレイアウト用(PC版)広告タグを入力」の項目を利用します。
ご自身のサイトに合わせて、入力箇所を変更するようにしましょう。
その次に、インフィード広告を表示する位置を決定します。
例として、下記トップページの3番目にインフィード広告を表示してみます。
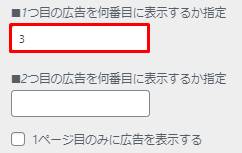
アーカイブ用広告設定のカスタマイズ画面に「1つ目の広告を何番目に表示するか指定」の設定項目があります。
今回は3番目にインフィード広告を表示したいので、「3」と設定変更します。
このように表示位置を指定することで、インフィード広告も設定した位置に合わせて表示されます。
設定完了後、インフィード広告が表示されているか確認しましょう。
もし、インフィード広告が表示されない場合は、カスタマイズ画面の「アーカイブページ設定[THE] > コントローラー設定 > レイアウト切替ボタンの設定 > レイアウト切替ボタンを表示するか選択」を「表示」へ変更してください。
「非表示」の場合、インフィード広告が正常に表示されませんので、ご注意ください。
ウィジェットで広告を設置する
最後に、「THE THOR」のウィジェット機能を利用し、アドセンス広告を設置する方法を解説します。
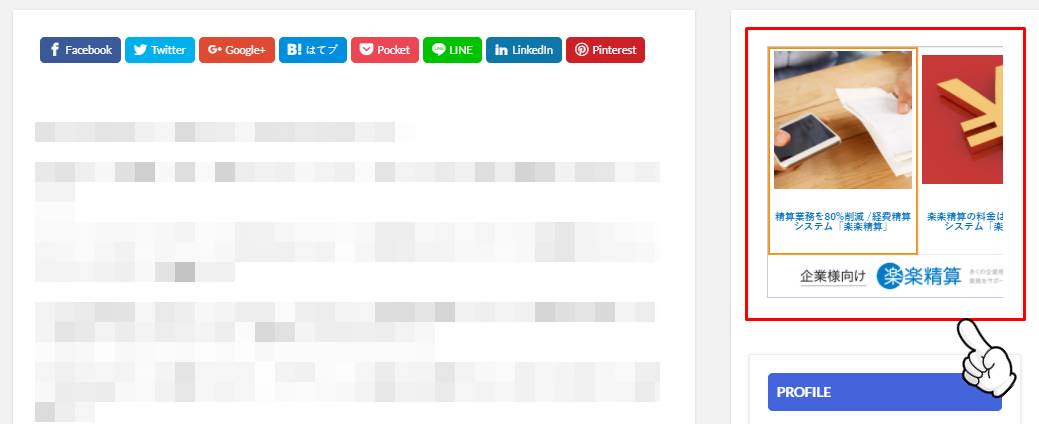
ここでは下記のように、サイドバーにアドセンス広告を表示する方法で見ていきます。
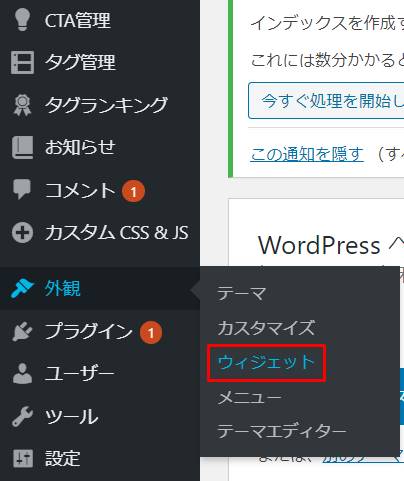
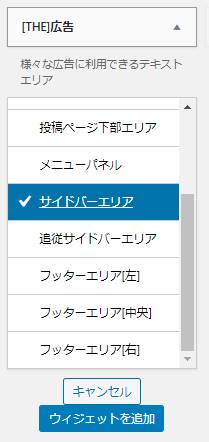
まず、WordPressダッシュボードから「外観 > ウィジェット」をクリックします。
「[THE]広告」のウィジェット項目があるのでクリックし、「サイドバーエリア」へ追加します。
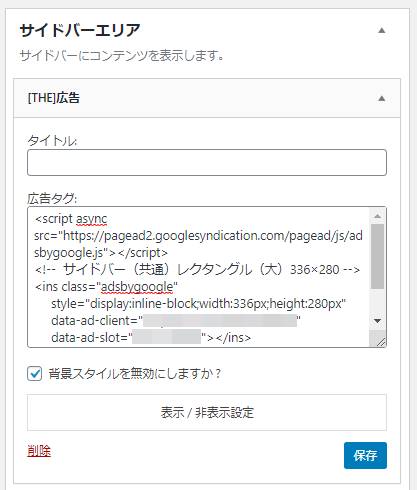
広告タグの入力欄に、アドセンスコードを入力しましょう。
なお、おすすめはレクタングル広告で、サイズは「336×280」です。
タイトルの欄がありますが、こちらは未入力で問題ありません。
「背景スタイルを無効にしますか?」のチェックは必ず入れておきましょう。
設定を保存し、問題なくアドセンス広告が表示されれば完了です。
「THE THOR」に備わっているウィジェットパーツやエリアについては、下記記事でご紹介しています。
ウィジェットの詳細を知りたい方は、是非ご覧ください。
関連記事THE THOR(ザ・トール)ウィジェットのパーツ・エリア詳細を解説!
THE THOR(ザ・トール)に直接アドセンスコードを入力する方法
「THE THOR」には、アドセンス広告を自動表示できる便利な機能が揃っているのは先述の通りです。
しかし、「THE THOR」の機能を使用せず、任意の位置にアドセンス広告を表示したいという方もおられるのではないでしょうか?
私は広告ごとにクリック率や収益を把握したいので、同じサイズの広告であっても設置位置によって別の広告を利用しています。
例えば、下記のように記事内広告を複数に分けて作成しています。
作成した記事内広告
- 最初の見出し上用の記事内広告
- まとめ上の記事内広告
- 記事下の記事内広告
このような細分化することにより、どの広告がクリック率が悪いかなど、分析するのにも役立ちます。
しかし、「THE THOR」のショートコードで設定できる広告は1種類となっているので、分析したいという方には不向きな仕様となっています。
プラグインも利用できますが、もし手動でアドセンス広告を挿入したい方は、記事の作成画面から直接コードを入力することも可能です。
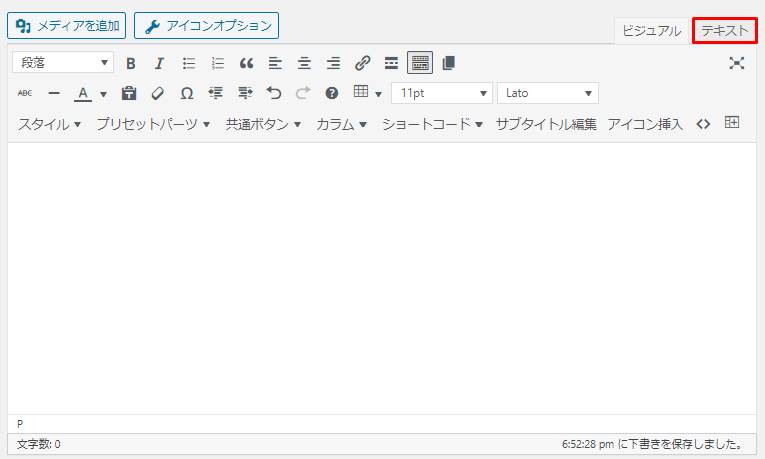
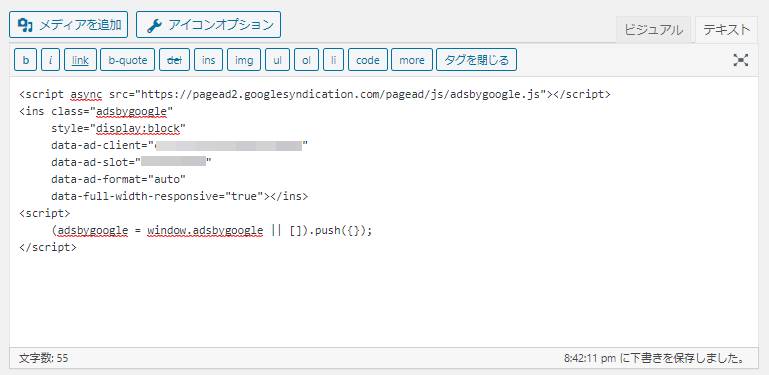
アドセンスコードを入力する方法ですが、記事作成画面から「テキスト」ボタンをクリックします。
クリックすると、テキストエディターモードに切り替わるので、直接アドセンスコードを入力します。
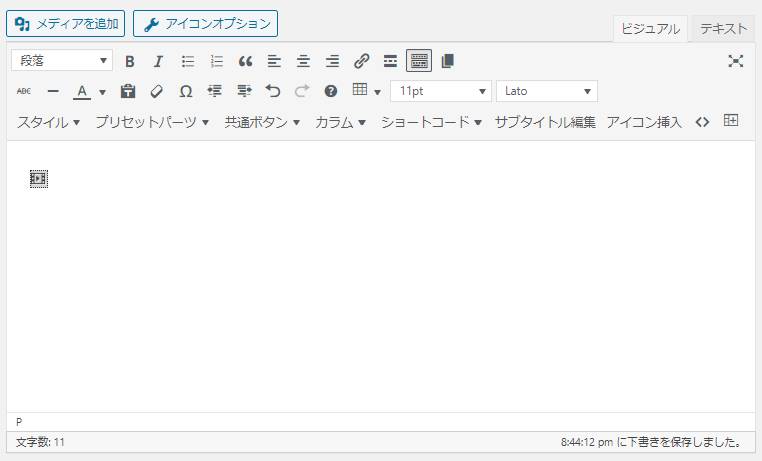
その後「ビジュアル」ボタンを押し、ビジュアルエディターモードに切り替えると、アドセンスコードを挿入した位置に下記記号が表示されます。
これで設置完了となるので、正常に広告が表示されるか確認しておきましょう。
「THE THOR」にアドセンス広告を設置する方法は以上となります。
その他、「THE THOR」に備わっている機能の詳細を知りたい方は、下記記事でマニュアル化しています。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
よろしければご覧ください。
THE THOR(ザ・トール)にアドセンス広告を貼り付ける方法まとめ
「THE THOR」は比較的新しいWordPressテーマということもあり、標準機能でアドセンス広告の自動設置が可能となっています。
他のWordPressテーマであれば、自動設置するにはプラグインを利用しなければならないので、「THE THOR」はプラグインの導入も減らすことが可能です。
しかし、自動設置できる広告は1つに限られているなど、少々機能的に物足りない部分もあります。
もし、アドセンス広告のクリック率や表示回数など、細かい分析を行いたい方は、手動で設置する方法やプラグインの導入も検討してみましょう。







![基本設定[THE] > 高度な設定](https://shop-hi-mall.com/wp-content/uploads/2020/10/the-thor-adsense2.jpg)







![記事中に[adcode]と入力](https://shop-hi-mall.com/wp-content/uploads/2020/10/the-thor-adsense9.jpg)














![広告設定[THE] > アーカイブ用広告設定](https://shop-hi-mall.com/wp-content/uploads/2020/10/the-thor-adsense27.jpg)