「THE THOR」を購入したけど、サイトマップはどうやって作成するの?
上記のような悩みにお答えします。
サイトマップと言えば、記事の一覧ページとなる読者向けのHTMLサイトマップと、検索エンジン向けのXMLサイトマップがあります。
XMLサイトマップの設置はブログ運営において必須で、HTMLサイトマップも設置しておくと、クローラーがサイト内を効率良く巡回してくれるので、SEO対策にもなります。
では、「THE THOR」のWordPressテーマを利用している場合、サイトマップはどのように作成できるのでしょうか?
本記事では「THE THOR」を使用してHTMLサイトマップ、XMLサイトマップを作成する方法をご紹介します。
THE THOR(ザ・トール)でHTML・XMLサイトマップを作成する方法は?
WordPressにHTMLサイトマップとXMLサイトマップを作成するには、通常プラグインを利用します。
しかし、WordPressテーマによっては、サイトマップを標準機能として備えているテーマもあります。
では、「THE THOR」の場合、サイトマップはどう配置するのかと言うと、下記表の通りです。
| 作成方法 | |
| HTMLサイトマップ | 標準機能 |
| XMLサイトマップ | プラグイン |
HTMLサイトマップを作成するには、他のWordPressテーマであれば「PS Auto Sitemap」のプラグインを使用するのが一般的です。
しかし、「THE THOR」は標準機能でHTMLサイトマップを作成できるので、プラグインの数を減らせます。
一方、XMLサイトマップについては標準機能で実装できないので、「Google XML Sitemaps」のプラグインを利用します。
有名なSEOプラグイン「All in One SEO Pack」でもXMLサイトマップは配置できますが、「THE THOR」に「All in One SEO Pack」のプラグインは不要です。
「Google XML Sitemaps」を利用し、設置するようにしましょう。
THE THOR(ザ・トール)でHTMLサイトマップを作成する手順
まず、「THE THOR」の標準機能を利用し、HTMLサイトマップを作成する方法をご紹介します。
作成の流れとしては、下記の通りです。
STEP1:HTMLサイトマップの初期設定をする
最初に、HTMLサイトマップの表示・非表示設定や、投稿・固定ページをどの記事まで表示するかなどの初期設定を行います。
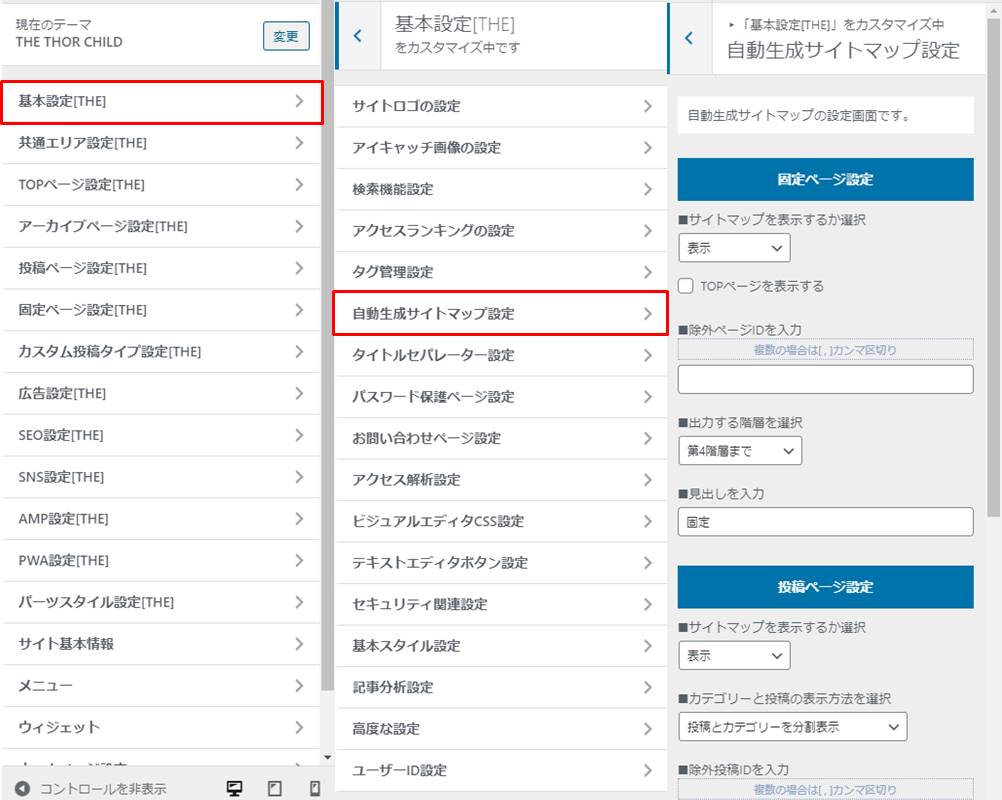
WordPressのカスタマイズ画面から初期設定を行うので、ダッシュボードから「外観 > カスタマイズ」へ遷移します。
次に、カスタマイズ画面から「基本設定 > 自動生成サイトマップ」と進みます。
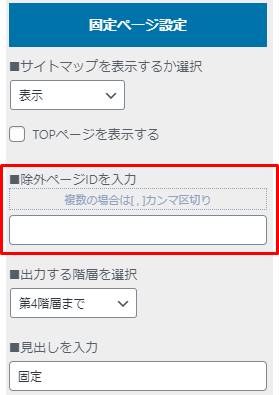
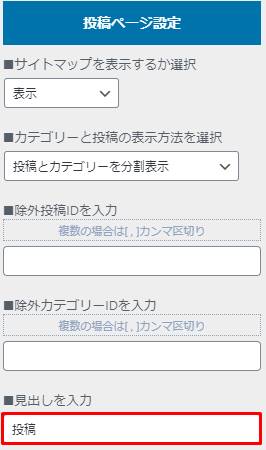
「自動生成サイトマップ設定」のカスタマイズ画面で、まず固定ページ・投稿ページ・カスタム投稿お知らせページをサイトマップの中に表示するか選択します。
初期状態では全て非表示となっていますが、投稿ページについては必ず表示しましょう。
固定ページとカスタム投稿お知らせページについては、どちらでも問題ありません。
もし、個別に表示させたくない除外ページがあれば、ページIDを入力することで非表示にできます。
除外ページの設定例を見てみましょう。
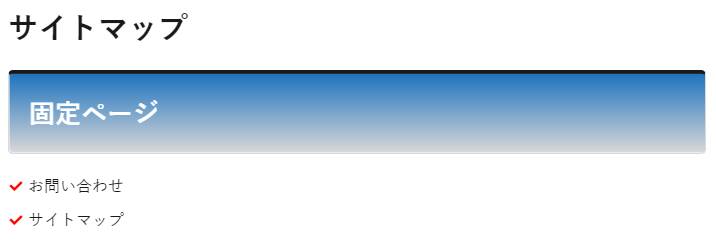
下記はお問い合わせページとサイトマップページを表示したものです。
ですが、サイトマップのページにサイトマップのリンクは当然不要ですよね。
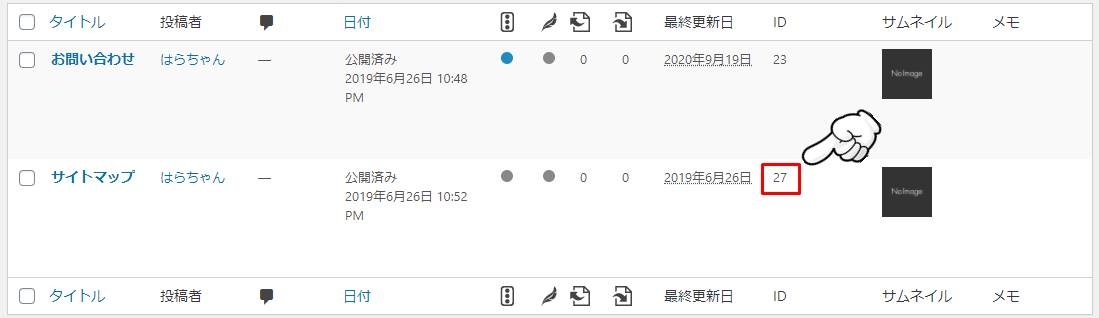
不要なページのIDは、固定ページ一覧画面の「ID」列から取得できます。
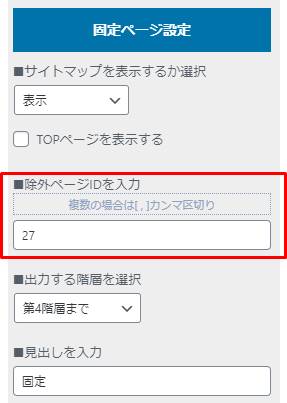
非表示にしたいページのIDをコピーし、「除外ページIDを入力」欄に入力しましょう。
その後「公開」ボタンをクリックし、サイトマップのページを確認しましょう。
除外したいページがリストから消えていれば、設定完了です。
なお、カテゴリーごとの非表示設定についても、同じ流れとなります。
あとは見出しの名称も変更できますので、必要に応じて設定しましょう。
STEP2:固定ページにHTMLサイトマップを設定する
初期設定が完了すれば、次にHTMLサイトマップと固定ページの紐付け設定を行います。
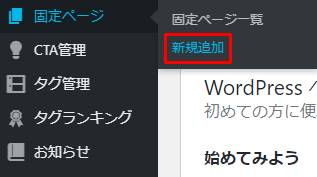
WordPressのダッシュボードから、「固定ページ > 新規追加」をクリックします。
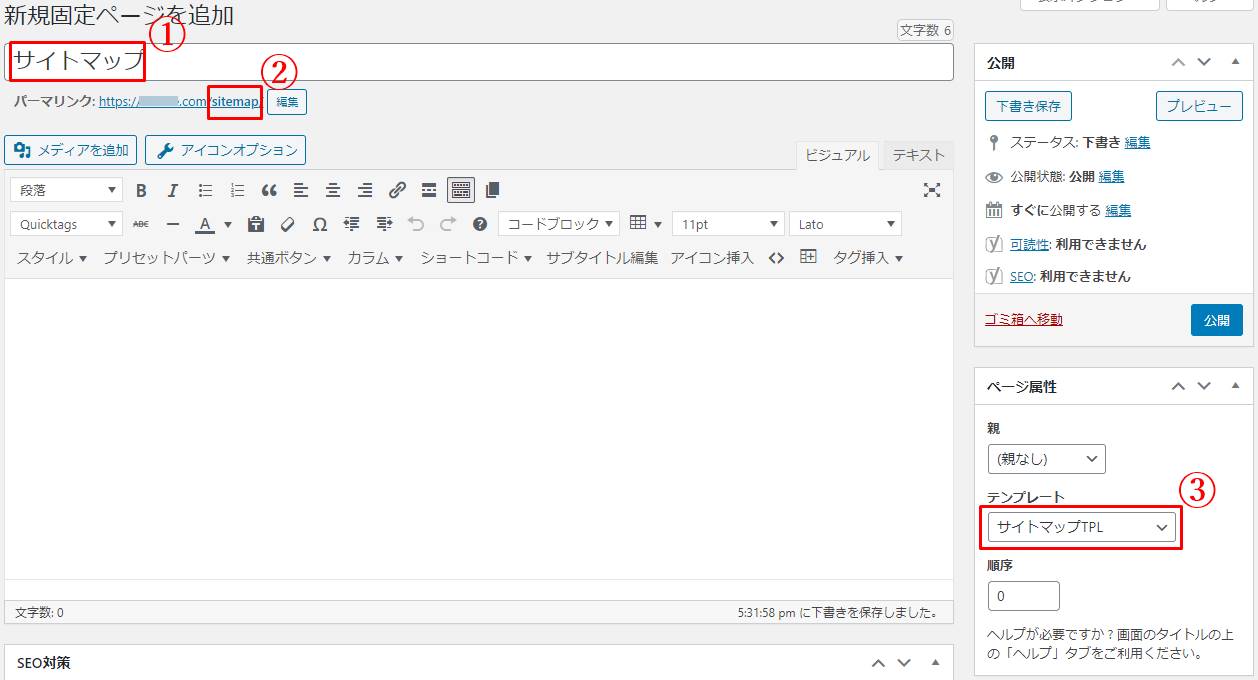
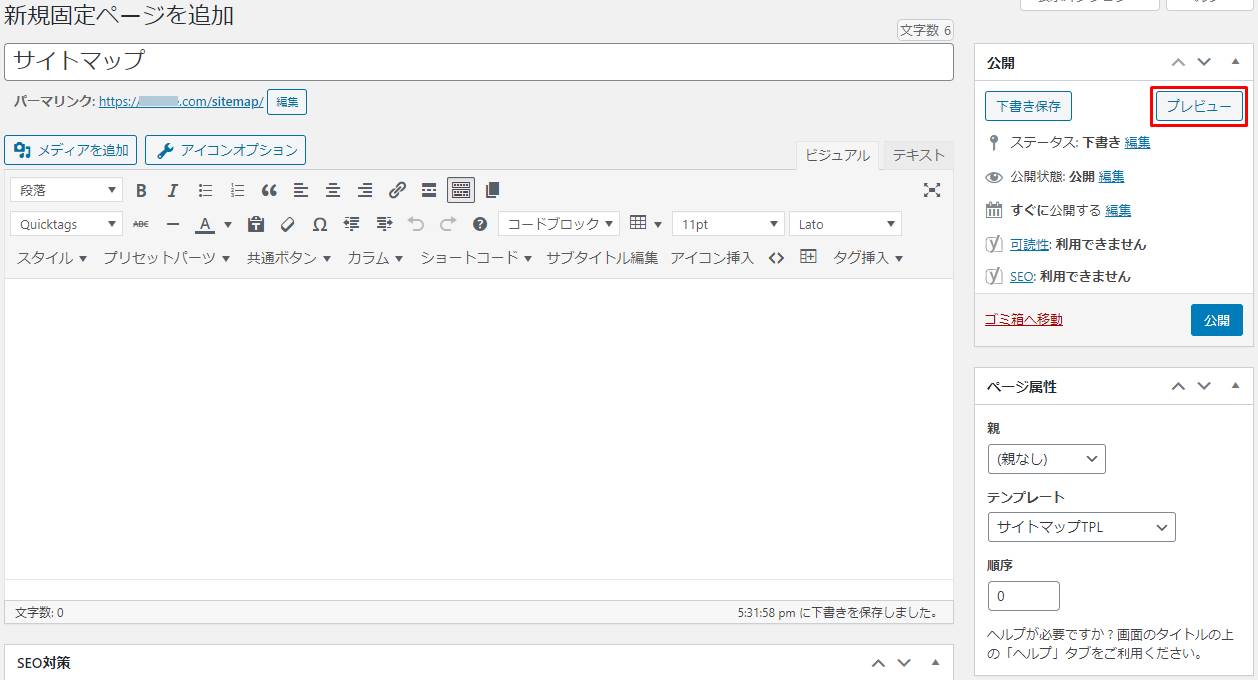
固定ページの新規追加画面となるので、各項目の入力を行います。
| 項目 | 説明 | 入力・選択内容 |
| ①タイトル | サイトマップの上部に表示されるタイトルです。 | サイトマップ |
| ②パーマリンク | サイトマップのURLです。 | sitemap |
| ③ページ属性 | テンプレートを選択します。 | サイトマップTPL |
上記内容で入力して問題ありません。
入力完了後、「プレビュー」ボタンからサイトマップに問題がないか、一度確認しましょう。
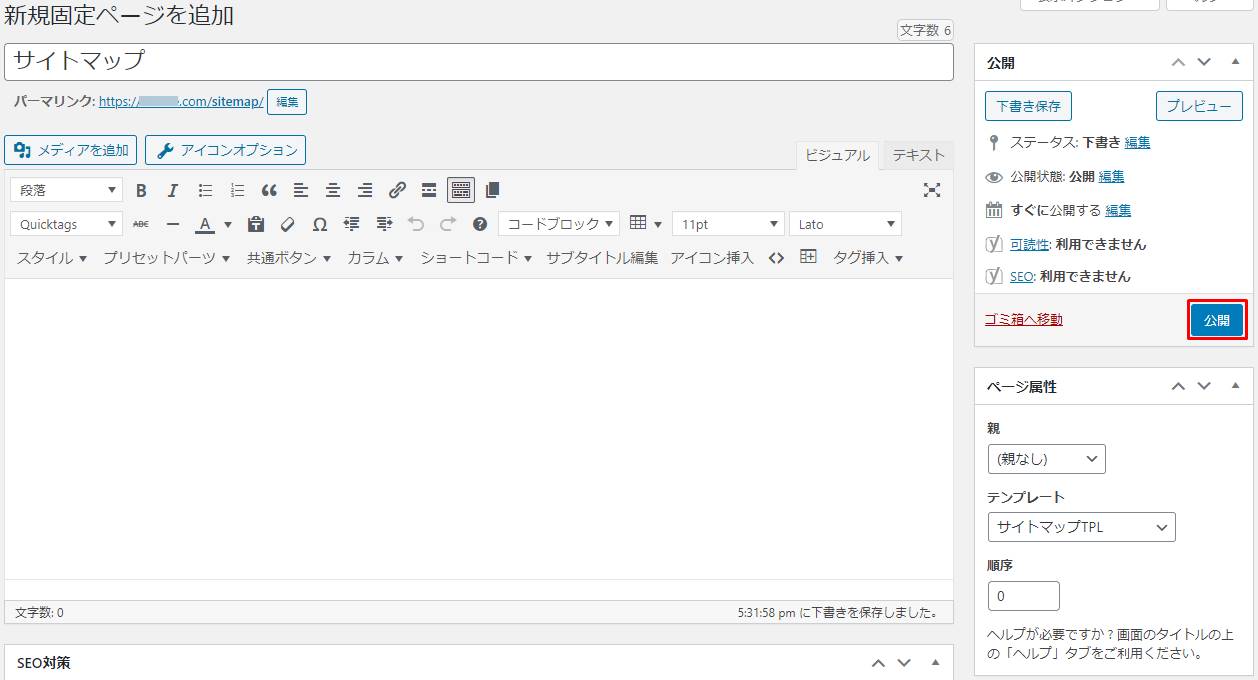
プレビューを確認した結果、サイトマップに問題がなければ、「公開」ボタンをクリックして完了です。
STEP3:メニューにHTMLサイトマップを配置する
ここまででHTMLサイトマップのページ作成は完了しました。
あとはサイト内にHTMLサイトマップのリンクを配置する必要があるので、そのやり方を見ていきましょう。
HTMLサイトマップはヘッダーやサイドバーに配置するのではなく、フッターに配置するのが一番です。
その理由は、読者がHTMLサイトマップを利用する機会はあまりないので、ヘッダーやサイドバーには読まれやすいカテゴリー・人気記事などを配置したほうが良いからです。
フッターに配置しているだけでも、SEO効果が期待できます。
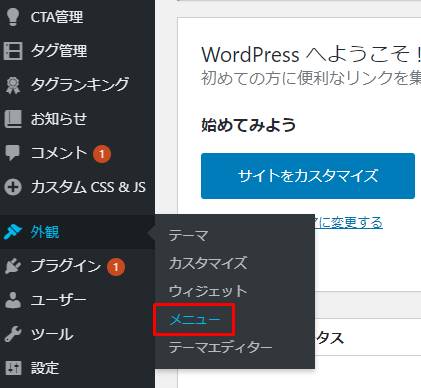
HTMLサイトマップをフッターに配置する方法ですが、WordPressのダッシュボードから「外観 > メニュー」をクリックします。
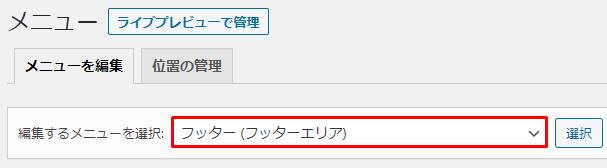
メニュー画面にて、フッターエリアのメニューを選択します。
まだ作成していない方は、新たに作成しましょう。
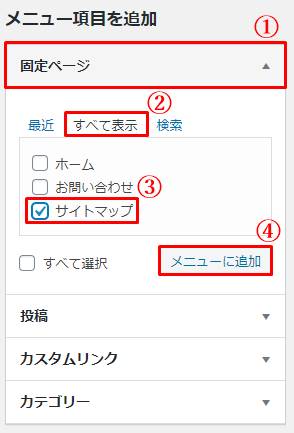
次に、「メニュー項目を追加」画面の「固定ページ」を選択します。
すると、作成した「サイトマップ」のチェック項目が表示されますが、もし表示されなければ「すべて表示」タブをクリックします。
固定ページが全て表示されるので、「サイトマップ」の項目にチェックを入れ、「メニューに追加」をクリックしましょう。
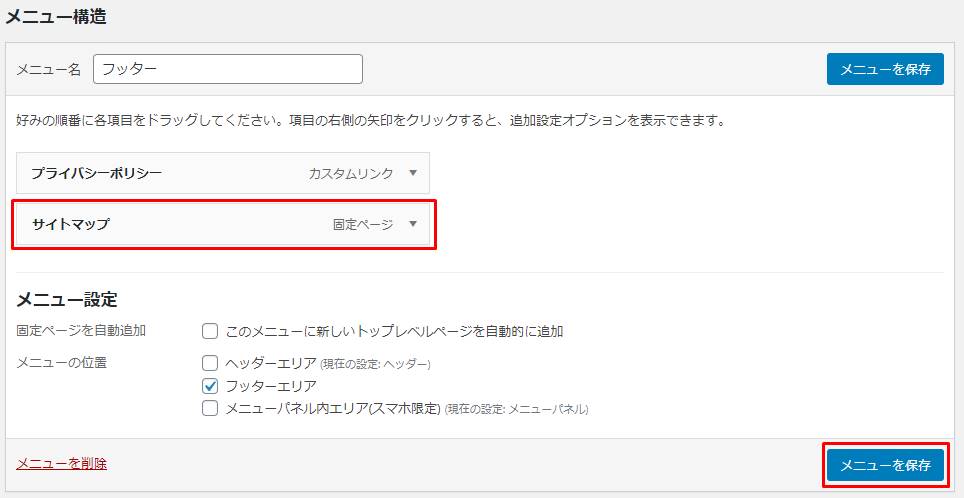
「メニューに追加」をクリックすると、メニュー構造の中に「サイトマップ」が追加されます。
追加されるのを確認したら、画面右下の「メニューを保存」をクリックします。
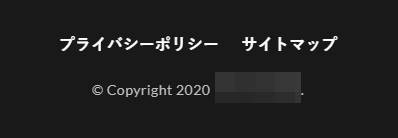
最後に自分のサイトを確認し、フッターにサイトマップのリンクが追加されているのを確認しましょう。
HTMLサイトマップの作成方法は以上となります。
THE THOR(ザ・トール)でXMLサイトマップを作成する手順
次に、「THE THOR」のXMLサイトマップ作成方法を解説していきます。
先述の通り、「THE THOR」の標準機能でXMLサイトマップは作成できないので、「Google XML Sitemaps」の無料プラグインを利用し設置します。
XMLサイトマップの作成手順としては、下記の通りです。
STEP1:Google XML Sitemapsをインストールする
まず、「Google XML Sitemaps」のプラグインをインストールします。
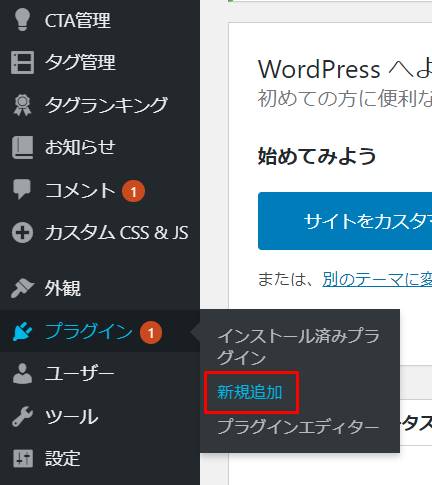
WordPressのダッシュボードから、「プラグイン > 新規追加」をクリックします。
プラグインの検索欄があるので、「Google XML Sitemaps」と入力します。
「Google XML Sitemaps」のプラグインが表示されるので、「今すぐインストール」ボタンをクリックし、有効化します。
プラグインのインストールは以上で完了です。
STEP2:Google XML Sitemapsの初期設定をする
プラグインのインストールが完了すれば、次に「Google XML Sitemaps」の初期設定を行っていきます。
WordPressのダッシュボードから、「設定 > XML-Sitemap」をクリックします。
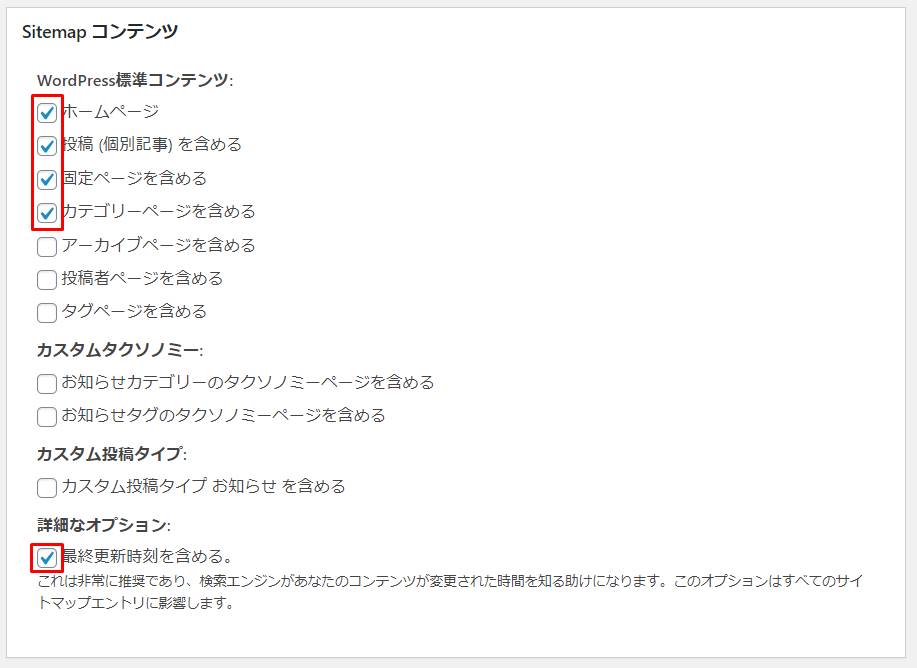
「Google XML Sitemaps」の設定画面に遷移するので、「Sitemap コンテンツ」の項目設定を行います。
ここでは、下記項目にチェックを入れましょう。
チェック項目
- ホームページ
- 投稿(個別記事)を含める
- 固定ページを含める
- カテゴリーページを含める
- 最終更新時刻を含める
他の項目は初期状態で問題ありません。
チェックが完了すれば、「設定を更新」ボタンを忘れずにクリックしておきましょう。
設定の更新が完了すれば、XMLサイトマップが正常に作成されているか確認します。
下記URLにドメイン名だけを変更し、アクセスしてください。
XMLサイトマップURL
https://ドメイン名/sitemap.xml
または
http://ドメイン名/sitemap.xml
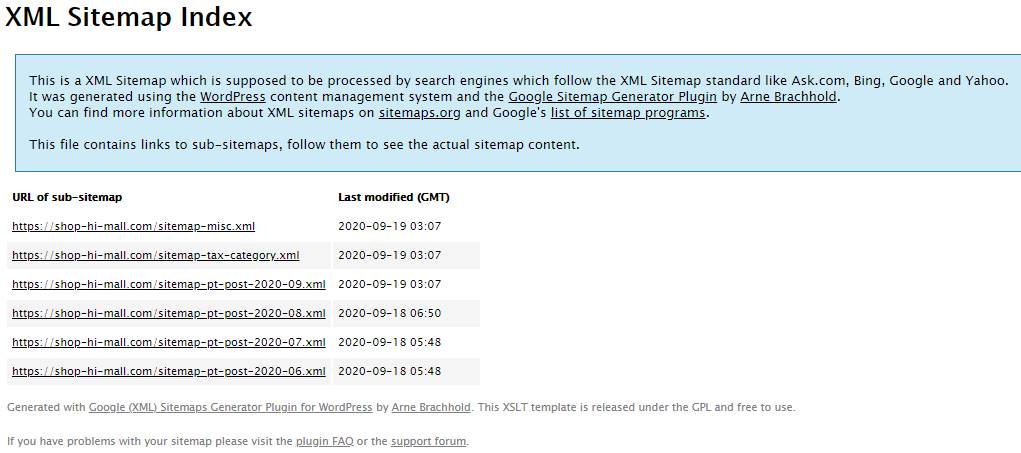
アクセスした結果、下記のようなXMLサイトマップ画面が表示されるのを確認しましょう。
「Google XML Sitemaps」の初期設定は以上で完了です。
STEP3:Google Search ConsoleにXMLサイトマップを登録する
最後に、作成したXMLサイトマップを「Google Search Console」へ登録する必要があります。
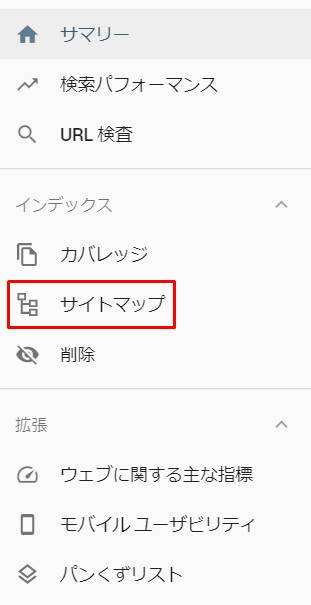
「Google Search Console」に遷移し、「サイトマップ」ボタンをクリックします。
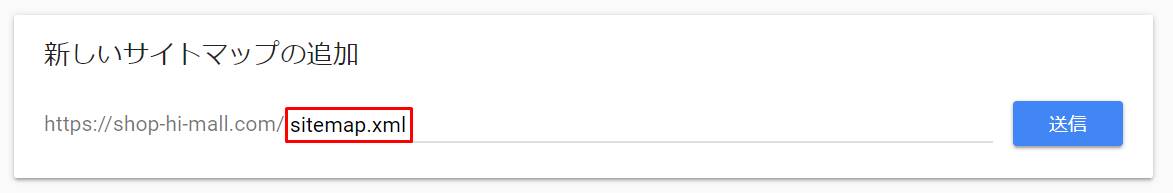
サイトマップのURLを入力できる画面となるので、「sitemap.xml」と入力し、「送信」ボタンをクリックします。
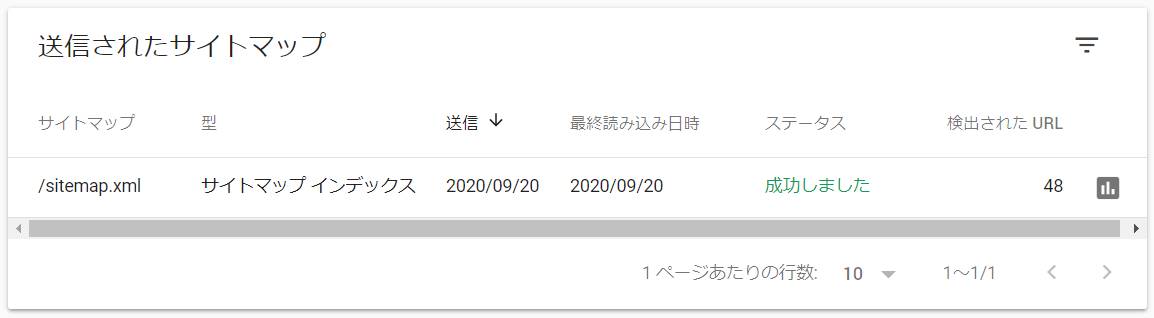
送信した結果、ステータスが「成功しました」となっていれば、処理完了です。
場合によっては、「取得できませんでした」とエラーになることもあります。
その時は時間を置いて、再度XMLサイトマップの送信処理を行いましょう。
以上で「THE THOR」のXMLサイトマップ作成は完了です。
今回は「Google XML Sitemaps」のプラグインが必要であることをご紹介しましたが、「THE THOR」には他にも導入すべきプラグインがあります。
「THE THOR」のおすすめプラグインは下記記事でご紹介していますので、よろしければご覧ください。
関連記事THE THOR(ザ・トール)に導入すべきプラグインはこれだけ!
また、サイトマップ以外の「THE THOR」の機能詳細や使い方については、下記記事で解説しています。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
THE THOR(ザ・トール)でHTML・XMLサイトマップを作成する方法まとめ
「THE THOR」は2018年に発売されたWordPressテーマということもあり、標準で有用な機能が備わっています。
その一つが、HTMLサイトマップの作成機能ですね。
他のWordPressテーマであればプラグインの利用が必要であるところ、「THE THOR」ではプラグインなしでHTMLサイトマップページの作成が可能です。
手順も特に複雑ではなく、簡単に設置できるのがお分かり頂けたでしょう。
また、XMLサイトマップについてはプラグインを必要としますが、「Google XML Sitemaps」は非常に有名なプラグインで、導入もすぐに完了します。