上記のような悩みをお持ちの方向けの記事です。
「THE THOR」はプラグインを利用せず、標準機能でランキングを設置できます。
しかし、機能性の非常に高い「THE THOR」なので、ランキングの設置方法が分からず、メニューを探し回ったという方もおられるのではないでしょうか?
本記事では、アフィリエイトに最適な「THE THOR」のランキングをサイト内に設置する方法について、解説していきます。
本記事の信頼性
私は「THE THOR」を1年以上使用し、現在は専業ブロガーとして活動しています。
THE THOR(ザ・トール)でランキングを設置する事前準備
まず、ランキングを作成していく前に、事前準備をする必要があります。
行う事前準備としては、下記2点です。
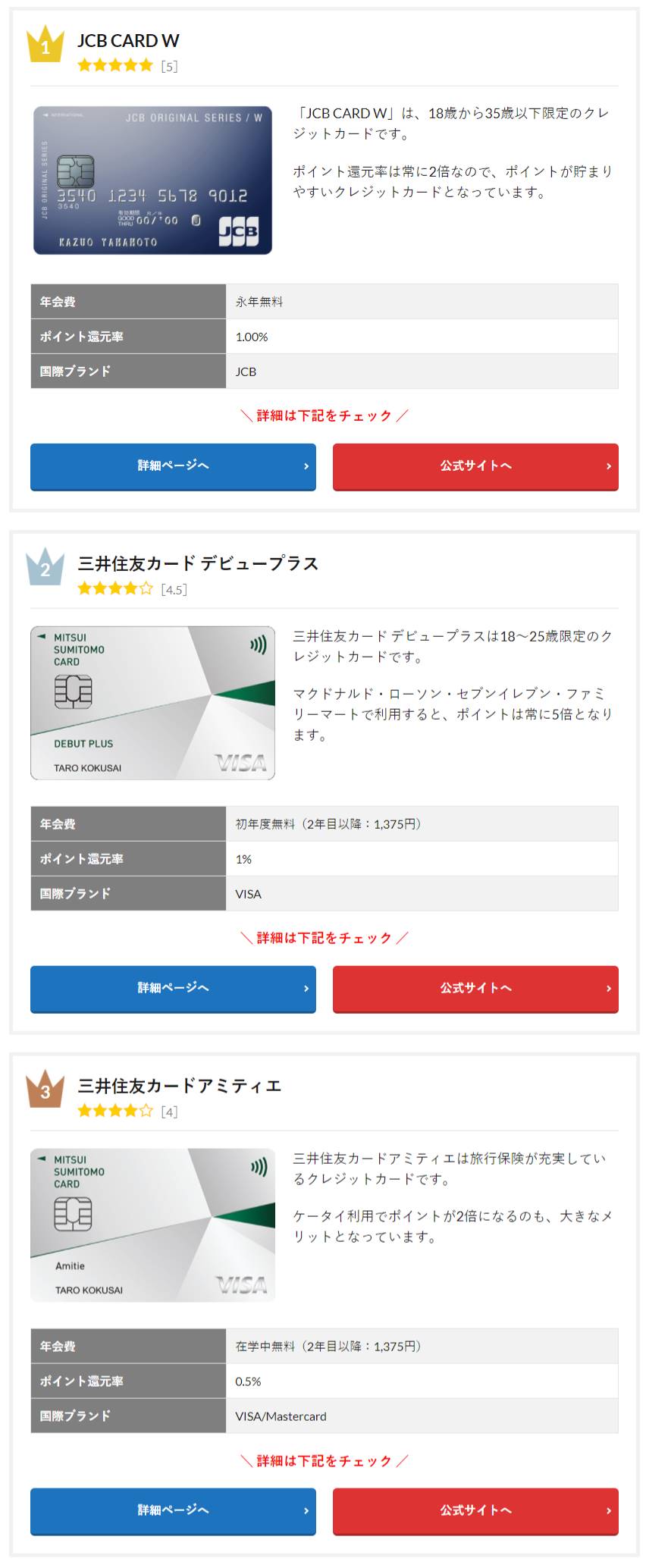
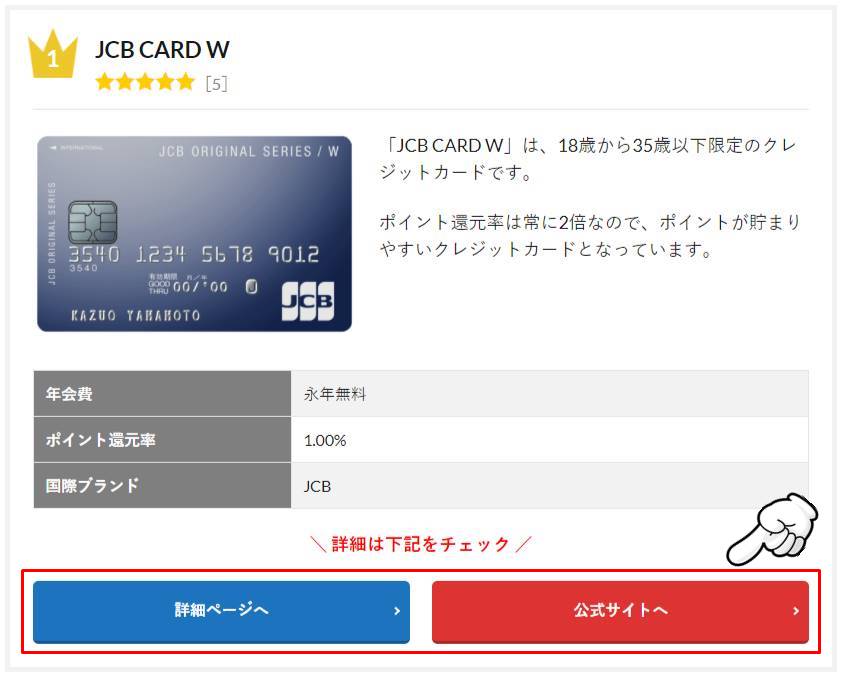
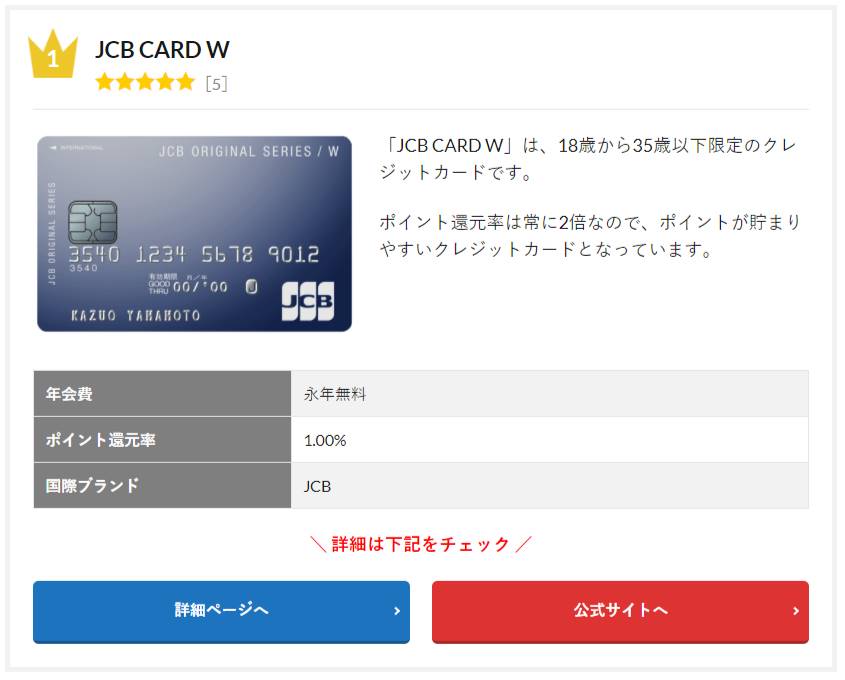
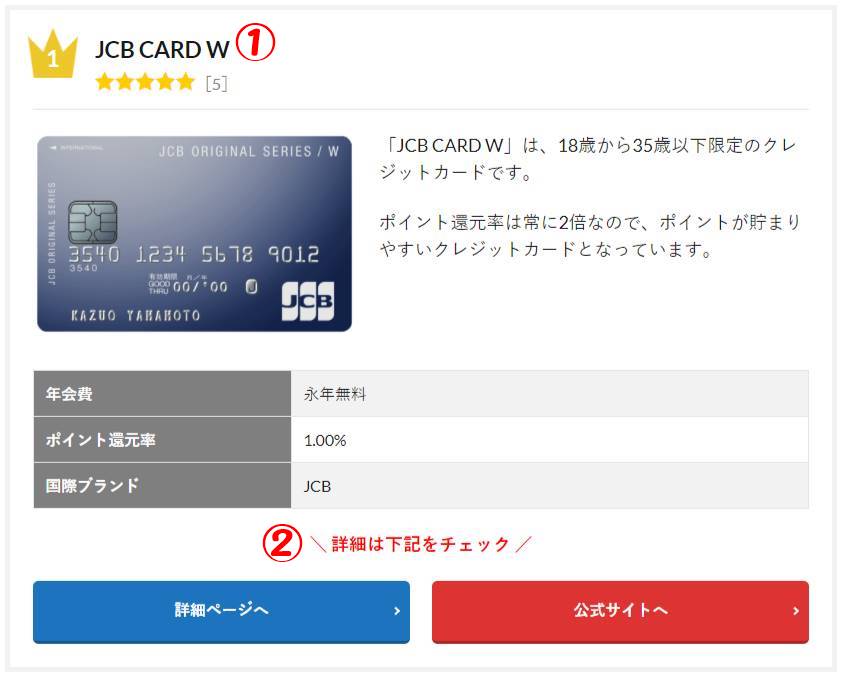
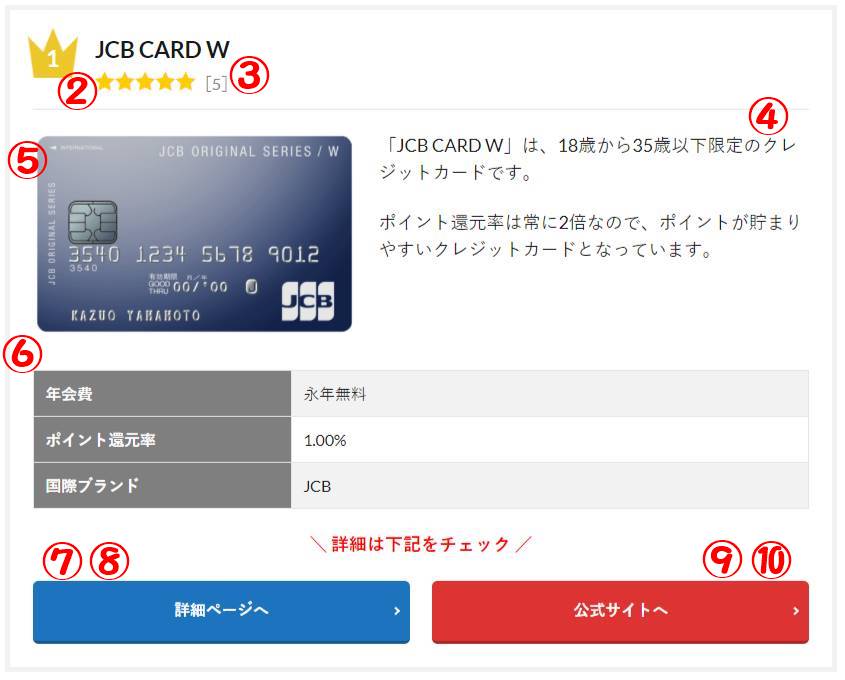
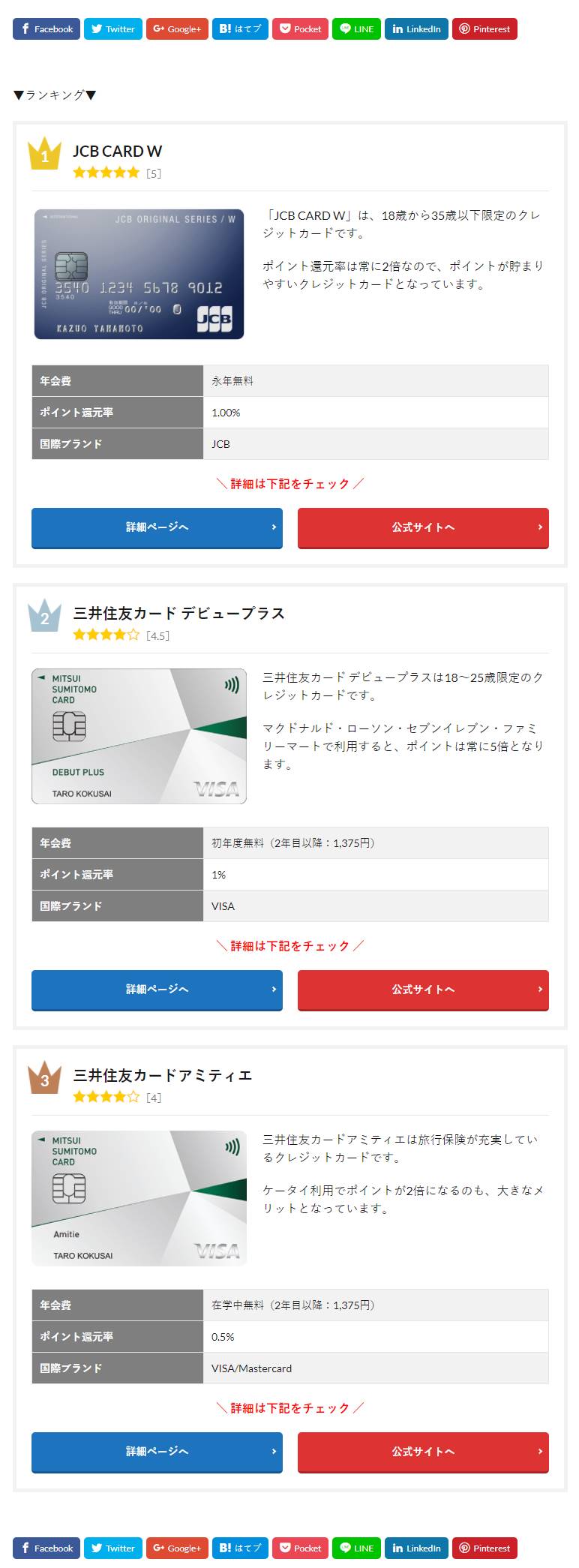
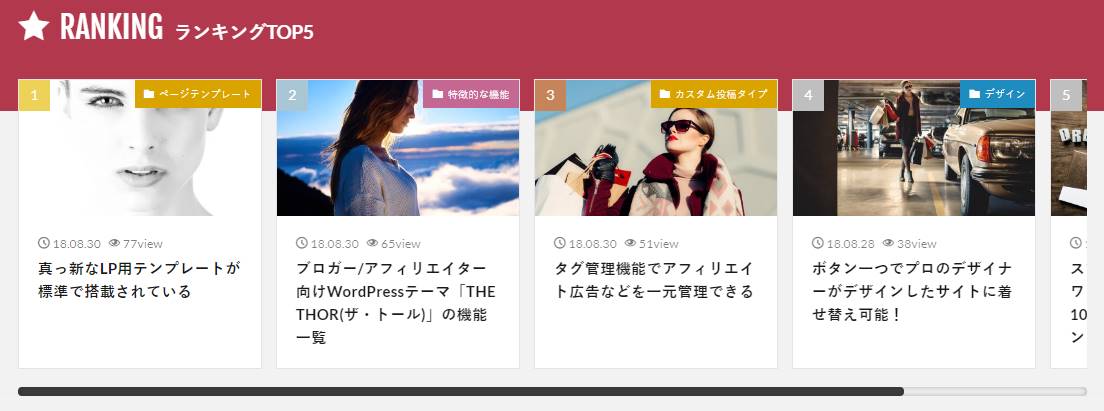
なお、「THE THOR」でランキングを作成したイメージとしては、下記の通りです。
「大学生におすすめのクレジットカードランキング」という名目で作成してみました。
このランキングの作成方法を順番に解説していきます。
ランキング比較項目の作成
ランキング比較項目とは、ランキングに挿入できる表項目の部分です。
「THE THOR」では、この比較項目を独自に6つまで作成可能となっています。
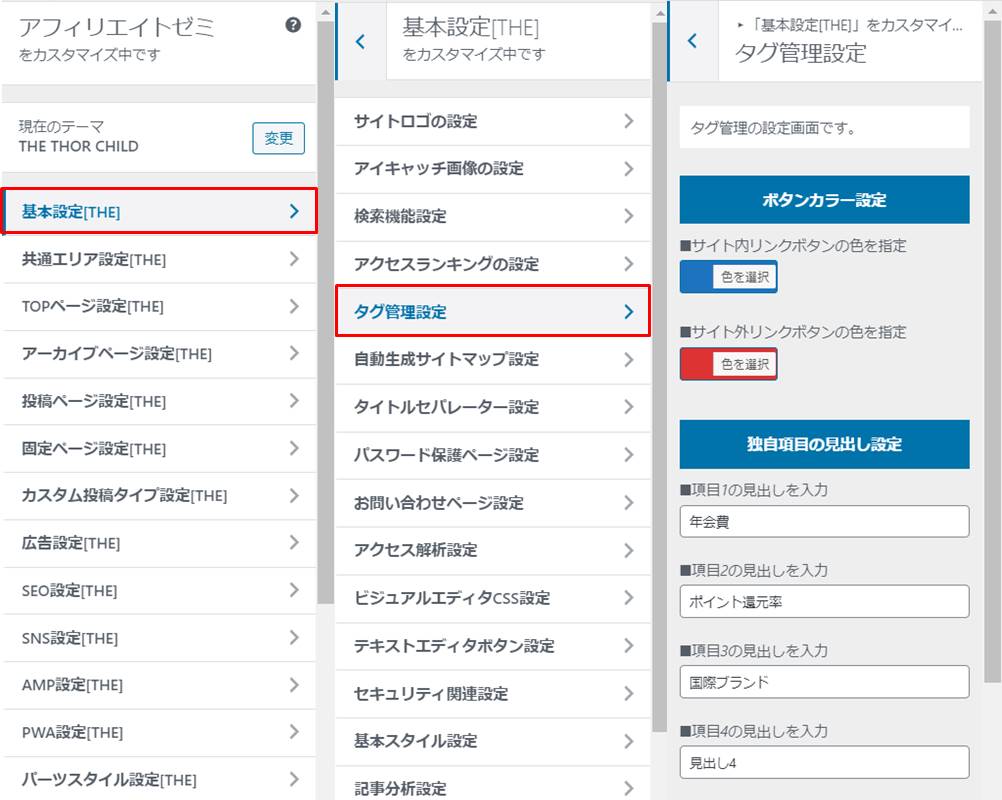
独自比較項目の作成方法ですが、WordPressのダッシュボードから「外観 > カスタマイズ」と進みます。
次に、カスタマイズ画面から「基本設定 > タグ管理設定」と進みます。
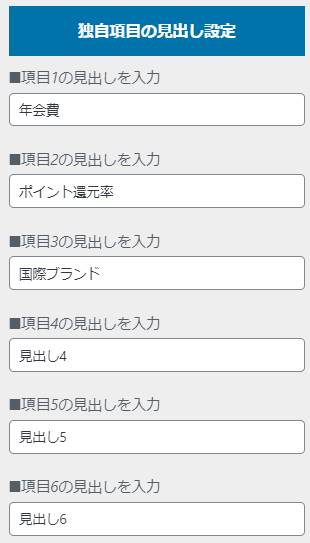
「タグ管理設定」画面から下へスクロールすると、「独自項目の見出し設定」というカスタマイズ項目が表示されます。
ここで、ランキングに比較項目として挿入したい情報を入力します。
「大学生におすすめのクレジットカードランキング」の例では、年会費・ポイント還元率・国際ブランドという3つの独自項目を作成しました。
「THE THOR」ではランキングを複数作成できますが、独自項目は全てのランキングで共通のものとなります。
作成したランキングごとに独自項目の変更はできませんので、ご注意ください。
ランキングボタンのカラー設定
次に、ランキングボタンのカラー設定を行います。
「THE THOR」のランキングでは、各順位ごとに2つのボタンを設置できます。
この2つのボタンのカラーについて、それぞれ設定変更が可能となっています。
カラーの変更方法ですが、先ほどの独自項目設定と同じメニューで、ボタンカラー設定のカスタマイズが行えます。
「サイト内リンクボタン」が左側、「サイト外リンクボタン」が右側となるので、ご自身のサイトカラーに合うように変更しましょう。
事前に行っておきたいランキングの初期設定としては、以上となります。
THE THOR(ザ・トール)でランキングを作成する方法
事前準備の後は、実際に「THE THOR」でランキングを作成していきます。
作成する手順としては、下記の通りです。
ランキング作成手順
商品・サービスのタグパーツを作成
事前準備が完了したところで、ランキングを構成する商品・サービスのタグパーツを作成していきます。
ここでは例として、下記クレジットカード「JCB CARD W」のタグパーツの作成方法を見ていきましょう。
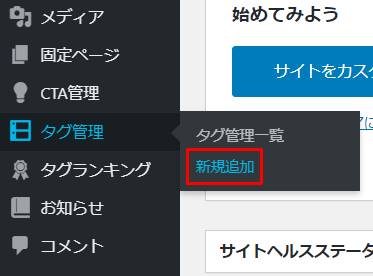
作成方法ですが、「THE THOR」のダッシュボードから「タグ管理 > 新規追加」と進みます。
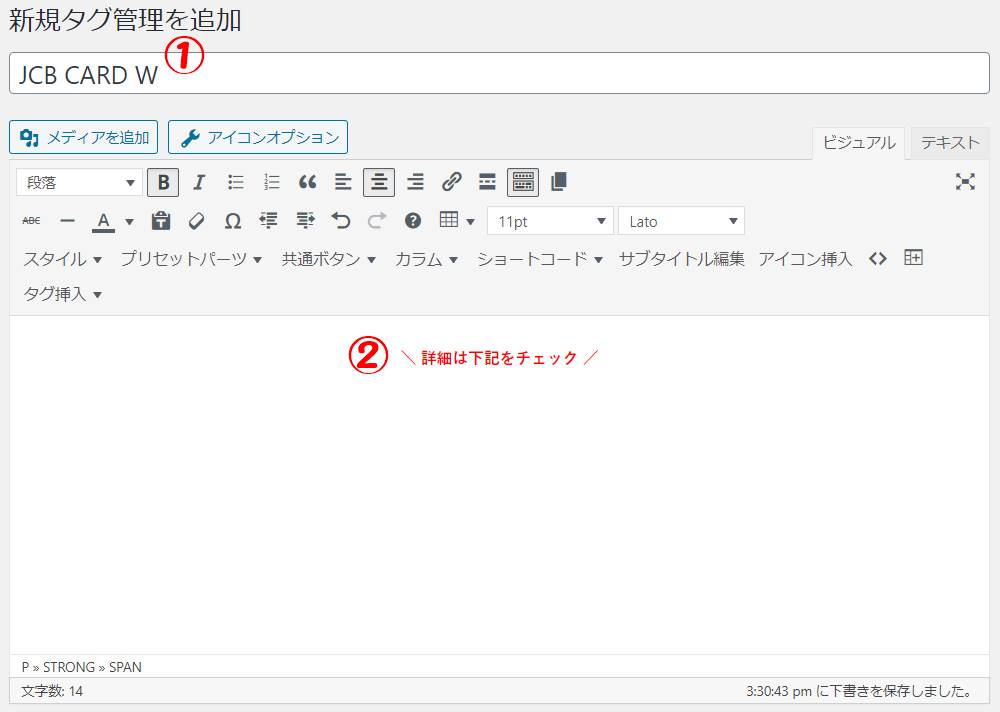
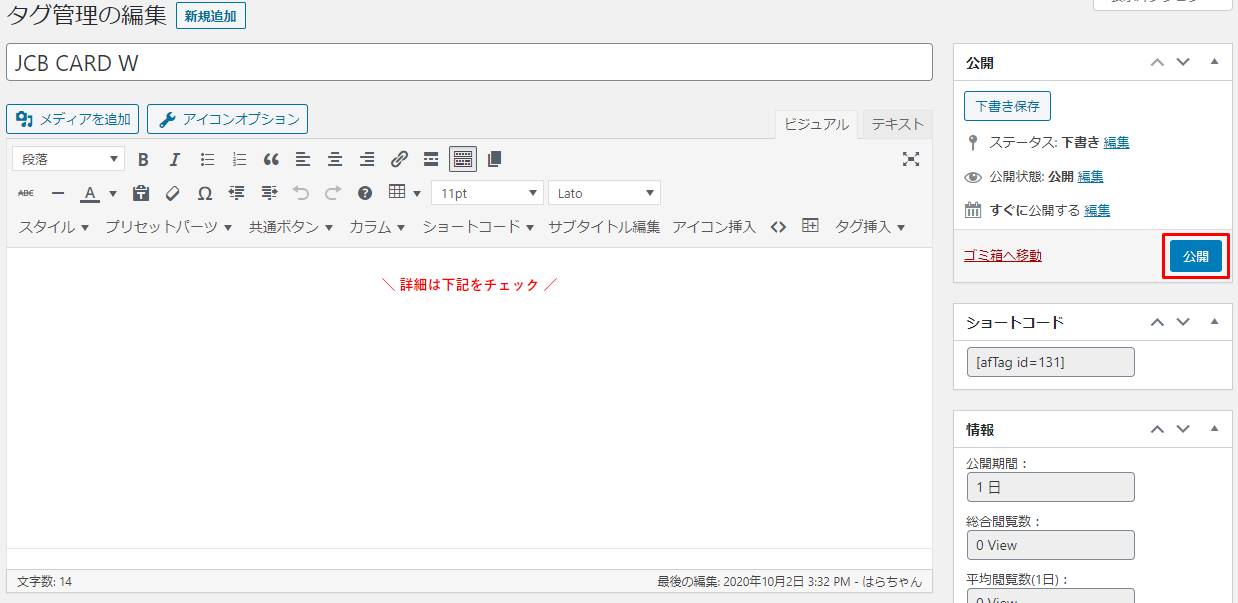
「新規タグ管理を追加」画面から、タグパーツを作成していきます。
なお、「新規タグ管理を追加」画面とランキングパーツの各対応項目は下記の通りです。
| 名称 | 内容 |
| ①タイトル | ランキングに表示するタイトルを入力します。 |
| ②本文 | バナーの下、ボタン上に表示されるテキストを入力します。 |
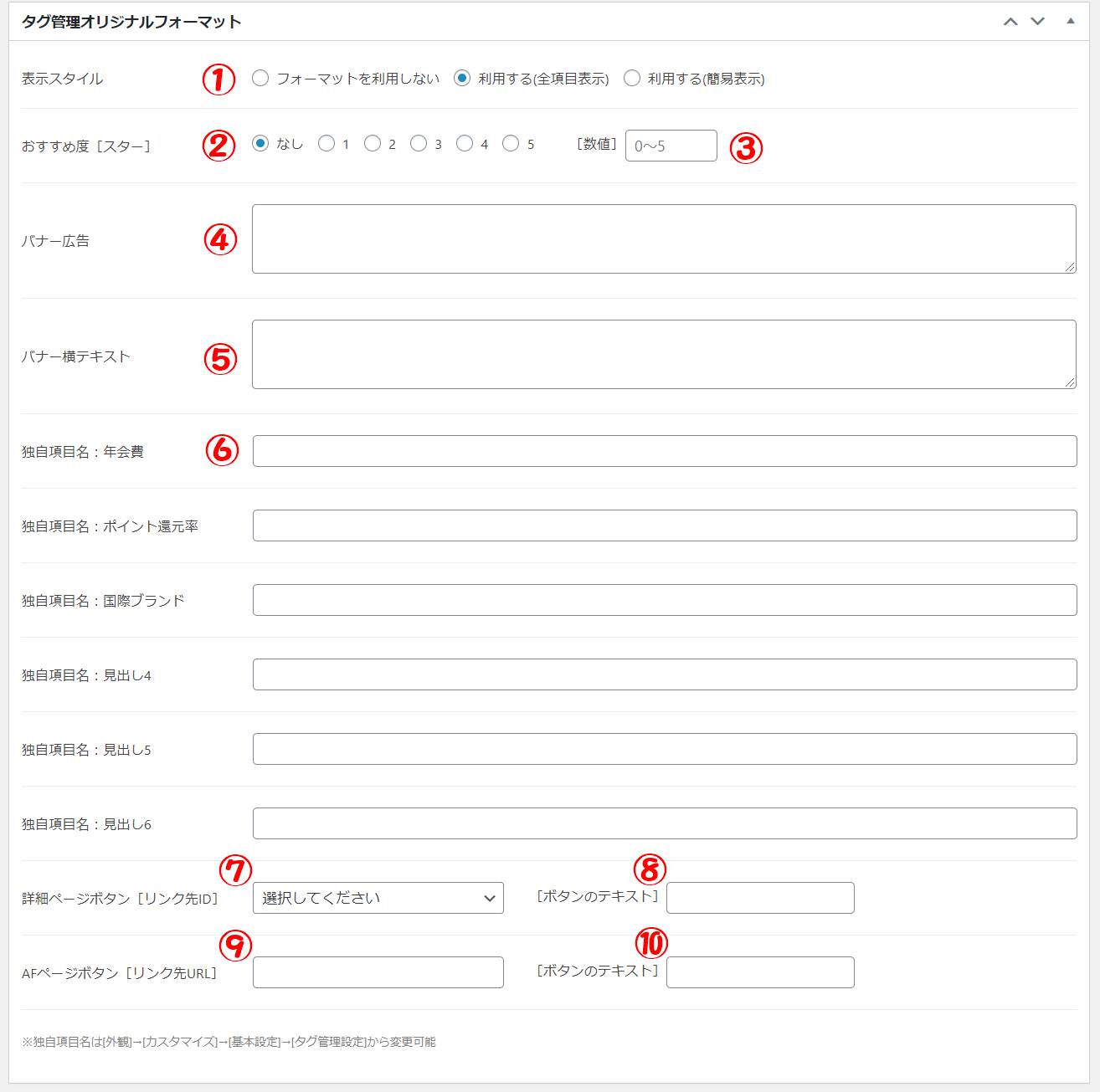
次に、「新規タグ管理を追加」画面を少しスクロールすると、「タグ管理オリジナルフォーマット」の項目があるので、設定していきます。
タグ管理オリジナルフォーマットとランキングパーツの各対応項目については、下記の通りです。
| 名称 | 内容 | 設定例 |
| ①表示スタイル | 独自項目を入れるか入れないか、選択します。 | 独自項目なしなら「利用する(簡易表示)」 独自項目ありなら「利用する(全項目表示)」 |
| ②おすすめ度 [スター] | おすすめ度を星の数で指定します。 | ★なし~5 |
| ③おすすめ度 [数値] | おすすめ度を数値で指定します。 | 0~5 |
| ④バナー広告 | 画像を指定します。 | <a href="画像URL"><img src="画像URL" alt="" width="1080" height="700" class="aligncenter size-full wp-image-201" /></a> |
| ⑤バナー横テキスト | 画像の横に表示するテキストを入力します。 | 商品・サービスの説明文 |
| ⑥独自項目 | 独自項目の説明文を入力します。 | 独自項目の説明文 |
| ⑦詳細ページボタン [リンク先ID] | 内部リンク先を指定します。 | レビュー記事など |
| ⑧詳細ページボタン [ボタンテキスト] | ボタン上のテキストを入力します。 | 詳細ページへ |
| ⑨AFページボタン [リンク先URL] | 外部リンク先を指定します。 | アフィリエイトリンク |
| ⑩AFページボタン [ボタンテキスト] | ボタン上のテキストを入力します。 | 公式サイトへ |
各項目の設定が完了すれば、タグパーツを公開しましょう。
タグパーツの作成方法は以上です。
ランキングを構成する商品・サービスが複数あれば、その分タグパーツを作成しましょう。
タグパーツを基にランキング作成
タグパーツの作成が完了すれば、次にランキングを作成していきます。
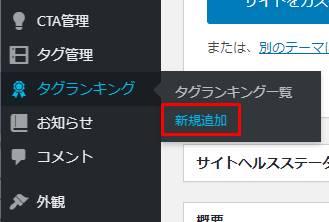
ランキングの作成画面は先ほどと異なり、WordPressダッシュボードの「タグランキング > 新規追加」をクリックします。
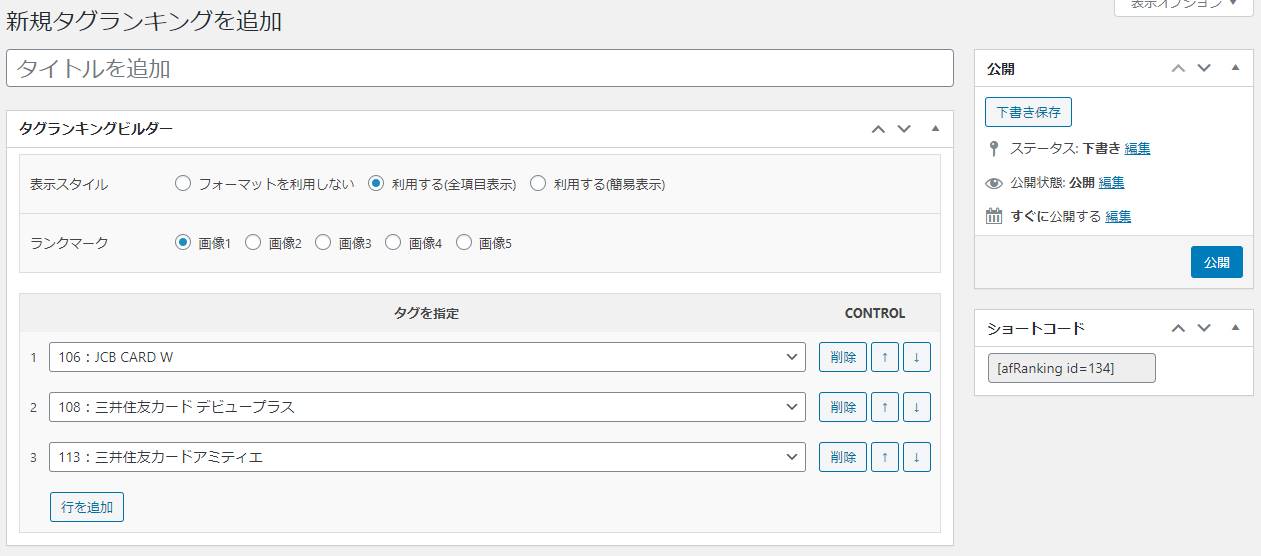
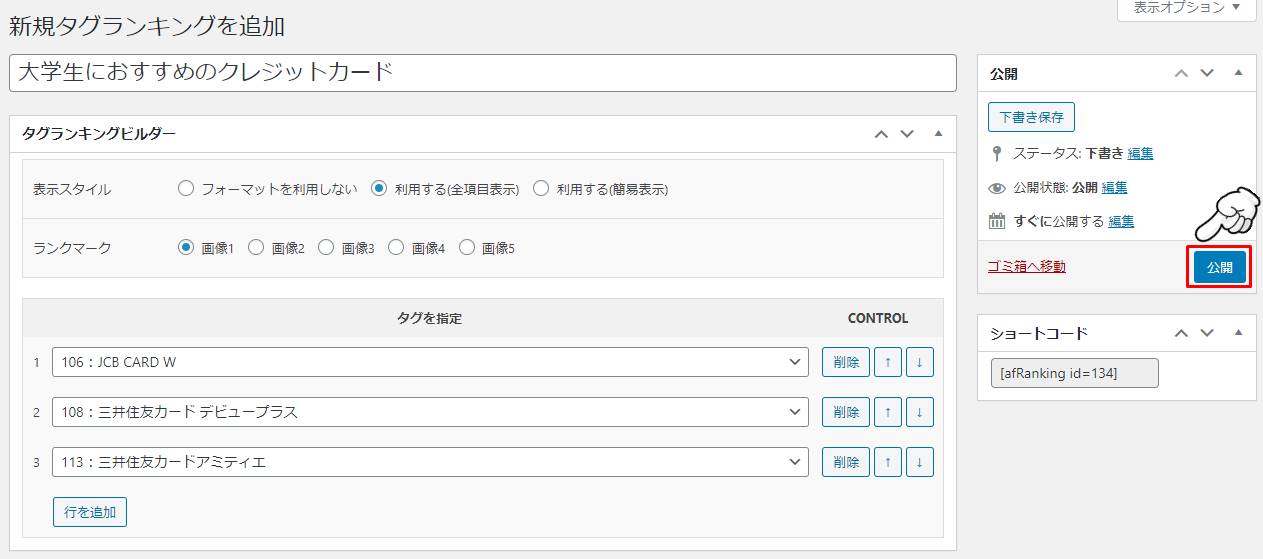
「新規タグランキングを追加」画面が表示されるので、各項目を入力していきます。
タイトルについてはランキング自体に反映されず、ランキング一覧の管理画面にのみ反映されます。
管理しやすい名前に設定しておくと良いです。
表示スタイルは先ほどご説明しました通り、独自項目を利用していなければ「利用する(簡易表示)」、独自項目を利用していれば「利用する(全項目表示)」としましょう。
次にランクマークですが、ランキングの左上に表示されるマークを5つのパターンから選択できます。
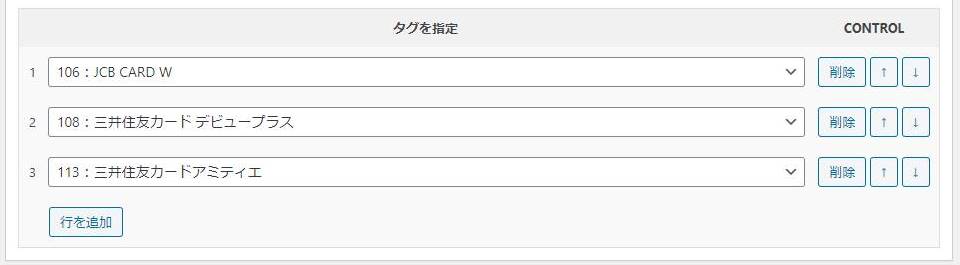
最後に、「タグを指定」の項目から作成したタグパーツを選択できるようになっているので、ランキングで使用するパーツを「行を追加」ボタンで足していきましょう。
全ての入力が完了すれば、ランキングを公開して完了です。
ランキングの作成手順としては、以上となります。
THE THOR(ザ・トール)でランキングを設置する方法
ここまででランキングの作成は完了となるので、次にランキングをサイトへ挿入する方法を解説していきます。
なお、ご紹介するランキングの挿入場所は下記2箇所となります。
ランキングの設置箇所
ランキングを記事内に設置
最初に、記事内へランキングを設置する方法を解説していきます。
作成したランキングにはそれぞれショートコードが用意されているので、そのショートコードを設置したい位置に貼り付ける流れとなります。
ショートコードの取得方法ですが、ランキング一覧の画面にショートコードが表示されているので、コピーします。
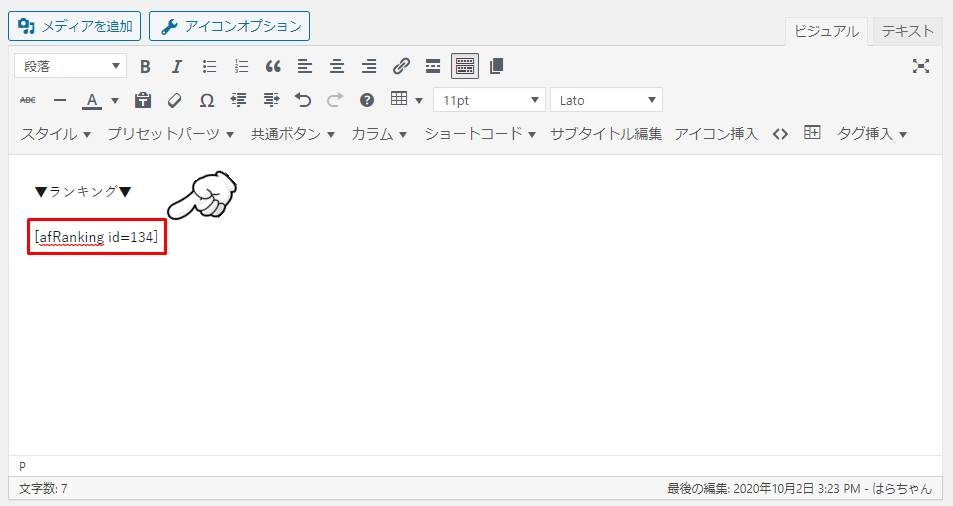
そして、取得したショートコードを記事内へ貼り付けます。
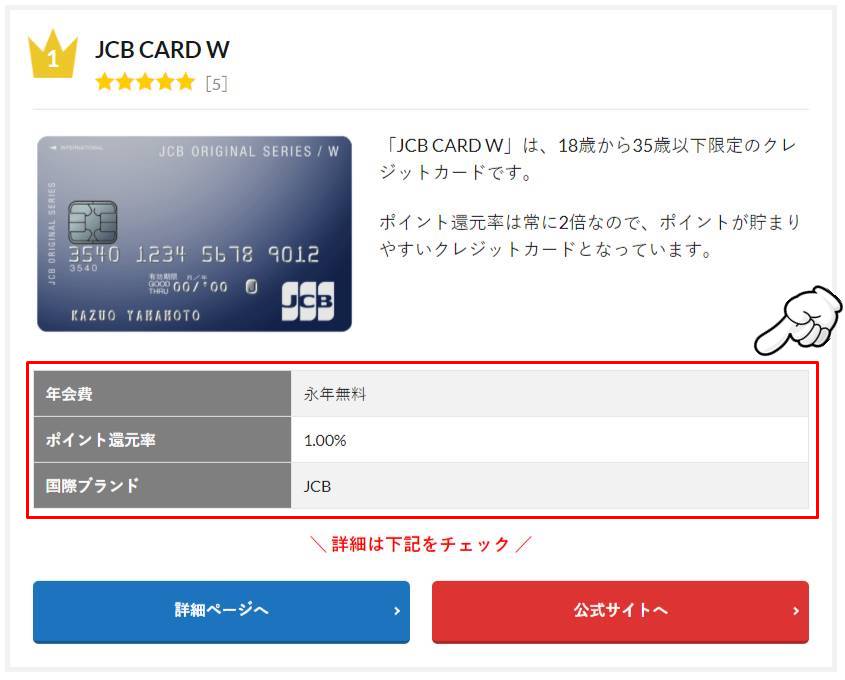
記事のプレビューで、下記のようにランキングが表示されれば完了です。
ランキングをサイドバーへ設置
ランキングを記事内へ設置する方法をご紹介しましたが、「THE THOR」ではウィジェットを利用すれば、サイドバーへランキングを設置することも可能です。
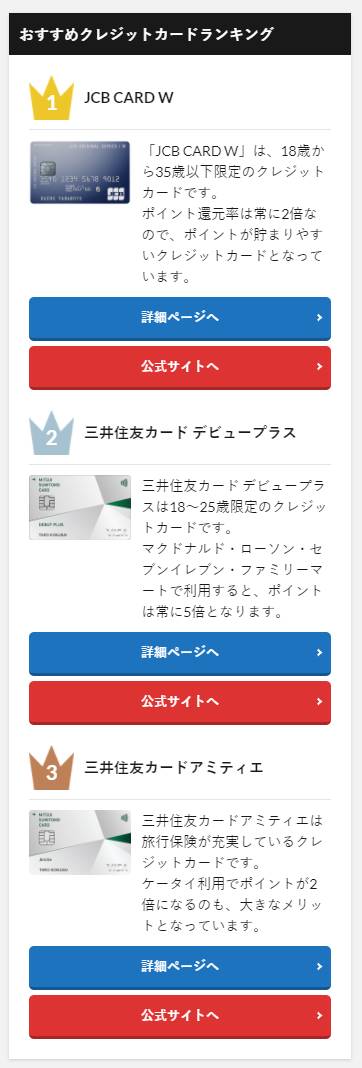
設置したイメージとしては、下記の通りです。
ウィジェットの使い方が分からないという方は、下記記事を参考にしてください。
関連記事THE THOR(ザ・トール)ウィジェットのパーツ・エリア詳細を解説!
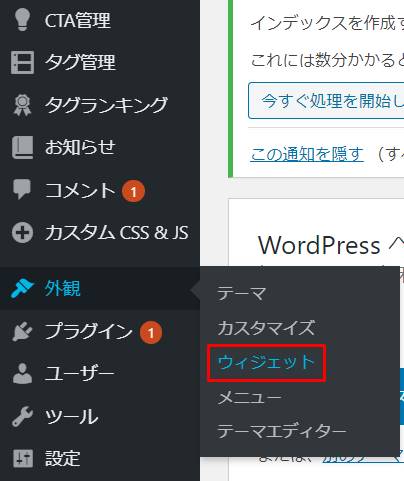
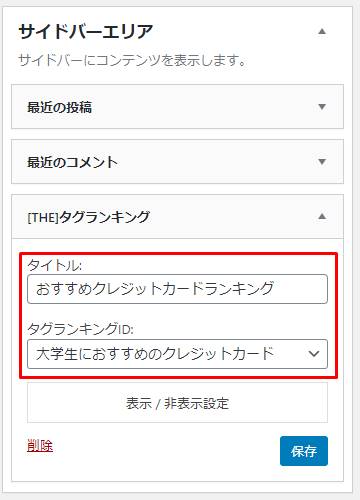
サイドバーへランキングを設置する方法ですが、WordPressのダッシュボードから「外観 > ウィジェット」と進みます。
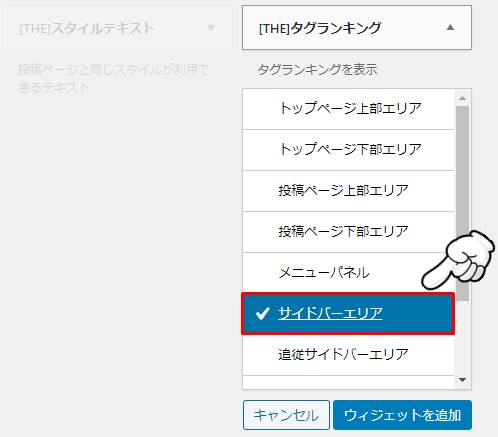
「THE THOR」のウィジェット管理画面に「[THE]タグランキング」という項目があります。
クリックすると、「サイドバーエリア」の項目が表示されるので、「ウィジェットを追加」ボタンでランキングをサイドバーへ追加します。
サイドバーのランキング項目から、タイトルとタグランキングIDを指定できます。
タイトルはサイドバーの見出しとなるので、「おすすめ○○○ランキング」などと入力しておくと良いです。
また、タグランキングIDでは作成したランキングを選べるようになっているので、利用したいランキングを選択しましょう。
最後に「保存」ボタンをクリックし、サイドバーにランキングが反映されていれば、完了です。

なお、「THE THOR」にはタグパーツを利用したランキング以外にも、トップページにアクセス数の人気記事ランキングを設置できます。

設置方法の詳細を知りたい方は、下記記事をご覧ください。
関連記事THE THOR(ザ・トール)に人気記事ランキングを設置する方法【トップページ】
THE THOR(ザ・トール)のランキング設置方法まとめ
WordPressテーマ「THE THOR」で、ランキングを設置する方法をご紹介しました。
ランキング設置の流れとしては、タグパーツを作成してからランキング本体を作成する流れとなるので、初見では分かりにくくなっています。
しかし、ランキングは複数作成でき、記事内やサイドバーにも設置できるので、アフィリエイトを実践するのに最適な仕様です。
また、プラグインではなく標準機能で実装できるのも、サイトの速度低下や不具合の発生を防げるので、大きなメリットと言えるでしょう。

「THE THOR」のランキング以外の機能詳細を知りたい方は、下記記事でご紹介しています。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
よろしければご覧ください。