- 「AFFINGER5」のフッターをどこまでカスタマイズできるのか分からない。
- カスタマイズするメニュー位置を知りたい。
このような疑問を解決できる記事となっています。
本記事の内容
- 「AFFINGER5」のフッターカラーを変更する方法
- 「AFFINGER5」のフッターメニュー・スマホメニューを表示する方法
- 「AFFINGER5」のフッターロゴを設置する方法
- 「AFFINGER5」のフッターに関するウィジェットを設定する方法
- 「AFFINGER5」のクレジット表記を消す方法
- カスタマイズが反映されないときの対処法
本記事の信頼性
私は「AFFINGER5」のWordPressテーマを2年半以上使用しており、現在は専業ブロガーとして活動しています。
「AFFINGER5」は非常に機能性の高いWordPressテーマで、カスタマイズ項目も多く備わっています。
フッターエリアに関しても同様で、多様なカスタマイズが可能です。
しかし、実際どのようなカスタマイズを行えるのか、公式のマニュアルサイトを見ただけでは分からない部分もあります。
本記事では、「AFFINGER5」のフッターカスタマイズ方法を詳細に解説していきます。
早速内容を見てみましょう。
AFFINGER5(アフィンガー5)のフッターカスタマイズ項目一覧

まず、「AFFINGER5」のフッターエリアにはどのようなコンテンツを配置できるか、カスタマイズ項目を見ていきます。
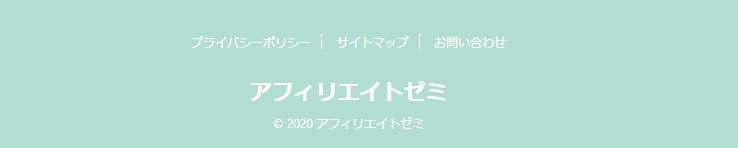
順番に見ていくと、下記はメニューとサイト名を配置したフッターです。

非常にシンプルなフッターデザインとなっています。
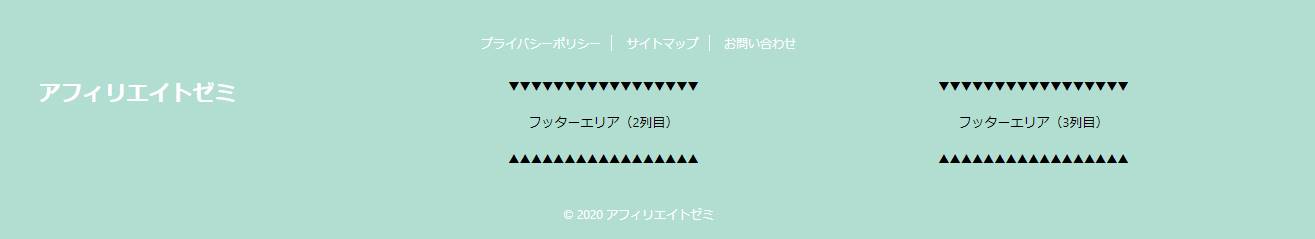
次に、ウィジェット機能でコンテンツを配置したフッターです。

「AFFINGER5」ではフッターに3つのエリアが用意されていますが、画像を見ても分かります通り、位置がバラバラなのでデザイン性としては良くありません。
あまりおすすめできない機能ですが、設定方法は後ほどご紹介します。
最後に、ロゴを配置したフッターです。

ここまでご紹介したフッターデザインは、パソコンとスマホで共通となっています。
しかし、スマホの場合に限り、下記のような固定メニューをフッターに表示することも可能です。

スマホの画面は小さいですが、下部にメニューを常時表示できます。
他にもフッターカラーのカスタマイズやクレジット表記の変更など、様々な設定項目が用意されています。

AFFINGER5(アフィンガー5)のフッターカスタマイズ方法

「AFFINGER5」のフッターエリアでできるカスタマイズについてご紹介したところで、実際に変更方法を見ていきます。
解説するカスタマイズ項目としては、下記の通りです。
カスタマイズ一覧
フッターのカラーをカスタマイズする方法
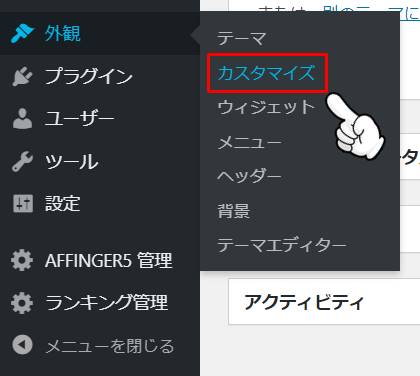
「AFFINGER5」のフッターカラーのカスタマイズ方法ですが、まずWordPressのダッシュボードから「外観 > カスタマイズ」をクリックします。

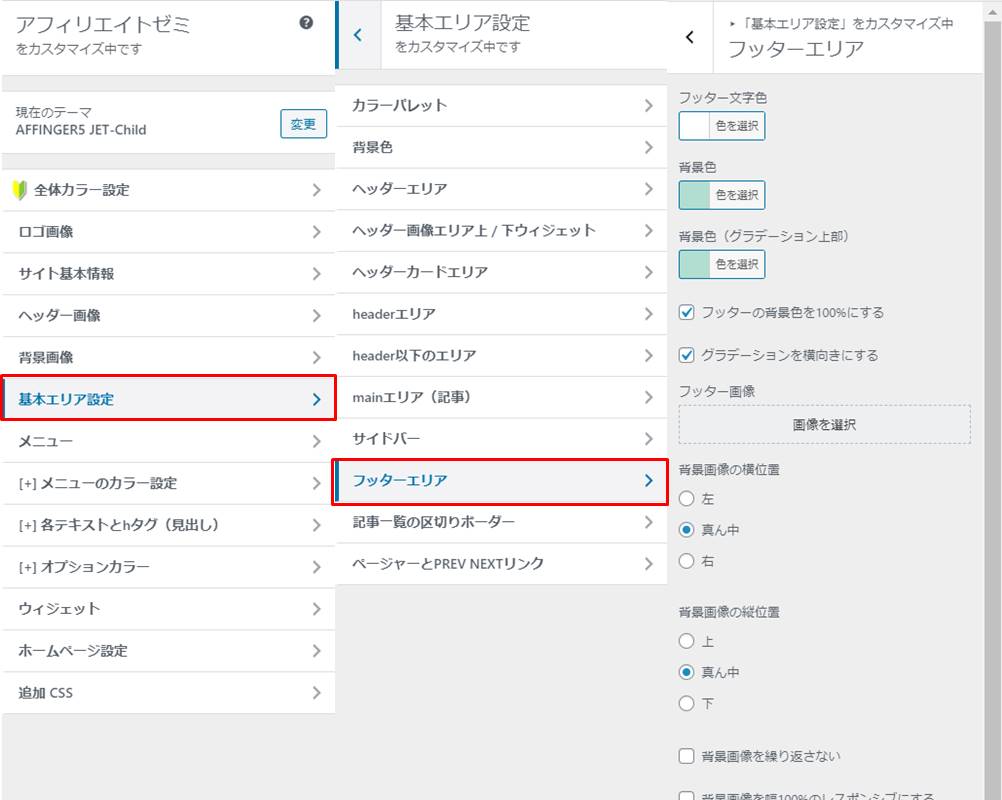
カスタマイザー画面が開くので、「基本エリア設定 > フッターエリア」と遷移します。

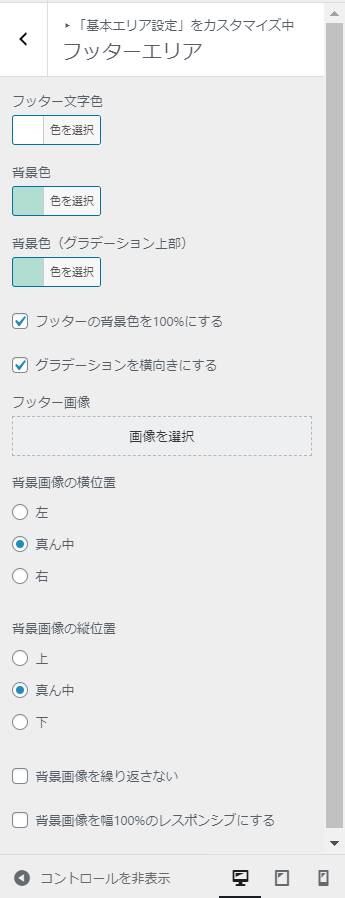
フッターエリアでは、下記のようなカラーのカスタマイズが可能です。

カラーカスタマイズ項目
- フッターの文字色
- フッターの背景色
- フッターのグラデーション設定
- フッターの背景画像設定
基本的な文字色や背景色の設定が可能ですが、背景画像の指定もできます。
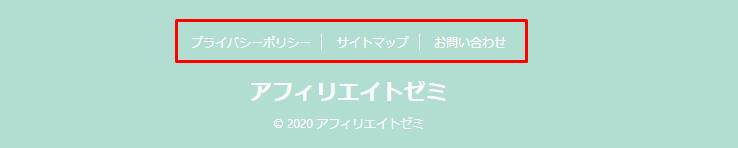
例えば、下記はフッターの背景画像を変更したイメージです。

画像を利用すれば、カラーを指定するよりもおしゃれなフッターデザインに仕上げることができます。
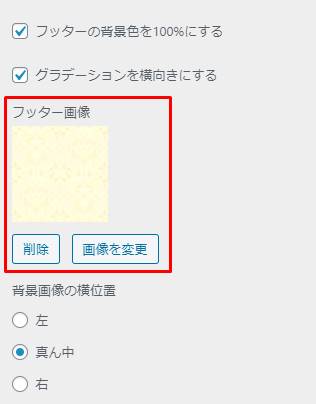
もし背景画像を変更する場合は、「フッター画像」のカスタマイズ項目を設定してください。

フッターカラーのカスタマイズ方法は以上となります。
フッターにメニューを配置する方法
次に、フッターエリアに任意のページやカテゴリーを配置する方法です。
当サイトでは、下記のようにプライバシーポリシー・サイトマップ・お問い合わせページへのリンクを設置しています。

フッターは読者に見られにくいエリアとなりますが、SEO効果も期待できるサイトマップや、自分の身を守れるプライバシーポリシーなど、配置すべきコンテンツはあります。
メニューを配置する方法の詳細については、下記記事で解説していますので、併せてご覧ください。
関連記事AFFINGER5(アフィンガー5)の各種メニュー設定方法!スマホ用も解説!
フッターにロゴを表示する方法
「AFFINGER5」では、ヘッダーとフッターで別々のロゴを表示できます。
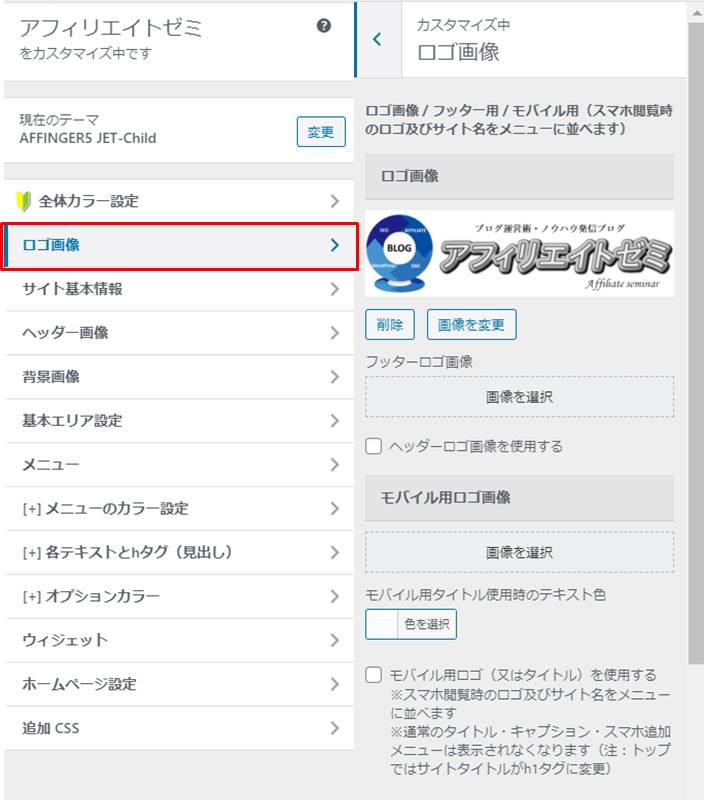
フッターにロゴを表示する方法ですが、WordPressのカスタマイザー画面から「ロゴ画像」のメニューをクリックします。

「フッターロゴ画像」の項目があるので、配置したい画像を選択します。

もし、ヘッダーと同じロゴをフッターにも利用する場合は、「ヘッダーロゴ画像を使用する」にチェックを入れてください。

設定後、フッターにロゴ画像が表示されていれば完了です。
フッターにウィジェットパーツを配置する方法
「AFFINGER5」のフッターには先述の通り、3つのウィジェットエリアが用意されています。
それぞれメニューやプロフィール、最新記事など、別々のコンテンツを配置できます。

デザイン性はよくありませんが、もし設定する場合は下記記事で詳細を解説しています。
関連記事AFFINGER5のウィジェットカラー変更方法!各パーツ・エリアの解説も!
よろしければご覧ください。
フッターのクレジット表記を消す方法
クレジットとは、著作権情報を表したもので、別名コピーライトとも呼ばれています。
「AFFINGER5」のフッターエリアには初期状態で、下記のように「Powerd by AFFINGER5」とクレジット情報が表記されています。

このクレジット表記は削除できますが、プラグインの導入が必要です。
詳細については下記記事で解説していますので、クレジット表記を削除したい方は是非参考にしてください。
関連記事3分で完了!AFFINGER5のクレジット(コピーライト)削除方法を解説
スマホ固定フッターメニューを表示する方法
「AFFINGER5」では通常のフッターメニューに加え、スマホの画面下に固定されるメニューも表示できます。

設定方法自体は難しくありませんが、専用メニューを作成したり、表示設定が必要となります。
詳細なステップについては下記記事で解説しています。
関連記事AFFINGER5(アフィンガー5)の各種メニュー設定方法!スマホ用も解説!
スマホ固定フッターメニューを表示させたい方は、一度ご覧ください。
AFFINGER5(アフィンガー5)のフッターのカスタマイズが反映されない場合は?

今回ご紹介しました「AFFINGER5」のフッターカスタマイズですが、設定を変更しても反映されない場合があります。
プラグインが影響する可能性は低いので、反映されない場合はキャッシュが影響しているケースがほとんどです。
キャッシュとは前回のアクセス情報を残す技術であり、再読み込みをしてもカスタマイズ前のサイトが表示される可能性もあります。
よって、カスタマイズが反映されない場合はキャッシュを削除してください。
例えば、私はChromeを利用しサイトを編集していますが、「Shift + F5」ボタンでキャッシュを無視して再読み込みできます。
キャッシュの削除方法は利用しているブラウザに依存するので、一度調べてみてください。
AFFINGER5(アフィンガー5)のフッターまとめ
「AFFINGER5」のフッターエリアでは、今回ご紹介した6つのカスタマイズを行うことが可能です。
フッターをカスタマイズすれば、読者の回遊率アップを期待できるだけでなく、SEO対策にもなります。
しかし、「AFFINGER5」は多機能が故に、フッターのカスタマイズメニューも散見している印象です。
本記事を参考に、フッターエリアの設定を終えてくださいね。