このような悩みにお答えします。
有料のWordPressテーマには基本的に、SEO対策が標準で施されています。
しかし、「SEOに強い!」と書かれているだけで、SEO対策の内容までは説明がないことが多いです。
「THE THOR」もその1つで、「SEO対策がしっかりしているから、抜群に上位表示されやすい」という旨の記載しかありません。
ということで、本記事では「THE THOR」のSEO対策の詳細と、その設定方法についてご紹介します。
本記事の信頼性
私は「THE THOR」を1年以上使用し、現在は専業ブロガーとして最高月収50万円を達成しました。
THE THOR(ザ・トール)に施されているSEO対策6選
「THE THOR」は2018年に発売されたWordPressテーマであり、有料テーマの中でも比較的新しいものになっています。
それが故に、他のWordPressテーマでは見られないSEO対策も施されています。
具体的なSEO対策としては、下記の通りです。
「THE THOR」のSEO対策
順番に詳細を見ていきましょう。
なお、「THE THOR」をまだ購入していないという方は、下記記事で詳細レビューを行っています。
関連記事THE THOR(ザ・トール)の限定特典付きレビュー!初心者が使いこなすのは難しい?
サイトの高速読み込み・表示技術
「THE THOR」の大きな特徴として、サイトの高速読み込み・表示が挙げられます。
サイトの読み込み速度はSEO指標の1つであり、また高速であれば読者の離脱率低下も期待できます。
記事数やプラグインの数が増えてくると、サイト速度がどうしても低下しますが、「THE THOR」では次のような高速読み込み技術が搭載されているため、速度低下も防ぐことが可能です。
高速読み込み技術
AMP・PWAの実装
近年、多くのWordPressテーマで搭載されるようになったのが、AMPという技術です。
AMP(Accelerated Mobile Pages)とは、スマホなどのモバイル端末でサイトの読み込み速度を向上させる技術となっています。
しかし、「THE THOR」には他のWordPressテーマではあまり見られない、もう1つの高速表示技術が備わっています。
それが、PWAです。
PWA(Progressive Web Apps)とは、キャッシュ機能を利用することにより、サイトの読み込み速度を向上させるだけでなく、オフラインでもサイトを閲覧できる技術です。
さらにスマホであれば、サイトをまるでアプリで開いているかのように、読者に見せることができます。
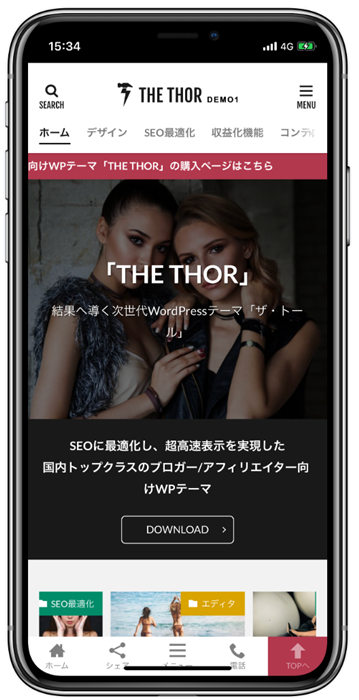
例えば、下記は「THE THOR」をスマホで開いた画像です。
上下にスマホメニューバーが表示されておらず、画面いっぱいにサイトを閲覧できますね。
PWAはGoogleが推奨する最新鋭の技術なので、ますます注目度も上がってくるでしょう。
画像の遅延読み込み
サイトの速度が低下する要因は様々ですが、画像を多く利用していれば、その記事の速度は遅くなってしまいます。
記事がなかなか表示されず、内容が表示されないまま「×」ボタンでサイトを閉じた経験をお持ちの方も多いでしょう。
サイトにアクセスした読者の離脱を防ぐため、「THE THOR」で実装されたのが画像の遅延読み込みです。
通常、画像は記事へアクセスされた時点で、全て読み込む仕組みとなっています。
しかし、画像が多いと全てを読み込むのに時間が掛かり、ページの表示が遅くなる事態にもなります。
一方、「THE THOR」の画像の遅延読み込みとは、ページへアクセスした時点で画像を全て読み込むのではなく、画像を設置した位置まで読者がスクロールすれば読み込むという技術です。
よって、画像が多くても、ページ自体はすぐに表示されます。

CSSファイル非同期読み込み
CSSファイルとは、サイトのデザインを行うためのファイルです。
ファイルを読み込むことで、サイトの文字カラーや背景カラーが変更されますが、中には重要ではない情報が書き込まれたCSSファイルも存在します。
先ほどの画像の遅延読み込みと同様に、必要な情報を必要な時に読み込むことで、サイトの表示速度向上を期待できるのがCSSファイル非同期読み込みです。

Gzip圧縮の実装
Gzip圧縮とは、データやファイルをサーバー上で圧縮する技術です。
サイトを長く運営していると、画像や動画ファイルでサーバーが圧迫されてしまい、サイトの表示速度も低下してしまいます。
しかし、Gzip圧縮の技術により通信容量の削減、そしてサーバー容量の圧迫防止に繋がり、結果的にサイトの表示速度の低下を防ぐことが可能です。
以上4つの技術が、「THE THOR」に備わっているサイトの速度改善技術となります。

記事ごとにtitle・meta description・meta robot設定が可能
SEO対策の1つとして、title・meta description・meta robotの設定は重要と言われています。
これらの設定は、WordPressテーマによってはプラグインを利用しなければならないケースもあります。
しかし、「THE THOR」では標準機能で設定可能です。
それぞれどのような役割を持つのか、順番に見ていきましょう。
titleタグの役割
titleタグとは、その名の通り記事のタイトル設定を可能にする項目です。
記事の検索結果に表示されるtitleタグなので、魅力的なタイトルにすることで、クリック率向上を期待できます。
また、タイトルはGoogleからの評価にも大きく影響するので、非常に重要となります。
meta descriptionの役割
meta descriptionタグとは、検索結果のタイトル下に表示される記事の要約のことを言います。
SEOに直接影響しないmeta descriptionタグですが、記事のクリック率に影響する項目です。
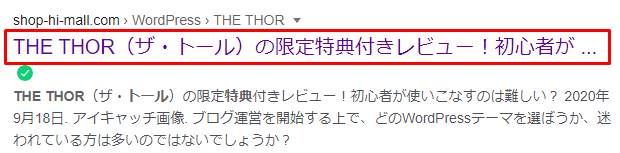
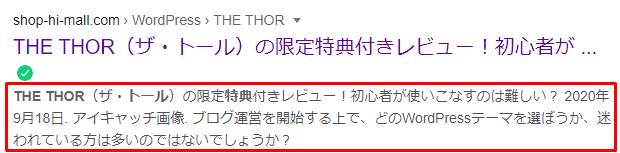
例えば、下記は「THE THOR 特典」というキーワードで検索した結果、表示される当サイトの記事です。
「THE THOR」と「特典」というテキストが太字で表示されているのがお分かり頂けるでしょう。
テキストを強調して表示することにより、読者が求めている記事と認識されやすいので、結果的にクリック率が向上します。
meta robotの役割
meta robotタグとは、下記4つの設定が可能な項目です。
| 役割 | |
| NoIndex | 検索エンジンからインデックスさせないようにする。 |
| NoFollow | 検索エンジンにリンクを辿らないように指示する。 |
| NoSnippet | 検索エンジンにスニペット表示させないように指示する。 |
| NoArchive | 検索エンジンにキャッシュを残させないように指示する。 |
特に、NoIndexは評価の低いページをGoogleから認識させないためにも重要な設定なので、要チェックです。

内部SEO対策の実践
「THE THOR」では、ヘッダーやフッター、サイドバーなど至る箇所に内部リンクを設置可能となっています。
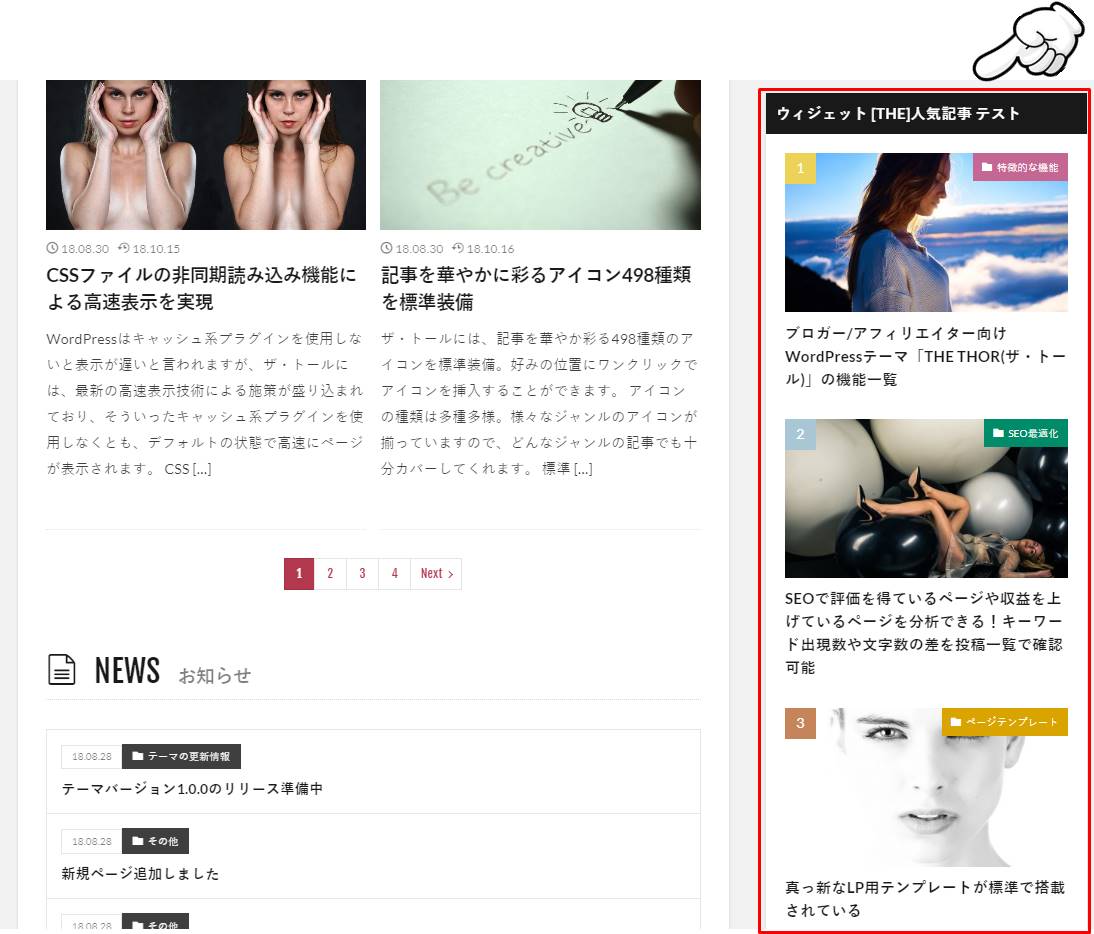
例えば、下記はサイドバーに設置されたリンクです。
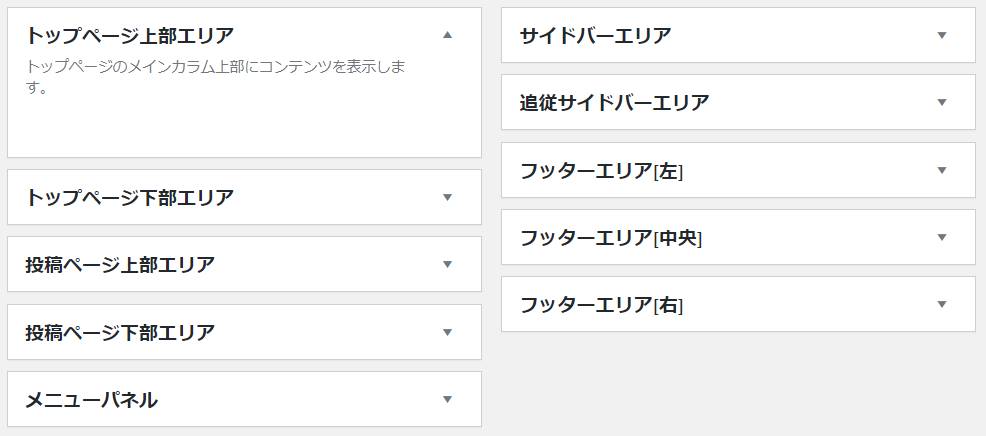
また、下記のように豊富なウィジェット項目も用意されています。
ウィジェットを利用することで、自分が設置したい位置に手動で内部リンクを貼ることも可能です。
よって、内部SEO対策も万全と言えるでしょう。
「THE THOR」のウィジェット機能詳細を知りたい方は、下記記事をご覧ください。
関連記事THE THOR(ザ・トール)ウィジェットのパーツ・エリア詳細を解説!
検索エンジンに評価されやすい構造化マークアップ
構造化マークアップとは、検索エンジンにサイトやコンテンツ内容を適切に評価してもらうための手法を言います。
「THE THOR」では、検索エンジンに評価されやすい構造化マークアップとなっているので、上位表示も大いに期待できます。
また、構造化マークアップの1つとして、実装されている機能がパンくずリストです。
パンくずリストとは、閲覧しているページがサイトのどの位置にあるのか、ツリー形式で表したものです。
例えば、下記の「THE THOR(ザ・トール)のウィジェット設定方法を解説」という記事は、「THE THOR」のカテゴリに属しています。
よって、パンくずリストは「HOME > THE THOR > THE THOR(ザ・トール)のウィジェット設定方法を解説」となります。
パンくずリストは、検索エンジンのクローラーがサイト内を効率良く巡回するのを助けます。
検索エンジンから効率的にサイトが評価されるので、SEO対策にも繋がるでしょう。
HTML5+CSS3による最新コーディング
「THE THOR」では、HTML5+CSS3の最新プラグラミング言語を利用し、コーディングされています。
最新言語でコーディングすることで、多少なりともSEOに効果的となっています。
例えば、HTML5ではheader(ヘッダー)・footer(フッター)・nav(ナビゲーション)などのタグが追加されました。
新しいタグの追加により、検索エンジンにページを構成する要素として、正確な情報を伝えることが可能です。
よって、SEO効果も見込めます。
100%レスポンシブ対応
多くのWordPressテーマで実装されていますが、「THE THOR」は100%レスポンシブ対応です。
画像も画面から切れることなく、綺麗にスマホで表示されます。
Googleはモバイルフレンドリーを掲げており、モバイル端末で最適化して、サイトが表示されることを重要視しています。
スマホ表示は特に気にせず、サイトを運営することができるでしょう。
以上が「THE THOR」に施されているSEO対策6選です。

THE THOR(ザ・トール)のSEO設定方法
「THE THOR」には、主に6つのSEO対策が施されているのをご紹介しました。
その中でも、下記3つの項目は自身で設定しなければなりません。
自分で設定するSEO対策
- AMPの有効化
- PWAの有効化
- title・meta description・meta robotの設定
しかし、ここで1つ注意点です。
AMPを有効化することで速度改善を期待できますが、「THE THOR」で有効化するとエラーが発生したという報告もネット上で見られました。
エラーに対処するためには専門的な技術も必要とするため、AMPを有効化するのはおすすめできません。
よって、PWAの有効化とtitle・meta description・meta robotの設定方法について見ていきます。
まず、PWAの有効化については、カスタマイズ画面から簡単に行えます。
解説については下記記事で行っておりますので、こちらからご確認ください。
関連記事THE THOR(ザ・トール)のPWAを利用する方法!Googleが推奨する技術!
次に、title・meta description・meta robotの設定方法を見ていきます。
記事や固定ページ、カテゴリページ、タグページで設定が可能ですが、meta robotについてはカテゴリページ、タグページで設定はできませんので、ご注意ください。
ここでは、固定ページに対してtitle・meta description・meta robotの設定方法を見ていきましょう。
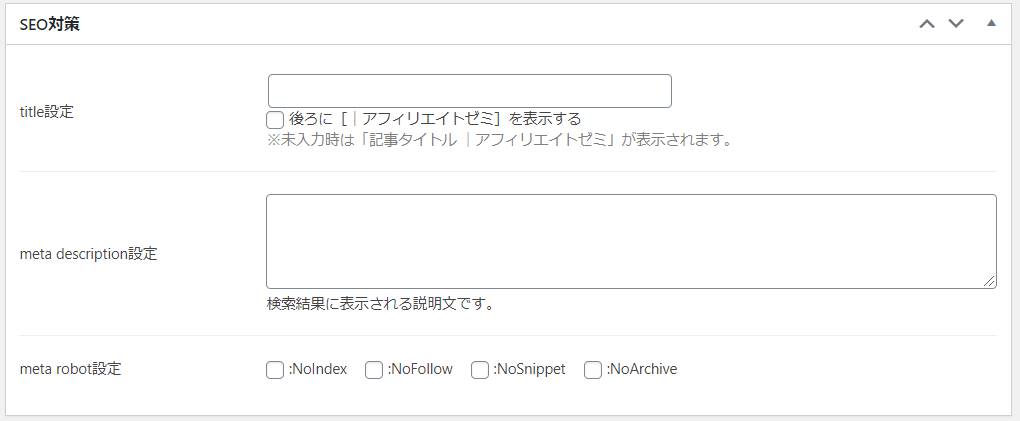
固定ページの編集画面を下にスクロールすると、「SEO対策」の項目があります。
title設定・meta description設定・meta robot設定の項目があるので、必要に応じて利用してください。
1つ例を挙げると、meta robotの使いどころとして考えられるのが、お問い合わせフォームの固定ページです。
お問い合わせフォームが設置されているだけのページは検索エンジンからの評価も低いので、インデックスされないほうがサイト全体の評価も下がりません。
よって、「NoIndex」の項目にチェックを入れたほうが良いです。
コンテンツが不足しているお問い合わせフォームやプライバシーポリシー、場合よってはプロフィールなどでmeta robotを利用してみましょう。

SEO対策以外の設定項目については、下記記事でご紹介しています。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
THE THOR(ザ・トール)のSEO対策・設定まとめ
「THE THOR」には大きく分けると、6つのSEO対策が施されています。
サイト速度の向上やmetaタグ、構造化マークアップなど、多くのSEO対策項目が揃っていますね。
また、標準機能で実装できるので、「All in One SEO Pack」などのSEOプラグインも必要ありません。
プラグイン導入による速度低下や不具合発生なども防止できます。