「AFFINGER5」のヘッダーデザインはどこまで変更できるの?メニュー位置もいまいち分からない。
上記悩みを解決できる記事となっています。
本記事の内容
- 「AFFINGER5」にヘッダーロゴを設定する方法
- 「AFFINGER5」にヘッダーロゴを中央に配置する方法
- 「AFFINGER5」のヘッダーメニューを設定する方法
- 「AFFINGER5」のトップページにスライドショーを配置する方法
本記事の信頼性
私は「AFFINGER5」を2年半以上使用しており、また現在は専業ブロガーとして活動しています。
サイトのヘッダーは読者が必ず見ると言っても過言ではないエリアです。
しかし、「AFFINGER5」を利用しヘッダーの設定をしている方で、メニュー位置が分からない方も多いはず。
何故なら、「AFFINGER5」はカスタマイズ項目が非常に多いからです。
本記事では、ヘッダーエリアの設定方法について詳しく解説していくので、読み終えることで理想のヘッダーに仕上げることができます。
AFFINGER5(アフィンガー5)のヘッダーエリア詳細

「AFFINGER5」はヘッダーエリアだけでも、様々なカスタマイズ項目が用意されています。
ヘッダーのカスタマイズ詳細としては、下記の通りです。

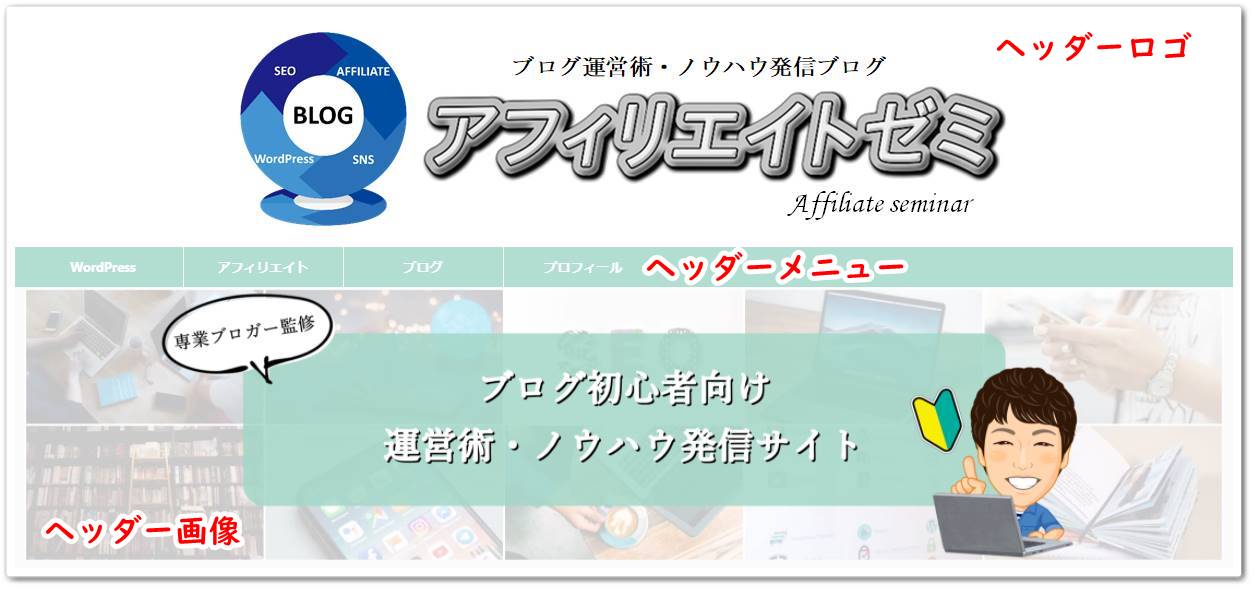
| ヘッダーのカスタマイズ詳細 | |
| ヘッダーロゴ | サイトの一番上に表示される画像です。画像ではなく、サイト名とすることも可能です。 |
| ヘッダーメニュー | ヘッダーロゴの下に表示されるメニューです。カテゴリーやおすすめ記事、プロフィールを表示するケースが多くなっています。 |
| ヘッダー画像 | ヘッダーメニューの下に表示される横長の画像です。 |
ヘッダー画像については、設置していないサイトもよく見かけます。
また、下記のようなヘッダー画像・記事スライドショーも配置できます。
ヘッダー画像のスライドショー

記事のスライドショー

各エリアの特色を理解した上で、最適なヘッダーを作成してみましょう。
AFFINGER5(アフィンガー5)のヘッダーエリア設定方法

「AFFINGER5」のヘッダー構成についてご紹介したところで、実際の設定方法を見ていきます。
ヘッダーエリアの設定内容としては、下記の通りです。
ヘッダーエリアの設定項目一覧
ヘッダーロゴ画像を設定する
ヘッダーには初期状態でサイトタイトルが表示されていますが、それをロゴに変更する方法から解説します。
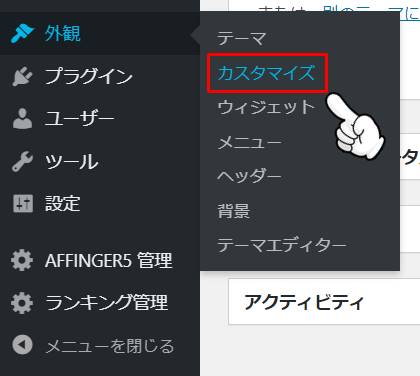
まず、WordPressのダッシュボードから「外観 > カスタマイズ」と遷移します。

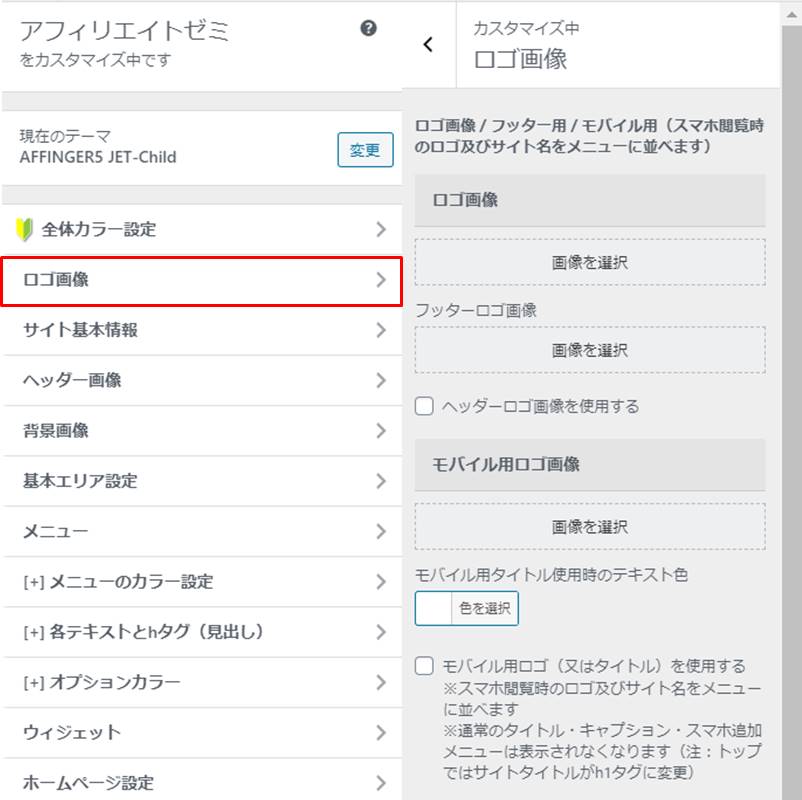
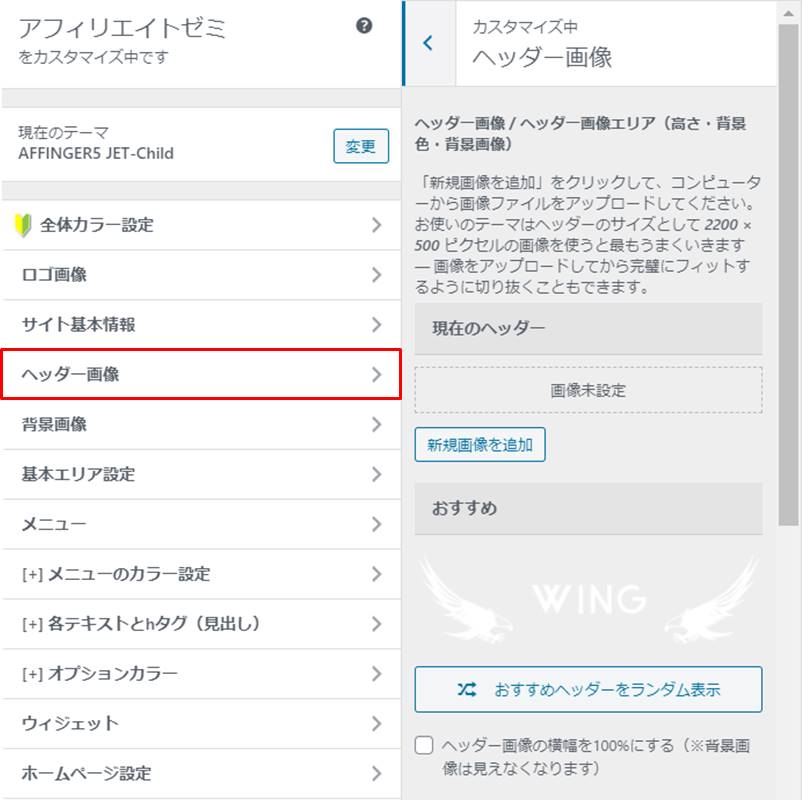
次に、カスタマイザー画面の「ロゴ画像」をクリックします。

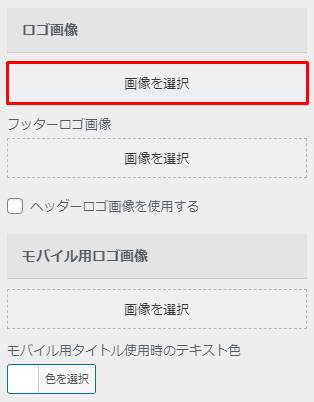
ロゴ画像の項目から「画像を選択」をクリックし、ヘッダーに設置したいロゴを選びましょう。

モバイル用ロゴ画像も選択できますが、パソコンと表示するロゴが同じであれば、設定する必要はありません。
下記のように、設定画面にロゴ画像が反映されているのを確認してください。

最後に「公開」ボタンのクリックを忘れないようにしましょう。

ヘッダーに設定したロゴが表示されていれば、完了となります。

ヘッダーロゴ画像を中央に配置する
「AFFINGER5」ではロゴを設定すると、ヘッダーエリアの左端に配置されます。
中央エリアに配置することも可能ですが、WordPressのカスタマイザー画面ではなく、別メニューから設定可能です。
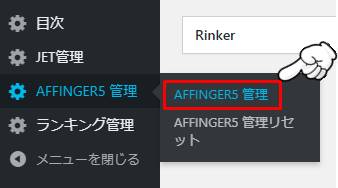
設定方法ですが、WordPressのダッシュボードから「AFFINGER5 管理」をクリックします。

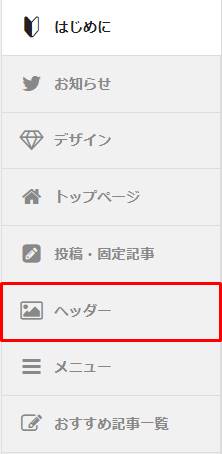
「AFFINGER5」の管理画面にて、「ヘッダー」をクリックします。

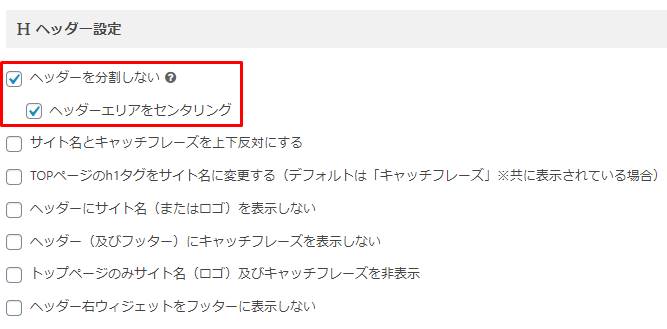
下へスクロールすると、「ヘッダー設定」の項目が表示されるので、「ヘッダーを分割しない」と「ヘッダーエリアをセンタリング」にチェックを入れます。

「ヘッダーエリアをセンタリング」の項目は「ヘッダーを分割しない」にチェックを入れ、「公開」ボタンをクリックしてからチェックを付けられるようになります。
同時にチェックはできないので、ご注意下さい。
設定が完了すると、下記のようにロゴがヘッダーエリアの中央に配置されます。

ヘッダーメニューを設定する
「AFFINGER5」のヘッダーエリアには、下記のようなメニューを配置できます。

パソコンで表示されるヘッダーメニューについては、WordPressの一般メニューから設定が可能です。
しかし、下記のようなスマホで表示されるヘッダーメニューは、別画面から設定が必要になります。

詳細な設定方法については、下記記事でご紹介しています。
関連記事AFFINGER5(アフィンガー5)の各種メニュー設定方法!スマホ用も解説!
ヘッダーメニューだけでなく、サイドバーやスマホ用フッターメニューなど、「AFFINGER5」の全てのメニュー設定方法を解説しているので、よろしければご覧ください。
ヘッダー画像を設定する
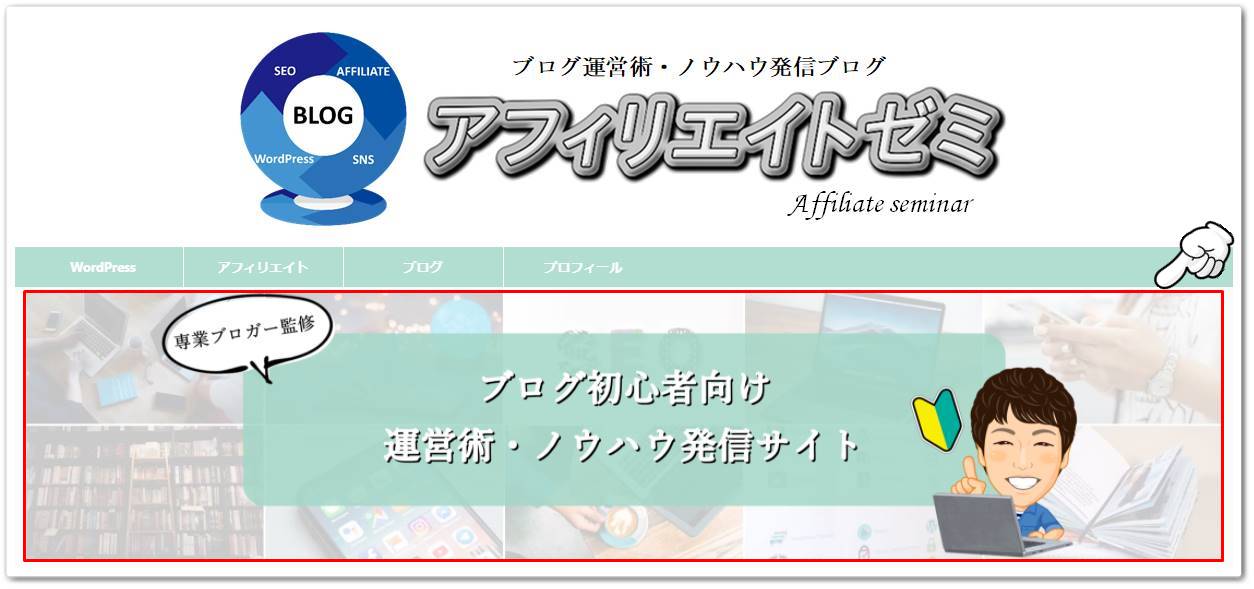
ヘッダーメニューの下に配置される下記画像の変更方法です。

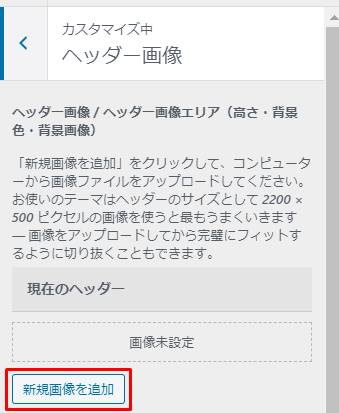
ヘッダー画像の設定方法ですが、カスタマイザー画面の「ヘッダー画像」をクリックします。

「現在のヘッダー」の項目があるので、「新規画像を追加」ボタンからヘッダー画像を設定しましょう。

推奨されているサイズは「2200px × 500px」となっています。
なお、ヘッダー画像はスマホでも表示されますが、モバイルの場合の画像を変更することも可能です。
変更する場合は、「モバイル用ヘッダー画像」の項目から画像を設定してください。

ヘッダー画像の設定方法は以上となります。
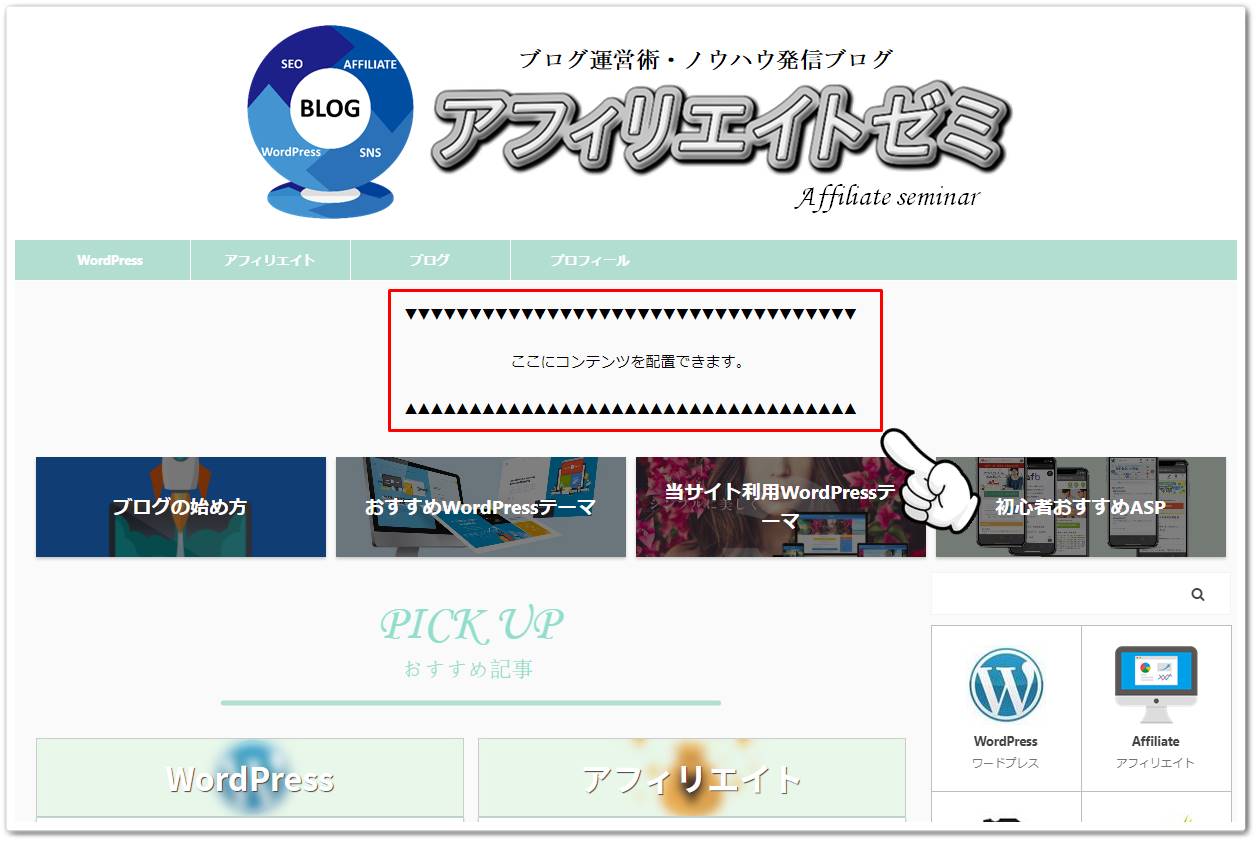
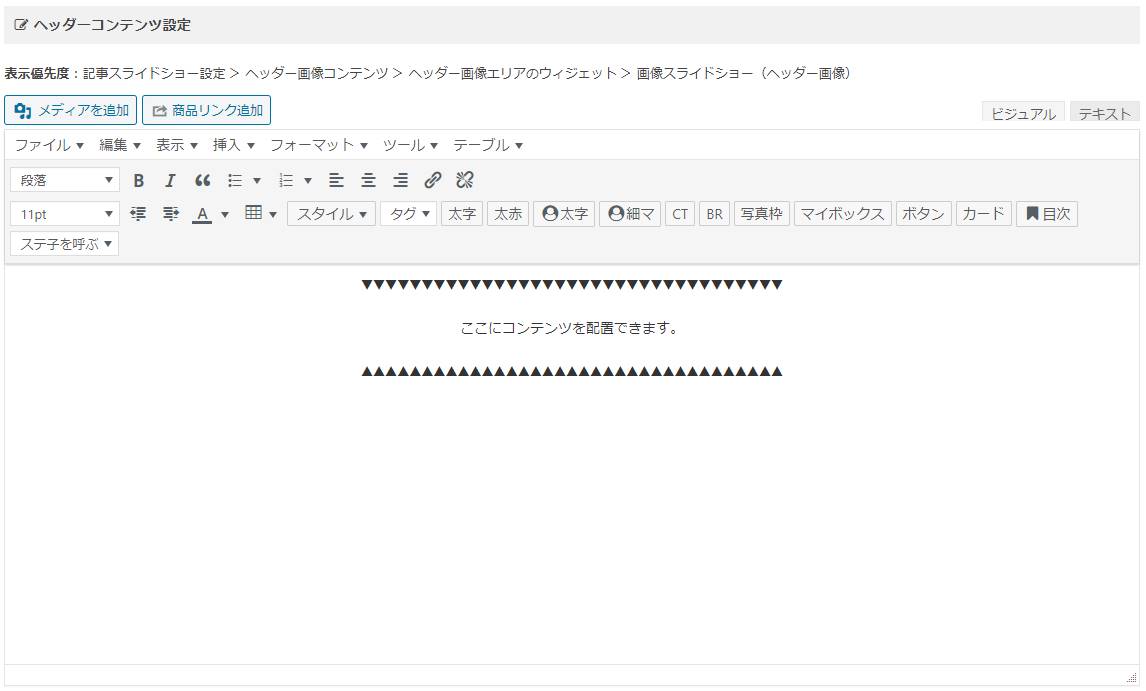
ヘッダー下にコンテンツを設置する
「AFFINGER5」のヘッダー下には、下記のようなコンテンツを設置することができます。

設定方法ですが、先ほどのWordPressのカスタマイザー画面ではなく、「AFFINGER5」専用の管理画面から行います。
WordPressのダッシュボードから「AFFINGER5 管理」をクリックします。

メニュー一覧から「ヘッダー」を選択します。

「ヘッダーコンテンツ設定」の項目があるので、表示したい内容を入力します。

記事作成時と同様の画面で、コンテンツを入力可能です。
ヘッダー下のエリアを自由にカスタマイズしたい方に、おすすめの機能と言えます。
スライドショーを設置する
「AFFINGER5」には先述の通り、トップページにヘッダー画像と記事の2パターンのスライドショーを設置できます。
ヘッダー画像については複数登録でき、記事はカテゴリーを指定してスライドショーで表示します。
少ないスペースで多くの記事を読者にアピールできるので、非常に有用な機能と言えるでしょう。
なお、設定方法の詳細については、下記記事で解説しています。
関連記事AFFINGER5(アフィンガー5)のスライドショー表示方法と注意点!
スライドショーを設置したい方は、是非ご覧ください。
AFFINGER5(アフィンガー5)のヘッダー画像のおすすめ作成方法

「AFFINGER5」では先述の通り、ヘッダーロゴとヘッダーエリアに画像を使用します。
画像を設定しなくてもブログは運用可能ですが、もし配置するのであれば、クオリティは高いほうが良いです。
何故かと言うと、ヘッダーロゴはどのページでも表示され、さらにヘッダー画像はトップページの顔となるからです。
ヘッダーエリアでサイトの印象を読者に与えることができれば、ブランドイメージの訴求にも繋がります。
もちろん自分でヘッダー画像を作成するのも可能ですが、おすすめはココナラで依頼することです。
1,000~2,000円程度でヘッダーを作成してくれる方もいるので、魅力的なサイトに仕上げるためにも是非利用してみてください。
なお、登録自体は無料で行うことができます。
AFFINGER5(アフィンガー5)のヘッダーエリアまとめ
「AFFINGER5」のヘッダーエリアには、ロゴやメニュー、スライドショーなど様々なコンテンツを配置できます。
ヘッダーは読者の目に入りやすいエリアであり、多くのコンテンツを見せられるので、サイトの回遊率アップも期待できます。
また、内部リンクを張り巡らせることも可能なので、SEOにも効果的です。
しかし、解説しました通り、設定メニューはWordPress標準のカスタマイザーであったり、「AFFINGER5」の専用画面とバラバラです。
本記事を参考に、順番に設定を済ませていきましょう。