上記のような疑問にお答えします。
本記事の内容
- 「AFFINGER5」のSNSボタン表示・非表示方法
- 「AFFINGER5」のSNSボタンカスタマイズ方法
ブログを運営する上で、SNSからのアクセス流入は非常に重要です。
何故なら、検索順位にも影響するからです。
「AFFINGER5」にもSNSボタンを設置できますが、デザインを変更したり、また非表示にすることもできます。
本記事では、SNSボタンのデザインカスタマイズや表示設定方法について解説します。
それでは早速、内容を見ていきましょう。
AFFINGER5(アフィンガー5)のSNSボタン設置エリア

機能性の非常に高い「AFFINGER5」ですが、SNSボタンも様々な位置に設置できます。
SNSボタンの設置可能位置としては、下記の通りです。
SNSボタンの設置可能位置
- 記事上・記事下
- サイト管理者紹介(ウィジェット)
- この記事を書いた人
それぞれのSNSボタンを設置したイメージも見てみましょう。
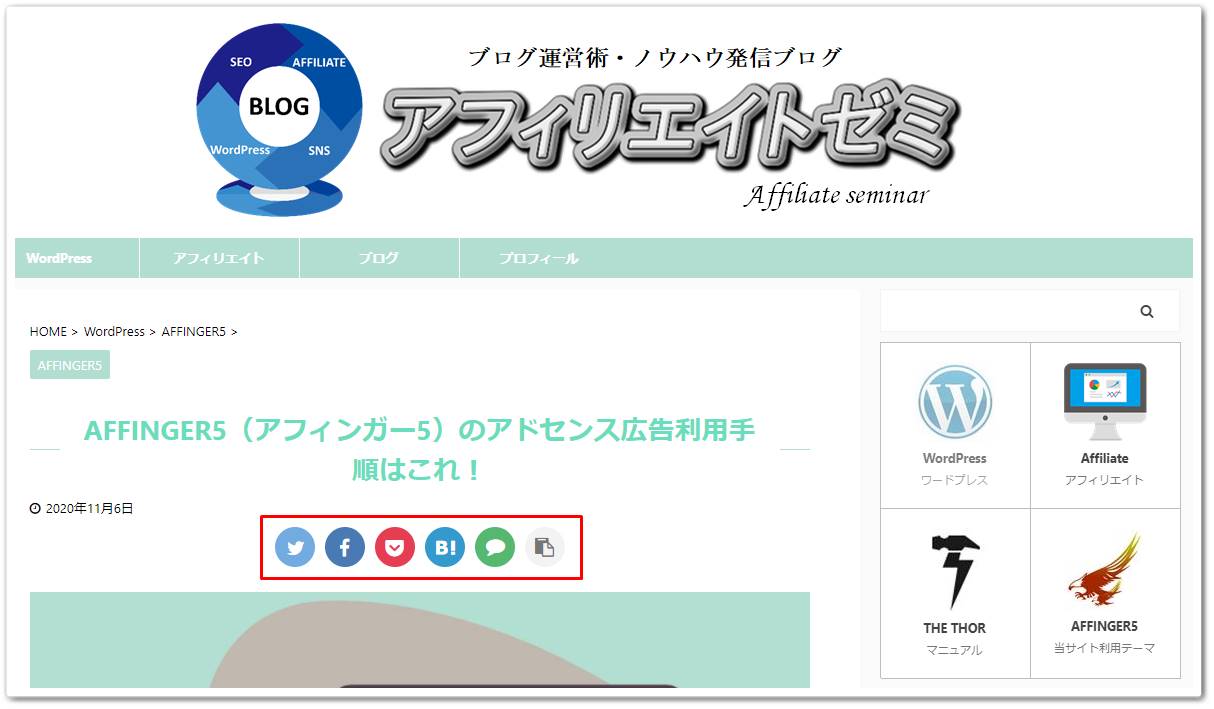
記事上

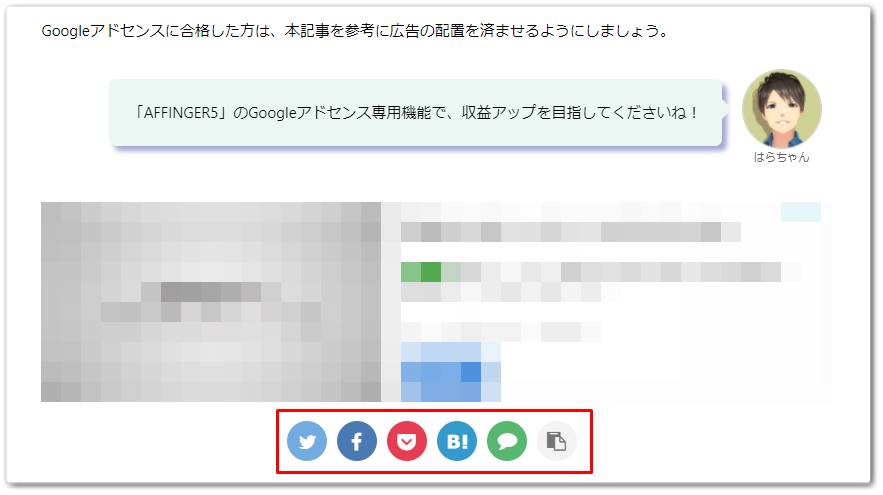
記事下

サイト管理者紹介

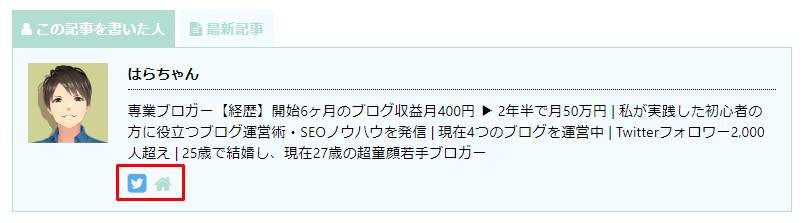
この記事を書いた人

記事上・記事下はSNSのシェアボタンとなっており、サイト管理者紹介・この記事を書いた人は各SNSのプロフィールページへのボタンです。

AFFINGER5(アフィンガー5)のSNSボタン表示方法

「AFFINGER5」のSNSボタンは表示・非表示を選択することができます。
また、初期状態で非表示となっているボタンもあるので、それぞれ表示する方法も解説していきます。
記事上・記事下のSNSボタンを表示する
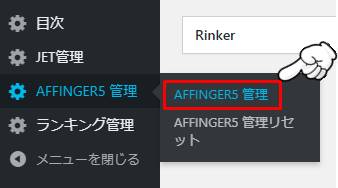
記事上・記事下のSNSボタン表示・非表示方法ですが、WordPressのダッシュボードから「AFFINGER5 管理」をクリックします。

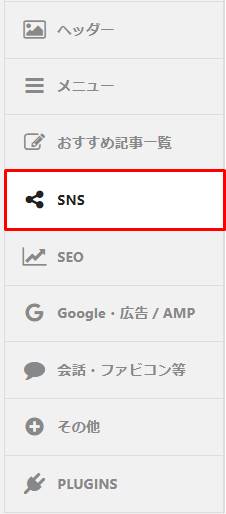
次に、メニュー一覧から「SNS」を選択します。

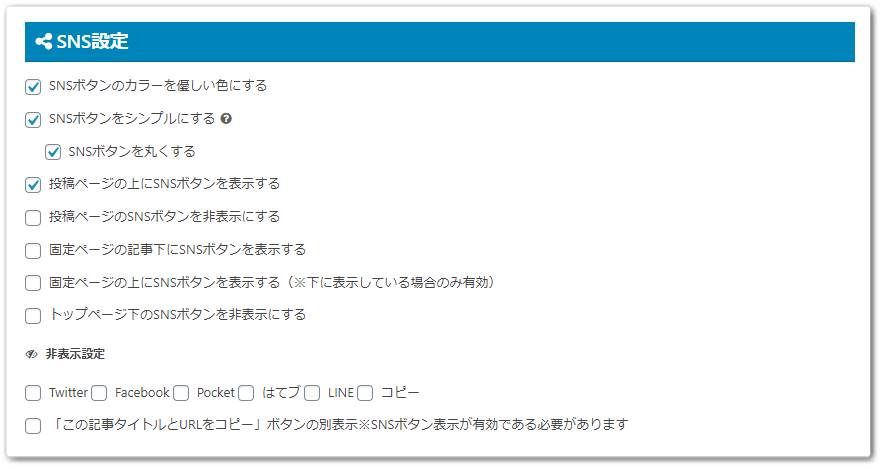
SNS設定のメニューがあるので、ボタンの表示・非表示の変更をしてください。

SNS設定項目
- 投稿ページ上にSNSボタンを表示する
- 投稿ページのSNSボタンを非表示にする
- 固定ページ上・下のSNSボタンを表示する
- トップページ下のSNSボタンを非表示にする
- 各SNSボタン(Twitter・Facebook・Pocket・はてブ・LINE)を非表示にする
SNSボタンは表示しておいても、損になることはありません。
設定に迷った場合は、基本的に全て表示として問題ないでしょう。
サイト管理者紹介・この記事を書いた人のSNSボタンを表示する
サイドバーに表示されることの多いサイト管理者紹介と、記事下のこの記事を書いた人は、まずプロフィールの設定が必要になります。
SNSボタンの表示以外にも設定項目があるので、詳細は別記事にまとめています。
関連記事AFFINGER5(アフィンガー5)のプロフィール全エリア設置方法を解説!
こちらも併せてご覧ください。
AFFINGER5(アフィンガー5)のSNSボタンカスタマイズ方法

「AFFINGER5」のSNSボタンは、多少ではありますがデザインのカスタマイズが可能です。
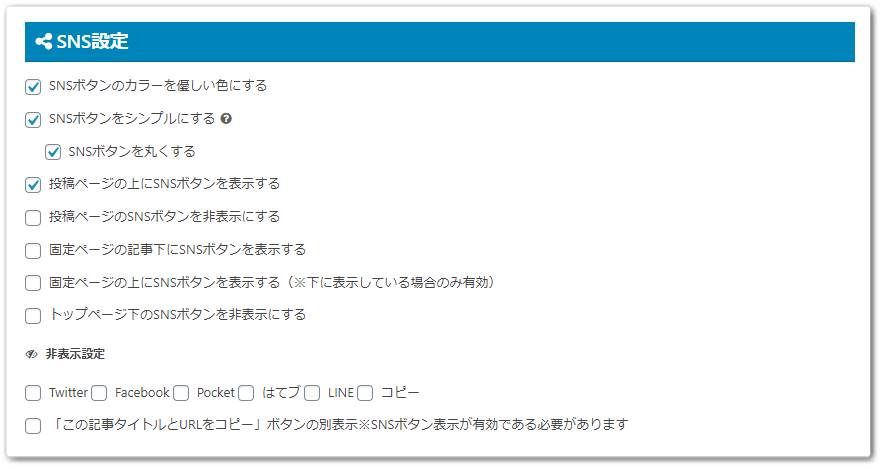
デザインのカスタマイズ方法ですが、先ほどと同様に「AFFINGER5 管理」のSNS設定メニューから行います。

それぞれのカスタマイズのイメージとしては、下記の通りです。
SNSボタンのカスタマイズ前

SNSボタンのカラーを優しい色にする

SNSボタンをシンプルにする

SNSボタンを丸くする

デザイン性としてはどのボタンも良いので、お好みで変更するようにしましょう。
AFFINGER5(アフィンガー5)のSNSボタンまとめ
「AFFINGER5」では、記事上・記事下・プロフィールにSNSボタンを表示できます。
SNSで記事を拡散されれば、間接的に検索順位のアップが可能です。
特に、記事下は読者が離脱しやすいエリアなので、SNSボタンを設置できる「AFFINGER5」は効率的に拡散を期待できます。
また、各SNSのプロフィールへのボタンも設置できるので、フォロワー数アップの効果も期待できるでしょう。


