記事中に会話形式の文章を挿入する際、使用されることの多い吹き出し。
「THE THOR」のWordPressテーマで、吹き出しを記事中に挿入したいという方も多いのではないでしょうか?
しかし、「THE THOR」は非常に多機能なWordPressテーマなので、吹き出しの初期設定をどこから行えるのか、分からない方もおられるでしょう。
また、画像の設定方法も少々特殊となっています。
本記事では、「THE THOR」の吹き出しの使い方と、画像の設定方法について解説していきます。
早速、内容を見ていきましょう。
THE THOR(ザ・トール)の吹き出しの挿入方法
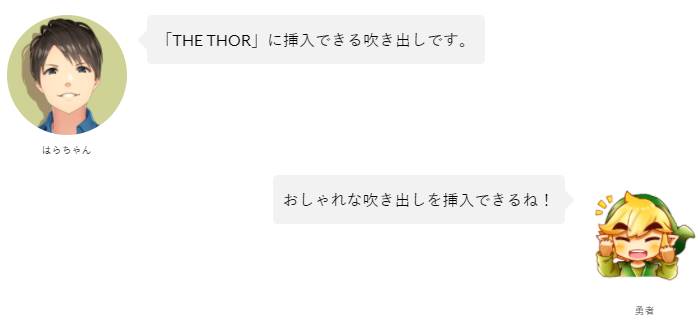
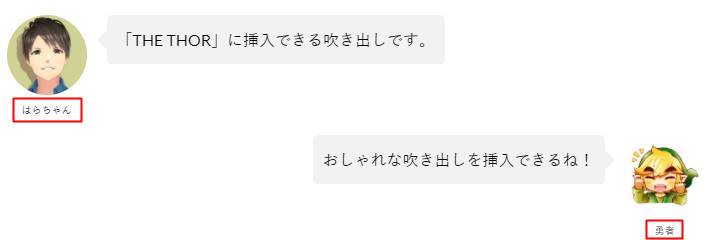
「THE THOR」では、下記のような吹き出しを記事中に配置できます。
左右にアイコンを配置でき、会話形式で文中へ挿入可能となっています。
この吹き出しを「THE THOR」で使う手順としては、下記の通りです。
吹き出しの利用手順
順番に手順を見ていきましょう。
吹き出しの初期設定をする
まず、吹き出しの背景や文字のカラー設定を行います。
WordPressのダッシュボードから、「外観 > カスタマイズ」をクリックします。
カスタマイズ画面が立ち上がるので、「パーツスタイル設定[THE] > 吹き出し設定(個別ページ用)」と遷移します。
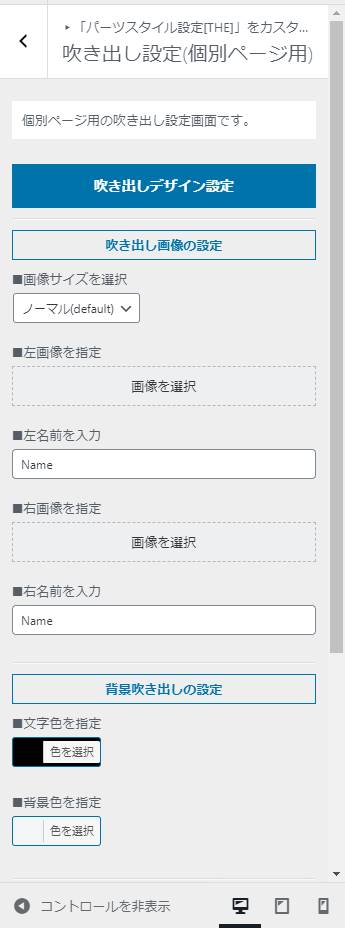
次に、「吹き出し設定(個別ページ用)」で初期設定を行っていきます。
設定できる項目を順番に解説していきます。
吹き出しの画像サイズ設定
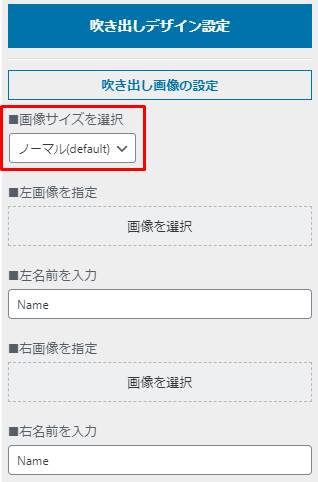
最初に、吹き出しに使用される画像のサイズ設定を行います。
設定できるサイズはノーマル・ビッグの2種類で、それぞれ設定した場合の吹き出しは下記のようになります。
ノーマルの吹き出し
ビッグの吹き出し
ビッグの吹き出しはその名の通りサイズがかなり大きく、またノーマルサイズの吹き出しを使用しているサイトがほとんどなので、違和感も感じます。
基本的にはノーマルサイズの吹き出しで問題ないでしょう。
吹き出しの初期画像設定
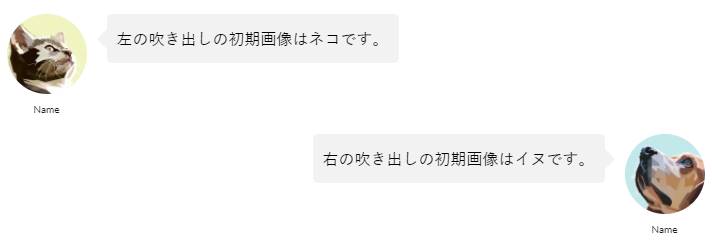
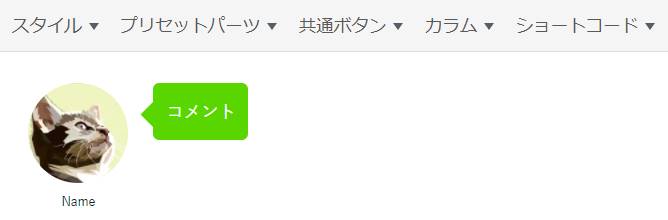
「THE THOR」の吹き出しに使用される画像は、初期状態で下記のようになっています。
左がネコの吹き出し画像、右がイヌの吹き出し画像となっていますね。
この吹き出し画像は自由に変更可能となっていますが、サイトを運営していくと、頻繁に使用する画像は決まってきます。
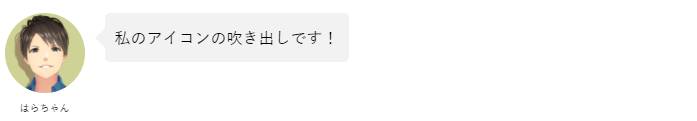
例えば、私は自分のアイコンを持っているので、下記のような吹き出しを頻繁に利用します。
利用する吹き出しの画像が決まっているのに、毎回画像を変更するのは面倒ですよね。
そのような時に、初期状態で表示される画像を設定することができます。
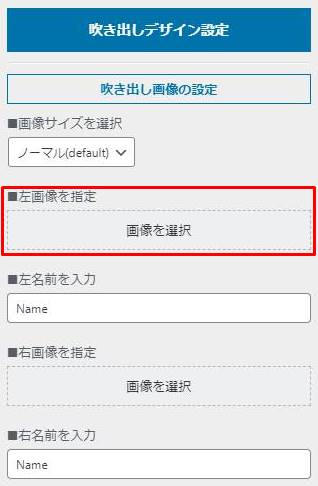
吹き出しのカスタマイズ画面から、「左画像を指定」または「右画像を指定」をクリックします。
左画像が左側の吹き出し、右画像が右側の吹き出しに表示される画像です。
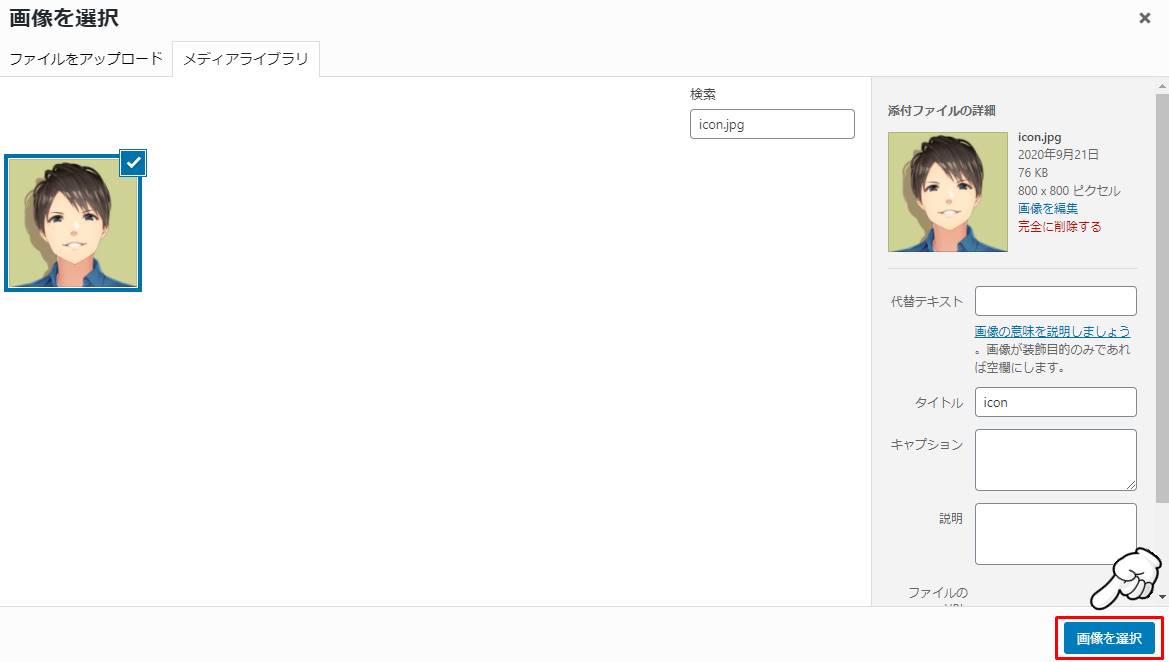
「画像を選択」の画面になるので、吹き出しに利用したい画像を選択後、右下の「画像を選択」ボタンをクリックします。
その後、吹き出しのカスタマイズ画面に、設定した画像が反映されているか確認しましょう。
これで、吹き出しの初期画像が変更されます。
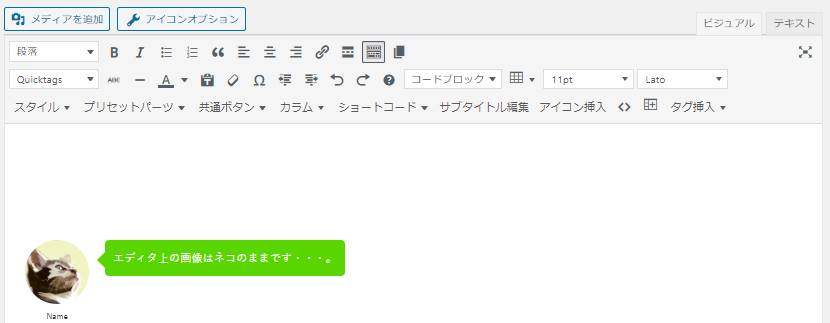
ただし、投稿画面上の吹き出し画像は初期のネコ・イヌのままです。
プレビューで確認すると吹き出し画像は変わりますが、ご注意ください。
吹き出しの初期名前設定
「THE THOR」の吹き出しには、画像の下に名前を表示できます。
誰が話しているのか、名前を表示するイメージですね。
初期状態では「Name」と表示されますが、先ほどの画像と同様に、名前についても初期表示の変更が可能となっています。
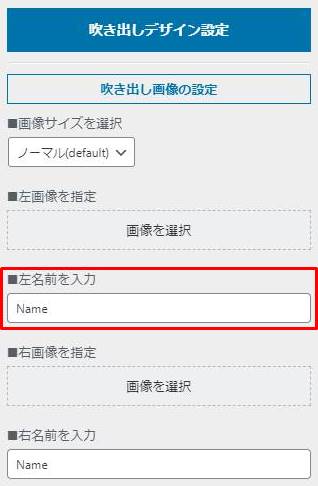
変更方法ですが、吹き出しのカスタマイズ画面の「左名前を入力」または「右名前を入力」を編集します。
「Name」となっている部分を表示させたい名前に変更しましょう。
設定した名前が表示されれば完了です。
吹き出しのカラー設定
「THE THOR」の吹き出しは文字、背景、線のカラーを変更できます。
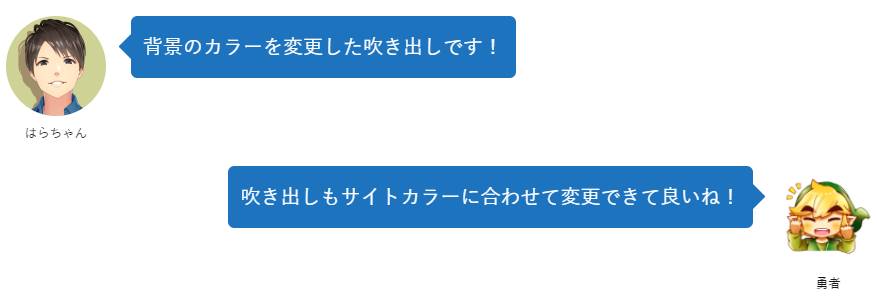
例えば、背景のカラーを青色、文字色を白色に変更した吹き出しは下記のようになります。
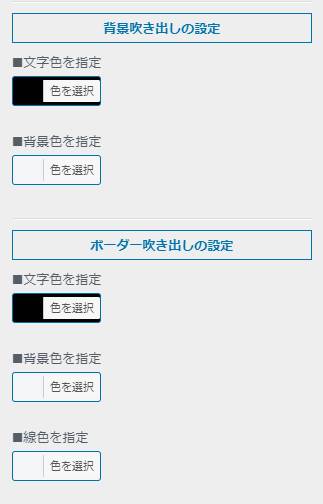
カラーの変更方法ですが、吹き出しのカスタマイズ画面に「背景吹き出しの設定」と「ボーダー吹き出しの設定」の項目があります。
文字色・背景色・線色のカスタマイズから、お好みのカラーを設定するようにしましょう。
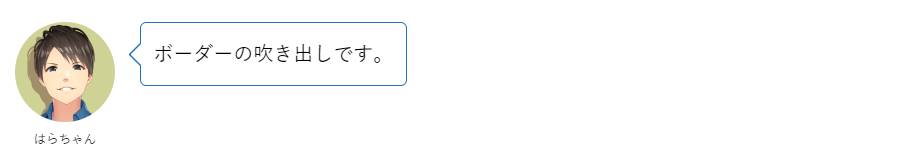
なお、線色は背景色のない、下記ボーダー吹き出しにのみ設定可能です。
1つ注意点として、「THE THOR」の吹き出しのカラーは左右でのみ変更可能で、アイコンごとに変更できるわけではありません。
ご自身のサイトカラーに合わせて、吹き出しのカラーも設定してみてくださいね。
吹き出しを記事中に挿入する
ここまでで、「THE THOR」の吹き出しの初期設定は完了となります。
次に、吹き出しを記事中に挿入する方法を見ていきましょう。
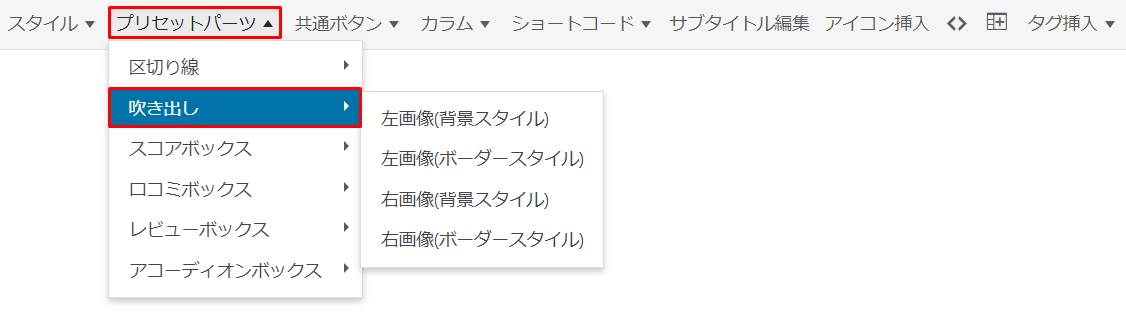
挿入方法ですが、投稿画面のタグの「プリセットパーツ > 吹き出し」をクリックします。
クリックすると、下記4つの吹き出しが表示されるので、利用したい吹き出しを選択します。
| 吹き出しの種類 | 内容 |
| 左画像(背景スタイル) | 左に配置される背景色ありの吹き出し |
| 左画像(ボーダースタイル) | 左に配置される背景色なしの吹き出し |
| 右画像(背景スタイル) | 右に配置される背景色ありの吹き出し |
| 右画像(ボーダースタイル) | 右に配置される背景色なしの吹き出し |
選択後、記事中に吹き出しが挿入されることを確認しましょう。
下記は、4つの吹き出しを挿入した例です。
名前のテキストも自由に変更可能なので、アイコンに合わせて設定するようにしましょう。
吹き出しの画像を変更する
ここでは「THE THOR」の吹き出し画像の変更方法を解説していきます。
少し変わった手順なので、しっかり押さえておきましょう。
まず、吹き出しを通常通り記事中に挿入します。
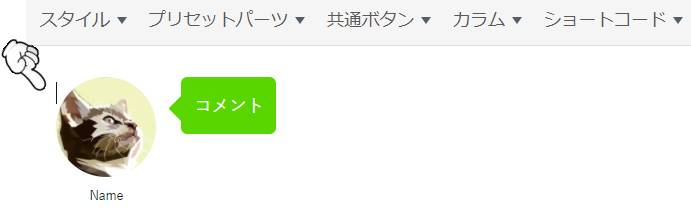
次に、吹き出し画像の左上にカーソルを置きます。
カーソルを置いた状態で、「メディアを追加」から画像を選択し、「投稿に挿入」ボタンをクリックします。
ボタンをクリックすると、吹き出しの画像が変更されます。
上記は左の吹き出しの画像変更方法でしたが、右の吹き出しについても同様です。
吹き出し画像の左上にカーソルを配置できるので、「メディアを追加」ボタンから画像を変更しましょう。
吹き出しの使用方法の解説は以上となります。
その他、「THE THOR」に備わっている機能や使い方の詳細は下記記事でご紹介しています。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
よろしければご覧くださいね。
THE THOR(ザ・トール)で吹き出しを使用するメリットは?
「THE THOR」の吹き出し機能を記事中で使用するのは、もちろん必須ではありません。
しかし、吹き出しを使用することで、下記のようなメリットがあります。
吹き出しのメリット
- 単調な文章ではなくなる
- 読者が飽きにくい記事になる
- ストーリー性が生まれる
- 離脱率が下がる
いくら良い文章を書き、Googleから評価されて上位表示できたとしても、記事を読むのは読者です。
読者が疲れにくい記事にするためにも、本文中や見出しの最後などに吹き出しを挿入し、緩急をつけることは非常に大切です。

THE THOR(ザ・トール)の吹き出しの挿入方法まとめ
「THE THOR」の吹き出し機能の設定方法、使い方についてご紹介しました。
豊富な機能が備わっている「THE THOR」なので、吹き出しのカスタマイズメニュー位置や挿入方法が分からないという方も多いはず。
また、画像の変更方法だけ少々特殊であることも分かりましたね。
ですが、特に難しい手順ではないので、本記事を参考に吹き出しの使い方はしっかりマスターしておきましょう。






![パーツスタイル設定[THE] > 吹き出し設定(個別ページ用)](https://shop-hi-mall.com/wp-content/uploads/2020/09/the-thor-speech-bubble2.jpg)