このような疑問にお答えします。
「AFFINGER5」には、様々なエリアにカテゴリーなどのメニューを配置できます。
配置はエリアに限らず、パソコン・スマホのデバイスでも分けられるので、メニューの設定項目としては非常に豊富です。
本記事では、「AFFINGER5」で設定できる全メニューエリアについて、設置方法を解説していきます。
本記事の信頼性
私は「AFFINGER5」を2年半以上使用しており、また現在は専業ブロガーとして活動しています。
AFFINGER5(アフィンガー5)のメニュー設定方法

メニューの設定方法は「AFFINGER5」のWordPressテーマに限らず、全てのテーマに共通となっています。
設置位置だけがテーマによって変わる仕組みです。
「AFFINGER5」で設置可能なメニューについては、「AFFINGER5(アフィンガー5)の各種メニュー設置位置」をご覧ください。
では、メニューの設定方法を下記手順で解説していきます。
STEP1:メニューの新規作成
WordPressのメニューはヘッダー用、フッター用というように、各種エリアごとに作成していきます。
理由としては、エリアごとに配置するコンテンツが異なるためです。
例えば、当サイトではヘッダーメニューにカテゴリとプロフィールを配置しています。

一方、フッターメニューにはプライバシーポリシー・サイトマップ・お問い合わせフォームを設置しています。

このように、エリアによって配置するページが異なるので、それぞれ専用のメニューを作成することになります。
そのメニューの作成方法ですが、WordPressのダッシュボードから「外観 > メニュー」をクリックします。

ここでは例として、ヘッダーメニューを作成する方法を解説していきます。
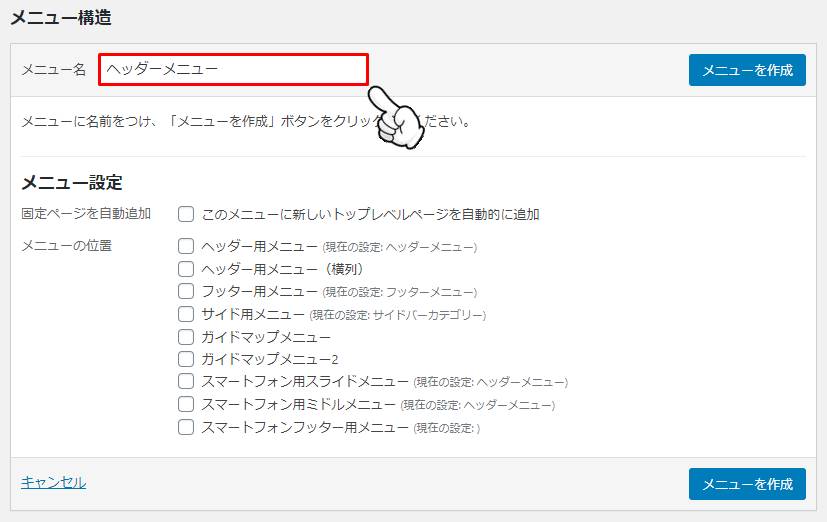
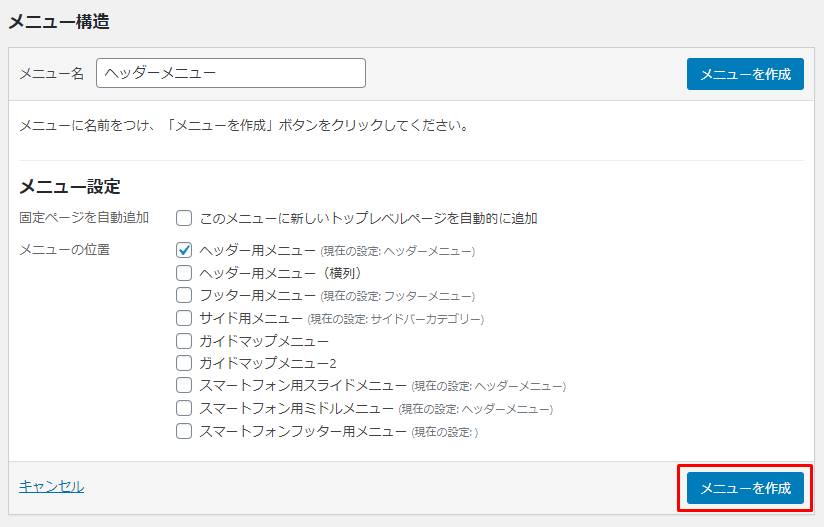
メニュー作成画面でメニュー名を入力できるので、任意の名前を指定しましょう。

メニュー名はサイト内に表示されるわけではなく、管理画面で利用するだけとなります。
よって、分かりやすい名称を付けておきましょう。
ヘッダーに配置するメニューなので、画像ではそのまま「ヘッダーメニュー」という名称にしています。
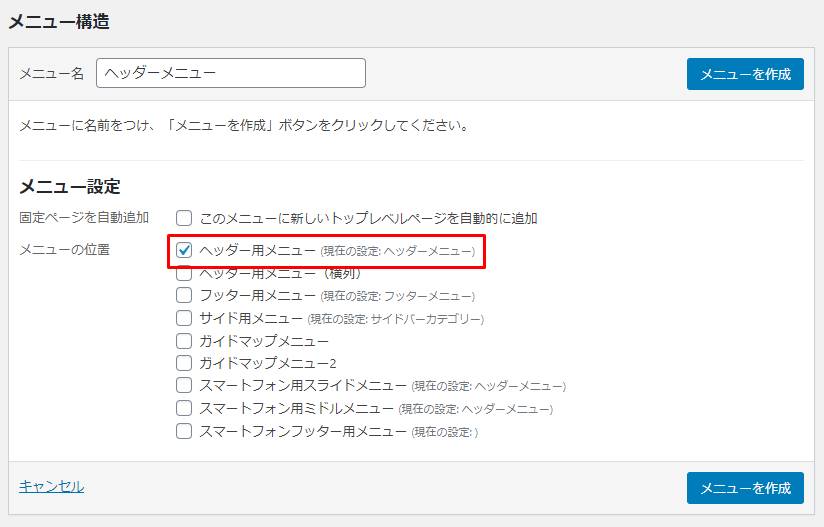
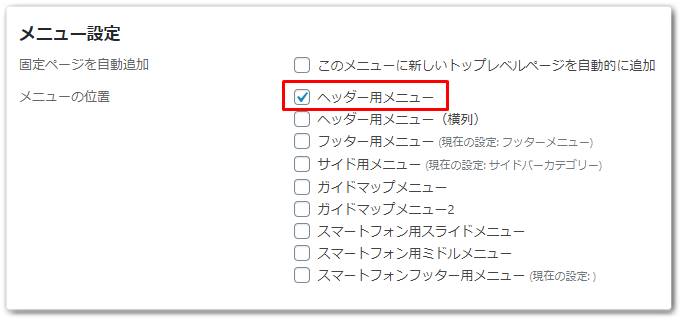
次に、新規メニューをどこで表示するか、選択します。
今回はヘッダーメニューに表示することを想定しているので、「ヘッダー用メニュー」にチェックを入れましょう。

メニュー名の入力と、メニュー表示位置のチェックが完了すれば、「メニューを作成」ボタンをクリックします。

メニューの新規作成は以上となります。
STEP2:メニュー項目の追加
メニューの新規作成後は、表示する項目の追加を行います。
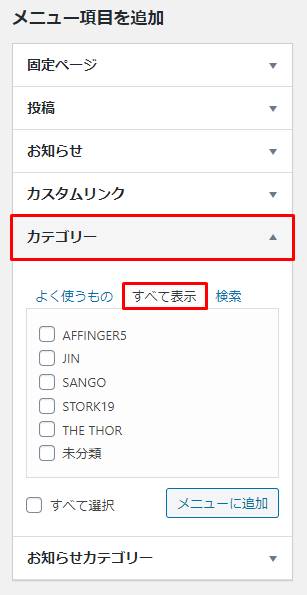
例えば、ヘッダーメニューにカテゴリーを表示したい場合、「メニュー項目を追加」から「カテゴリー」を選択し、「すべて表示」タブをクリックします。

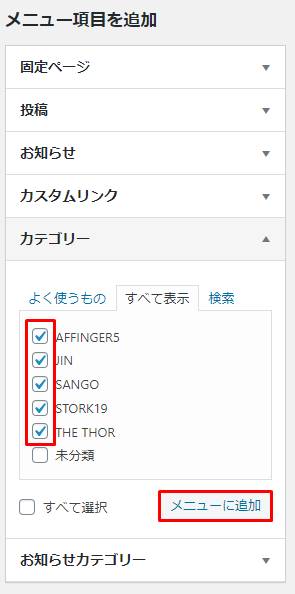
作成済みのカテゴリー一覧が表示されるので、ヘッダーメニューに表示したいカテゴリーにチェックを入れます。
もし、カテゴリーが多い場合は、読者にアピールしたいカテゴリーのみ選択するようにしましょう。
選択後、「メニューに追加」ボタンをクリックします。

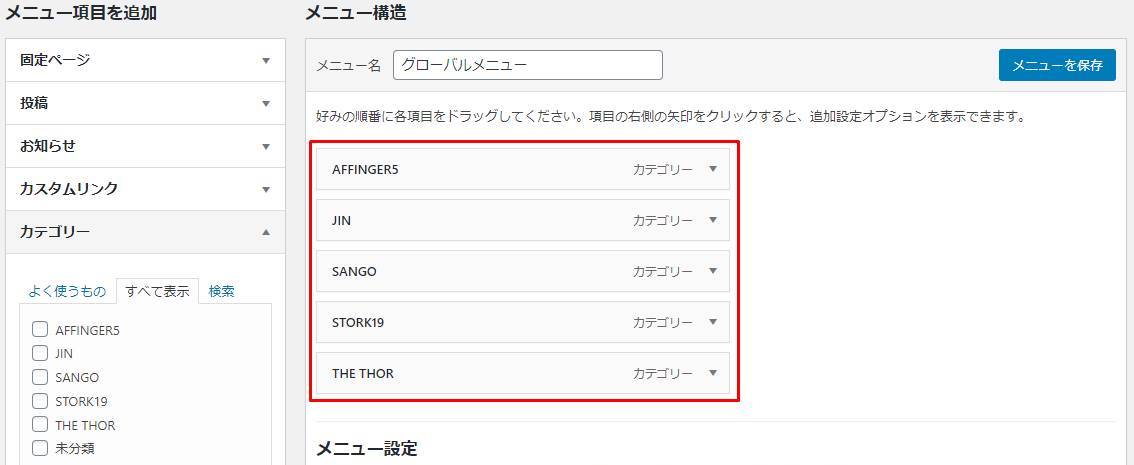
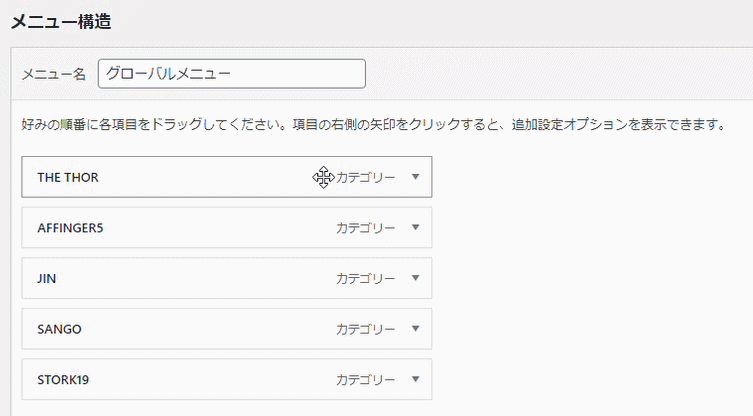
「メニューに追加」ボタンをクリックすると、メニュー構造にチェックを入れたカテゴリーが挿入されます。

最後に「メニューを保存」ボタンをクリックし、下記のようにヘッダーメニューが反映されれば完了です。

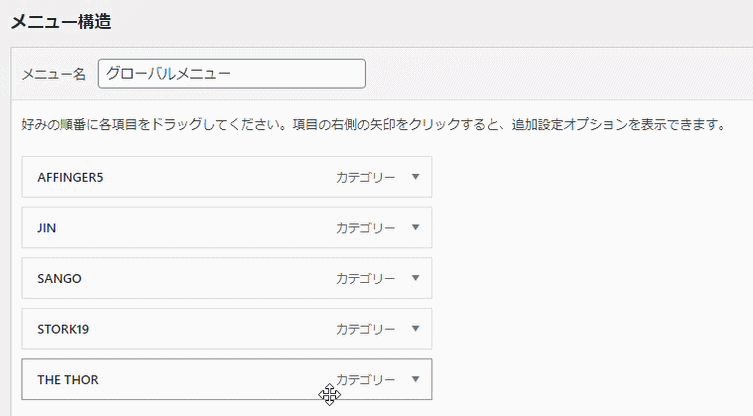
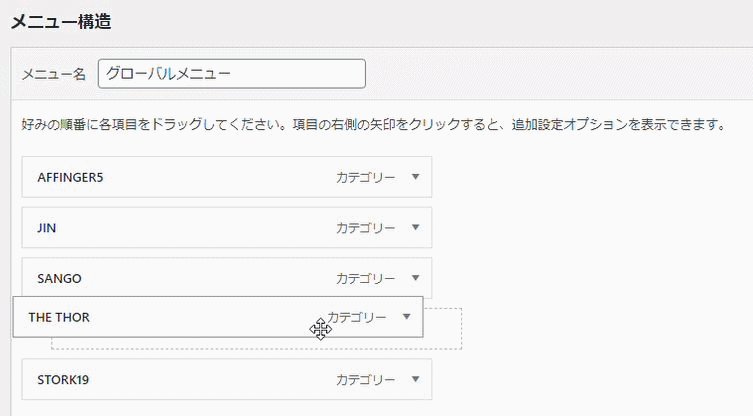
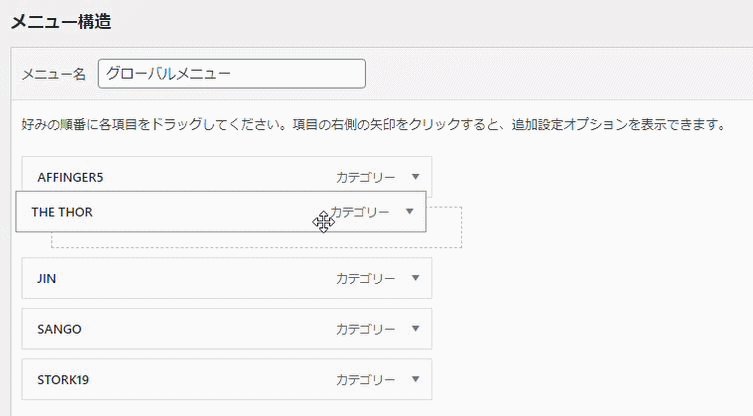
なお、表示されているカテゴリーの順番を変えたい場合は、メニュー項目をドラッグ&ドロップすることで変更可能です。
例えば、「THE THOR」というカテゴリーが一番右に表示されていますが、一番左へ位置を変更する場合は、下記のように「THE THOR」のカテゴリーを一番上までドラッグ&ドロップします。

メニューを保存後、ヘッダーのカテゴリー位置が変更されていれば、完了となります。

メニューの新規作成方法の解説は以上です。
AFFINGER5(アフィンガー5)の各種メニュー設置位置

「AFFINGER5」で設置できるメニュー位置は、他のWordPressテーマと比べて非常に多いです。
しかし、名前を見ただけでは、どの位置のメニューが反映されるのか分からないものもあります。
ここでは、下記「AFFINGER5」のメニューエリアについて、解説していきます。
ヘッダーメニュー
ヘッダーメニューは先ほどからご紹介しています通り、ヘッダーエリアの下に表示されるメニューです。

おすすめ配置メニュー
- カテゴリー
- プロフィール
- お問い合わせフォーム
ヘッダーメニューは読者の目に必ず入るエリアとなるので、アピールしたいコンテンツを配置するようにしましょう。
特に、カテゴリーを配置しているサイトが多く、人気のカテゴリーや記事数の多いカテゴリーがおすすめです。
ヘッダーメニューを配置する場合は、「ヘッダー用メニュー」の項目を利用しましょう。

フッターメニュー
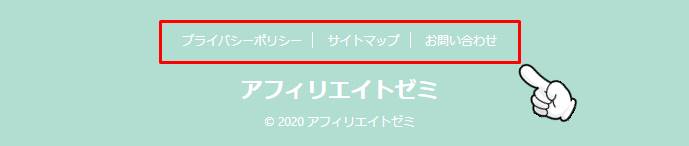
フッターメニューは、フッターエリア内のサイト名の上に表示されるメニューです。

おすすめ配置メニュー
- プライバシーポリシー
- サイトマップ
- お問い合わせフォーム
フッターは読者の目に触れにくいエリアですが、配置しておいたほうが良いページを設定するのがおすすめです。
例えば、プライバシーポリシーは読者に必ず読んで欲しいページではありませんが、配置しておけば、トラブル時に自身の身を守ることが可能です。
また、サイトマップも配置することで、Googleのクローラーが効率良くサイト内を巡回してくれるので、SEO対策にもなります。
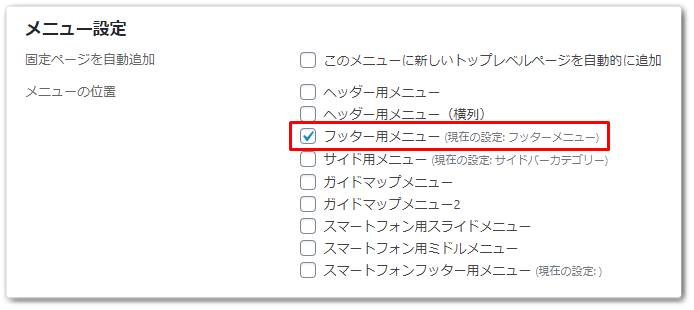
フッターメニューを使用する場合は、「フッター用メニュー」の項目を利用しましょう。

サイドバーメニュー
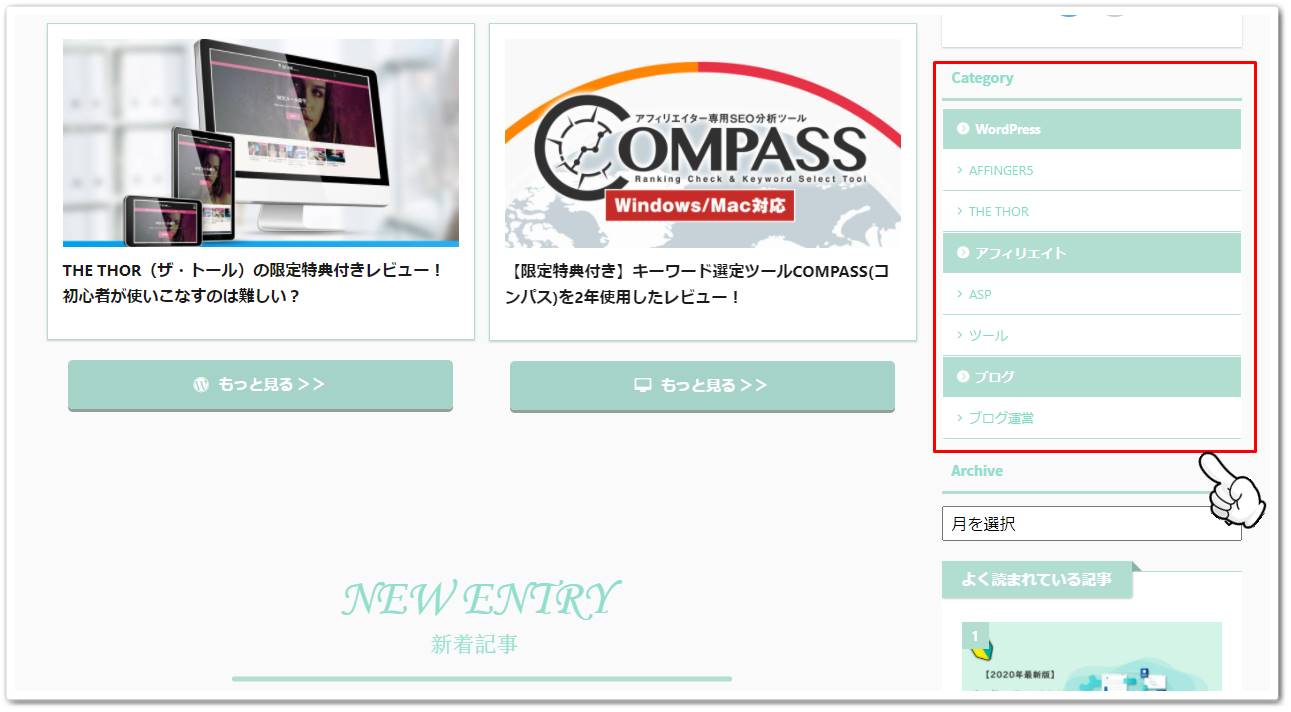
サイドバーメニューとはその名の通り、下記のようなサイドバーエリアに表示されるメニューです。

おすすめ配置メニュー
- カテゴリー
サイドバーは読者の直帰率を下げるのに有効なエリアなので、クリックされやすいカテゴリーの設置がおすすめです。
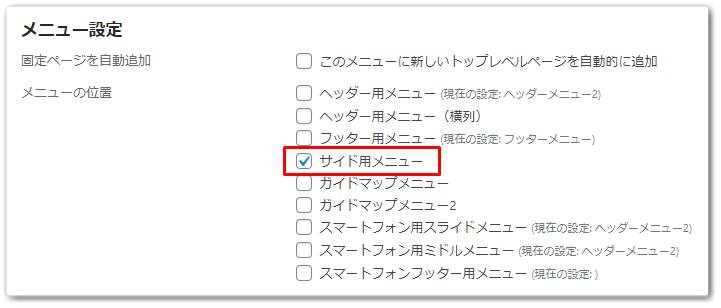
サイドバーエリアへメニューを設置したい場合は、「サイド用メニュー」にチェックを入れましょう。

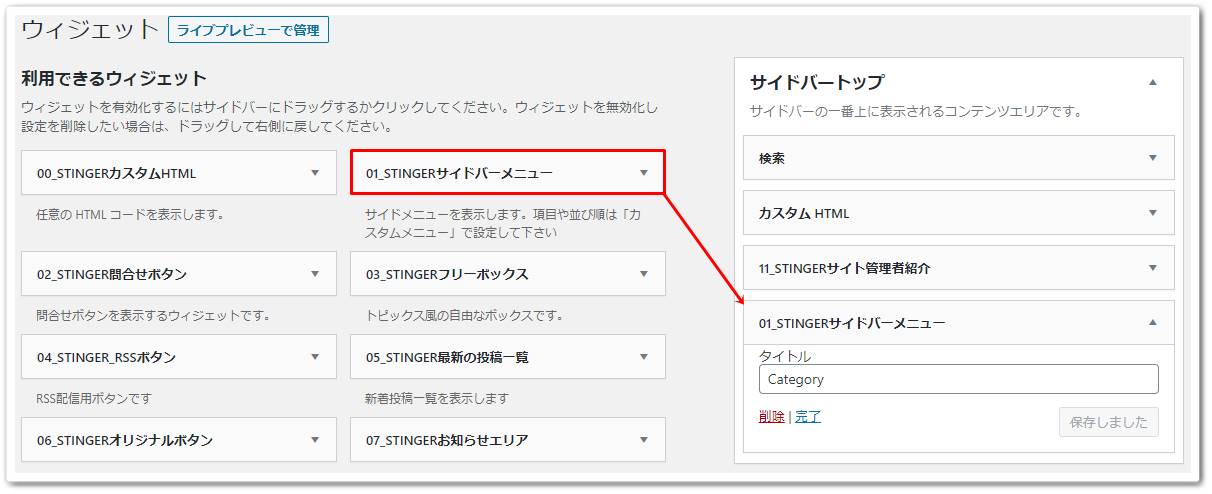
なお、サイドバーメニューを表示するには、ウィジェットの設定も必要となります。
ウィジェットメニューに「01_STINGERサイドバーメニュー」のパーツがあるので、「サイドバートップ」のエリアに追加しましょう。

ウィジェットの設定完了後、サイドバーにメニューが表示されていれば完了です。
ガイドメニュー
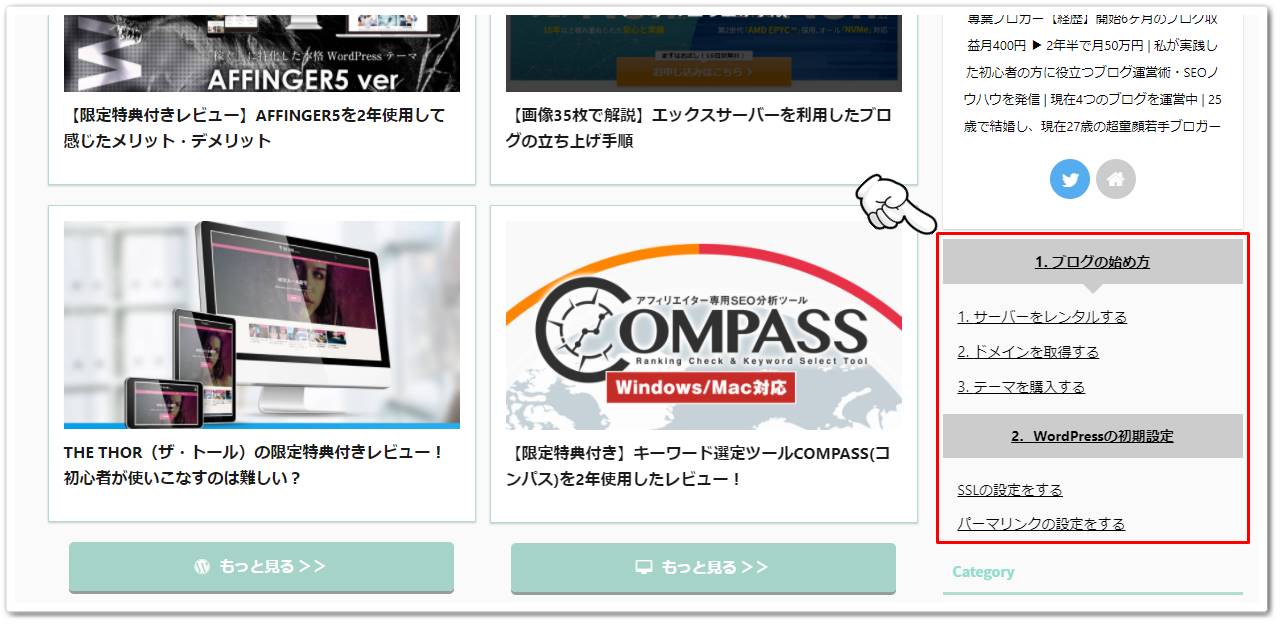
ガイドメニューとは、ステップ形式で表示できるメニューのことを言います。
例えば、下記はブログの始め方を示したガイドメニューです。

おすすめ配置メニュー
- カテゴリー
- 記事
マニュアルや手順を読者へアピールしたい時に、活用できるメニューとなっています。
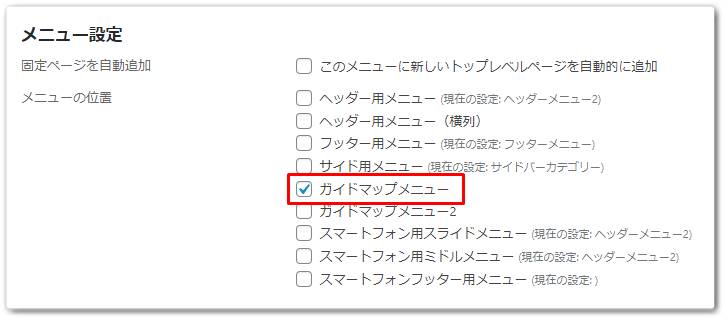
ガイドメニューを利用する場合は、「ガイドマップメニュー」の項目にチェックを入れましょう。

ガイドメニューは先述のサイドバーメニューと同様に、ウィジェットから表示する位置を指定しなければなりません。
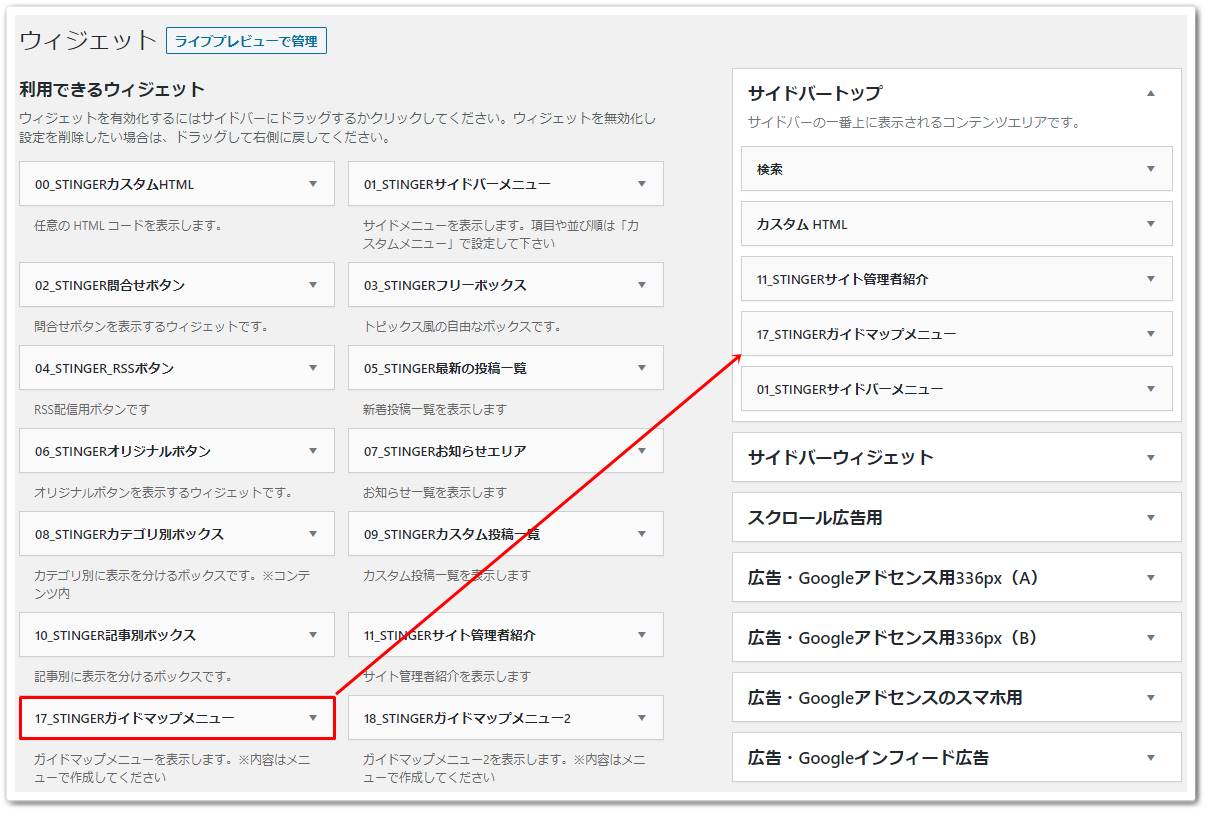
もし、サイドバーにガイドメニューを表示するのであれば、ウィジェットの設定画面から「17_STINGERガイドマップメニュー」のパーツを「サイドバートップ」のエリアへ追加しましょう。

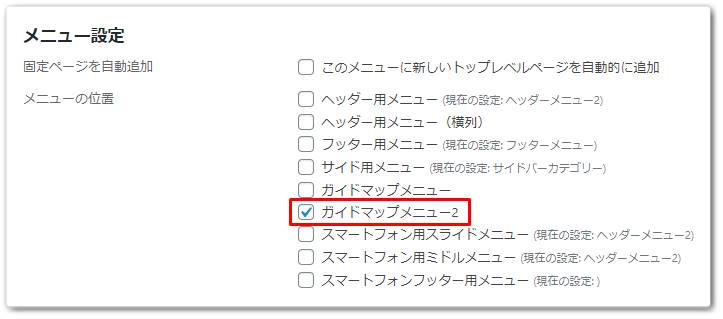
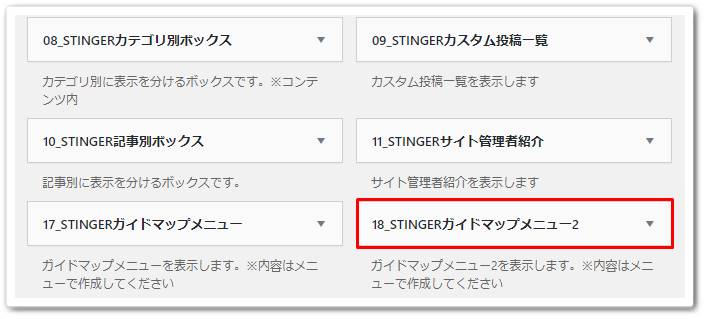
なお、ガイドメニューは2つ作成でき、2つ目を作る場合は「ガイドマップメニュー2」の項目を利用しましょう。

そして、ウィジェットパーツも「18_STINGERガイドマップメニュー2」のパーツを利用してください。

あとは、表示したいウィジェットエリアに「18_STINGERガイドマップメニュー2」のパーツを配置すれば完了です。
スマートフォン用スライドメニュー
スマートフォン用スライドメニューとは、スマホの右上、もしくは左上に表示できるメニューバーのことを言います。

おすすめ配置メニュー
- カテゴリー
- プロフィール
- お問い合わせフォーム
基本的には、ヘッダーメニューに配置しているページと同じで問題ないでしょう。
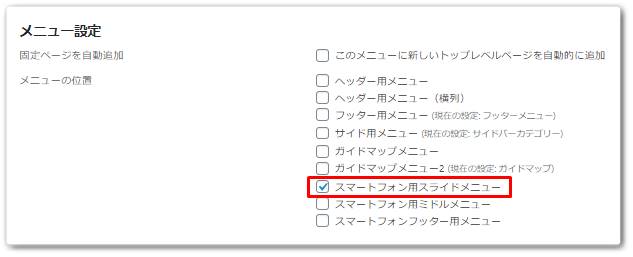
メニューを配置する場合は、「スマートフォン用スライドメニュー」にチェックを入れます。

ただし、「スマートフォン用スライドメニュー」は表示・非表示の設定項目もあるので、表示へ変更する必要があります。
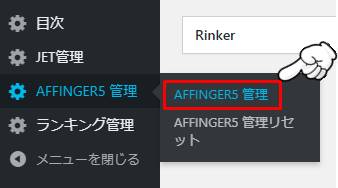
設定方法ですが、WordPressのダッシュボードから「AFFINGER5 管理」をクリックします。

次に、メニュー一覧から「メニュー」をクリックして下さい。

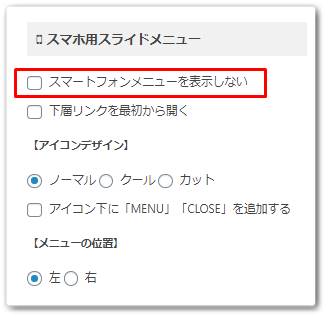
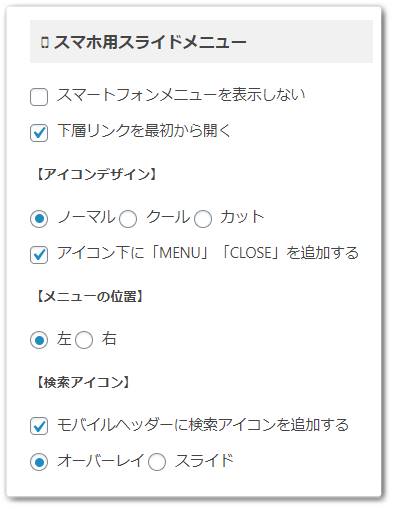
「スマホ用スライドメニュー」の項目があるので、「スマートフォンメニューを表示しない」にチェックが入っていれば、外してください。

その他、スマートフォン用スライドメニューには下記設定項目があるので、必要に応じて変更しましょう。

| 設定項目 | 内容 |
| 下層リンクを最初から開く | メニュー構成に親子関係があれば、子階層を開いた状態にします。 |
| アイコンデザイン | ノーマル・クール・カットからアイコンのデザインを変更します。 |
| アイコン下に「MENU」「CLOSE」を追加する | メニューを開いていない場合はアイコン下に「MENU」、開いている場合は「CLOSE」を表示します。 |
| メニューの位置 | メニューを右上・左上のどちらに表示するか選択します。 |
| モバイルヘッダーに検索アイコンを追加する | 検索フォームを表示します。 |
注意点
スライドメニューアイコンは初期状態で白色となっており、ヘッダーエリアの背景色も白色の場合、下記のようにアイコンが背景色と同化して見えなくなります。

なお、アイコンのカラーは設定可能なので、変更するようにしましょう。
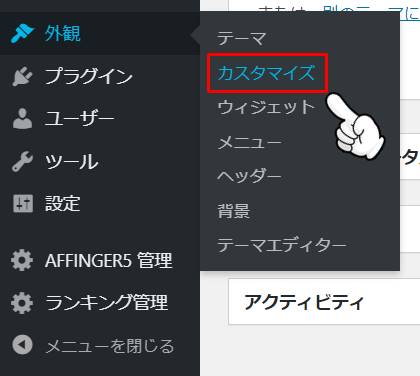
変更方法ですが、WordPressのダッシュボードから「外観 > カスタマイズ」をクリックします。

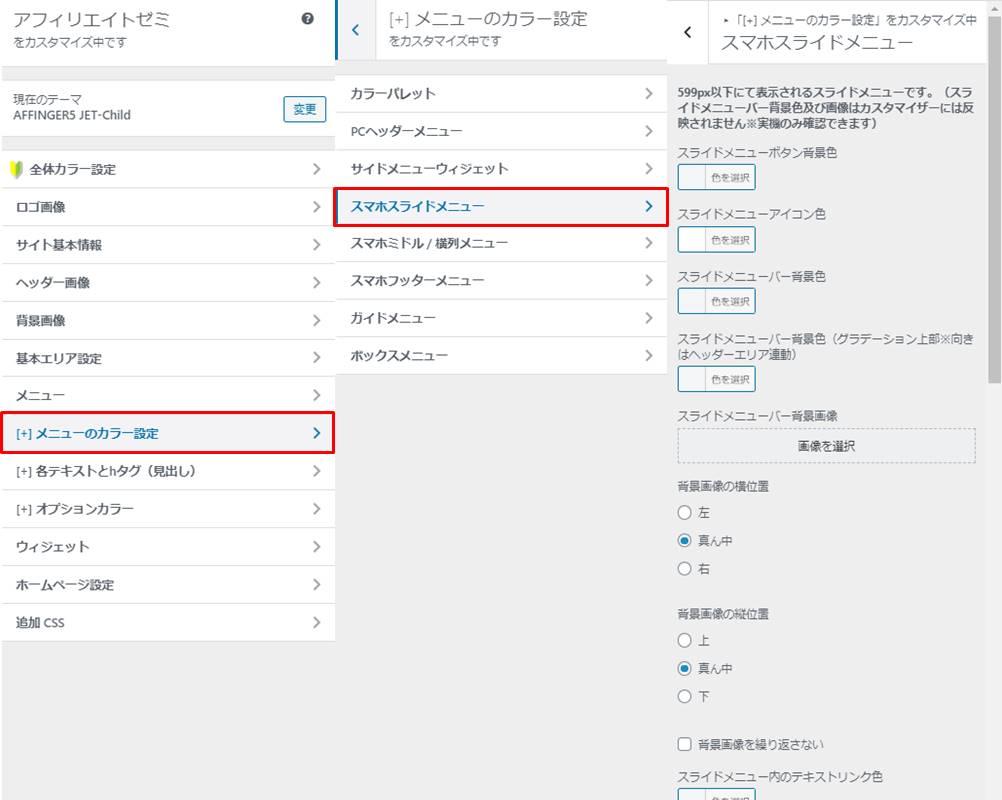
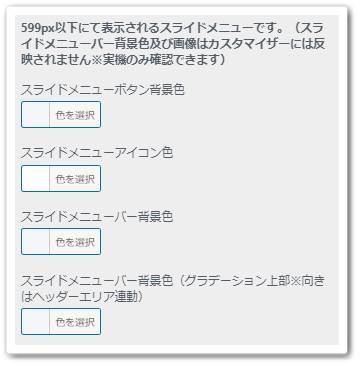
カスタマイザー画面が立ち上がるので、「メニューのカラー設定 > スマホスライドメニュー」と遷移します。

スライドメニューの色や背景色を変更できるので、アイコンが消えてしまっている方は変更してください。

スマートフォン用スライドメニューの設定方法は以上となります。
スマートフォン用ミドルメニュー
スマートフォン用ミドルメニューとは、ヘッダー下に表示されるメニューエリアのことを言います。

おすすめ配置メニュー
- カテゴリー
- プロフィール
- お問い合わせフォーム
先述の「ヘッダーエリア」とは異なるので、ご注意ください。
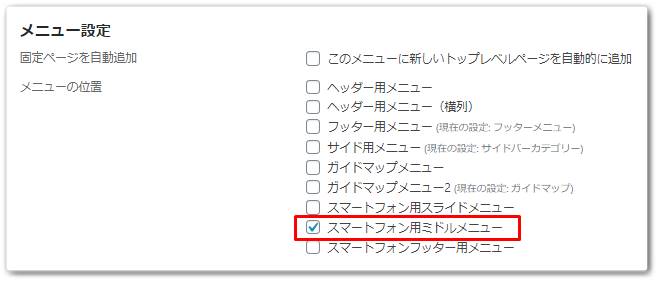
設置する場合は、「スマートフォン用ミドルメニュー」にチェックを入れましょう。

なお、「スマートフォン用スライドメニュー」と同様に、「AFFINGER5 管理」画面からメニューの表示設定が必要となります。
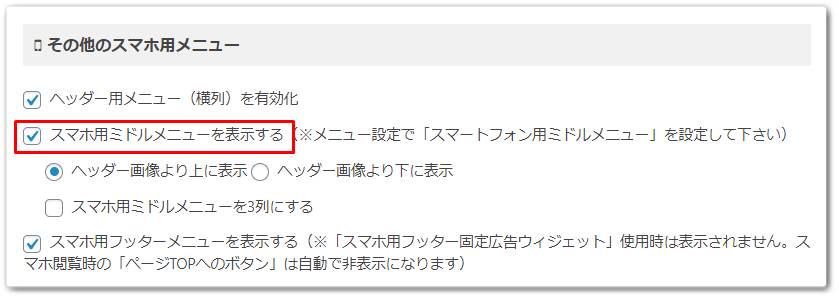
表示する場合は、「その他のスマホ用メニュー」にある「スマホ用ミドルメニューを表示する」の項目にチェックを入れましょう。

メニューが表示されれば、設定完了となります。
スマートフォンフッター用メニュー
スマートフォンフッター用メニューとは、スマホ画面の下部に固定表示されるフッターメニューのことを言います。

おすすめ配置メニュー
- カテゴリー
- プロフィール
- 記事
- お問い合わせフォーム
- 自身のSNSページ
常に表示されるメニューとなるので、おすすめのコンテンツを配置しておくと、読者の回遊率アップも期待できます。
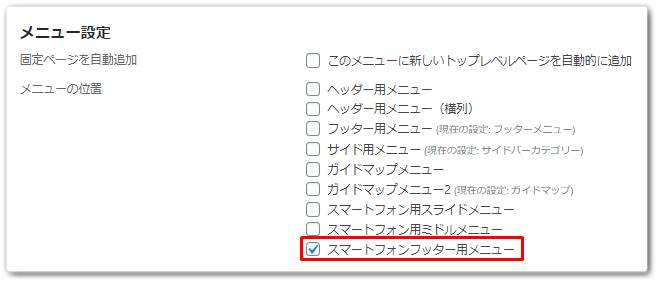
メニューを表示する場合は、「スマートフォンフッター用メニュー」にチェックを入れましょう。

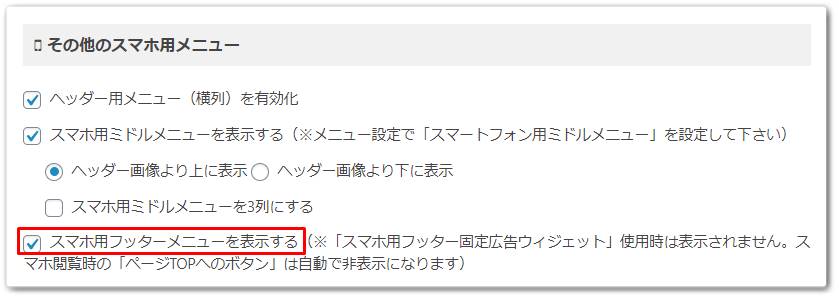
さらに、「AFFINGER5 管理」画面から「スマホ用フッターメニューを表示する」にチェックを入れてください。

問題なくスマートフォンフッター用メニューが表示されれば、設定完了です。
「AFFINGER5」に設置できるメニューについては、以上となります。
AFFINGER5(アフィンガー5)のメニュー設定が反映されない場合は?

「AFFINGER5」の各種メニューの設定方法について解説してきましたが、設定を変更しても反映されないケースがあります。
その場合、キャッシュが影響しているケースがほとんどです。
キャッシュとは、前回アクセスした情報を残しておく機能で、設定反映前のサイトが表示されることもあります。
時間をおいて再度アクセスするか、パソコンやスマホのキャッシュを消すようにしましょう。
AFFINGER5(アフィンガー5)のメニューまとめ
「AFFINGER5」では、ヘッダーやフッター、スマホ用固定フッターなど、様々なエリアにメニューを設定できます。
しかし、WordPressの通常メニュー以外の、カスタマイザーや「AFFINGER5」の専用設定画面から変更が必要なものもあります。
設定箇所が散見しているので、初見では発見するのが難しいでしょう。
本記事を参考に、回遊率の高くなるようなメニューを設定してみてくださいね。

