- 「AFFINGER5」のウィジェットパーツ、エリアの詳細を知りたい
- ウィジェットエリアのカラー変更変更方法が分からない
このような疑問にお答えします。
本記事の内容
- ウィジェットエリアのカラーカスタマイズ方法
- ウィジェットパーツ・エリアの詳細
本記事の信頼性
私は「AFFINGER5」を2年半以上使用しており、現在は専業ブロガーとして活動しています。
「AFFINGER5」では、非常に多くのウィジェットパーツとエリアが用意されています。
有料WordPressテーマの中でも、ウィジェットの機能性は随一でしょう。
しかし、豊富さ故に機能を活用しきれていない方も多い印象なので、ウィジェットパーツ・エリアの詳細を解説していきます。
また、サイドバーの見出しカラー変更方法についても、併せてご紹介します。
本記事を読み終えることで、「AFFINGER5」のウィジェット機能を最大限に活用できるようになりますよ。
それでは、早速内容を見ていきましょう。
AFFINGER5(アフィンガー5)の見出しウィジェットカラー変更方法

まず、「AFFINGER5」のウィジェットの見出しカラーを変更する方法です。
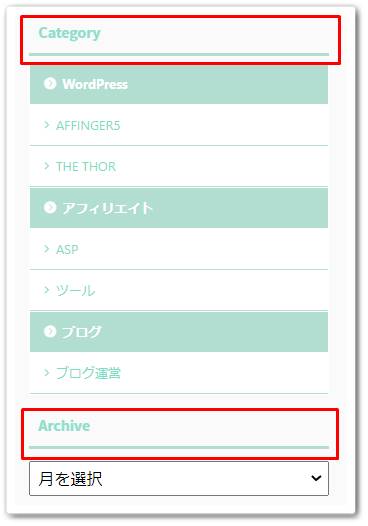
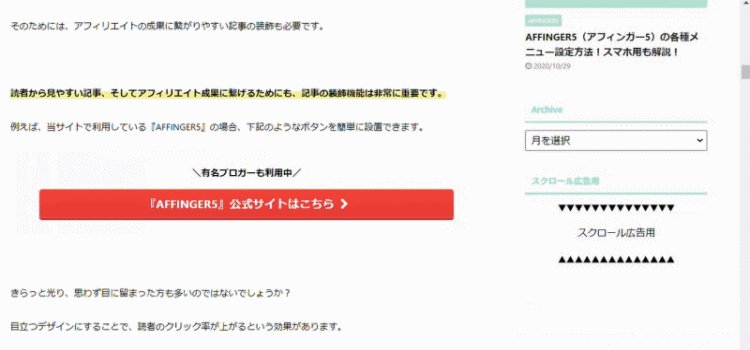
ウィジェットの見出しとは、例えば下記のようなイメージです。

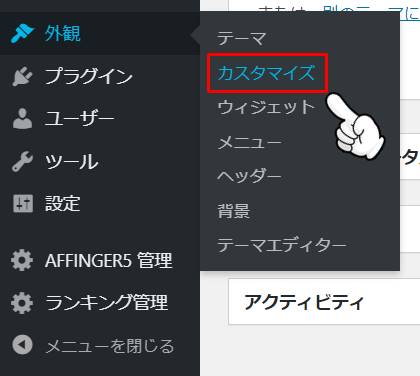
見出しカラーの変更方法ですが、WordPressのダッシュボード画面から「外観 > カスタマイズ」をクリックします。

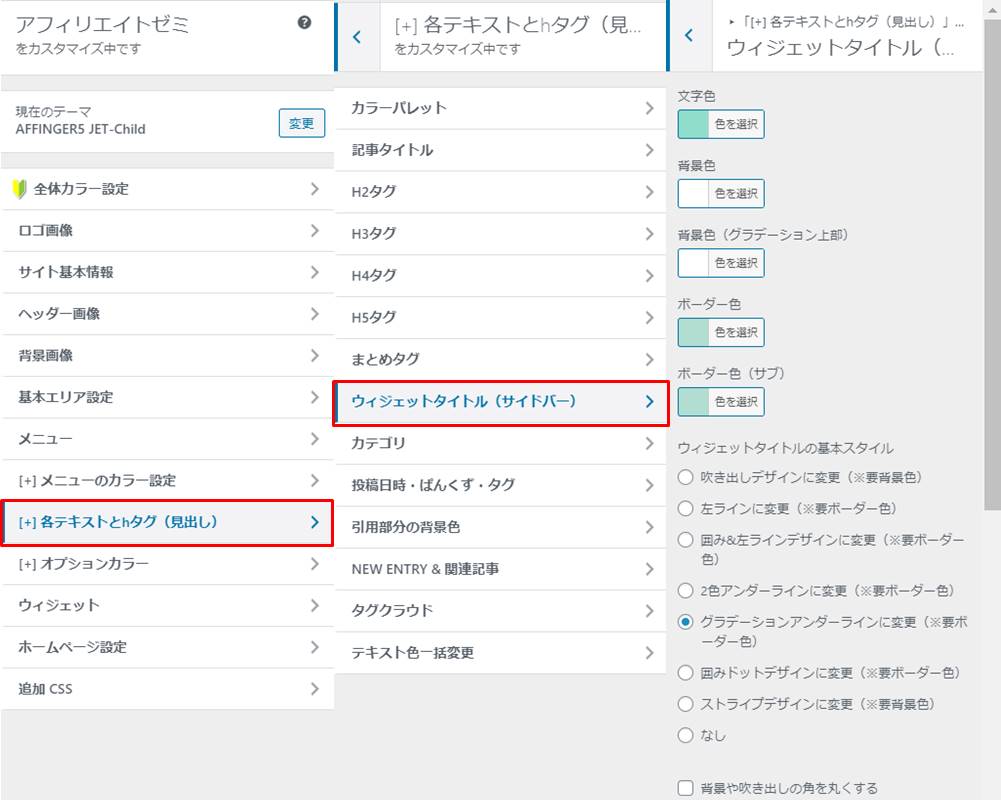
カスタマイザー画面が開くので、「各テキストとhタグ(見出し)> ウィジェットタイトル(サイドバー)」と遷移します。

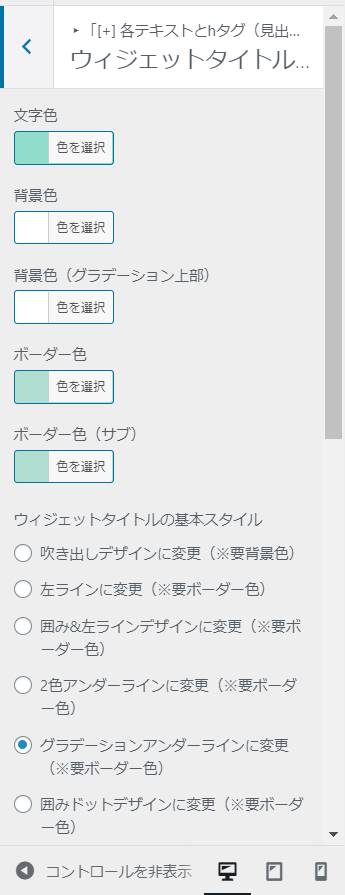
「ウィジェットタイトル(サイドバー)」から見出しのカスタマイズを行っていきましょう。

見出しのカスタマイズ項目
- 文字色
- 背景色
- ボーダー色
- スタイル
- 背景画像
- 余白

AFFINGER5(アフィンガー5)のウィジェットパーツを解説

ウィジェットパーツとは、ウィジェット設定画面の左半分に表示されているパーツのことを言います。
「AFFINGER5」の場合、下記ウィジェットパーツが備わっています。
ウィジェットパーツ
なお、名称に「STINGER」と付いているものが「AFFINGER5」の専用ウィジェットパーツです。
どのようなウィジェットパーツなのか、またカラーをカスタマイズできるパーツもあるので、順番に詳細を解説していきます。
00_STINGERカスタムHTML

「00_STINGERカスタムHTML」とは、HTML形式でコンテンツ配置できるウィジェットパーツです。
WordPressの標準として「カスタムHTML」のパーツもありますが、機能は同様になります。
HTML形式なので、テキストを装飾することも可能です。
当サイトの利用例を挙げると、「00_STINGERカスタムHTML」のウィジェットパーツでアドセンス広告を表示しています。
01_STINGERサイドバーメニュー

「01_STINGERサイドバーメニュー」とは、その名の通りサイドバーのウィジェットエリアに配置することを想定したメニューパーツです。
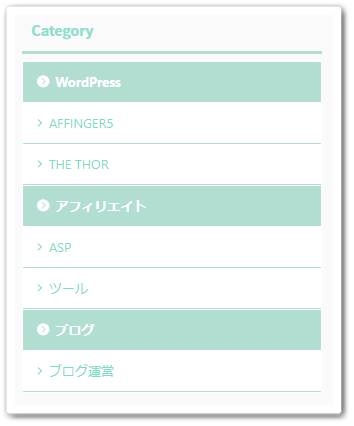
サイドバーメニューの設置イメージとしては、下記の通りです。

親カテゴリーだけでなく、子カテゴリーも展開して表示されます。
なお、サイドバーメニューを設置するには、事前にメニュー構成を設定しておく必要があります。
メニューの設定方法については、下記記事で詳細を解説していますので、よろしければご覧ください。
関連記事AFFINGER5(アフィンガー5)の各種メニュー設定方法!スマホ用も解説!
カラーカスタマイズメニュー
WordPressカスタマイザー画面 >メニューのカラー設定 > サイドメニューウィジェット
02_STINGER問合せボタン

「02_STINGER問合せボタン」とは、お問い合わせページへのリンクを設置できるウィジェットパーツです。
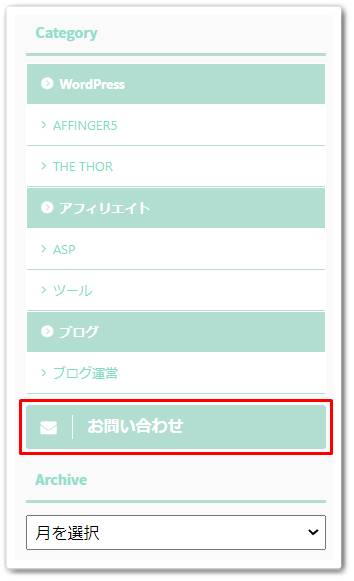
リンクの設置イメージとしては、下記の通りです。

サイズやデザイン的にも、サイドバーへ設置するのが最適なウィジェットパーツでしょう。
なお、お問い合わせページは自動で作成されるのではなく、自分で作成し、URLを指定する必要があります。

お問い合わせページの作成方法は下記の記事で解説しています。
関連記事AFFINGER5(アフィンガー5)のお問い合わせフォームは標準機能で設置できる?
まだページを作成していない方は、是非参考にしてください。
カラーカスタマイズメニュー
WordPressカスタマイザー画面 >オプションカラー > 問合せボタン(ウィジェット)
03_STINGERフリーボックス

「03_STINGERフリーボックス」とは、タイトル付きでボックスを表示できるウィジェットパーツです。
例えば、下記は記事上にフリーボックスを表示したものです。

機能としては、「AFFINGER5」に備わっている見出しフリーボックスと同様です。
なお、HTMLやCSSで装飾も可能となっているので、アピールしたい商品やアイテム、挿入したいテキストがあれば、必要に応じてご利用ください。
カラーカスタマイズメニュー
WordPressカスタマイザー画面 >オプションカラー > フリーボックスウィジェット
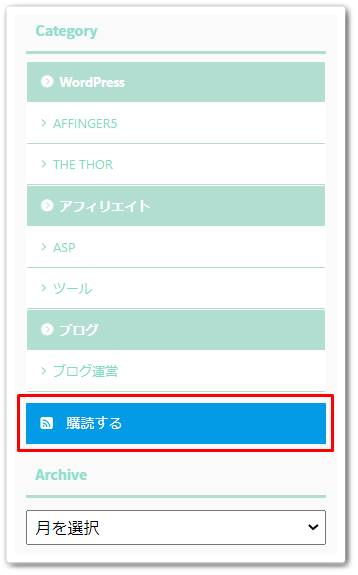
04_STINGER_RSSボタン

「04_STINGER_RSSボタン」とは、サイトの更新情報などを通知するための機能です。
例えば、下記はサイドバーにRSSボタンを設置したイメージです。

読者のサイト訪問率アップを期待できる機能となっています。
カラーカスタマイズメニュー
WordPressカスタマイザー画面 >オプションカラー > RSSボタン
05_STINGER最新の投稿一覧

「05_STINGER最新の投稿一覧」とは、その名の通り最新記事を表示できるウィジェットパーツです。
例として、下記はサイドバーに最新記事一覧を表示したイメージです。

特に設定は必要なく、ウィジェットエリアにパーツを配置するだけで完了する、お手軽な機能となっています。
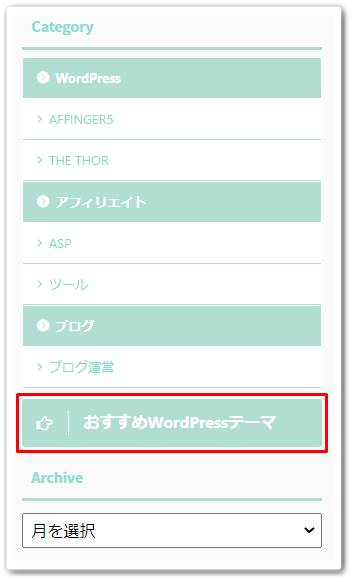
06_STINGERオリジナルボタン

「06_STINGERオリジナルボタン」とは、アイコン付きで指定した記事へのリンクを配置できるボタンです。
例えば、下記はサイドバーにおすすめWordPressテーマの記事リンクを配置したものです。

なお、ボタンに表示されるアイコンは「FontAwesome 4」のコードを指定することで、自由に変更可能です。

2020年11月現在、「FontAwesome」はバージョン6までリリースされています。
しかし、「AFFINGER5」はバージョン4の「FontAwesome」を利用しています。
最新バージョンのアイコンは利用できないので、ご注意ください。
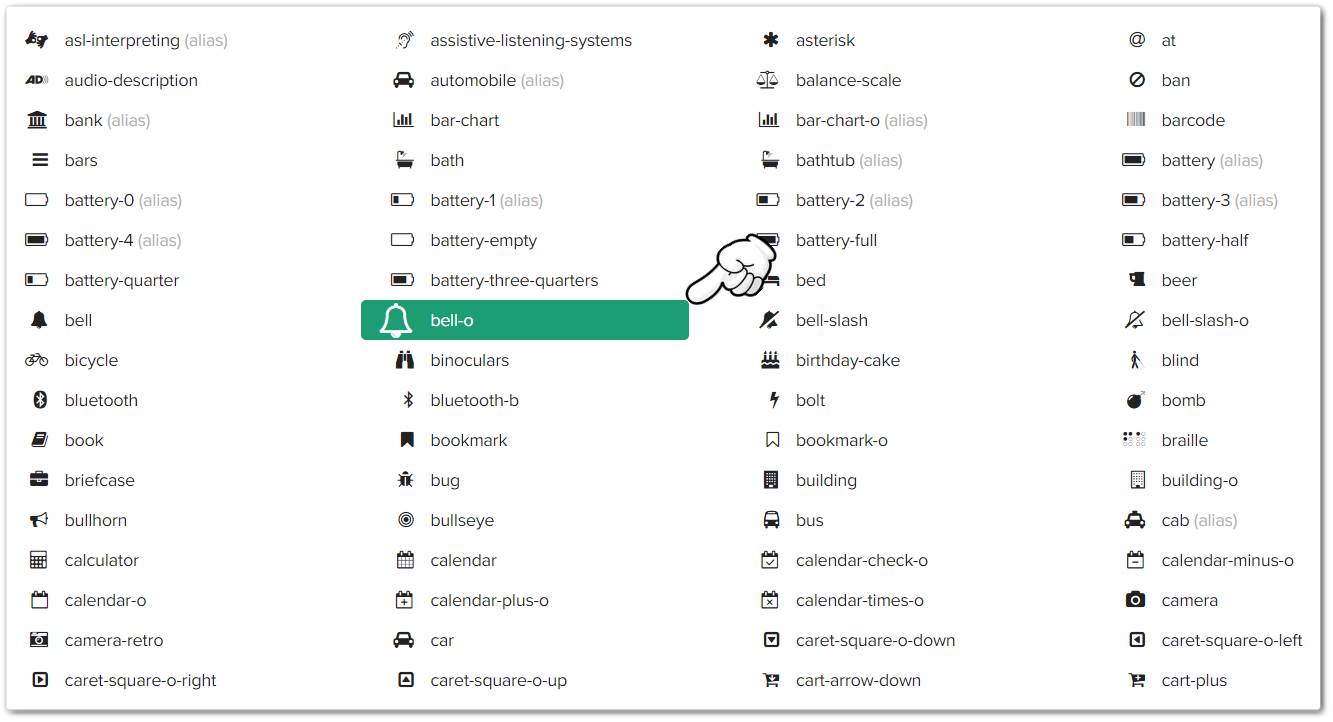
「FontAwesome 4」のアイコンコードの取得方法ですが、まず「FontAwesome 4」の公式サイトへアクセスします。

アクセスするとアイコンの一覧が表示されるので、設定したいアイコンボタンをクリックします。

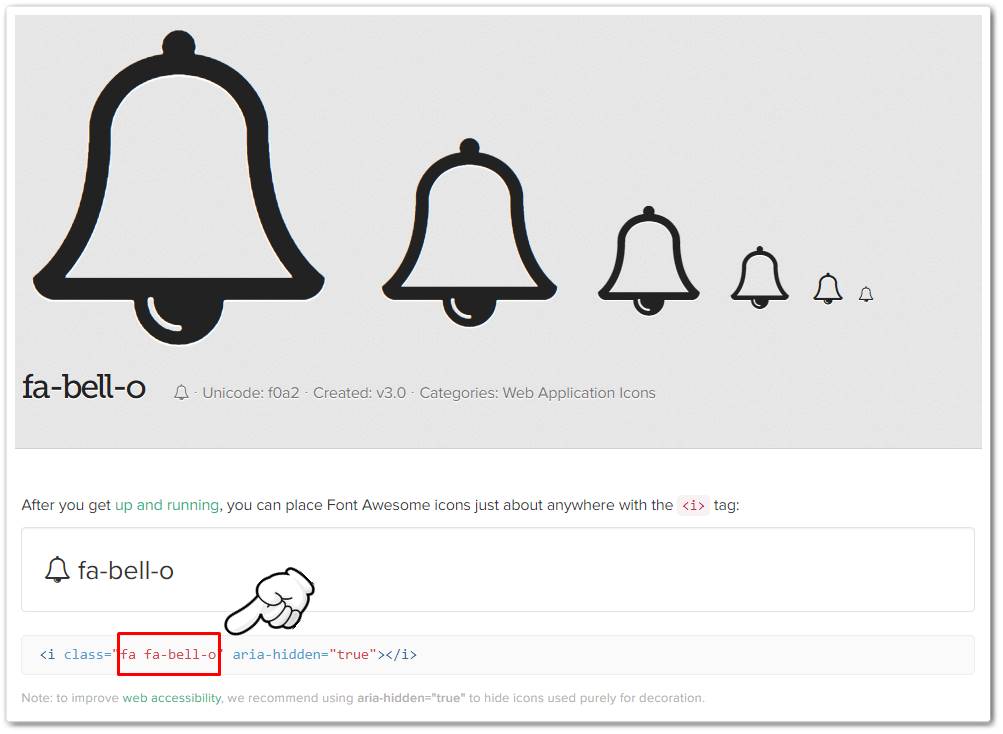
クリックすると、アイコンの詳細情報が表示されます。
画面下に「<i class="○○ ○○○○" aria-hidden="true"></i>」と表示されているので、「○○ ○○○○」のアイコンコードをコピーしてください。

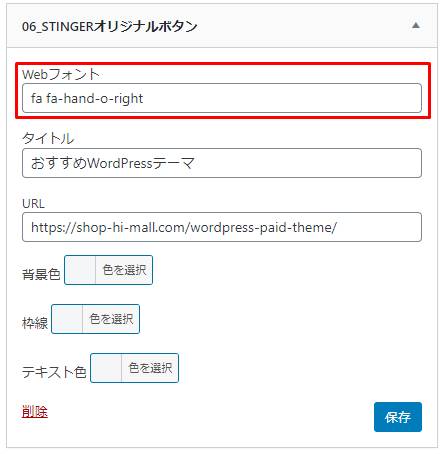
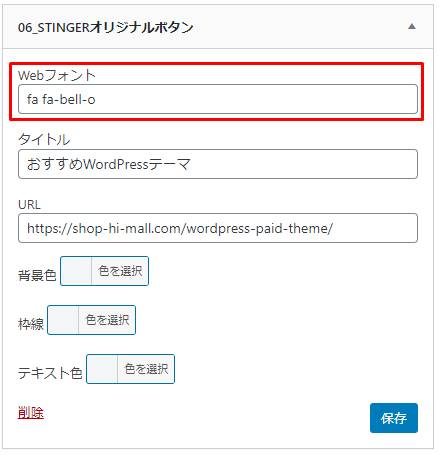
最後に、コピーしたアイコンコードをウィジェットの「Webフォント」へ貼り付ければ完了です。

アイコンが反映され、オリジナルボタンが表示されていることを確認しましょう。
カラーカスタマイズメニュー
WordPressカスタマイザー画面 >オプションカラー > オリジナルボタン(ウィジェット)
07_STINGERお知らせエリア

「07_STINGERお知らせエリア」とは、最新記事をお知らせ一覧として表示できるウィジェットパーツです。
例えば、下記はサイドバーにお知らせを表示したものです。

先ほどの「05_STINGER最新の投稿一覧」とは異なり、アイキャッチ画像なしで最新記事が簡易表示される形式となっています。
カラーカスタマイズメニュー
WordPressカスタマイザー画面 >オプションカラー > お知らせ
08_STINGERカテゴリ別ボックス

「08_STINGERカテゴリ別ボックス」とは、指定したカテゴリページにのみ表示されるウィジェットパーツです。
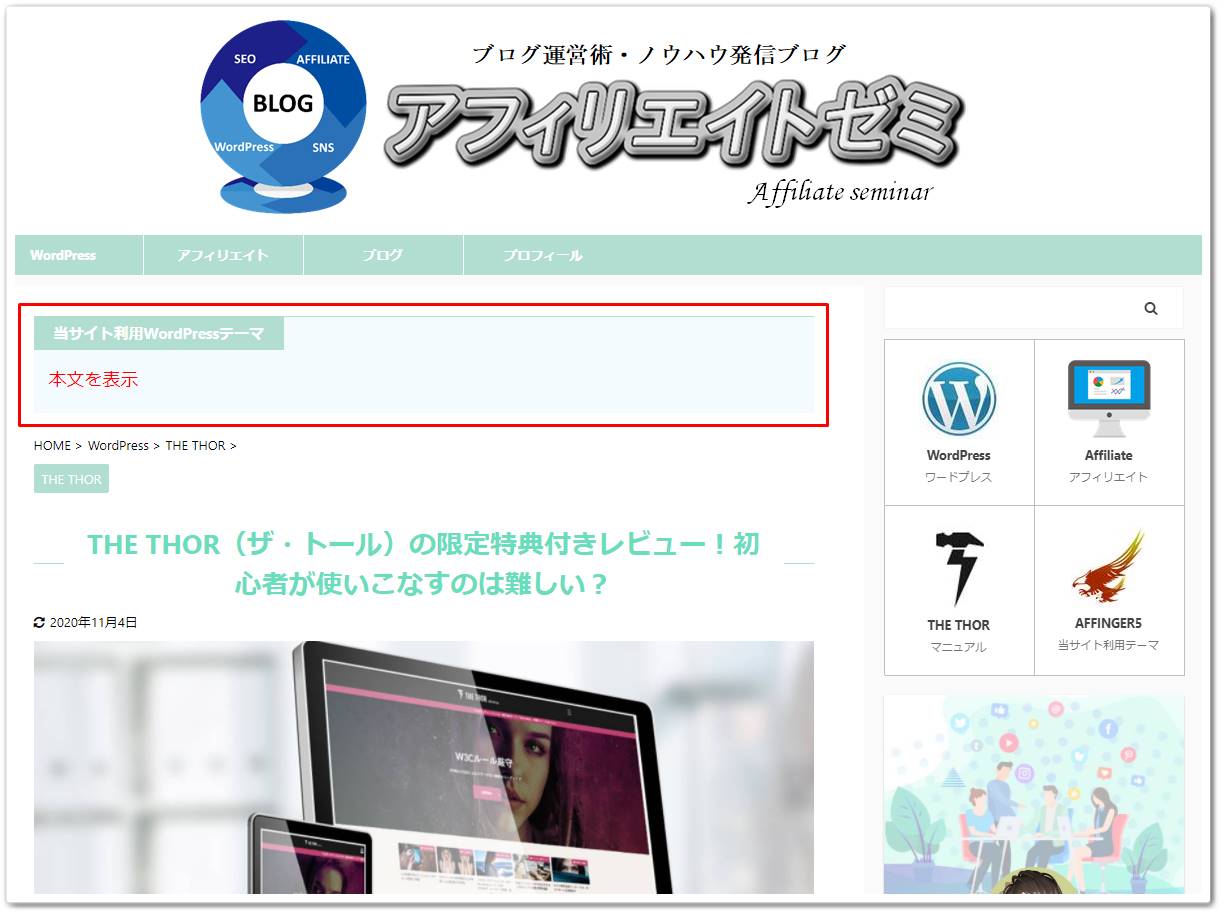
例えば、下記は当サイトの「WordPress」というカテゴリページだけ表示されるテキストです。

おすすめしたいコンテンツがページごとに異なる場合に、最適な機能となっています。
また、HTMLやCSSで装飾することも可能です。
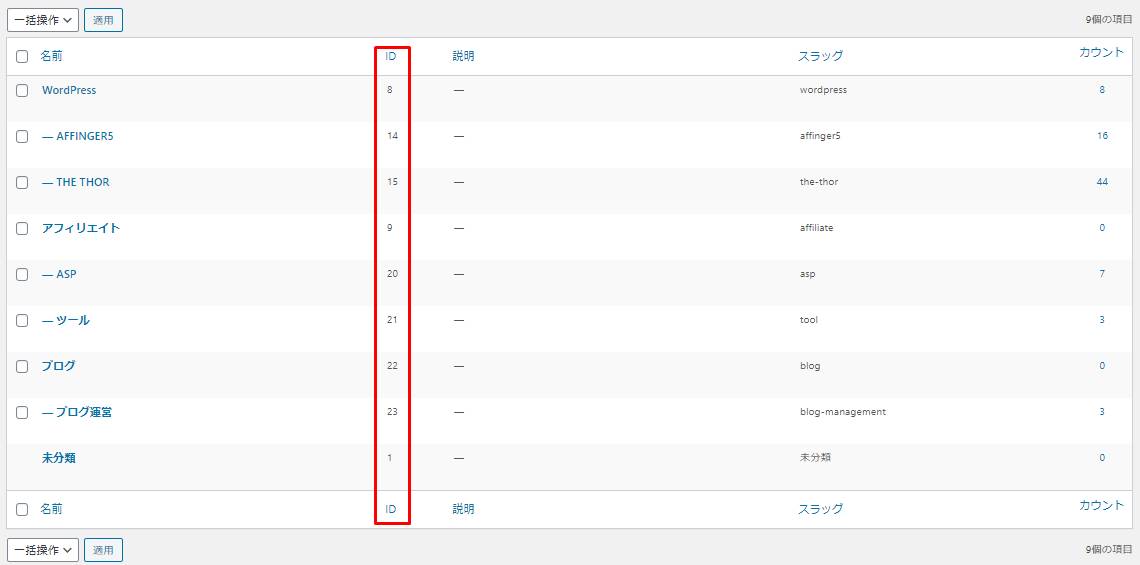
カテゴリの指定にはIDが必要となるので、カテゴリ一覧ページからIDを取得するようにしましょう。

09_STINGERカスタム投稿一覧

「09_STINGERカスタム投稿一覧」とは、その名の通り記事一覧を表示する機能です。
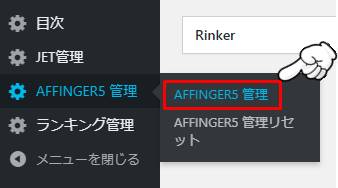
設定方法ですが、WordPressのダッシュボードから「AFFINGER5 管理」をクリックします。

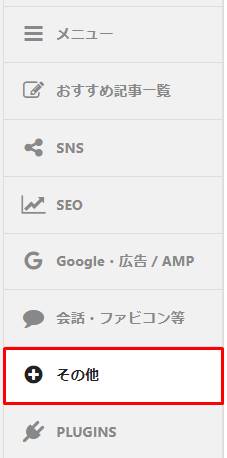
次に、メニュー一覧から「その他」を選択します。

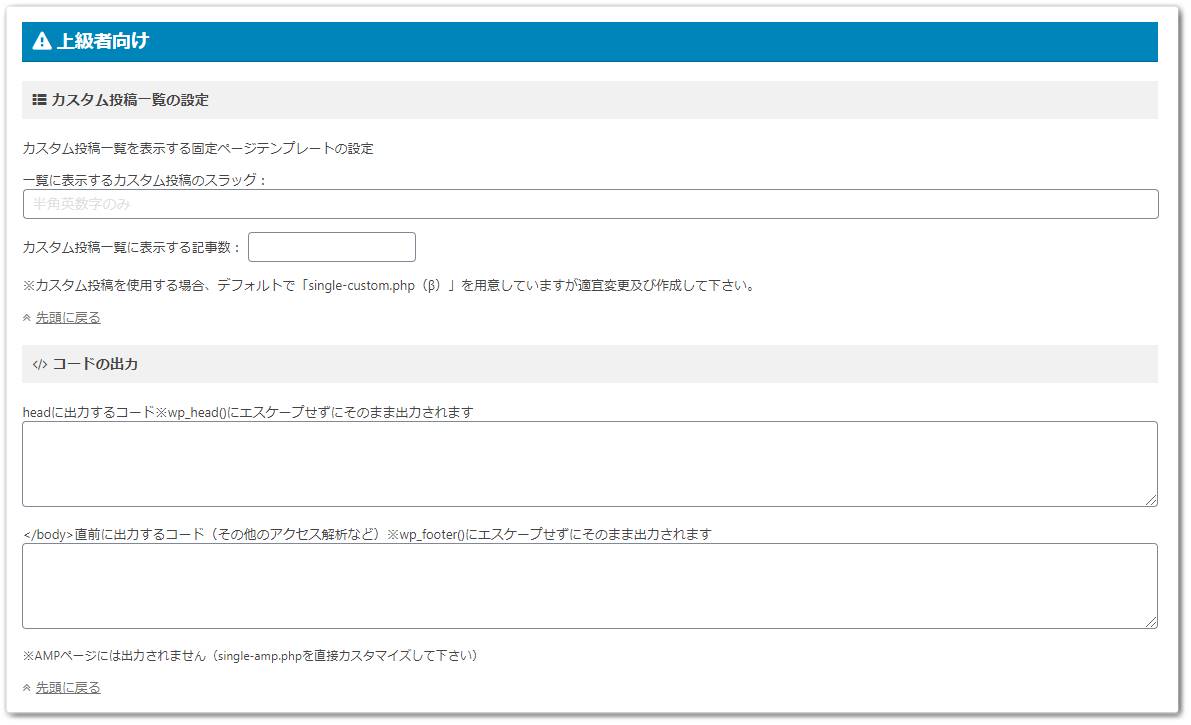
下へスクロールすると上級者向けとして「カスタム投稿一覧の設定」の項目があるので、設定を変更しましょう。

基本的に、利用する機会はない機能となるでしょう。
10_STINGER記事別ボックス

「10_STINGER記事別ボックス」とは、先ほどの「08_STINGERカテゴリ別ボックス」と異なり、指定した記事にのみ表示されるコンテンツです。
表示したい記事のIDが必要となるので、記事一覧からIDを取得しましょう。

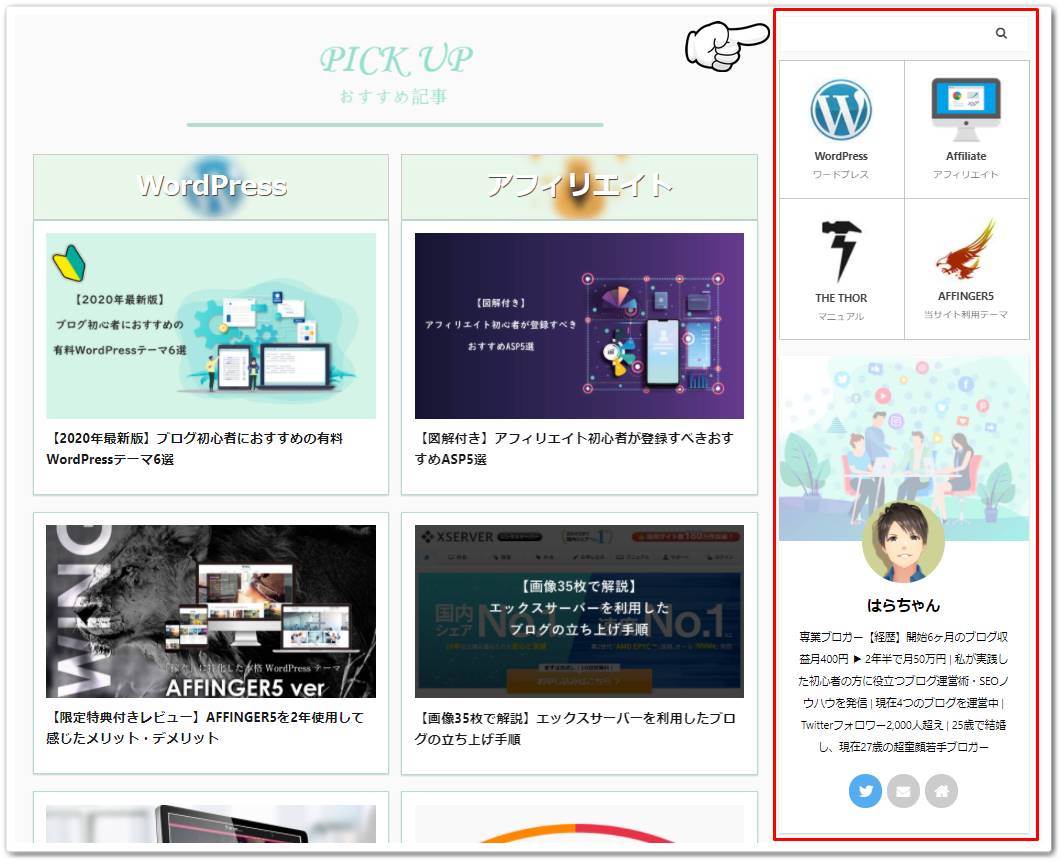
11_STINGERサイト管理者紹介

「11_STINGERサイト管理者紹介」とは、プロフィール情報を表示できるウィジェットパーツです。
例えば、下記はサイドバーにプロフィールを表示したものです。

なお、プロフィールの設置するにはいくつか手順があります。
詳細については下記記事で解説していますので、プロフィールを設置したい方はご覧ください。
関連記事AFFINGER5(アフィンガー5)のプロフィール全エリア設置方法を解説!
17_STINGERガイドマップメニュー

「17_STINGERガイドマップメニュー」とは、ステップ形式でリンクを設置できるメニューのことを言います。
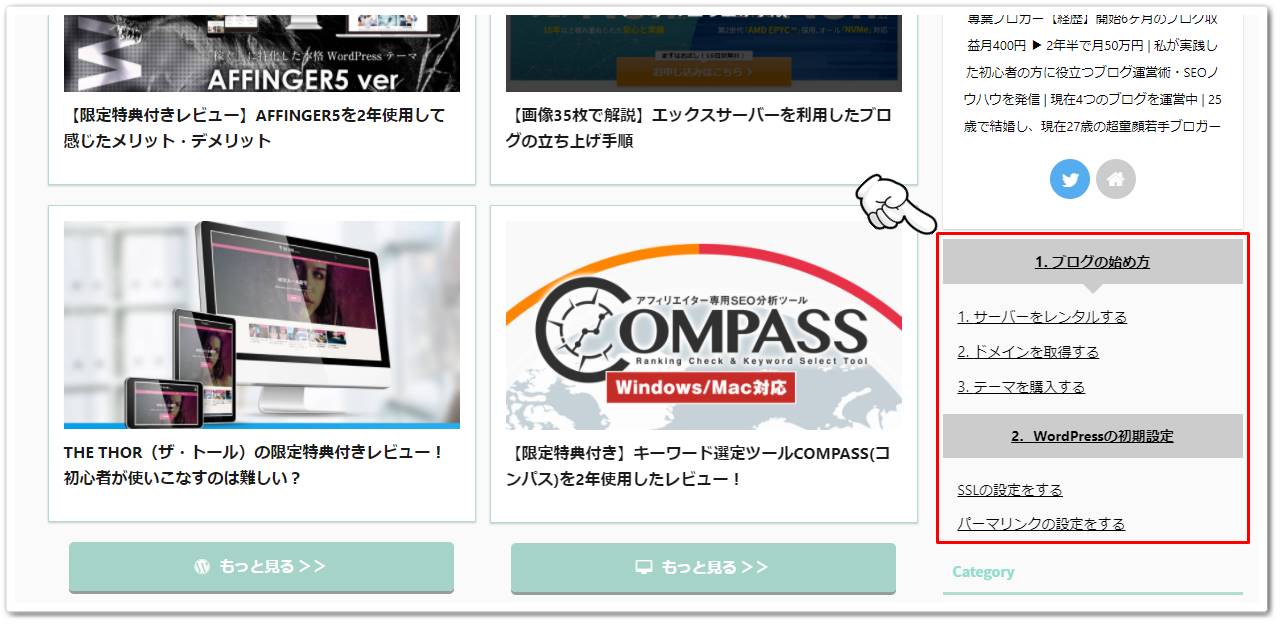
例えば、下記はブログの始め方のガイドマップメニューです。

「AFFINGER5」では、ガイドマップメニューを2つまで作成することができます。
よって、「17_STINGERガイドマップメニュー」に加え、「18_STINGERガイドマップメニュー2」の項目も用意されています。
ガイドマップメニューを作成するには、事前にWordPressのメニュー機能から構成を組んでおく必要があります。
詳細な手順については、下記記事をご参照ください。
関連記事AFFINGER5(アフィンガー5)の各種メニュー設定方法!スマホ用も解説!
「AFFINGER5」専用のウィジェットパーツの解説は以上となります。

AFFINGER5(アフィンガー5)のウィジェットエリアを解説

ウィジェットエリアとは、先述のウィジェットパーツを設置できる場所のことを言います。
「AFFINGER5」では、下記ウィジェットエリアが用意されています。
ウィジェットエリア
- サイドバートップ
- サイドバーウィジェット
- スクロール広告用
- 各種Googleアドセンスウィジェット
- PCのみ投稿記事上に表示
- スマホ用上部のみ
- スマホ用記事下のみ
- 投稿記事・固定記事上下に一括表示
- ヘッダー右(フッター)ウィジェット
- ヘッダー画像エリア上・下のウィジェット
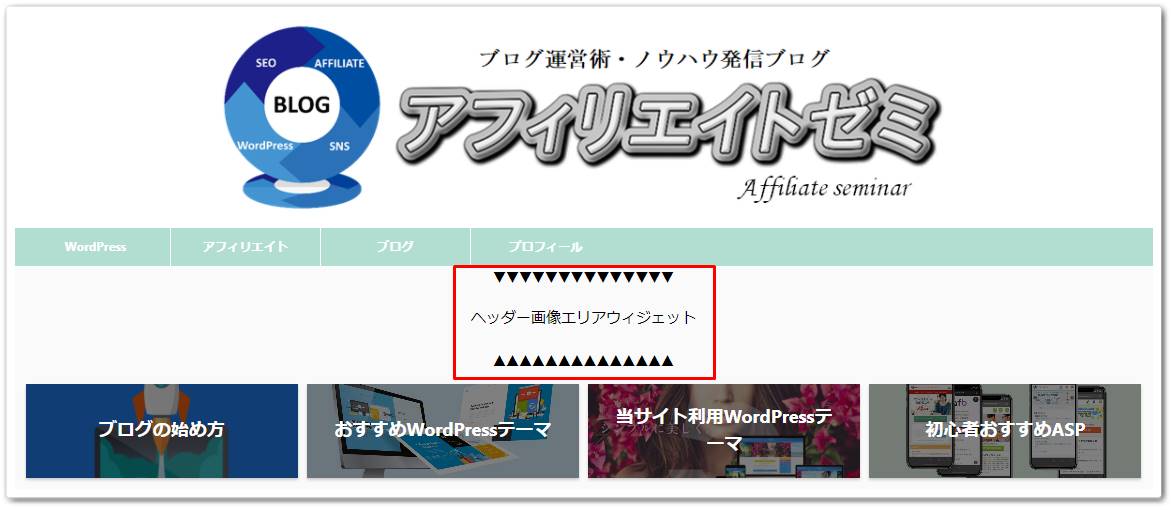
- ヘッダー画像エリアウィジェット
- フッター右用ウィジェット(2・3列目)
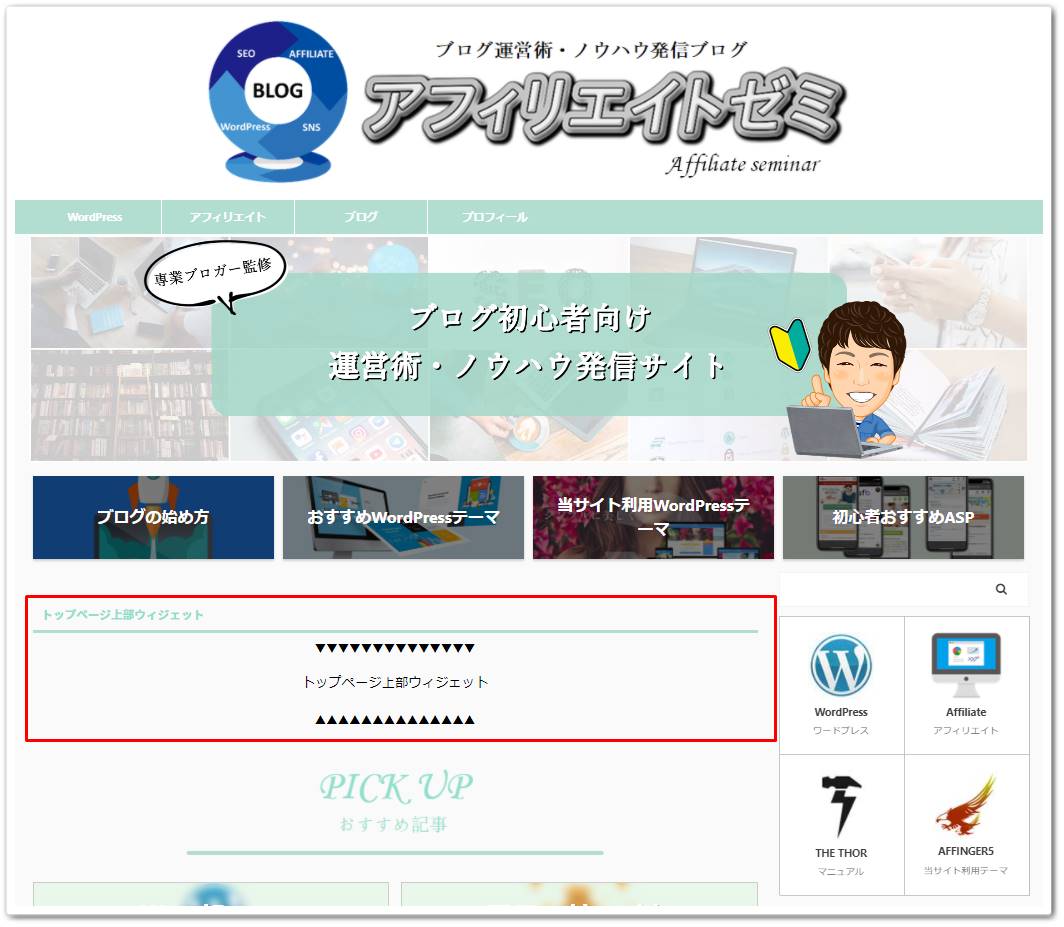
- トップページ上部ウィジェット
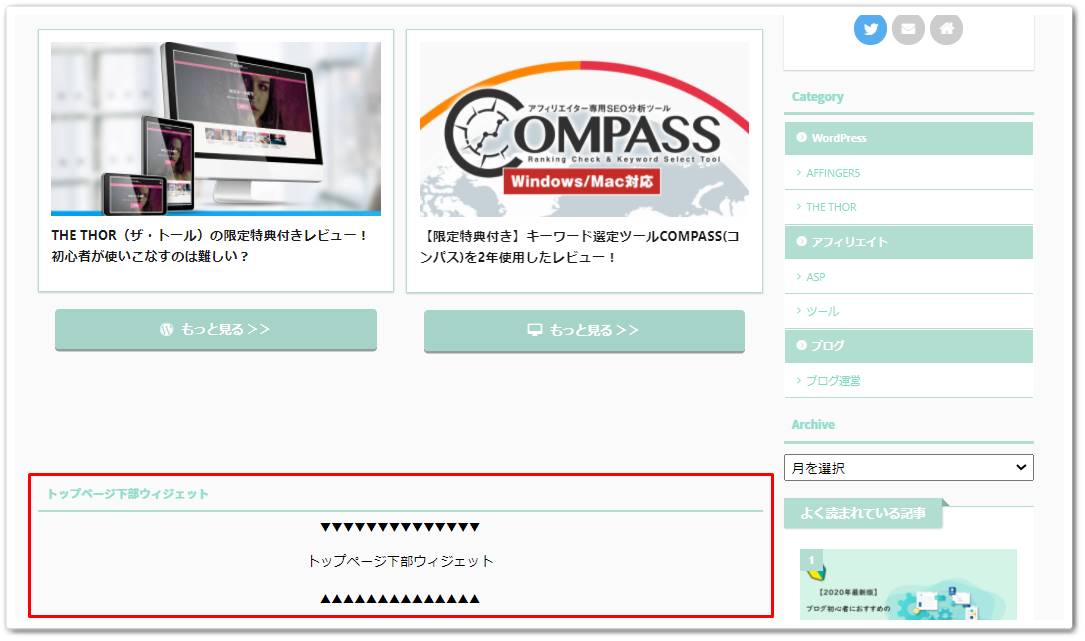
- トップページ下部ウィジェット
- オリジナルのショートコード作成ウィジェット
- スマートフォンのフッターに固定するウィジェット
- AMPサイドバーウィジェット
- カテゴリーの上・下に一括表示
- 404ページ
- スライドメニュー内上・下に表示
- スライドメニュー(検索)に表示
- 検索結果ページ(上部・下部)に表示
配置できるエリアを画像付きで、詳細に解説していきます。
サイドバートップ
ほとんどのWordPressテーマでサイドバーのウィジェットエリアが設けられています。
しかし、「AFFINGER5」はサイドバーエリアが2つに分けられています。
その1つが「サイドバートップ」です。
「サイドバートップ」とは、サイドバーの上に位置するエリアです。

サイドバートップには、アドセンス広告やおすすめのカテゴリを設置しておけば、読者のクリック率アップを期待できます。
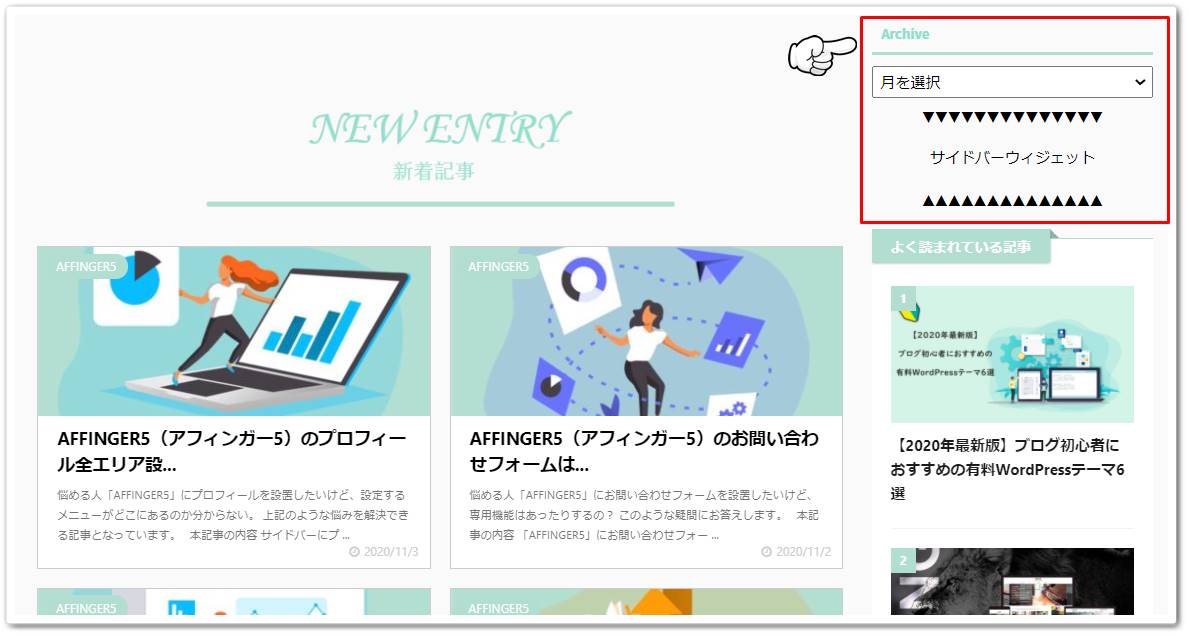
サイドバーウィジェット
もう1つのサイドバーエリアが「サイドバーウィジェット」です。

サイドバートップとサイドバーウィジェットを分ける必要がありませんので、どちらかを利用するだけで問題ないでしょう。
スクロール広告用
「スクロール広告用」とは、画面をスクロールしてもサイドバーで追従表示されるエリアのことを言います。
追従イメージとしては、下記アニメーションの通りです。

サイバーエリアのコンテンツはスクロールすると、当然上に消えていってしまいます。
しかし、スクロールしても常に表示されるので、読者の視界に常に入ります。
アピールしたい広告を配置すると、CV率もアップするでしょう。
アドセンス広告の追従表示は禁止されているので、ご注意ください。
各種Googleアドセンスウィジェット
「AFFINGER5」にはGoogleアドセンスに関して、下記4つのウィジェットエリアが用意されています。
4つのウィジェットエリア
- Googleアドセンス用336px(A)
- Googleアドセンス用336px(B)
- Googleアドセンスのスマホ用
- Googleインフィード広告
アドセンス広告を配置できるウィジェットエリアですが、詳細は下記記事で解説しています。
関連記事AFFINGER5(アフィンガー5)のアドセンス広告利用手順はこれ!
併せてご覧ください。
PCのみ投稿記事上に表示
「PCのみ投稿記事上に表示」とは、アイキャッチ画像と本文の間に表示されるウィジェットエリアになります。
その名の通り、パソコンで記事を閲覧したときだけ表示されます。

記事上のコンテンツは読者が必ず目にするので、積極的に活用するようにしましょう。
スマホ用上部のみ
「スマホ用上部のみ」とは、ヘッダーメニューとパンくずリストの間に表示されるウィジェットエリアです。
もちろん、スマートフォンで閲覧した場合のみ表示されます。

なお、「スマホ用上部のみ」は記事だけでなく、トップページの上部にも表示されるので、ご注意ください。
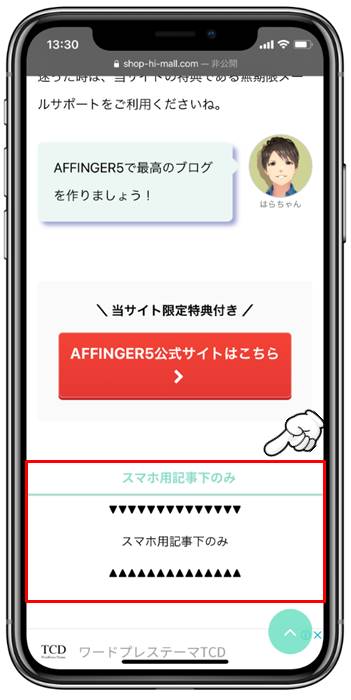
スマホ用記事下のみ
「スマホ用記事下のみ」とは、記事本文の下に表示されるウィジェットエリアです。
先ほどの「スマホ用上部のみ」と同様に、スマートフォンだけ表示されます。

ただし、トップページでは表示されず、記事下のみ表示される仕様となっています。
投稿記事・固定記事上下に一括表示
「AFFINGER5」には投稿記事と固定記事に関して、下記4つのウィジェットエリアが備わっています。
4つのウィジェットエリア
- 投稿記事の上に一括表示
- 投稿記事の下に一括表示
- 固定記事の上に一括表示
- 固定記事の下に一括表示
上記ウィジェットエリアはPC・スマホに関係なく、全てのデバイスで表示されます。
特に、投稿記事のウィジェットエリアについては、アドセンス広告やおすすめコンテンツを配置したいときに役立つので、利用機会も多くなるでしょう。
ヘッダー右(フッター)ウィジェット
「ヘッダー右(フッター)ウィジェット」とは、その名の通りヘッダー右とフッターで表示されるウィジェットエリアです。
例えば、下記はフッターにウィジェットを表示したイメージです。

なお、ヘッダー右だけコンテンツを表示し、フッターエリアは非表示とすることもできます。
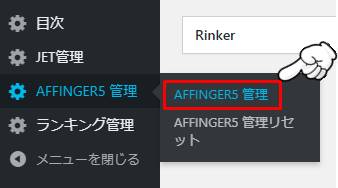
非表示にする方法ですが、WordPressのダッシュボードから「AFFINGER5 管理」へ遷移してください。

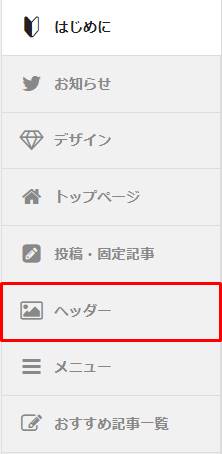
次に、メニュー一覧から「ヘッダー」をクリックします。

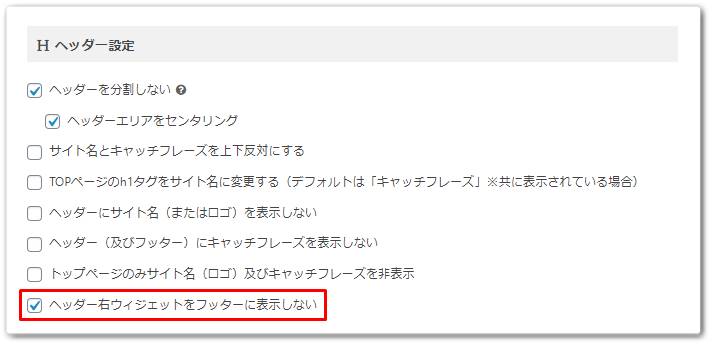
下へスクロールすると「ヘッダー設定」の項目があるので、「ヘッダー右ウィジェットをフッターに表示しない」にチェックを入れましょう。

フッターのウィジェットが非表示になれば、設定完了です。
ヘッダ-画像エリア上・下のウィジェット
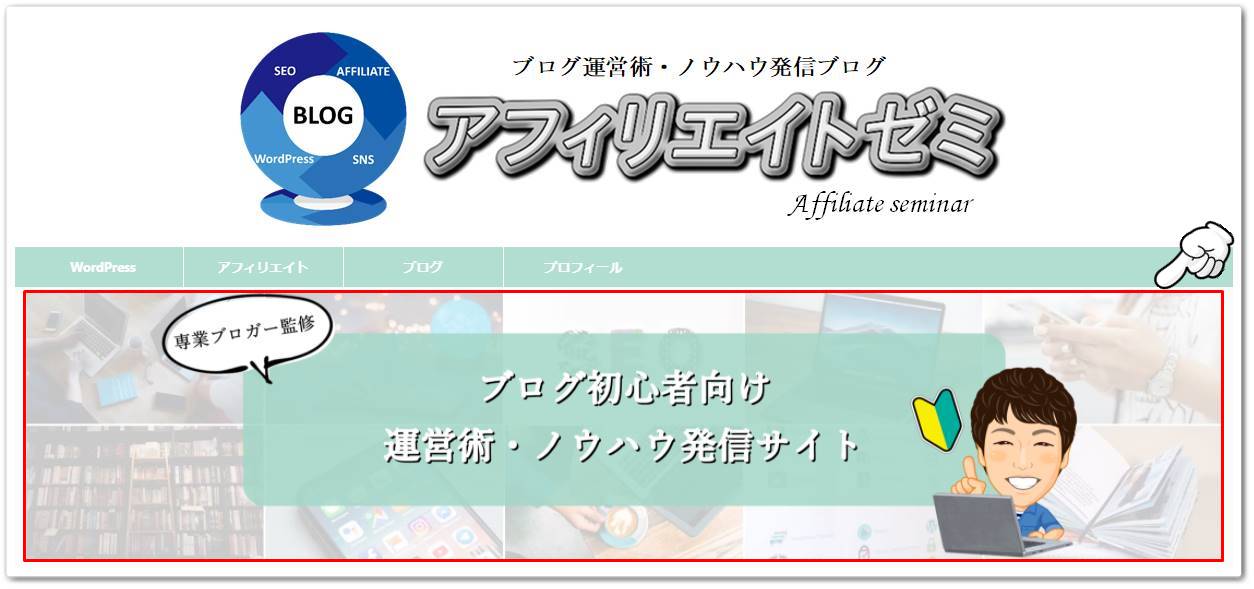
ヘッダー画像とは、「AFFINGER5」のトップページに表示される下記画像のことを言います。

この上に表示されるエリアが「ヘッダー画像エリア上のウィジェット」、下に表示されるエリアが「ヘッダー画像エリア下のウィジェット」です。
利用シーンはあまりないかもしれませんが、目に留まりやすいエリアであることに間違いはないでしょう。
ヘッダー画像エリアウィジェット
先述のヘッダー画像の代わりに、テキストを挿入できるのが「ヘッダー画像エリアウィジェット」です。

ヘッダー画像は非表示となるので、ご注意ください。
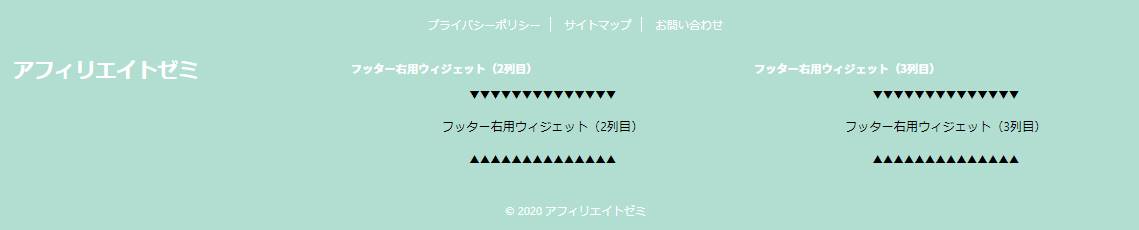
フッター右用ウィジェット(2・3列目)
フッターエリアには、先ほどの「ヘッダー右(フッター)ウィジェット」を含め、コンテンツを3列に分けて配置できます。
イメージとしては下記の通りです。

しかし、見栄えとしては悪いので、利用はあまりおすすめしません。
トップページ上部ウィジェット
「トップページ上部ウィジェット」とは、トップページのメインコンテンツ部分の上部に表示されるエリアのことを言います。

当サイトではヘッダー下に4つのおすすめ記事一覧を表示していますが、その下に表示されるエリアです。
ちなみに、先述の「ヘッダー画像エリアウィジェット」はおすすめ記事一覧の上に表示されます。
アフィリエイトで取り扱う商品やサービスのセール情報や、告知を行うと効果的なエリアです。
トップページ下部ウィジェット
新着記事一覧の下に表示されるのが「トップページ下部ウィジェット」です。

読者がトップページを読み終え、離脱する前の最後のアピールエリアとなります。
おすすめ記事や広告などを設置しておくと、効果的と言えるでしょう。
オリジナルのショートコード作成ウィジェット
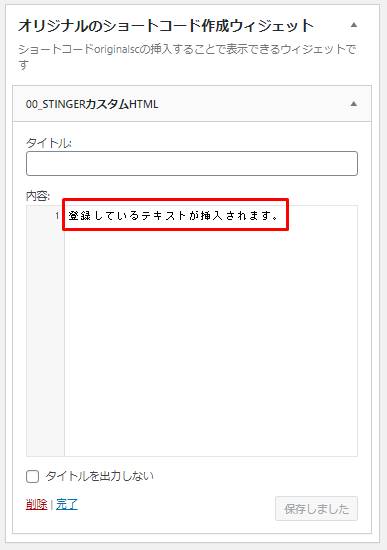
「オリジナルのショートコード作成ウィジェット」とは、これまでのウィジェットエリアと異なり、タグ機能となります。
例えば、「オリジナルのショートコード作成ウィジェット」に下記のような任意のテキストを登録します。

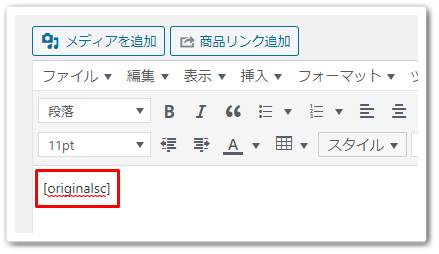
次に、記事投稿画面から「タグ > その他パーツ > オリジナルショートコード」をクリックします。
クリックすると、「originalsc」というショートコードが本文に挿入されます。

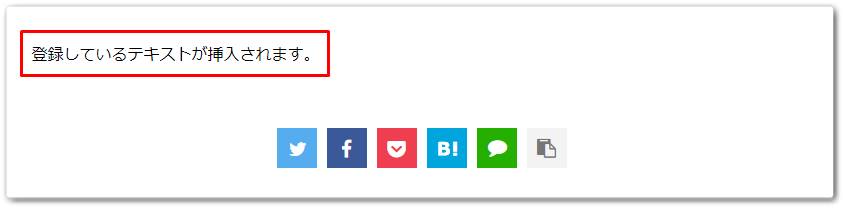
ショートコードが挿入された状態で記事を確認すると、ウィジェットで登録したテキストが表示されます。

広告をショートコードに変換しておけば、大元のウィジェットを変更するだけで、全ての記事の内容が変更されます。
ただし、1つしかショートコードは設定できないので、ご注意ください。
スマートフォンのフッターに固定するウィジェット
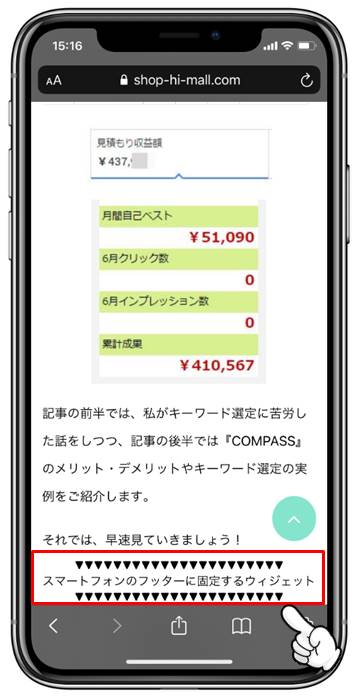
スマホをスクロールしても、常にフッター部分に表示され続けるのが「スマートフォンのフッターに固定するウィジェット」です。
設置例としては、下記のようなイメージです。

こちらのウィジェットエリアとは別に、スマホのフッターに固定メニューを表示することも可能です。
固定メニューの設定方法については、下記記事を参考にしてください。
関連記事AFFINGER5(アフィンガー5)の各種メニュー設定方法!スマホ用も解説!
AMPサイドバーウィジェット
「AFFINGER5」には、Googleも推奨する高速表示技術のAMPが搭載されています。
AMPを有効化している場合、サイドバーには「AMPサイドバーウィジェット」を利用し、コンテンツを配置するようにしましょう。
カテゴリーの上・下に一括表示
先述の投稿・固定ページと同様に、カテゴリーページの上部・下部にもコンテンツを配置できるウィジェットエリアが用意されています。
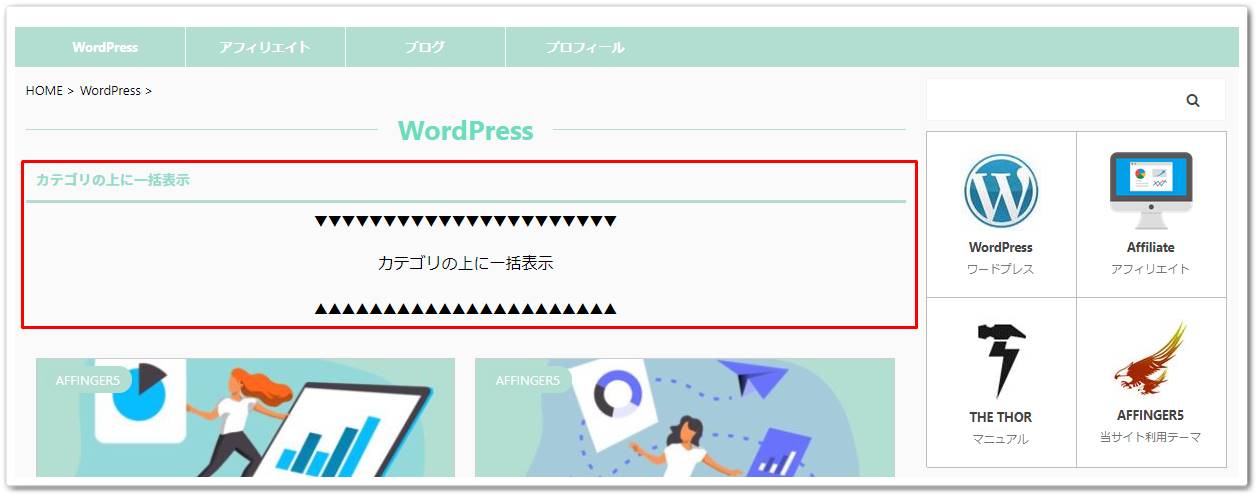
例えば、下記はカテゴリーページの上部にテキストを配置したものです。

カテゴリー名と記事一覧の間に表示されます。
ただし、カテゴリーごとにコンテンツは変更できませんので、ご注意ください。
404ページ
同じドメインかつ存在しないページのURLへアクセスした際、コンテンツを表示できるウィジェットエリアが「404」ページです。
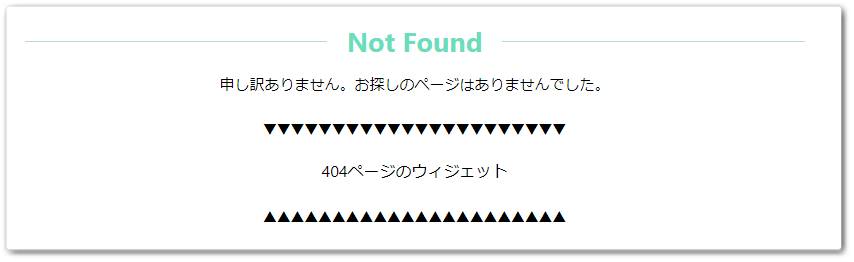
例として、下記は任意のコンテンツを表示した404ページとなっています。

ただし、「404ページ」のウィジェットは設定していなくても、「Not Found」というページが存在していない旨のメッセージが表示されます。

存在しないページに読者がアクセスする可能性は低いので、設定必須ではありません。
スライドメニュー内上・下に表示
スマホのヘッダーエリアにはスライドメニューを表示させることができますが、その上部と下部にウィジェットエリアが用意されています。
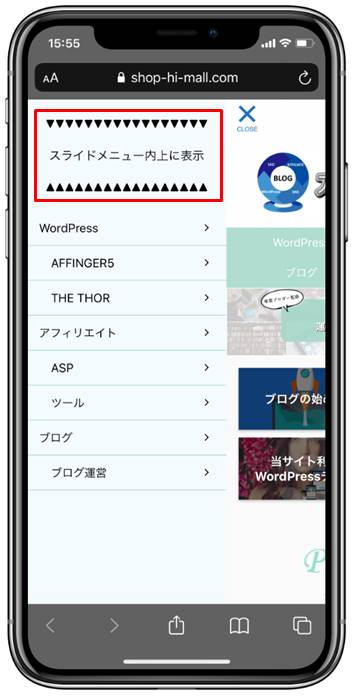
例えば、下記はスライドメニュー内の上部にコンテンツを配置したものです。

スマホユーザーがタップしやすい位置にコンテンツを配置できます。
スライドメニュー(検索)に表示
スマホヘッダーの検索ボタンをタップすることで、表示されるエリアにコンテンツを配置できます。
設置イメージとしては、下記の通りです。

利用する場面は少ないですが、このようなウィジェットエリアがあることも覚えておきましょう。
検索結果ページ(上部・下部)に表示
「AFFINGER5」では検索フォームを設置できますが、検索後の画面にウィジェットエリアが上部・下部と用意されています。
例えば、下記は検索結果ページの上部にコンテンツを配置したものです。

以上が「AFFINGER5」に設置できるウィジェットエリアとなります。

AFFINGER5(アフィンガー5)のウィジェットまとめ
「AFFINGER5」のウィジェットパーツには、最新記事やプロフィール、お問合せボタンなど様々なコンテンツが備わっています。
また、ウィジェットエリアも非常に豊富で、有料WordPressテーマの中でも数はトップレベルと言えます。
ウィジェットパーツとエリアを上手に組み合わせれば、回遊率の高いサイトに仕上げられるでしょう。
さらに、カラーのカスタマイズも細部まで行えるのが分かりましたね。


