
悩める人
「AFFINGER5」にスライドショーを設置したいけど、カスタマイズメニューが分からない。
このような悩みにお答えします。
本記事の内容
- 「AFFINGER5」の各種スライドショー表示方法
- スライドショーを設置するときの注意点
本記事の信頼性
私は「AFFINGER5」を2年半以上使用しており、また現在は専業ブロガーとして活動しています。
「AFFINGER5」では、様々エリアにスライドショーを設置することができます。
しかし、有料WordPressテーマの中でも非常に多機能なテーマなので、表示方法が分からないという方もおられるでしょう。
カスタマイズのメニュー位置さえ分かれば簡単に設定を終えられるので、本記事を是非参考にしてくださいね。
AFFINGER5(アフィンガー5)のヘッダー記事スライドショーを表示する方法
まず、「AFFINGER5」のヘッダー記事スライドショーですが、設置イメージとしては下記の通りです。

ヘッダーメニューの下に、記事がスライドショー形式で表示されます。
なお、スライドショーが表示されるのはトップページのみです。
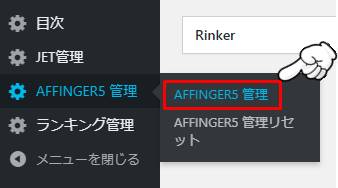
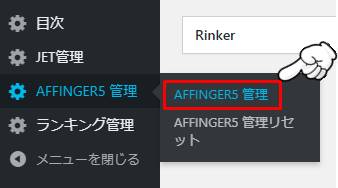
ヘッダー記事スライドショーの表示方法ですが、WordPressのダッシュボードから「AFFINGER5 管理」をクリックします。

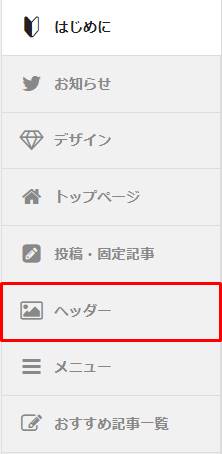
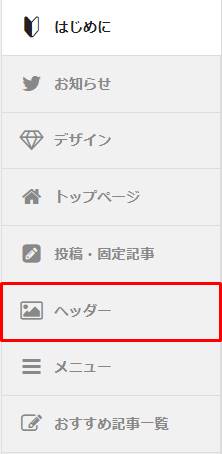
「AFFINGER5」の専用カスタマイズ画面が立ち上がるので、「ヘッダー」のメニューへ遷移します。

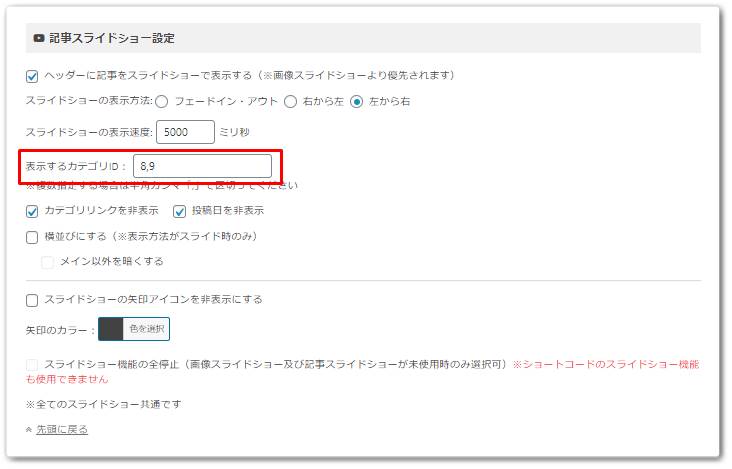
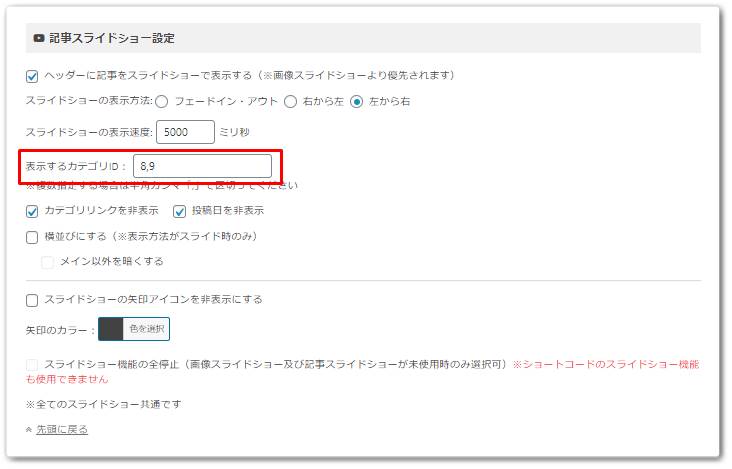
ヘッダーのカスタマイズ画面を下へスクロールすると、「記事スライドショー設定」のメニューがあります。
「ヘッダーに記事をスライドショーで表示する」の項目にチェックを入れましょう。

次に、スライドショーに表示するカテゴリーIDを指定します。
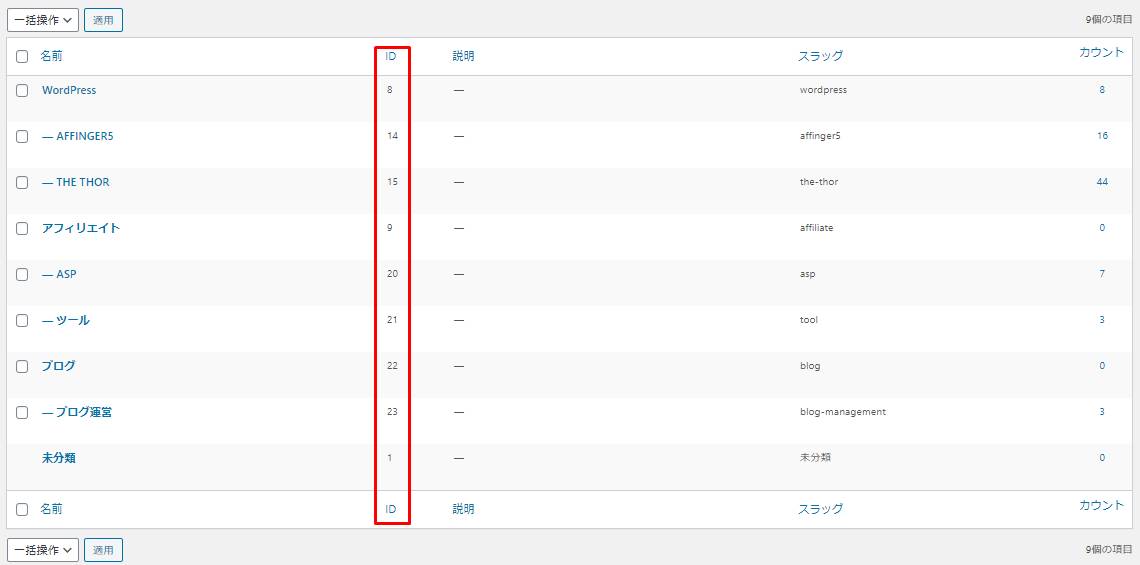
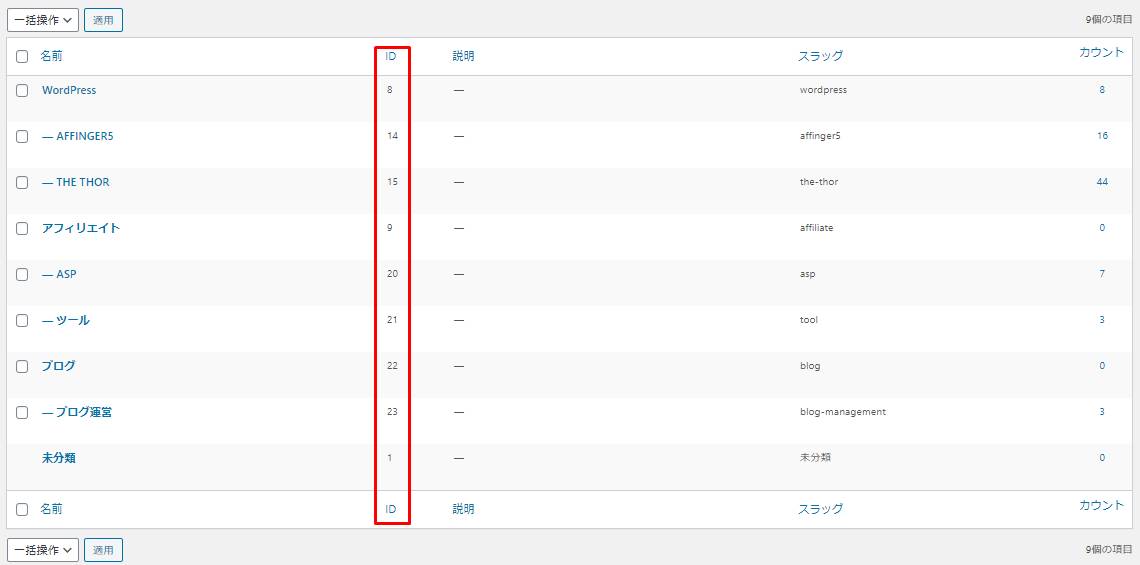
カテゴリーIDの取得方法ですが、WordPressのカテゴリー一覧画面へ遷移すると、ID列があります。
スライドショーに表示したいIDを取得しておきましょう。

カテゴリーIDの取得が完了すれば、「表示するカテゴリID」の項目に、IDを入力しましょう。
もし、複数カテゴリーのIDを表示したい場合は、カンマ(,)区切りでIDを指定してください。
例えば、当サイトの「WordPress」と「アフィリエイト」というカテゴリーの記事を表示したい場合、それぞれIDが「8」と「9」なので、「8,9」と入力します。

カテゴリーの指定はできますが、記事の指定はできないのでご注意ください。
その他、スライドショーの表示エフェクトや速度、矢印のカラーを指定できます。
必要に応じてカスタマイズしてみてください。
トップページに大きく表示される記事スライドショーなので、おすすめのカテゴリーを設定しておきましょう!

はらちゃん
AFFINGER5(アフィンガー5)のヘッダー画像スライドショーを表示する方法
「AFFINGER5」では、ヘッダーエリアの下にメインビジュアルとなる画像を設置できます。
ヘッダー画像は複数設定可能であり、下記のようなスライドショー形式で表示することも可能です。

まず、スライドショーに表示するヘッダー画像の設定方法から見ていきます。
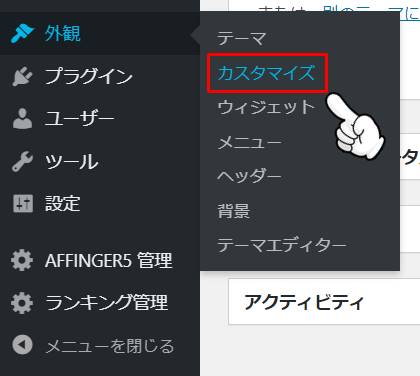
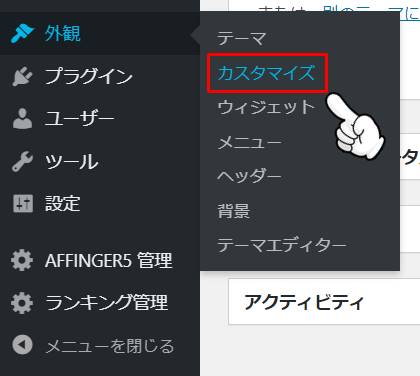
WordPressのダッシュボードから「外観 > カスタマイズ」をクリックします。

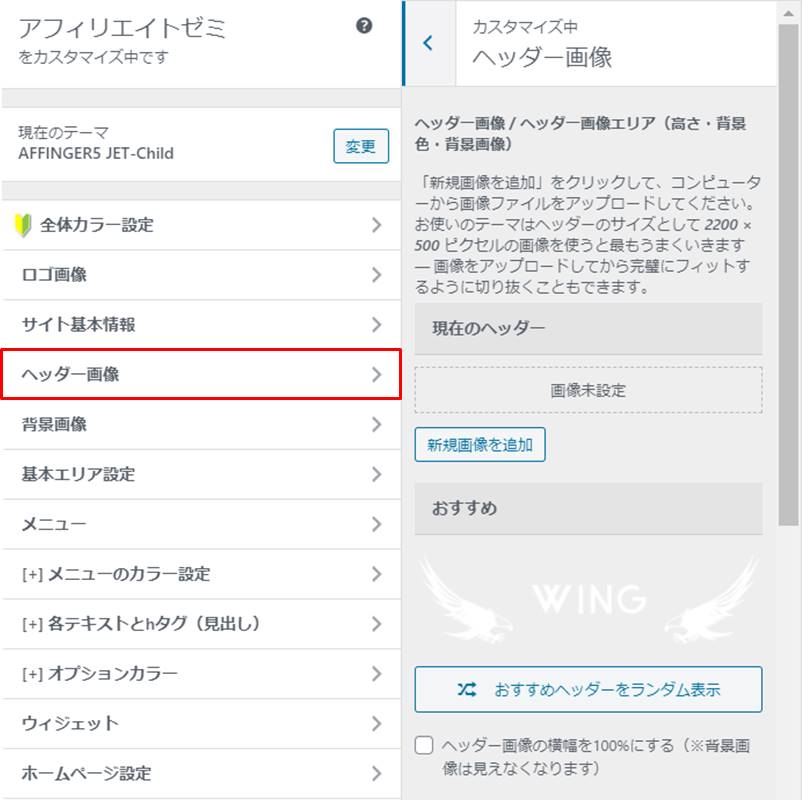
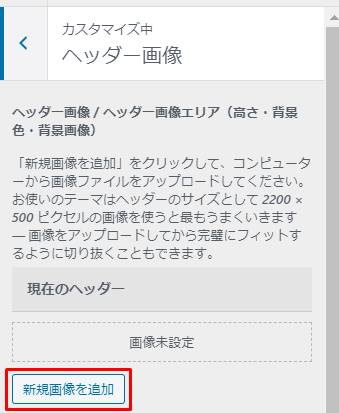
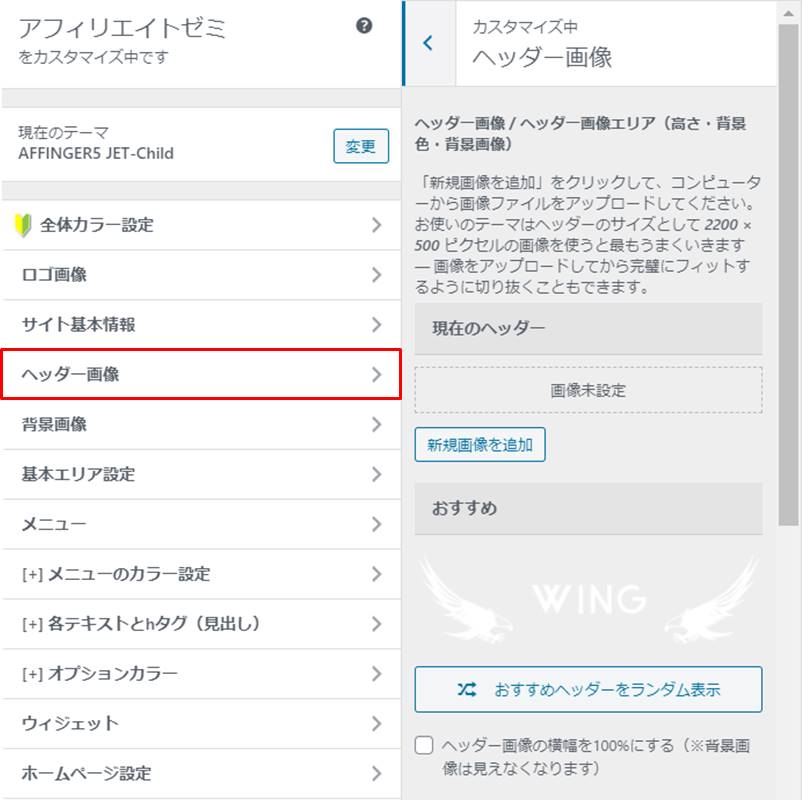
カスタマイザー画面が開くので、「ヘッダー画像」のメニューへ遷移します。

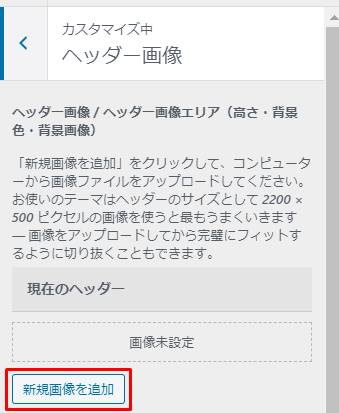
「現在のヘッダー」の項目の「新規画像を追加」ボタンから、ヘッダー画像を選択してください。

選択した後でも、ヘッダー画像は複数指定できるので、「新規画像を追加」ボタンは表示されます。
2枚目以降のヘッダー画像も設定しましょう。

スライドショーに表示したいヘッダー画像の設定が完了すれば、「アップロード済みヘッダーをランダム表示」ボタンをクリックします。

ただし、これだけではヘッダー画像がスライドショーで表示されません。
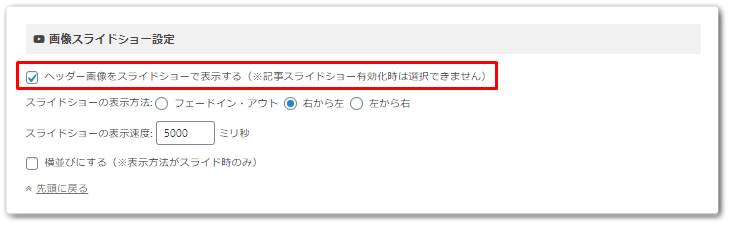
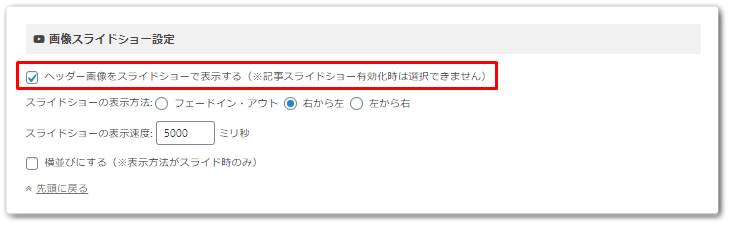
先述の記事スライドショーでも利用しました「AFFINGER5 管理」画面から、「ヘッダー画像をスライドショーで表示する」にチェックを入れてください。

最後に「save」ボタンをクリックし、ヘッダー画像がスライドショー形式で表示されれば完了です。
「AFFINGER5」では、ヘッダー画像をリンクとしたり、画像上にボタンを配置できません。
AFFINGER5(アフィンガー5)の投稿ページにスライドショーを表示する方法
ここまでご紹介したのは「AFFINGER5」のトップページに表示するスライドショーでしたが、投稿ページに設置することも可能です。
投稿ページのスライドショー設置イメージとしては、下記の通りです。

ツール
2022/12/17
【限定特典付き】LPtoolsを実際に使用した専業ブロガーがレビュー
セールスレターや集客などに、有効活用できるLP(ランディングページ)。 LPでは情報を1ページに集約し、読者へ高い訴求力でアプローチを行えます。 しかし、LPはワイヤーフレームからデザイン設計、コーディングなど、作成するまでに多くの手順を踏まなければなりません。 LP作成を外注することも可能ですが、それなりの費用もかかってきます。 そこで利用されるのが、コーディング不要で作成できるLPツールです。 本記事では、LPツールの中でおすすめできるLPtoolsについて、ご紹介します。 実際に専業ブロガーがLPt ...
ReadMore

AFFINGER5
2023/6/6
【豪華特典付】ACTION PACK3(AFFINGER6 EX)を専業ブロガーがレビュー!
悩める人AFFINGER6 EX版と通常のAFFINGER6は何が違うの?ACTION PACK3もどのようなセット内容かイマイチ分からない。 上記のような疑問にお答えします。 本記事の内容 AFFINGER6 EXとAFFINGER6の違い ACTION PACK3のセット内容 ACTION PACK3のプラグイン内容 AFFINGER6 EXとACTION PACK3のデメリット 本記事の信頼性 私は「AFFINGER」のWordPressテーマを5年近く使用しています。 また、現在は専 ...
ReadMore

ツール
2022/12/17
【豪華9特典】SIRIUS(シリウス)を1年半使用した専業ブロガーがレビュー!
悩める人SIRIUS(シリウス)ではどのような機能を利用できるの?WordPressとの違いは? このような疑問にお答えします。 本記事の信頼性 私は専業ブロガーとして3年半以上ブログを運営しており、ブログの最高月収は50万円を突破。 SIRIUSに関しては、1年半以上利用しています。 ホームページ作成ツールとして、長年人気を博しているSIRIUS(シリウス)。 WordPressと比較されることが多く、SIRIUSとどちらを利用しようか迷いますよね? しかし、SIRIUSの公式サイトをチェ ...
ReadMore

AFFINGER5
2021/6/5
AFFINGER5とGoogleサーチコンソールの連携方法を画像付きで解説!
悩める人AFFINGER5とGoogleサーチコンソールを連携させたいけど、どこから設定すれば良いのか分からない。 このような疑問を解決できる記事となっています。 本記事の信頼性 私は「AFFINGER5」を3年以上使用しており、また現在は専業ブロガーとして活動しています。 ブログを運営する上で、導入必須とも言えるのがGoogle Search Console(サーチコンソール)です。 無料ツールにも関わらず、キーワードごとの検索順位やインデックス依頼など、多様な機能が揃ってい ...
ReadMore

ブログ運営
2021/3/25
アフィリエイトの2ティア報酬とは?インフォトップを例に解説!
悩める人ASPに2ティア報酬という言葉が登場するけど、どういう意味なの? このような疑問にお答えします。 商品やサービスを紹介し、その一部を得るアフィリエイトですが、通常の報酬以外にも2ティアと呼ばれる報酬があります。 2ティア報酬を採用しているASPは一部ですが、インフォトップやBannerBridgeなど有名どころも利用可能です。 しかし、ブログ運営を始めたばかりの方や、2ティア制度のあるASPを利用していない方はイマイチ仕組みが分からないでしょう。 そのような方向けに、本記事では2ティ ...
ReadMore
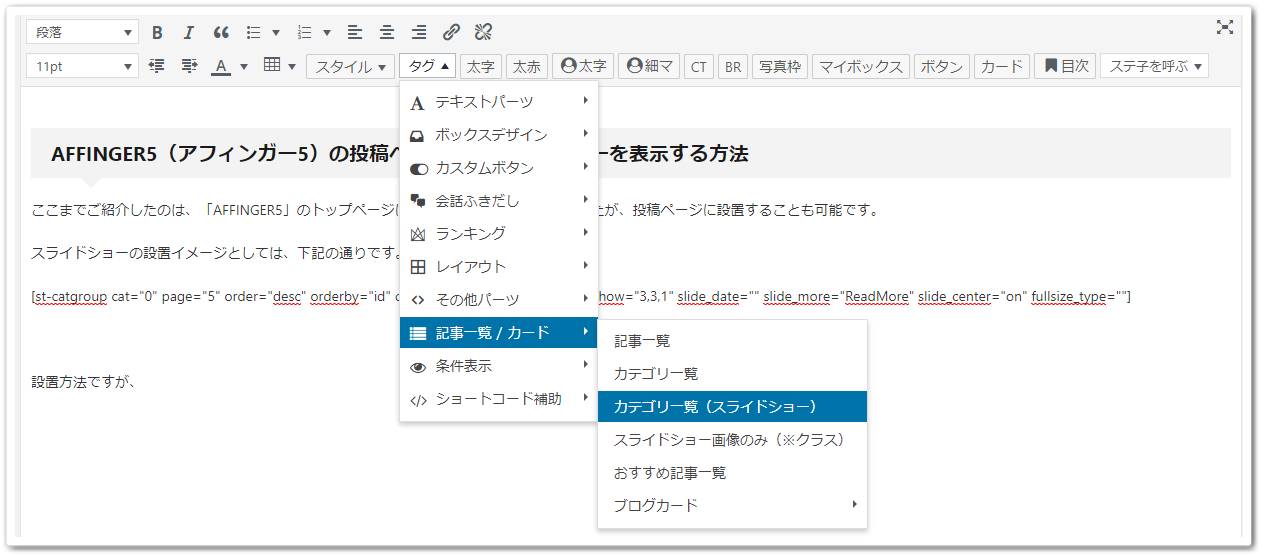
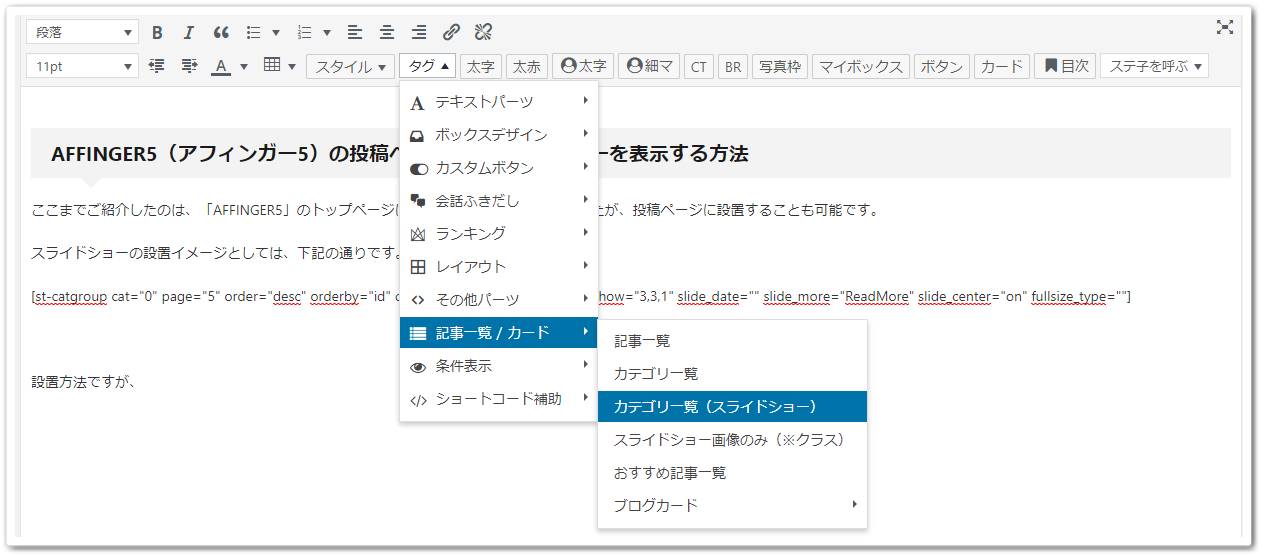
設置方法ですが、記事投稿画面から「タグ > 記事一覧 / カード > カテゴリ一覧(スライドショー)」をクリックします。

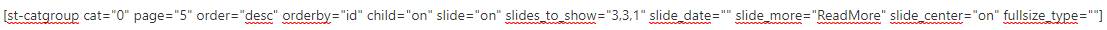
クリックすると、下記のようなショートコードが挿入されます。

引数が並んでいますが、それぞれには下記のような意味があります。
| 引数 |
意味 |
| st-catgroup cat |
スライドショーに表示するカテゴリーID |
| page |
読み込む記事数 |
| order |
表示する順番
「desc」なら新しい順、「asc」なら古い順 |
| orderby |
記事IDの順番に表示 |
| child |
子カテゴリーが存在する場合、その記事も読み込むか指定 |
| slide |
スライドショーのON / OFFを指定 |
| slides_to_show |
1回のスライドで表示する記事数を指定
大画面(960px以上)、中画面(600~959px)、小画面(599px以下)の順番 |
| slide_date |
投稿日・更新日の表示、非表示を指定 |
| slide_more |
「続きを読む」ボタンのテキストを指定 |
| slide_center |
スマホ画面サイズが「1」のとき、両サイドの記事が見切れるデザインになる |
| fullsize_type |
フルサイズの読み込み指定 |
「st-catgroup cat」のカテゴリー指定は必ず行い、それ以外のカスタマイズ項目に関しては、必要に応じて変更してください。
設定変更後、スライドショーが問題なく表示されていれば、完了です。
AFFINGER5(アフィンガー5)のスライドショーをウィジェットで表示する方法
「AFFINGER5」のスライドショーは記事内だけでなく、ウィジェットで表示することも可能です。
なお、「AFFINGER5」には様々なウィジェットエリアが用意されていますが、公式で保証されているのは「ヘッダー画像エリア下のウィジェット」「サイドバートップ及びサイドバーウィジェット」「記事エリア内」の3つとなっています。
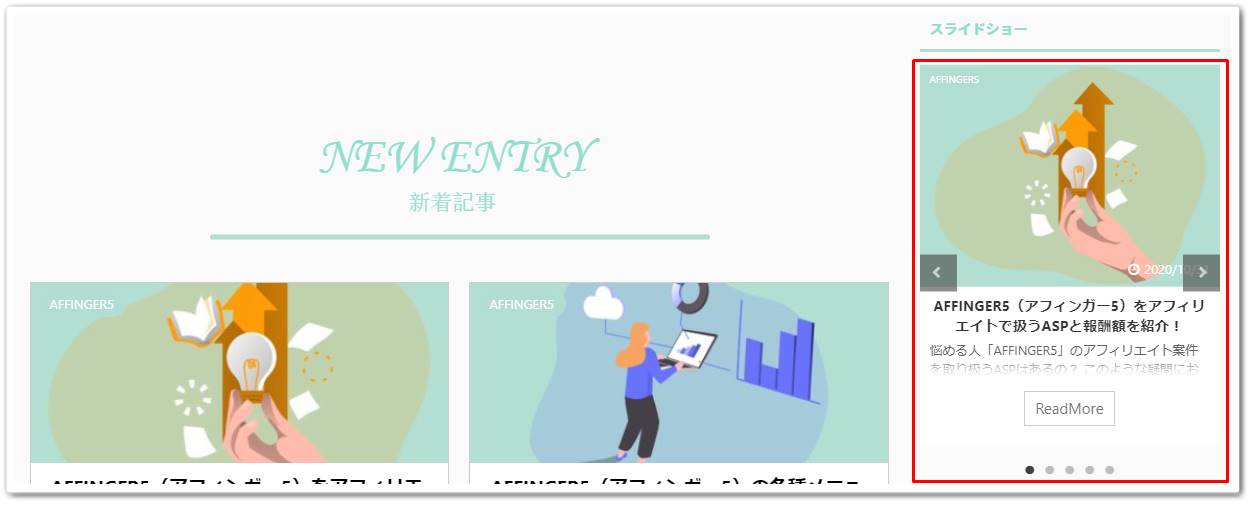
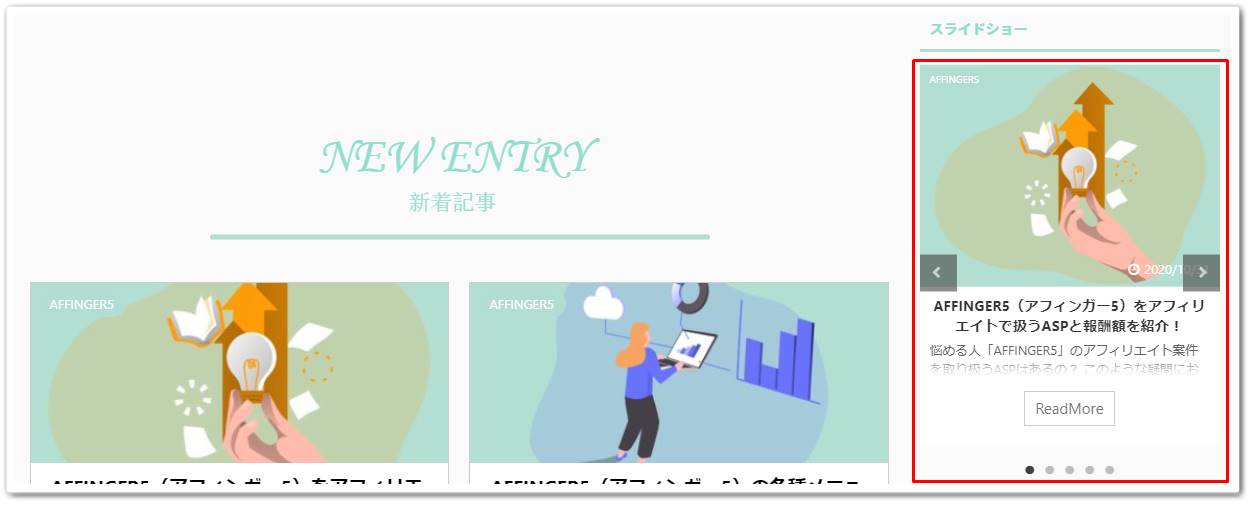
ここでは例として、サイドバーに下記のようなスライドショーを設置してみます。

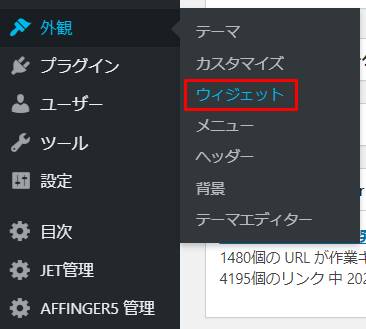
サイドバーにスライドショーを設置する方法ですが、WordPressのダッシュボードから「外観 > ウィジェット」をクリックします。

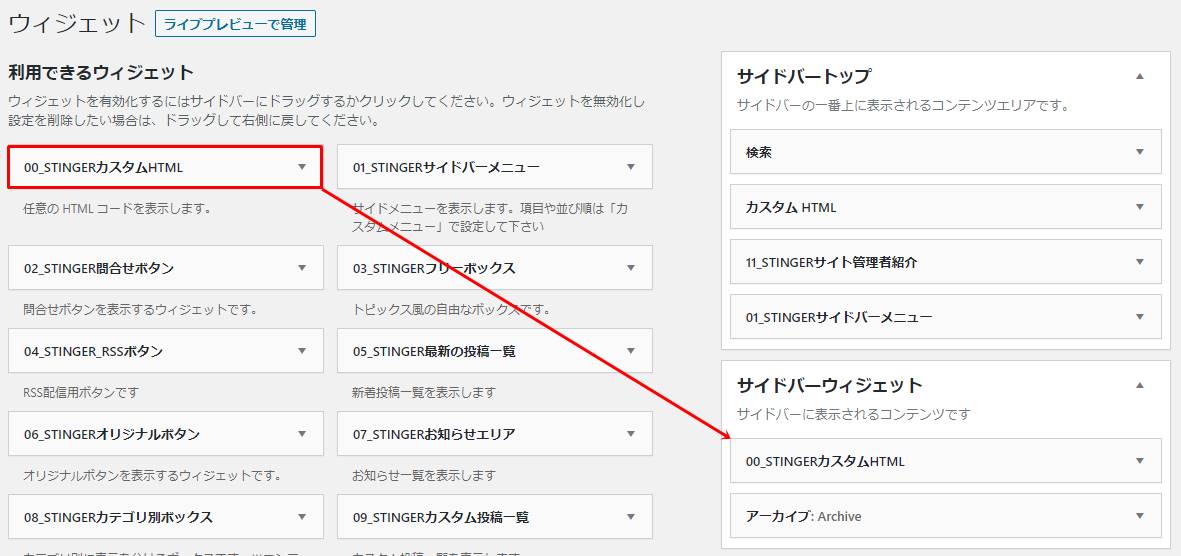
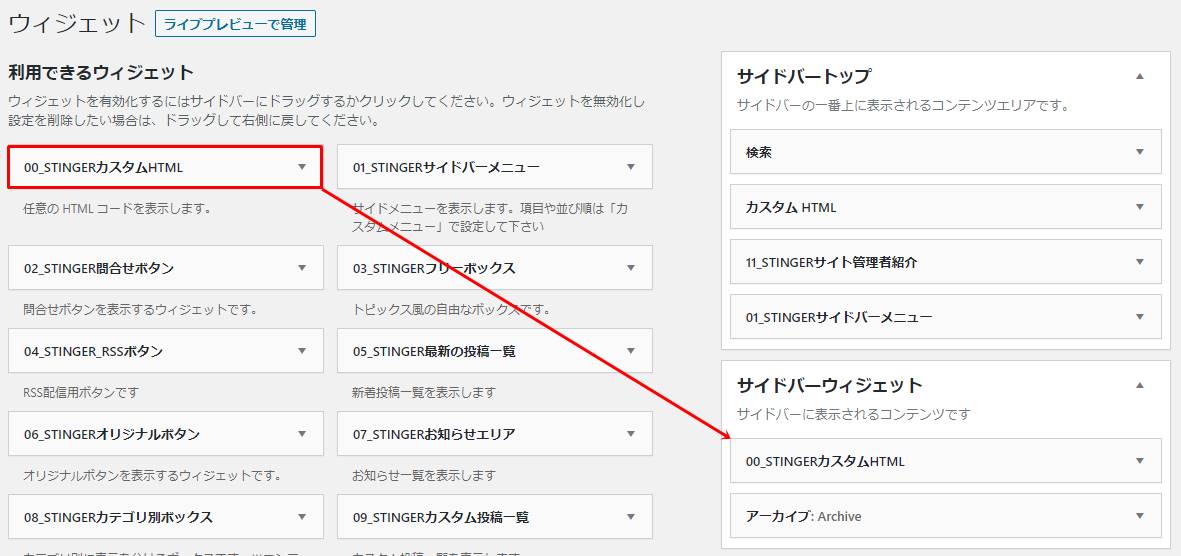
ウィジェットの操作画面が立ち上がるので、「00_STINGERカスタムHTML」を「サイドバーウィジェット」のエリアへ追加します。

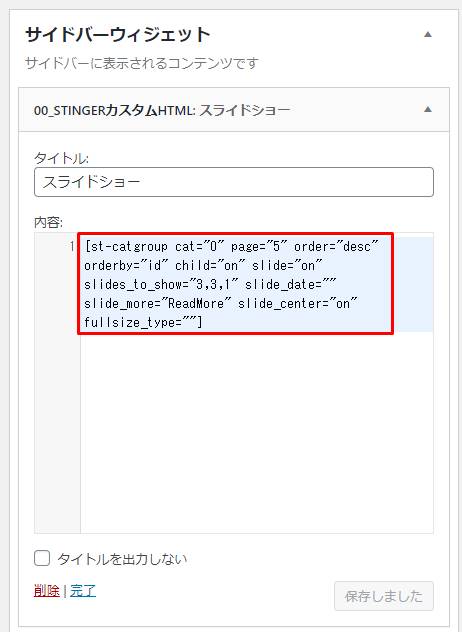
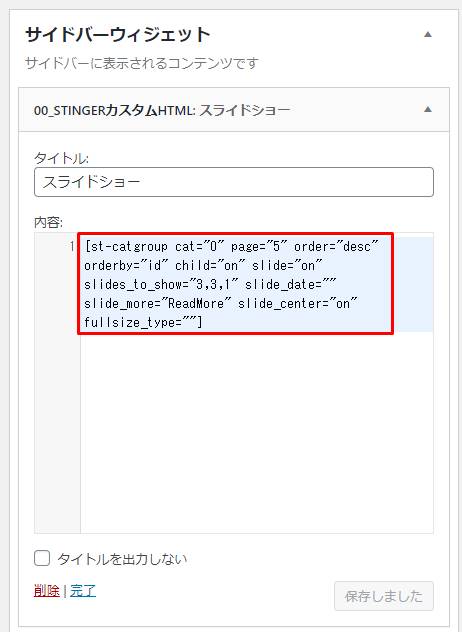
ここでは、先ほど「AFFINGER5(アフィンガー5)の投稿ページにスライドショーを表示する方法」で解説したスライドショーのショートコードを挿入します。
タイトルは任意の名称を入力してください。

なお、サイドバーは幅が狭いため、初期状態のままスライドショーを配置すると、下記のように1つ1つの記事が非常に小さくなります。

この場合、スライドショーのカスタマイズ項目である「slides_to_show="3,3,1"」を「slides_to_show="1,1,1"」へ変更すると、1スライドにつき1記事が表示されるので、見栄えも良くなります。

設置するウィジェットエリアに応じて、スライドショーの各カスタマイズ項目の値も変更するようにしましょう。
AFFINGER5(アフィンガー5)のスライドショーの注意点

「AFFINGER5」のスライドショーを利用することで、サイト全体がおしゃれになるだけでなく、読者の回遊率アップを見込めます。
しかし、スライドショーを利用する上で、下記注意点があります。
順番に詳細を見ていきましょう。
AMPページでは利用できない
AMPとは、Googleも推奨するモバイルの表示速度を上げるための技術です。
技術が搭載されていないWordPressテーマもありますが、「AFFINGER5」には標準でAMPが実装されています。
しかし、AMPページでスライドショーの機能は利用できません。
AMPの利用は任意ですが、有効化している方はご注意ください。
読み込み記事が多いとページの速度が遅くなる
投稿ページに表示できるスライドショーは、「page」のカスタマイズ項目を利用することで、読み込み記事数を変更可能です。
標準で読み込み記事数は「5」となっていますが、数値が大きいほど読み込みに時間が掛かります。
そして、結果的にページの速度低下に繋がります。
例えば、下記は読み込み記事数を「10」としたスライドショーです。

ツール
2022/12/17
【限定特典付き】LPtoolsを実際に使用した専業ブロガーがレビュー
セールスレターや集客などに、有効活用できるLP(ランディングページ)。 LPでは情報を1ページに集約し、読者へ高い訴求力でアプローチを行えます。 しかし、LPはワイヤーフレームからデザイン設計、コーディングなど、作成するまでに多くの手順を踏まなければなりません。 LP作成を外注することも可能ですが、それなりの費用もかかってきます。 そこで利用されるのが、コーディング不要で作成できるLPツールです。 本記事では、LPツールの中でおすすめできるLPtoolsについて、ご紹介します。 実際に専業ブロガーがLPt ...
ReadMore

AFFINGER5
2023/6/6
【豪華特典付】ACTION PACK3(AFFINGER6 EX)を専業ブロガーがレビュー!
悩める人AFFINGER6 EX版と通常のAFFINGER6は何が違うの?ACTION PACK3もどのようなセット内容かイマイチ分からない。 上記のような疑問にお答えします。 本記事の内容 AFFINGER6 EXとAFFINGER6の違い ACTION PACK3のセット内容 ACTION PACK3のプラグイン内容 AFFINGER6 EXとACTION PACK3のデメリット 本記事の信頼性 私は「AFFINGER」のWordPressテーマを5年近く使用しています。 また、現在は専 ...
ReadMore

ツール
2022/12/17
【豪華9特典】SIRIUS(シリウス)を1年半使用した専業ブロガーがレビュー!
悩める人SIRIUS(シリウス)ではどのような機能を利用できるの?WordPressとの違いは? このような疑問にお答えします。 本記事の信頼性 私は専業ブロガーとして3年半以上ブログを運営しており、ブログの最高月収は50万円を突破。 SIRIUSに関しては、1年半以上利用しています。 ホームページ作成ツールとして、長年人気を博しているSIRIUS(シリウス)。 WordPressと比較されることが多く、SIRIUSとどちらを利用しようか迷いますよね? しかし、SIRIUSの公式サイトをチェ ...
ReadMore

AFFINGER5
2021/6/5
AFFINGER5とGoogleサーチコンソールの連携方法を画像付きで解説!
悩める人AFFINGER5とGoogleサーチコンソールを連携させたいけど、どこから設定すれば良いのか分からない。 このような疑問を解決できる記事となっています。 本記事の信頼性 私は「AFFINGER5」を3年以上使用しており、また現在は専業ブロガーとして活動しています。 ブログを運営する上で、導入必須とも言えるのがGoogle Search Console(サーチコンソール)です。 無料ツールにも関わらず、キーワードごとの検索順位やインデックス依頼など、多様な機能が揃ってい ...
ReadMore

ブログ運営
2021/3/25
アフィリエイトの2ティア報酬とは?インフォトップを例に解説!
悩める人ASPに2ティア報酬という言葉が登場するけど、どういう意味なの? このような疑問にお答えします。 商品やサービスを紹介し、その一部を得るアフィリエイトですが、通常の報酬以外にも2ティアと呼ばれる報酬があります。 2ティア報酬を採用しているASPは一部ですが、インフォトップやBannerBridgeなど有名どころも利用可能です。 しかし、ブログ運営を始めたばかりの方や、2ティア制度のあるASPを利用していない方はイマイチ仕組みが分からないでしょう。 そのような方向けに、本記事では2ティ ...
ReadMore

ツール
2021/3/17
「All in One SEO Pack」が不要なときはいつ?テーマ別に解説!
悩める人「All in One SEO Pack」がおすすめプラグインとしてよく紹介されるけど、本当に必要なの? このような疑問を解決できる記事となっています。 本記事の信頼性 サイト運営歴3年以上、現在は専業ブロガーとして活動しております。 ブログの最高月収は50万円。 ブログを運営する上で、最初に行うのがプラグインのインストールです。 WordPressのプラグインは非常に多くの種類があるため、どれを利用すれば良いか分からない方も多いでしょう。 そこで調べて見ると、よくおす ...
ReadMore

AFFINGER5
2023/6/6
AFFINGER6(アフィンガー6)の豪華11特典付きレビュー!専業ブロガーが特徴を解説!
悩める人AFFINGER6にはどのような機能が備わっているの?購入するなら、お得な特典付きで手に入れたい! このような疑問にお答えします。 本記事の内容 AFFINGER6の概要 AFFINGER6で追加された機能 AFFINGER6を利用するメリット・デメリット AFFINGER6の口コミ・評判 本記事の信頼性 私は「AFFINGER」のWordPressテーマを5年近く使用しています。 また、現在は専業ブロガーとして、最高月収50万円をあげました。 2021年7月1日に、大人気WordP ...
ReadMore

AFFINGER5
2020/11/10
AFFINGER5(アフィンガー5)のヘッダーエリア全設定項目を解説!
悩める人 「AFFINGER5」のヘッダーデザインはどこまで変更できるの?メニュー位置もいまいち分からない。 上記悩みを解決できる記事となっています。 本記事の内容 「AFFINGER5」にヘッダーロゴを設定する方法 「AFFINGER5」にヘッダーロゴを中央に配置する方法 「AFFINGER5」のヘッダーメニューを設定する方法 「AFFINGER5」のトップページにスライドショーを配置する方法 本記事の信頼性 私は「AFFINGER5」を2年半以上使用しており、また現在は専業 ...
ReadMore

THE THOR
2020/11/10
AFFINGER5のフッターをカスタマイズする方法!画像付きで解説!
悩める人 「AFFINGER5」のフッターをどこまでカスタマイズできるのか分からない。 カスタマイズするメニュー位置を知りたい。 このような疑問を解決できる記事となっています。 本記事の内容 「AFFINGER5」のフッターカラーを変更する方法 「AFFINGER5」のフッターメニュー・スマホメニューを表示する方法 「AFFINGER5」のフッターロゴを設置する方法 「AFFINGER5」のフッターに関するウィジェットを設定する方法 「AFFINGER5」のクレジット表記を消す方法 カスタマ ...
ReadMore

THE THOR
2020/11/7
AFFINGER5(アフィンガー5)のSNSボタン表示・カスタマイズ方法は超簡単!
悩める人「AFFINGER5」のSNSボタン表示設定やデザインを変更したいけど、メニュー位置が分からない。 上記のような疑問にお答えします。 本記事の内容 「AFFINGER5」のSNSボタン表示・非表示方法 「AFFINGER5」のSNSボタンカスタマイズ方法 ブログを運営する上で、SNSからのアクセス流入は非常に重要です。 何故なら、検索順位にも影響するからです。 「AFFINGER5」にもSNSボタンを設置できますが、デザインを変更したり、また非表示にすることもできます。 ...
ReadMore
少ないスペースで10記事アピールできますが、当該ページの表示速度は低下します。
表示速度はSEOにも影響するので、読み込み記事数は初期状態の「5」で問題ないでしょう。
プラグインと干渉する場合がある
WordPressテーマに足りない機能を補うため、利用するのがプラグインです。
しかし、テーマの機能とプラグインが干渉し、サイトに不具合を発生させてしまうのはよくあることです。
「AFFINGER5」のスライドショーも同様で、何かのプラグインと干渉し、不具合が発生する可能性もあると公式マニュアルに明記されています。
もし、スライドショーの機能を利用し、サイトに不具合が発生した場合は、下記対策を講じるようにしましょう。
プラグイン干渉時の対策
- スライドショーを利用しない
- プラグインを全て停止後、原因となっているプラグインを探し、そのプラグインだけ停止する。
「AFFINGER5」のスライドショーの注意点も押さえた上で、利用するようにしましょう!

はらちゃん
AFFINGER5(アフィンガー5)のスライドショーまとめ
「AFFINGER5」のスライドショーはトップページをはじめ、記事内やサイドバーなど様々なエリアに設置できます。
スライドショーは小さいエリアにおすすめカテゴリーの記事を表示できるので、読者の回遊率がアップします。
さらに、表示する記事数などの細かいカスタマイズ設定も可能です。
非常におすすめの機能ですが、設定メニューだけ「AFFINGER5」の専用画面や記事投稿画面など、散見している印象でした。
メニュー位置に迷わないためにも、本記事の内容を参考に設定を済ませましょう。
「AFFINGER5」の有用機能の1つなので、皆さんも是非利用してみてくださいね!

はらちゃん















![]()