このような疑問にお答えします。
本記事の内容
- 「AFFINGER5」にお問い合わせフォームの設置機能はあるのか
- お問い合わせフォームの設置・カスタマイズ方法
本記事の信頼性
私は「AFFINGER5」を2年半以上使用しており、現在は専業ブロガーとして活動しています。
「AFFINGER5」はWordPressテーマの中でも、機能性が非常に高くなっています。
しかし、サイトで利用されることの多いお問い合わせフォームも設置できるのか、分からない方もおられるでしょう。
本記事を読み終えることで、「AFFINGER5」のお問い合わせフォーム設置方法が分かりますよ。
それでは、早速本文を見ていきましょう。
AFFINGER5(アフィンガー5)は標準機能でお問い合わせフォームを設置できる?

結論から言うと、「AFFINGER5」にお問い合わせフォームの設置機能は備わっていません。
よって、プラグインを導入し、お問い合わせフォームを作成する必要があります。
プラグインには「Contact Form 7」という多くのWordPressユーザーが利用しているものを使います。
導入自体も簡単であり、ブログ初心者の方でもすぐに設置できるので、初めのうちに設定を済ませておきましょう。
なお、お問い合わせフォームを設置すれば、下記のようなメリットが生まれます。
メリット一覧
- クローズドASPの招待が来る
- 企業から案件依頼が来る
- 読者から商品やサービスの質問が来て、購買意欲を高めさせることができる
メリットが豊富なお問い合わせフォームなので、設置を推奨します。
AFFINGER5(アフィンガー5)にお問い合わせフォームを設置する方法

「AFFINGER5」にはお問い合わせフォームの設置機能がないことをご紹介したところで、「Contact Form 7」を使用して設定する方法を解説していきます。
設置手順としては下記の通りです。
STEP1:プラグインのインストール
まず、「Contact Form 7」のプラグインのインストールから行います。
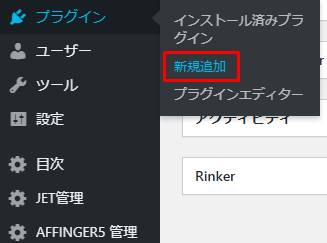
インストール方法ですが、WordPressのダッシュボードから「プラグイン > 新規追加」へ遷移します。

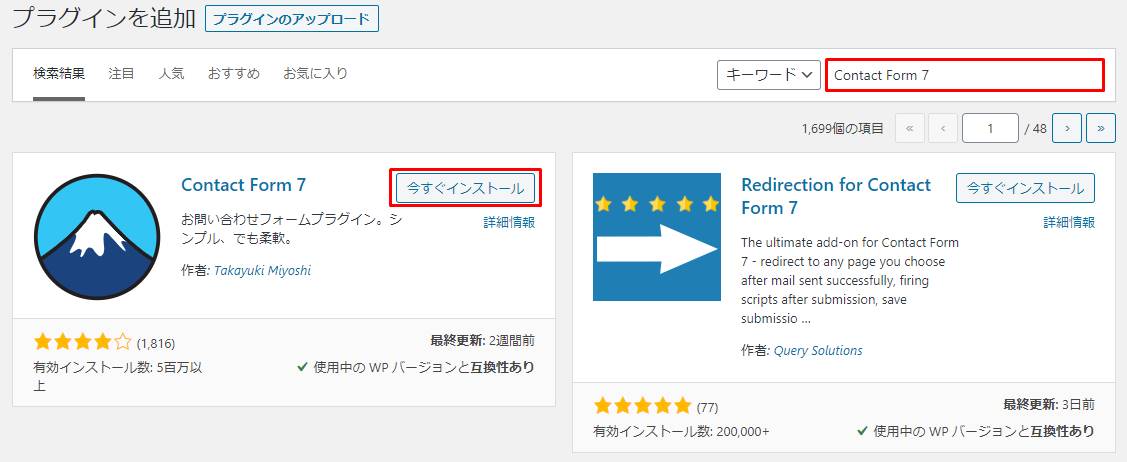
プラグインの新規追加画面で、「Contact Form 7」と検索フォームに入力し、「今すぐインストール」ボタンをクリックします。

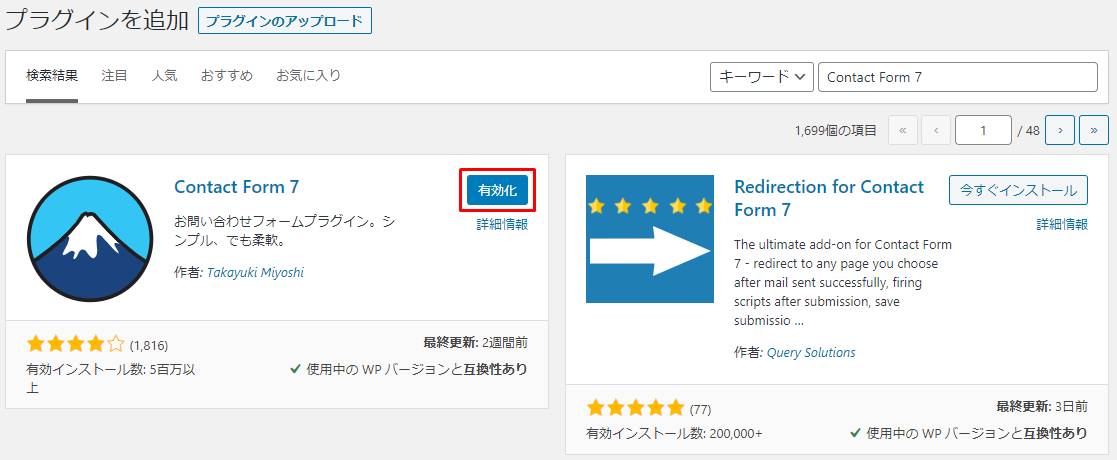
そして、「有効化」ボタンをクリックしてください。

「Contact Form 7」のプラグインインストールは以上となります。
STEP2:お問い合わせフォームの作成
次に、お問い合わせフォームを作成していきます。
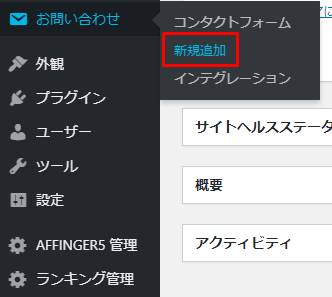
WordPressのダッシュボードから「お問い合わせ > 新規追加」と遷移します。

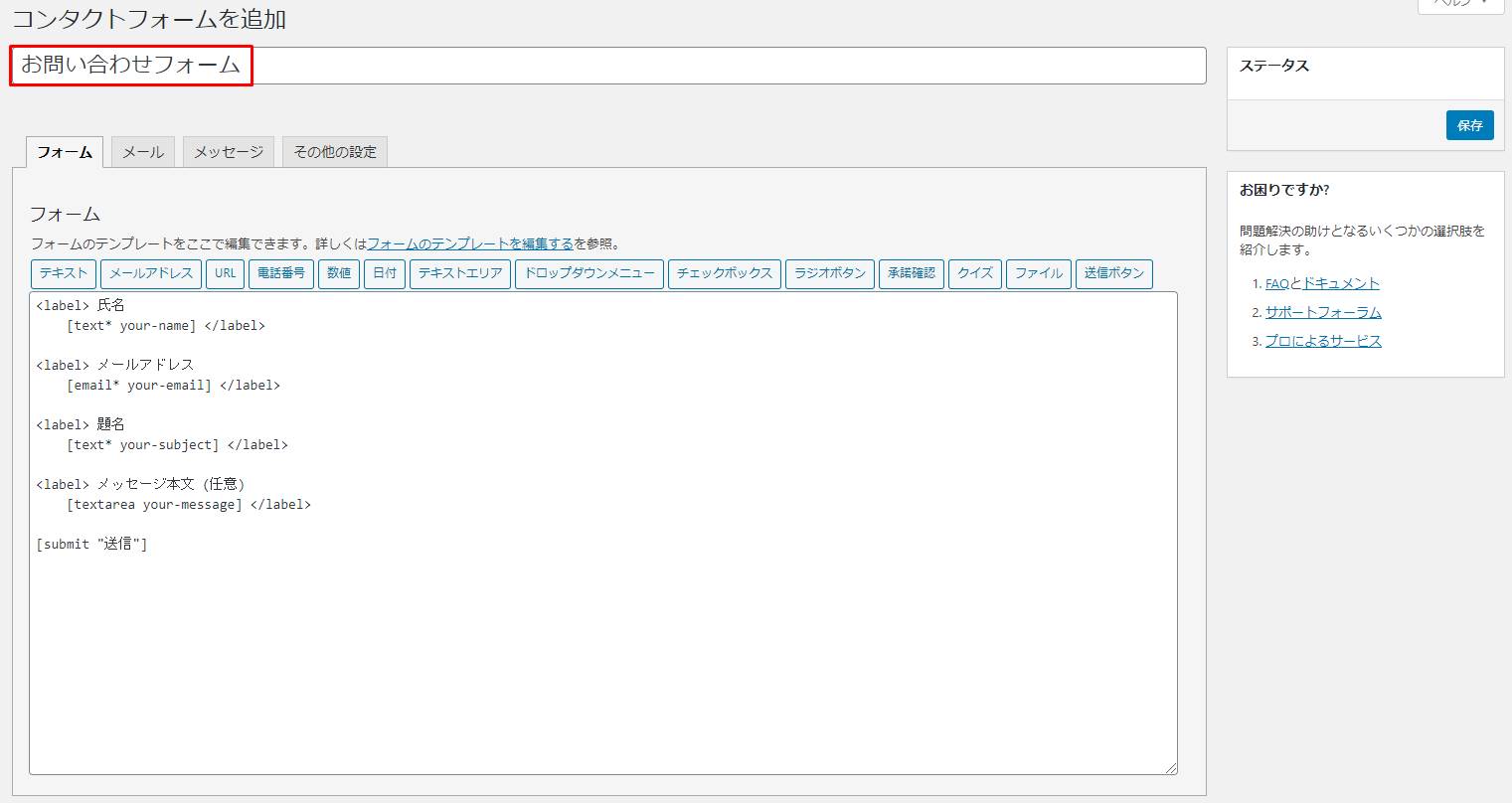
お問い合わせフォームの作成画面へ遷移するので、タイトルを入力します。
タイトルはサイトのどこかに表示されるわけではなく、管理画面で表示されるだけとなります。
「お問い合わせフォーム」と入力しておけば問題ありません。

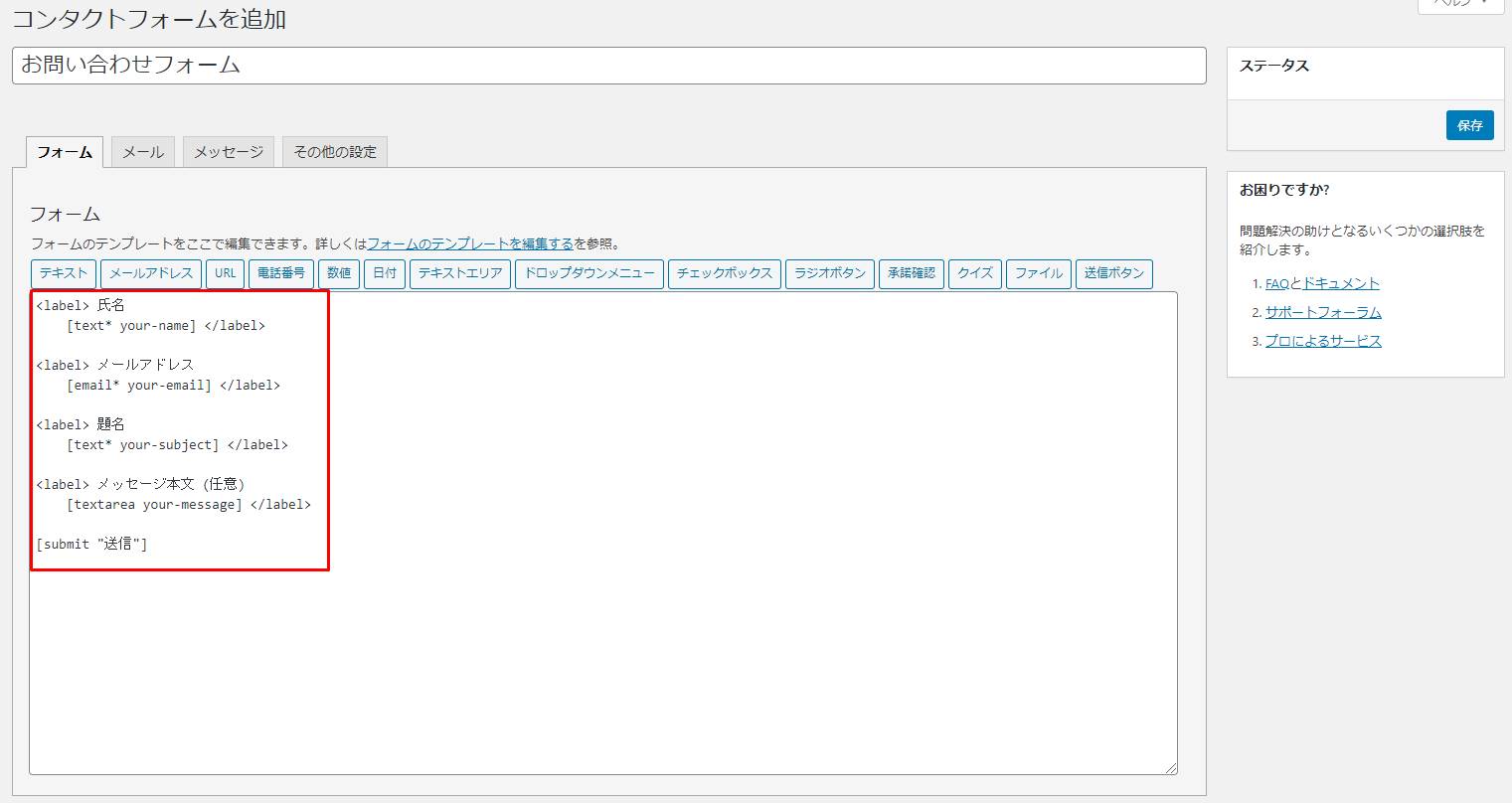
次にフォームの設定ですが、フォームとはお問い合わせページで読者が入力できる項目になります。
「Contact Form 7」は標準状態で、下記フォームが設定されています。

フォームの項目
- 氏名
- メールアドレス
- 題名
- メッセージ本文(任意)
- 送信ボタン
フォームには読者が問い合わせたい内容の入力ボックスと、こちらが返信できるメールアドレスがあれば問題ないです。
よって、基本的には初期状態のままで良いです。
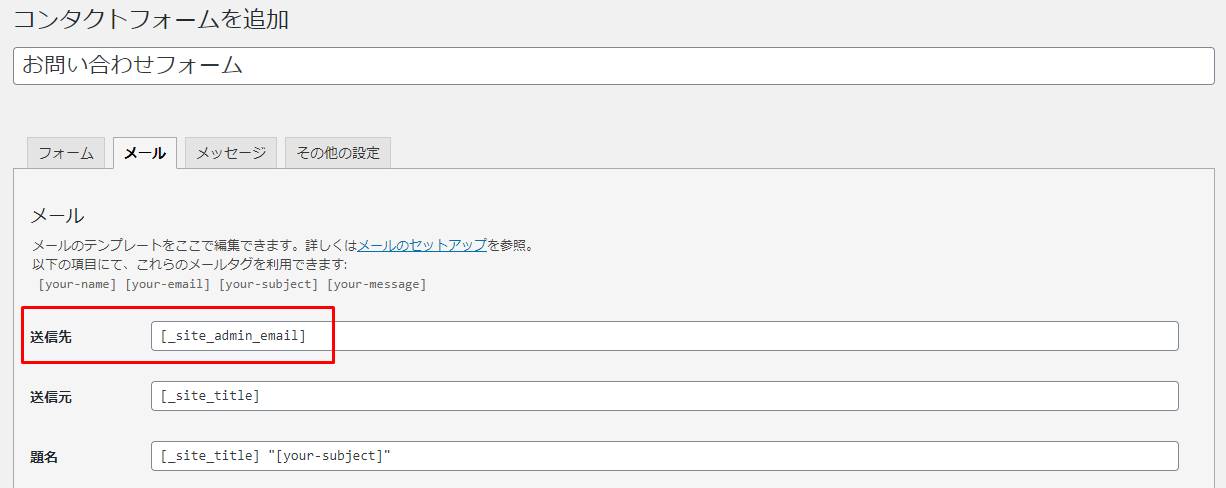
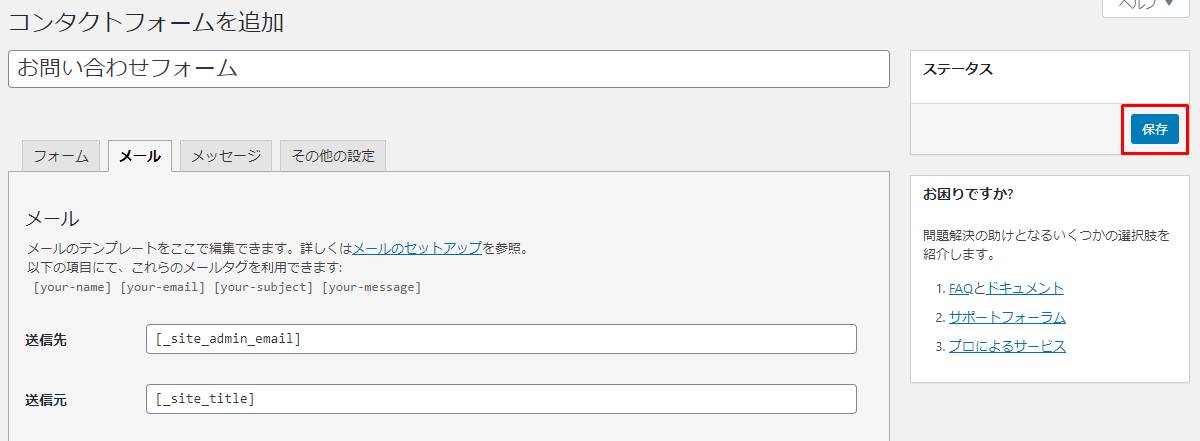
その他、「メール」のタブではお問い合わせを受けた際の送信先を指定できます。

初期状態のままであれば、WordPressで設定しているメールアドレスに、お問い合わせがあった旨のメールが届きます。
特にこのままでも問題ありませんが、もし頻繁にメールが届くようになれば、専用のメールアドレスを用意するのも1つです。
他にもメッセージの設定などカスタマイズ項目がありますが、そのままで問題ありません。
全ての設定が完了すれば、最後に「保存」ボタンをクリックします。

お問い合わせフォームの作成は以上となります。
STEP3:お問い合わせフォームを固定ページに設置
お問い合わせフォームを作成した後は、固定ページとの紐付けを行います。
固定ページには、プロフィールや会社情報など単体で利用するようなコンテンツを配置したほうが良いと言われています。
よって、単体かつコンテンツ内容の変わることが少ないお問い合わせフォームは、投稿ページではなく固定ページに設置するのが最適です。
設置方法ですが、お問い合わせフォームごとに設定されるショートコードを固定ページに挿入する流れとなります。
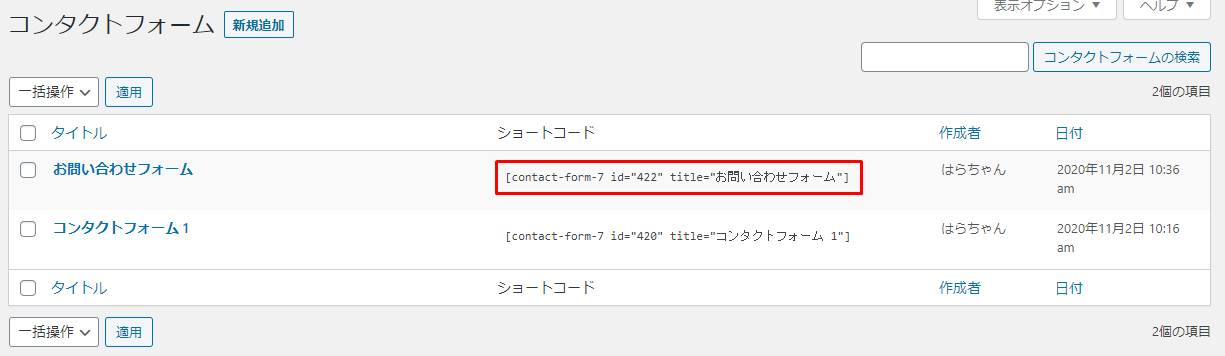
まず、WordPressのダッシュボードから「お問い合わせ > コンタクトフォーム」と遷移し、作成したお問い合わせフォームのショートコードを取得します。

次に、「固定ページ > 新規追加」をクリックします。

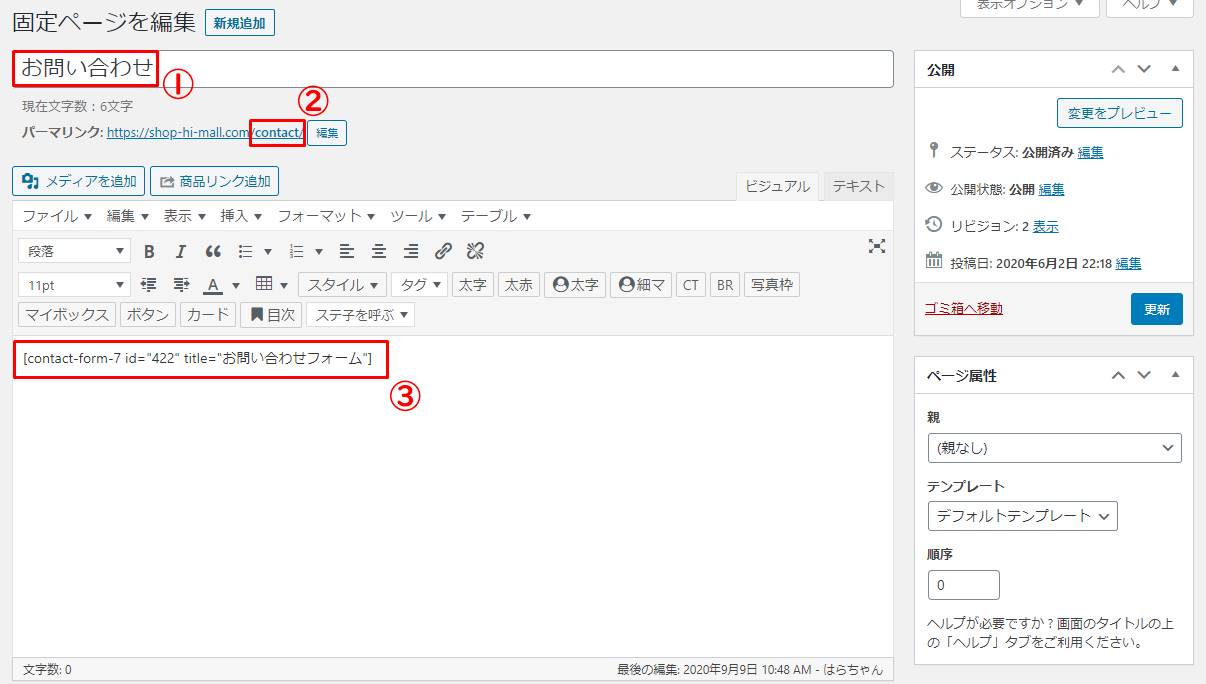
固定ページの新規作成画面が立ち上がるので、下記の通り各項目を入力していきましょう。

| 項目 | 内容 |
| ①タイトル | お問い合わせページに表示されるタイトルを入力します。 |
| ②パーマリンク | お問い合わせページのURLを指定します。「contact」で問題ありません。 |
| ③本文 | 取得したショートコードを貼り付けます。 挿入時はテキストエディタではなく、ビジュアルエディタのままで問題ありません。 |
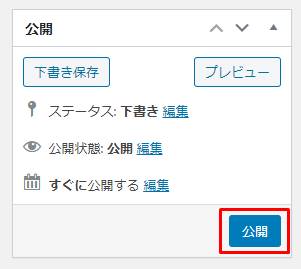
入力が完了すれば、「公開」ボタンをクリックしましょう。

お問い合わせフォームを固定ページに設定する方法は以上です。
STEP4:お問い合わせページをメニューに追加
最後に、お問い合わせページをサイト内に設置します。
一般的にお問い合わせフォームの設置位置としては、ヘッダー・フッターメニューのどちらかが多いです。
ここでは、フッターメニューにお問い合わせページを設置する方法を解説していきます。
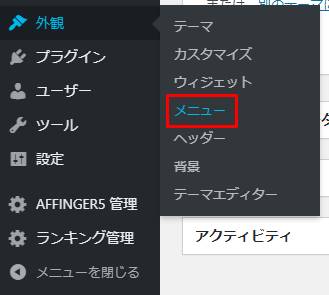
メニューに追加する手順ですが、WordPressの「外観 > メニュー」をクリックします。

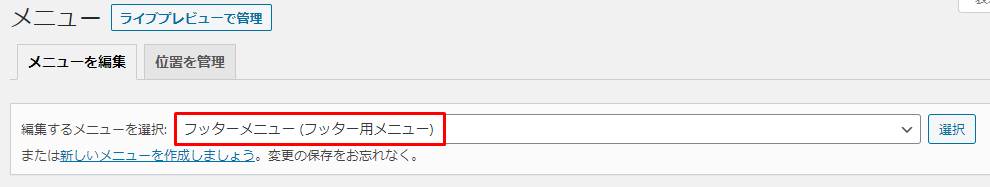
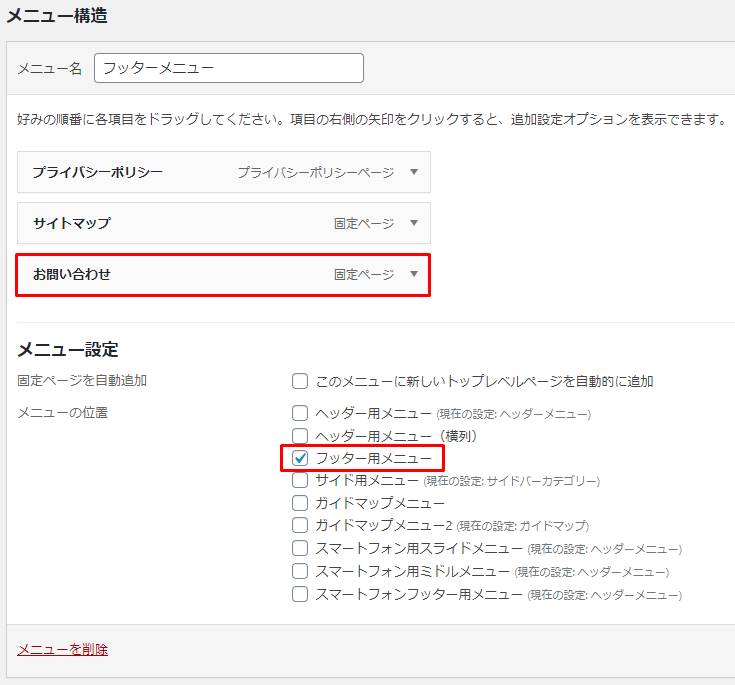
メニューの管理画面が立ち上がるので、フッターメニューを選択します。

もし、フッターメニューを作成しておらず、「AFFINGER5」のメニュー操作方法が分からないという方は、下記記事をご参照ください。
関連記事AFFINGER5(アフィンガー5)の各種メニュー設定方法!スマホ用も解説!
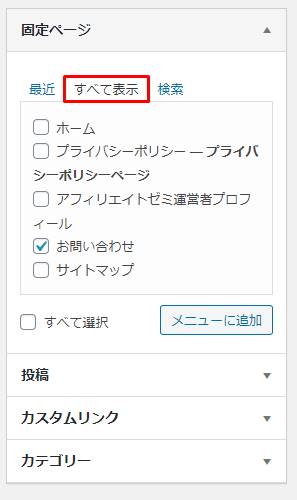
次に、固定ページのメニューをクリックし、「すべて選択」タブをクリックします。

作成したお問い合わせページが表示されるので、チェックを入れ、「メニューに追加」ボタンをクリックします。
フッターのメニュー構造にお問い合わせページが追加されていることを確認してください。

メニューへ追加後、フッターにお問い合わせページが表示されていれば、完了となります。

お問い合わせページの作成からサイトに設置するまでの流れは以上です。

AFFINGER5(アフィンガー5)のお問い合わせフォームはNoindex推奨

「AFFINGER5」にお問い合わせフォームを設置するメリットは大きいですが、デメリットも存在します。
それは、お問い合わせページはフォームを設置しているだけなので、Googleから質の低いコンテンツと判断されるケースがあることです。
もし、質の低いコンテンツと判断されれば、サイト全体の評価低下に繋がるので、お問い合わせページはNoindexの設定を推奨します。
Noindexとは、Googleの検索エンジンにインデックスさせない、つまり認識させない設定のことを言います。
質の低いページをインデックスさせなければ、サイト全体の評価低下を防ぐことが可能です。
よって、お問い合わせページはNoindexの設定へ変更しましょう。
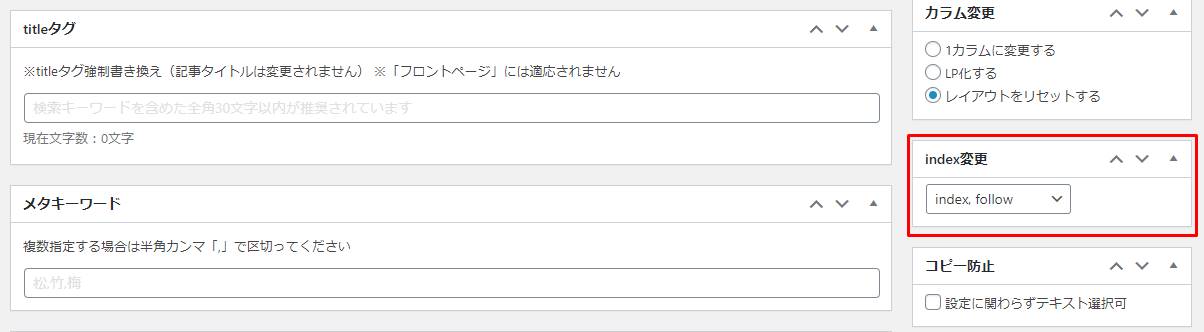
「AFFINGER5」のNoindex設定方法ですが、固定ページ編集画面の右サイドバーに「index変更」の項目があります。

こちらを「noindex、nofollow」へ変更しましょう。

「noindex、nofollow」としておくことで、お問い合わせページはGoogleからインデックスされなくなります。
SEO対策にもなるので、noindexの設定をおすすめします。
AFFINGER5(アフィンガー5)のお問い合わせフォームのカラーをカスタマイズする方法

「AFFINGER5」では、お問い合わせフォームの送信ボタンのみ、カラーのカスタマイズが可能となっています。
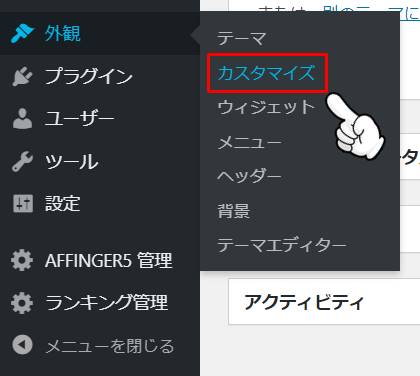
カラーのカスタマイズ方法ですが、WordPressのダッシュボードから「外観 > カスタマイズ」をクリックします。

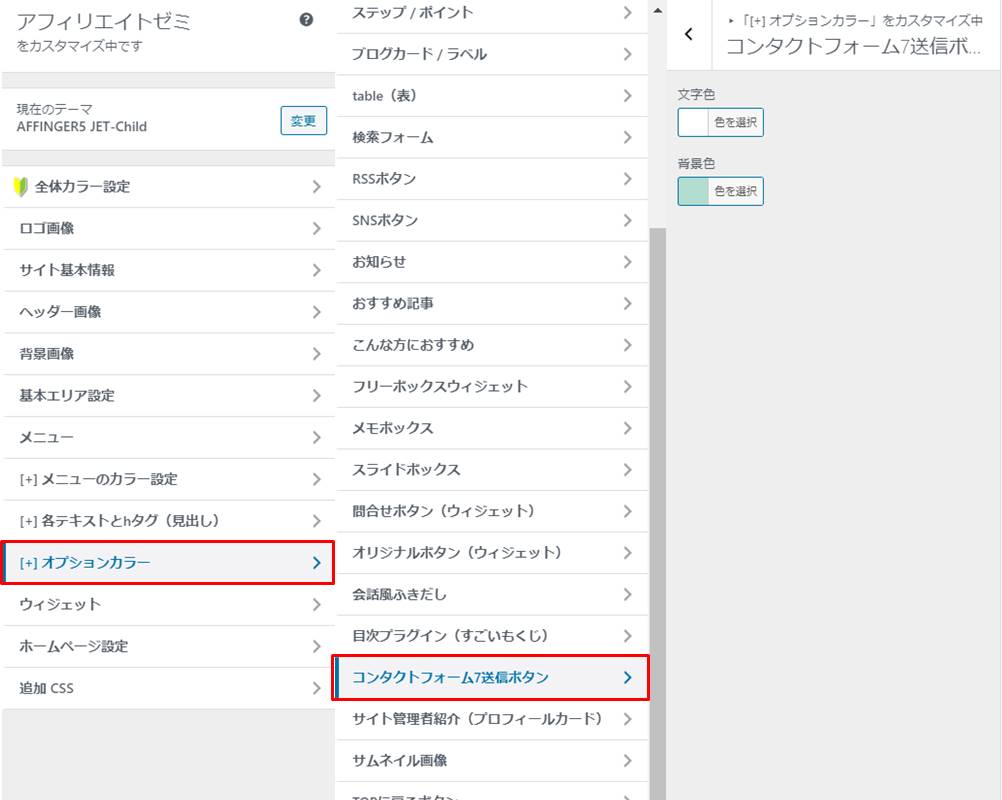
次に、カスタマイザー画面から「オプションカラー > コンタクトフォーム7送信ボタン」と遷移します。

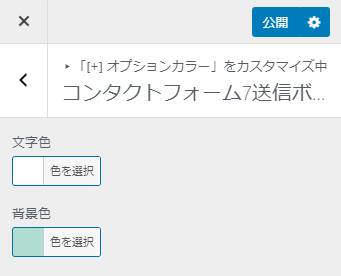
文字色と背景色のカスタマイズ項目があるので、ボタンカラーを変更したい場合は利用しましょう。

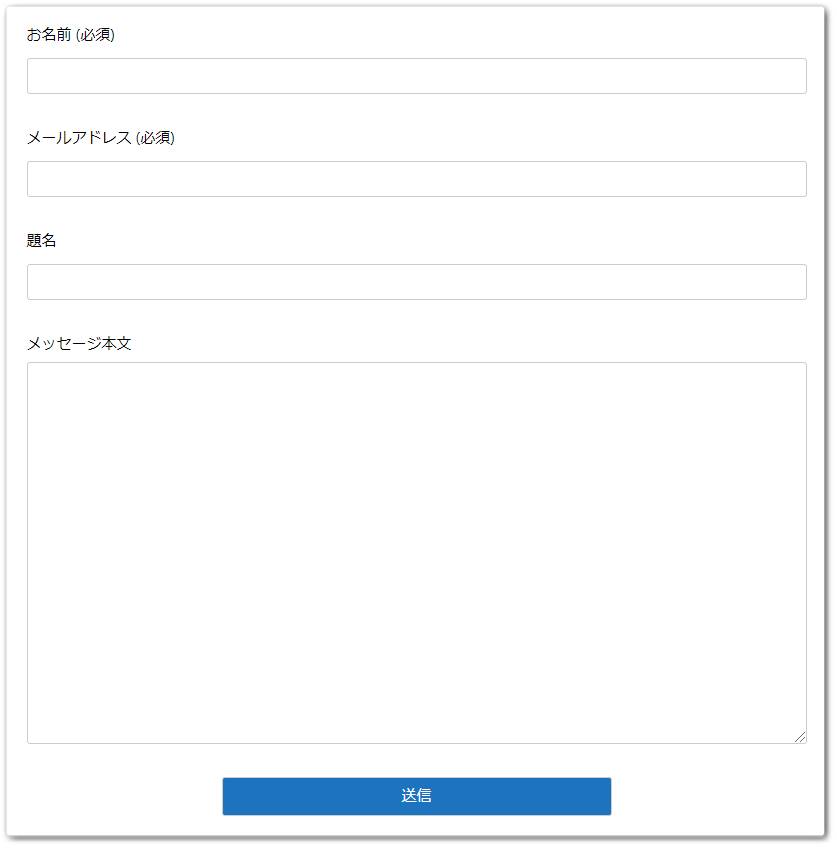
例えば、下記は文字色を白色、背景色を青色へ変更した送信ボタンです。

自身のサイトカラーに合わせて、変更するようにしましょう。
AFFINGER5(アフィンガー5)にお問い合わせフォームを設置した時の速度は?

お問い合わせフォームは先述の通り、設置することで様々なメリットがあります。
しかし、「AFFINGER5」は標準機能ではなく、プラグインを利用しなければなりません。
プラグインを導入するにあたり、サイトの不具合や表示速度が気になる方もおられるのではないでしょうか?
ですが、サイトの不具合と表示速度は特に問題ありません。
私は2年半以上「AFFINGER5」に「Contact Form 7」を導入し運用してきましたが、他のプラグインと競合するなどは発生していません。
また、表示速度に関しても「PageSpeed Insights」というツールで測定してみましたが、導入前後で速度に差はありませんでした。
プラグイン導入前

プラグイン導入後

値が大きいほど高速という意味になりますが、プラグイン導入前は「78」、導入後は「77」と速度はほぼ同じです。
よって、「Contact Form 7」の導入により、サイト全体に不利益をもたらすことはないと考えて良いでしょう。
AFFINGER5(アフィンガー5)のお問い合わせフォームまとめ
「AFFINGER5」にお問い合わせフォームを設置するには、「Contact Form 7」のプラグインを利用するのが最適です。
多くの導入実績があるプラグインであり、私も2年半使用して、特に不具合は発生していません。
また、導入自体も非常に簡単なので、ブログを始めたばかりの方でも、数分でサイト内に設置できます。
お問い合わせフォームを設置すれば、案件依頼やクローズドASPへの招待など様々なチャンスが訪れるので、設定しておくようにしましょう。

