- 「AFFINGER5」のデザイン済みデータの使い方が分からない。
- データ引継ぎプラグインは必須なの?
- 取り込みに使用したプラグインは削除してもいいの?
このような悩みを解決できる記事となっています。
「AFFINGER5」では、整ったデザインを自分のサイトに適用できるデザイン済みデータが配布されています。
手早くブログ運営を開始したい、もしくはクオリティの高いデザインでブログを運営したい方におすすめの機能です。
しかし、プラグインの導入が必要であったり、機能利用時に一部注意点もあります。
本記事では、「AFFINGER5」のデザイン済みデータ利用方法について詳細に解説するので、初めて機能を使用する方は是非参考にしてください。
本記事の内容
- 「AFFINGER5」のデザイン済みデータの使い方・注意点
- 利用するプラグインの導入方法
- デザイン済みデータ適用後にプラグインは削除してもよいか
本記事の信頼性
私は「AFFINGER5」を2年半以上使用しており、また現在は専業ブロガーとして活動しています。
AFFINGER5(アフィンガー5)デザイン済みデータ適用前の注意点

「AFFINGER5」のデザイン済みデータの使い方を解説する前に、利用するにあたっての注意事項を見ていきます。
注意事項としては下記2点です。
元のカスタマイズ設定は上書きされる
デザイン済みデータを適用すると、設定が追加されるのではなく、上書きされます。
例えば、下記のようにヘッダーをカスタマイズしているとします。

しかし、この状態でデザイン済みデータを適用すると、下記のようなヘッダーに変わります。

設定したヘッダーデザインも上書きされているのが分かりますね。
よって、「AFFINGER5」のデザイン済みデータをサイト運営中に適用すると、デザインが上書きされてしまいます。
デザイン済みデータを適用するのは、何もカスタマイズを行っていないサイト運営開始時がおすすめです。
デザイン変更は必ず必要
デザイン済みデータを適用すれば、記事の執筆にすぐ入れるかと言うと、そうではありません。
必ずデザインの変更が必要になります。
例えば、下記はカテゴリーメニューを設定したヘッダーです。

「AFFINGER5」や「THE THOR」などのカテゴリーメニューが表示されているが分かりますね。
しかし、デザイン済みデータを適用してみると、下記のようなメニューとなります。

サイトマップやプライバシーポリシーなど、フッターメニューに配置されることの多いページが表示されています。
もちろん、ヘッダーやフッターなどのカラー変更も必要なので、デザイン済みデータを適用したとしても、カスタマイズは必ずしなければならない点にご注意ください。
AFFINGER5(アフィンガー5)デザイン済みデータの使い方

注意点をご紹介したところで、実際に「AFFINGER5」のデザイン済みデータの使い方を解説していきます。
利用手順としては、下記の通りです。
順番に詳細を見ていきましょう。
STEP1:デザイン済みデータのダウンロード
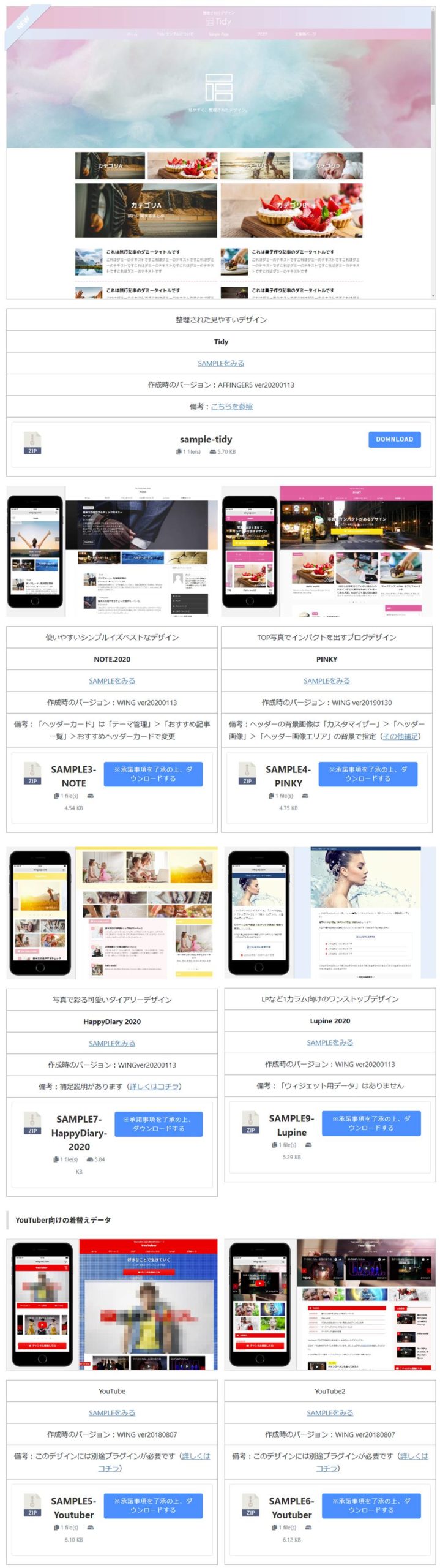
まず、「AFFINGER5」の公式サイトへアクセスし、デザイン済みデータを確認しましょう。
7つのデザイン済みデータが用意されているので、好みのデザインがあれば「承諾事項を了承の上、ダウンロードする」ボタンをクリックします。

ここでは例として、2つ目の「PINKY」のデータをダウンロードしてみます。

デザインデータをダウンロードすると、「sample4-pinky.zip」というファイルを取得できます。

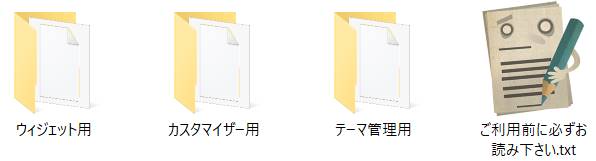
取得したらZIPファイルを展開し、4つのフォルダ・ファイルがあることを確認してください。

4つのフォルダ・ファイル
- ウィジェット用
- カスタマイザー用
- テーマ管理用
- ご利用前に必ずお読み下さい.txt
デザイン済みデータのダウンロードは以上です。
STEP2:プラグインのインストール
「AFFINGER5」の各種デザインデータをWordPressへ取り込むには、プラグインが必要となります。
必要なプラグインは下記の通りです。
| データ | プラグイン |
| ウィジェットファイル | Customizer Export/Import |
| カスタマイザーファイル | Widget Importer & Exporter |
| テーマ管理ファイル | データ引継ぎプラグイン |
プラグインのインストール方法ですが、「Customizer Export/Import」と「Widget Importer & Exporter」は無料で導入可能です。
しかし、「データ引継ぎプラグイン」は「AFFINGER5」の公式プラグインであり、2,980円(税込)の有料価格となっているので、ご注意下さい。
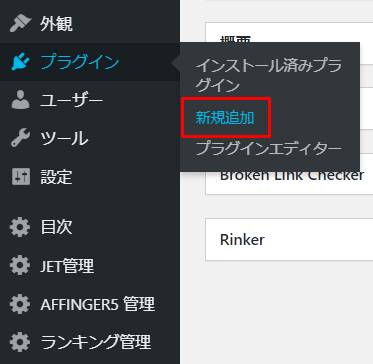
まず、「Customizer Export/Import」と「Widget Importer & Exporter」の導入方法ですが、WordPressのダッシュボードから「プラグイン > 新規追加」をクリックします。

導入方法は「Customizer Export/Import」と「Widget Importer & Exporter」ともに同じなので、「Customizer Export/Import」で解説していきます。
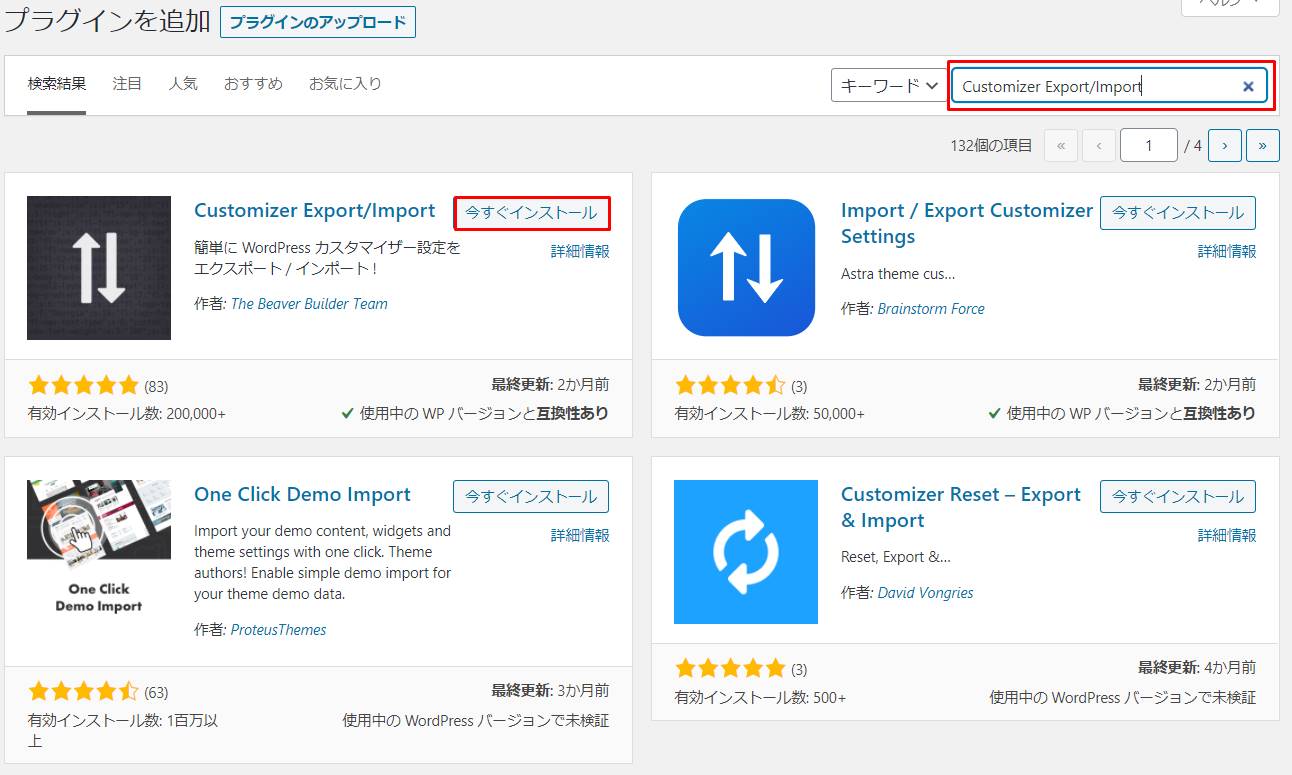
プラグインの新規追加画面の右上に検索ボックスがあるので、「Customizer Export/Import」と入力します。
入力すると、「Customizer Export/Import」のプラグインが表示されるので、「今すぐインストール」をクリックしましょう。

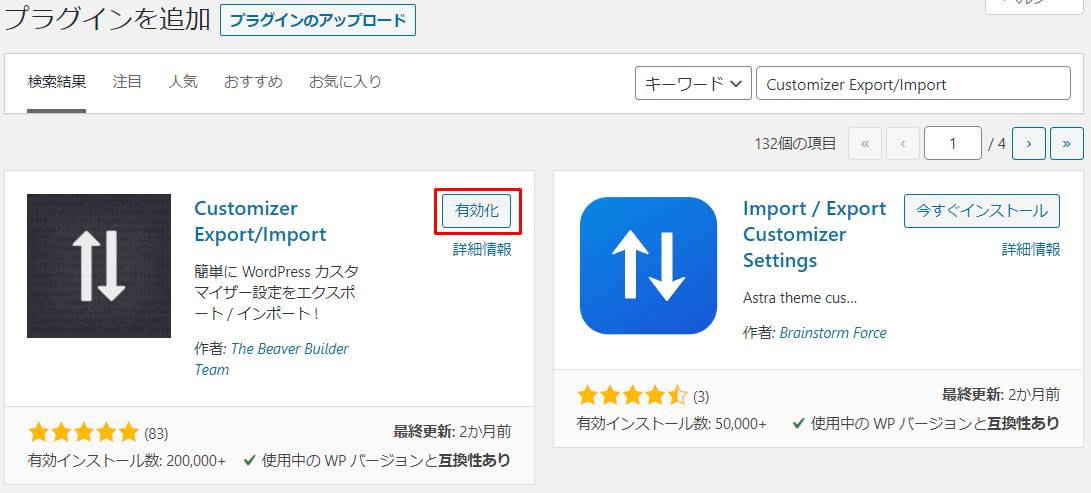
インストール完了後、「有効化」ボタンをクリックします。

「Customizer Export/Import」のインストールは以上となります。
「Widget Importer & Exporter」も同様の手順で導入するようにしましょう。
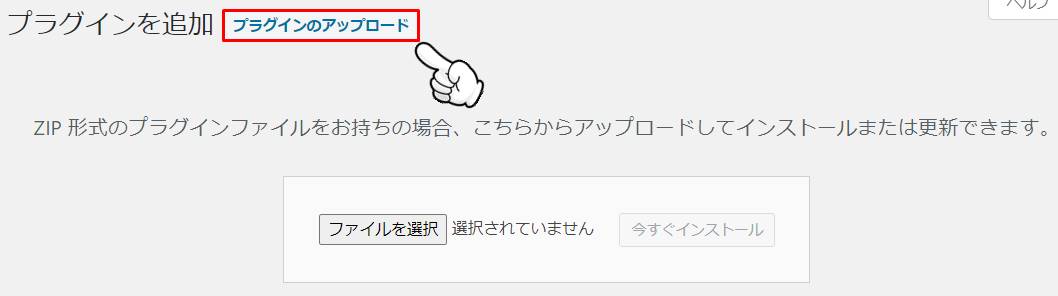
「データ引継ぎプラグイン」については、プラグイン追加画面の「プラグインのアップロード」ボタンから導入できます。

「プラグインのアップロード」ボタンをクリックすると、「ファイルを選択」のボタンが表示されます。
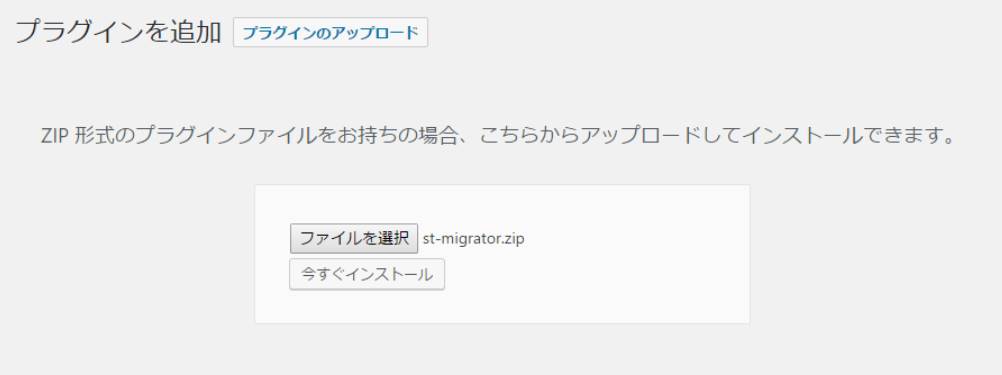
「データ引継ぎプラグイン」のファイルである「st-migrator.zip」を選択し、インストールしてください。

インストール後にプラグインを有効化すれば、導入完了となります。
STEP3:デザイン済みデータの適用
デザイン済みデータのダウンロード、プラグインの有効化が完了すれば、実際にデザインを適用していきます。
なお、ウィジェットとカスタマイザーに分けて解説します。
ウィジェットのデータ適用方法
ウィジェットのデータ適用には、「Widget Importer & Exporter」のプラグインを利用します。
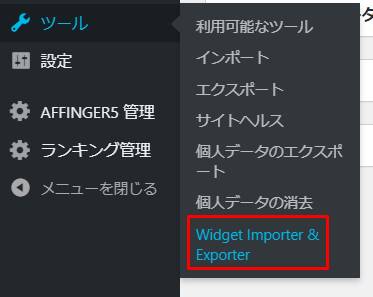
データの適用方法ですが、WordPressのダッシュボードから「ツール > Widget Importer & Exporter」をクリックします。

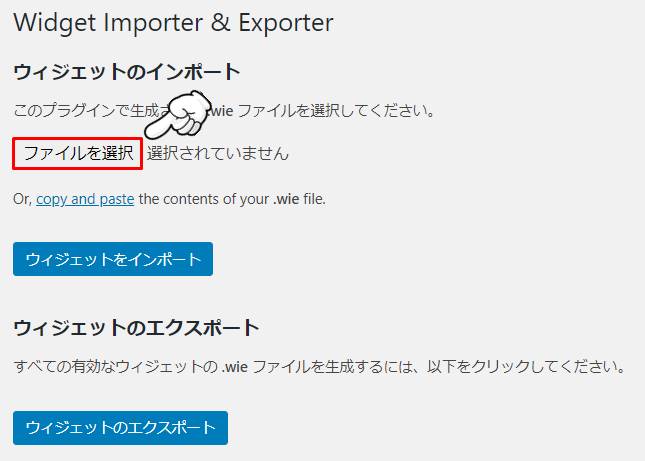
「Widget Importer & Exporter」の画面が立ち上がるので、「ファイルを選択」ボタンをクリックしましょう。

ウィジェット用フォルダの中に「wing-wp.com-sample21-widgets.wie」というファイルがあるので、選択してください。

※ダウンロードしたデザインデータによって、ファイル名は異なります。
ウィジェット用のデータを選択できたら、「ウィジェットをインポート」ボタンをクリックしましょう。

下記の通り、ウィジェットデータが正常にインポートされるのを確認してください。

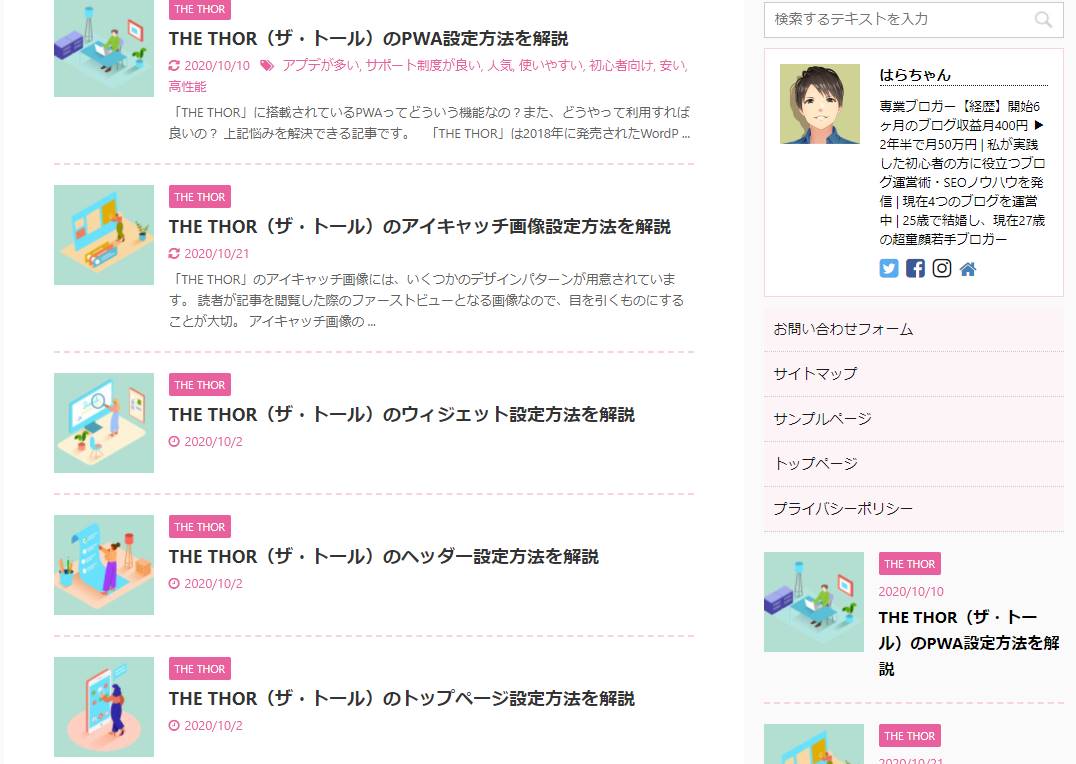
今回例でご紹介している「PINKY」のデータの場合、下記のようにウィジェットが変更されます。
PINKYのウィジェット変更項目
- 管理者情報を配置
- サイドバーメニューを配置
- ヘッダー下にスライドショーを配置
データ取り込み後は、正常にサイトへ反映されているか、確認しましょう。

ウィジェットデータの取り込み方法は以上となります。
カスタマイザーのデータ適用方法
次に、カスタマイザーデータの適用方法ですが、「Customizer Export/Import」のプラグインを利用します。
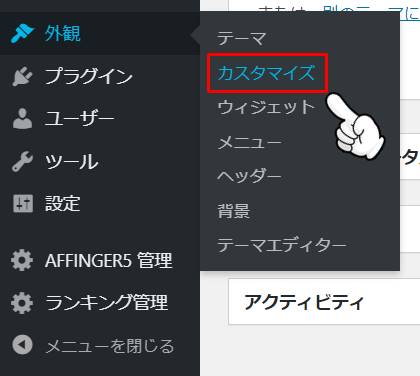
「Customizer Export/Import」の利用方法ですが、WordPressのダッシュボードから「外観 > カスタマイズ」と進みます。

カスタマイザー画面に「エクスポート / インポート」の項目が追加されているので、クリックしてください。

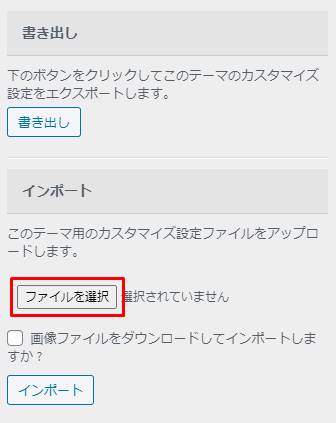
「エクスポート / インポート」画面に切り替わるので、「ファイルを選択」ボタンをクリックします。

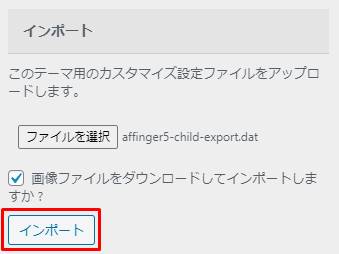
カスタマイザー用フォルダの中に「affinger5-child-export.dat」のファイルがあるので、選択します。

選択後、「インポート」ボタンからカスタマイザーファイルを取り込みましょう。

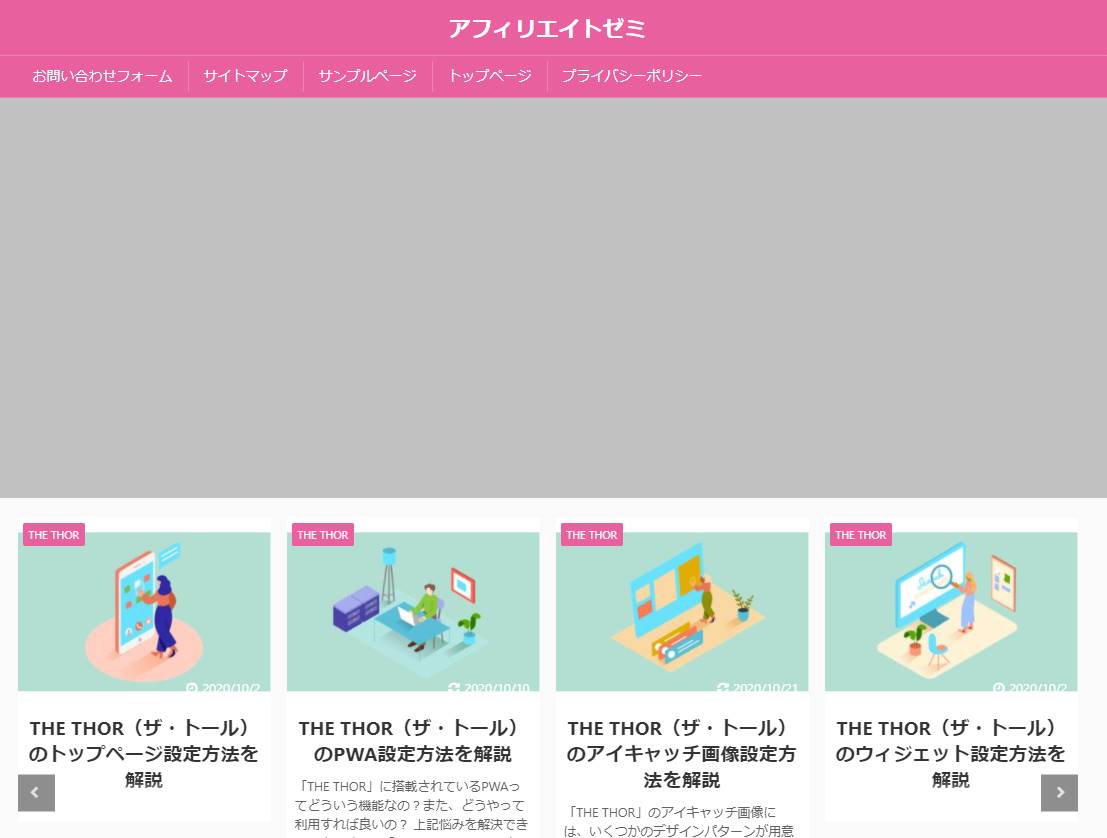
下記の通り、デザインが変更されれば完了です。

「AFFINGER5」のデザイン済みデータの取り込み方法の解説は以上となります。
AFFINGER5(アフィンガー5)のデータ引継ぎプラグインは必ず必要?

先述の通り、テーマ管理用データをインポートできる専用プラグイン「データ引継ぎプラグイン」は有料となっています。
しかし、有料のプラグインを購入してまで、デザイン済みデータを利用するつもりはないという方もおられるでしょう。
実際にテーマ管理用データなしで、ウィジェット用データとカスタマイザーデータの2つだけを適用してみたところ、下記の通り十分サイトデザインの基盤は成り立ちました。

もちろん、カスタマイズする項目は多くなりますが、無理に「データ引継ぎプラグイン」を購入する必要はないでしょう。
AFFINGER5(アフィンガー5)デザイン済みデータのインポート時にエラーが発生したら?

WordPressのバージョンに依存しますが、デザイン済みデータをインポートすると、エラーとなるケースがあります。
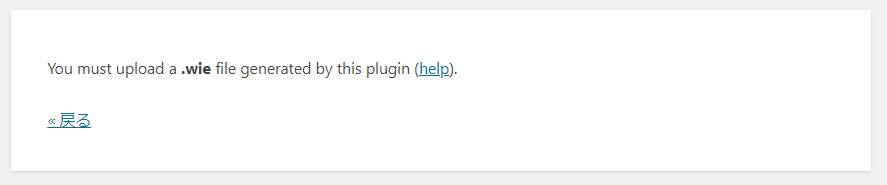
例えば、ウィジェットデータである「wing-wp.com-sample21-widgets.wie」をインポートしようとすると、下記エラー画面が表示されました。

このエラーを解消するには、「Disable Real MIME Check」という無料プラグインを導入する必要があります。
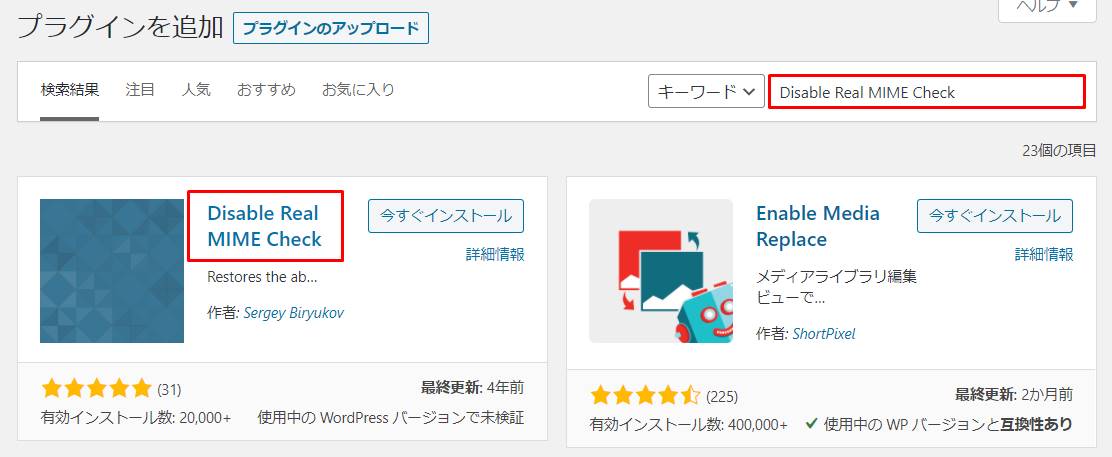
導入する方法ですが、プラグインの追加画面から「Disable Real MIME Check」と入力し、有効化してください。

特に設定する項目はなく、有効化するだけで問題ありません。
再度ウィジェットデータを取り込み、処理が正常に完了するか確認しましょう。

なお、インストールが完了すれば、「Disable Real MIME Check」のプラグインは削除しておきましょう。
デザイン済みデータ取り込み時のエラー対処法は以上となります。
AFFINGER5(アフィンガー5)デザイン済みデータインポート用のプラグインは削除してもよい?

「AFFINGER5」のデザイン済みデータを取り込むには、3つのプラグインが必要となりますが、インポート後は削除しても問題ありません。
あくまでインポート時に必要となるだけで、サイトを運営している中では利用しないからです。
プラグインは導入しているだけでもサイト全体の速度が遅くなったり、不具合を生じさせるケースもあります。
よって、デザイン済みデータのインポートが完了すれば、プラグインは全て削除しておきましょう。
AFFINGER5(アフィンガー5)デザイン済みデータまとめ
デザイン済みデータは、複数のデザインから無料でサイトに適用できる「AFFINGER5」の目玉機能の1つです。
ブログを始めた時に必ず迷うのがデザインですが、デザイン済みデータを利用すれば、サイト構築は簡単に終えることができます。
しかし、プラグインの導入が必要となり、手順を知らなければ作業が進まない部分もあります。
作業自体は簡単なので、本記事を参考に設定を完了させてくださいね。