上記のような悩みを解決できる記事となっています。
本記事の内容
- サイドバーにプロフィールを設置する方法
- 「この記事を書いた人」のプロフィールを設置する方法
本記事の信頼性
私は「AFFINGER5」を2年半以上使用しており、現在は専業ブロガーとして活動しています。
「プロフィールなんて設置しても意味はない」と思う方は非常に多いです。
しかし、プロフィールを設置すれば、読者からの信頼を得やすくなるだけでなく、ファン化させることにも繋がります。
「AFFINGER5」では標準機能でプロフィールを設定できますが、設置できるエリア・デザインとしては多様です。
ということで、「AFFINGER5」を利用している場合に設置できるプロフィールについて、設定方法を詳しく解説していきます。
本記事を読み終えれば、読者に読まれやすい位置にプロフィールを設置することができますよ。
それでは、本文の内容を見ていきましょう。
AFFINGER5(アフィンガー5)のサイドバーにプロフィールを設置する方法
まず、「AFFINGER5」のサイドバーにプロフィールを設置する方法です。
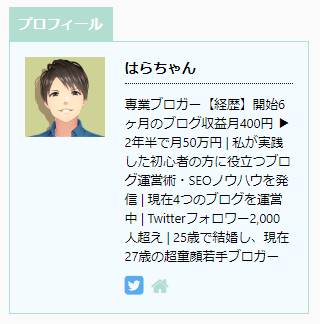
サイドバーにプロフィールを設置したイメージとしては、下記の通りです。

アイコンに背景画像、プロフィール本文、SNSボタン、お問い合わせフォームボタンを設置可能となっています。
サイドバーのプロフィール設置手順としては、下記の通りです。
サイドバーのプロフィール設置手順
なお、今回はサイドバーに設置する方法となりますが、ウィジェットを機能を利用し、プロフィールを設置します。
よって、ウィジェットエリアとして用意されている位置であれば、プロフィールは自由に設置可能です。
STEP1:自己紹介文の入力
最初に、プロフィールに表示する自己紹介文の入力を行います。
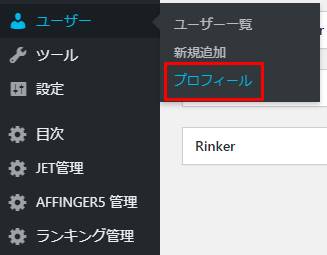
入力位置ですが、WordPressのダッシュボードから「ユーザー > プロフィール」をクリックします。

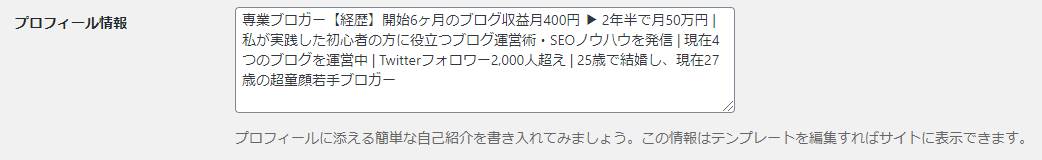
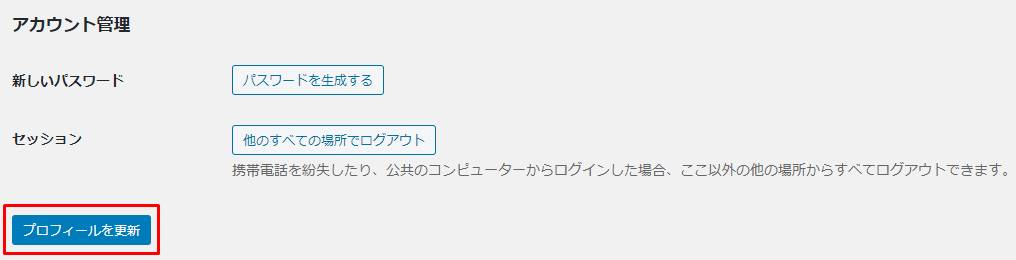
プロフィールの編集画面にて、下へスクロールすると「プロフィール情報」の項目があるので、自己紹介文を入力しましょう。

改行を入れてもプロフィールの自己紹介文には反映されないので、ご注意ください。
自己紹介文を入力後、「プロフィールを更新」ボタンをクリックすれば、登録完了です。

STEP2:SNS・お問い合わせフォームボタンの表示設定
「AFFINGER5」のプロフィールには、SNSボタンとお問い合わせフォームボタンを任意で表示できます。
表示イメージとしては、下記の通りです。

各ボタンを表示する方法ですが、先述の「自己紹介文の入力」と同様に、WordPressのプロフィール編集画面へ遷移します。
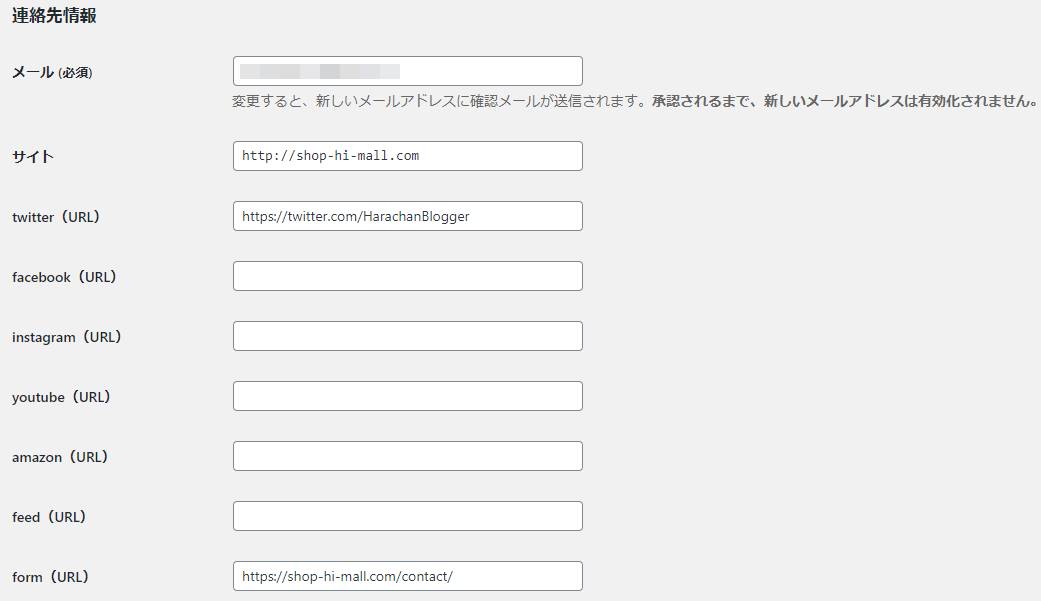
下へスクロールすると、連絡先情報としてSNSとお問い合わせフォームのURLを入力できます。

表示可能なSNSボタンは下記の通りです。
SNS一覧
- YouTube
- Amazon
- feed
利用しているSNSに関して、URLを入力するようにしましょう。
URLを入力しているSNSボタンのみ、プロフィール欄に表示される仕組みとなっています。
お問い合わせフォームのボタンも表示したい場合は、「form」の項目にURLを入力します。
なお、事前にお問い合わせページを設置しておく必要があるので、まだ作成していない方は下記記事を参考にしてください。
関連記事AFFINGER5(アフィンガー5)のお問い合わせフォームは標準機能で設置できる?
SNSとお問い合わせフォームボタンの設定方法は以上です。
STEP3:プロフィールのカスタマイズ
次に、プロフィールに表示する画像やカラーなどのカスタマイズ方法を解説していきます。
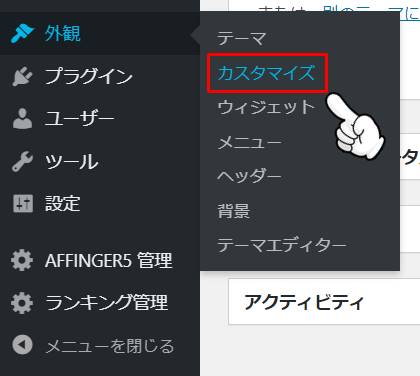
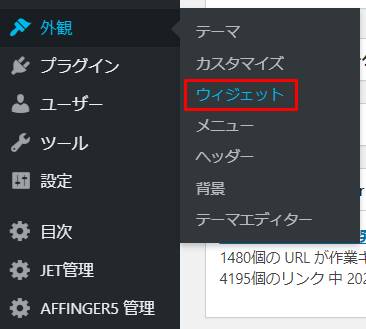
カスタマイズ画面ですが、WordPressのダッシュボードから「外観 > カスタマイズ」をクリックします。

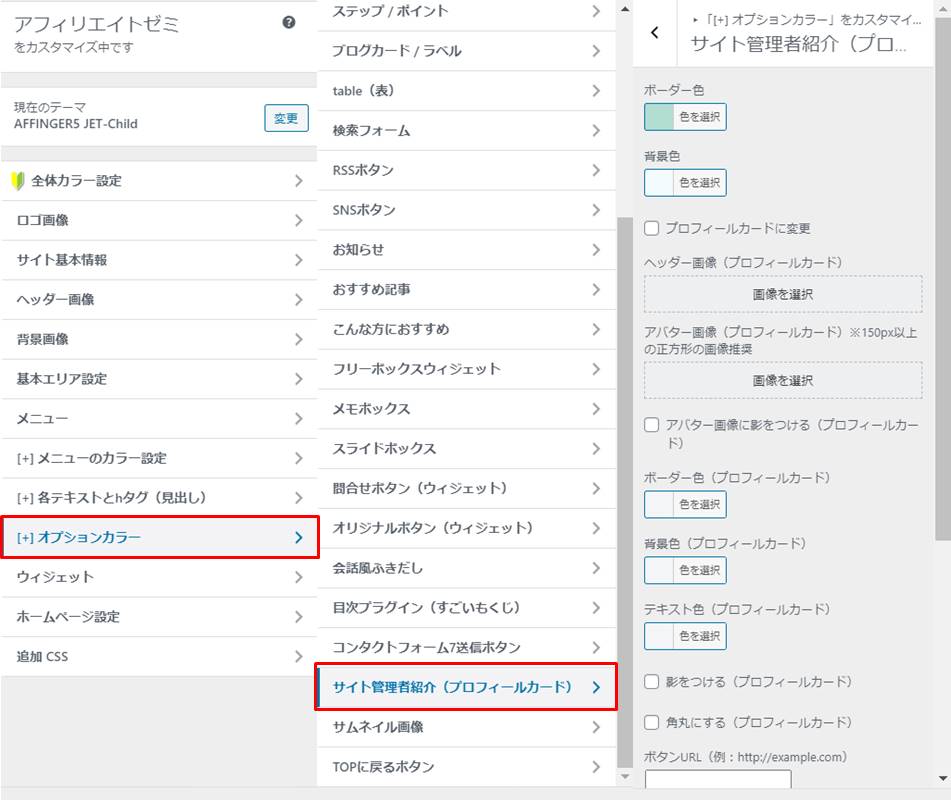
WordPressのカスタマイザー画面が立ち上がるので、「オプションカラー > サイト管理者紹介(プロフィールカード)」と遷移します。

プロフィールについて、いくつかカスタマイズ項目が用意されているので、詳細を見ていきます。
プロフィールのカスタマイズ項目
プロフィールカードの利用有無
まず設定すべきが「プロフィールカードに変更」の項目です。
「AFFINGER5」のプロフィールには2種類のデザインが用意されており、「プロフィールカードに変更」のチェックの有無で下記の通りイメージが変わります。
チェックあり

チェックなし

見栄えとしてはプロフィールカードのほうが整っています。
また、チェックなしの場合、プロフィールにお問い合わせフォームボタンを表示できません。
よって、「プロフィールカードに変更」の項目はチェックしておくことをおすすめします。
アイコン・背景画像の設定
「AFFINGER5」のプロフィールにはアイコンだけでなく、背景画像も設定できます。

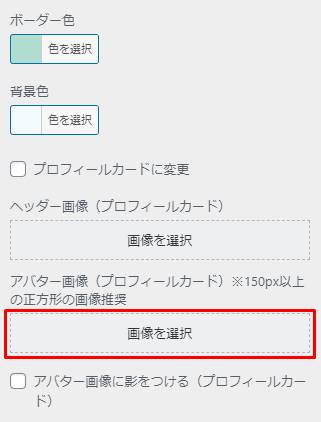
アイコンを設定する場合は、「アバター画像」の項目にアイコン画像を設定します。

画像サイズとしては、150px以上の正方形画像が推奨されています。
ちなみに、当サイトの場合は「800px × 800px」の下記アイコン画像を設定しています。
![]()
大きすぎても、そのまま最適なサイズで縮小される仕様です。
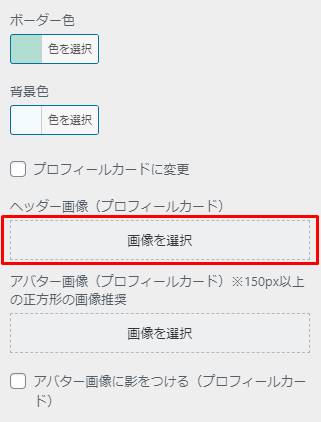
次に、アイコンの背景画像ですが、設定する場合は「ヘッダー画像(プロフィールカード)」の項目に画像を登録します。

1つ注意点として、背景画像は自動でマスクが掛かるわけではありません。
例えば、色の濃い背景画像を使用すると、下記のようにアイコンが少々霞んでしまいます。

しかし、背景画像の色合いを薄くすると、アイコンが際立ちます。

アイコンのカラーにもよりますが、背景画像が自動で薄くなったり、黒色のマスクが掛かるわけではありません。
もし、プロフィールに色が多いと感じた場合は、背景画像を薄くすると効果的です。
任意のリンクボタンの表示設定
「AFFINGER5」のプロフィールには、先述の通りSNSとお問い合わせボタンを設置できますが、任意のリンクボタンも設置可能です。
例えば、下記はおすすめ記事へのリンクとして、「当サイト利用テーマ」というボタンを配置したプロフィールです。

ボタンを設置する場合は、「ボタンURL」と「ボタンテキスト」の項目を入力しましょう。

デザイン設定
様々なカスタマイズ項目が用意されている「AFFINGER5」ですが、プロフィールに関しても豊富なデザインの設定項目があります。
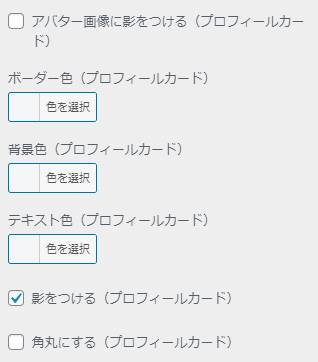
プロフィールのデザインカスタマイズ項目としては、下記の通りです。

デザインカスタマイズ項目一覧
- ボーダーカラーの変更
- 背景カラーの変更
- テキストカラーの変更
- ボタンカラーの変更
- シャドウを付ける
必要に応じてデザインを変更してみてください。
プロフィールのカスタマイズ方法は以上となります。
STEP4:プロフィールをサイドバーに設置
ここまででプロフィールの設定は完了なので、最後にサイドバーへプロフィールを設置していきます。
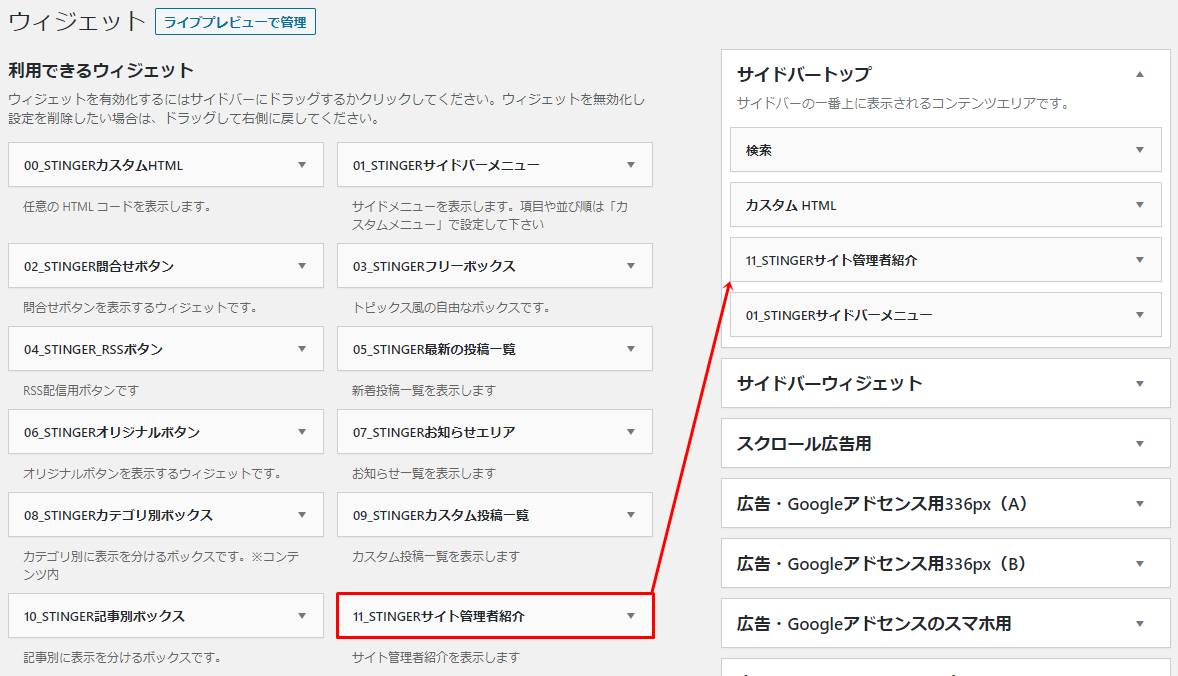
サイドバーへ設置する方法ですが、WordPressのダッシュボードから「外観 > ウィジェット」をクリックします。

ウィジェットパーツに「11_STINGERサイト管理者紹介」の項目があるので、「サイドバートップ」へ追加します。

サイドバーにプロフィールが反映されていれば、完了です。

もし、ウィジェットの設定を反映してもサイドバーにプロフィールが表示されない場合、ブラウザのキャッシュが影響している場合があります。
再度時間をおいて確認するか、キャッシュを削除してください。
※Chromeの場合「Shift + F5」でキャッシュを無視して、ページを再読み込みします。
「AFFINGER5」のサイドバーにプロフィールを設置する方法は以上です。
AFFINGER5(アフィンガー5)の「この記事を書いた人」を設置する方法
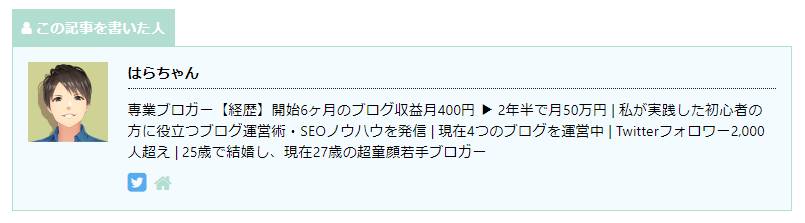
「AFFINGER5」では、記事下に「この記事を書いた人」のプロフィールを設置できます。

記事下は読者が記事を読み終え、次の行動を起こすエリアでもあるので、SNSのリンクを配置しておけば、クリックされる確率もアップします。
「この記事を書いた人」の設置手順は下記の通りです。
「この記事を書いた人」の設置手順
なお、プロフィールアイコンの設定方法だけ少々複雑となっているので、手順通り進めていきましょう。
STEP1:プロフィールアイコンを設定する
まず、プロフィールに表示する自己紹介文やSNSボタンの表示は、先述しました方法と同じです。
>>自己紹介文の入力
プロフィールのアイコンを設定する方法としては、下記2パターンあります。
アイコンの設定方法
簡単なのは「WP User Avatar」を利用する方法ですが、プラグインの導入が必要となります。
もし、プラグインの導入を少しでも減らしたい方は、「Gravatar」のサービスを利用するようにしましょう。
Gravatarで設定する
まずはプラグインを利用せず、「Gravatar」でプロフィールアイコンを設定する方法です。
「Gravatar」は無料で利用できますが、アカウントの登録が必要なのでご注意ください。
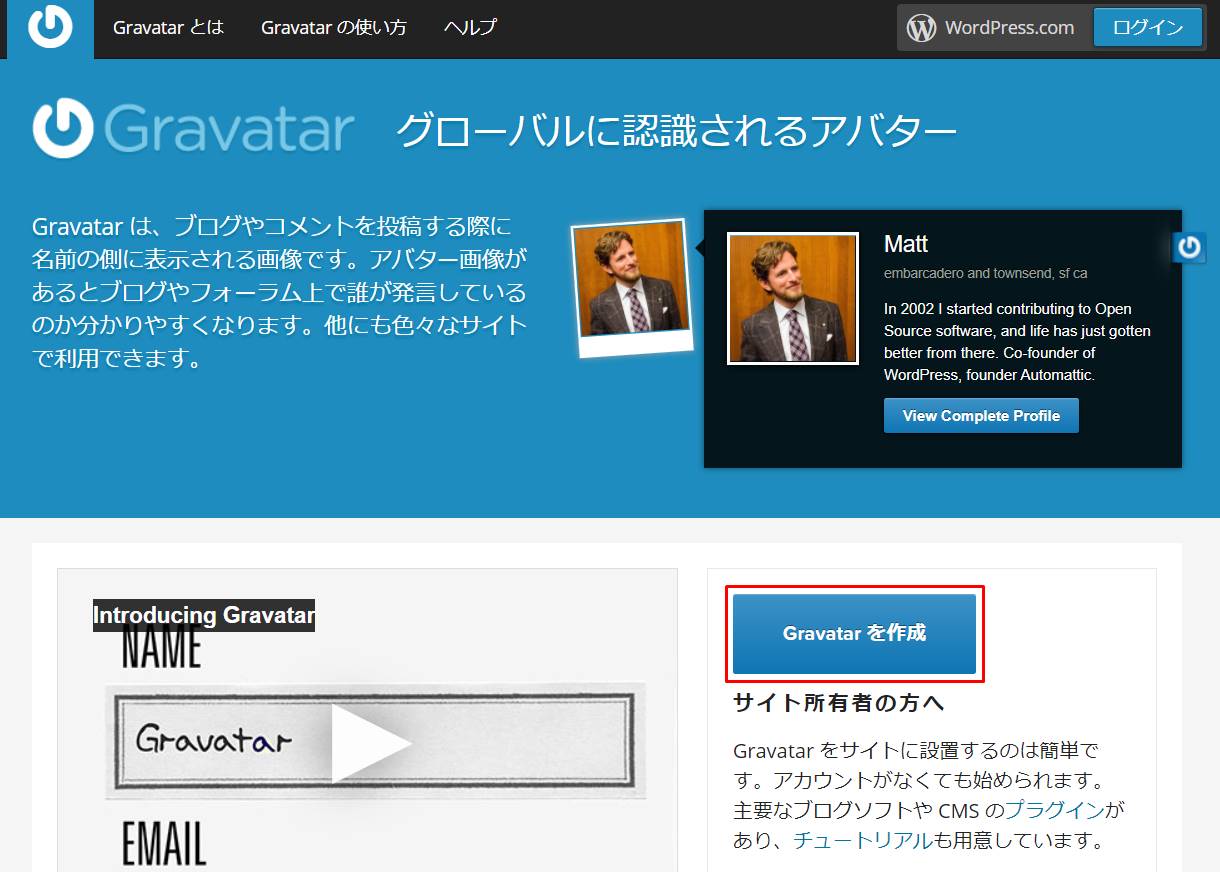
アカウントの登録方法からですが、Gravatarの公式サイトへアクセスし、「Gravatarを作成」ボタンをクリックします。
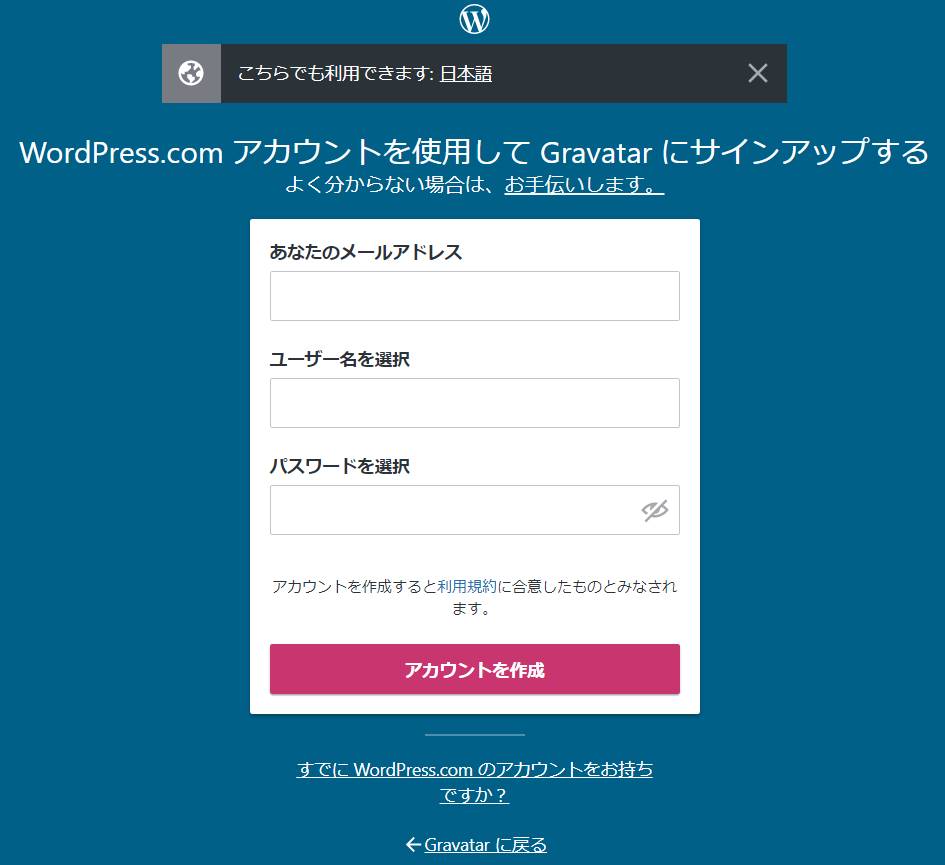
「Gravatar」のアカウント作成画面へ遷移するので、メールアドレス・ユーザー名・パスワードを入力し、「アカウントを作成」ボタンをしてください。
入力した情報に問題がないか、チェックされます。
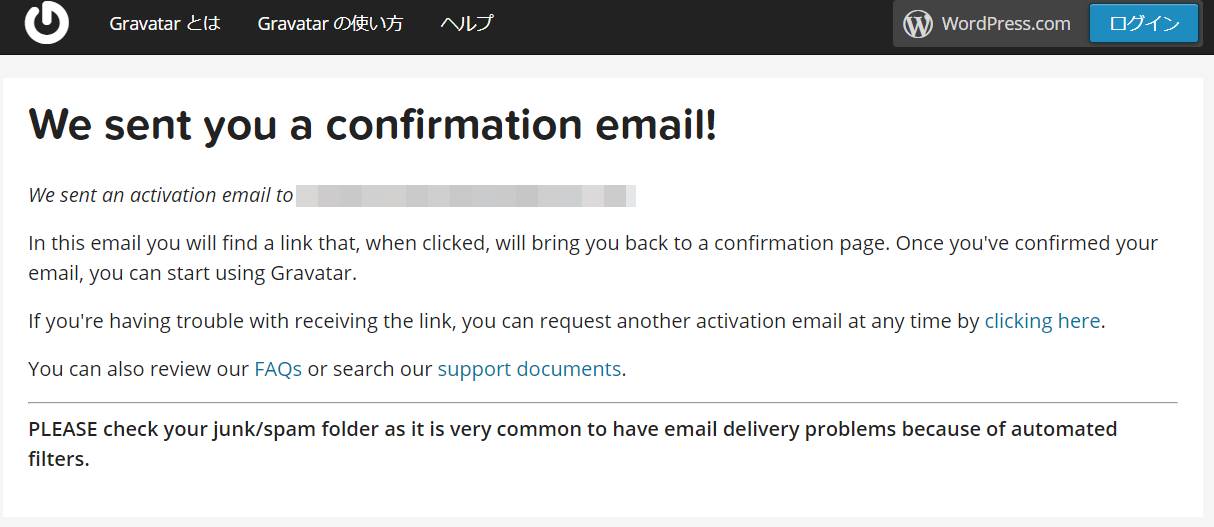
各項目が正常に入力されていれば、入力したメールアドレスにメールを送った旨の下記画面が表示されます。
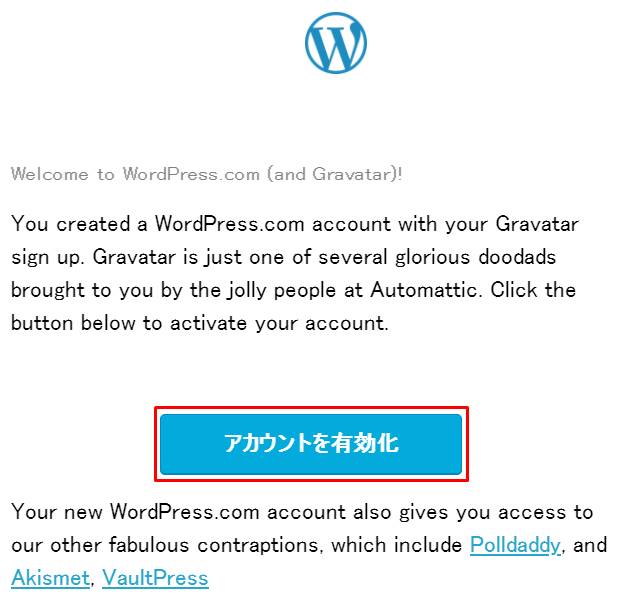
「WordPress.com」から下記メールが届くので、本文の「アカウントを有効化」ボタンをクリックします。
もしメールが届いていない場合は、迷惑メールフォルダも確認するようにしましょう。
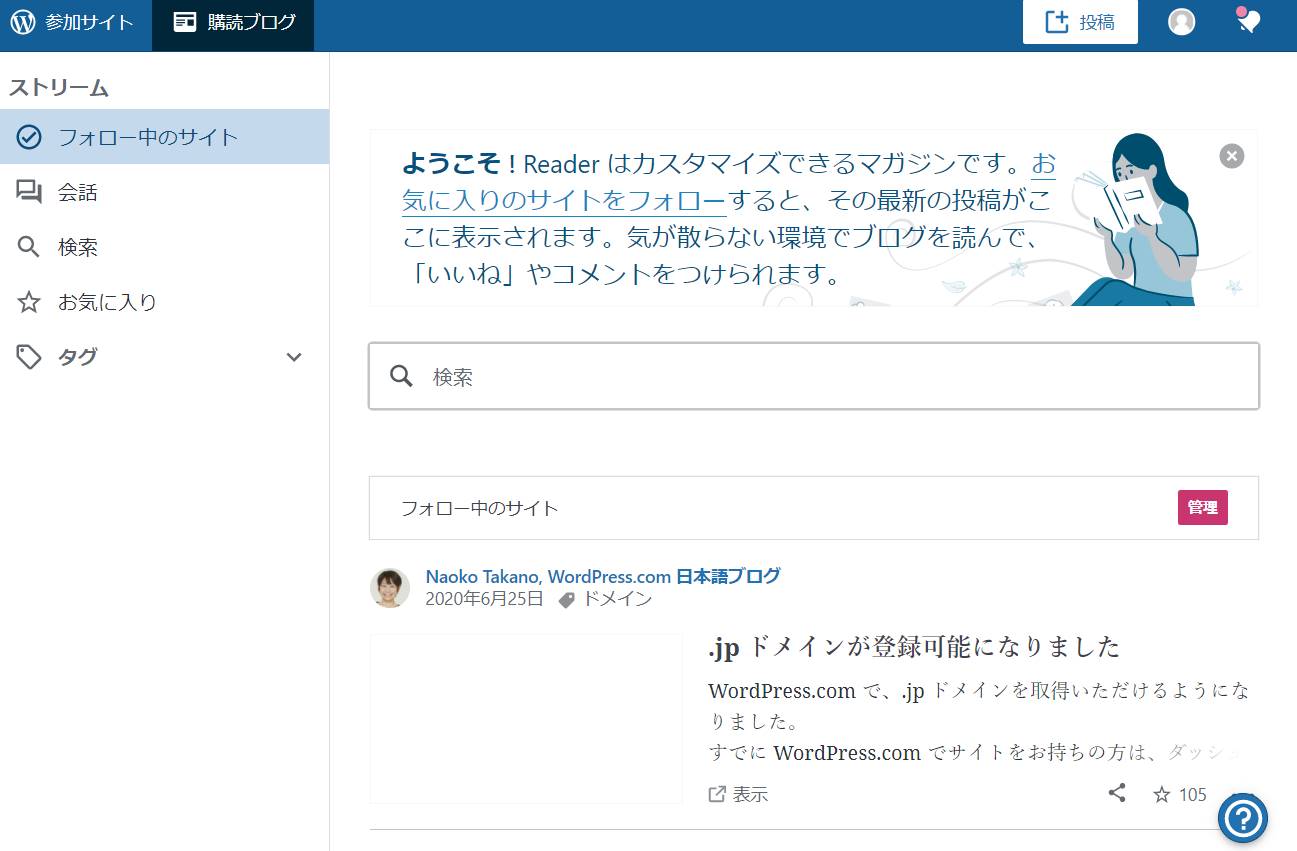
「アカウントを有効化」ボタンをクリック後、「Gravatar」にログインできれば、アカウントの作成は完了となります。
「Gravatar」のアカウント作成後は、「AFFINGER5」のプロフィールに表示するアイコン画像の設定を行います。
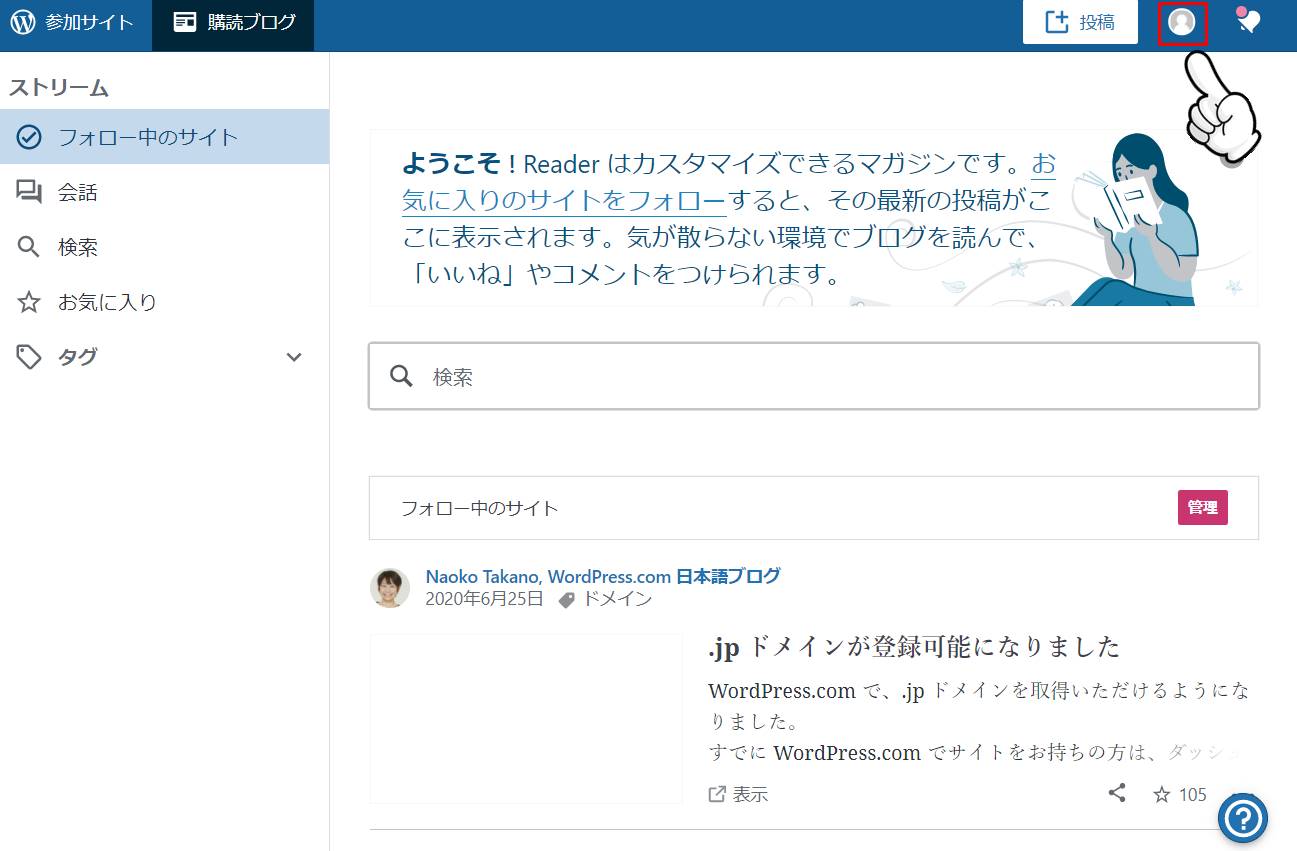
画面右上にアカウントマークがあるので、クリックします。
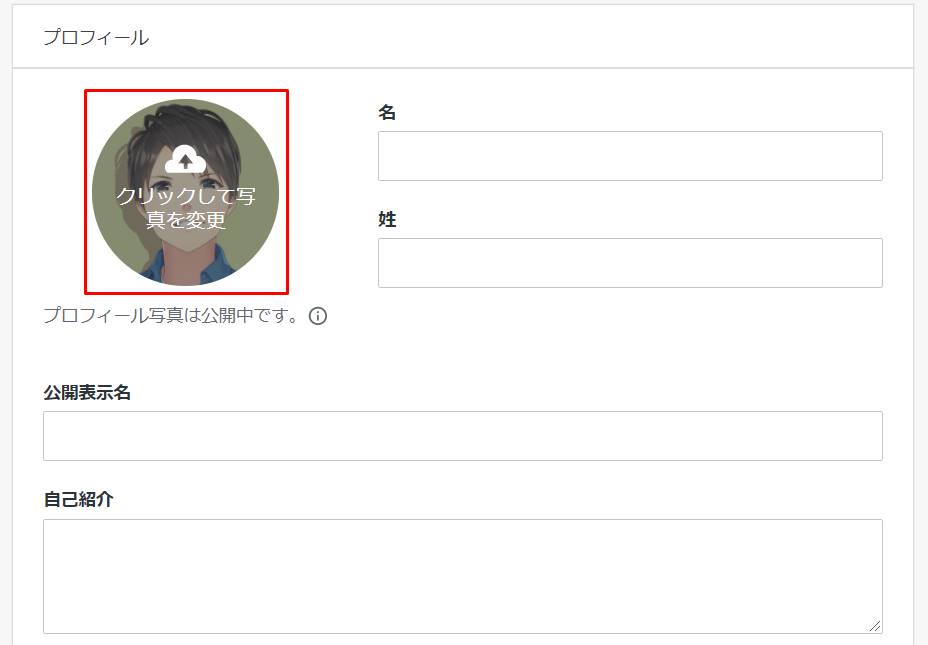
プロフィールの設定画面が表示されるので、「クリックして写真を変更」ボタンをクリックしてください。
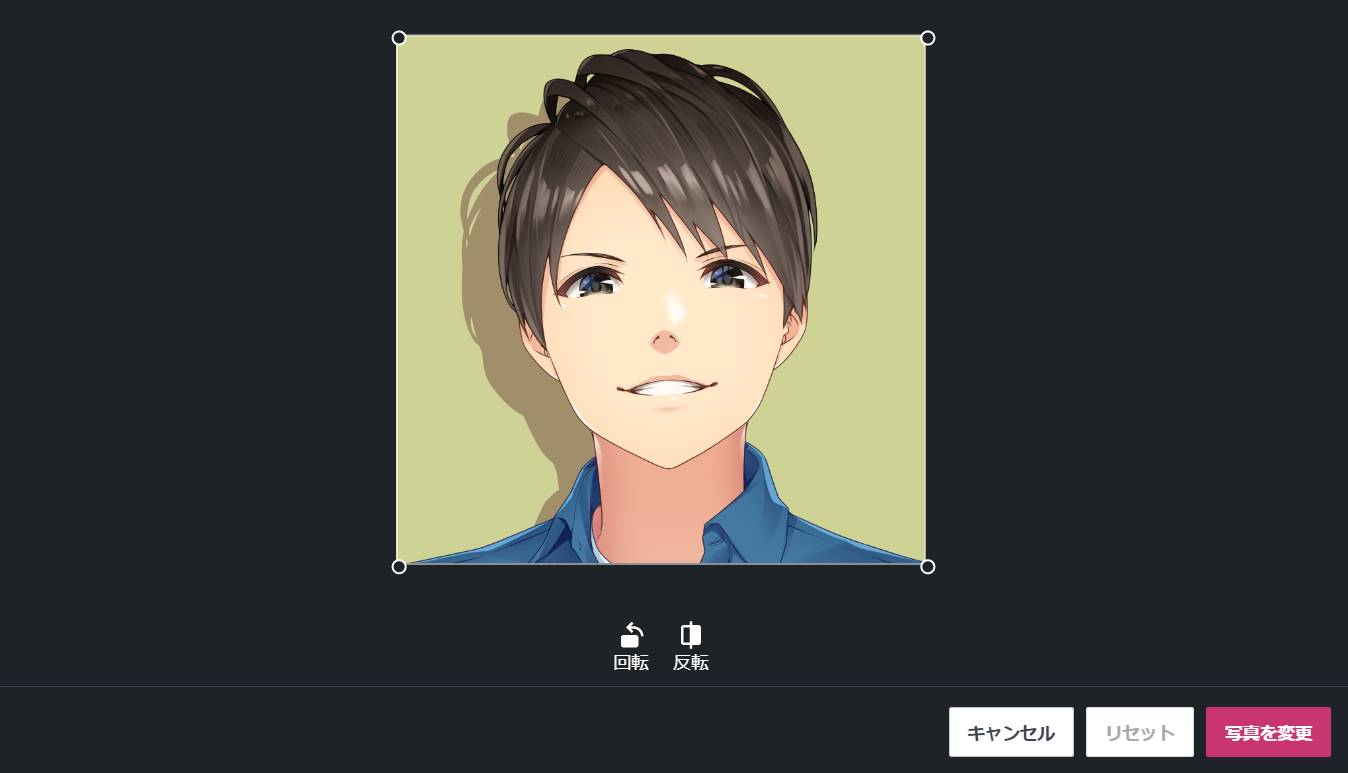
プロフィールに使用するアイコンを選択すると、画像サイズを変更できる画面に切り替わります。
もし、アイコンのサイズが長方形の場合、正方形に変更するのをおすすめします。
サイズを調整後、「写真を変更」ボタンをクリックすると、アイコン画像の設定は完了となります。
WordPressダッシュボードの「ユーザー > プロフィール」から、設定したアイコン画像が「プロフィール写真」の項目に反映されているのを確認してください。
画像の反映には少し時間が掛かる場合もあります。
時間をおいて再度確認するか、ブラウザのキャッシュを消すようにしましょう。
「Gravatar」を利用したプロフィール画像の設定方法は以上です。
WP User Avatarのプラグインで設定する
次に、「WP User Avatar」のプラグインを利用し、プロフィール画像を設定する方法です。
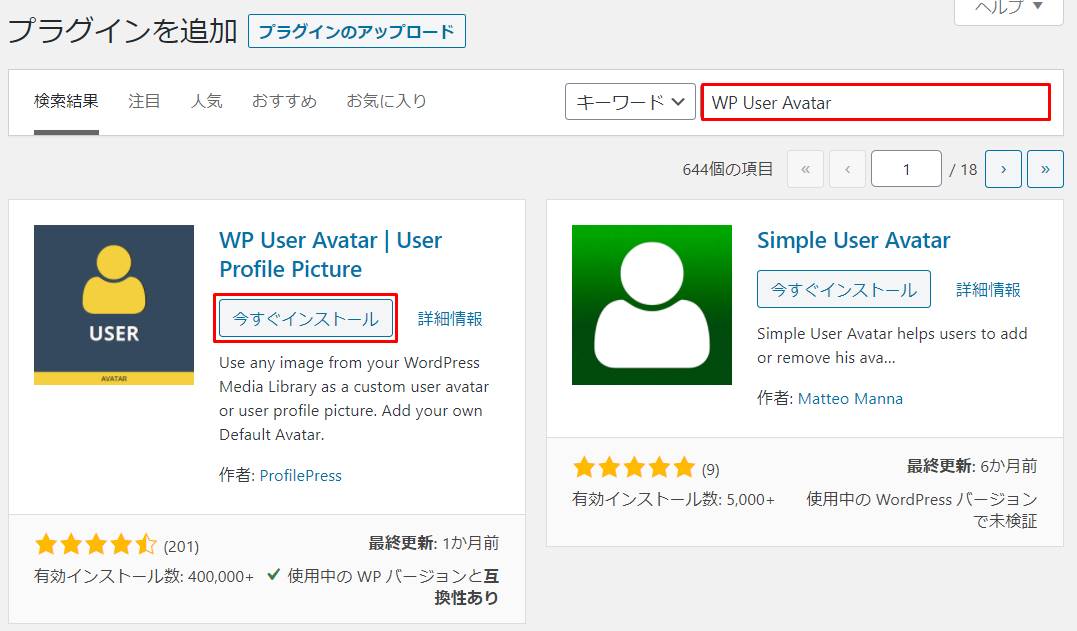
WordPressのプラグイン新規追加画面から、「WP User Avatar」と検索フォームに入力します。
入力すると「WP User Avatar | User Profile Picture」のプラグインが表示されるので、インストールを完了させ、有効化してください。
プラグインを導入後、WordPressのダッシュボードから「ユーザー > プロフィール」と遷移します。

プロフィール画面を下へスクロールさせると、「画像」の項目がプラグインにより追加されています。
「画像の選択」ボタンをクリックし、プロフィールに設定したい画像を選択してください。
最後に「プロフィールを更新」ボタンをクリックすれば、画像の登録は完了となります。
STEP2:「この記事を書いた人」を表示する
アイコンの登録が完了したら、次に「この記事を書いた人」の表示設定を行います。
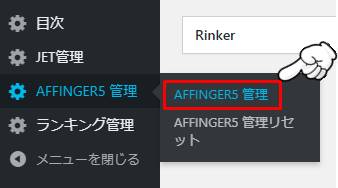
表示する方法ですが、WordPressのダッシュボードから「AFFINGER5 管理」をクリックします。

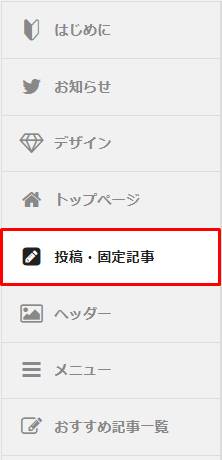
「AFFINGER5」の専用カスタマイズ画面が立ち上がるので、「投稿・固定記事」のメニューを選択します。

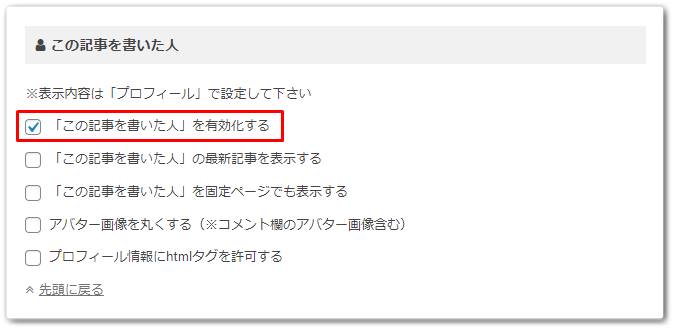
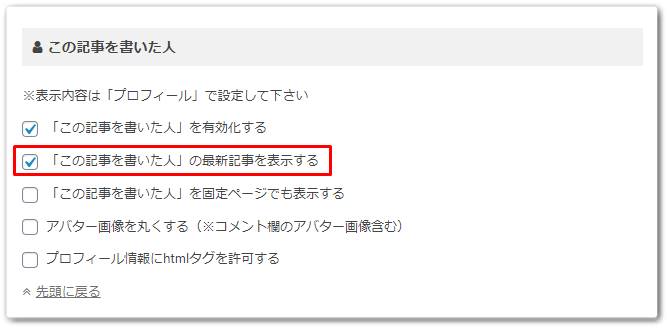
下へスクロールすると、「この記事を書いた人」を有効化するのチェックボックスがあるので、チェックしましょう。

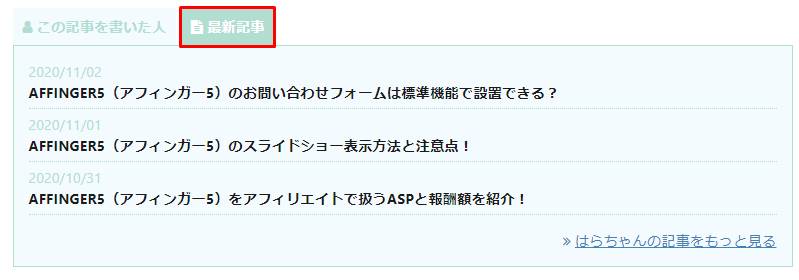
また、「この記事を書いた人」のプロフィールでは、下記のように「最新記事」のタブを表示できます。

「最新記事」タブの設定は任意ですが、表示する場合は「この記事を書いた人」の最新記事を表示するにチェックを入れましょう。

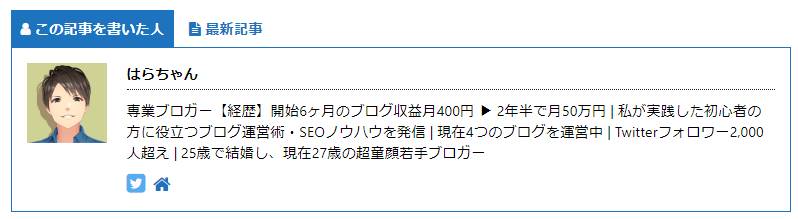
「この記事を書いた人」のプロフィールと「最新記事」のタブが表示されれば、設置完了となります。
STEP3:カラーを変更する
最後に、「この記事を書いた人」のカラーを変更する方法です。
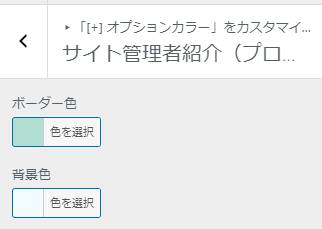
カラーの変更は先ほど解説しました、WordPressカスタマイザーの「サイト管理者(プロフィールカード)」にある「ボーダー色」と「背景色」の項目から行います。

例えば、ボーダー色を青色、背景色を白色にすると下記のようなプロフィールとなります。

こちらも自身のサイトカラーに合わせて、カスタマイズするようにしましょう。
「この記事を書いた人」の表示方法からカスタマイズ方法は以上となります。
AFFINGER5(アフィンガー5)のプロフィールまとめ
「AFFINGER5」に設置できるプロフィールは、大きく分けてウィジェットエリアと記事下の「この記事を書いた人」の2つです。
ウィジェットエリアとしては、サイドバーに設置するケースがほとんどでしょう。
サイドバーにプロフィールを設置する方法は特に難しくありませんが、「この記事を書いた人」のプロフィールはアイコン画像の設定だけ、少々手間となります。
しかし、プロフィールは読者の信頼も得やすくなり、ファン化にも繋がる重要な情報です。
「AFFINGER5」でブログを始めた方は、最初のうちに設定しておくようにしましょう。