- 「AFFINGER5」のアドセンス審査コードの貼り付け方が分からない。
- 「AFFINGER5」にアドセンスを貼り付けるための専用機能は備わっているの?
- 広告を設置したのに表示されない。
このような悩みを解決できる記事となっています。
本記事の内容
- 「AFFINGER5」に審査コードを登録する方法
- アドセンス広告を取得する方法
- 「AFFINGER5」にアドセンス広告を貼り付ける方法
- 特定ページだけアドセンス広告を表示しない方法
- アドセンス広告が表示されない時の対処法
本記事の信頼性
私は「AFFINGER5」のWordPressテーマを2年半以上使用しています。
また、現在は専業ブロガーとして活動しています。
ブログ収益をあげる上で利用されるのが、Googleアドセンス(Google Adsense)です。
クリック課金型のアフィリエイト広告であり、その名の通り読者が広告をクリックすれば収益が発生します。
審査の合格が難しいと言われていますが、商品やサービスの成約は必要ないので、収益は非常に出やすくなっています。
しかし、審査を受ける上では専用コードを貼り付けたり、合格後はコードの取得が必要です。
本記事では、「AFFINGER5」でGoogleアドセンスの審査を受け、広告は貼るまでの流れを解説していきます。
AFFINGER5(アフィンガー5)にGoogleアドセンスの審査コードを貼り付ける方法

Googleアドセンスは冒頭でも記載しました通り、審査に合格すると、広告を設置できるようになります。
審査を受ける上では、まずコードをサイト内に貼り付ける必要があるので、その方法から解説します。
審査コードの貼り付け手順
STEP1:審査コードを貼り付けるページへ遷移
Googleアドセンスの審査コードは、テーマエディター画面から貼り付けます。
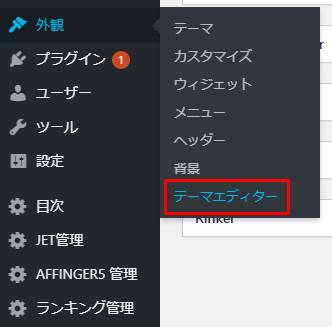
WordPressのダッシュボード画面から「外観 > テーマエディター」と遷移します。

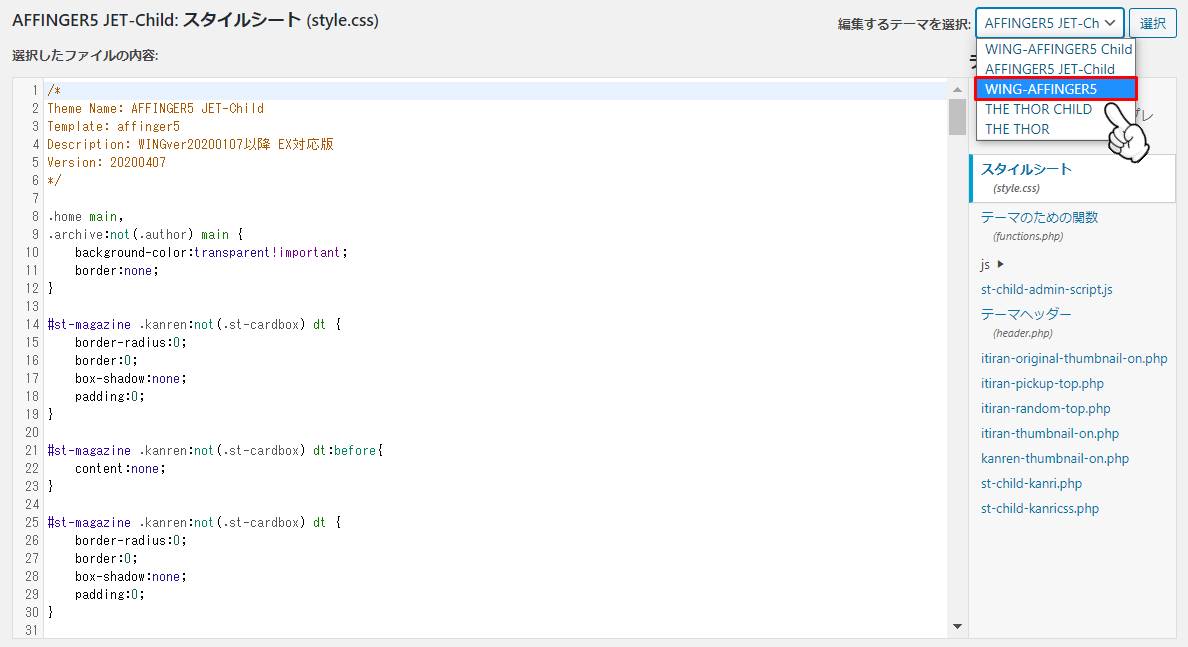
「AFFINGER5」の子テーマを利用している方は、「WING-AFFINGER5 Child」が編集するテーマとして選択されています。
「JET」の専用子テーマを利用している場合は、「AFFINGER5 JET-Child」となります。
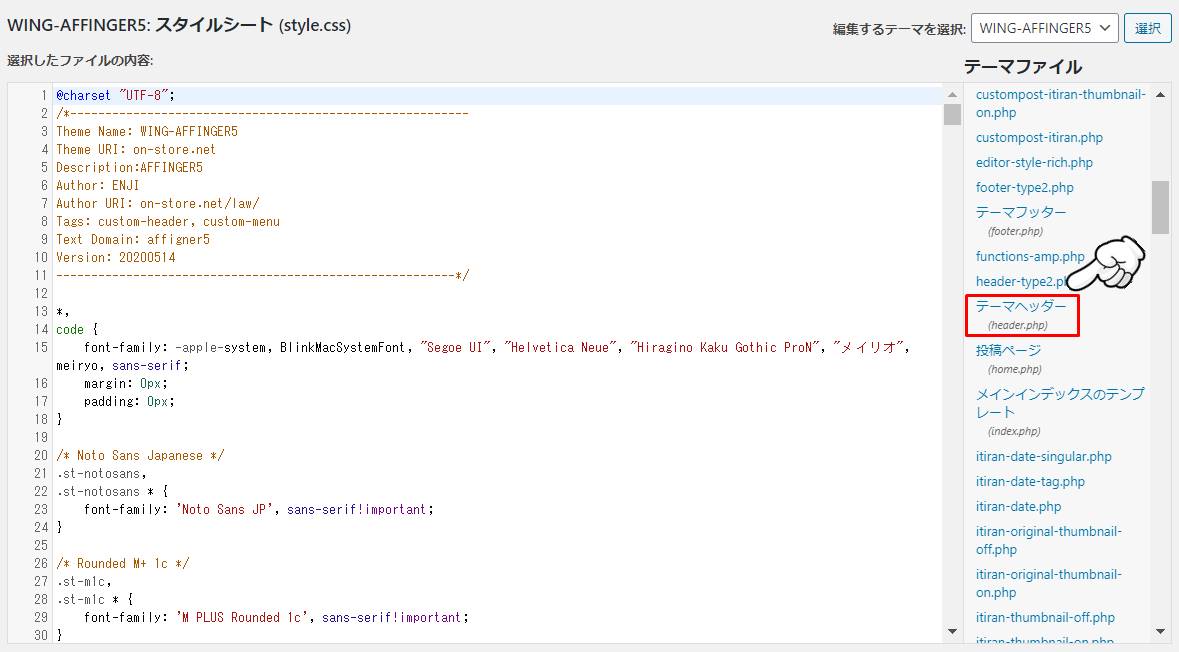
ここを親テーマである「WING-AFFINGER5」へ変更してください。

次に、テーマファイルの一覧から「テーマヘッダー(header.php)」をクリックします。

こちらのファイルに審査コードを貼り付けていきます。
STEP2:審査コードをhead要素へ貼り付け
審査コードは「AFFINGER5」のhead要素へ貼り付ける必要があります。
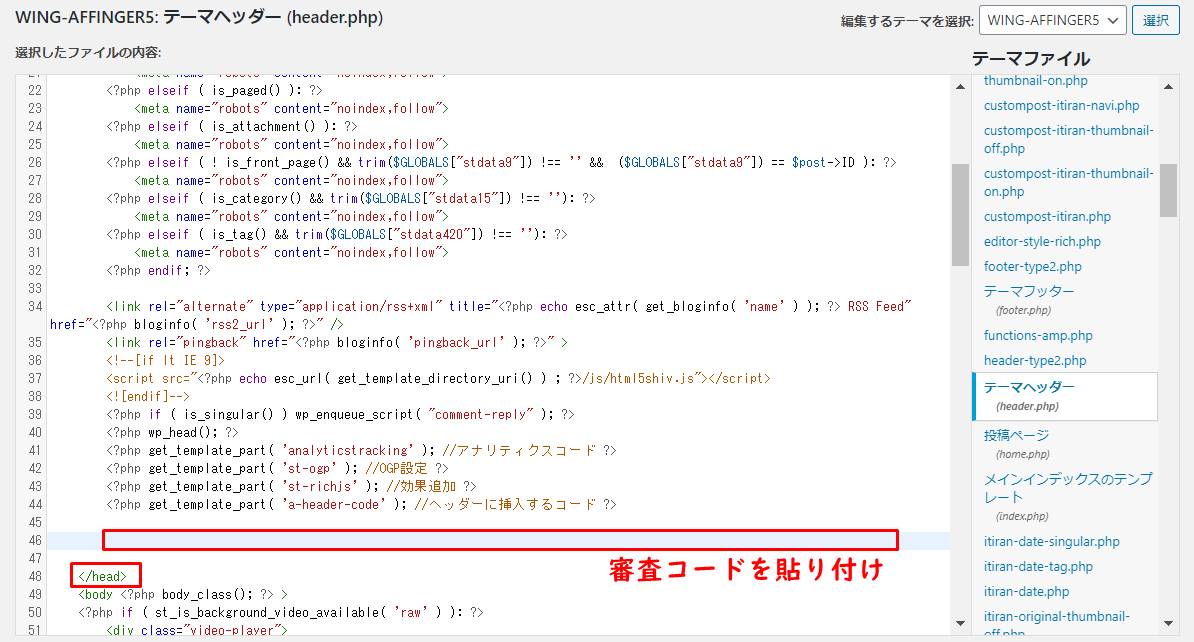
テーマヘッダーファイルを少し下へスクロールすると、「</head>」という項目が表示されます。
「</head>」の上に改行を入れ、Googleアドセンスの審査コードを貼り付けてください。

最後に「ファイルを更新」ボタンをクリックし、編集を終えましょう。

Googleアドセンスの審査コードを貼り付ける方法は以上です。
設定完了後、Googleアドセンスの審査を進めるようにしましょう。
AFFINGER5(アフィンガー5)にGoogleアドセンスの広告を設置する方法

「AFFINGER5」には、Googleアドセンスコードを貼り付けるための専用機能が複数備わっています。
専用機能としては、下記の通りです。
ウィジェット機能で広告を設置
「AFFINGER5」はWordPressテーマの中でも、ウィジェット機能の多さで言えばトップクラスです。
Googleアドセンスに関するウィジェットについても、下記の通り豊富に揃っています。
なお、Googleアドセンス関連以外のウィジェット機能については、下記記事で詳細を解説しています。
関連記事AFFINGER5のウィジェットカラー変更方法!各パーツ・エリアの解説も!
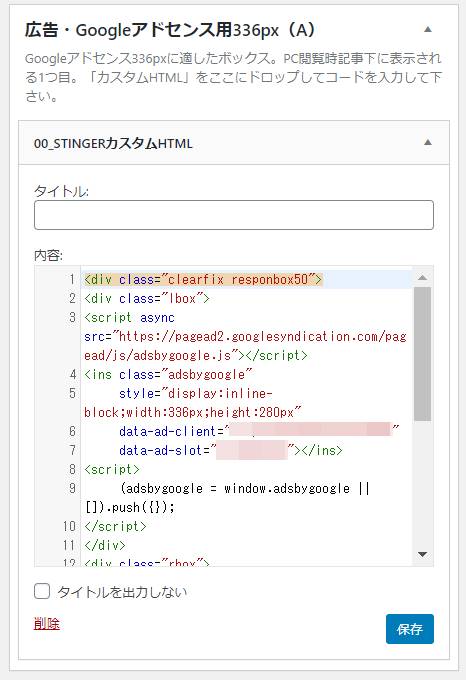
Googleアドセンス用336px(A)(B)
「Googleアドセンス用336px」は、記事下に表示される広告です。
(A)(B)の2種類用意されており、設置したイメージとしては下記の通りです。

サイズは336pxが最適となっていますので、レクタングル広告でおすすめのサイズと言われている「336px × 280px」の広告を取得します。
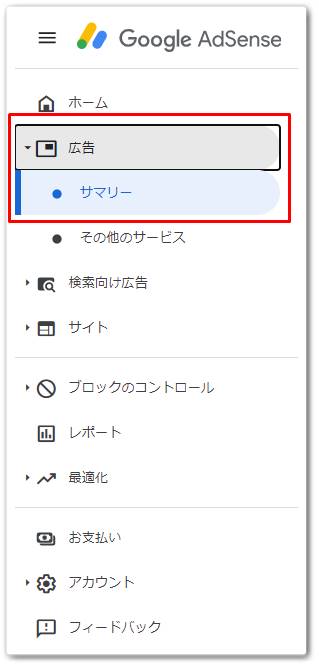
まず、Googleアドセンスのメニューから「広告」をクリックします。

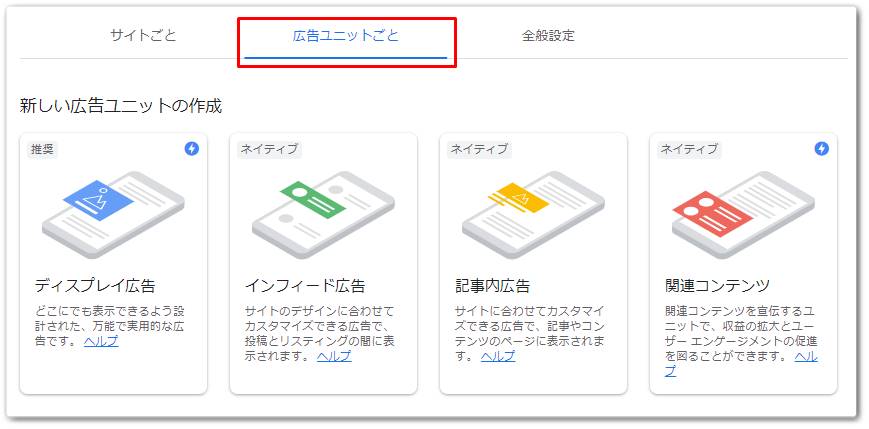
次に、画面上部の「広告ユニットごと」のタブをクリックします。

「広告ユニットごと」の画面から「ディスクプレイ広告」を選択します。

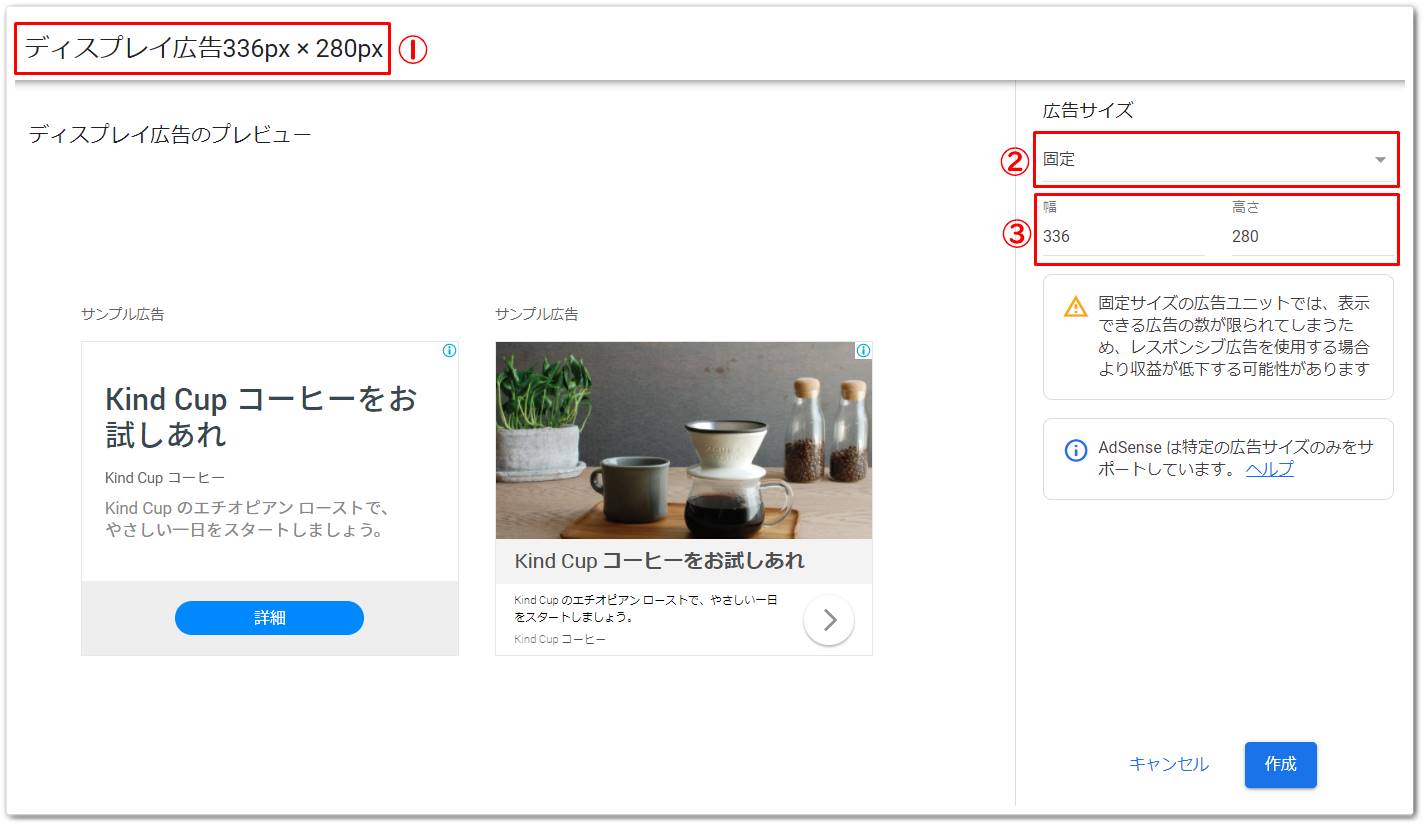
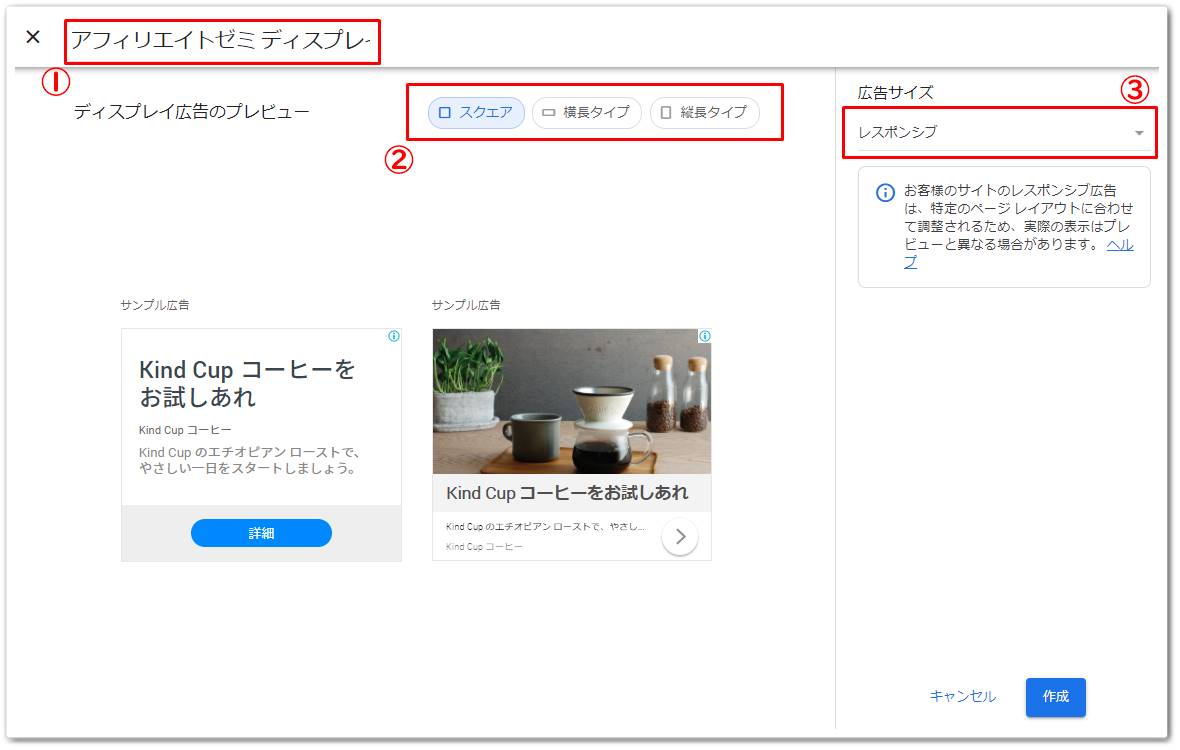
ディスプレイ広告の作成画面が立ち上がるので、下記の通りレクタングル広告を作ります。

| 項目 | 内容 |
| ①タイトル | 管理画面に表示するタイトルを入力します。 |
| ②表示タイプ | 広告の表示タイプ(スクエア・横長・縦長)を選択します。 ここではスクエアを選択してください。 |
| ③サイズ | 広告のサイズ(レスポンシブ・固定)を選択します。 ここでは固定を選択し、幅:336px、縦:280pxを指定してください。 |
入力・選択が完了すれば、画面右下の「作成」ボタンをクリックします。
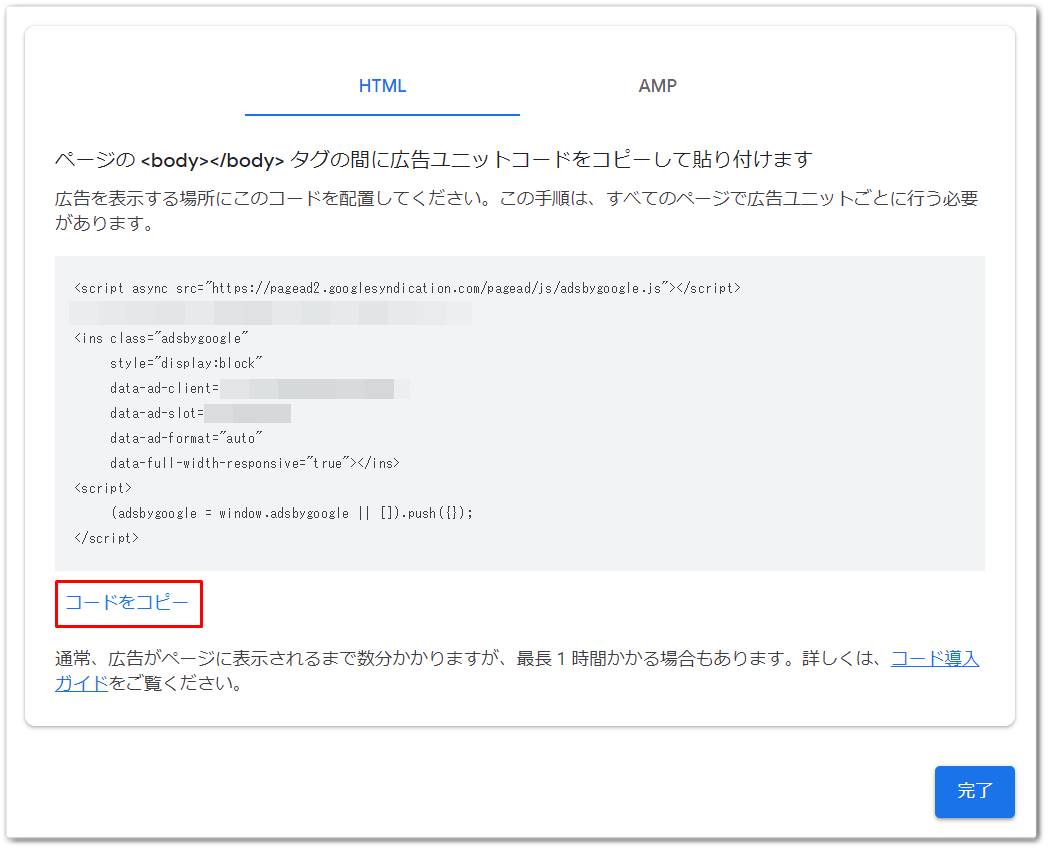
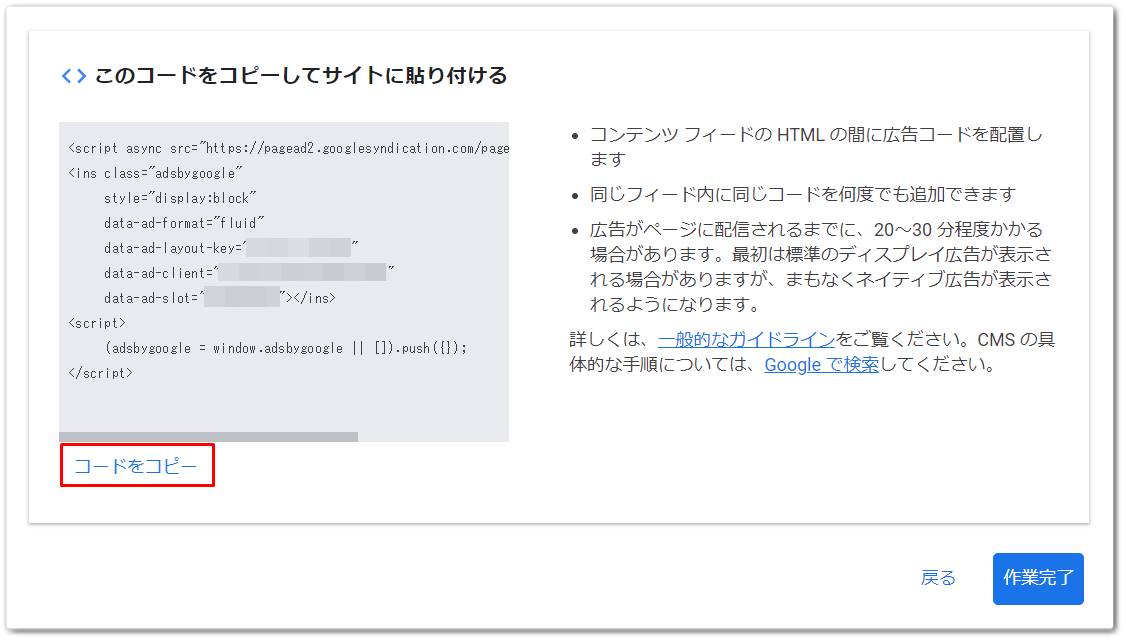
広告コードの取得画面が表示されるので、「コードをコピー」をクリックしてください。

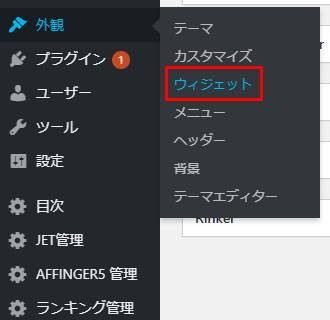
次に、WordPressのダッシュボードから「外観 > ウィジェット」と遷移します。

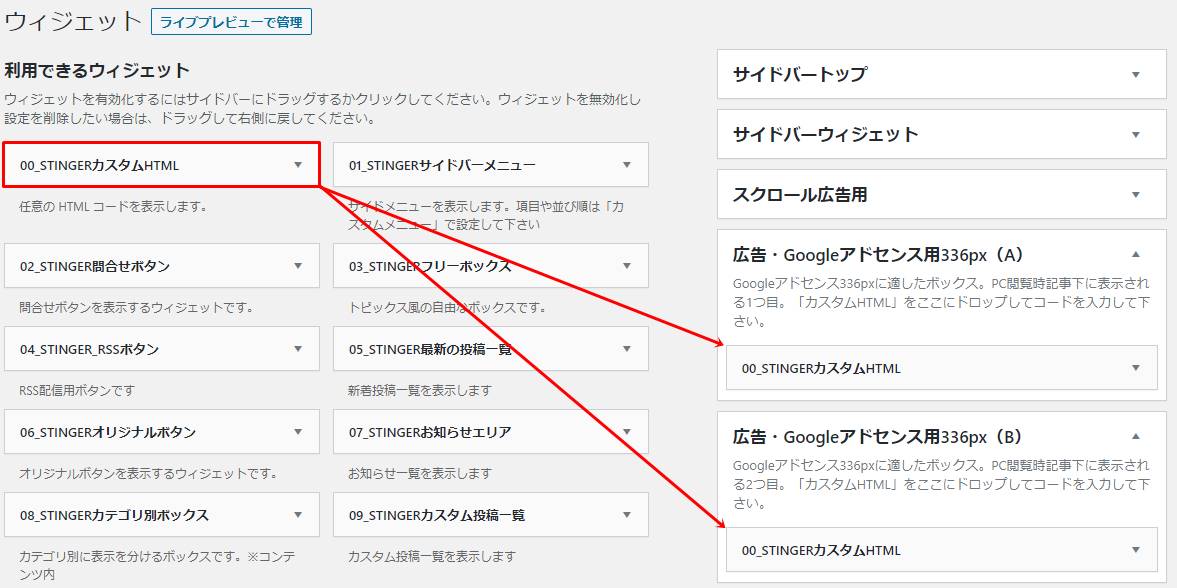
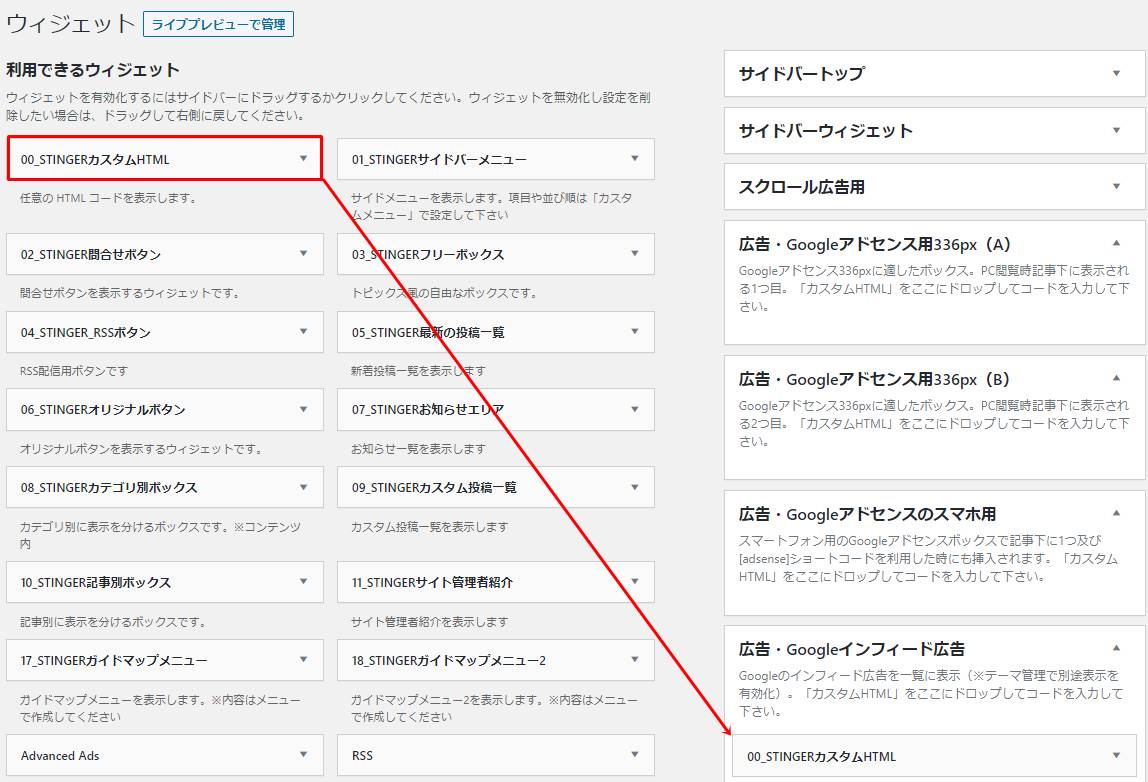
「AFFINGER5」専用の「00_STINGERカスタムHTML」のウィジェットパーツがあるので、「Googleアドセンス用336px」のウィジェットエリアへドラッグ&ドロップします。

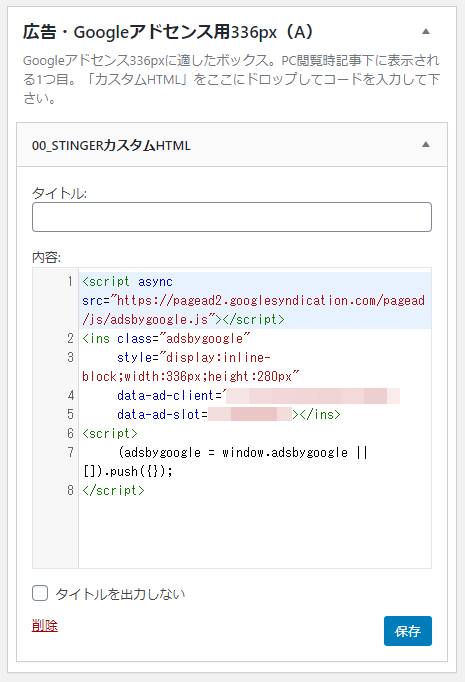
取得したアドセンスの広告コードを「00_STINGERカスタムHTML」へ貼り付けてください。

サイトを確認し、問題なく「336px × 280px」のアドセンス広告が表示されていれば完了です。
なお、「Googleアドセンス用336px(A)」と「Googleアドセンス用336px(B)」の両方に広告を設置すると、縦に表示されるので違和感が出ます。
私がおすすめする設定としては、「AFFINGER5」のカラム機能を利用し、広告を横に2つ並べる方法です。
例えば、下記は2カラム機能を利用した広告コードの設置例です。

そして、下記は2カラム表示した広告です。

縦に並べるより横に並べたほうがクリック率は高くなるので、カラム機能を活用してみてくださいね。
Googleアドセンスのスマホ用
「Googleアドセンスのスマホ用」は、スマホの記事下に表示される広告です。
先ほどは「336px × 280px」のレクタングル広告をご紹介しましたが、スマホの場合はレスポンシブ広告がおすすめです。
レスポンシブ広告の取得方法ですが、Googleアドセンス広告の管理画面から「ディスプレイ広告」を選択します。

ディスプレイ広告の作成画面から、下記の通りレスポンシブ広告を作ります。

| 項目 | 内容 |
| ①タイトル | 管理画面に表示するタイトルを入力します。 |
| ②表示タイプ | 広告の表示タイプ(スクエア・横長・縦長)を選択します。 ここではスクエアを選択してください。 |
| ③サイズ | 広告のサイズ(レスポンシブ・固定)を選択します。 ここではレスポンシブを指定してください。 |
入力・選択が完了すれば、画面右下の「作成」ボタンをクリックし、広告コードを取得してください。
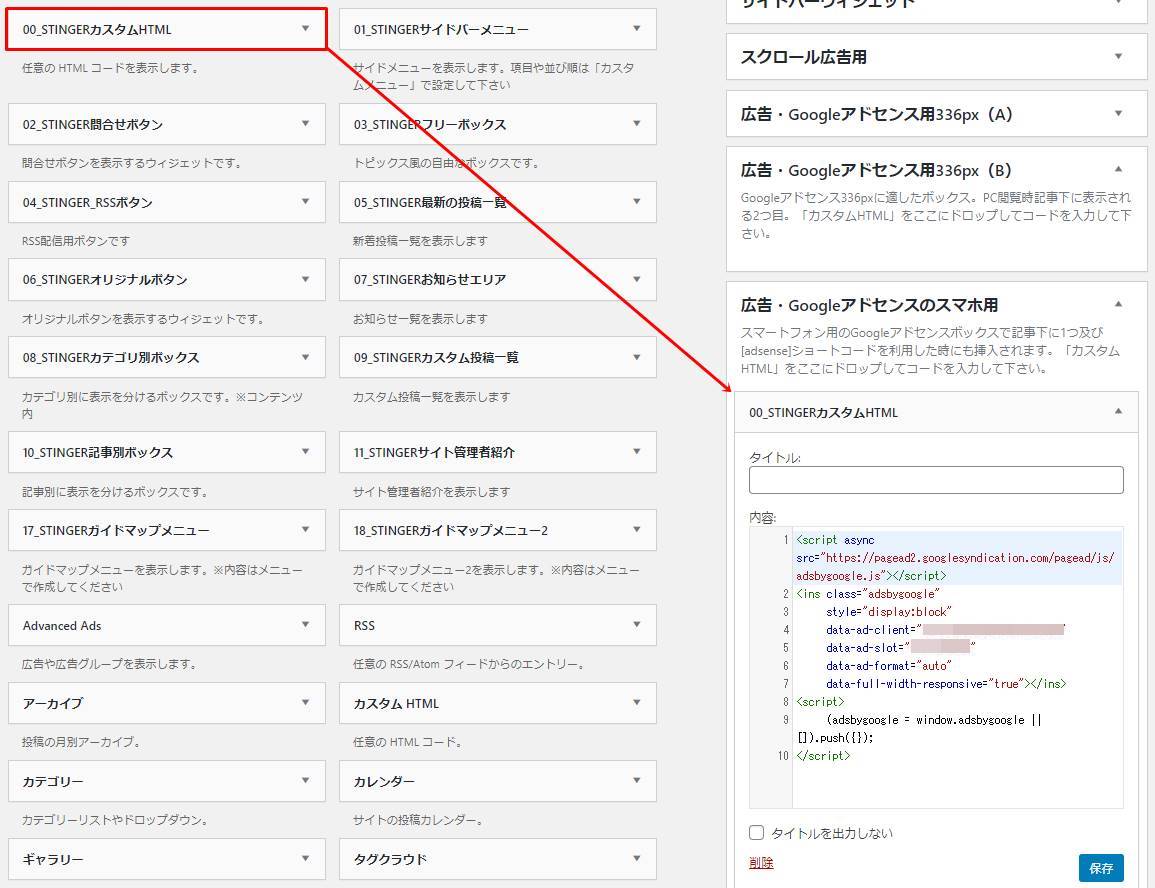
あとは「Googleアドセンス用336px」と同様に、「00_STINGERカスタムHTML」を「Googleアドセンスのスマホ用」のウィジェットエリアへ追加し、広告コードを貼り付けましょう。

スマホの記事下にGoogleアドセンス広告が表示されれば、設定完了です。
Googleインフィード広告
Googleインフィード広告とは、記事一覧の中に自然な形で入り込む広告を言います。
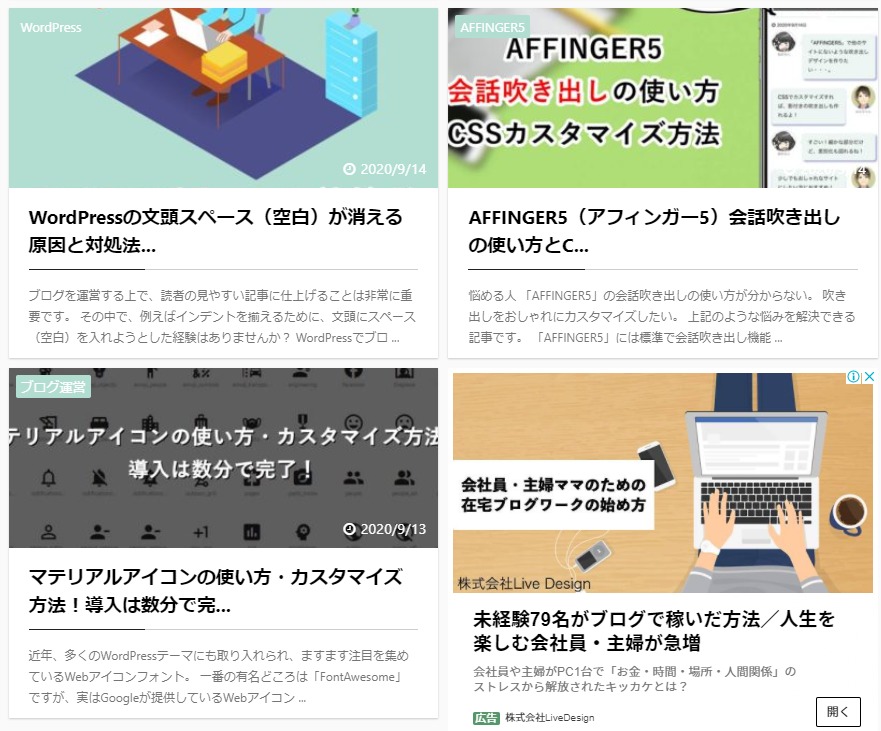
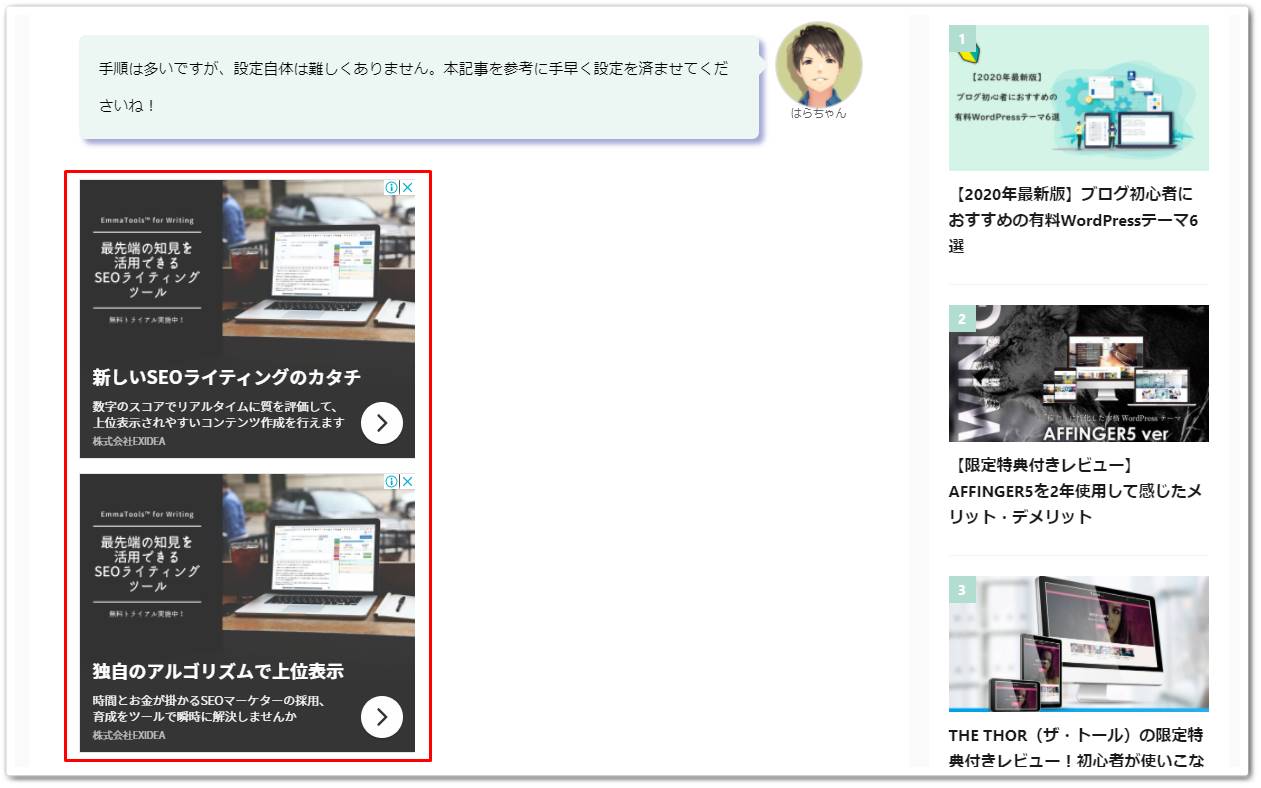
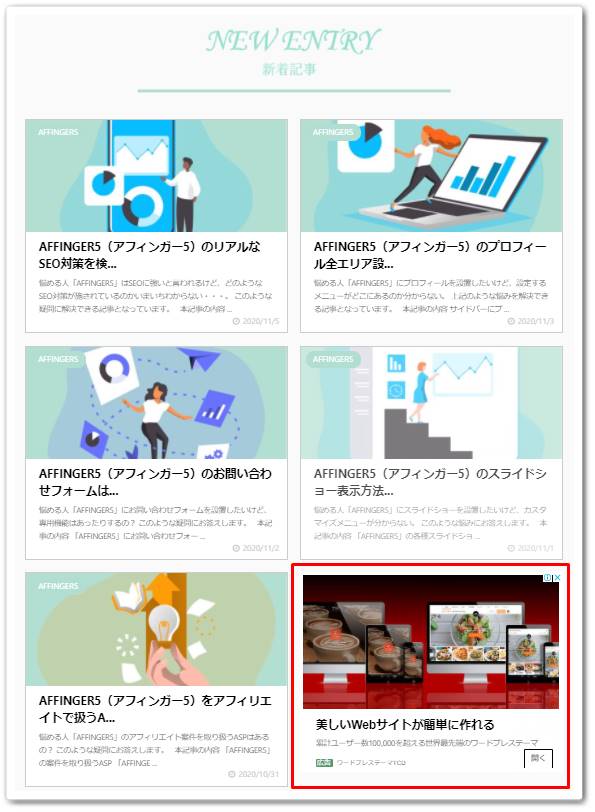
例えば、下記は記事一覧にインフィード広告を差し込んだイメージです。
まるで1つの記事であるかのように、広告が一覧に挿入されていますね。
なお、こちらは「AFFINGER5」専用の子テーマである「JET」を利用したインフィード広告なので、実際のイメージは少し異なります。
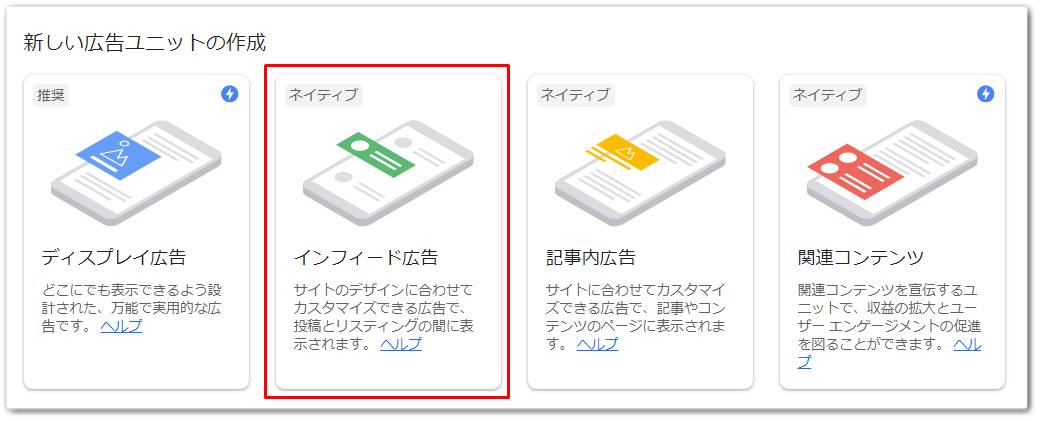
インフィード広告を挿入するには、専用の広告の作成が必要です。
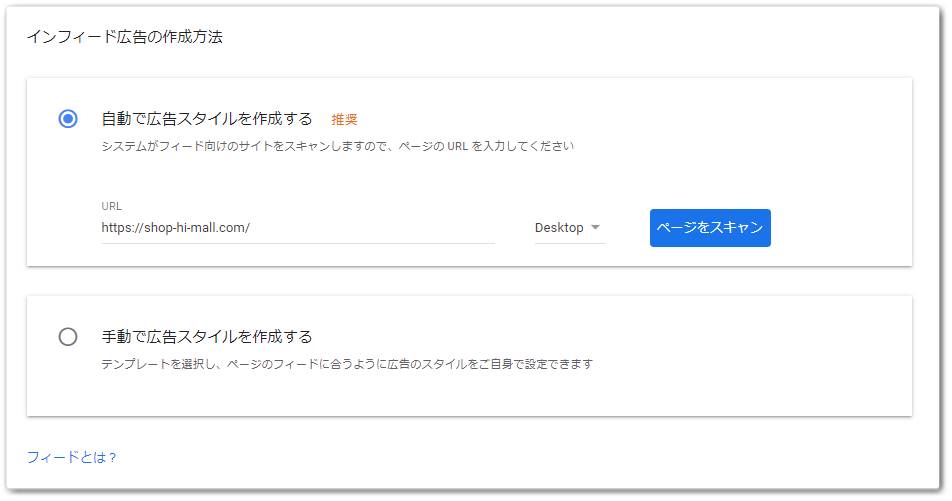
作成方法ですが、Googleアドセンスの広告作成画面からインフィード広告を選択します。

次に、インフィード広告を挿入するURLの入力と、表示するデバイスの選択を行います。
ここでは、「デスクトップ」のデバイスを選択します。

設定が完了すれば、「ページをスキャン」ボタンをクリックします。
ページのスキャンには少し時間が掛かるので、待ちましょう。

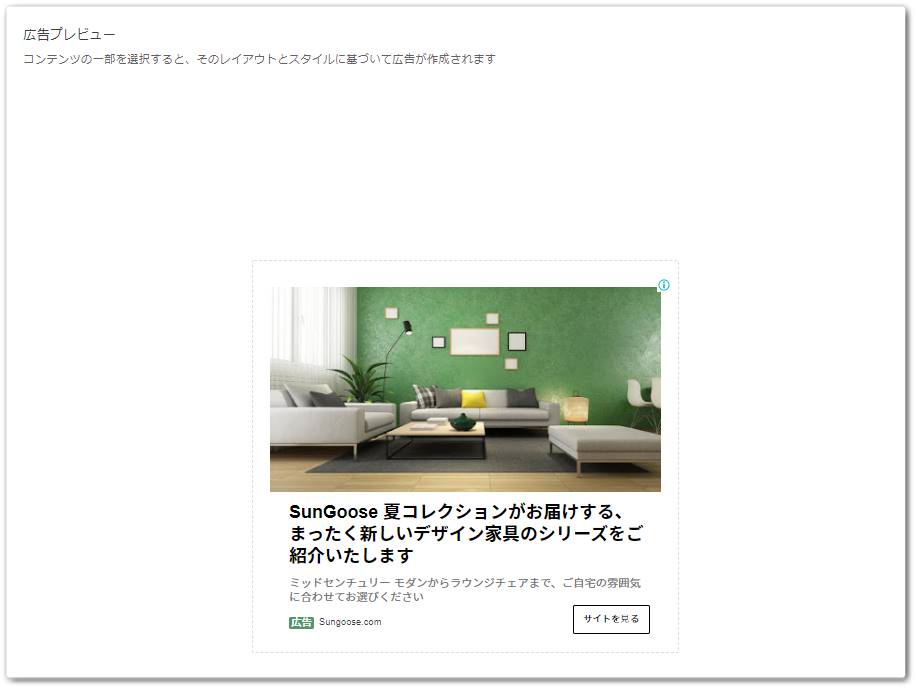
ページスキャン後、インフィード広告のサイズを決めます。
設定したいサイズの記事をクリックしましょう。

記事をクリックすると、インフィード広告のプレビューが画面右側に表示されます。

広告イメージが問題なければ、「次へ」をクリックします。
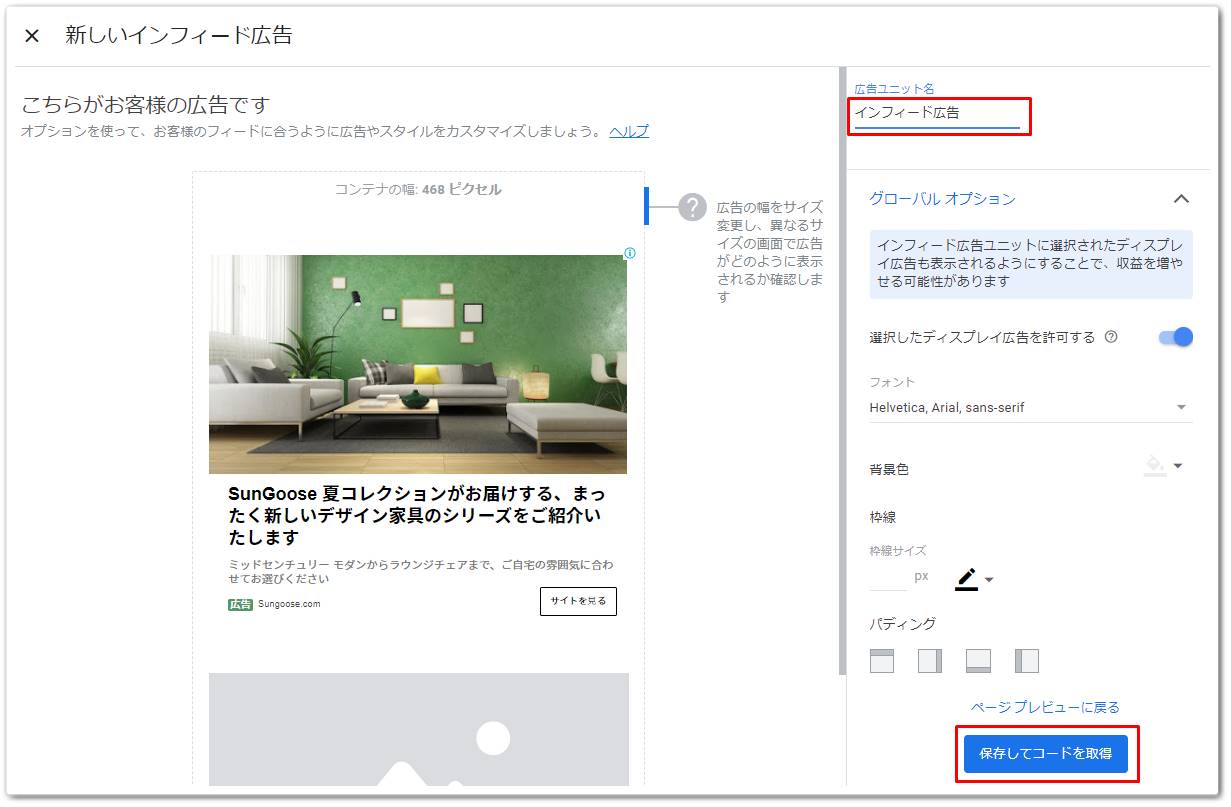
細かなカスタマイズ画面へ遷移しますが、入力するのはタイトルだけで問題ありません。
タイトルを入力したら、「保存してコードを取得」をクリックしてください。

最後に、インフィード広告コードを取得しましょう。

インフィード広告の作成は以上です。
広告作成後は、「Googleインフィード広告」のウィジェットエリアに「00_STINGERカスタムHTML」を追加し、コードを貼り付けてください。

インフィード広告は追加設定が必要で、広告を表示する位置を決めなければなりません。
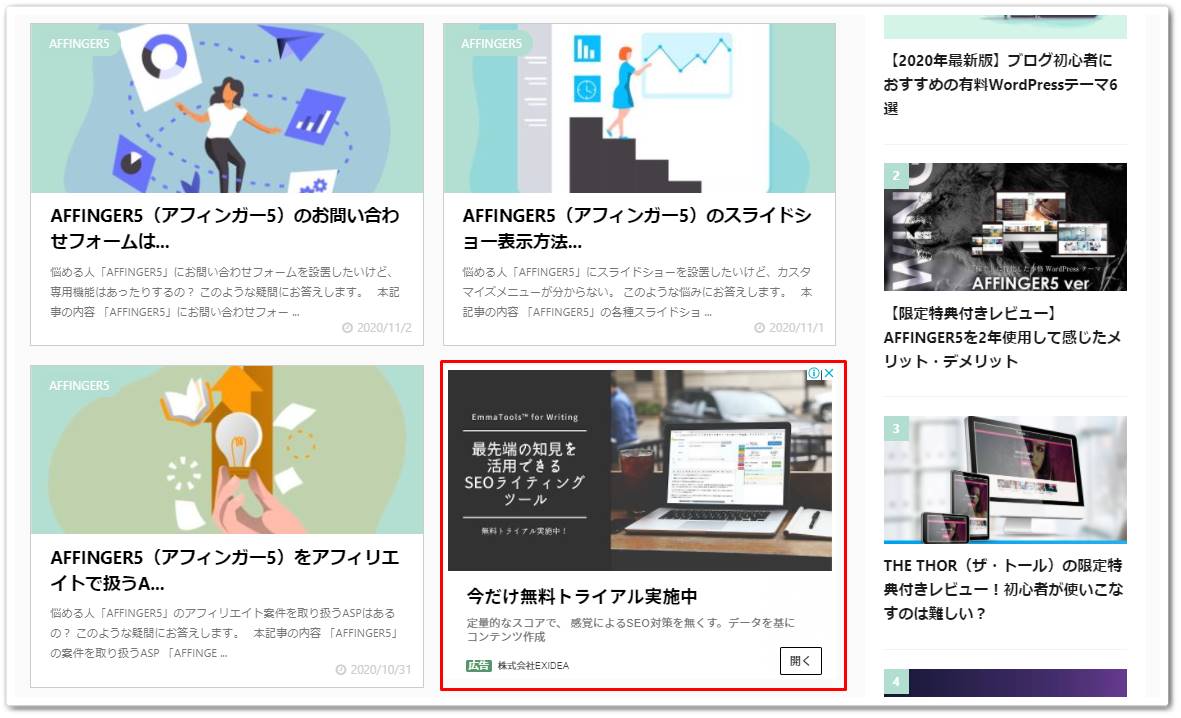
例えば当サイトの場合、トップページの新着記事一覧の6番目にインフィード広告が表示されています。

このように、インフィード広告は表示する位置の順番指定が必要です。
順番の指定方法ですが、WordPressのダッシュボードから「AFFINGER5 管理」をクリックします。

次に、メニュー一覧から「Google・広告 / AMP」へ遷移します。

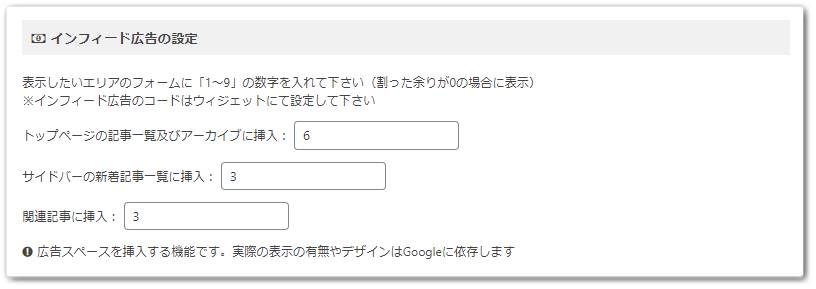
「インフィード広告の設定」とあるので、表示位置を決定しましょう。

なお、「AFFINGER5」でインフィード広告を表示できる位置としては、下記3つが用意されています。
インフィード広告表示エリア
- トップページの記事一覧
- サイドバーの新着記事一覧
- 記事下の関連記事
それぞれの表示イメージについても見ておきましょう。
トップページの記事一覧

サイドバーの新着記事一覧

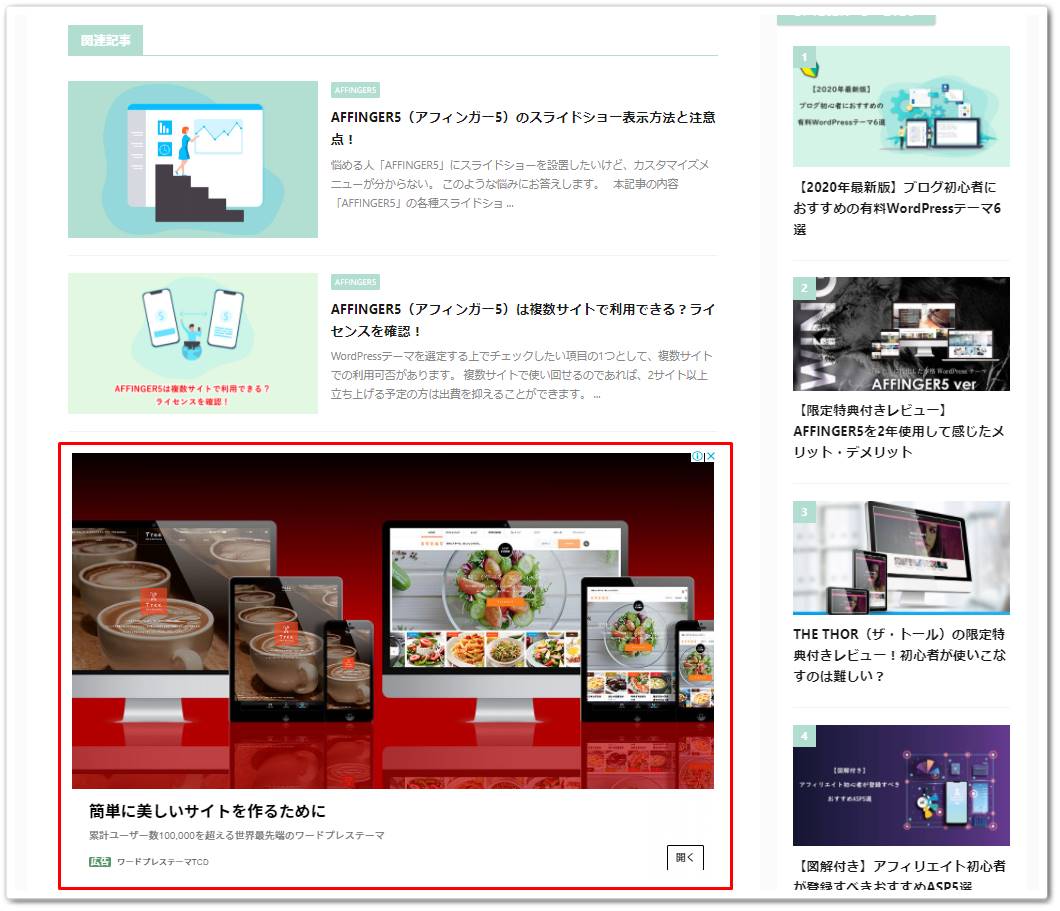
記事下の関連記事

「AFFINGER5」のウィジェットでGoogleアドセンス広告を設置する方法は以上となります。
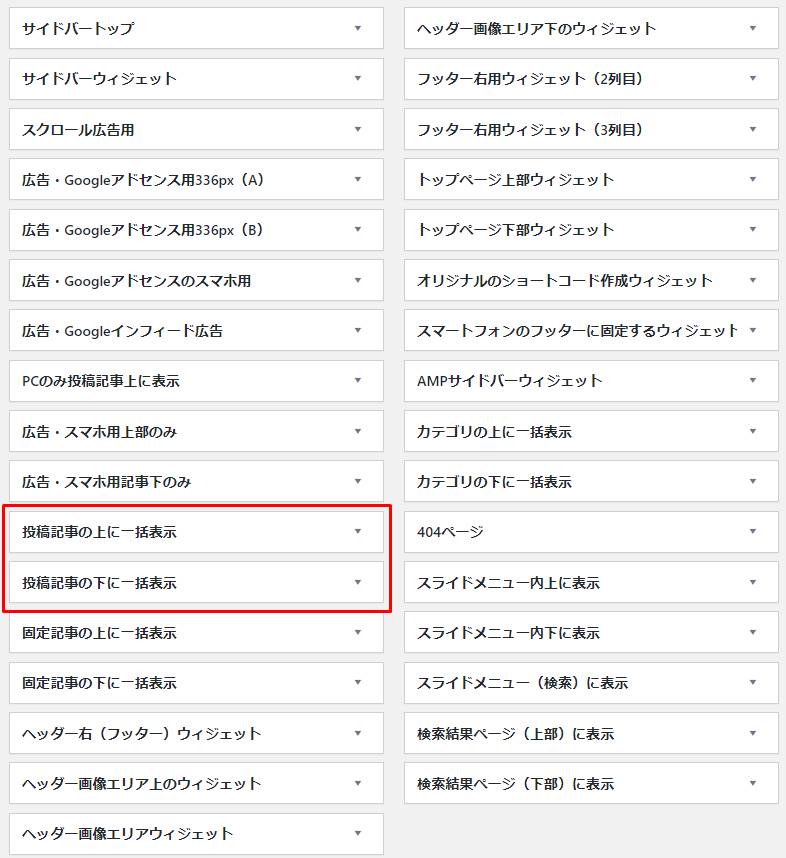
なお、Googleアドセンス専用ではありませんが、「投稿記事の下に一括表示」などのウィジェットエリアを利用しても広告は表示可能です。


AFFINGER5管理機能で広告を設置
ウィジェットだけでなく、先ほどご紹介しました「AFFINGER5 管理」からも、Googleアドセンスを表示できる設定があります。
設定方法ですが、「AFFINGER5 管理」のメニュー一覧から「Google・広告 / AMP」をクリックします。

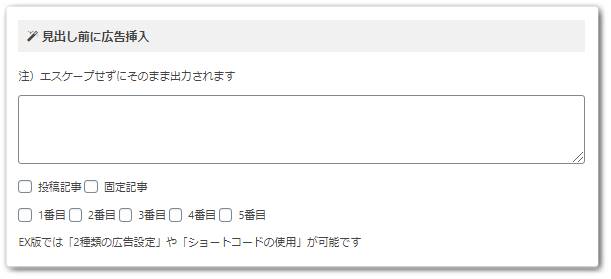
下へスクロールすると、「見出し前に広告挿入」のメニューがあります。

何番目の見出しの前に広告を表示するか、設定できます。
おすすめの設定としては、最初の見出しの前(目次の下)に広告を表示すると、クリック率は高いです。
表示位置を決められないという方は「1番目」にチェックを入れておきましょう。
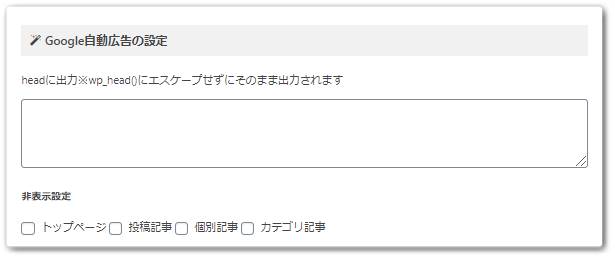
また、Googleアドセンスの自動広告についても、コードの登録項目が用意されています。
利用する場合は「Google自動広告の設定」メニューから、自動広告用のコードを登録するようにしましょう。

「AFFINGER5 管理」からGoogle広告を表示する方法は以上です。
AFFINGER5(アフィンガー5)の特定ページだけGoogleアドセンス広告を表示しない方法

読者がクリックするだけで収益化に繋がるGoogleアドセンス広告ですが、全てのページに表示するのは好ましくありません。
何故なら、広告感の強いページの場合、読者が離脱する可能性もあるからです。
例えば、ASP広告とアドセンス広告を同一ページに貼るのは、ASP広告の成約率が下がりやすくなると言われています。
よって、収益記事ではアドセンス広告を非表示にしたほうが良いです。
「AFFINGER5」では、ページごとにアドセンス広告の表示・非表示設定が可能です。
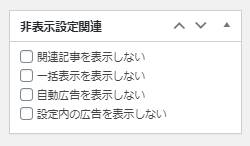
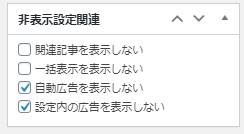
設定方法ですが、記事投稿画面のサイドバーに「非表示設定関連」の項目があります。

こちらの「自動広告を表示しない」と「記事内の広告を表示しない」にチェックを入れましょう。

ただし、非表示の対象となるのは「ウィジェット機能で広告を配置」の章で解説した下記エリアのみとなります。
「投稿記事の下に一括表示」のウィジェットエリアなどには、非表示設定が適用されないのでご注意ください。
AFFINGER5(アフィンガー5)でGoogleアドセンス広告が表示されない場合は?

「AFFINGER5」のGoogleアドセンス専用機能を利用しても、広告が正常に表示されないケースがあります。
原因としては、下記2つが考えられます。
広告が表示されない原因
それぞれの対処方法を見ていきましょう。
広告が準備中で表示されない
Googleアドセンスは広告を作成し、コードを設置しても、すぐに表示できるわけではありません。
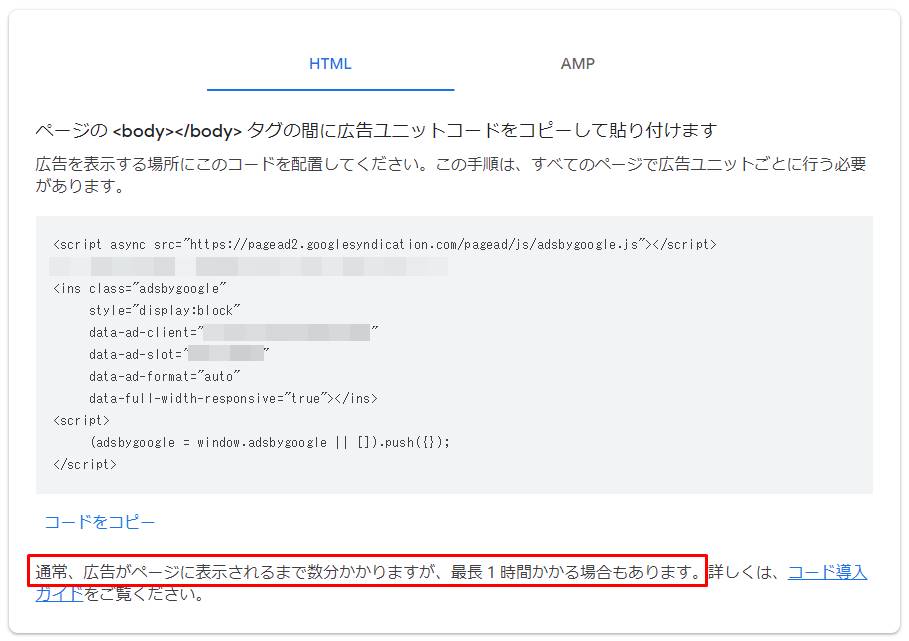
広告作成後、最大で1時間表示されるまでに時間がかかるケースもあります。
下記の通り、広告作成時の画面にも最大1時間かかる旨が明記されています。

先に広告コードをサイト内に配置しておくのは問題ありません。
表示まで時間がかかる点にご注意ください。
キャッシュの影響で表示されない
キャッシュとはページ情報を保存しておき、再度アクセスする際は保存されている情報を表示する技術です。
再読み込みの時間が短縮されるので、速度改善を期待できる技術となっています。
しかし、前回のアクセス情報が保存されるので、カスタマイズ後の画面が反映されないことも。
よって、キャッシュを削除すれば、アドセンス広告が表示される可能性もあります。
キャッシュの削除方法は利用しているブラウザに依存しているので、一度調べてみてみましょう。

AFFINGER5(アフィンガー5)にGoogleアドセンス広告を設置する方法まとめ
「AFFINGER5」には、Googleアドセンス広告を表示するための機能が豊富に揃っています。
それも記事下や目次下など、収益性の高いエリアに配置することも可能です。
もちろん、手動で広告の設置もできますが、「AFFINGER5」の機能を利用したほうが簡単、かつ管理も楽になります。
Googleアドセンスに合格した方は、本記事を参考に広告の配置を済ませるようにしましょう。