上記は、私が「JET2」を購入する前に抱いていた悩みです。
「JET2」は気になるけど、調べてみても詳細が分からないという方は多いのではないでしょうか?
そこで、「JET2」に備わっている機能、そして私が利用してみて感じたメリットをご紹介します。
本記事を読み終えることで、あなたが本当に「JET2」を買うべきなのかが分かります。
本記事の信頼性
私は「AFFINGER6」を2年半以上使用しており、また現在は専業ブロガーとして活動しています。
それでは、早速本記事の内容を見ていきましょう。
AFFINGER6(アフィンガー6)の子テーマ「JET2」とは?

| 「JET2」の基本情報 | |
| 価格(単体販売) | 4,980円(税込) |
| 必須WordPressバージョン | 5.0以上 |
| 必須PHPバージョン | 7.2以上 |
| 複数サイト利用 | |
| 販売元 | 株式会社オンスピード |
「JET2」とは、WordPressテーマ「AFFINGER6」の子テーマです。
「AFFINGER6」単体の購入では入手できず、別途「JET2」を単体で購入する必要があります。
私は最初に「AFFINGER6」を単体で購入し、後で「JET2」が欲しくなったので、「JET2」を単体で購入しました。
「JET2」だけ購入することも可能ですが、「JET2」単体ではブログを運営できません。
「JET2」は「AFFINGER6」の子テーマなので、「AFFINGER6」が必ず必要となる点にご注意ください。
なお、「AFFINGER6」の詳細は下記記事で解説しています。
関連記事【限定特典付きレビュー】AFFINGER5を2年使用して感じたメリット・デメリット
関連記事AFFINGER6(アフィンガー6)の豪華10特典付きレビュー!専業ブロガーが特徴を解説!
「JET2」は以前「JET」という名称で販売されていました。
親テーマである「AFFINGER5」から「AFFINGER6」へバージョンアップした際に、子テーマも「JET2」という名称に変更されました。
AFFINGER6(アフィンガー6)の子テーマ「JET2」の特徴
まずは、「JET2」のメインとなる特徴を見ていきます。
大きな特徴としては、下記2つが挙げられます。
「JET2」の特徴
では、それぞれ詳細をご説明します。
カード型のリンクを作成できる
「JET2」の一番の特徴は、カード型のリンクを設置できる点です。
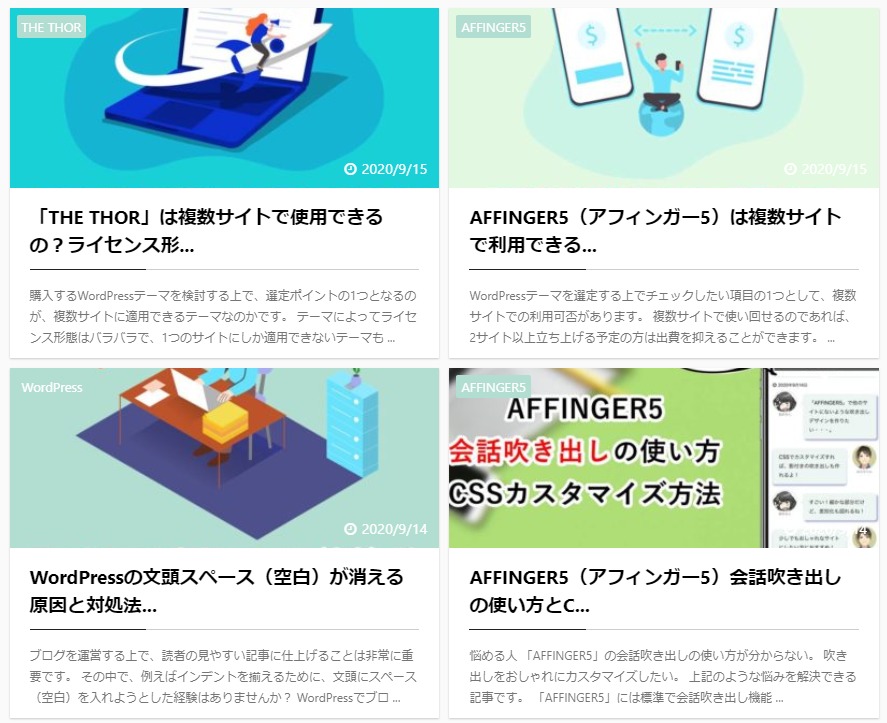
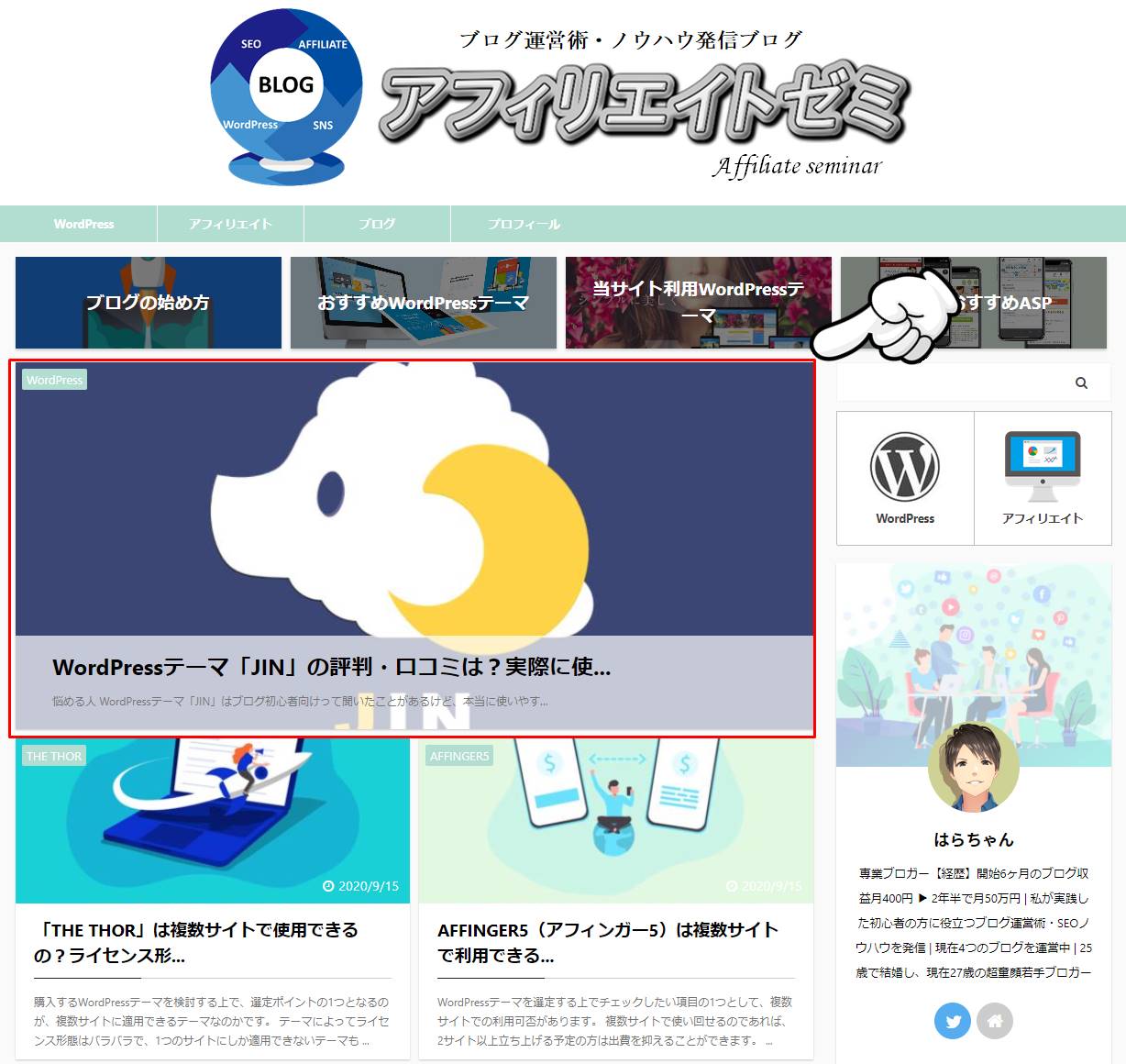
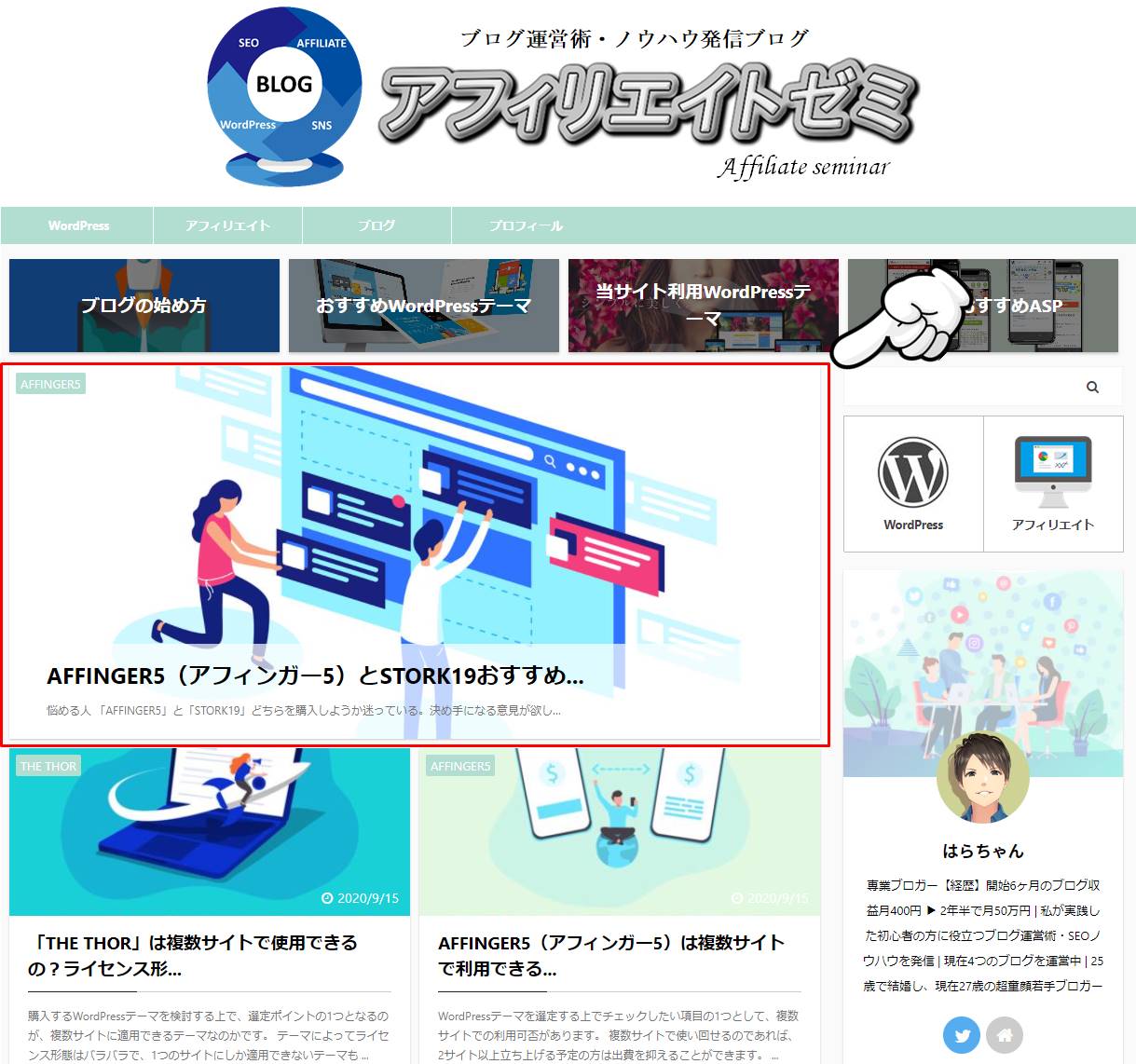
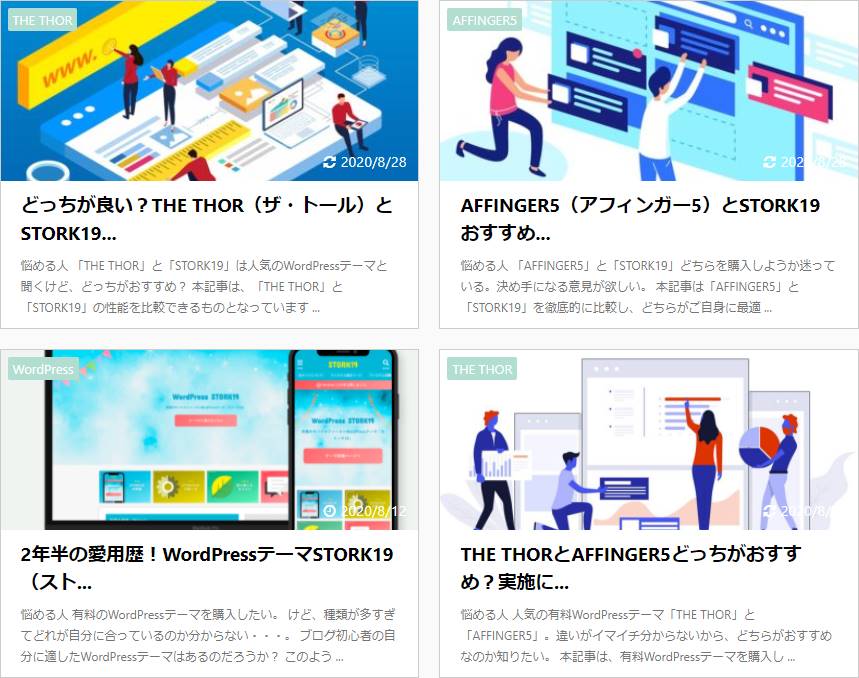
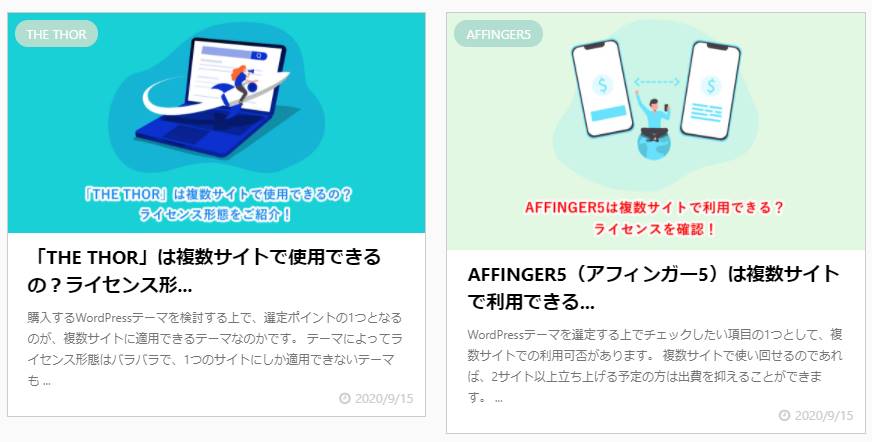
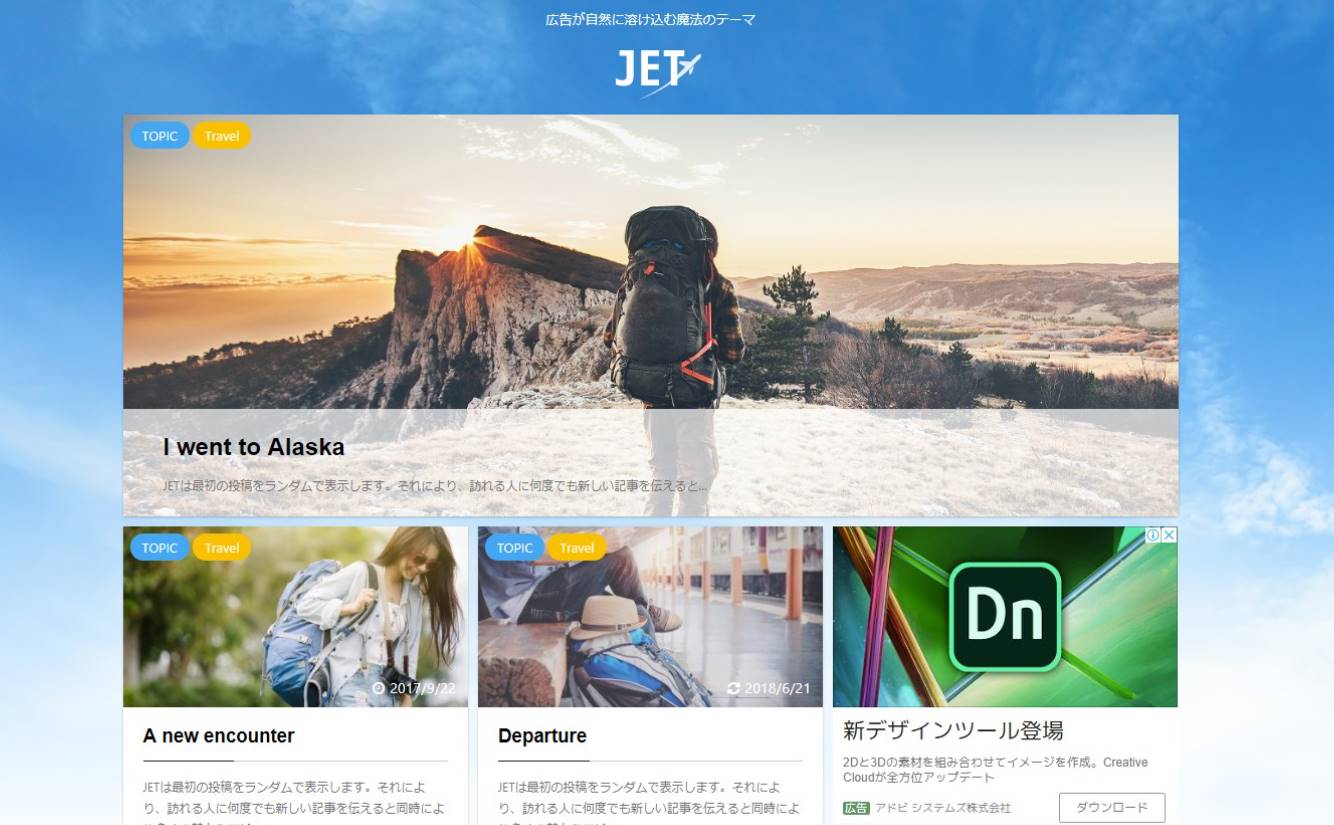
例えば、「JET2」を利用した当サイトのトップページは下記のようになっています。
このようなリンクの形式をカード型と呼びます。
画像が大きく表示されるので、読者の目を引くことができますね。
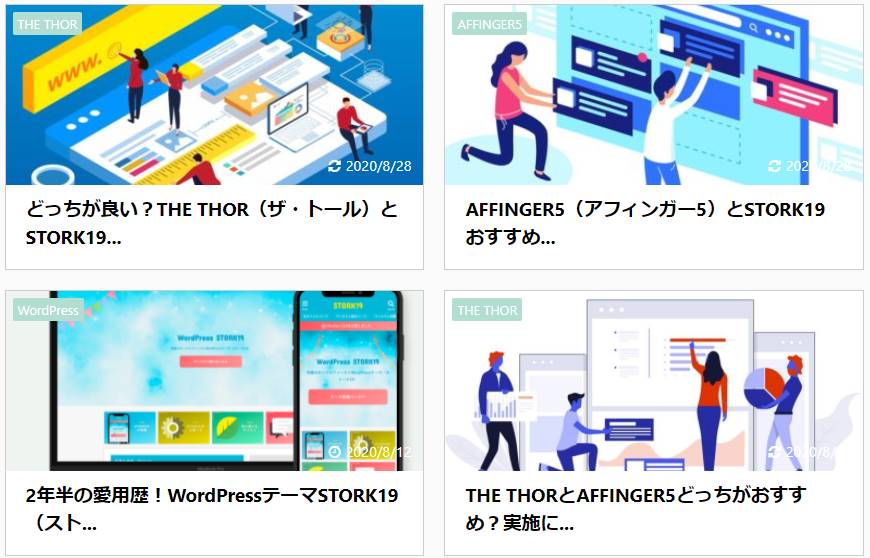
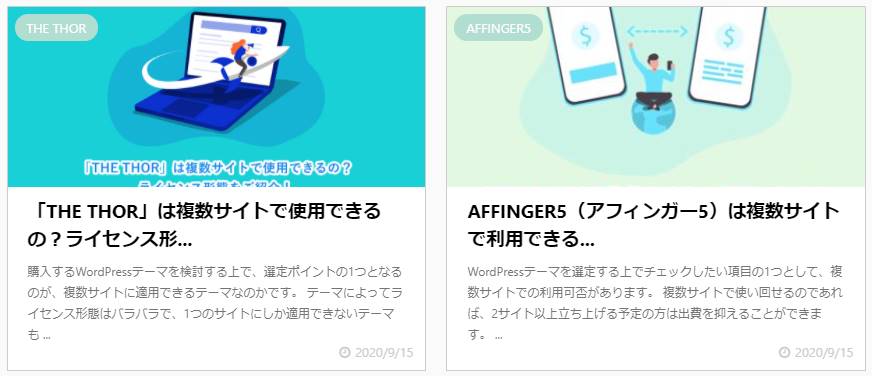
一方、下記は「JET2」を適用していないトップページです。
人によっては、カード型リンクではないほうが良いという方もおられるでしょう。
もちろん好みは分かれますが、カード型リンクを利用する一番のメリットは、アドセンスのインフィード広告を自然な形で差し込める点です。
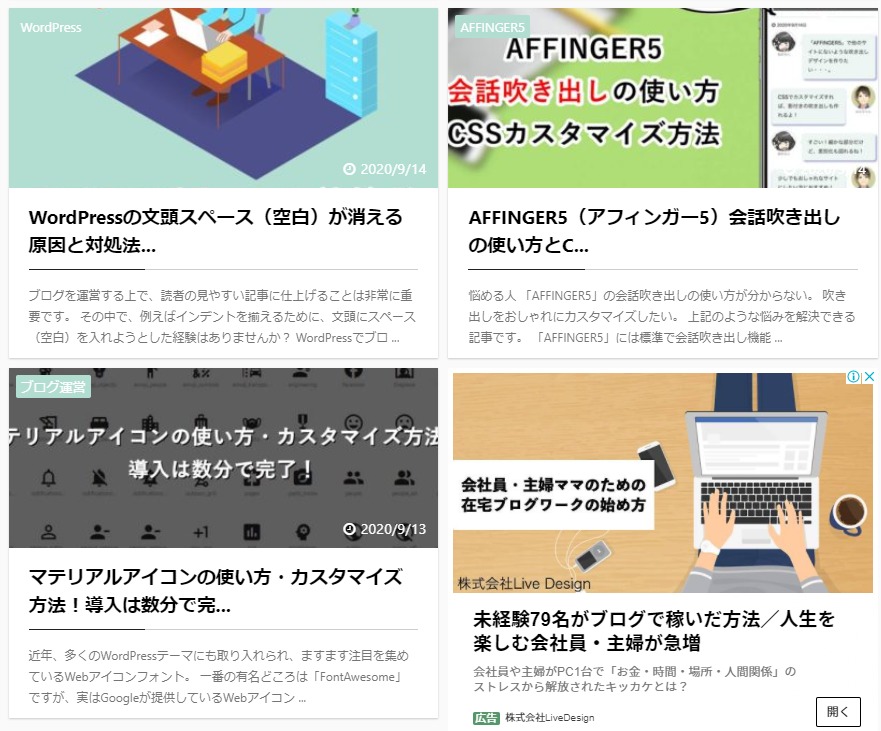
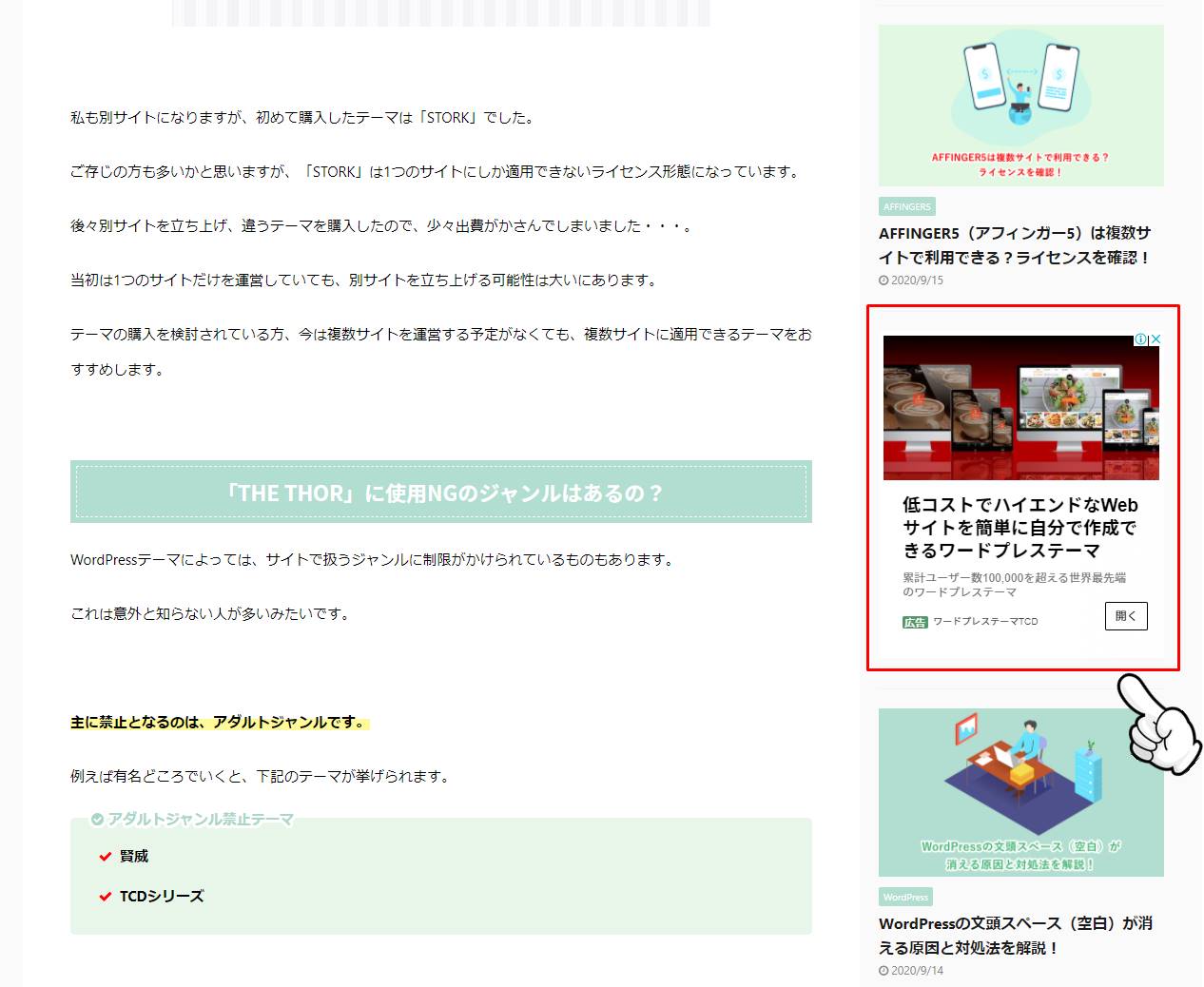
一例として、下記はトップページにアドセンスのインフィード広告を差し込んだものです。
ブログを運営している方であれば、どれが広告なのか分かりますよね。
右下のリンクがアドセンスのインフィード広告となりますが、他の記事と自然な感じで溶け込んでいるので、広告ではなく一つの記事であるかのように読者は感じそうです。
上記例はサイドバーを含めた2カラムのトップページですが、1カラムのトップページでもインフィード広告を配置できます。
さらに、スマートフォンで表示したトップページも見てみましょう。
一つ目のリンクがアドセンス広告です。
スマートフォンでも他の記事と同様、綺麗にリンクが差し込まれていますね。
では、次に「JET2」を利用せず、インフィード広告をトップページに差し込んだ例を見てみましょう。
印象としてはいかがでしょうか?
上から3つ目のリンクがアドセンス広告となりますが、サイズも異なり、広告であることが一瞬で分かりますよね。
このように「JET2」を利用すれば、読者にアドセンス広告を自然な形でアピールできるので、広告のクリック率向上を大きく期待できます。
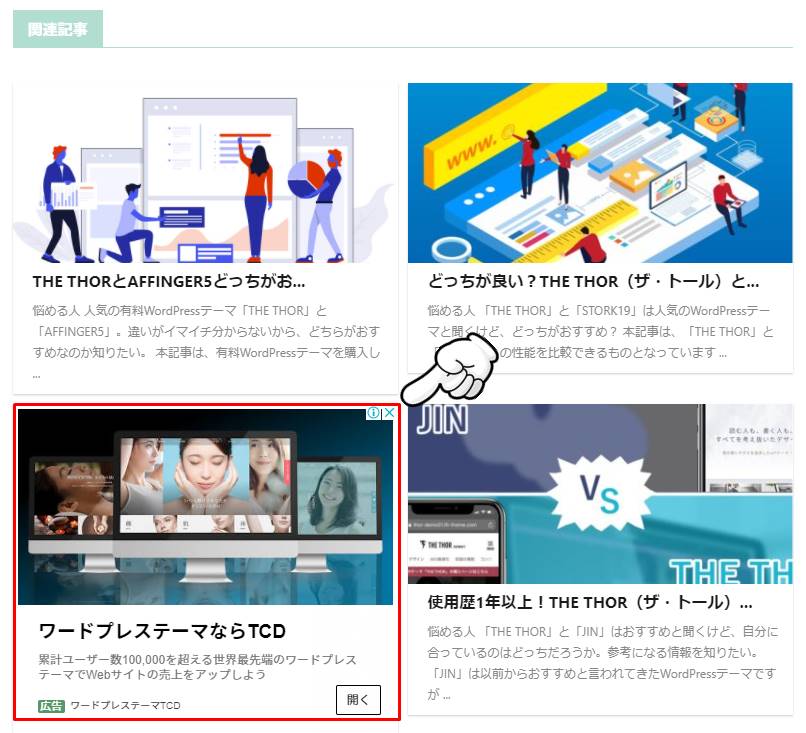
他にもトップページだけでなく、サイドバーと関連記事部分もカード型のリンクとなるので、アドセンスのインフィード広告を差し込めます。
サイドバーのインフィード広告
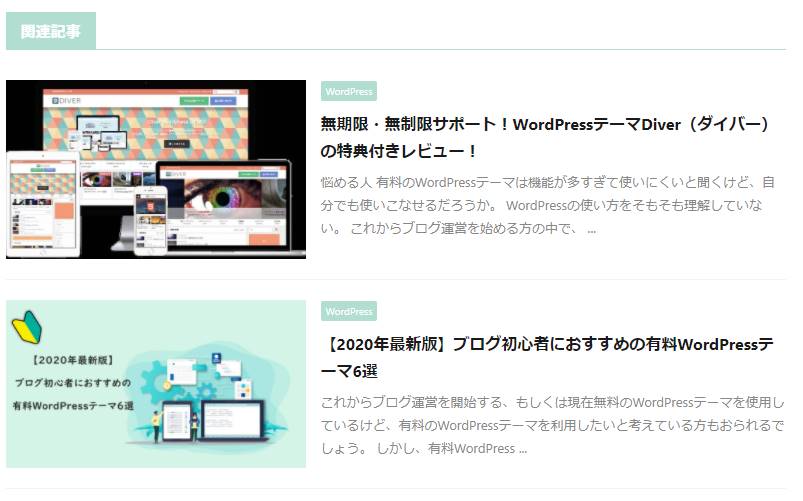
関連記事部分のインフィード広告

トップページに記事をランダム表示できる
「JET2」のもう一つのメイン機能となるのが、トップページ記事のランダム表示機能です。
まずは、イメージを見てみましょう。
下記はランダム表示機能を有効化したトップページです。
全記事の中からランダムで1記事選ばれ、リンクが大きく表示されます。
そして、トップページを再読み込みしてもう一度開いてみると、
先ほどとは異なる記事が表示されていますね。
これが「JET2」の記事ランダム表示機能です。
トップページに来てくれた読者に様々な記事を見せられるだけでなく、過去の埋もれた記事を表示することも可能です。

AFFINGER6(アフィンガー6)の子テーマ「JET2」の全機能をご紹介
「JET2」のメイン機能となるのは、先述しましたカード型リンク、記事のランダム表示機能です。
しかし、他にも細かなカスタマイズ機能が備わっています。
ここでは、「JET2」でできる下記カスタマイズ機能を全てご紹介します。
カスタマイズ一覧
トップページの第一投稿を表示しない
メイン機能の1つであるトップページに大きく表示されるリンクは、「JET2」では第一投稿と呼ばれています。
ですが、第一投稿の表示は不要という方もおられるはず。
私も不要と感じたので、現在は表示していません。
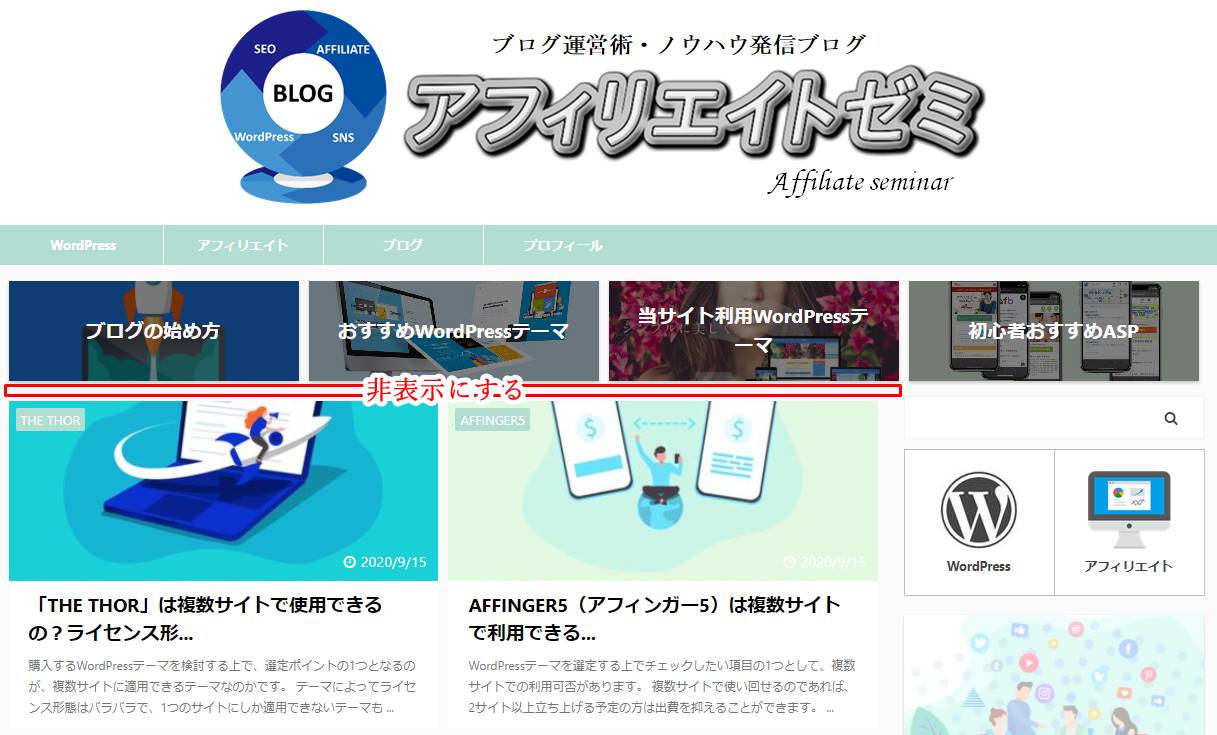
第一投稿の表示・非表示の切り替えができる機能を「JET2」では備えており、下記は第一投稿を非表示にしたイメージとなります。
トップページをシンプルに整えたい方におすすめの機能です。
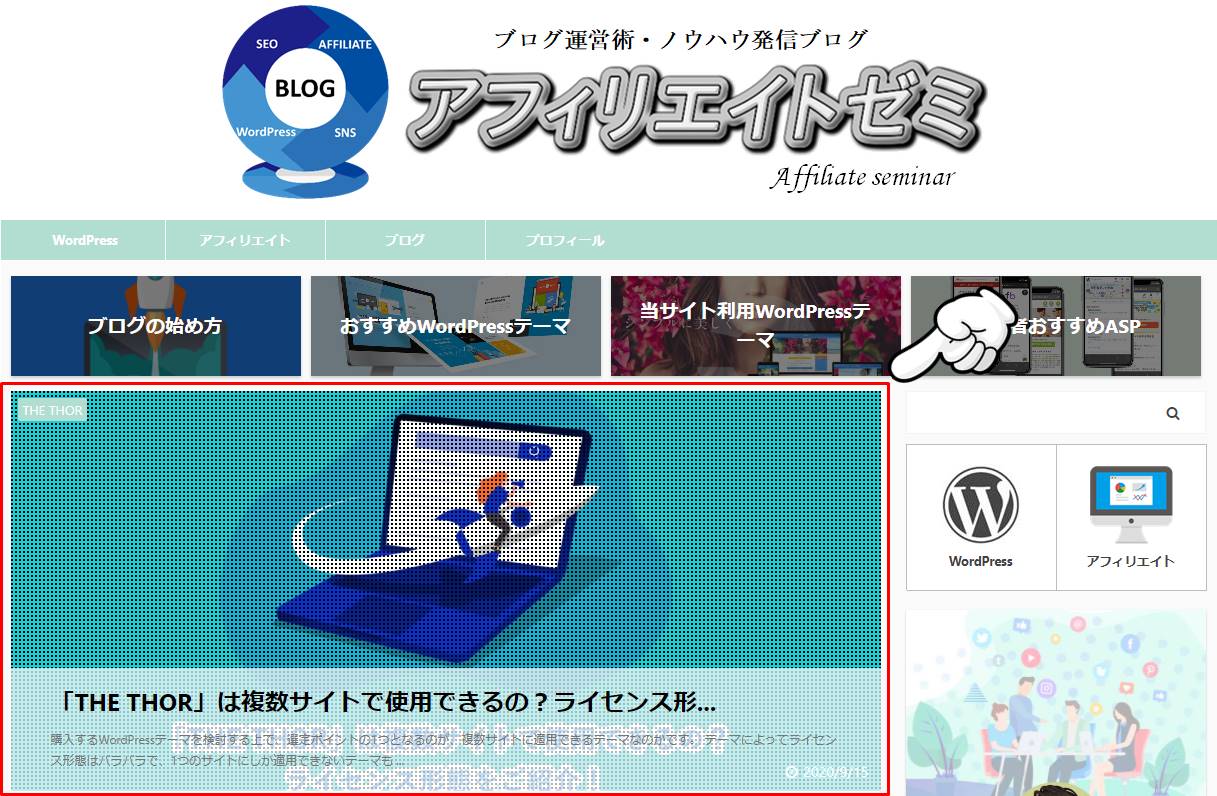
第一投稿にぼかしを加える
画像にぼかしを加え、画像上のテキストを見やすくさせるのはよくあることです。
「JET2」で表示できる第一投稿にも、アミ点でぼかしを加えられるようになっています。
第一投稿が目立つようになるのは間違いないですが、個人的には少々画像が見にくくなる印象です。
「JET2」を利用しているサイトでも、ぼかしを加えているサイトは見かけないので、あまり使用することのない機能となるでしょう。
第一投稿に指定の記事を表示する
第一投稿にはランダムで記事を表示できますが、できればコンテンツの整った記事を表示したいですよね。
そのような場合に、第一投稿に表示する記事を指定できます。
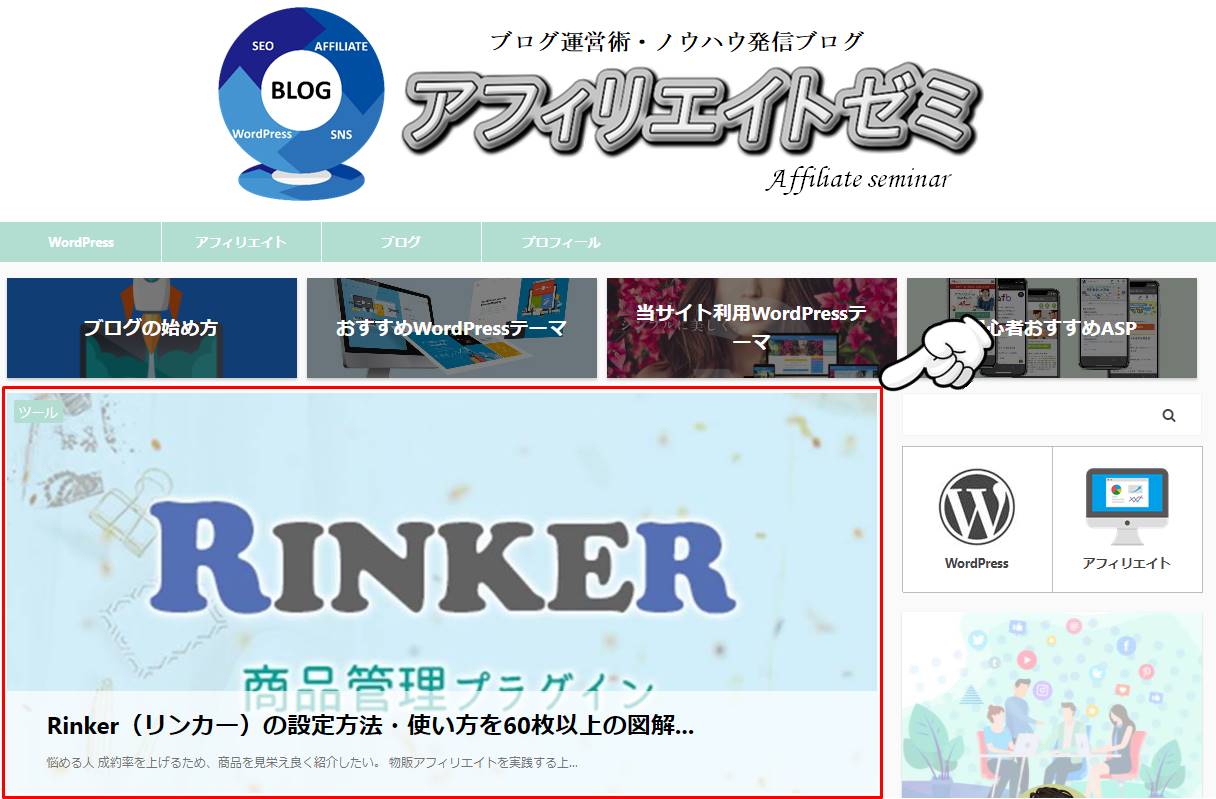
下記は第一投稿の記事を指定したものです。
何回再読み込みを行っても、画面は変わりません。
設定方法も簡単で、第一投稿に表示したい記事のIDを指定するだけです。
また、「PickUp」の文字を記事タイトルの前に入れることも可能です。
読者におすすめの記事と認識させられるので、クリック率の向上も期待できます。
カード型リンクのデザインを変更する
次に、「JET2」で作成できる記事カードのデザインのカスタマイズです。
カスタマイズできる項目は下記の通りです。
デザインのカスタマイズ一覧
枠線を追加する
まず、カード型リンクに枠線を追加するカスタマイズです。
サイトの背景色とカード型リンクの境目がはっきりしているデザインで、非常におすすめです。
影を追加する
次に、カード型リンクに影を追加するカスタマイズです。
少しでもおしゃれな雰囲気を出し、他のサイトと差別化を図りたい方にぴったりのカスタマイズと言えますね。
カード型リンク回りの余白を大きくする
次に、カード型リンク回りの余白を5pxから10pxへ大きくするカスタマイズです。
余白5px
余白10px
カード型リンク間にゆとりが出ているのが分かりますね。
タイトル下に2色ボーダーを追加する
最後に、カード型リンクに表示されているタイトルの下に、2色のボーダーを追加するカスタマイズです。
カードリンクに表示されているタイトル部分と、本文部分をはっきり区別したい方におすすめです。
ちなみに、本文部分は「AFFINGER6」の設定により、下記のように非表示にもできます。
カード型リンクのデザインに関するカスタマイズは以上となります。
関連記事をカード型リンクにしない
「JET2」は記事をカード型リンクにするのが一番のメイン機能です。
トップページだけでなく関連記事もカード型リンクに変更できますが、関連記事は下記画面の通り、カード型にしないことも可能です。
見やすいと思ったデザインを選べますね。
カテゴリーページのタイトルとパンくずリストを非表示にする
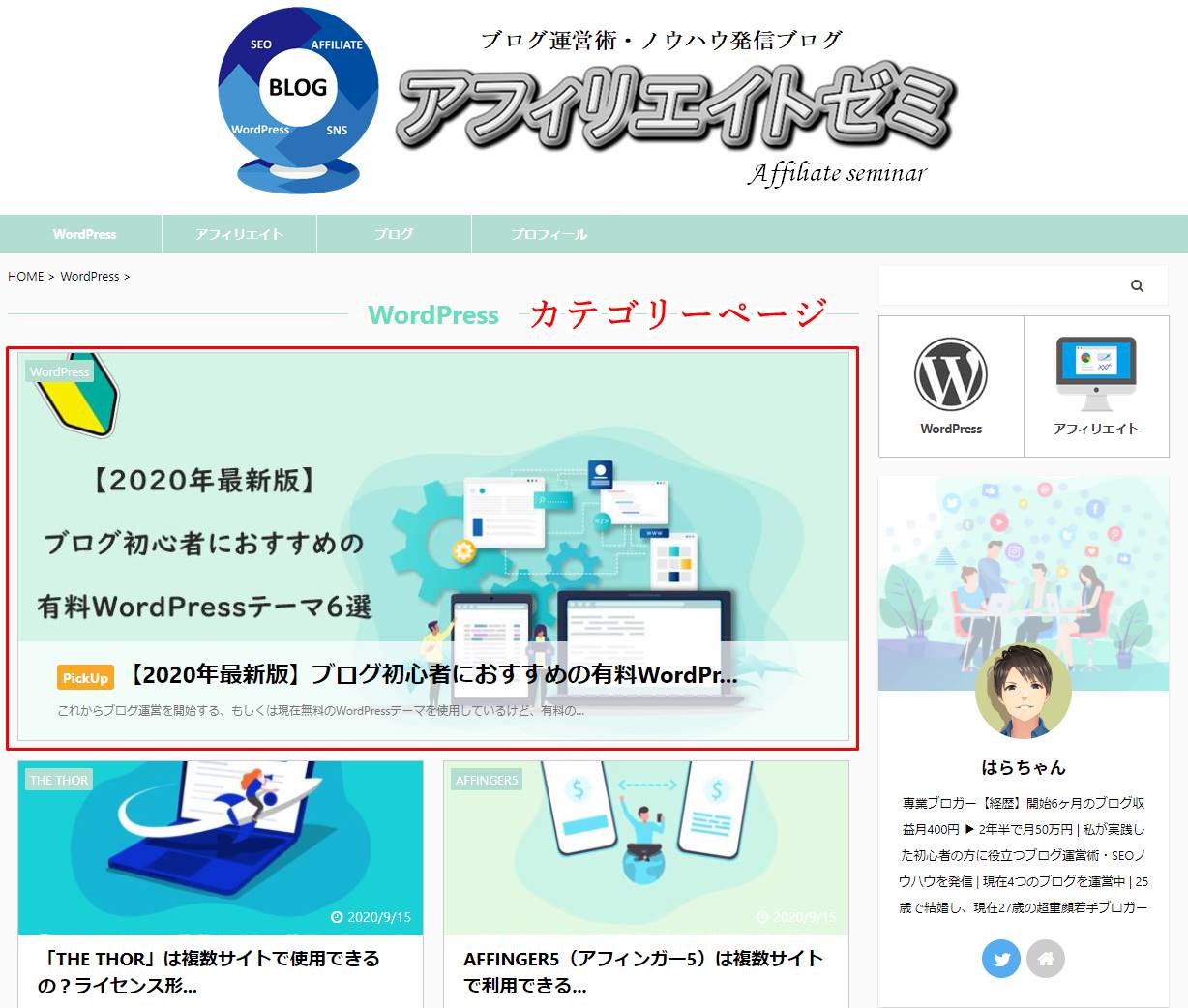
「JET2」を利用すれば、カテゴリーページの記事もカード型リンクに変更できます。
それに加え、カテゴリーページに第一投稿記事を表示することも可能です。
その際、見栄えをさらに整えるため、カテゴリータイトルとパンくずリストを非表示にできます。
細部までカスタマイズできるのが分かりますね。
カード型リンクのカテゴリーを角丸にする
カード型リンクの左上には、記事のカテゴリーが表示されています。
これを「JET2」では角を丸くできます。
せっかく「JET2」を導入するのであれば、角を丸くして少しでもおしゃれにしたいですね。
カード型リンクの日付表示位置を下にする
「JET2」のカード型リンクには記事の投稿日・更新日が表示されます。
この日付をカード型リンクの上に表示するか、下に表示するか選択できます。
記事にもよりますが、日付が上に表示されている場合、アイキャッチ画像によっては日付が背景色と被って見えにくくなります。
一方、日付が下に表示されると、白背景に灰色の文字となるので、日付をはっきり確認できるようになっていますね。
カード型リンクのアイキャッチ画像をフルサイズにする
カード型リンクには記事のアイキャッチ画像が表示されていますが、標準ではサイズが決まっています。
例えば、下記のカード型リンクをご覧ください。
アイキャッチ画像が枠に入りきらず、切れてしまっているのが分かりますね。
しかし、アイキャッチ画像をフルサイズに設定することができ、設定変更すると、
アイキャッチ画像が切れず、全体が表示されます。
ただし、アイキャッチ画像のサイズが統一されていない場合、上記例の通りカード型リンクの高さがバラバラになります。
また、場合によってはサイトの表示速度も遅くなるなど、影響が大きいカスタマイズです。
「JET2」のカスタマイズ機能としては、以上となります。
設定項目が多いわけではありませんが、細部までカスタマイズできますね。
AFFINGER6(アフィンガー6)の子テーマ「JET2」用のマニュアルもあり
WordPressテーマを購入する上で重要な選定ポイントの1つとして、マニュアルの充実度が挙げられます。
もし、マニュアルが充実していなければ、サイト構築にも時間が掛かってしまうからですね。
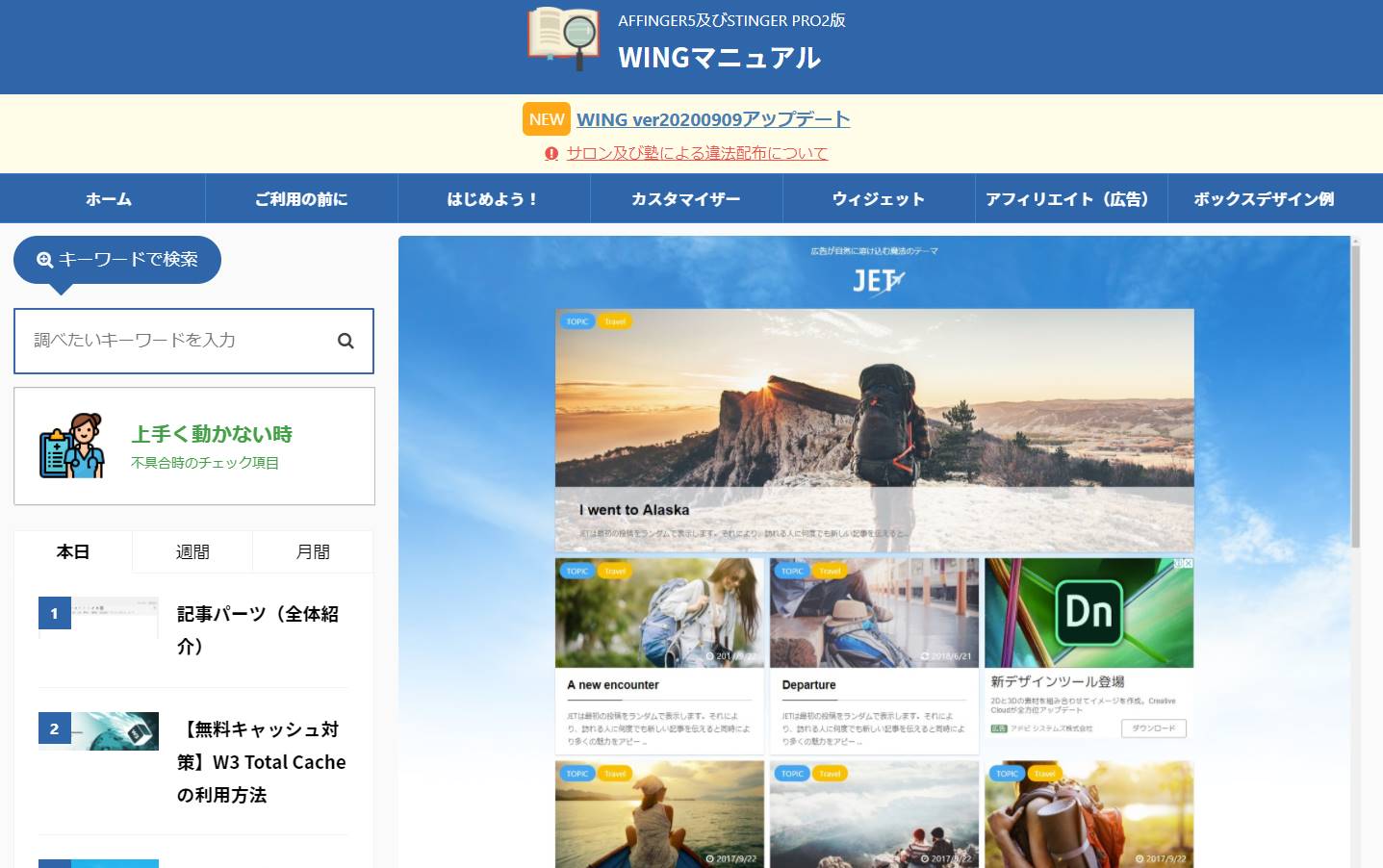
マニュアルが説明不足となっているWordPressテーマもありますが、親テーマである「AFFINGER6」には、下記の通り非常に丁寧なマニュアルサイトが用意されています。

「JET2」に関しても、マニュアルサイトは整備されています。
マニュアルサイトが用意されているのは嬉しいですが、充実度としてはどうでしょうか?
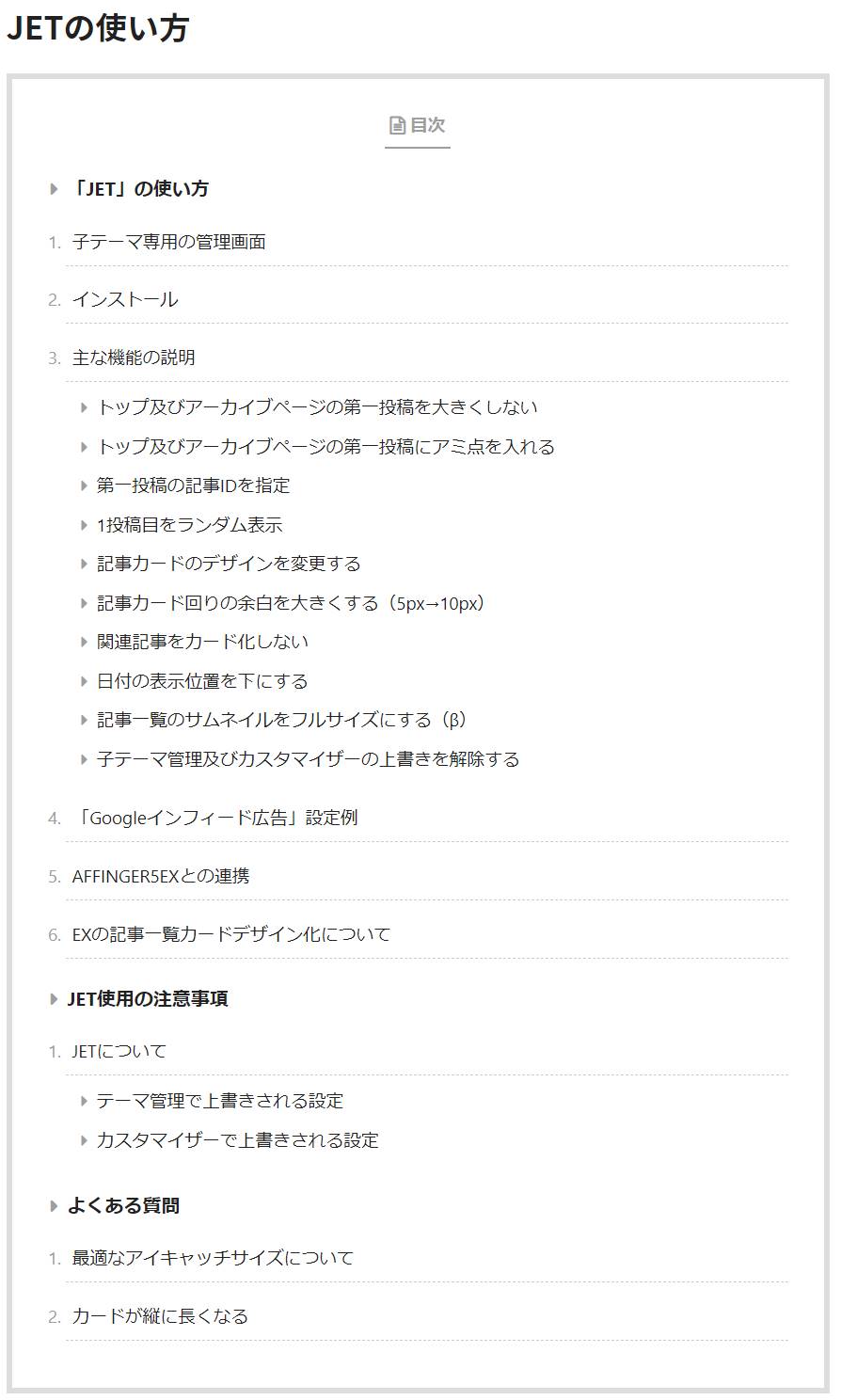
下記は「JET2」の使い方に関するメニュー画面です。
会員専用サイトなので詳細はお見せできませんが、子テーマのインストール方法やインフィード広告の設置方法など、画像付きで解説されています。
しかし、各カスタマイズを適用した結果、どのような画面となるのか説明がなかったり、マニュアルが不足している部分もあります。
もし、カスタマイズの適用結果を確認したい方は、本記事をあらためてご確認ください。
とは言っても、「JET2」の初期設定自体は難しい操作がないので、公式のマニュアルサイトでも十分導入を終えられるでしょう。
AFFINGER6(アフィンガー6)の子テーマ「JET2」は本当に必要?
ここまで「JET2」に備わっている機能を全てご紹介しました。
そこで、まだ購入していない方は「JET2」が本当に必要なのか、疑問に思われた方もおられるでしょう。
私の経験から言うと、「JET2」は必ずしも必要ではありません。
何故なら、「AFFINGER6」だけでも十分クオリティの高いサイトを作成できるからです。
もし「JET2」を購入するのであれば、下記のような方におすすめできます。
おすすめできる方
- アドセンス収益をアップさせたい方
- カード型リンクでサイトをおしゃれにしたい方
上記2つが「JET2」を利用する大きなメリットです。
価格も少々高いので必須ではありませんが、広告のクリック率を上げたい方、他にはない独自性のあるサイトにしたい方に、「JET2」はぴったりと言えるでしょう。
AFFINGER6(アフィンガー6)の子テーマ「JET2」まとめ
「JET2」はカード型リンクを使用することで、インフィード広告をトップページや関連記事、サイトバーに溶け込ませられます。
これにより、アドセンス広告の収益アップを大いに期待できます。
さらに、カード型リンクはサイトをおしゃれにし、オリジナリティを出すことも可能です。
ただし、「JET2」は「AFFINGER6」の子テーマとして販売されているので、単体ではブログが運営できません。
価格も少々高いので、購入必須ではありませんが、サイトを一段階レベルアップさせたい方におすすめです。

\大人気WordPressテーマ/