「THE THOR」には、サイトカード・ブログカードと呼ばれる、カード型のリンク設置機能があります。
リンクをおしゃれに設置できる機能ですが、「THE THOR」を初めて利用される方は、設置方法が分からないという方もおられるでしょう。
本記事では、サイトカードとブログカードの設置方法について、詳細に解説します。
また、CSSのコピペだけで簡単にできる、サイトカード・ブログカードのカスタマイズ方法についてもご紹介します。
手順通り行えば、プログラミングの知識なしでカスタマイズが可能なので、是非参考にしてくださいね。
THE THOR(ザ・トール)のサイトカード・ブログカードの設置方法

「THE THOR」では、自身のサイト内へのリンクであるサイトカード、外部サイトへのリンクであるブログカードを標準機能で利用できます。
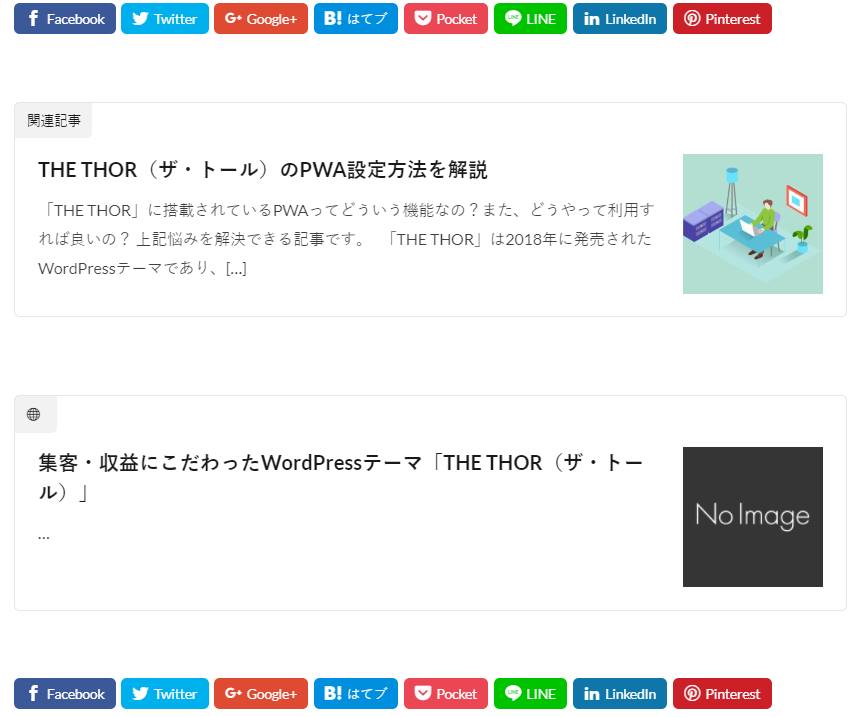
設置例としては、下記のようになります。
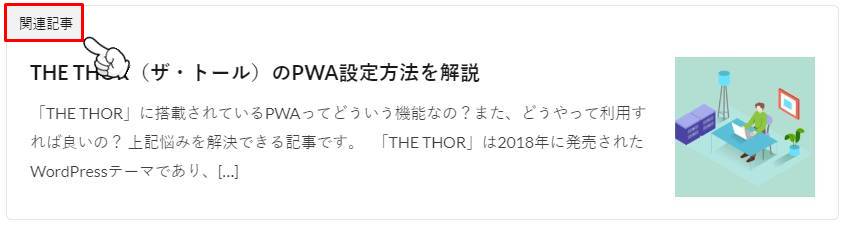
サイトカード

ブログカード

そして、サイトカードとブログカードを設置する流れとしては、下記の通りです。
順番に詳細を見ていきましょう。
ショートコードの挿入
「THE THOR」のサイトカードとブログカードを利用するには、ショートコードの挿入が必要です。
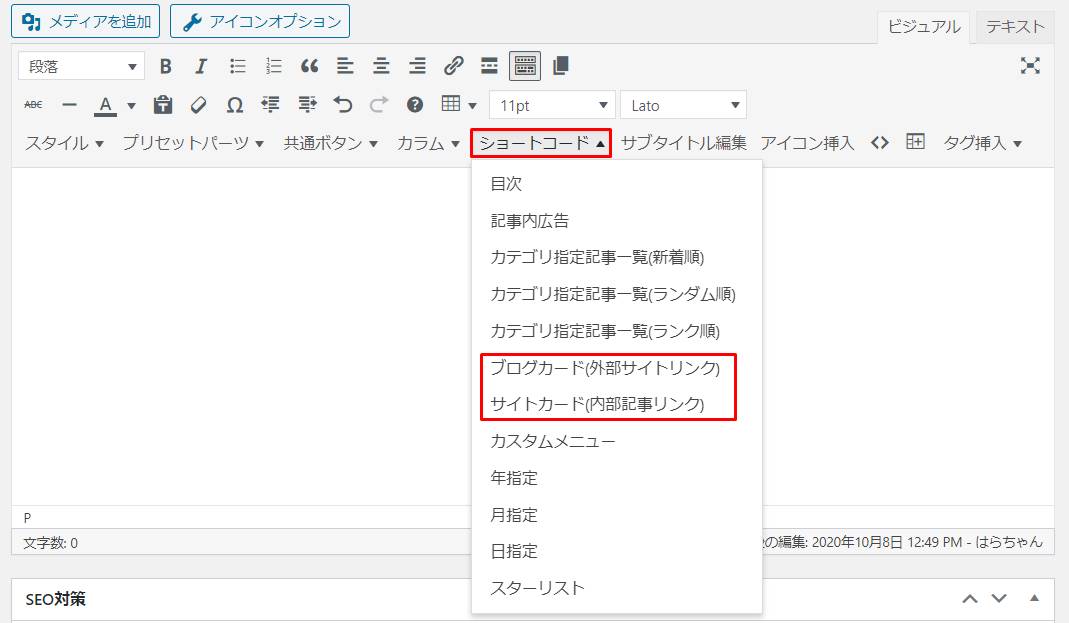
ショートコードの挿入方法ですが、「THE THOR」の記事作成画面から「ショートコード > ブログカード(外部サイトリンク)」もしくは「ショートコード > サイトカード(内部記事リンク)」をクリックします。

それぞれ下記ショートコードを挿入されるのを確認しましょう。
ショートコード サイトカード [sitecard subtitle=関連記事 url= target=] ブログカード [blogcard url=]
URLの入力
ショートコードの設置が完了すれば、リンク先のURLを入力します。
「url=」以降に、下記赤字部分のようにリンク先のURLを貼り付けてください。
URL設定例 サイトカード [sitecard subtitle=関連記事 url=https://shop-hi-mall.com/the-thor-card target=] ブログカード [blogcard url=https://fit-theme.com/the-thor/]
URLをダブルクォーテーション「""」で囲む必要はありません。
また、他のWordPressテーマを見てみると、内部リンクは記事のIDを指定するケースが多いです。
しかし、「THE THOR」はドメイン名含め、URL全体を貼り付ける必要があるので、ご注意ください。
URLを入力した結果、サイトカードとブログカードが表示されれば設置完了です。

サブタイトルの変更(サイトカードのみ)
次に、サイトカードのサブタイトル変更方法について、解説します。
サブタイトルとは、サイトカードの左上に初期状態で「関連記事」と表示される項目です。

変更したい場合は、「subtitle=関連記事」の部分を変更しましょう。
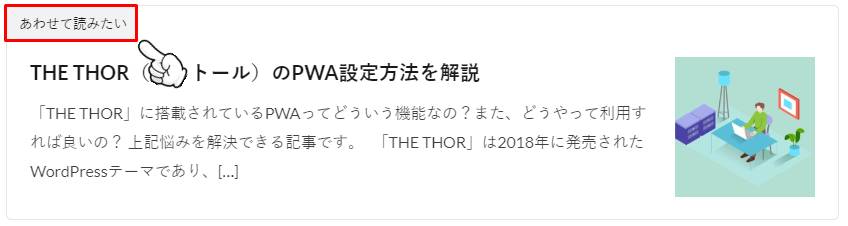
例として、下記は「関連記事」を「あわせて読みたい」と変更したものです。
サブタイトル設定例 [sitecard subtitle=あわせて読みたい url=https://shop-hi-mall.com/the-thor-card target=]

こちらも、テキストをダブルクォーテーション「""」で囲む必要はありません。
ターゲットの指定(サイトカードのみ)
最後に、サイトカードのターゲット指定方法について、解説します。
ターゲットとは、リンク先のURLをクリックした際、別タブでリンク先を開くかどうかの指定となります。
例えば、下記はターゲットを指定した例と指定していない例です。
別タブで開くリンクと開かないリンクであることがお分かり頂けるでしょう。
サイトカードのリンク先を別タブで開く場合は、ショートコードの「target=」の後ろに「_blanc」と入力してください。
ターゲットの変更例 [sitecard subtitle=関連記事 url=https://shop-hi-mall.com/the-thor-card target=_blanc]
入力後、サイトカードのリンク先が別タブで開かれるか、確認しましょう。
なお、ブログカードについてはターゲット指定がされているので、クリックすると全て別タブで開くようになっています。
サイトカードとブログカードの設置方法の解説は以上です。
THE THOR(ザ・トール)のサイトカード・ブログカードのカスタマイズ方法

「THE THOR」の標準機能であるサイトカード・ブログカードですが、デザインが地味と思った方もおられるのではないでしょうか?
残念ながら、サイトカード・ブログカードはWordPressのカスタマイザーで、デザインを変更することはできません。
しかし、CSSを利用することで、カスタマイズが可能となっています。
ここでは、「THE THOR」のサイトカード・ブログカードをカスタマイズする方法と、コピペでできるカスタマイズ例をいくつかご紹介します。
カスタマイズ方法・例
CSSでカスタマイズする方法
CSSでサイトカード・ブログカードをカスタマイズするにあたり、CSSをどこにコピペすればよいのか解説します。
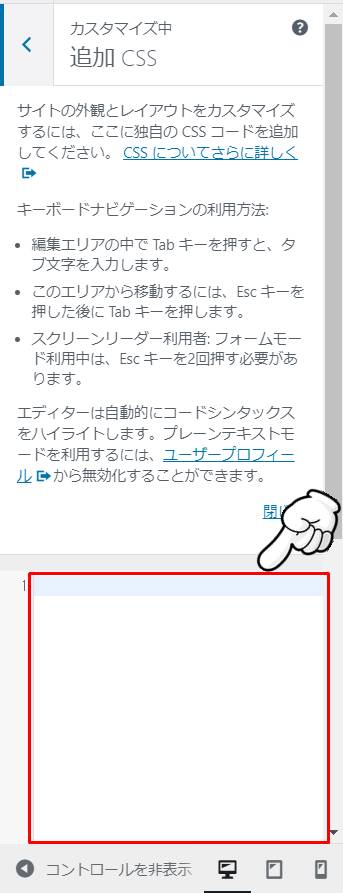
まず、WordPressのダッシュボード画面から「外観 > カスタマイズ」へ遷移します。

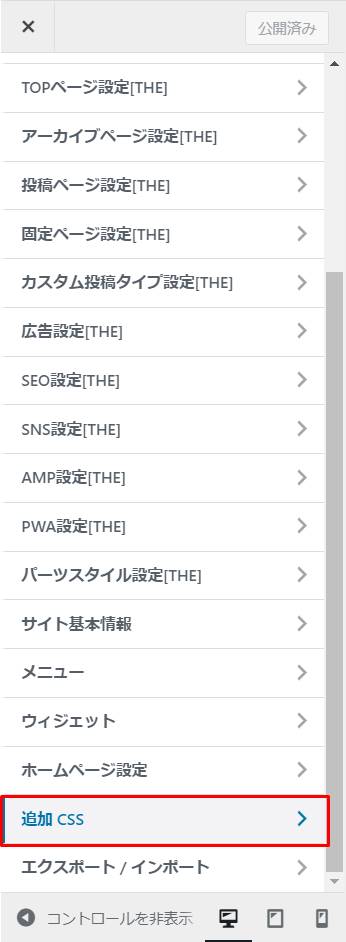
WordPressのカスタマイザーが開くので、画面下の「追加CSS」をクリックします。

追加CSSの画面から、以降ご紹介するCSSを入力していきましょう。

カラーを変更
最初にご紹介するカスタマイズは、サイトカード・ブログカードのカラーを変更する方法です。
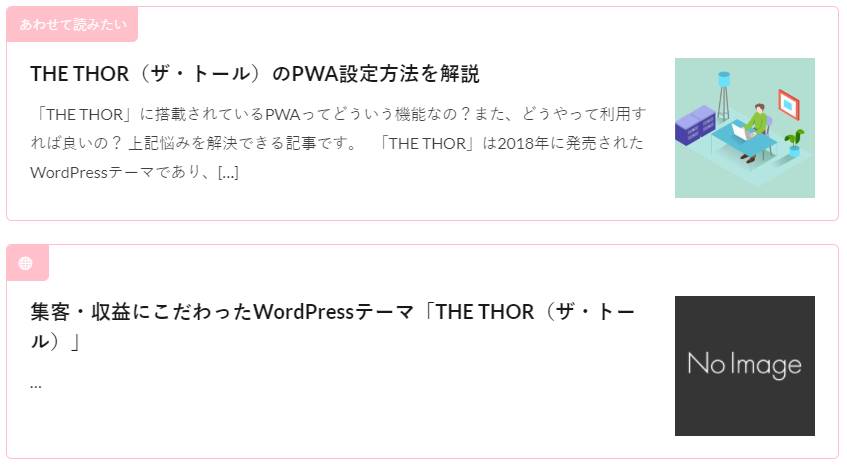
カラーカスタマイズ後のカードイメージから見てみましょう。

カスタマイズした項目は、ボーダー・サブタイトル文字・サブタイトル背景のカラーです。
こちらを利用する場合は、下記CSSコードをコピペしてください。
CSS /* サイトカード */ .content .sitecard { border: 1px solid #ffc0cb; /* サイトカードのボーダー色 */ } .content .sitecard__subtitle{ background-color: #ffc0cb; /* サブタイトルの背景色 */ color: #fff; /* サブタイトルの文字色 */ } /* ブログカード */ .content .blogcard { border: 1px solid #ffc0cb; /* ブログカードのボーダー色 */ } .content .blogcard__subtitle{ background-color: #ffc0cb; /* サブタイトルの背景色 */ color: #fff; /* サブタイトルの文字色 */ }
なお、赤字の部分がカラーとなるので、ご自身のサイトカラーに合わせて変更も可能です。
ボーダーを変更
次に、サイトカード・ブログカードのボーダーを変更するカスタマイズです。
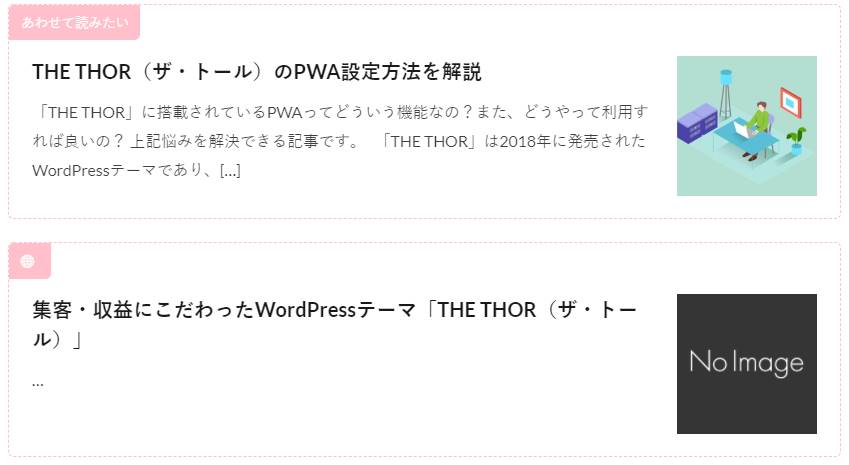
下記は、ボーダーを破線にした例となります。

ボーダーを破線にしたい方は、下記CSSをご利用ください。
CSS /* サイトカード */ .content .sitecard { border: 1px dotted #ffc0cb; /* サイトカードのボーダー色 */ } .content .sitecard__subtitle{ background-color: #ffc0cb; /* サブタイトルの背景色 */ color: #fff; /* サブタイトルの文字色 */ } /* ブログカード */ .content .blogcard { border: 1px dotted #ffc0cb; /* ブログカードのボーダー色 */ } .content .blogcard__subtitle{ background-color: #ffc0cb; /* サブタイトルの背景色 */ color: #fff; /* サブタイトルの文字色 */ }
「dotted」の部分がボーダーの種類となります。
例えば、点線にしたい場合は「dotted」を指定しましょう。
CSSには、他にも様々なボーダーの種類があるので、一度調べてみてくださいね。
シャドウを付ける
最後に、サイトカード・ブログカードにシャドウを付け、おしゃれなデザインにするカスタマイズです。
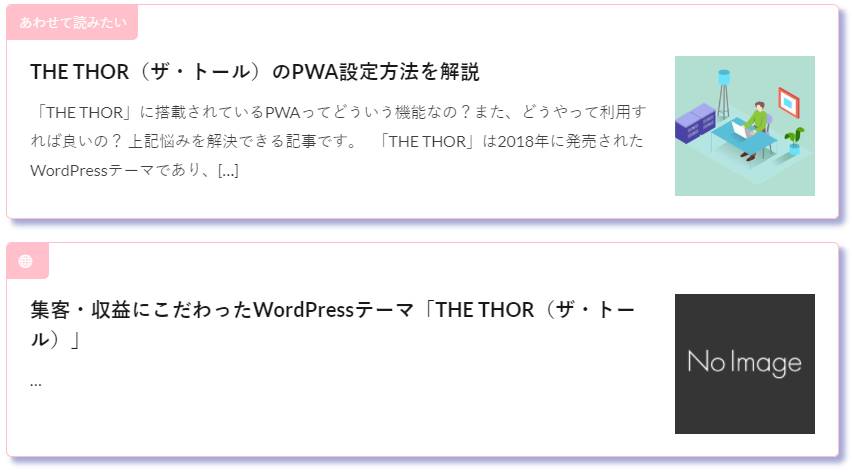
サイトカード・ブログカードにシャドウを付けた例は下記の通りです。

シャドウを付けたい方は、下記CSSをご利用ください。
CSS /* サイトカード */ .content .sitecard { border: 1px solid #ffc0cb; /* サイトカードのボーダー色 */ box-shadow: 5px 5px 5px #a4a8d4; /* 影を付ける */ } .content .sitecard__subtitle{ background-color: #ffc0cb; /* サブタイトルの背景色 */ color: #fff; /* サブタイトルの文字色 */ } /* ブログカード */ .content .blogcard { border: 1px solid #ffc0cb; /* ブログカードのボーダー色 */ box-shadow: 5px 5px 5px #a4a8d4; /* 影を付ける */ } .content .blogcard__subtitle{ background-color: #ffc0cb; /* サブタイトルの背景色 */ color: #fff; /* サブタイトルの文字色 */ }
CSSを利用したサイトカード・ブログカードのカスタマイズは以上となります。
「THE THOR」のサイトカード・ブログカード以外の機能詳細も知りたい方は、下記マニュアルで解説しています。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
よろしければご覧くださいね。
THE THOR(ザ・トール)のサイトカード・ブログカードまとめ
WordPressテーマ「THE THOR」に標準機能で備わっているサイトカード・ブログカードの設置方法、カスタマイズ方法についてご紹介しました。
他のWordPressテーマにもカード型のリンクを設置できる機能はありますが、ブログカードのような外部リンクへのカードを設置できるテーマは非常に少ないです。
ブログカードを設置できるのは、「THE THOR」の大きなメリットの1つと言えるでしょう。
また、WordPressのカスタマイザー画面からデザインの変更はできませんが、CSSを利用すればカスタマイズは可能です。
本記事の内容を参考に、ご自身に合ったサイトカード・ブログカードへ仕上げてみてくださいね。