- 「THE THOR」の見出し設定方法を知りたい。
- どのようなデザインが標準で備わっているの?
上記悩みを解決できる記事となっています。
WordPressテーマ「THE THOR」では、いくつかの見出しデザインパターンが用意されています。
サイトのデザインに合わせるため見出しの設定は必須と言えますが、多種多様な機能を持つ「THE THOR」なので、設定メニューの場所が分からないという方もおられるでしょう。
そのような方向けに、「THE THOR」の見出しをカスタマイズできるメニュー位置と設定方法をご紹介します。
また、デザインパターンの一覧をご紹介するので、本記事を読み終えることで、自分のサイトにあった見出しデザインも見つけられます。
それでは、早速内容を見ていきましょう。
THE THOR(ザ・トール)の見出し設定方法
最初に、「THE THOR」の見出し設定方法を見ていきましょう。
見出し設定の流れとしては、下記の通りです。
設定の流れ
- 見出しカスタマイズ画面へ遷移
- デザインパターン設定
- カラーの設定
見出しのカスタマイズ画面から順番に解説してきます。
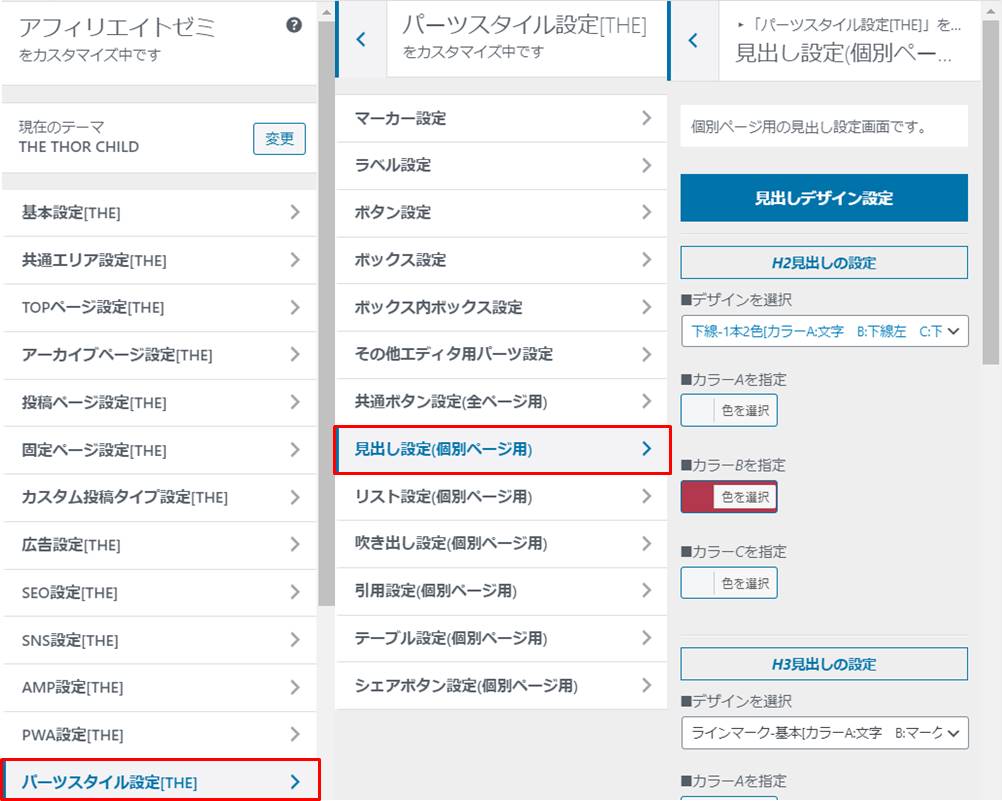
WordPressのダッシュボードから「外観 > カスタマイズ」と遷移します。
次に、カスタマイズ画面から「パーツスタイル設定 > 見出し設定」と進みます。
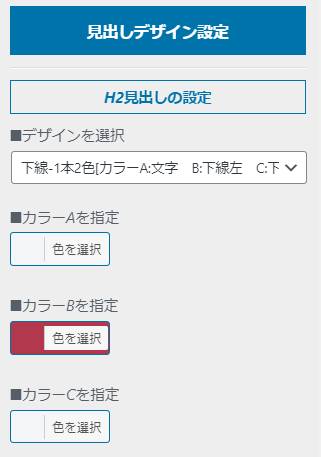
H2~H5見出しまでのデザインとカラーの選択が可能です。
なお、カラーに関しては「A~C」まで用意されていますが、選択した見出しデザインによって利用するカラー項目は異なります。
まずはデザインを決め、カラーの調整を行いましょう。

THE THOR(ザ・トール)の見出しデザイン一覧
「THE THOR」の見出しには豊富なデザインが用意されていますが、全てのデザインを確認していると、非常に時間が掛かりますよね。
ここでは、見出しのデザインを比較できるように、一覧で表示してみました。
自分に適した見出しがないか、是非参考にしてくださいね。
見出しデザイン1:基本
基本

見出しデザイン2:下線
下線 - 基本
基本 - 2本
基本 - 1本点線
基本 - 1本2色
基本 - マーカー
基本 - 1本矢印
基本 - ストライプ
基本 - グラデ
基本 - センター
基本 - センター矢印

見出しデザイン3:左線
左線 - 基本

見出しデザイン4:左下線
左下線 - 基本
左下線 - 下点線
基本 - 左2色

見出しデザイン5:背景
背景 - 基本
背景 - 下線
背景 - 左線
背景 - 左下線
背景 - 吹き出し
背景 - 吹き出し線付
背景 - リボン
背景 - ボックス
背景 - ステッチ
背景 - ストライプ
背景 - 線
背景 - 点線角丸
背景 - 括弧
背景 - はみ出す線

見出しデザイン6:グラデ
グラデ - 基本
グラデ - 角丸
グラデ - ラウンド
グラデ - シンプル
グラデ - シンプル角丸
グラデ - シンプルラウンド
グラデ - 上線(文字黒)
グラデ - 上線角丸(文字黒)
グラデ - 上線(文字白)
グラデ - 上線角丸(文字白)

見出しデザイン7:ラインマーク
ラインマーク - 基本
ラインマーク - 背景角丸
ラインマーク - 背景線角丸
ラインマーク - グラデ上線(文字黒)
ラインマーク - グラデ上線(文字白)

見出しデザイン8:丸マーク
丸マーク - 基本
丸マーク - 背景角丸
丸マーク - 背景線角丸
丸マーク - グラデ上線(文字黒)
丸マーク - グラデ上線(文字白)

見出しデザイン9:先頭大
先頭大 - 基本
先頭大 - 先頭下線
先頭大 - 下線
先頭大 - 線角丸

THE THOR(ザ・トール)の見出し設定方法まとめ
「THE THOR」の見出しには、53種類のデザインパターンが用意されています。
それも、オーソドックスな下線タイプや、先頭の1文字を大きくしたタイプの見出しなど様々です。
有料WordPressテーマの中でも、「THE THOR」の見出しの種類は非常に豊富と言えるでしょう。
また、H2~H5までそれぞれ異なる見出しを設定でき、カスタマイズ方法も簡単です。

なお、見出し以外の機能について設定方法を知りたい方は、下記記事をご参照ください。