- 「AFFINGER5」の会話吹き出しの使い方が分からない。
- 吹き出しをおしゃれにカスタマイズしたい。
上記のような悩みを解決できる記事です。
「AFFINGER5」には標準で会話吹き出し機能が備わっています。
しかし、「AFFINGER5」はカスタマイズ項目が非常に豊富なので、アイコンの設定方法やカラーの変更方法が分からないという方も多いはず。
会話吹き出しはブログ運営を行う上で重宝できる機能なので、使い方はしっかりと覚えておきましょう。
また、会話吹き出しをおしゃれにしたい方向けに、CSSを利用したカスタマイズ方法もご紹介します。
本記事の信頼性
私は「AFFINGER5」を2年半以上使用しており、また現在は専業ブロガーとして活動しています。
AFFINGER5(アフィンガー5)の会話吹き出し機能の使い方



会話吹き出しを利用するには、事前にアイコンの設定が必要となります。
ということで、基本的な使い方を見ていきましょう。
吹き出しのアイコンを設定する
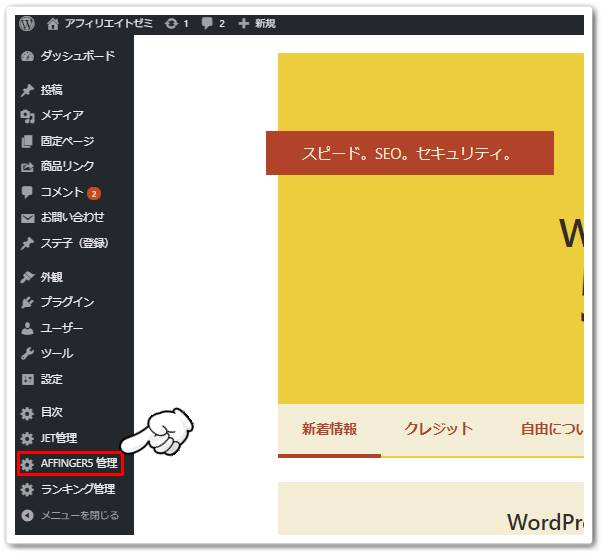
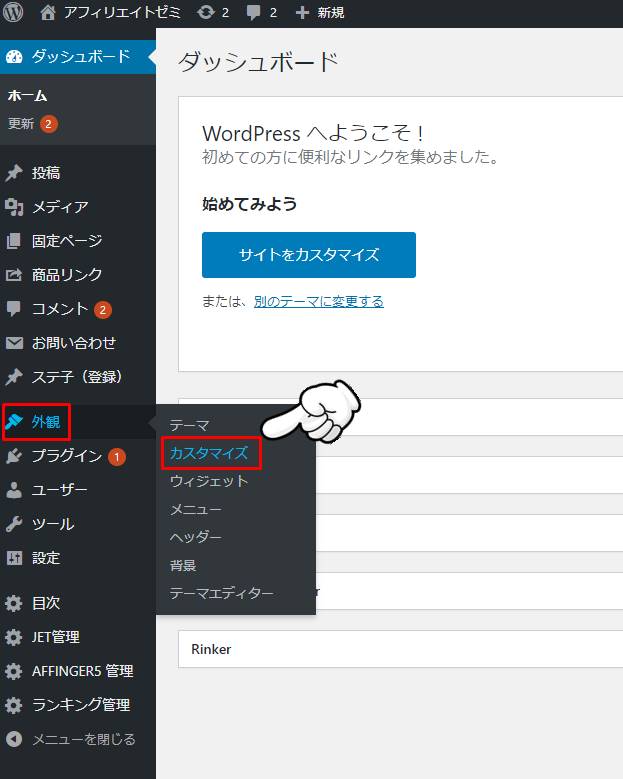
まず、吹き出しに利用するアイコンの設定方法ですが、WordPressダッシュボードの「AFFINGER5 管理」をクリックします。
「AFFINGER5」の管理画面へ遷移後、「 会話・ファビコン等」をクリックします。
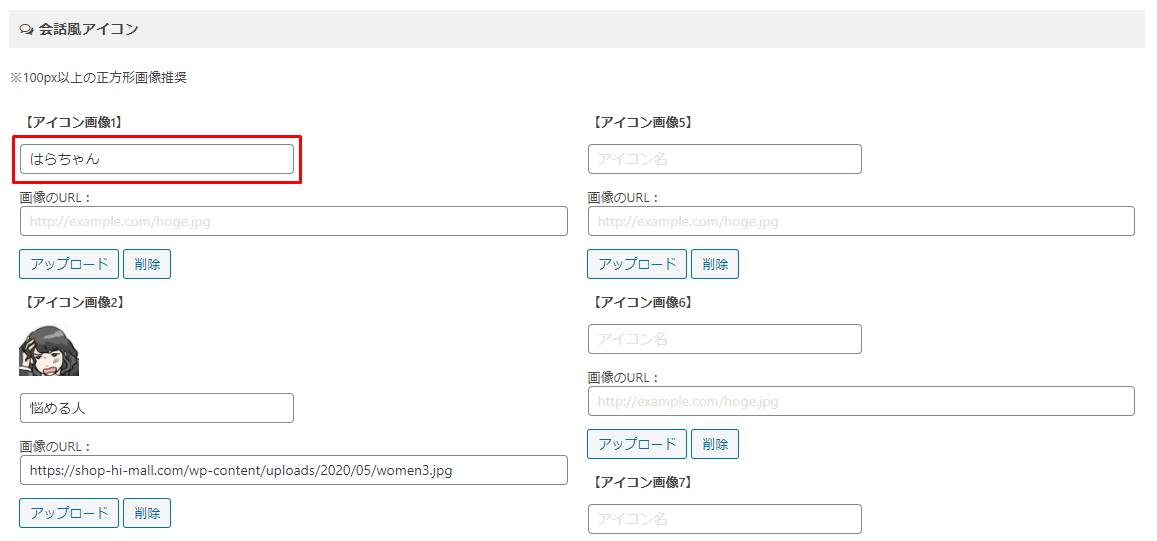
少し下へスクロールすると、「会話風アイコン」の項目があります。
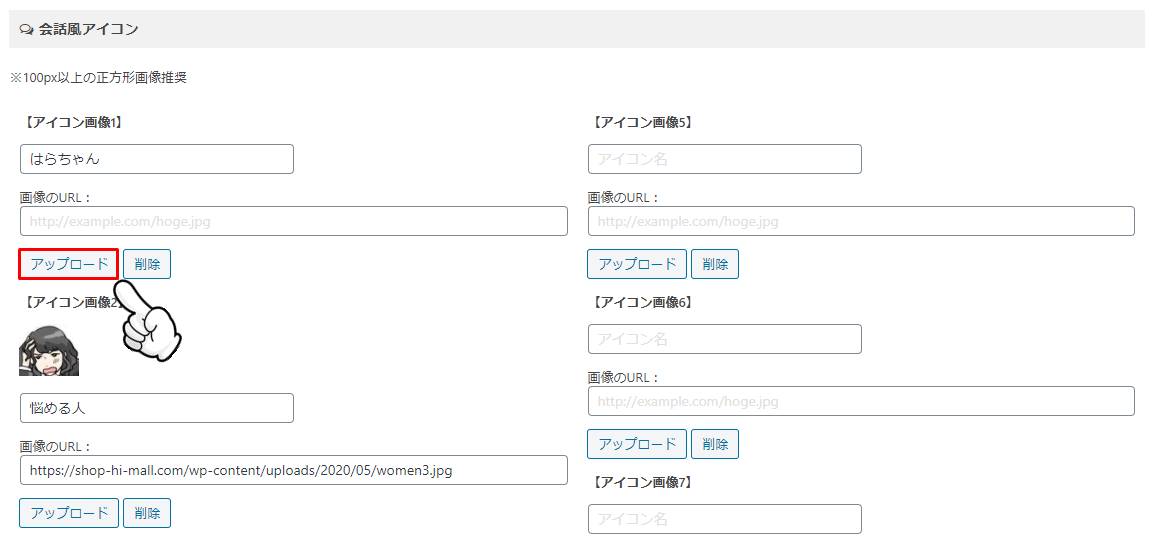
「アイコン名」のところに、吹き出しの下に表示させたいアイコンの名前を入力します。

アイコン名の入力が完了すれば、「アップロード」ボタンをクリックします。
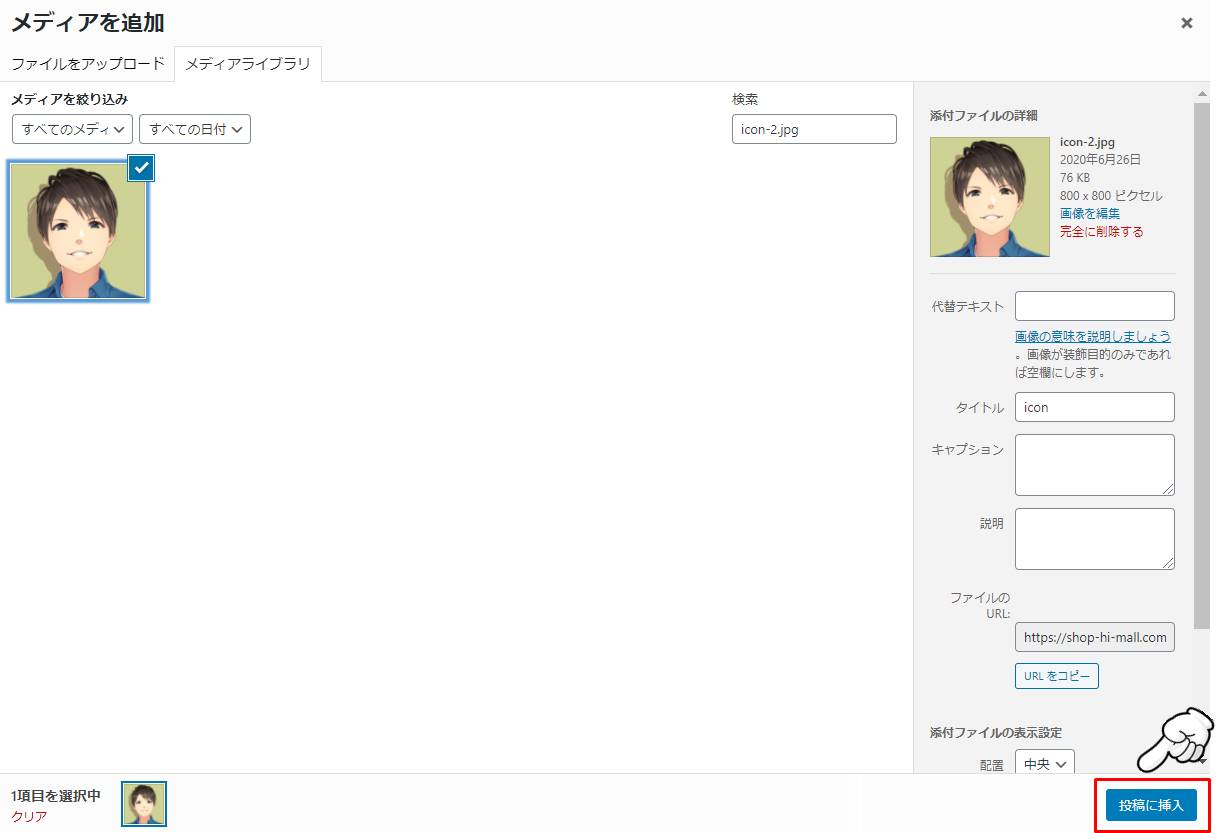
画像の選択画面が立ち上がるので、アイコンにしたい画像を選択し、画面右下の「投稿に挿入」ボタンをクリックします。
なお、画像の推奨サイズは100px以上の正方形です。
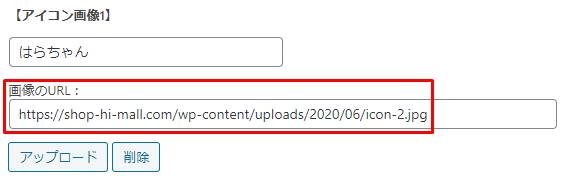
「画像のURL」の項目に、アップロードしたファイルの配置場所URLが挿入されているのを確認してください。
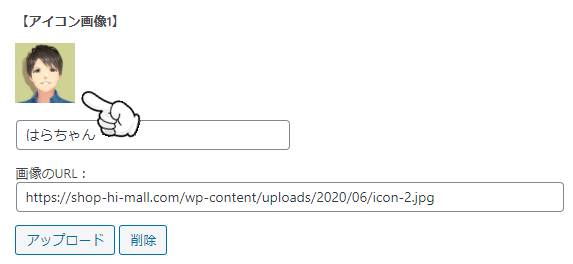
その後「保存」ボタンをクリックし、設定したアイコン画像が反映されているか確認しましょう。
アイコンの設定方法は以上となります。
「AFFINGER5」では合計8つまでアイコン画像を設定できるので、必要に応じて利用するようにしましょう。
吹き出しにアニメーションを加える
「AFFINGER5」では先述の通り、アイコン画像にアニメーションを加えられます。

このアニメーションを設定する方法ですが、アイコン画像と同様に「 会話・ファビコン等」の項目から行えます。
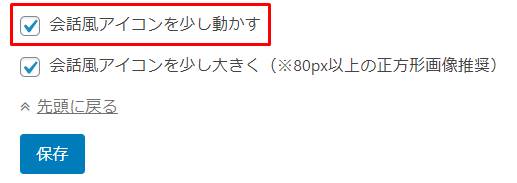
画面を一番下までスクロールすると、「会話風アイコンを少し動かす」の項目があるので、チェックしましょう。
吹き出しアイコンにアニメーションを加える方法は以上です。
なお、設定できる8つの吹き出しアイコンごとにアニメーション有無の設定はできませんので、ご注意ください。
吹き出しのカラーを変更する
次に、会話吹き出しのカラーを変更する方法です。
当サイトはグリーンをメインカラーとしているので、吹き出しも薄いグリーン系のカラーに設定しています。

カラーの変更方法ですが、先ほどの「AFFINGER5 管理」の項目とは別画面で、「外観 > カスタマイズ」から行います。
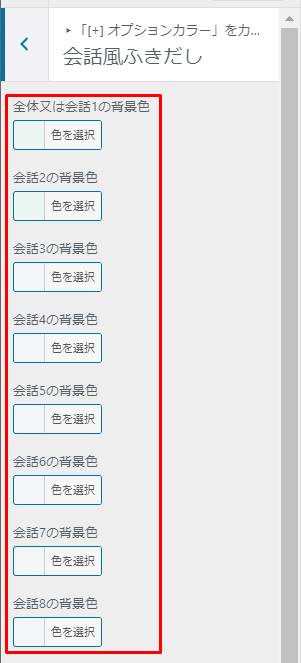
カスタマイズ画面に遷移したら、「[+] オプションカラー > 会話風ふきだし」と進みます。
「AFFINGER5」で設定できる8つの会話吹き出し、それぞれの背景色を指定できます。
お好みに合わせて設定してみましょう。
会話吹き出しのカラー変更方法は以上です。
吹き出しを記事に挿入する
ここまでで会話吹き出しの初期設定は完了となるので、実際に吹き出しを記事内に挿入してみましょう。
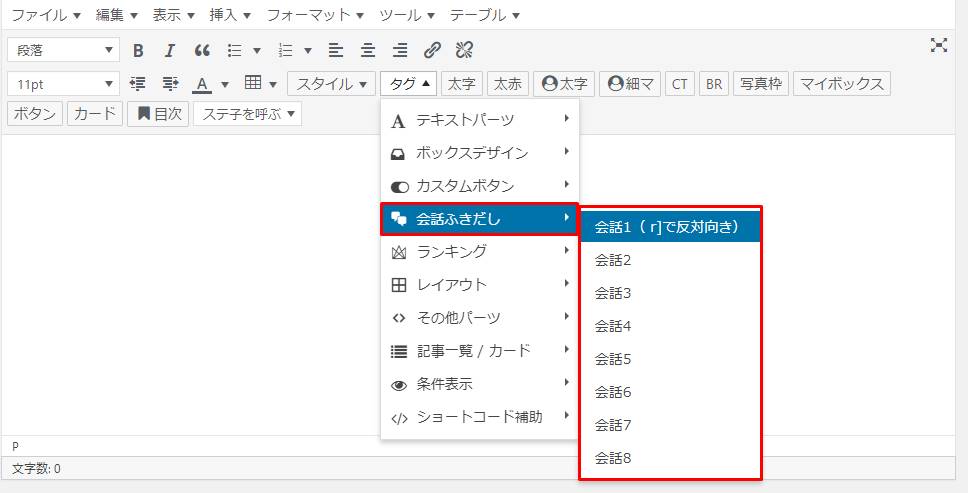
挿入する方法ですが、記事投稿画面の「タグ > 会話ふきだし > 会話○」をクリックします。
会話は1~8まで選択できるので、状況に応じて選択しましょう。
クリックすると、下記のようなショートコードが記事内に挿入されます。
挿入されるコード
[st-kaiwa○][/st-kaiwa○]
[st-kaiwa○]と[/st-kaiwa○]の間に、吹き出し上に表示したい文字を入力しましょう。
吹き出しテキスト例
[st-kaiwa○]ここに表示したいテキストを入力[/st-kaiwa○]
挿入されたコードをそのまま利用すると、

もし、吹き出しを右側に表示したい場合は、
吹き出しテキスト例
[st-kaiwa○ r]ここに表示したいテキストを入力[/st-kaiwa○]
というように、「 r」の文字を[st-kaiwa○]の末尾に追加しましょう。
そうすると、

なお、挿入するのは「半角スペース + r」であり、「全角スペース + r」では認識されませんので、ご注意ください。
AFFINGER5(アフィンガー5)の会話吹き出しをCSSでカスタマイズする方法
ここでは応用編として、「AFFINGER5」の会話吹き出しをCSSでカスタマイズする方法をご紹介します。
なお、ご紹介するカスタマイズは下記の通りです。
カスタマイズ一覧
1点注意点ですが、CSSはサイトのデザインに関わる重要なコードです。
カスタマイズする際は、必ずバックアップを取得しておきましょう。
アイコンの外枠カラーを変更する
アイコンの外枠のカラーは標準で薄いグレー色となっています。
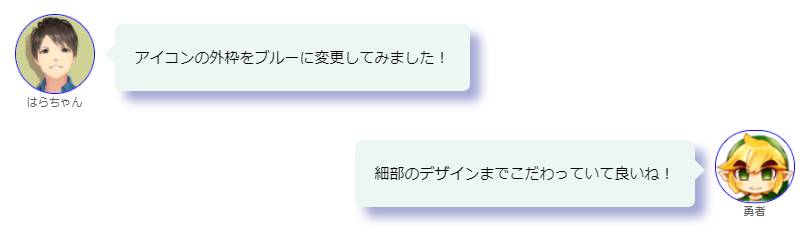
例えば、アイコンの外枠を青色に変更したのが下記吹き出しです。
アイコンの外枠のカラーを変更するコードは下記の通りです。
CSS
.st-kaiwa-face img{
border: 1px solid #0000FF; /* カラーの変更 */
}
.st-kaiwa-face2 img{
border: 1px solid #0000FF; /* カラーの変更 */
}
16進数で表示されたカラー「#0000FF」の部分をお好みで変更しましょう。
また、CSSコードの「.st-kaiwa-face」は左側の吹き出し、「.st-kaiwa-face2」は右側の吹き出しを表しています。
アイコン名のカラーを変更する
次に、アイコン名のカラーを変更する方法です。
アイコン名のカラーも標準で薄いグレー色となっていますが、吹き出しの左側と右側で変更できます。
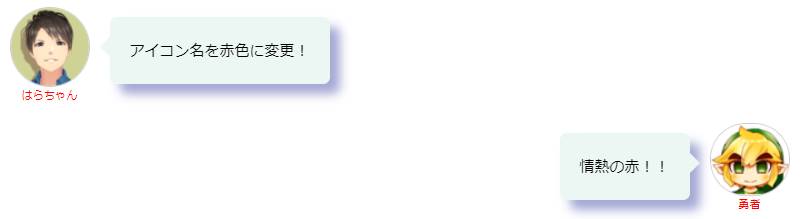
例えば、下記はアイコン名を赤色に変更した吹き出しです。
そして、CSSコード例は下記の通りです。
command
.st-kaiwa-face-name {
color: red; /* カラーの変更 */
}
.st-kaiwa-face-name2 {
color: red; /* カラーの変更 */
}
一部カラーは「red」のように16進数を使用せずとも、英語表記で変更できますね。
吹き出しに影を付ける
最後に、吹き出しに影を付ける方法です。
当サイトでもカスタマイズしていますが、影を付けることで立体感が出て、よりおしゃれな吹き出しとなります。
下記は影を付けてみた吹き出しです。
そして、影を付けるためのCSSコードです。
command
.st-kaiwa-hukidashi {
box-shadow: 10px 10px 10px #a4a8d4; /* 影を付ける */
}
.st-kaiwa-hukidashi2 {
box-shadow: 10px 10px 10px #a4a8d4; /* 影を付ける */
}
CSSを利用したカスタマイズは以上です。
サイトに少しでも独自性を出したい方はコピペで利用できるので、是非参考にしてみてくださいね。
会話吹き出しのアイコン画像はどこから取得できる?
吹き出しを利用する上で、当然必要となるのが画像です。
ということで次に、会話吹き出しに使えるアイコン画像を取得できるサイトをご紹介します。
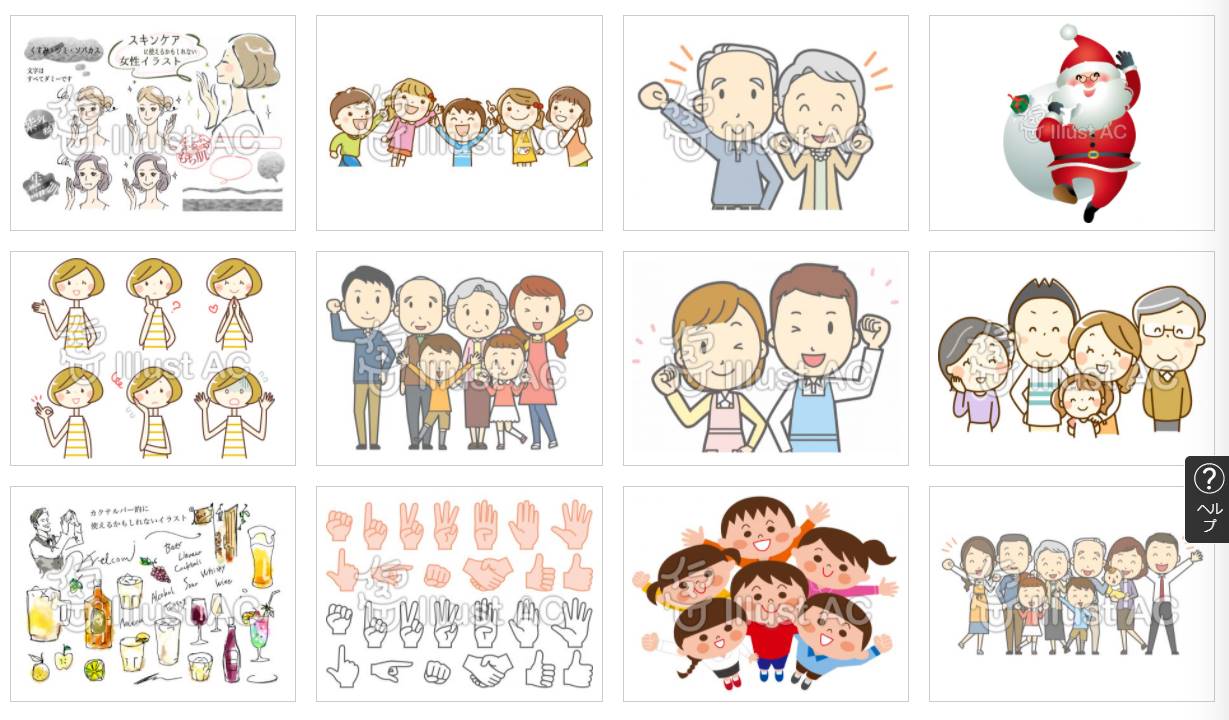
多種多様なイラストを揃えている「イラストAC」
非常に豊富なイラストを取り揃えているのが、「イラストAC」です。
「イラストAC」は無料会員登録を行えば、高品質なイラストをダウンロードできます。
特に、吹き出しで使えそうな人物イラストも多く揃えているので、非常におすすめです。
ただし、1日にダウンロードできる回数は限られているので、注意が必要です。
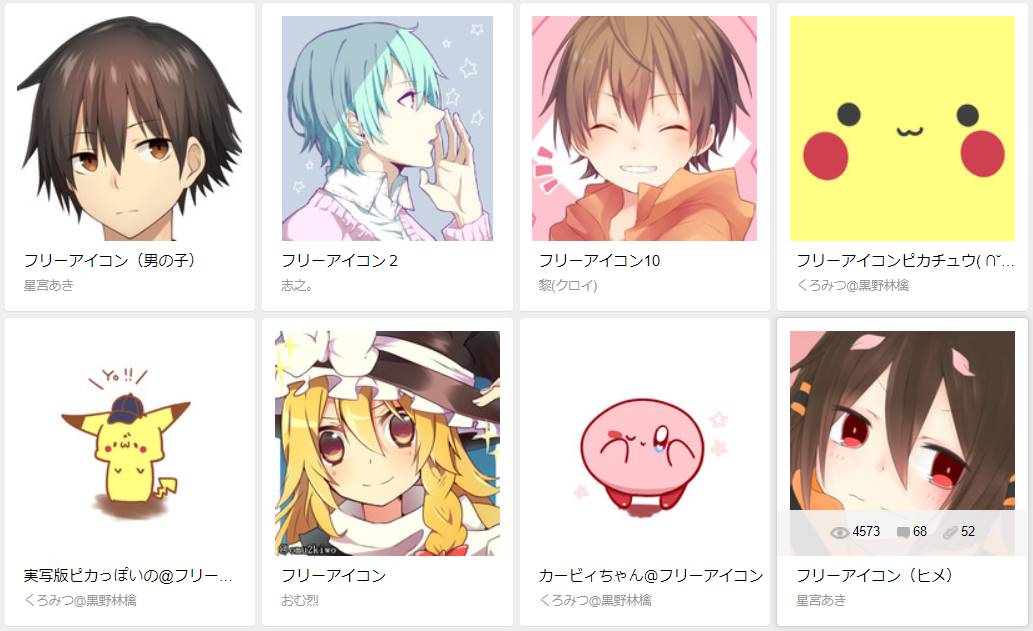
アニメ調のイラスト画像をダウンロードできる「ニコニコ静画」
高品質でアニメ調のイラスト画像を多くダウンロードできるのが、「ニコニコ静画」です。
フリーアイコンで検索すれば、商用利用できる画像も数多くあり、吹き出しアイコンとしてはぴったり。
例としては、下記のようなイラスト画像があります。
まるでテレビで見るアニメ画像のように高品質ですね。
ただし、画像によっては利用規約を設けている場合もあるので、吹き出しアイコンとして利用できるか必ずチェックするようにしましょう。
オリジナルのイラスト画像を発注できる「ココナラ」
最近テレビのCMでも見かけることが多くなった「ココナラ」。
自分の実写をベースとしたイラストなど、オリジナルのイラストを作成してもらえます。
私が吹き出しで利用している下記のイラストも、「ココナラ」で作成してもらいました。
オリジナルのイラストを利用すれば、他のサイトと差別化を図れるだけでなく、自分のサイトに独自性を出すことも可能です。
1,000~2,000円でイラストを作成してくれる方もいるので、一度チェックしてみてくださいね。
なお、「ココナラ」の会員登録は無料となっています。
AFFINGER5(アフィンガー5)の会話吹き出しまとめ
「AFFINGER5」は機能性が非常高い故に、メニューが少々複雑です。
吹き出しの設定についても、WordPressのカスタマイズ画面と「AFFINGER5」のカスタマイズ画面でバラバラとなっています。
本記事を参考に、吹き出しの初期設定を済ませておきましょう。
また、CSSでカスタマイズすれば、他のサイトにはないオリジナリティを出すことも可能です。
CSSカスタマイズも必要に応じて利用してみてくださいね!













![[+] オプションカラー > 会話風ふきだし](https://shop-hi-mall.com/wp-content/uploads/2020/09/affinger5-speech-bubble11.jpg)