- 「AFFINGER5」の目次はどうやって作成するの?
- プラグインを使用しなければ、目次は作成できない?
上記のような悩みを解決できる記事となっています。
WordPressテーマは標準機能で目次を挿入できるものもあれば、プラグインを利用して実装するものもあります。
「AFFINGER5」は機能性が非常に高いと言われていますが、どのように目次を作成できるのでしょうか?
本記事を読み終えることで、「AFFINGER5」の目次の作成方法を詳しく知ることができます。
本記事の信頼性
私は「AFFINGER5」を2年半以上使用しており、また現在は専業ブロガーとして活動しています。
では、早速内容を見ていきましょう。
AFFINGER5(アフィンガー5)で目次はどのように作成できる?
WordPressテーマによって目次の作成方法は異なりますが、大きく分けると下記3つの方法があります。
目次作成方法
- テーマ標準機能で自動作成
- テーマ標準機能で手動作成
- プラグインで自動作成
では、「AFFINGER5」はどうなのかと言うと、
「AFFINGER5」の目次作成方法
- テーマ標準機能で手動作成
- プラグインで自動作成
上記2パターンの作成方法があります。
記事内に目次を設置することは必須レベルになってきているので、WordPressテーマ標準機能で目次を自動作成できるものも少なくありません。
しかし、「AFFINGER5」に関しては標準機能で目次の自動作成はできませんので、ご注意ください。

AFFINGER5(アフィンガー5)の目次の使い方を解説
「AFFINGER5」には目次を作成する方法が2つあることをご紹介したところで、実際の使い方を解説していきます。
プラグインに関しては、簡単に目次を作成できると有名な「Table of Contents Plus」を利用します。
目次の作成方法
タグ機能で目次を手動設置
まず、「AFFINGER5」の標準機能であるタグを利用し、目次を手動で設置する方法を解説します。
step
1目次の挿入位置決定
記事の投稿画面を立ち上げ、目次を挿入したい記事の箇所を決めます。
一般的には、最初のH2見出しの上が良いと言われています。
本記事の場合、最初のH2見出しである「AFFINGER5(アフィンガー5)で目次はどのように作成できる?」の上ですね。
位置としては、こちらで特に問題ないでしょう。
step
2目次(カスタム)タグの挿入
目次の設置場所が決まれば、目次(カスタム)タグを挿入します。
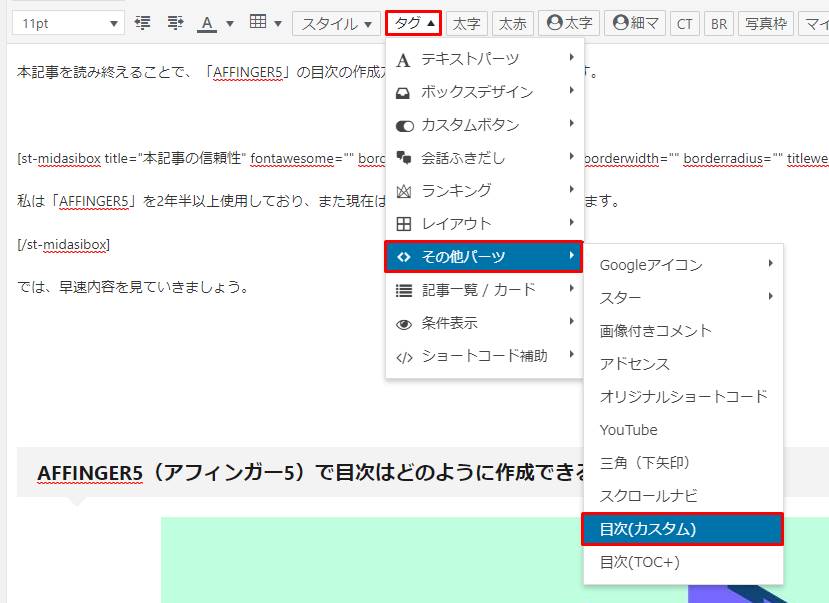
記事の投稿画面から「タグ > その他パーツ > 目次(カスタム)」をクリックします。
クリックした結果、下記のようなタグが記事内に挿入されるのを確認しましょう。
step
3目次メニューの追加
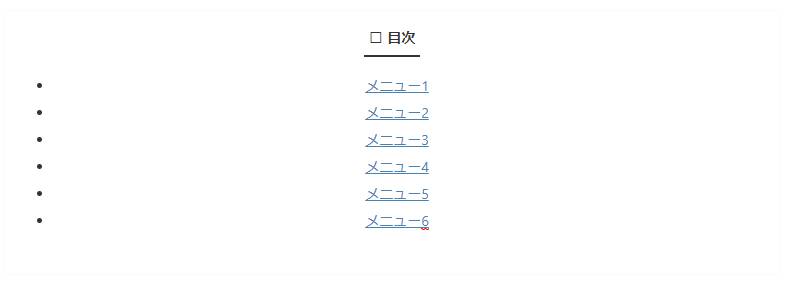
目次のタグを挿入すると、3つのメニューで構成されている状態となります。
しかし、記事によって見出しの数は当然変わるので、メニューの数も記事に応じて変更させましょう。
上記はメニューを6つまで増やした目次例です。
step
4見出しのHTML修正
次に、記事中の見出しと目次の各メニューを紐付ける設定を行います。
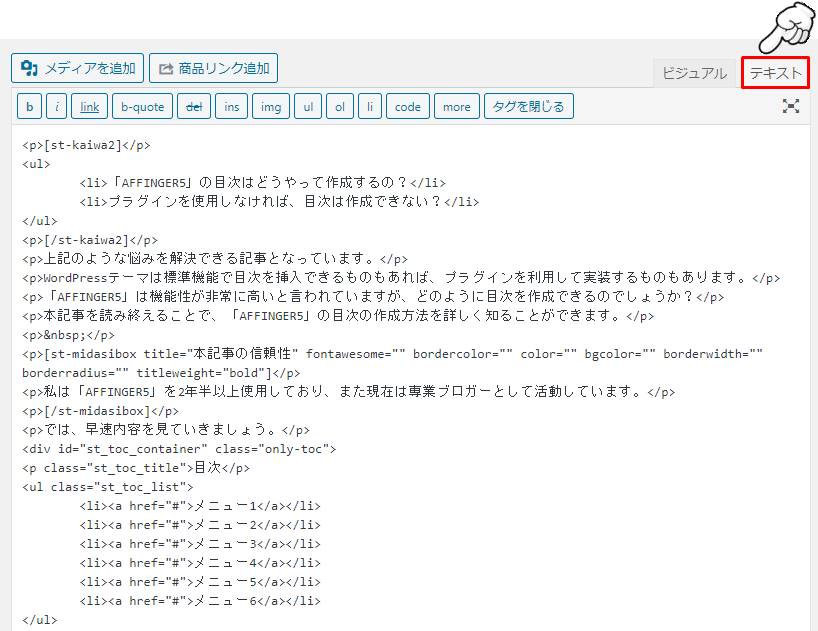
設定変更はビジュアルエディターではできないので、テキストエディターを使用します。
投稿画面の右上に「テキスト」のボタンがあるので、クリックしましょう。
見出しの部分のHTMLを見てみると、H2タグやH3タグなどで囲われている状態となっています。
HTML例
- <h2>AFFINGER5(アフィンガー5)で目次はどのように作成できる?</h2>
この部分にidと呼ばれる見出しの識別情報を持たせる必要がありますので、下記のように「<h○><a id="×××">~~~</a></h○>」の形式で編集しましょう。
id設定例
- <h2><a id="headline1">AFFINGER5(アフィンガー5)で目次はどのように作成できる?</a></h2>
例ではidを「headline1」としていますが、こちらはローマ字であれば自由に変更して問題ありません。
本記事の場合、下記のようなid設定例となります。
本記事のid設定例
- <h2><a id="headline1">AFFINGER5(アフィンガー5)で目次はどのように作成できる?</a></h2>
- <h2><a id="headline2">AFFINGER5(アフィンガー5)の目次作成方法を解説</a></h2>
- <h2><a id="headline3">AFFINGER5(アフィンガー5)の目次カラー設定方法</a></h2>
- <h2><a id="headline4">AFFINGER5(アフィンガー5)の目次はタグ・プラグインどちらで設置がおすすめ?</a></h2>
- <h2><a id="headline5">AFFINGER5(アフィンガー5)の目次作成方法まとめ</a></h2>
目次に表示させたい見出し全てに対して、id情報を持たせるようにしましょう。
step
5目次タグのHTML修正
目次タグで修正するのは、<a href="#">部分です。
「#」の後ろに先ほど設定したid情報を入力することで、見出しと目次の紐付けが行われる仕組みとなっています。
本記事の場合、目次タグの設定例は下記のようになります。
本記事のid設定例
<ul class="st_toc_list">
<li><a href="#headline1">AFFINGER5(アフィンガー5)で目次はどのように作成できる?</a></li>
<li><a href="#headline2">AFFINGER5(アフィンガー5)の目次作成方法を解説</a></li>
<li><a href="#headline3">AFFINGER5(アフィンガー5)の目次カラー設定方法</a></li>
<li><a href="#headline4">AFFINGER5(アフィンガー5)の目次はタグ・プラグインどちらで設置がおすすめ?</a></li>
<li><a href="#headline5">AFFINGER5(アフィンガー5)の目次作成方法まとめ</a></li>
</ul>
「メニュー○」となっている部分は目次に表示されるテキストなので、見出しタイトルに合わせて修正しておきましょう。
最後にプレビュー画面で目次が正常に表示されるのを確認し、問題なければ設置完了です。
プラグインで目次を自動設置
次に、「Table of Contents Plus」というプラグインを利用し、目次を設置する方法を解説していきます。
step
1プラグインのインストール
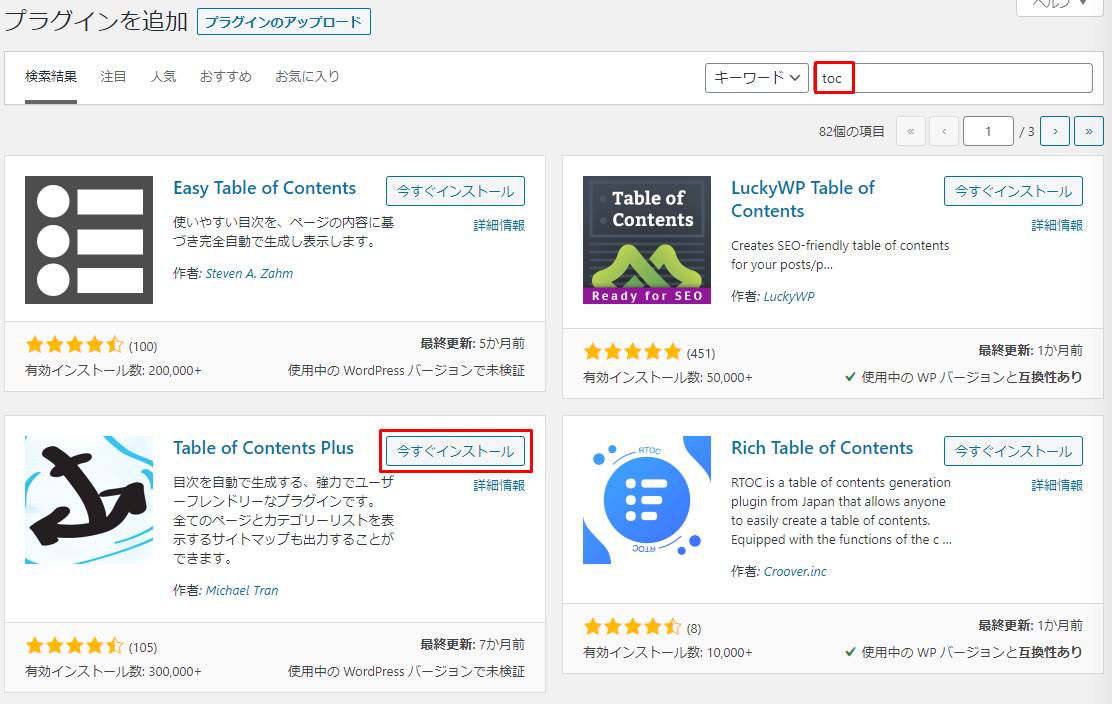
WordPressのプラグイン新規追加画面に検索ボックスがあるので、「toc」と検索します。
すると、「Table of Contents Plus」のプラグインがヒットするので、「今すぐインストール」をクリックし、有効化しましょう。
step
2プラグインの初期設定
「Table of Contents Plus」のインストールが完了すれば、初期設定を行っていきます。
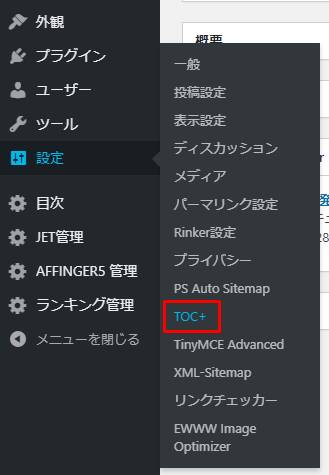
WordPressのダッシュボードから「設定 > TOC+」と進みます。
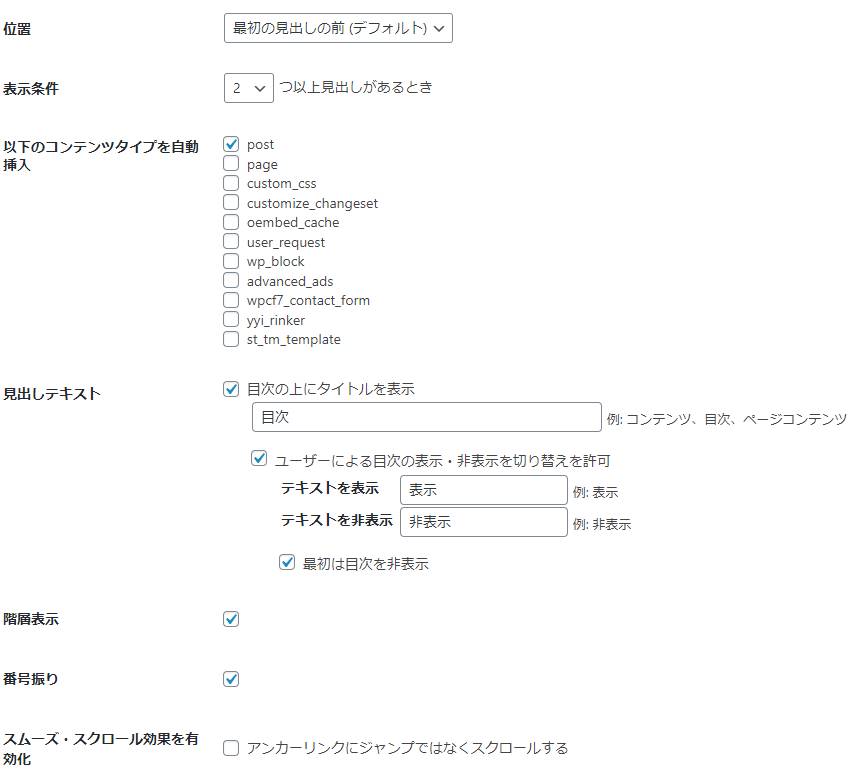
「Table of Contents Plus」の設定画面が立ち上がりますが、当サイトのおすすめ設定は下記表の通りです。
| TOCのおすすめ設定 | |
| 表示条件 | 「2」つ以上見出しがあるとき |
| 以下のコンテンツタイプを自動挿入 | 「post」にチェック |
「表示条件」とは、見出しがいくつ以上ある時に目次を表示するのか設定する項目です。
初期状態では4つ以上となっていますが、見出しが2つや3つの時でも目次は表示するべきなので、表示条件は2つ以上としておきましょう。
また、「以下のコンテンツタイプを自動挿入」の項目ですが、「post」にチェックを入れておくと、投稿ページに目次が表示されます。
「page」は固定ページに関する目次の表示・非表示設定項目です。
私は固定ページに目次を表示していないのでチェックを外していますが、表示させたい方はチェックを入れておきましょう。
他にもタイトルのテキストを変更するなど、下記のようなカスタマイズ項目があるので、お好みで変更してください。
TOCのカスタマイズ項目
- 見出しテキスト
- 見出しの初回表示有無
- ユーザーによる目次表示・非表示の切り替え許可
- プレゼンテーション(デザイン)
それ以外の「階層表示」や「横幅」などの項目は初期状態で問題ありません。
step
3目次の表示
「AFFINGER5」の標準機能であるタグを利用し、目次を表示するには、HTMLでリストを挿入する必要がありました。
しかし、「Table of Contents Plus」の場合、見出しを作るだけで目次が自動作成されます。
例えば、下記見出しを記事中で使用するとします。
本記事のid設定例
- <h2>AFFINGER5(アフィンガー5)で目次はどのように作成できる?</h2>
- <h2>AFFINGER5(アフィンガー5)の目次作成方法を解説</h2>
- <h2>AFFINGER5(アフィンガー5)の目次カラー設定方法</h2>
- <h2>AFFINGER5(アフィンガー5)の目次はタグ・プラグインどちらで設置がおすすめ?</h2>
- <h2>AFFINGER5(アフィンガー5)の目次作成方法まとめ</h2>
すると、HTMLでメニューのリストを挿入しなくても、下記目次が記事中に自動で挿入されます。
HTMLを編集したり、idを設定する手間がないので、簡単に目次を作成できますね。
「AFFINGER5」に目次を挿入する方法は以上です。
AFFINGER5(アフィンガー5)の目次カラー設定方法
「AFFINGER5」には標準で、目次カラーのカスタマイズ機能が備わっています。
タグ・プラグインどちらを利用した場合でも、カラーの変更はWordPressのカスタマイズ画面から行います。
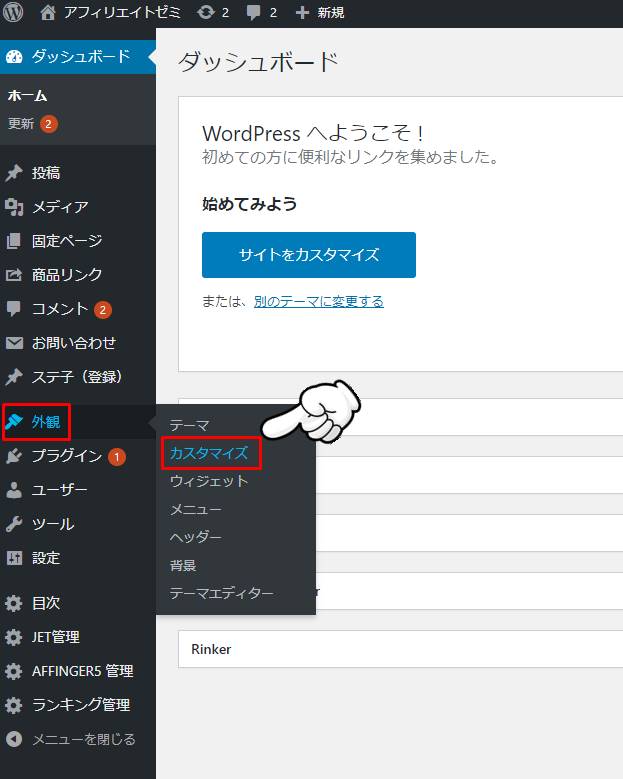
メニュー位置ですが、まず「外観 > カスタマイズ」と進みます。
次に、「[+]オプションカラー > 目次プラグイン(すごい目次)」をクリックします。
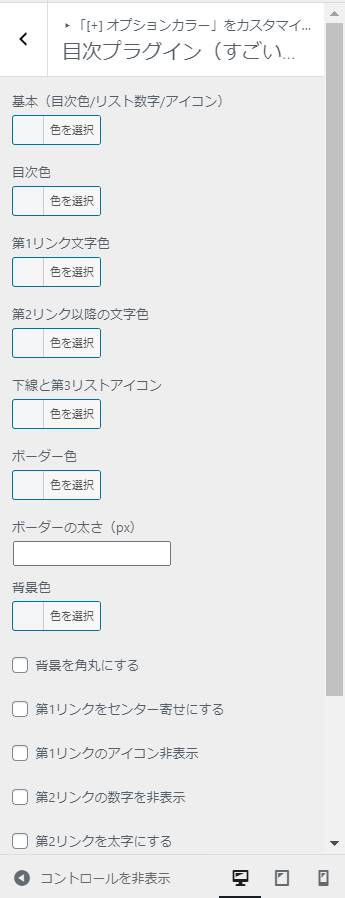
クリックすると、「目次プラグイン(すごい目次)」のカスタマイズ画面が表示されます。
様々なカスタマイズ項目があるので、変更前と変更後のイメージを順番に見ていきましょう。
目次色
第1リンク文字色
第2リンク以降の文字色
下線と第3リストアイコン
ボーダー色
背景色
背景角丸の変更前
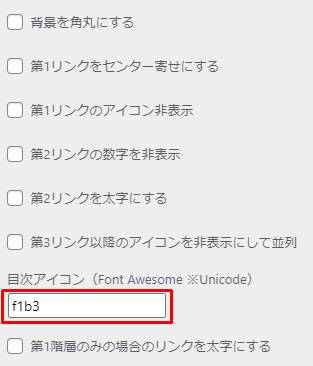
目次アイコンの変更前
目次のアイコンは少し複雑な変更手順となっているので、解説していきます。
「Table of Contents Plus」のアイコンには「FontAwesome」というWebアイコンフォントが利用されており、アイコンごとに用意されたコードを取得しなければなりません。
コードの取得方法ですが、まずFontAwesomeの公式サイトへ遷移します。
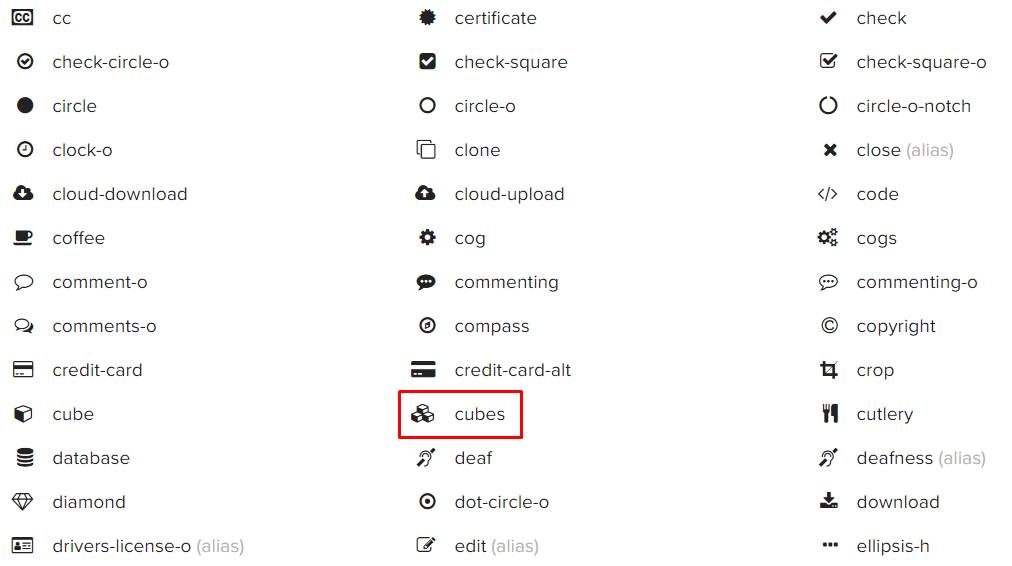
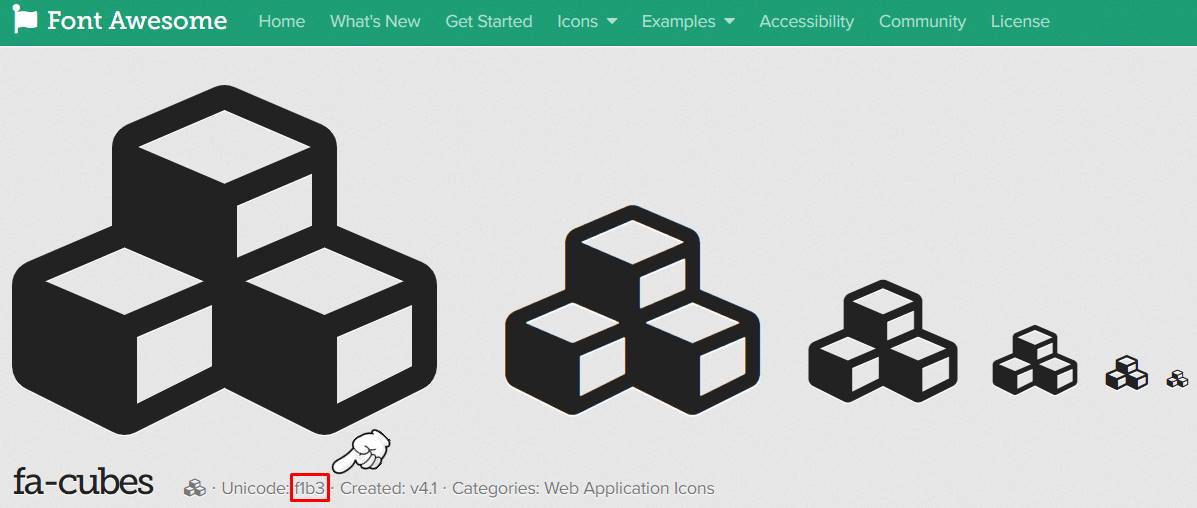
遷移すると、アイコンの一覧が表示されるので、目次に表示したいアイコンをクリックします。
クリックすると、アイコンのコード(Unicode)が表示されるので、コピーします。
下記例の場合、コードは「f1b3」となります。
コピーしたコードを「目次アイコン」の項目に貼り付け、目次のアイコンが切り替われば完了です。
カスタマイズ後は、「公開」ボタンを忘れないようにしましょう。
目次のカスタマイズ方法については、以上となります。
AFFINGER5(アフィンガー5)の目次はタグ・プラグインどちらで設置がおすすめ?
「AFFINGER5」に目次を設置する2通りの方法をご紹介しましたが、どちらで設置するのがおすすめなのでしょうか?
結論から言うと、プラグインを利用して目次を設置したほうが良いです。
使い勝手としては、当然プラグインを利用したほうが簡単に設置できます。
しかし、プラグインの導入は少しでも抑えたいという方もおられるのではないでしょうか?
確かに、導入しているプラグインの数が増えてしまうと、サイトに不具合が発生したり、読み込み速度が低下する可能性もあります。
ということで、「Table of Contents Plus」を導入する前と後でサイトの表示速度に影響はあるのか、Web上の速度計測ツール「PageSpeed Insights」で実際に測ってみました。
プラグイン導入前の速度が【72】、導入後が【71】となりました。
数値が高いほど高速という意味になりますが、差はないと言って良いでしょう。
また、「Table of Contents Plus」を利用してブログを長期間運営していましたが、特に不具合が発生することもありませんでした。
よって、「AFFINGER5」の標準機能で目次を設置できますが、プラグインのほうで設置されることをおすすめします。
AFFINGER5(アフィンガー5)の目次使い方まとめ
「AFFINGER5」で目次を作成する2つの方法と、カスタマイズ方法についてご紹介しました。
標準機能で目次を作成する方法はHTMLを触るので、ブログ初心者の方には少々難易度の高い設定方法となっています。
一方、プラグインとなりますが「Table of Contents Plus」を利用すれば、自動で簡単に目次を設置できます。
ブログ運営は少しでも記事作成に時間を充てたいので、目次作成の時間は削減したいところですね。

















![[+]オプションカラー > 目次プラグイン(すごい目次)](https://shop-hi-mall.com/wp-content/uploads/2020/09/affinger5-table-of-contents12.jpg)