上記悩みにお答えします。
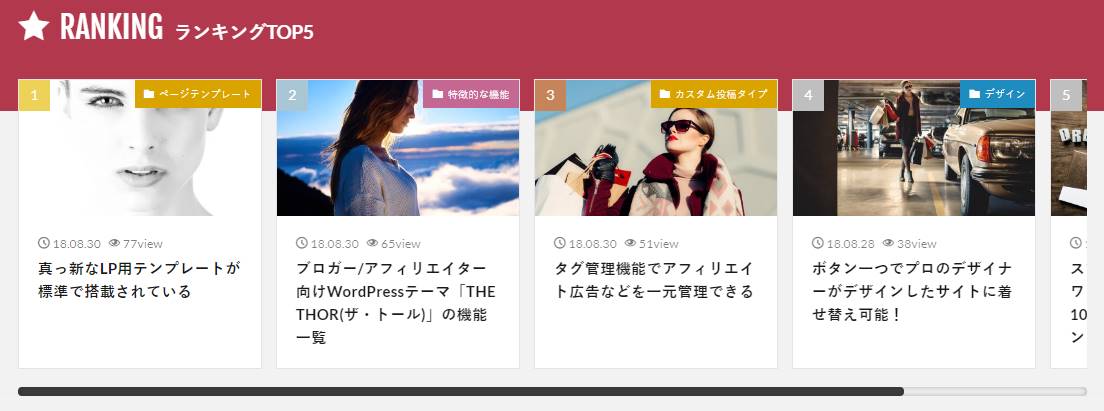
「THE THOR」では、トップページにおしゃれな人気記事ランキングを設置できます。
標準機能で設置できるので、不要なプラグインの導入を抑えることも可能です。
しかし、「THE THOR」にはトップページだけでも多くのカスタマイズ項目が用意されているので、ランキングの設定方法が分からないという方もおられるでしょう。
設定方法が分からない方向けに、本記事ではトップページの人気記事ランキングの設置方法を画像付きで解説していきます。
THE THOR(ザ・トール)の人気記事ランキング設置方法

それでは早速、「THE THOR」のトップページに人気記事ランキングを設置する方法を解説していきます。
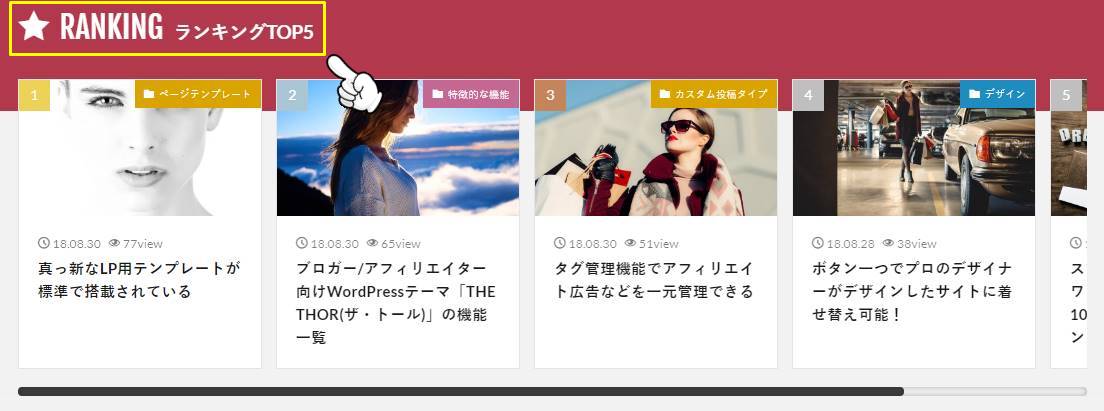
設置イメージとしては、下記の通りです。

なお、「THE THOR」の人気記事ランキング機能は単純にランキングを表示するだけでなく、集計期間や表示する記事など様々な設定項目が用意されています。
順番に解説していくので、是非参考にしてください。
ランキング設置手順
人気記事ランキングの表示設定
「THE THOR」のトップページの人気記事ランキングは、初期状態で非表示となっています。
よって、まずは人気記事ランキングを表示させる設定から行います。
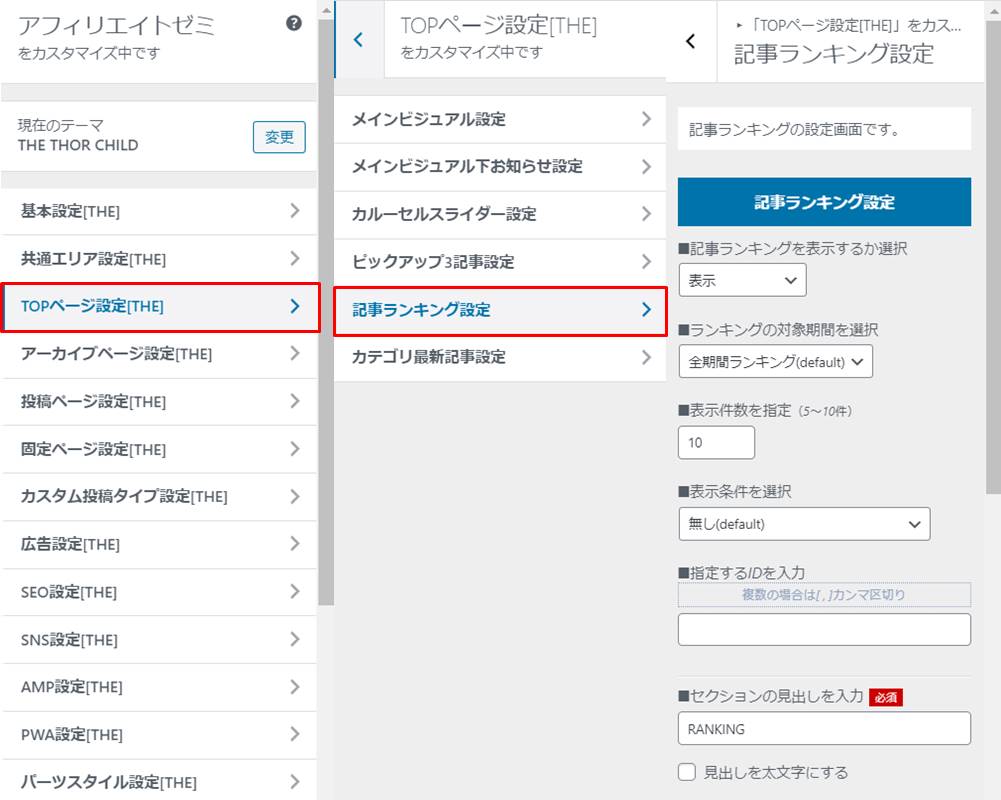
人気記事ランキングの表示設定ですが、WordPressのカスタマイザー画面から「外観 > カスタマイズ」とクリックしましょう。

カスタマイザー画面が開くので、「TOPページ設定 > 記事ランキング設定」と遷移します。

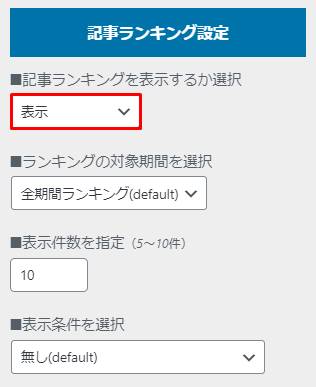
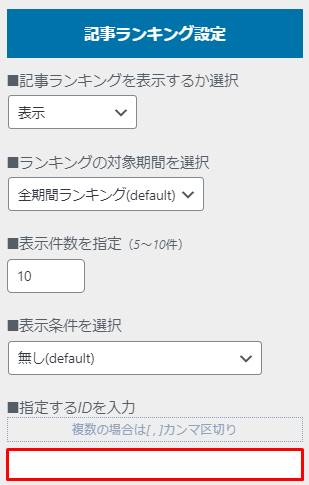
「記事ランキングを表示するか選択」の項目があるので、「表示」へ変更しましょう。

人気記事ランキングの表示設定は以上です。
ランキング対象期間の設定
「THE THOR」の人気記事ランキング機能では、集計の対象期間を指定できます。
指定できる期間としては、下記の通りです。
集計対象期間
- 全期間
- 月
- 週
- 日
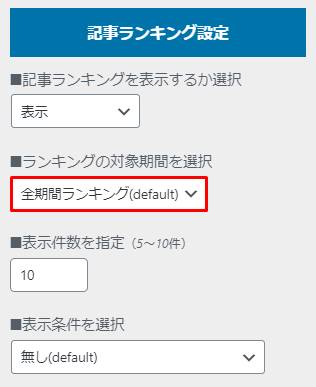
初期状態では全期間となっていますが、集計期間を変更したい場合は「ランキングの対象期間を選択」の項目を変更しましょう。


人気記事ランキングの表示条件設定
アクセス数の多い記事を表示したいと言えど、人気記事がアピールしたい記事ではない時もありますよね。
そのような時に、「THE THOR」ではランキングに表示したい記事やカテゴリの条件を指定できます。

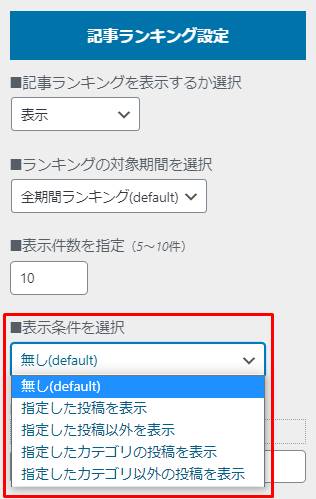
表示条件指定
- 指定した投稿を表示
- 指定した投稿以外を表示
- 指定したカテゴリの投稿を表示
- 指定したカテゴリ以外の投稿を表示
条件を指定する場合は、記事やカテゴリのIDの取得が必要です。
IDを取得する方法ですが、例えば記事を指定したい場合、投稿記事の一覧画面に「ID」列があります。

IDをカスタマイザー画面の「指定するIDを入力」の項目へ登録しましょう。

カテゴリのIDについても、カテゴリ一覧画面から確認できます。
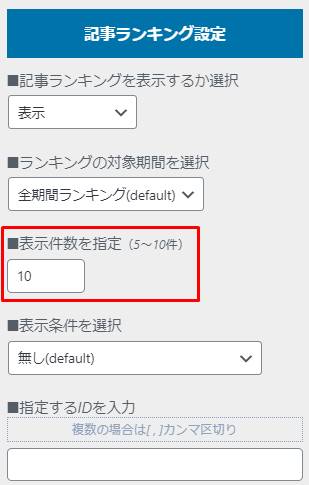
また、ランキングの表示件数も5~10件の範囲で変更できるので、必要に応じて変更するようにしましょう。

人気記事ランキングの表示条件設定は以上となります。
人気記事ランキングの見出し設定
「THE THOR」の人気記事ランキングには、見出しが表示されます。
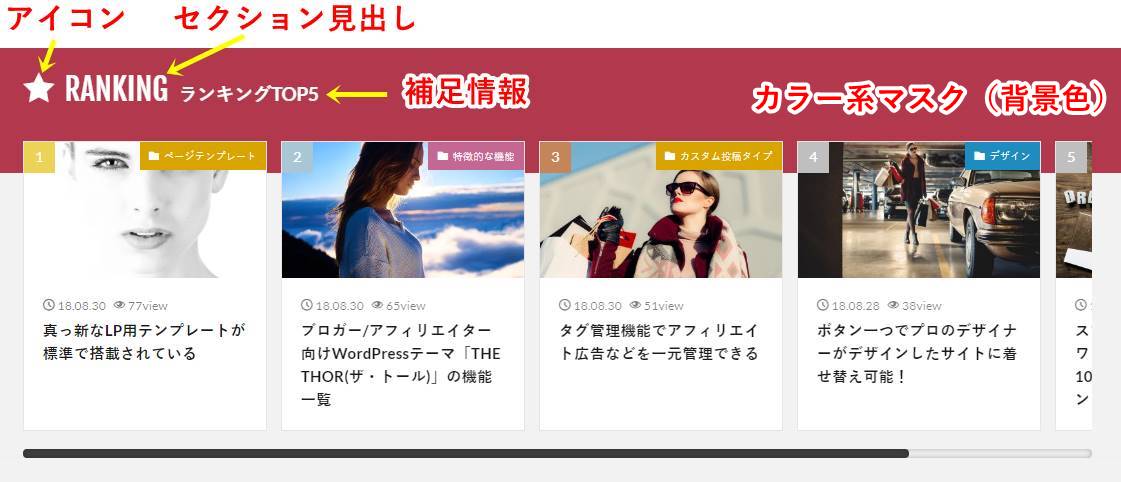
デモサイトでは、「RANKING ランキングTOP5」となっている項目ですね。

この人気記事ランキングの見出しを、「THE THOR」では下記の通り変更可能です。
| 設定項目 | 内容 |
| セクションの見出しを入力 | 見出しタイトルを入力します。 |
| 見出しを太文字にする | 見出しタイトルを太文字にする場合にチェックを入れます。 |
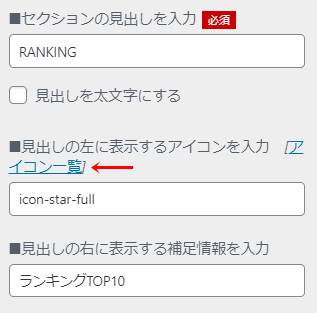
| 見出しの左に表示するアイコンを入力 | 見出しタイトルの左のアイコンを変更します。 |
| 見出しの右に表示する補足情報を入力 | 見出しタイトルの右の補足情報を入力します。 |
| カラー系マスク利用時の色を指定 | 見出しエリアの背景色を指定します。 |

なお、アイコンを変更する場合はコードを指定する必要があります。
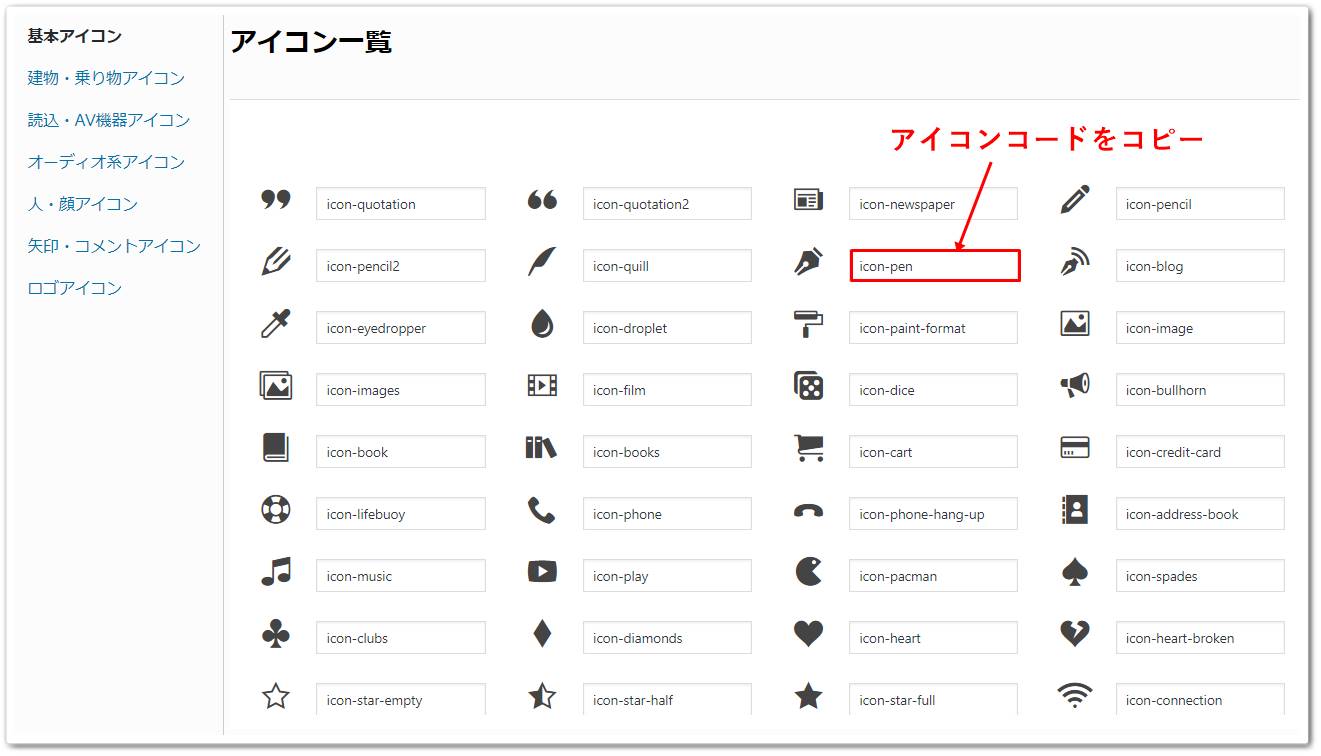
アイコンのコードを調べる方法ですが、カスタマイザー画面に「アイコン一覧」ボタンがあるので、クリックします。

アイコンの一覧画面が表示されるので、ランキングの見出しに表示したいアイコンを探し、コードをコピーしてください。

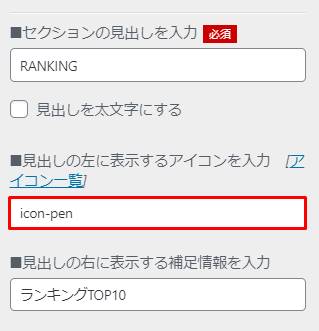
コピーしたアイコンコードを「見出しの左に表示するアイコンを入力」の項目へ貼り付けましょう。

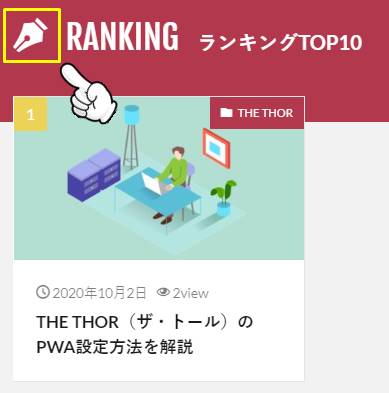
ランキングの見出しが指定したアイコンに変わっていれば完了です。

人気記事ランキングの見出し設定方法は以上となります。
人気記事ランキングの画像アスペクト比設定
アスペクト比とは、画像の縦・横サイズの比率を言います。
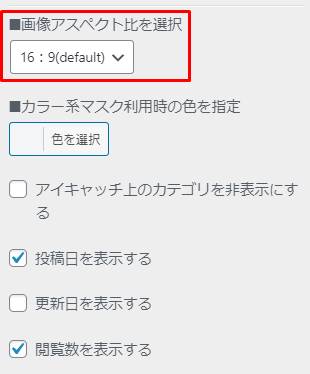
「THE THOR」の人気記事ランキングにはアイキャッチ画像が使用されていますが、下記4つのパターンからアスペクト比を設定可能です。
アスペクト比「16:9」

アスペクト比「4:3」

アスペクト比「1:1」

画像非表示

アスペクト比を変更する場合は、「画像アスペクト比を選択」の項目を設定しましょう。

なお、アイキャッチ画像は横長で作成するのが一般的となっています。
よって、アスペクト比が「4:3」や「1:1」では違和感を感じるケースもあるので、初期状態のアスペクト比「16:9」がおすすめです。
人気記事ランキングの補足情報設定
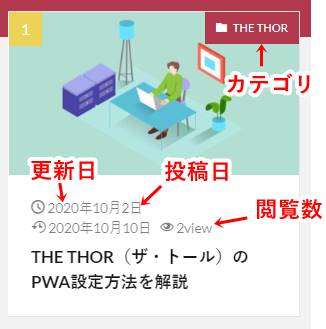
「THE THOR」の人気記事ランキング上には、下記4つの補足情報を表示できます。
4つの補足情報
- カテゴリ
- 投稿日
- 更新日
- 閲覧数

記事がいつ更新されたかの情報は、最新性を求める読者にとって重要なので、「更新日」は必ず表示しておきましょう。
「投稿日」は非表示でも問題なく、「更新日」と「投稿日」を両方表示するとスペースもなくなるので、個人的には「投稿日」を非表示にすることをおすすめします。
「カテゴリ」と「閲覧数」については表示・非表示どちらでも問題ありません。
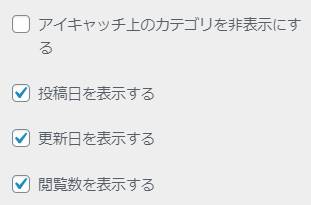
各補足情報を設定する場合は、下記設定画面から変更してください。

「THE THOR」の人気記事ランキング機能の設定方法は以上となります。

なお、「THE THOR」の人気記事ランキング以外のトップページカスタマイズ方法については、下記記事でご紹介しています。
関連記事THE THOR(ザ・トール)トップページの全カスタマイズを徹底解説!
THE THOR(ザ・トール)の他の人気記事ランキング機能

ここまで「THE THOR」のトップページに設置できる人気記事ランキング機能をご紹介しました。
しかし、「THE THOR」には他にも下記2つのランキング機能が備わっています。
タグパーツを利用したランキング
ウィジェットの人気記事ランキング
各ランキング機能の使い方については、下記記事でご紹介しております。
よろしければご覧くださいね。
関連記事THE THORのランキング機能が有用!設置方法を解説します!
関連記事THE THOR(ザ・トール)ウィジェットのパーツ・エリア詳細を解説!
THE THOR(ザ・トール)の人気記事ランキングまとめ
「THE THOR」のトップページに設置できる人気記事ランキングは、非常に整ったデザインとなっています。
また、プラグインなしの標準機能で設置可能ですが、表示する記事・カテゴリの指定ができたり、見出しを調整できたりと、豊富な機能も備わっています。
ランキングは設置することで、記事をアピールできると同時に読者の回遊率アップも可能です。
簡単な設定で設置できるので、皆さんも是非利用してみてください。

「THE THOR」のランキング機能以外について、使い方を知りたい方は下記マニュアルをご覧ください。