上記悩みを解決できる記事となっています。
ブログ運営を行う際、お問い合わせフォームを設置している方は非常に多いです。
理由としては、クローズドASPの招待を受けたり、企業案件が来ることもあるので、お問い合わせフォームは設置した方が良いと言われています。
WordPressでお問い合わせフォームを設置する場合、「Contact Form 7」などのプラグインを必要とすることが多いですが、「THE THOR」は標準機能で設置が可能です。
しかし、「THE THOR」は多機能なWordPressテーマなので、お問い合わせフォームの設置方法が分からないという方も多いはず。
本記事では、「THE THOR」でお問い合わせフォームを設置する方法を詳細に解説していきます。
THE THOR(ザ・トール)のお問い合わせ機能で何ができる?
まず、「THE THOR」のお問い合わせ機能で何ができるのか、ご紹介します。
お問い合わせ機能でできることとしては、大きく分けて下記3点です。
お問い合わせ機能一覧
お問い合わせフォームの設置
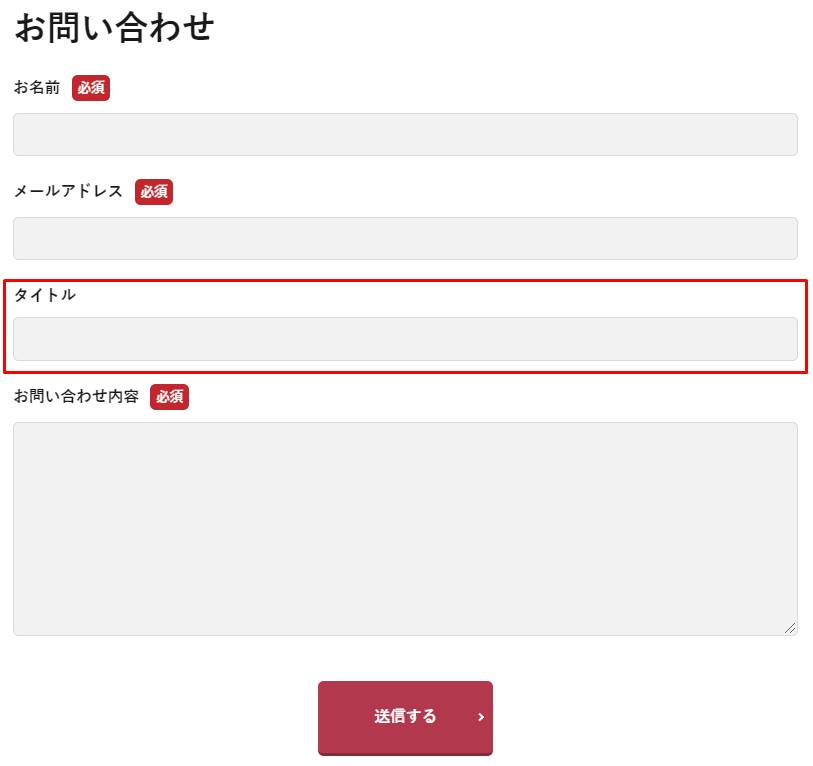
「THE THOR」では、下記お問い合わせフォームを設置できます。
お問い合わせ項目内容
- お名前
- メールアドレス
- URL(任意で変更可能)
- お問い合わせ内容
非常にシンプルなお問い合わせフォームとなっています。
しかし、名前・メールアドレス・お問い合わせ内容の項目があれば、受け取ったお問い合わせに対して返信が可能です。

お問い合わせの受付通知
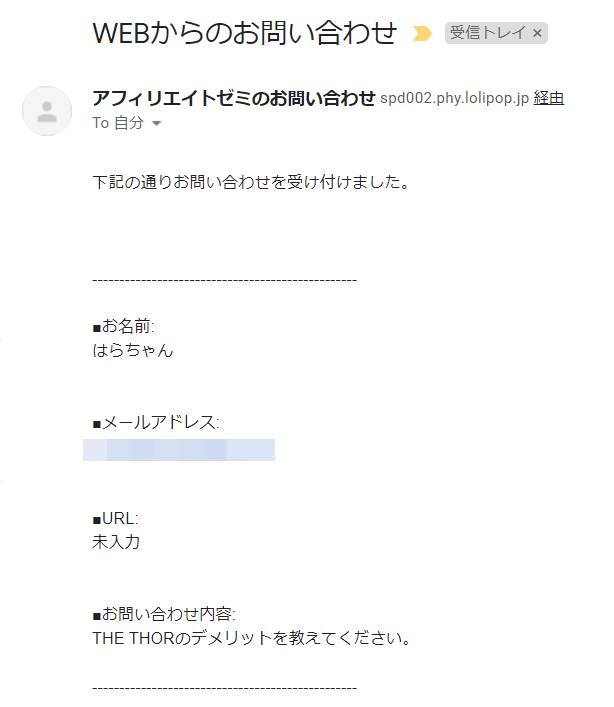
読者からお問い合わせがあれば、下記メールが受付通知として届きます。
メールには、読者が入力した名前・メールアドレス・URL(任意の項目)・お問い合わせ内容の全てが記載されています。
本文を見るだけで、お問い合わせ内容が一発で確認できる分かりやすさも良いですね。

お問い合わせの自動返信
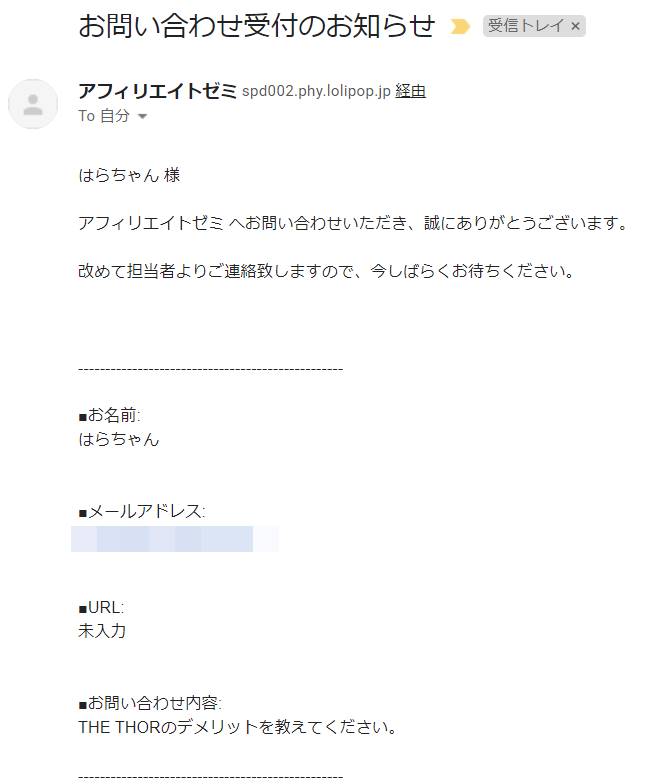
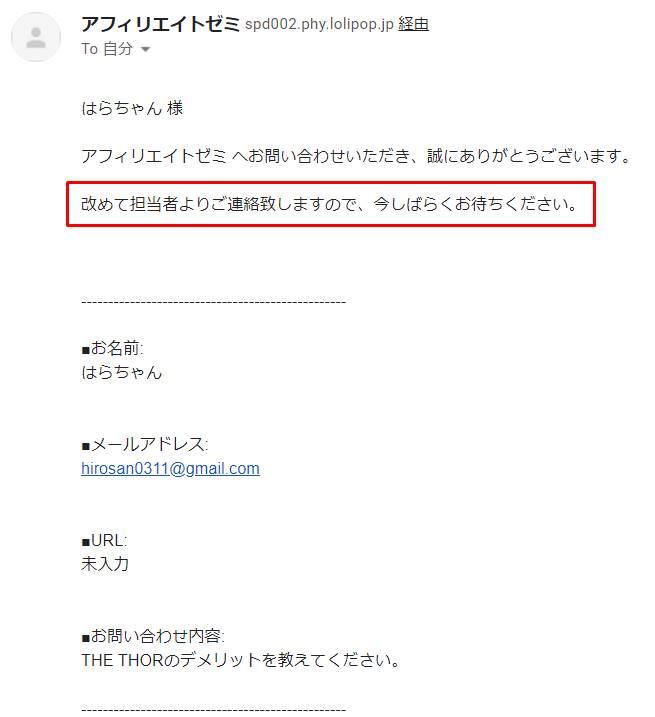
「THE THOR」ではお問い合わせを受け取るサイト運営者だけでなく、お問い合わせを送信した読者側にも、下記自動返信メールが届きます。
お問い合わせを送信した際、実際にサイト運営者へ届いているか不安になる時ってありますよね。
しかし、「THE THOR」ではこのような読者の不安も払拭できるでしょう。

THE THOR(ザ・トール)のお問い合わせフォーム設置方法
「THE THOR」のお問い合わせ機能はフォームを設置できるだけでなく、一部カスタマイズも可能となっています。
カスタマイズ方法も含め、お問い合わせフォーム設置の流れとしては、下記の通りです。
順番に手順の詳細を見ていきましょう。
お問い合わせフォームの初期設定・カスタマイズ
お問い合わせフォームをページへ設置する前に、初期設定とカスタマイズを行います。
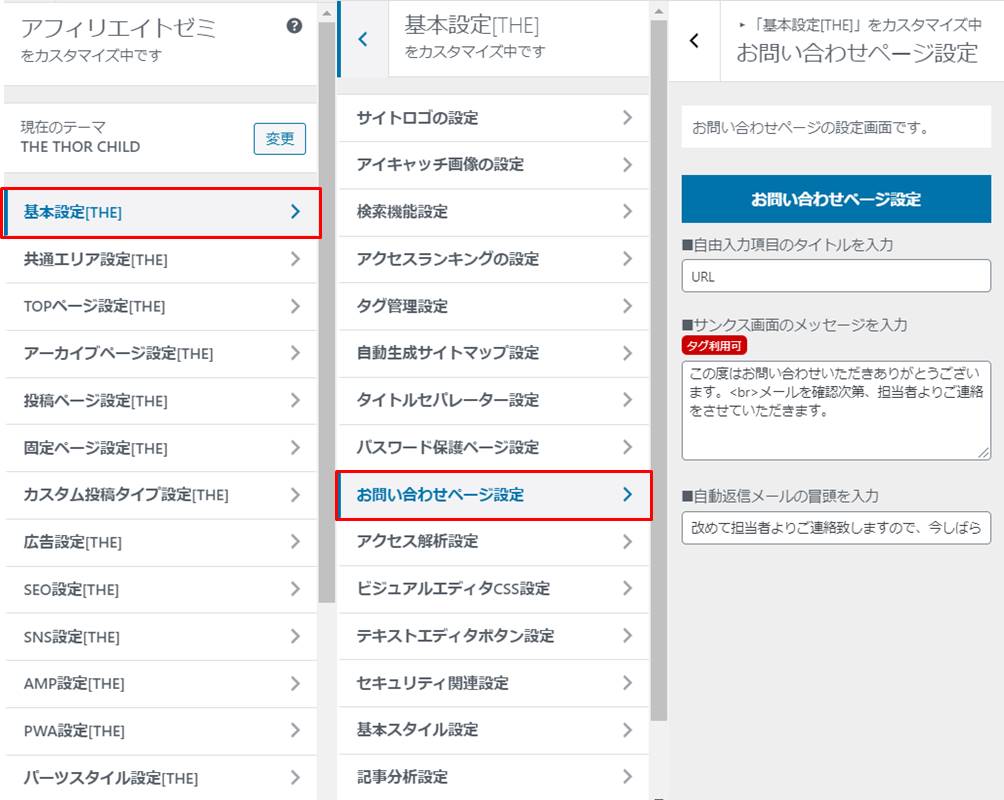
まず、WordPressのダッシュボードから「外観 > カスタマイズ」と進みます。
カスタマイズ画面へ遷移するので、「基本設定 > お問い合わせページ設定」と進みます。
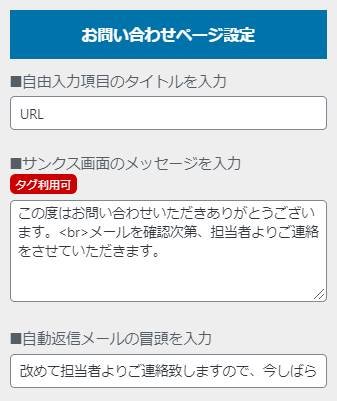
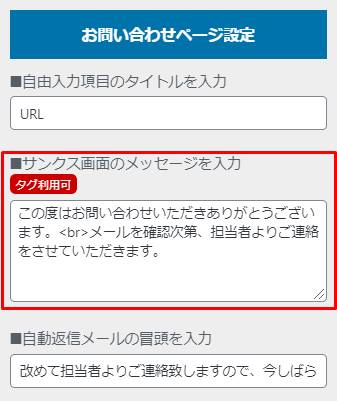
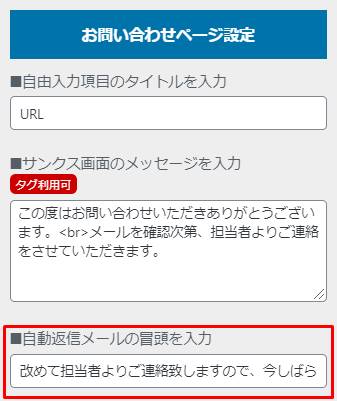
お問い合わせページ設定には、3つのカスタマイズ項目が用意されています。
カスタマイズ項目
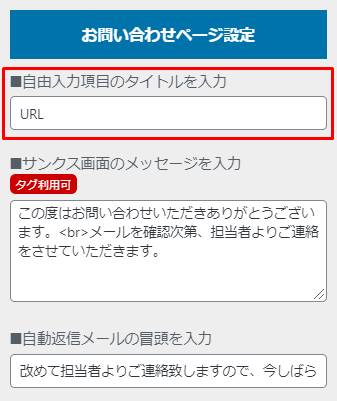
自由入力項目のタイトルを入力
自由入力項目とは、標準で「URL」となっているお問い合わせフォームの項目です。
この項目は任意となっており、カスタマイズ画面の「自由入力項目のタイトルを入力」から変更可能です。
入力必須の項目ではありませんが、お問い合わせを受ける上では「名前・メールアドレス・お問い合わせ内容」の3つの項目があれば十分です。
しかし、非表示にはできないので、私は「タイトル」というように変更しています。

サンクス画面のメッセージを入力
読者がお問い合わせを送信すると、「この度はお問い合わせいただきありがとうございます。」というサンクス画面が表示されます。
サンクス画面に表示されるテキストも、「THE THOR」では変更可能です。
変更する際は、「サンクス画面のメッセージを入力」の項目を入力しましょう。
なお、「サンクス画面のメッセージを入力」の項目はタグ利用が可能となっているので、HTMLでの装飾も可能となっています。
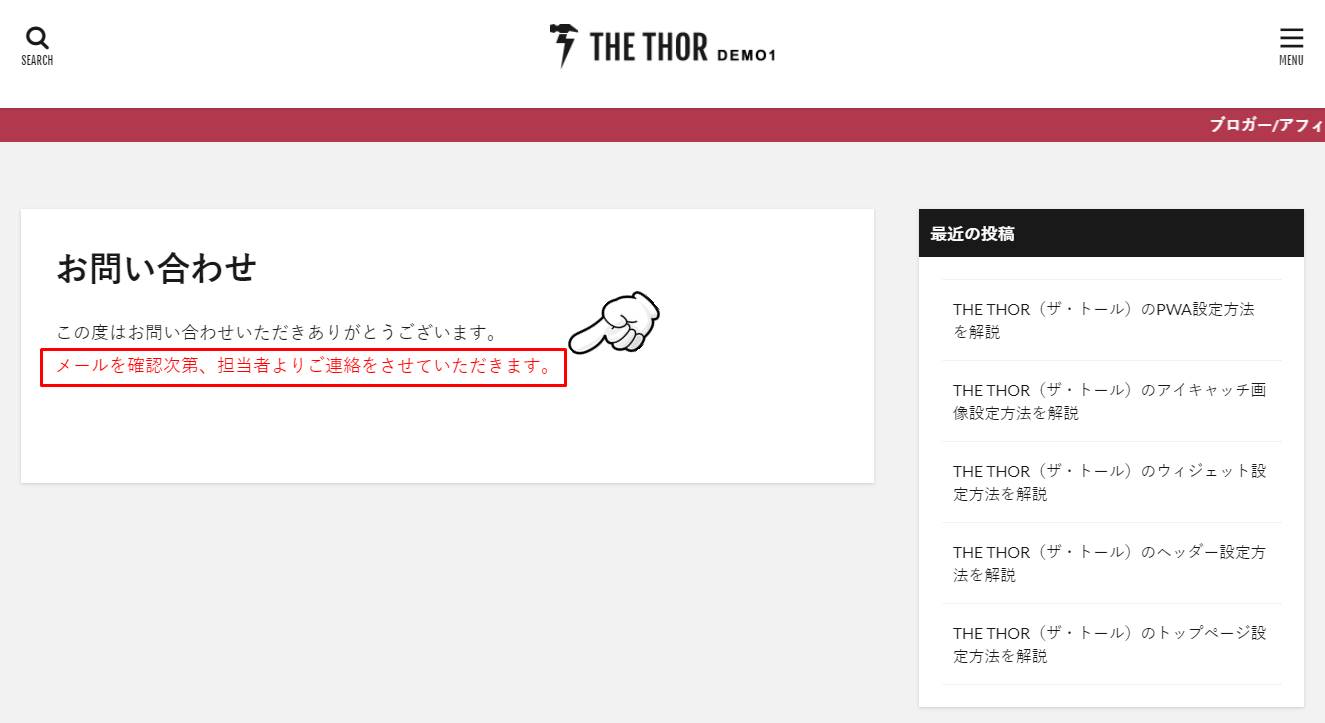
例えば、下記は一部テキストのカラーを赤色へ変更したサンクス画面です。

自動返信メールの冒頭を入力
「THE THOR」では先述の通り、お問い合わせを送った読者に対して、自動返信メールを送信できます。
自動返信メールの冒頭テキストも、設定により変更可能です。
お問い合わせページ設定のカスタマイズ画面に「自動返信メールの冒頭を入力」の項目があるので、必要に応じて変更しましょう。
なお、自動返信メールに記載の「アフィリエイトゼミ(サイト名)へお問い合わせいただき、誠にありがとうございます。」のテキストは変更できませんので、ご注意ください。
また、初期状態では「改めて担当者よりご連絡致しますので、今しばらくお待ちください。」というテキストになっています。
サイトの規模が大きくなり、お問い合わせも多くなると、全ての質問に返信するのは困難です。
初期で設定されているテキストは、変更しておいたほうが良いでしょう。
「THE THOR」のお問い合わせフォームに関して、事前に行うべき設定とカスタマイズは以上です。
お問い合わせフォームを固定ページに設定
次に、お問い合わせフォームを固定ページに割り当てる方法をご紹介します。
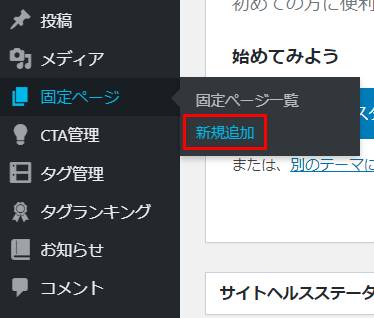
手順ですが、WordPressのダッシュボードから「固定ページ > 新規追加」と進みます。
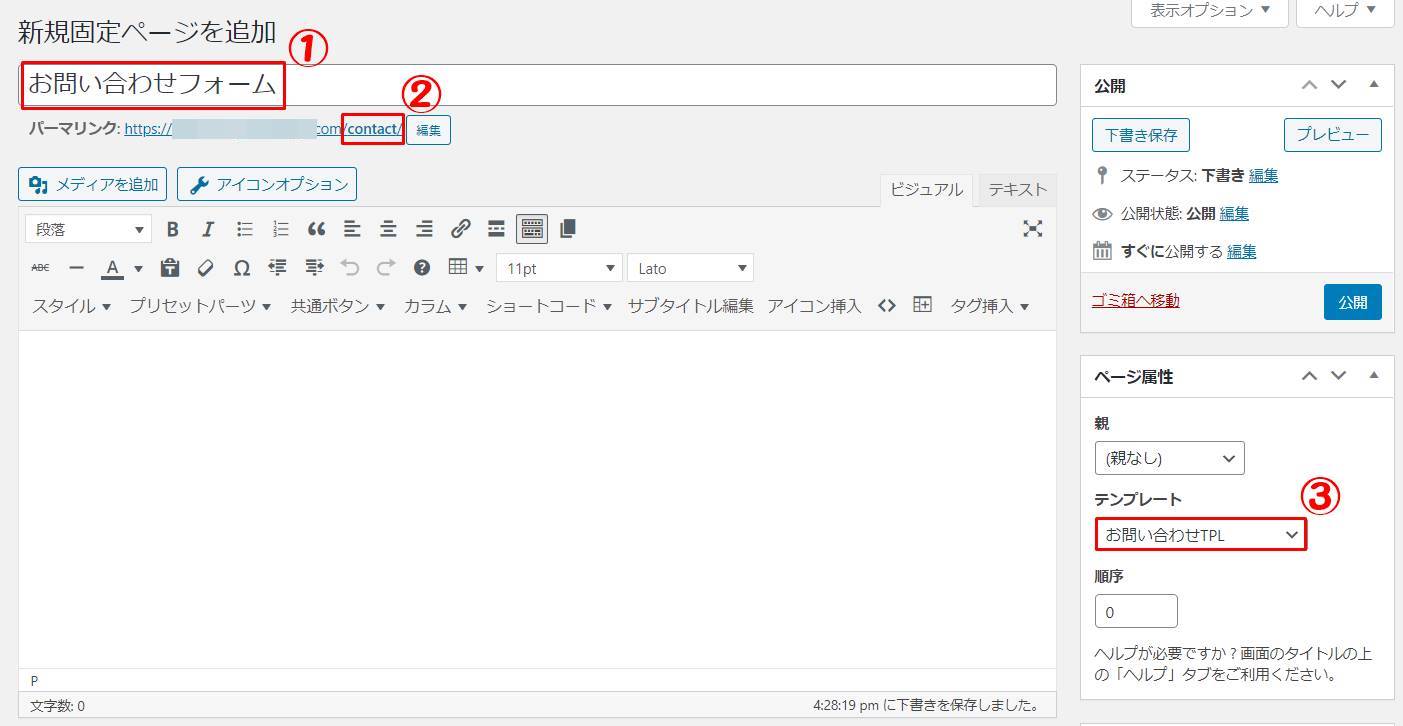
「新規固定ページを追加」画面に遷移するので、必要な項目を入力していきます。
| 内容 | |
| タイトル | お問い合わせページの上部に表示されるタイトルを入力します。 |
| パーマリンク | お問い合わせページのパーマリンクを設定します。「contact」で問題ありません。 |
| テンプレート | 固定ページの属性を指定します。「お問い合わせTPL」を選択します。 |
設定が完了すれば、一度プレビューでお問い合わせフォームを確認してください。
問題なければ、「公開」ボタンをクリックして完了です。
お問い合わせフォームをメニューに追加
お問い合わせフォームの作成が完了すれば、実際にサイト内へ設置します。
設置する場所はヘッダーやフッター、サイドバーなど様々ですが、ここではフッターへお問い合わせフォームを設置する方法を解説していきます。
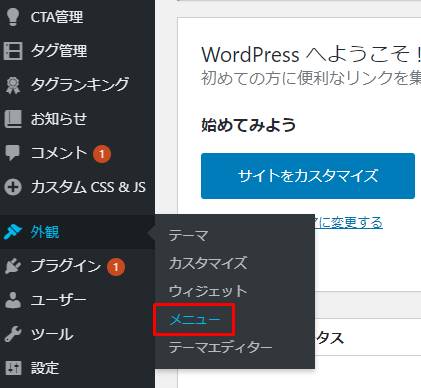
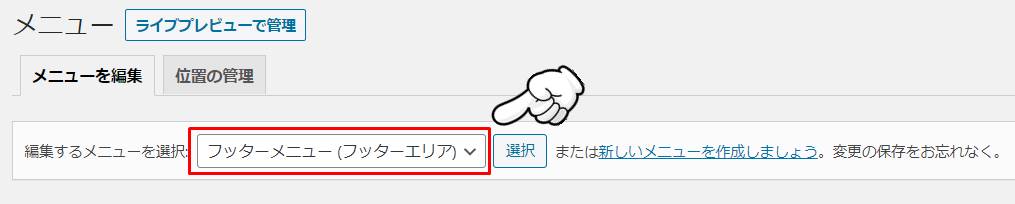
まず、WordPressのダッシュボードから「外観 > メニュー」をクリックしましょう。
メニューの編集画面へ遷移するので、「フッターエリア」のメニューを選択します。
まだ「フッターエリア」のメニューがない方は、新たに作成しておきましょう。
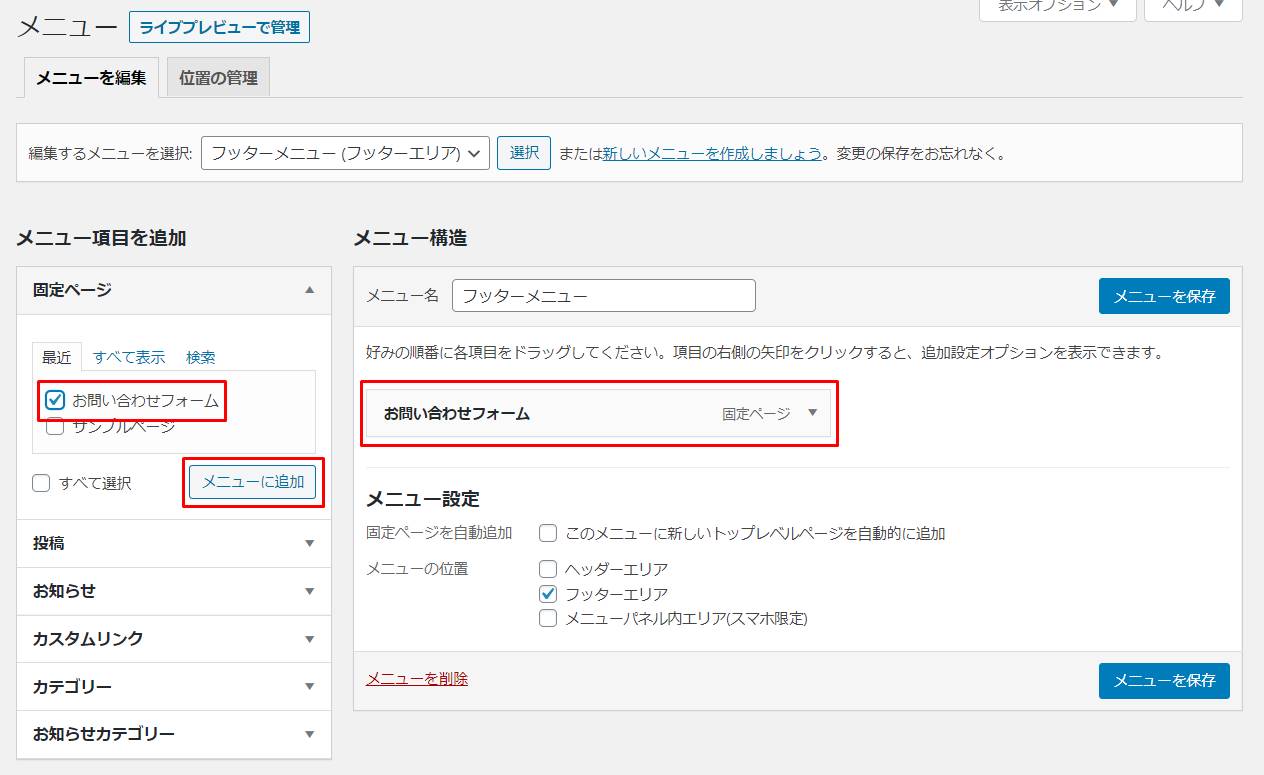
次に、固定ページの項目に作成したお問い合わせページがあるので、「メニューに追加」ボタンからメニュー構造へ追加します。
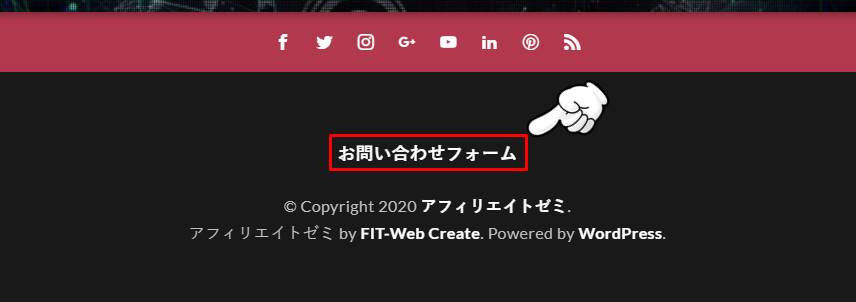
最後に「メニューを保存」ボタンをクリックし、フッターにお問い合わせページへのリンクが追加されているのを確認してください。
お問い合わせフォームの設置方法は以上となります。
「THE THOR」に備わっている他の機能について、使い方や詳細を知りたい方は下記記事で紹介しています。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
THE THOR(ザ・トール)のお問い合わせフォームはNoIndex設定へ
冒頭に記載しました通り、お問い合わせフォームを設置すれば案件依頼が来たりと、恩恵を受けられる場面もあります。
しかし、お問い合わせフォームは通常の記事とは異なり、本文を入力することがありません。
つまり、Googleから質の低いページと判断される可能性があります。
サイト全体の評価が低下してしまうのを防ぐため、お問い合わせページはGoogleから認識されないように「NoIndex」の設定にしたほうが良いです。
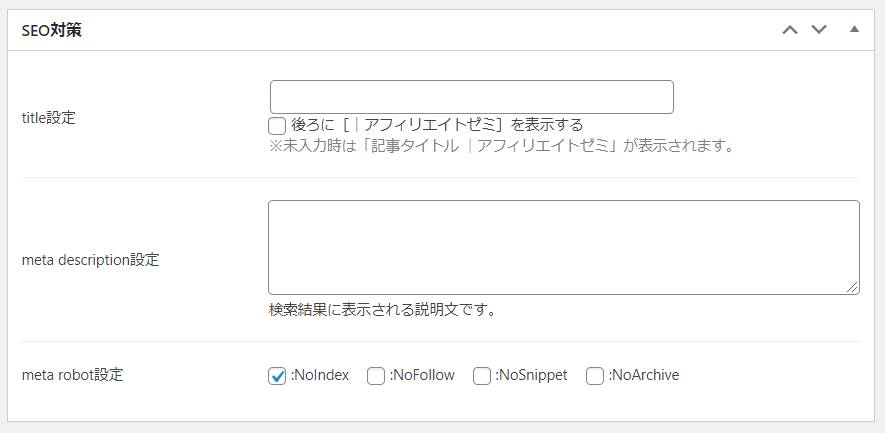
「NoIndex」の設定方法ですが、作成したお問い合わせの固定ページを下へスクロールすると、「meta robot設定」の項目があります。
「meta robot設定」の項目で「NoIndex」にチェックを入れ、更新しましょう。
「NoIndex」と設定することで、Googleから認識されないページとなり、SEO対策にも繋がります。
なお、「meta robot設定」の詳細など、「THE THOR」のSEO対策については下記記事でご紹介しております。
関連記事THE THORに施されているSEO対策は?SEO設定方法も解説!
よろしければご覧くださいね。

THE THOR(ザ・トール)のお問い合わせフォーム設置方法まとめ
「THE THOR」のお問い合わせフォームは、プラグインを利用せず標準機能で設置できます。
もちろん、「Contact Form 7」などのプラグインに比べると、機能性としては劣っています。
しかし、読者の問い合わせを受け付け、回答する分には全く問題ありません。
また、自動返信機能など、読者に優しい機能も備わっています。