このような方向けの記事となっています。
ブログを運営する上で必須となるツールがGoogleアナリティクス(Google Analytics)です。
Googleが提供している分析ツールで、PV数や流入元など様々な情報を知ることができます。
しかし、一部コードの登録など、少々複雑となる手順も含まれているので、連携方法が分からないという方もおられるのではないでしょうか?
本記事では、Googleアナリティクスの登録手順を画像付きで、初心者の方にも分かりやすく解説していきますので、是非参考にしてください。
Googleアナリティクスとは?

Googleアナリティクス(Google Analytics)とは、Googleが公式で提供している無料分析ツールです。
「公式」と「無料」である点が大きなポイントとなり、ほとんどのブロガーが利用していると言っても過言ではないでしょう。
分析できることの例としては、下記のようなものが挙げられます。
分析例
- リアルタイムアクセスユーザー数
- 期間を指定したPV数のチェック
- 検索・SNS・ダイレクトなど、サイトへのアクセス流入元のチェック
- デバイスごとのアクセス割合のチェック
分析結果からアクセス数の少ないページをチェックでき、リライトの判断材料などにも役立ちます。

Googleアナリティクスのアカウント登録手順

ここでは、Googleアナリティクスの登録手順を解説していきます。
なお、登録手順としては下記の通りです。
順番に詳細を見ていきましょう。
STEP1:アカウント設定
まず行うのが、Googleアナリティクスのアカウント設定です。
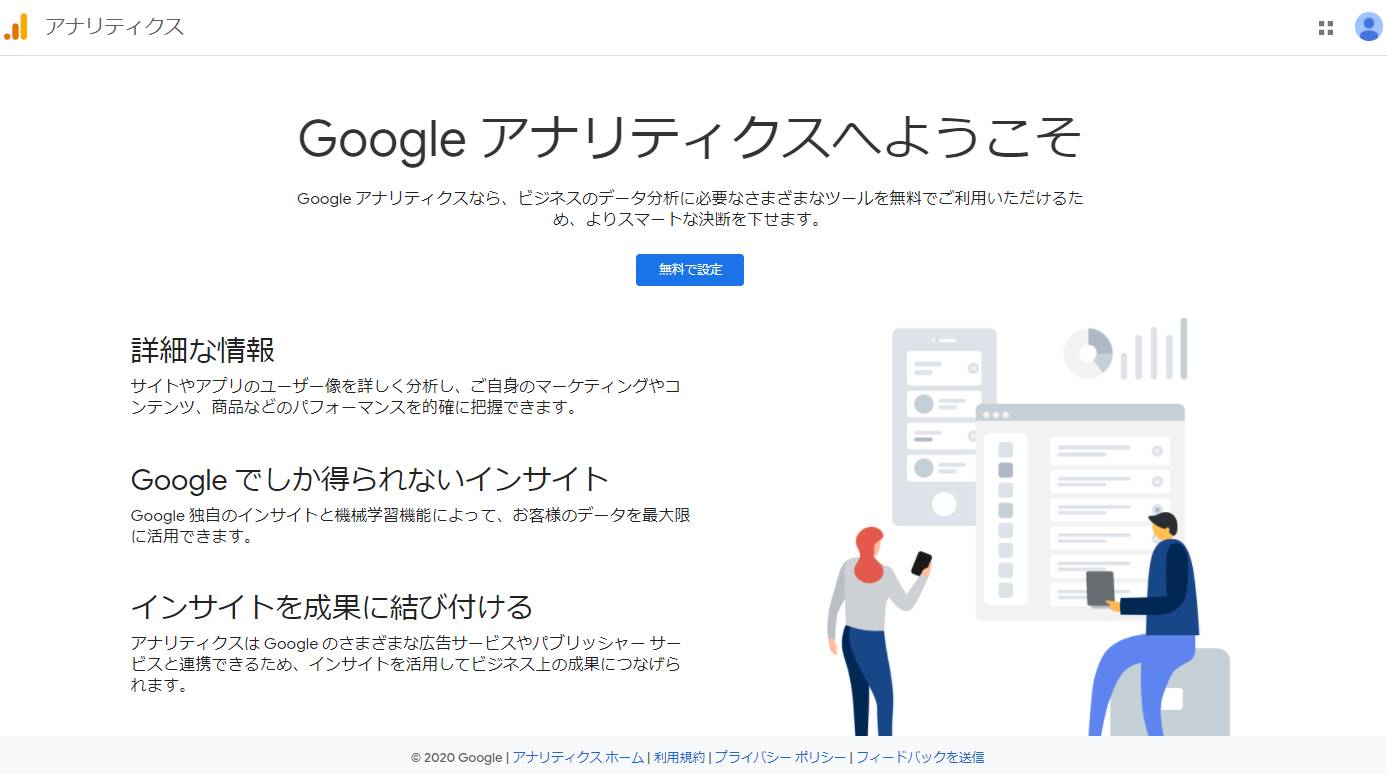
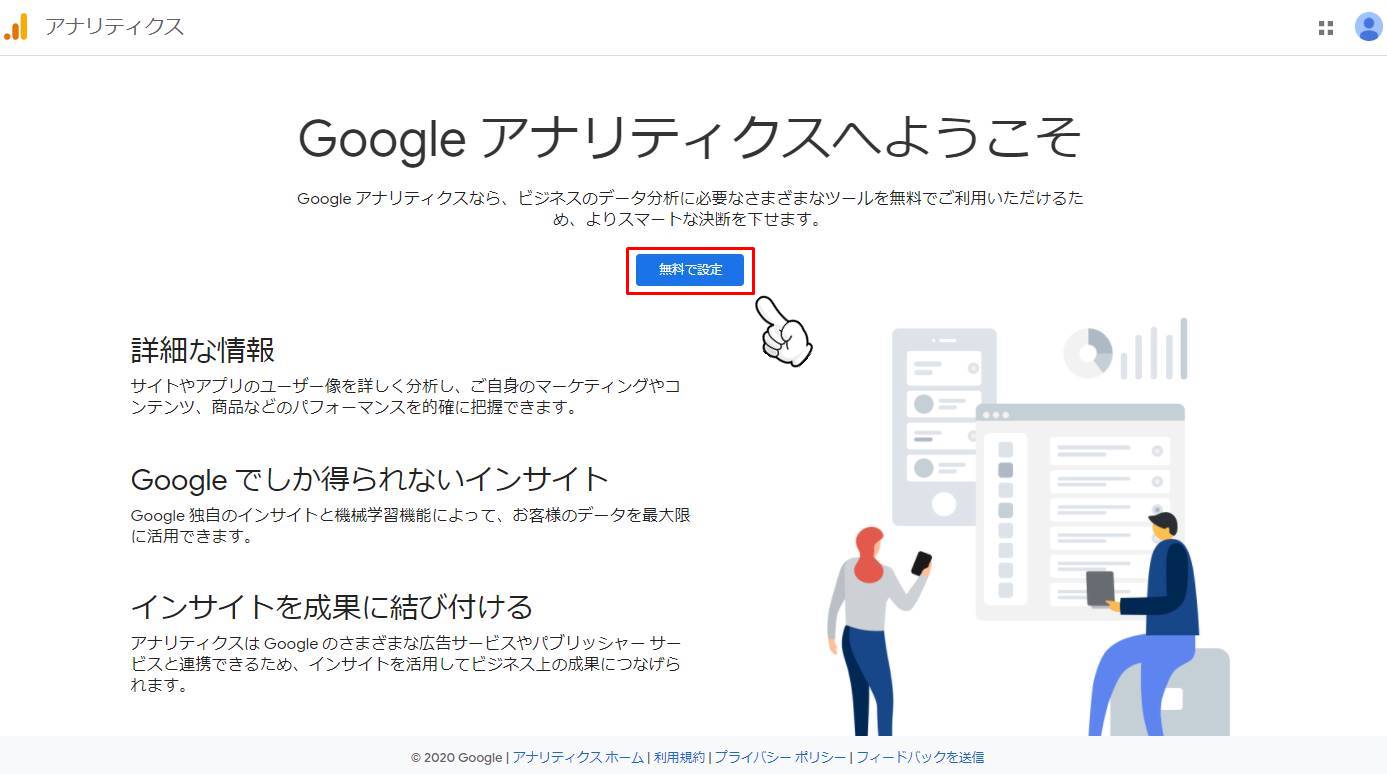
Googleアナリティクスの公式ページへ遷移し、「無料で設定」をクリックします。

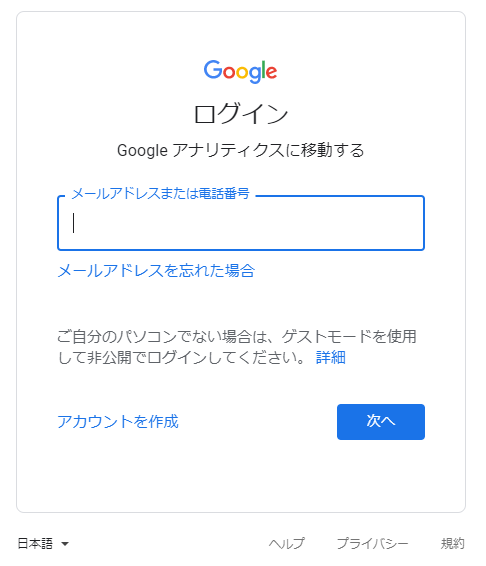
もし、Googleアカウントでログインしていない場合は、アカウントのログイン画面が表示されます。
Googleアカウントをお持ちの方はログイン、お持ちではない方はアカウントを新規作成しましょう。

設定ページへ遷移すると、Googleアナリティクス用のアカウント設定画面になります。
下記項目を入力していきましょう。

| 項目名 | 内容 |
| アカウント名 | Googleアナリティクス上で表示されるアカウント名です。サイト名で問題ありません。 |
| アカウントのデータ共有設定 | Googleアナリティクスのアカウントデータを、他のサービスと共有するための設定です。全てチェックで問題ありません。 |
入力とチェックが完了すれば、「次へ」のボタンをクリックします。
STEP2:測定対象の指定
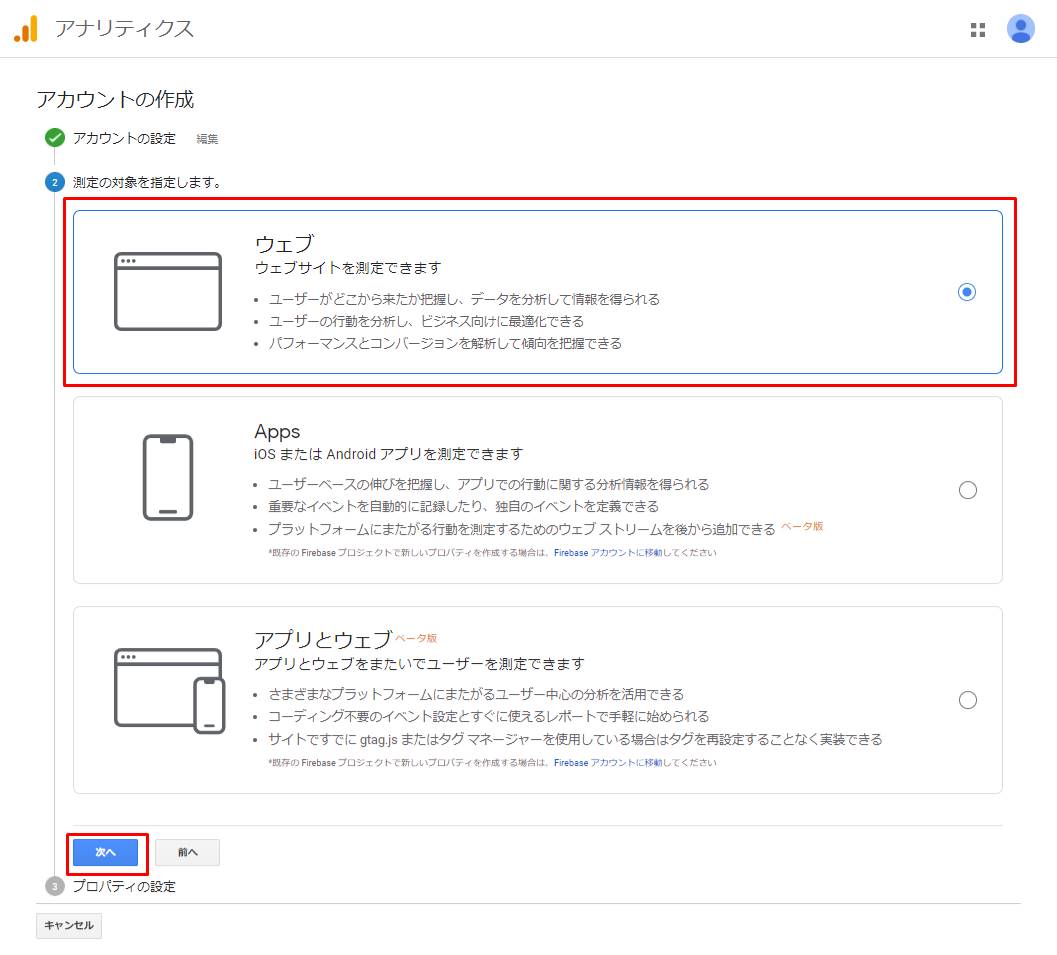
次に、測定対象の指定を行います。
「ウェブ」「Apps」「アプリとウェブ」の3つの項目がありますが、「ウェブ」を選択しましょう。

選択が完了すれば、「次へ」をクリックします。
測定対象は一度設定すると、後から変更はできません。必ず「ウェブ」を選択するようにしましょう。
STEP3:プロパティの登録
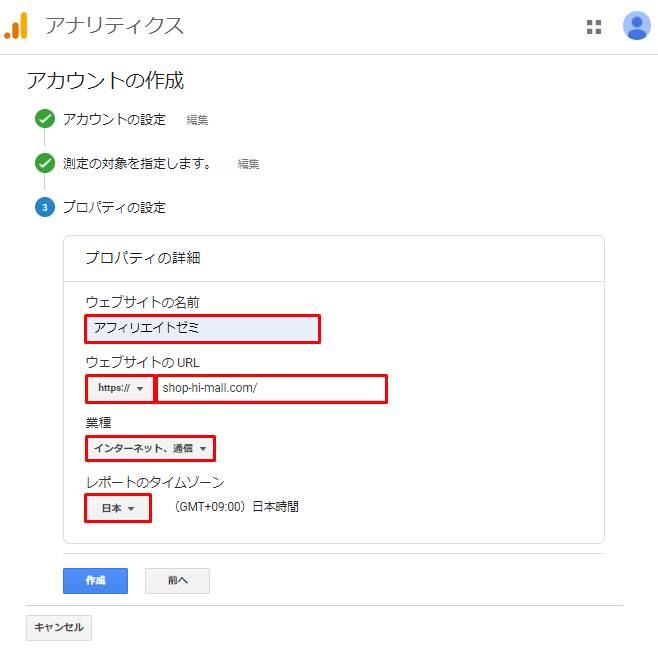
最後に、サイトのプロパティを登録します。

| 項目名 | 内容 |
| ウェブサイトの名前 | ウェブサイトの名前を入力します。 |
| ウェブサイトのURL(通信方式) | ウェブサイトの通信方式を選択します。自身のサイトのURLを見て、「http」「https」のどちらかを選択しましょう。 |
| ウェブサイトのURL(アドレス) | 自身のサイトのアドレスを入力します。http://・https://は不要です。 |
| 業種 | 自身のウェブサイトに一番適した業種を選択します。当サイトの場合、ブログ運営系となるので「インターネット、通信」の業種となります。 |
| レポートのタイムゾーン | 「日本」と設定します。 |
入力が完了すれば、「作成」をクリックします。
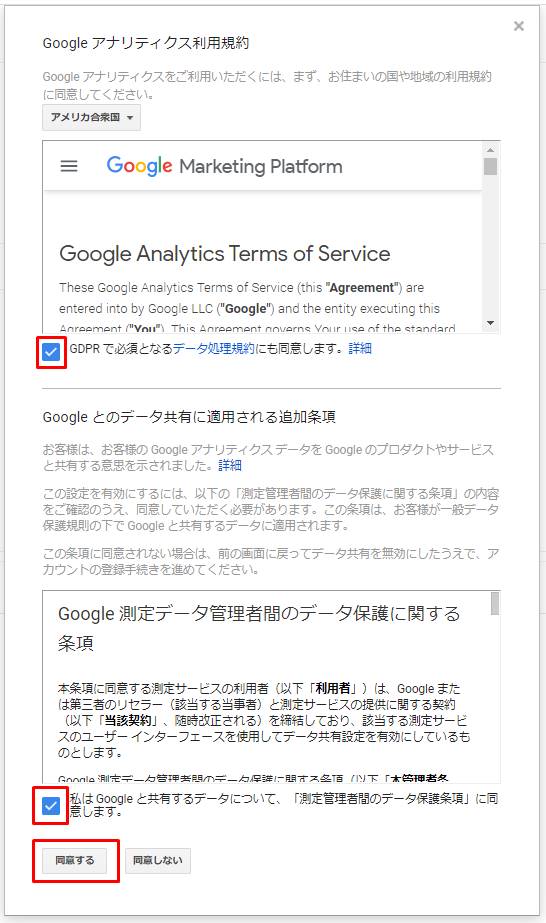
「作成」をクリックすると、Googleアナリティクスの利用規約画面が表示されます。
チェックボックスが2つあるのでチェックを入れ、「同意する」のボタンをクリックしましょう。

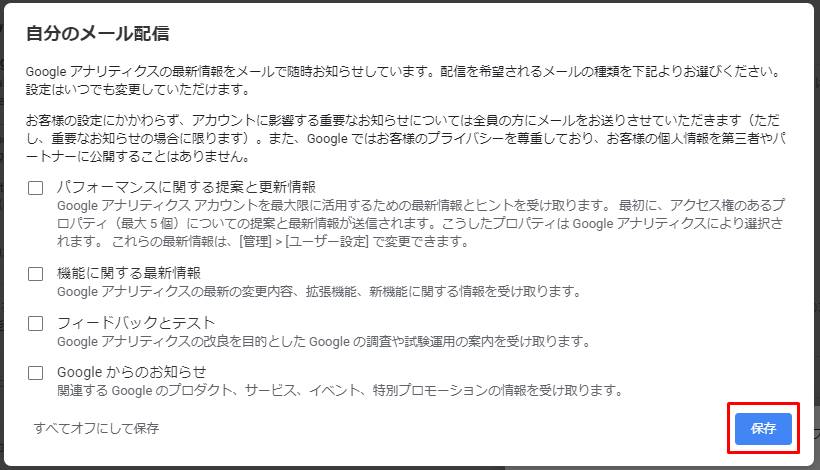
最後に、「自分のメール配信」という画面が表示されます。
パフォーマンスに関する提案やGoogleアナリティクスの機能拡張情報を受け取るかなど、選択が可能です。
設定は任意ですが、後から変更も可能なので、チェックを入れなくても問題はありません。
私はメールが届いても内容をチェックすることはなかったので、配信はしないようにしています。

設定が完了すれば、保存をクリックします。
以上でGoogleアナリティクスのアカウント情報の登録は完了です。
Googleアナリティクスのトラッキングコードを設置

Googleアナリティクスのアカウント情報登録後に行うのが、トラッキングコードの設置です。
トラッキングコードとは簡単に言うと、Googleアナリティクスと自身のウェブサイトを紐付けするためのコードです。
登録方法はウェブサイト運営に利用しているソフトウェアによっても変わりますが、ここではWordPressにトラッキングコードを設置する方法を解説します。
STEP1:トラッキングコードの取得
最初に、Googleアナリティクスのトラッキングコードを取得します。
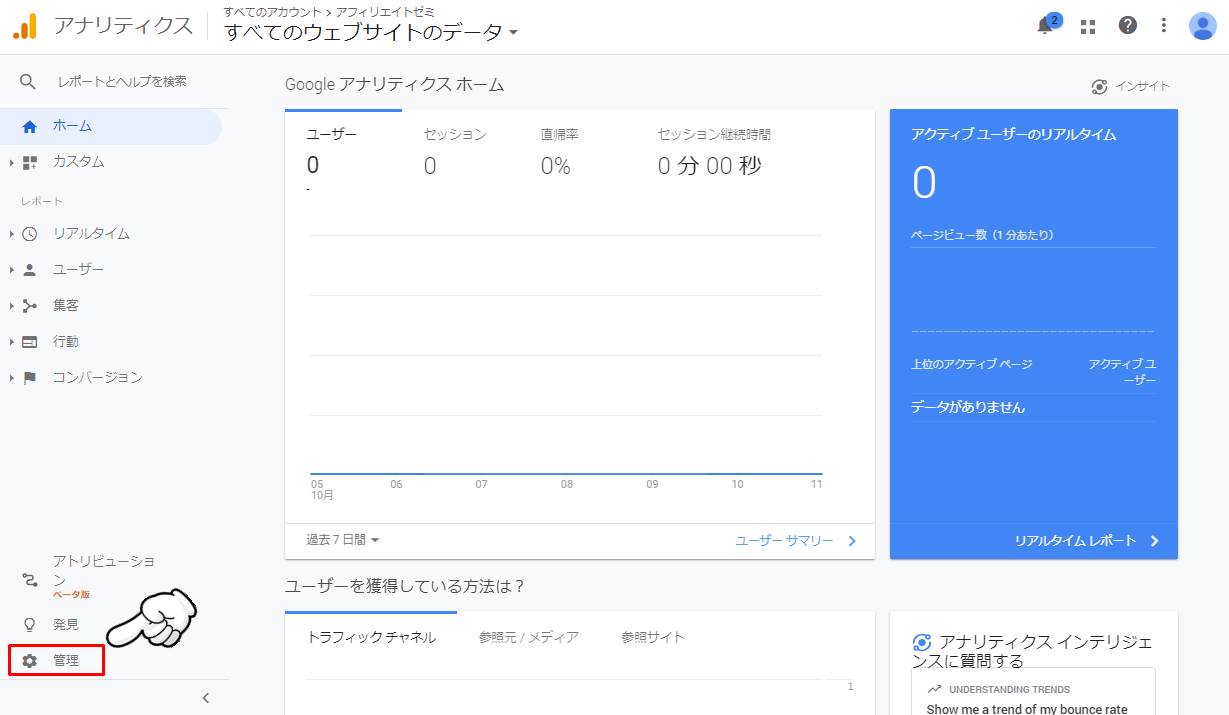
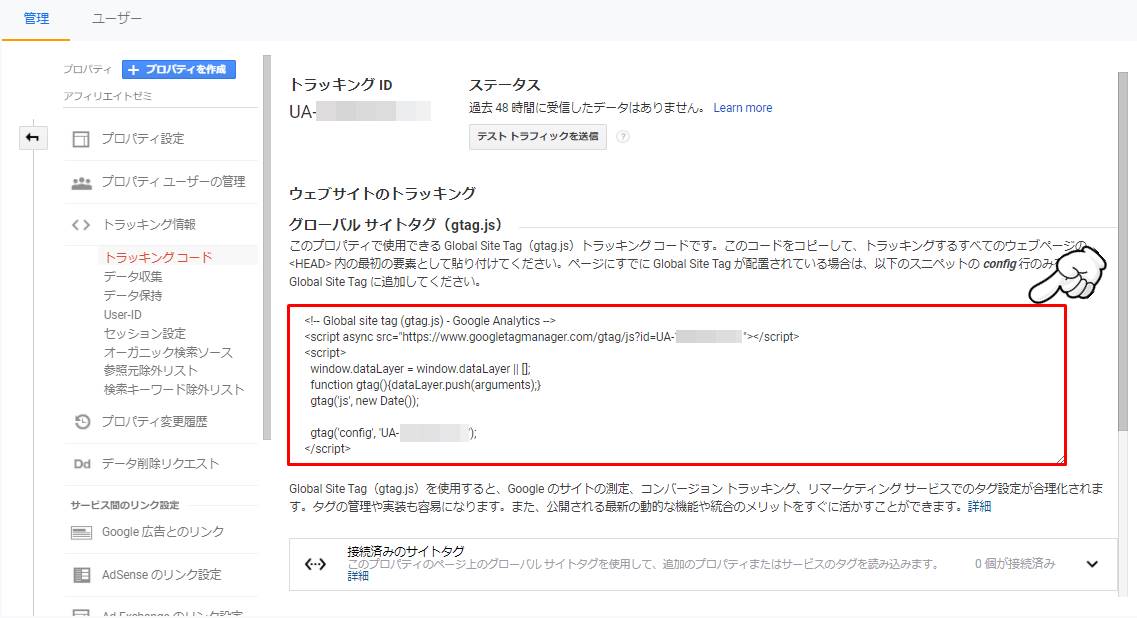
取得方法ですが、Googleアナリティクスへログイン後、画面左下の「管理」ボタンをクリックします。

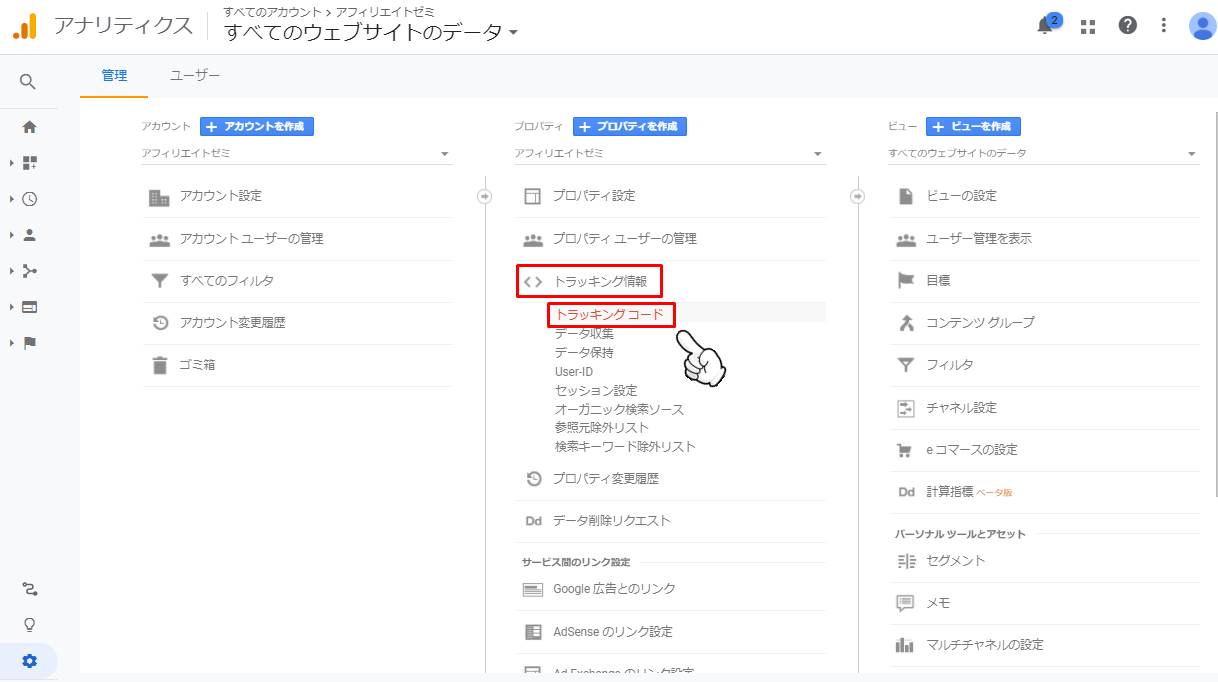
登録したウェブサイトのプロパティが表示されるので、「トラッキング情報 > トラッキングコード」と遷移します。

遷移すると、下記のようなトラッキングコードが表示されます。

トラッキングコード例
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-○○○○○○○○○-○"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-○○○○○○○○○-○');
</script>
トラッキングコードを全てコピーしておきましょう。
STEP2:トラッキングコードの設置
次に、取得したトラッキングコードを設置していきます。
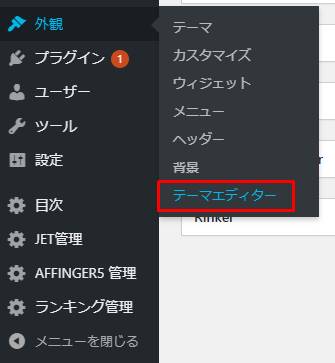
WordPressのダッシュボードから「外観 > テーマエディター」をクリックします。

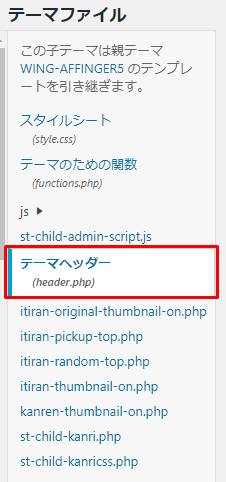
「テーマの編集」画面へ遷移するので、画面右の「テーマファイル」から「header.php」を選択します。

当サイトは「AFFINGER5」のWordPressテーマを利用していますが、テーマによってファイル構成は異なるので、ご注意ください。
また、「header.php」を編集する際は、必ず子テーマのファイルとしましょう。
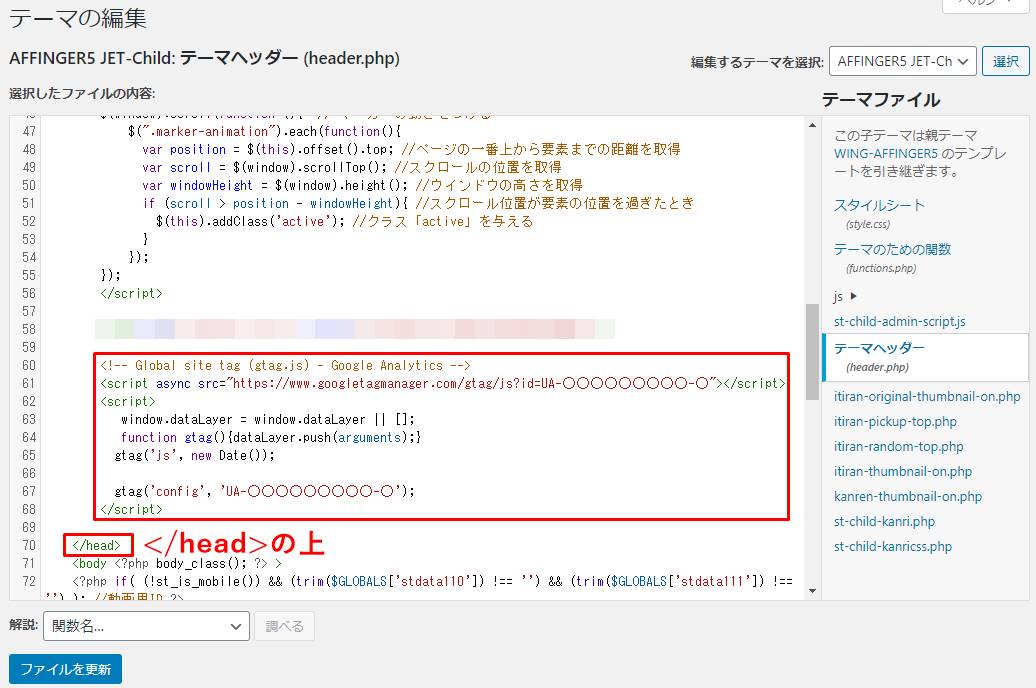
「header.php」を開けたら、トラッキングコードをhead要素に含めます。
</head>のコードが必ずあるので、</head>の上にトラッキングコードを設置し、「ファイルを更新」ボタンをクリックしましょう。

今回はWordPressの「header.php」にトラッキングコードを設置し、連携する手順をご紹介しました。
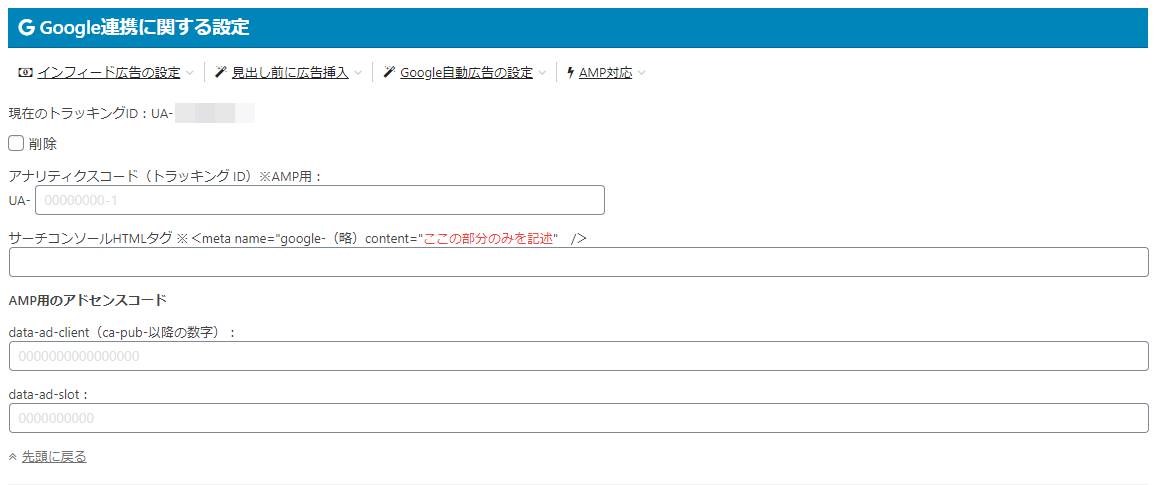
しかし、WordPressテーマによっては「header.php」を利用せず、カスタマイザーからトラッキングコードを入力できるものもあります。
例えば、当サイトで利用している「AFFINGER5」の場合、下記のようなトラッキングコードの入力画面が設けられています。

一度ご利用のWordPressテーマについて、Googleアナリティクスと連携できる機能が備わっていないか、チェックしてみてくださいね。
トラッキングコードの設置手順は以上となります。
STEP3:Googleアナリティクスの動作確認
最後に、Googleアナリティクスと自身のウェブサイトが正常に連携しているか、確認します。
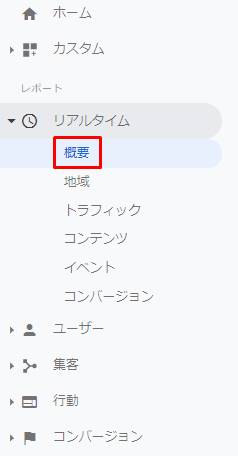
Googleアナリティクスの画面から、「リアルタイム > 概要」をクリックします。

次に、自身のウェブサイトへアクセスし、Googleアナリティクスのリアルタイムユーザーが「1」以上となっていることを確認しましょう。

これで、Googleアナリティクスの連携は完了です。
Googleアナリティクスの設定方法まとめ
Googleアナリティクスのアカウント登録手順と、ウェブサイトとの連携方法についてご紹介しました。
無料で登録できるGoogleアナリティクスですが、分析機能としては非常に優れています。
もしかしたら、トラッキングコードを設置する手順だけ、コードを触るので少々抵抗の出る方がおられるかもしれません。
しかし、複雑な手順ではないので、本記事の内容を参考に連携設定を済ませましょう。