成約率を上げるため、商品を見栄え良く紹介したい。
物販アフィリエイトを実践する上で、Amazon、楽天、Yahoo!ショッピングのリンクを貼ることはもはや必要不可欠です。
しかし、3つのアフィリエイトリンクを並べるにはどうすれば良いのか、分からないという方も多いのではないでしょうか?
また、アフィリエイトリンクを設置しているが、クリック率が低く成約率も低いという方もおられるでしょう。
そのような方向けに、本記事では私も愛用しているおすすめのプラグイン「Rinker」を使用し、見栄え良く商品リンクを設置する方法をご紹介します。
では、早速見ていきましょう。
商品リンク設置プラグインRinker(リンカー)とは?
Rinker(リンカー)とは、Amazon、楽天、Yahoo!ショッピング、Kindleなどの商品リンクを並べて設置できるWordPress専用プラグインです。
まずはどのようなイメージで設置できるのか、Amazonの「Fire TV Stick 4K」のアフィリエイトリンクを設置した例で見てみましょう。
一部カスタマイズを加えていますが、柔らかいデザインとなっていますね。
柔らかい印象のデザインは読者に安心感を与え、クリックを促すことにも繋がります。
さらに、カーソルをアフィリエイトリンクの上に持って行くと、
矢印のアイコンが動く仕組みとなっています。
ちなみに、商品リンクを並べて作成できるツールと言えば、もしもアフィリエイトのかんたんリンクとカエレバが有名ですね。
試しに、もしもアフィリエイトのかんたんリンクとカエレバでも商品リンクを作成してみました。
かんたんリンク
カエレバ
どちらも各サービスのアフィリエイトリンクを並べることは可能ですが、デザイン面は劣っていますね。
カエレバもカスタマイズを行えばデザインを整えることも可能ですが、Amazonの商品を検索できないというデメリットも存在します。
デザイン面や使い勝手からも、Rinkerは非常におすすめの商品リンク作成プラグインと言えます。
Rinker(リンカー)の初期設定方法・使い方
Rinkerの概要をご説明したところで、実際の使い方を見ていきます。
なお、Rinkerの導入は少々複雑となっているので、下記手順通り漏れなく進めるようにしましょう。
Rinkerの導入手順
- インストール・有効化
- 初期設定
- ASPと連携
- 商品リンクの作成
STEP1:Rinker(リンカー)のインストール・有効化
RinkerはWordPressの管理画面から追加するのではなく、Rinkerの公式サイトからプログラムをダウンロードする必要があります。
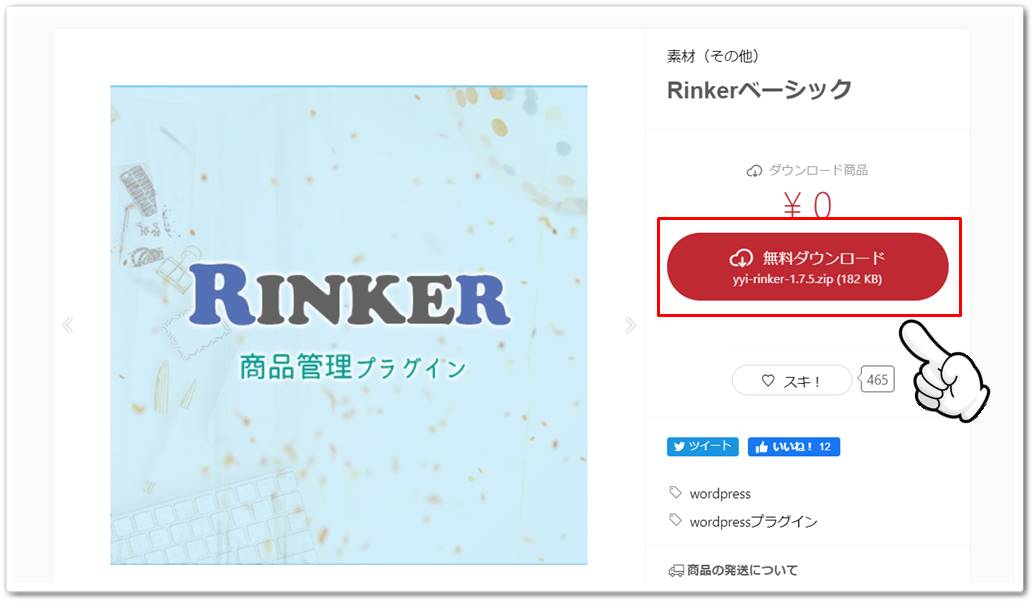
まず、Rinkerの公式サイトへ遷移し、無料ダウンロードのボタンをクリックします。
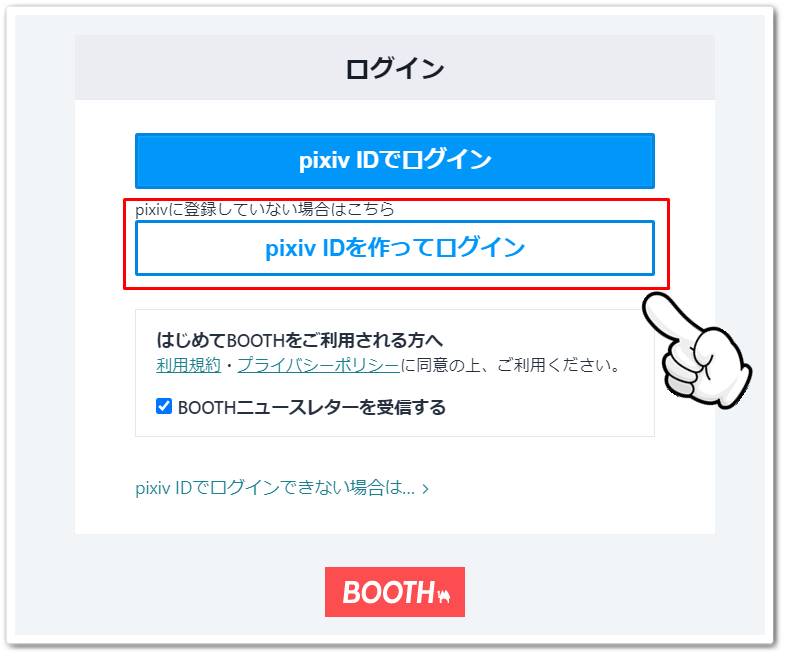
ボタンをクリックすると、pixivへの登録画面に遷移します。
IDを既にお持ちの方は「pixiv IDでログイン」、お持ちでない方は「pixiv IDを作ってログイン」をクリック。
なお、ここでは新たにIDを作成する手順をご紹介します。
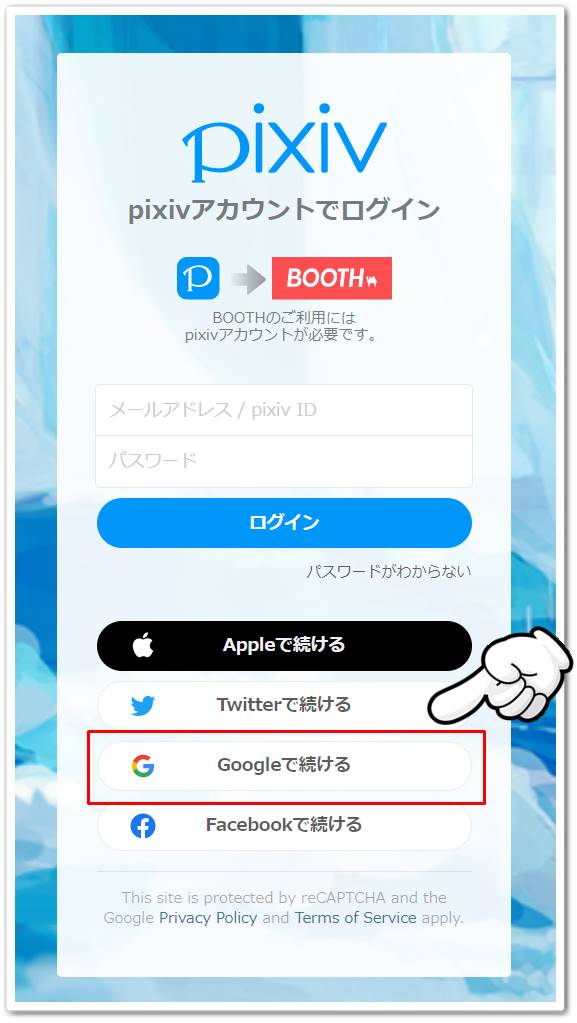
アカウント作成画面に遷移しますが、TwitterやGoogleアカウントなどでもログインが可能です。
以降の手順は、Googleアカウントで作成する手順となります。
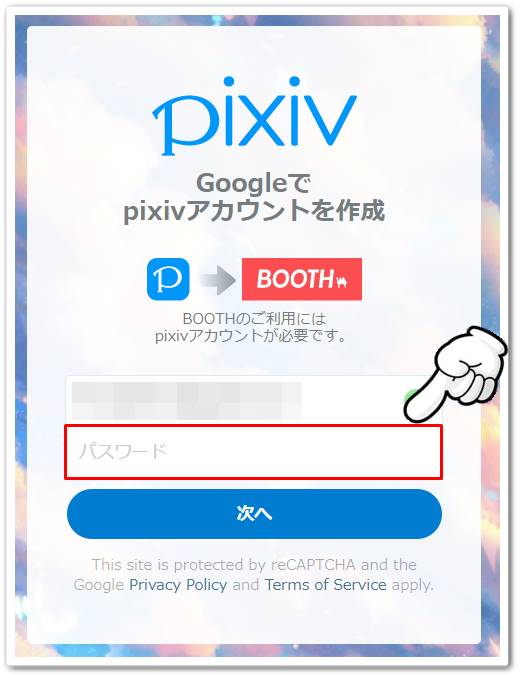
「Googleで続ける」をクリックすると、パスワードを入力する画面となりますので、任意のパスワードを入力します。
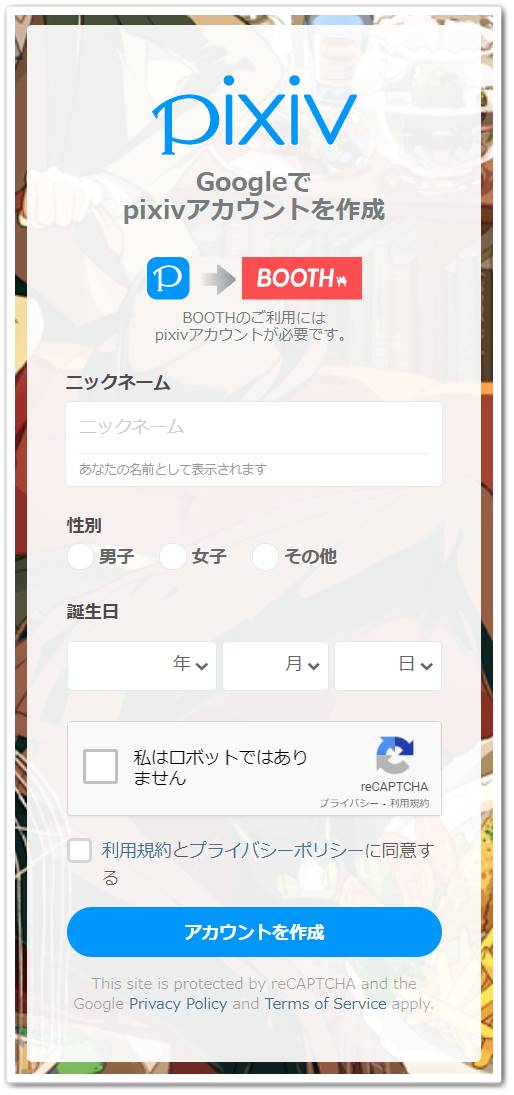
次に、ニックネーム・性別・生年月日の入力画面となるので、入力しましょう。
「アカウントを作成」をクリックすれば完了です。
その後は再びRinkerの公式サイトへ遷移し、Rinkerのダウンロードを行いましょう。
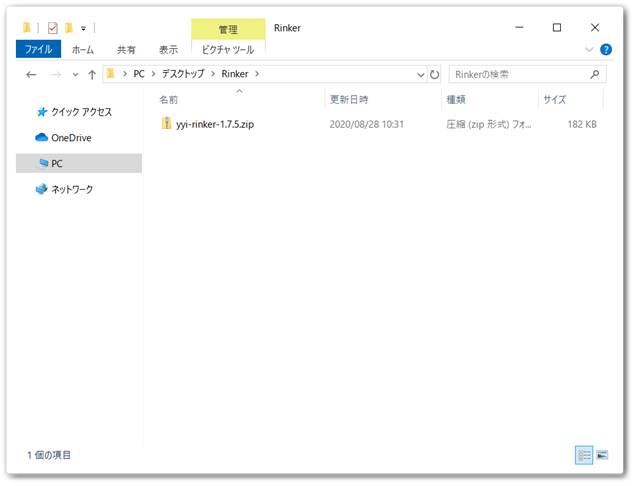
ダウンロードすると、「yyi-rinker-1.7.5.zip」というzipファイルをダウンロードできます。
なお、ファイル名にバージョン名が入っていますが、バージョンは2020年8月28日時点のものとなります。
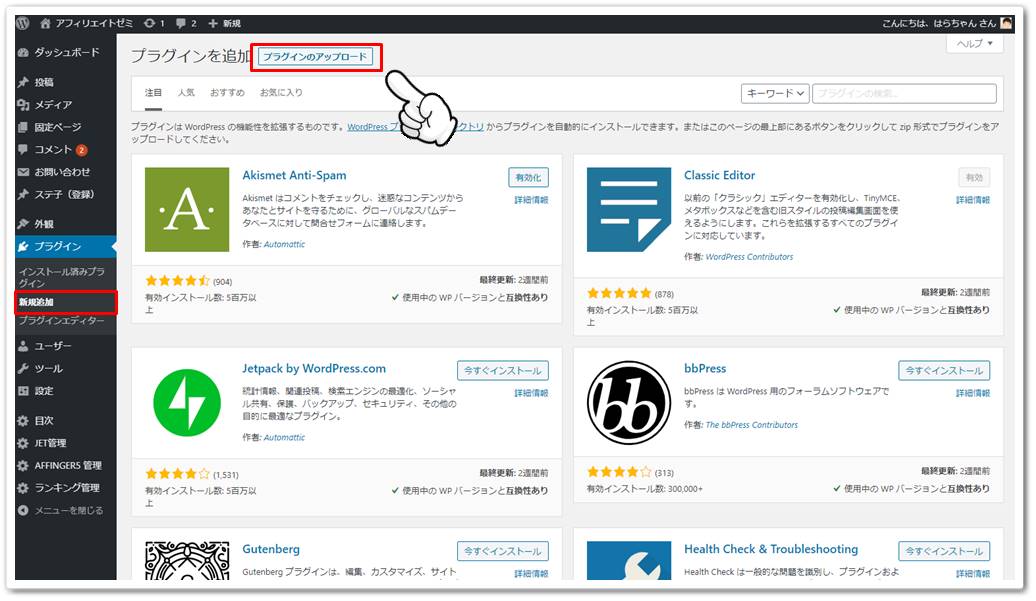
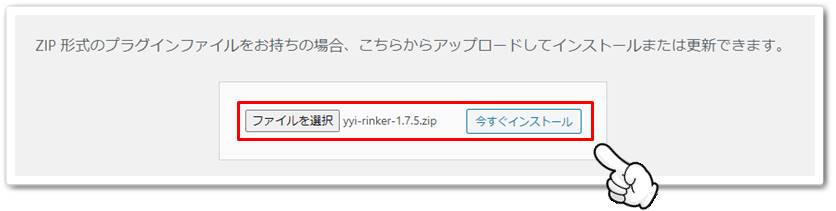
ダウンロードが完了すればWordPressにログインし、「プラグイン > 新規追加 > プラグインのアップロード」へ進みます。
その後、「ファイル選択」ボタンから先ほどダウンロードした「yyi-rinker-1.7.5.zip」を選択し、「今すぐインストール」をクリックします。
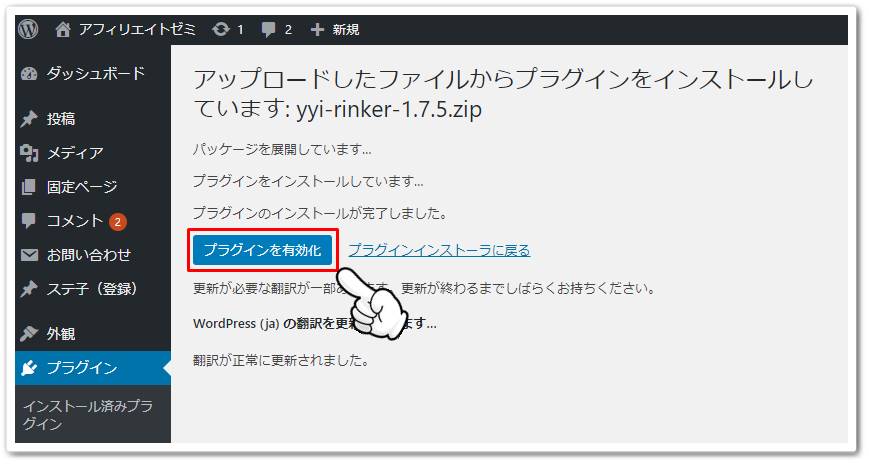
インストールが完了すれば、「プラグインの有効化」をクリックします。
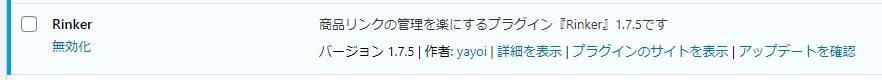
Rinkerが有効化となっていれば、導入は完了です。
STEP2:Rinker(リンカー)の初期設定
Rinkerのインストール・有効化が完了すれば、次に初期設定を行います。
価格の表示設定
まず、価格の表示設定に関する設定です。
Rinkerでは、商品リンクに価格の表示有無を設定可能となっています。
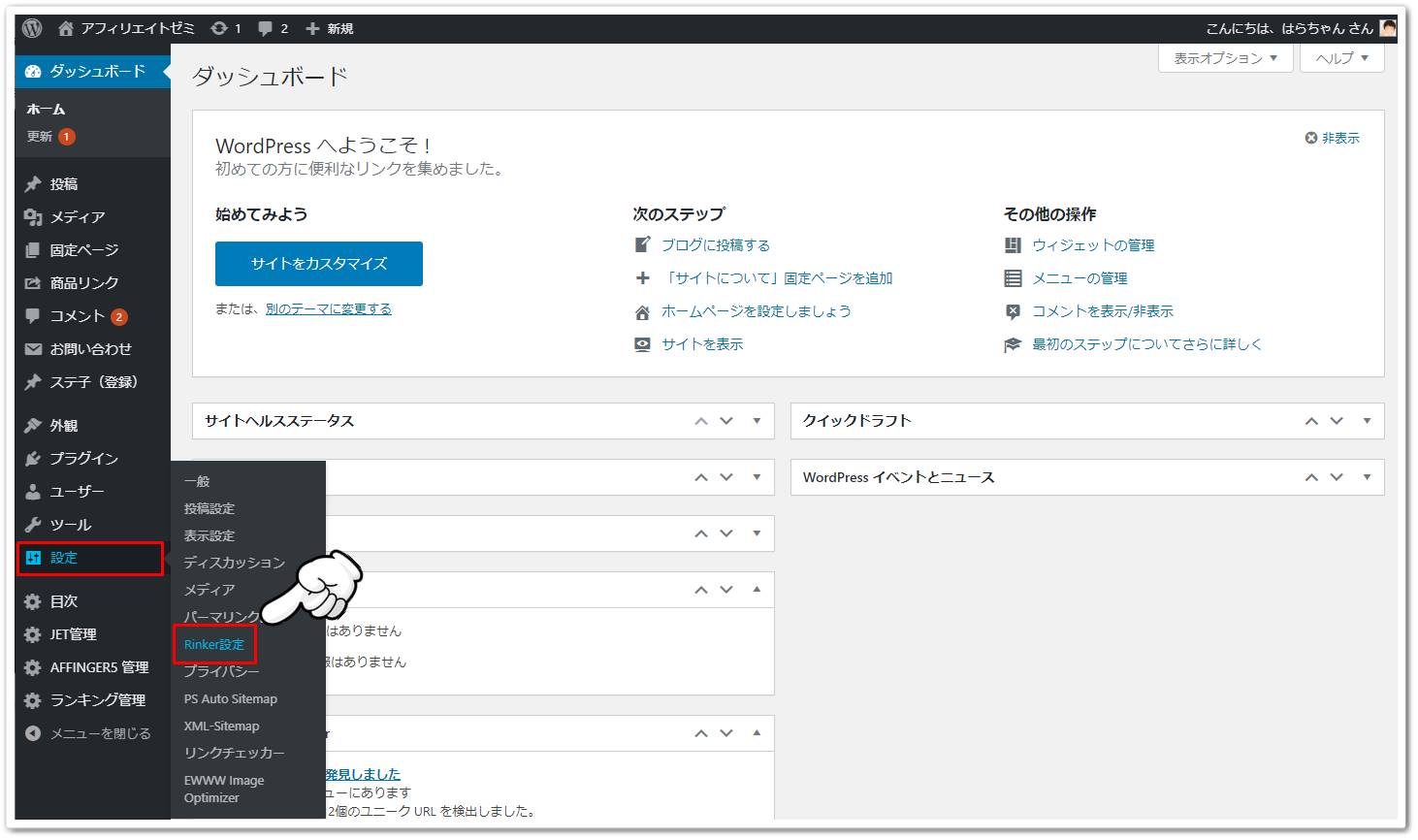
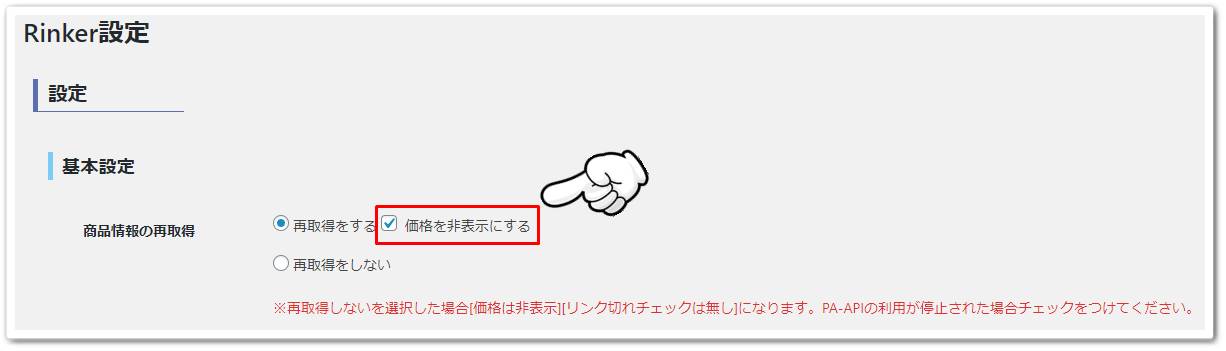
設定方法ですが、WordPressにログインし、「設定 > Rinker設定」と進みます。
基本設定の項目について初期状態でも問題ありませんが、私は「価格を非表示にする」にチェックを入れることをおすすめします。
価格の非表示をおすすめする理由として、例えば価格が表示されていると、下記のような商品リンク画面となります。
読者にとっては当然価格を表示させているほうが良いですが、アフィリエイト実践者の目線でいくと、高い価格が表示されていればクリック率が低下してしまいます。
「Fire TV Stick 4K」の場合、2020年8月29日時点で6,980円となっているので、安いとは言えないですよね。
一方、商品の価格が表示されていなければ、読者はアフィリエイトリンクをクリックして価格を確認します。
クリックした結果、たとえ商品の価格が高くてもアフィリエイトリンクがクリックされると、各サービスの商品詳細情報から購買意欲が上がる可能性もあります。
また、「Fire TV Stick 4K」が購入されなくても、他の商品が購入されれば報酬に繋がるので、価格を表示しないという少しの工夫でも成約率アップを狙えます。
よって、「価格を非表示にする」にチェックを入れておくことをおすすめします。
トラッキングの設定
Rinkerでは、各ボタンが何回クリックされたか計測できるようになっています。
計測するための設定方法ですが、「Google Analytics トラッキング」の「商品リンクのクリックをトラッキング」にチェックを入れます。
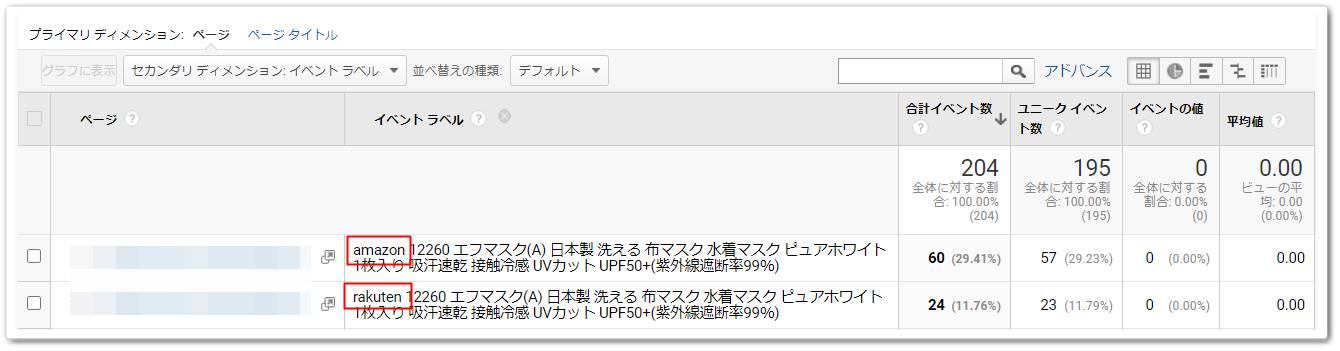
クリック数はGoogle Analyticsの「行動 > イベント > ページ > セカンダリディメンション > イベントラベル」から確認できます。
分析結果としては、下記のような画面となります。
別サイトでマスクを紹介した記事のクリック数となりますが、商品名の前に「amazon」や「rakuten」の文字が表示されているので、どのASPがクリックされているのか分かりますね。
クリック数の分析を行うためにも、「商品リンクのクリックをトラッキング」のチェックを必ず入れるようにしましょう。
Rinkerの必ずしておきたい初期設定は以上です。
STEP3:ASPの情報をRinker(リンカー)へ登録
RinkerにはAmazon、楽天、Yahoo!ショッピングの商品リンクを載せられますが、当然連携の設定が必要となります。
ここでは、各サービスごとにRinkerと連携する方法を解説していきます。
AmazonとRinkerを連携
まず、AmazonとRinkerを連携する方法を見ていきます。
なお、連携はAmazonアソシエイトともしもアフィリエイトのどちらかを利用する方法があります。
両方の連携方法を解説していきますね。
Amazonアソシエイトで連携する方法
AmazonアソシエイトとRinkerを連携する流れとしては、下記の通りです。
連携の流れ
- 認証キー・シークレットキーの取得
- トラッキングIDの取得
- Rinkerに設定
解説していく前に1つ注意点。
Amazonアソシエイトは審査が厳しいと言われているASPの1つです。
もし、サイトをある程度育てている方であれば、Amazonアソシエイトの審査を受けてみるのも1つです。
もしくは、後ほどご紹介するもしもアフィリエイトが取り扱っているAmazonの案件は、審査が甘いと言われています。
詳細は「もしもアフィリエイトで連携する方法」をご参照ください。
最初に、Amazonアソシエイトの審査を受けたいという方は、公式サイトから審査の申請をしましょう。
審査に合格している方は、Amazonアソシエイトにログインしてください。
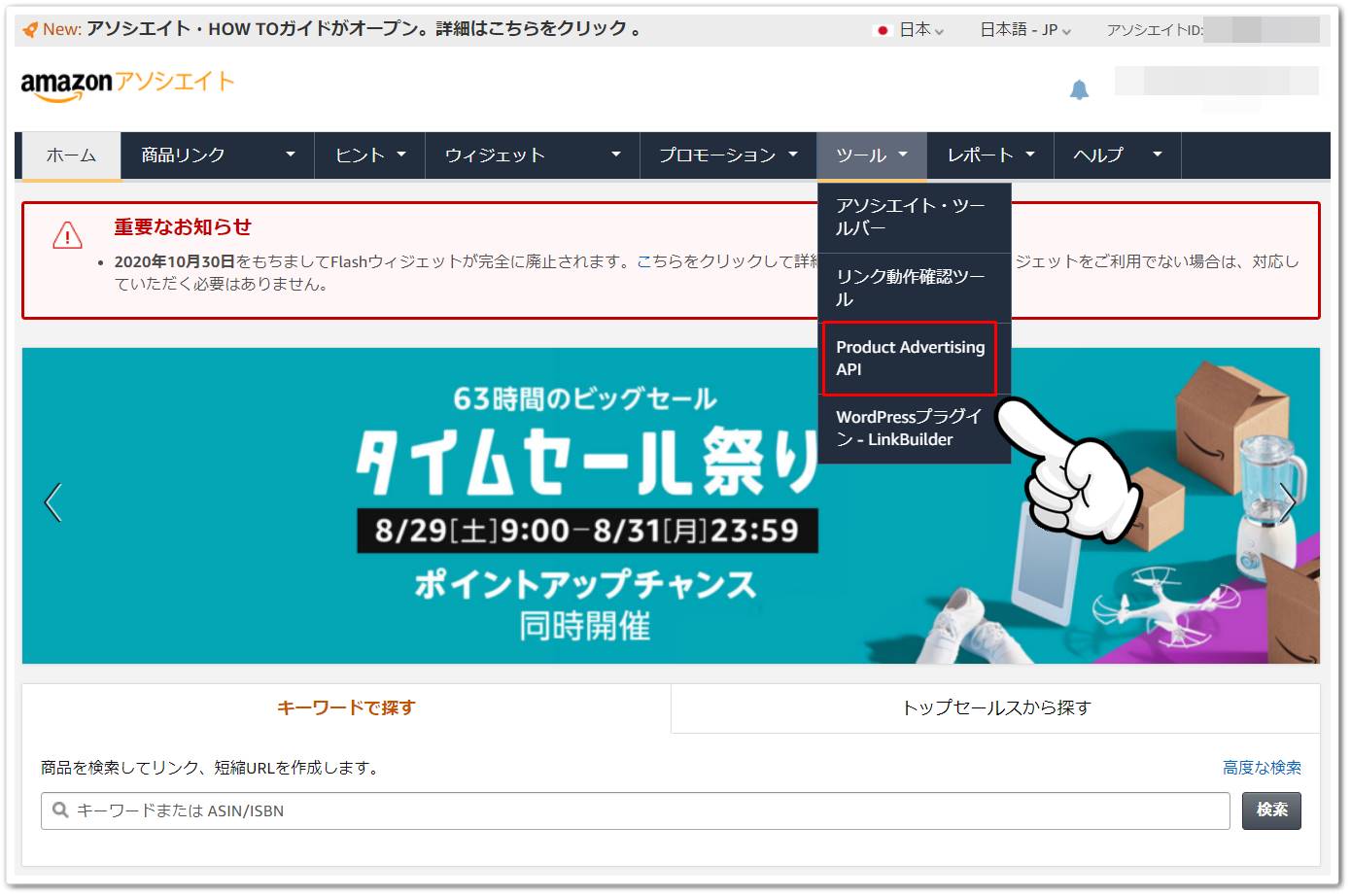
ログイン後、「ツール > Product Advertising API」をクリックします。
画面下へスクロールすると、認証キーの管理という項目があります。
そこで、「認証情報を追加する」をクリックします。
もし、認証キーをまだ取得していない場合は、「利用をはじめる」のボタンとなります。
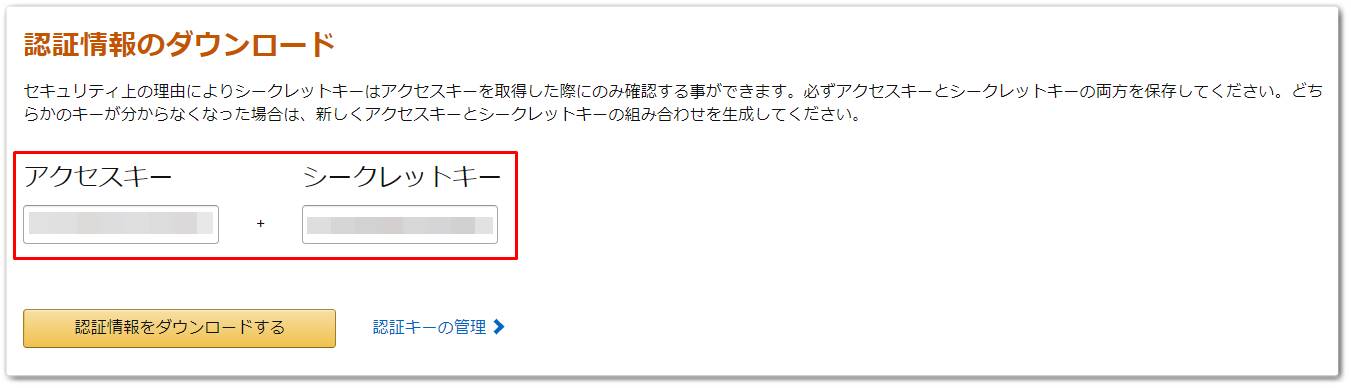
ボタンをクリックすると、アクセスキーとシークレットキーが表示されます。
アクセスキーはAmazonアソシエイトにログインするといつでも確認できますが、シークレットキーは取得時にしか確認できません。
再度発行することも可能ですが、発行する度にRinkerの設定も変更しなければならないので、「認証情報をダウンロードする」をクリックし、大切に保管しておきましょう。
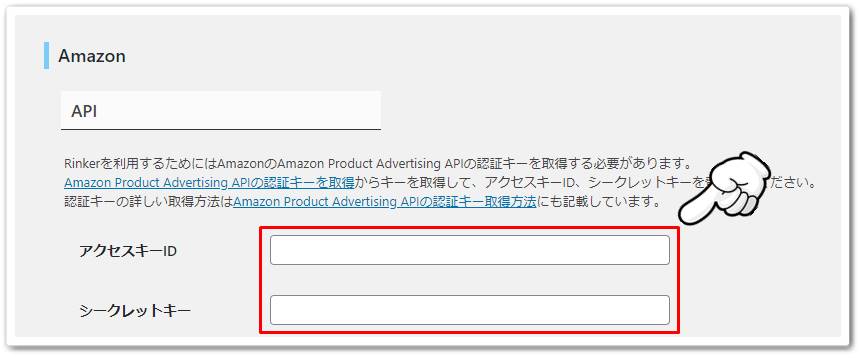
次に、WordPressにログインし、「設定 > Rinker設定」と進みます。
先ほど取得したアクセスキーを「アクセスキーID」、シークレットキーを「シークレットキー」へ入力します。
最後に、「変更を保存」ボタンのクリックを忘れないようにしましょう。
次に、トラッキングIDの設定を行います。
トラッキングIDを設定することで、サイト別にレポートを確認できるので、分析にも役立ちます。
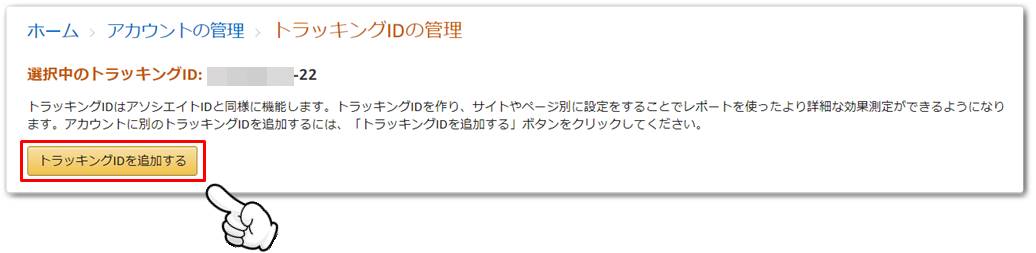
設定方法ですが、AmazonのトラッキングID管理画面へ遷移し、「トラッキングIDを追加する」をクリックしてください。
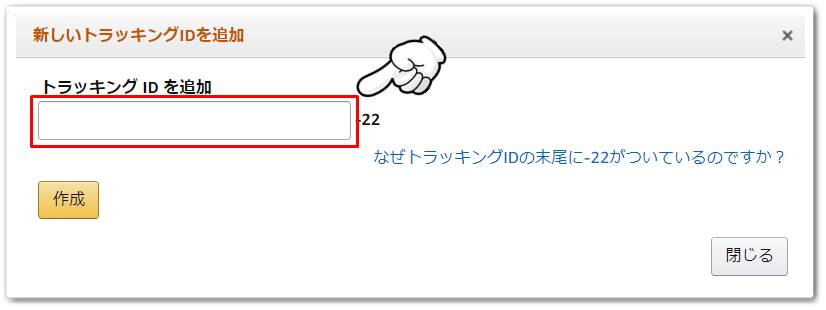
新しいトラッキングIDの追加画面が表示されるので、任意の英数字を入力し、「作成」をクリックします。
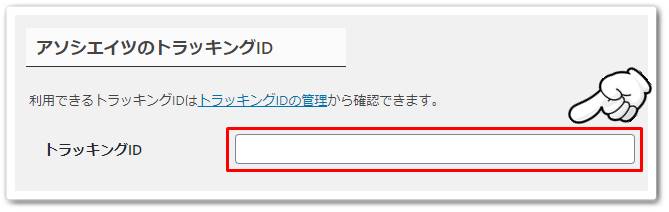
作成が完了すれば、再びWordPressのRinker設定画面に戻り、「アソシエイツのトラッキングID」に入力します。
最後に、「変更を保存」をクリックします。
AmazonアソシエイトとRinkerを連携させる手順は以上です。
もしもアフィリエイトで連携する方法
もしもアフィリエイトと連携する流れとしては、下記の通りです。
連携の流れ
- もしもアフィリエイトのAmazonの案件と提携
- AmazonIDを取得
- Rinkerに設定
もしもアフィリエイトはAmazonアソシエイトに比べると審査が甘いと言われているので、ブログ初心者の方におすすめです。
登録がまだの方は、下記リンクから無料登録を済ませましょう。
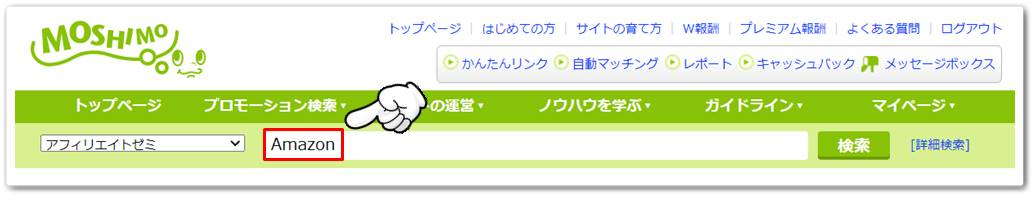
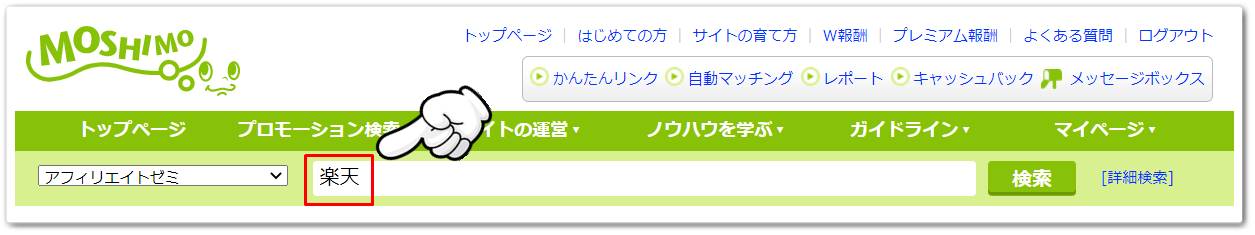
まず、もしもアフィリエイトへログインし、案件の検索ボックスから「Amazon」と検索します。
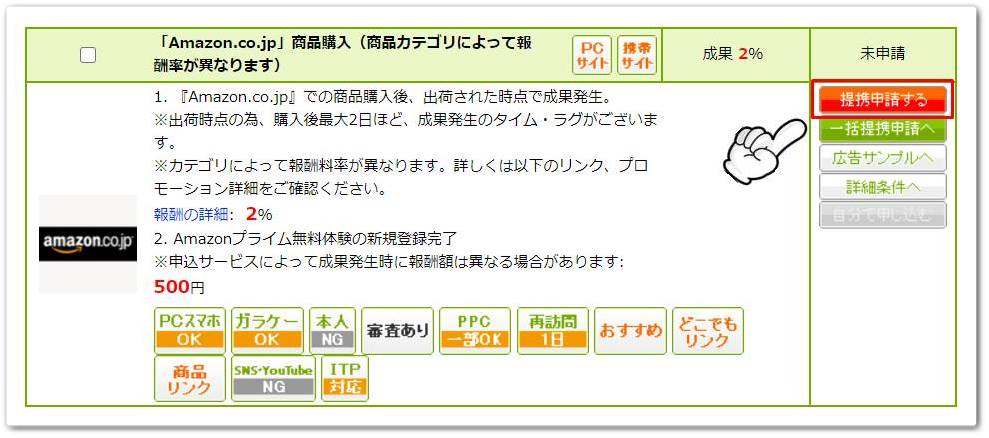
検索結果からAmazonの案件を探し出し、「提携申請する」をクリックします。
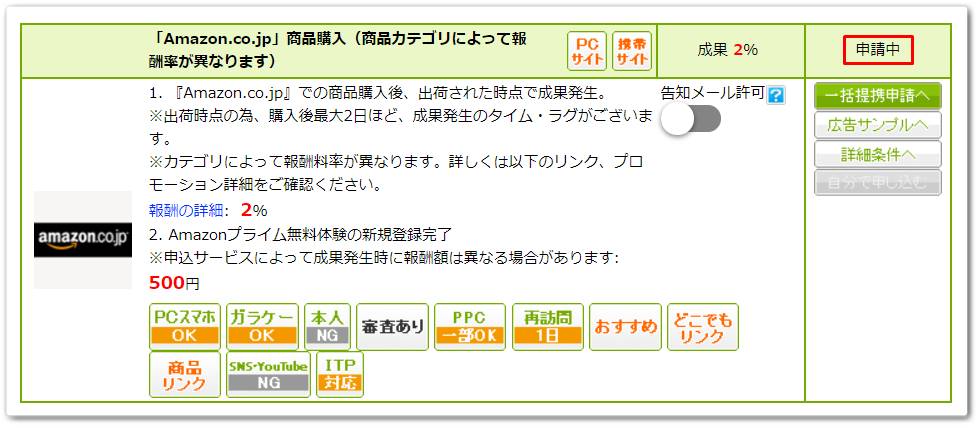
申請には少々時間を要し、その間は「申請中」の画面となります。
審査が終了するまで、しばらく待ちましょう。
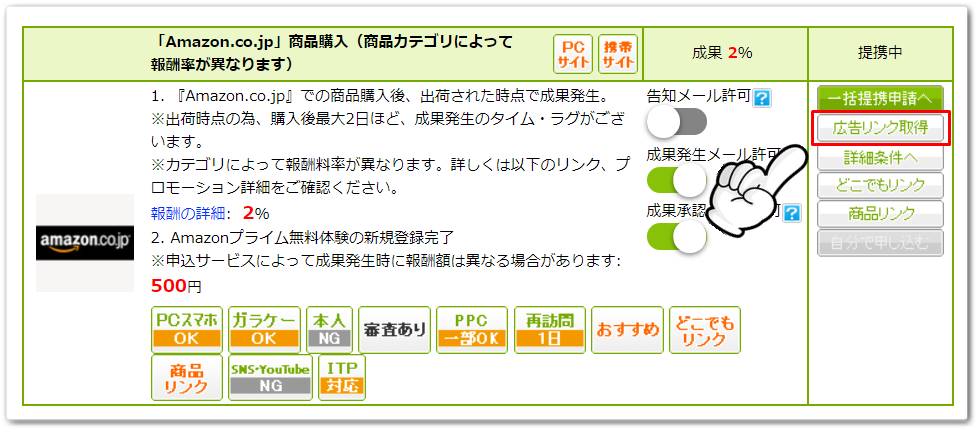
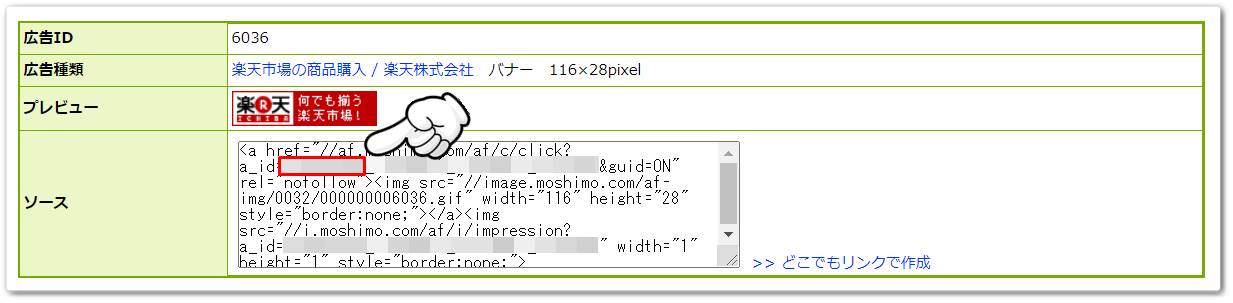
審査が完了し提携申請が承諾されれば、「提携中」の画面に変わりますので、「広告リンク取得」をクリックします。
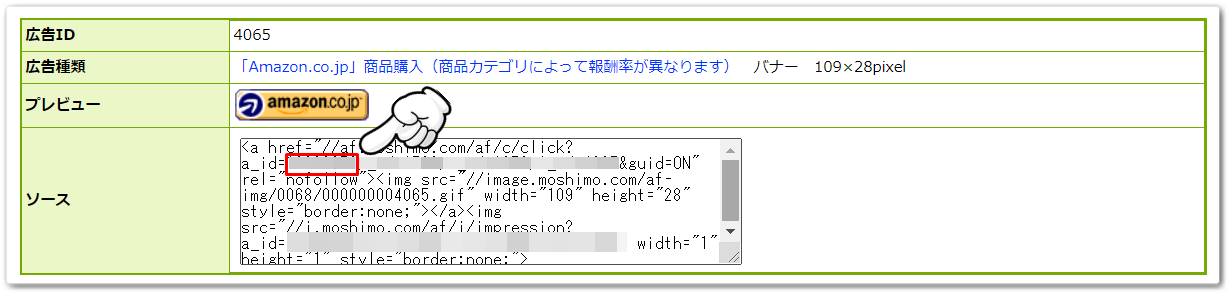
「広告リンク取得」をクリックすると、ソースのボックスが表示されるので、「id」部分7桁をコピーします。
メモ
<a href="//af.moshimo.com/af/c/click?a_id=●●●●●●●&p_id=×××&pc_id=×××&pl_id=××××&guid=ON" rel="nofollow">
●●●●●●●が「id」となります。
「id」の取得が完了すれば、WordPressにログインし、「設定 > Rinker設定」と進みます。
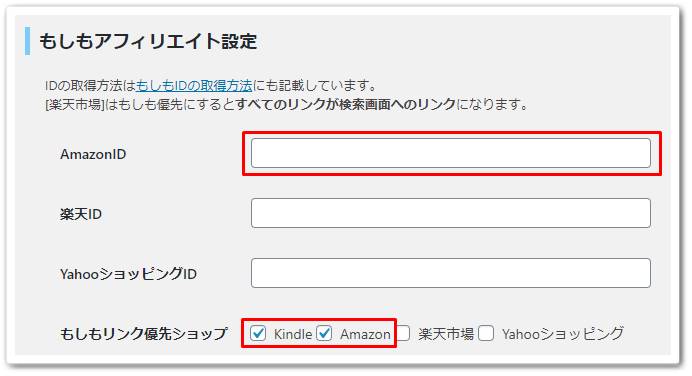
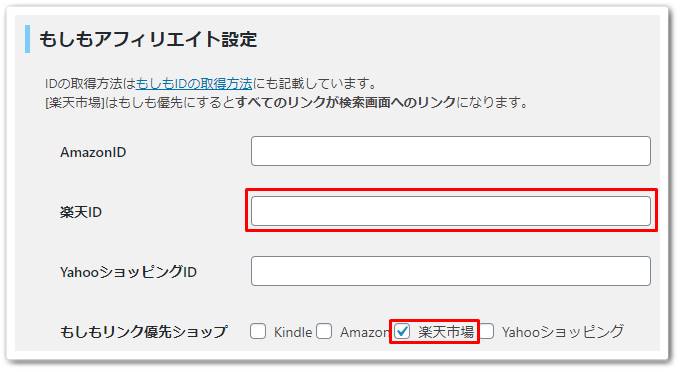
先ほど取得した7桁の「id」を、もしもアフィリエイト設定のAmazonIDへ入力します。
同時に、「もしもリンク優先ショップ」の「Kindle」と「Amazon」にチェックを入れましょう。
Amazonと連携させる2つの方法の説明は以上となります。
楽天とRinkerを連携
次に、楽天とRinkerを連携する方法を見ていきます。
楽天とRinkerの連携にも、もしもアフィリエイトを使用します。
連携する流れとしては、下記の通りです。
連携の流れ
- もしもアフィリエイトの楽天の案件と提携
- 楽天IDを取得
- Rinkerに設定
もしもアフィリエイトの登録がまだの方は、下記リンクから無料登録を済ませましょう。
Amazonとほぼ同じになりますが、再度画面を交えてご説明します。
最初にもしもアフィリエイトにログインし、検索画面から「楽天」と検索します。
検索結果から楽天の案件を探し出し、「提携申請する」をクリックします。
楽天はAmazonと異なり提携審査がないので、即時で提携完了となります。
提携完了後、「広告リンク取得」をクリックします。
「広告リンク取得」をクリックすると、ソースのボックスが表示されるので、「id」部分7桁をコピーします。
メモ
<a href="//af.moshimo.com/af/c/click?a_id=●●●●●●●&p_id=××&pc_id=××&pl_id=××××&guid=ON" rel="nofollow">
●●●●●●●が「id」となります。
「id」の取得が完了すれば、WordPressにログインし、「設定 > Rinker設定」と進みます。
先ほど取得した7桁の「id」を、もしもアフィリエイト設定の楽天IDへ入力します。
同時に、「もしもリンク優先ショップ」の「楽天市場」にチェックを入れましょう。
楽天と連携させる方法の説明は以上となります。
Yahoo!ショッピングとRinkerを連携
Amazonと楽天は、先述の通りもしもアフィリエイトの利用が必要でした。
しかし、Yahoo!ショッピングとRinkerの連携には、バリューコマースのASPを利用します。
もしもアフィリエイトでもYahoo!ショッピングと連携することは可能ですが、バリューコマースのほうが報酬率が高いので、バリューコマースを推奨します。
バリューコマースと連携する流れとしては、下記の通りです。
連携の流れ
- LinkSwitchタグの取得
- LinkSwitchタグの設定
バリューコマースの登録がまだの方は、下記リンクから無料登録を済ませましょう。
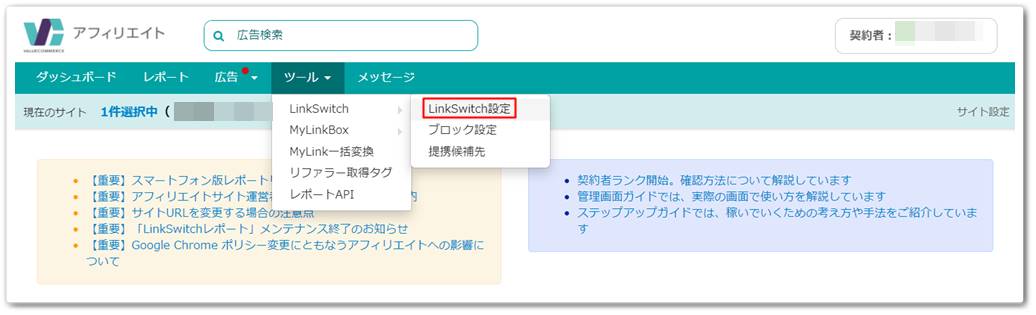
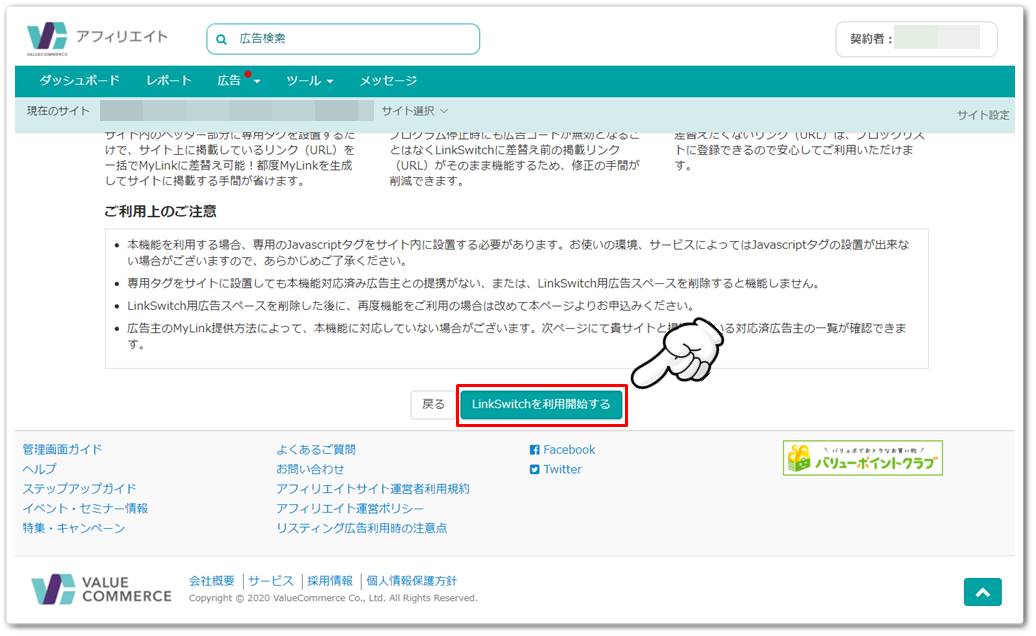
連携手順ですが、まずバリューコマースにログインし、メニューの「ツール > LinkSwitch > LinkSwitch設定」をクリックします。
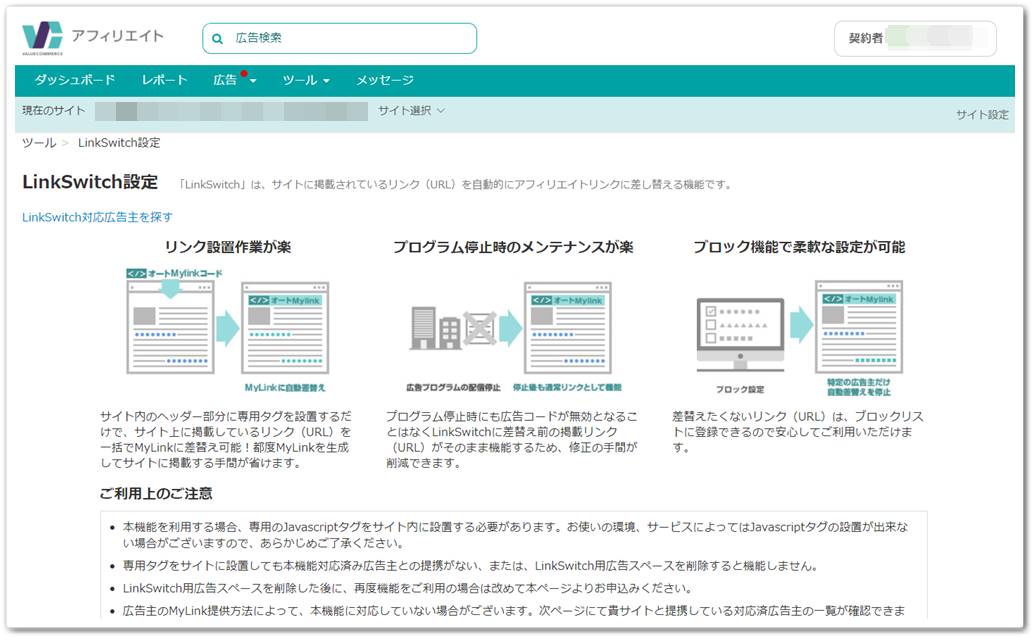
クリックすると、 LinkSwitch設定の画面になります。
下にスクロールすると、「LinkSwitchを利用開始する」のボタンがあるので、クリックします。
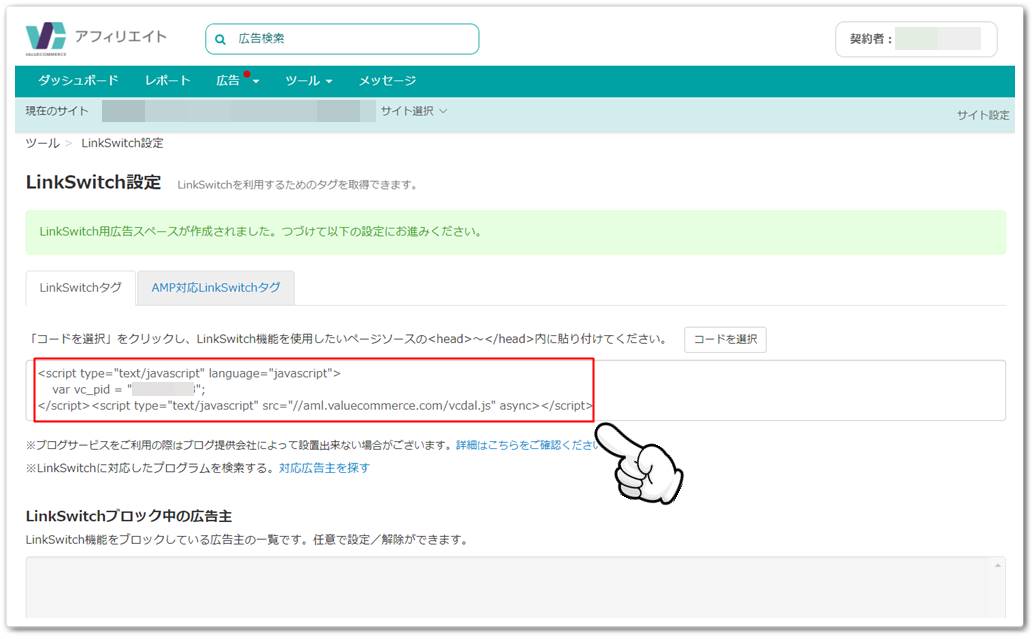
LinkSwitchタグが表示されるので、コードを全てコピーします。
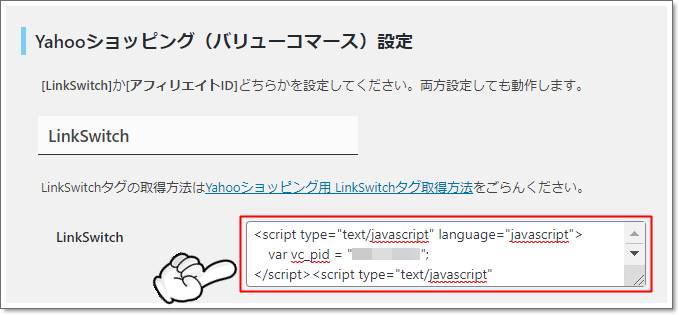
LinkSwitchタグの取得が完了すれば、WordPressにログインし、「設定 > Rinker設定」と進みます。
先ほど取得したLinkSwitchタグを、Yahoo!ショッピング(バリューコマース)設定のLinkSwitchにコピペします。
以上でAmazon、楽天、Yahoo!ショッピングと連携する初期設定は完了です。
STEP4:商品リンクの作成
Rinkerの初期設定、連携設定が完了すれば、実際に商品リンクを作成していきます。
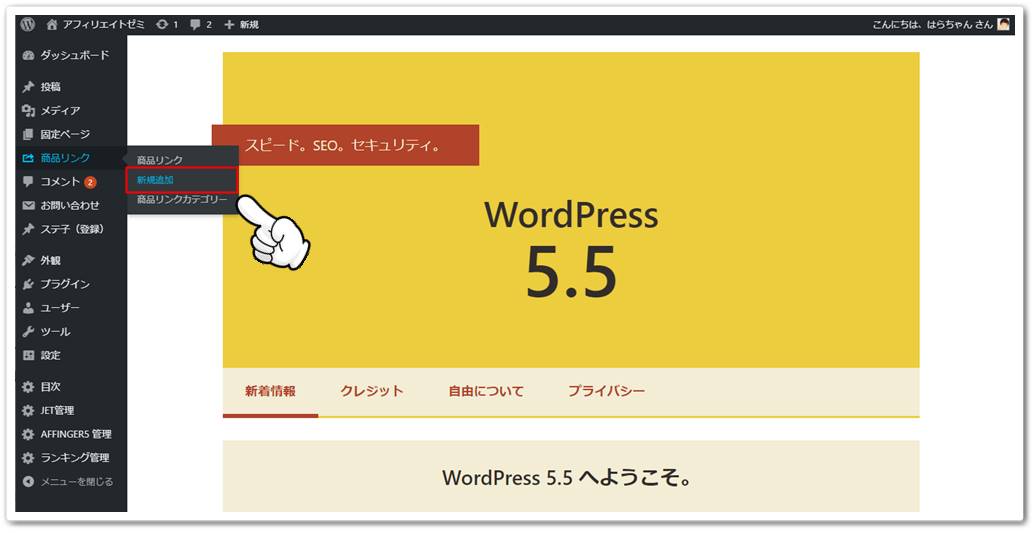
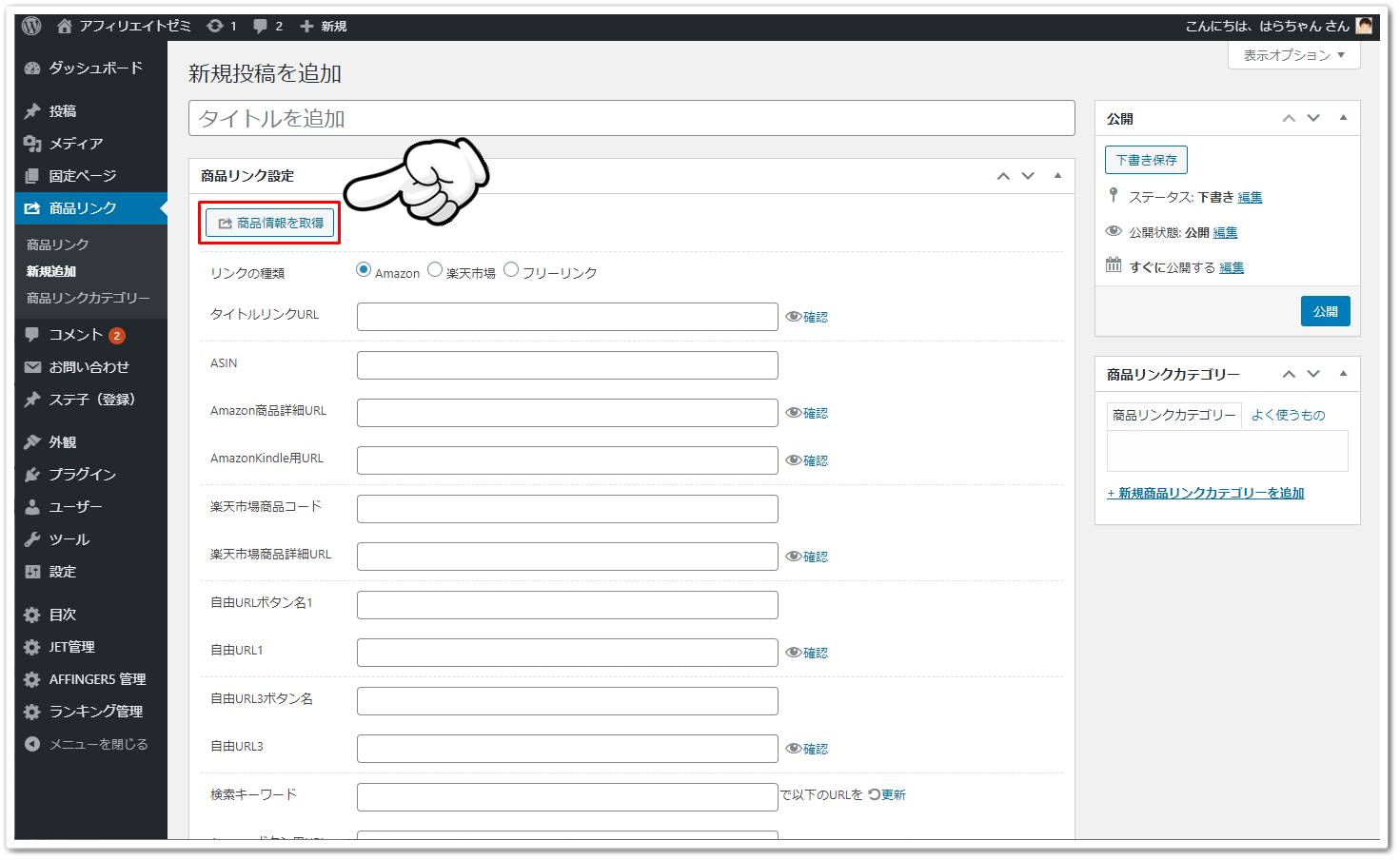
まず、WordPressにログインし、「商品リンク > 新規追加」をクリックします。
次に、「商品情報を取得」をクリックします。
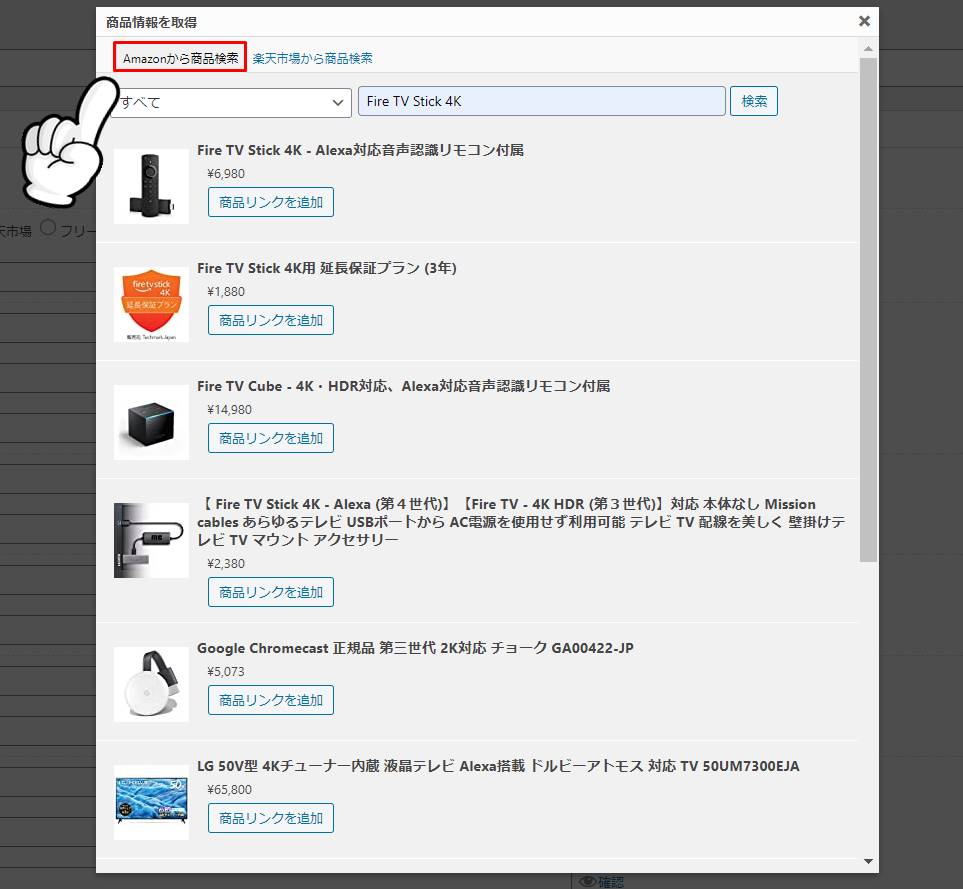
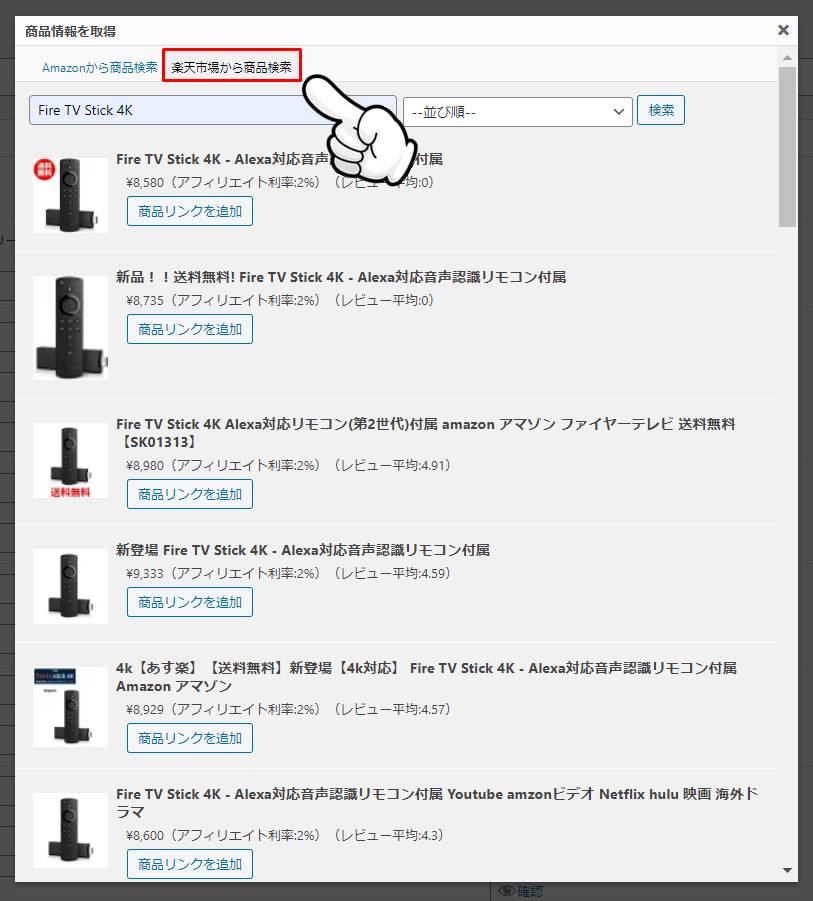
下記のような商品検索画面となりますが、AmazonアソシエイトのIDを登録している方は、「Amazonから商品検索」と「楽天市場から商品検索」の両方を利用できます。
AmazonアソシエイトのIDではなく、もしもアフィリエイトでAmazonと連携している方は、「楽天市場から商品検索」を利用しましょう。
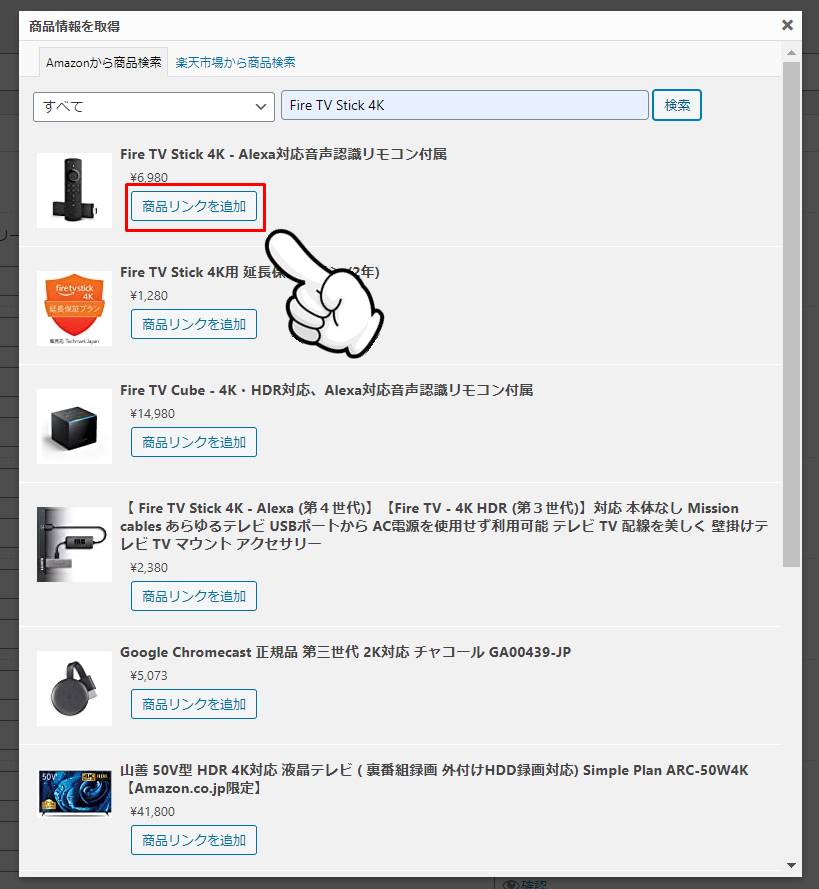
目的の商品が見つかれば、「商品リンクを追加」のボタンをクリックします。
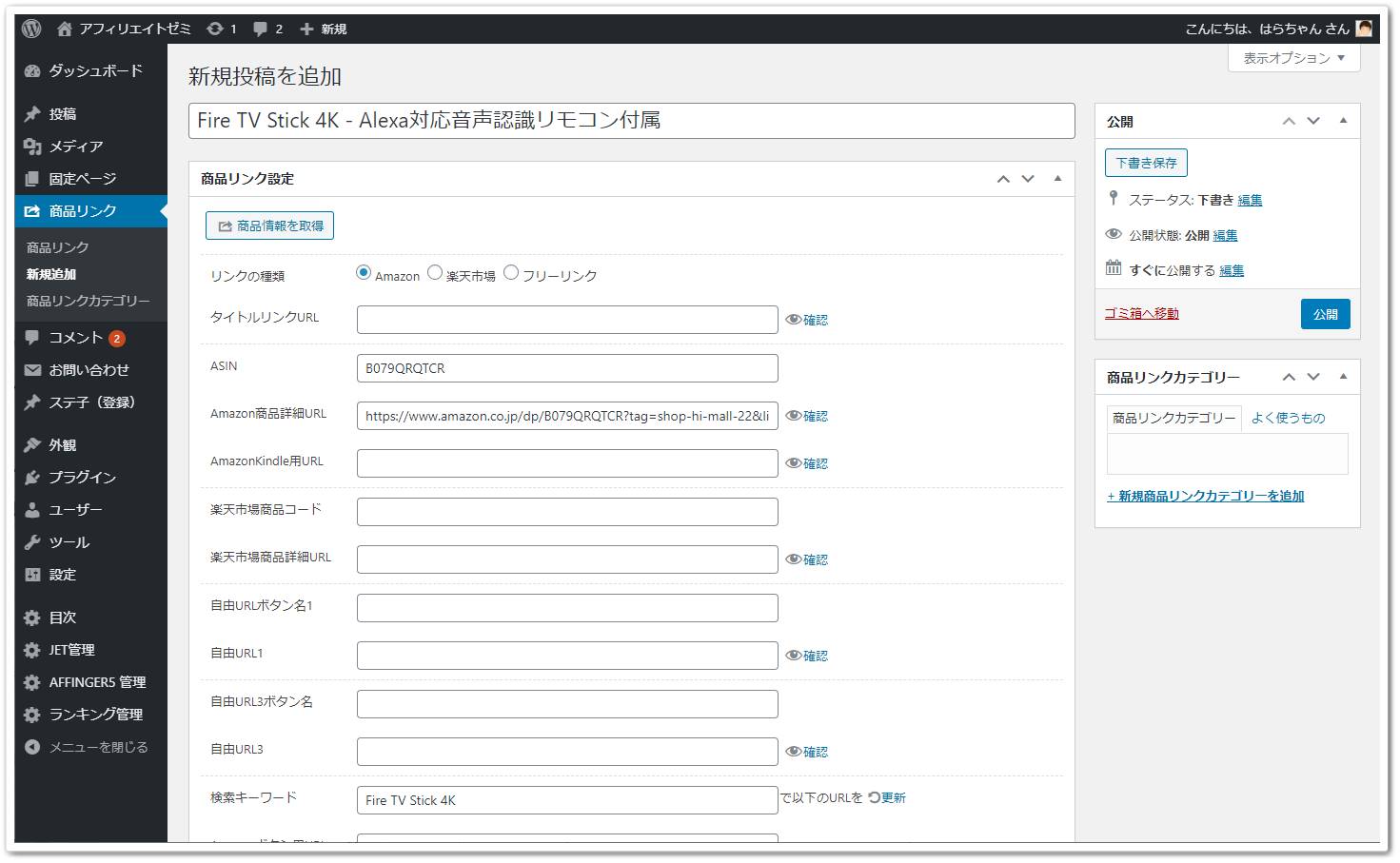
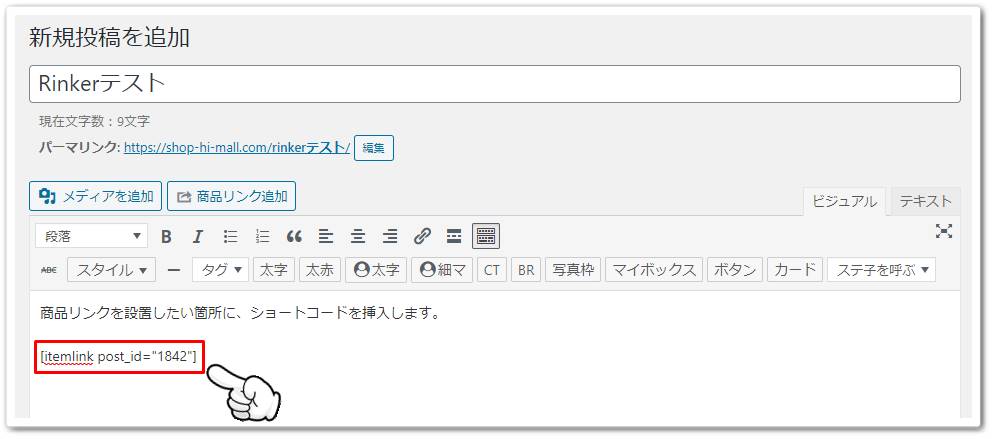
「商品リンクを追加」のボタンをクリックすると、新規投稿追加画面に戻ります。
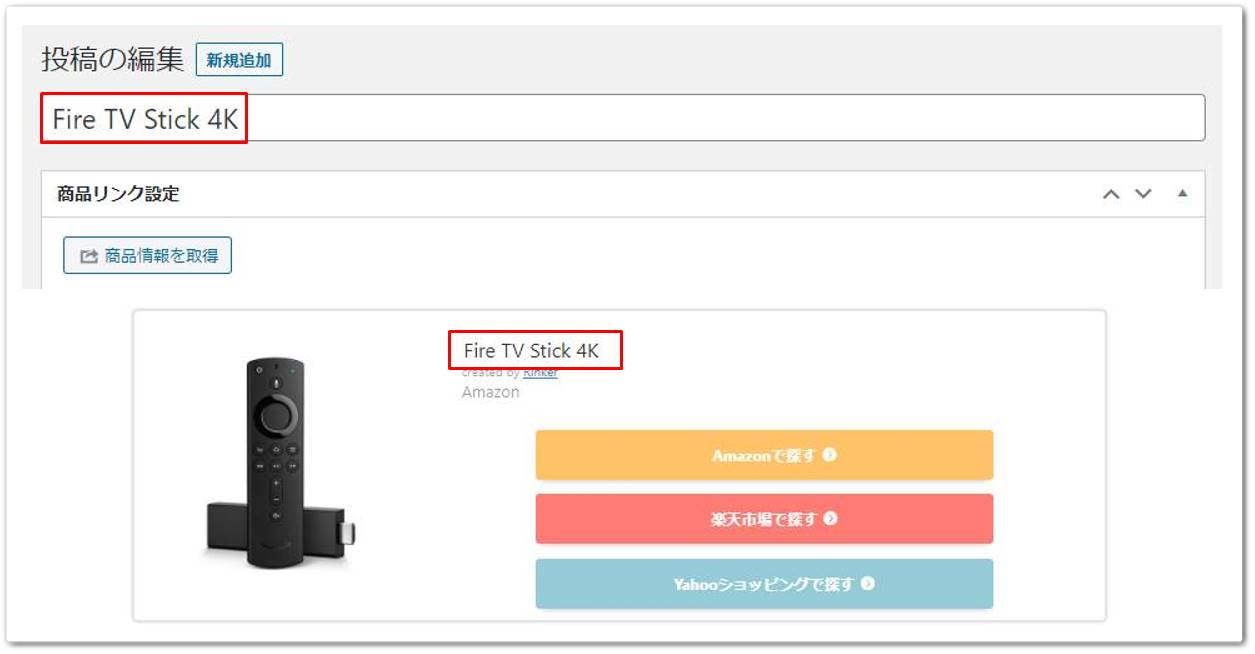
タイトルは自由に変更でき、変更すると商品リンクにも反映されます。
他の項目ついては、基本的に初期状態で問題ありません。
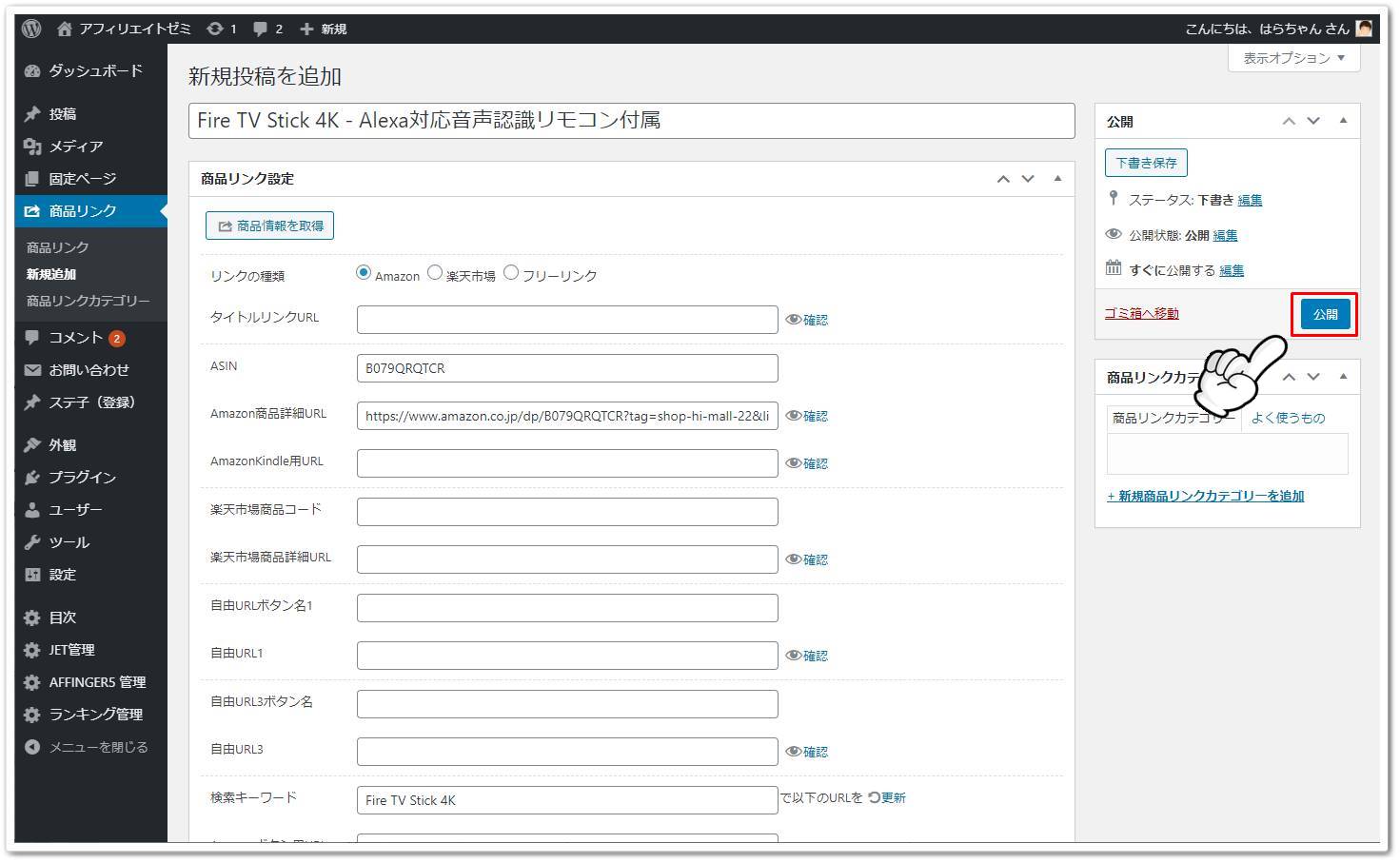
タイトルなど設定が完了すれば、「公開」ボタンをクリックします。
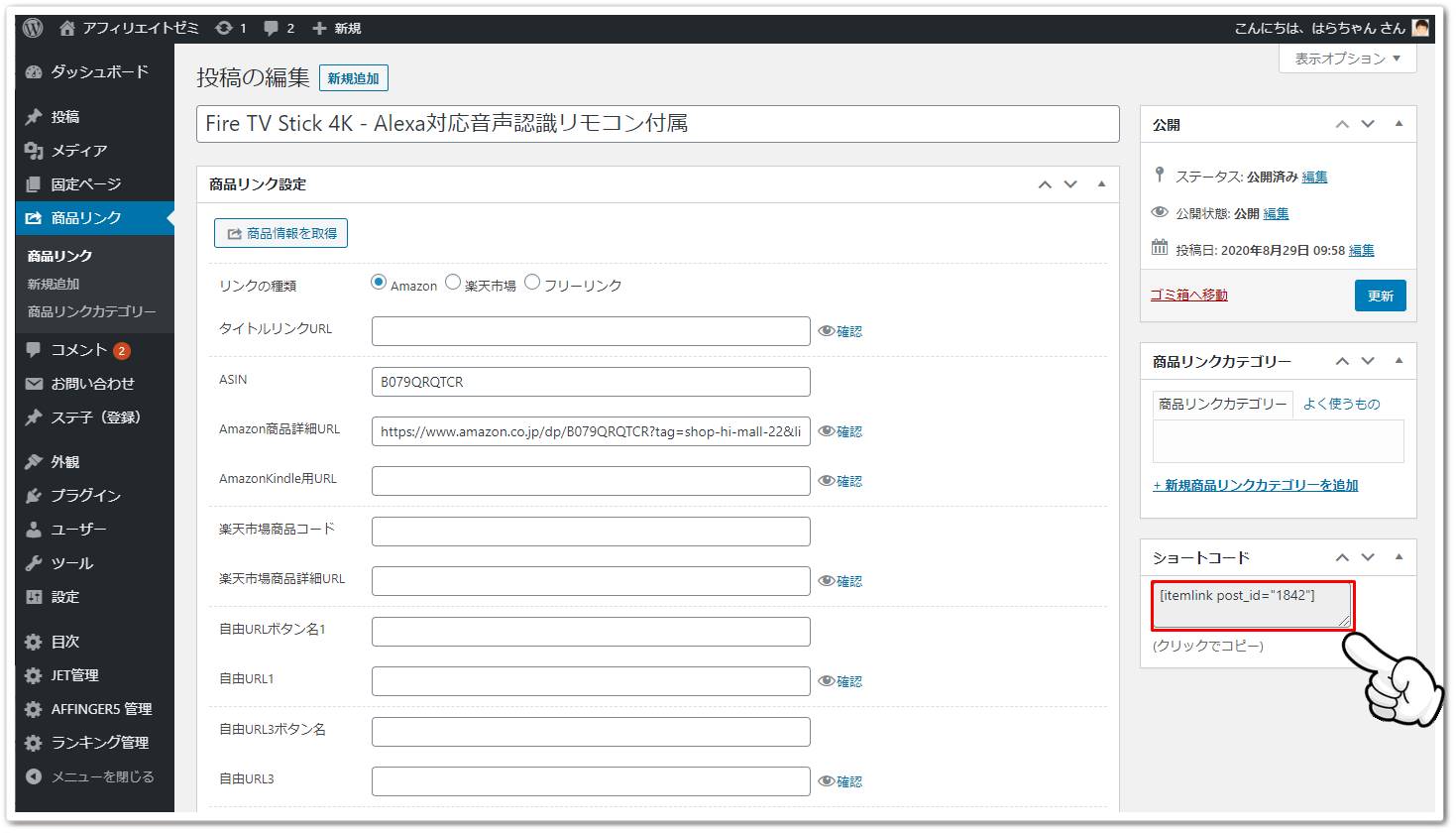
商品リンクの公開が完了すると、画面右下にショートコードが表示されます。
ショートコードをコピーし、記事中の挿入したい箇所にペーストしましょう。
プレビューで確認した結果、商品リンクが表示されていれば完了です。
上記はカスタマイズ前の初期状態の商品リンク画面となります。
一度アフィリエイトリンクのボタンを押して、問題なく各サイトへ遷移できるか、必ず確認するようにしましょう。
今回は「Fire TV Stick 4K」の商品リンク作成方法をご紹介しましたが、物販アフィリエイトを続けていると、商品リンクも次第に増えてきます。
そのような時は、Rinkerのカテゴリー機能が便利です。
カテゴリーに分けておくことで、商品リンクが増えてきた時に目的のリンクを探しやすくなります。
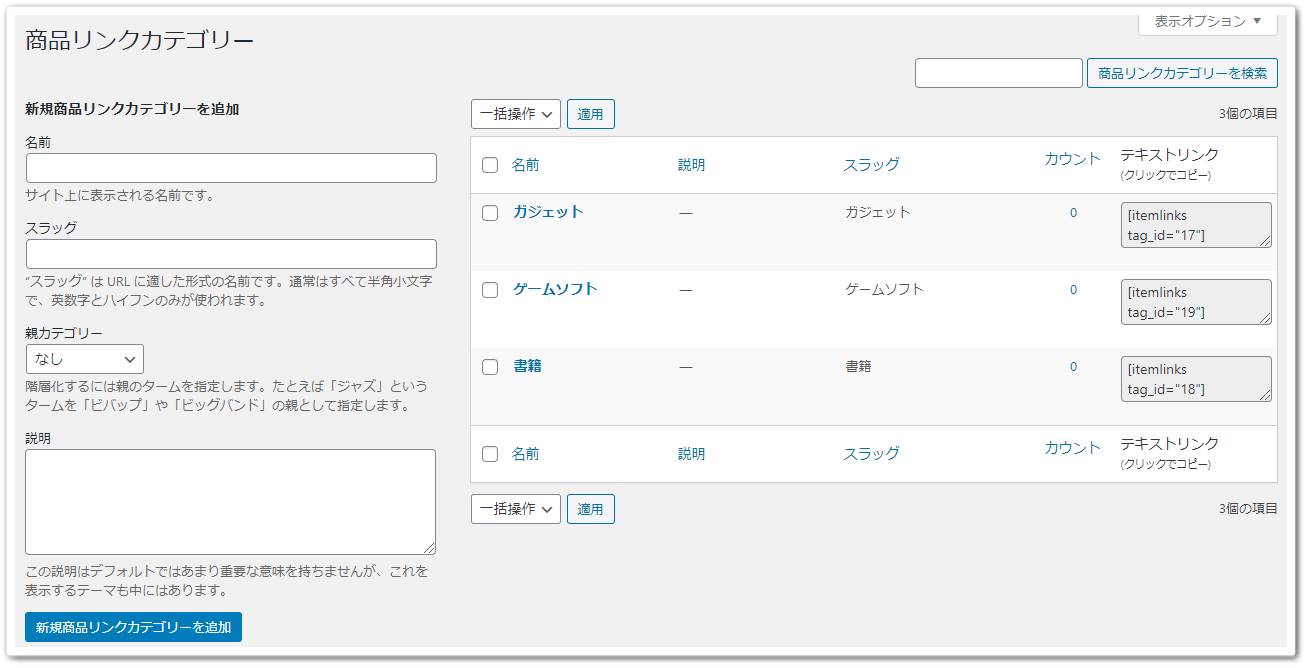
RinkerのカテゴリーはWordPressダッシュボードの「商品リンク > 商品リンクカテゴリー」から設定が可能です。
WordPressのカテゴリー作成方法と仕組みは同じなので、ここでの説明は割愛します。
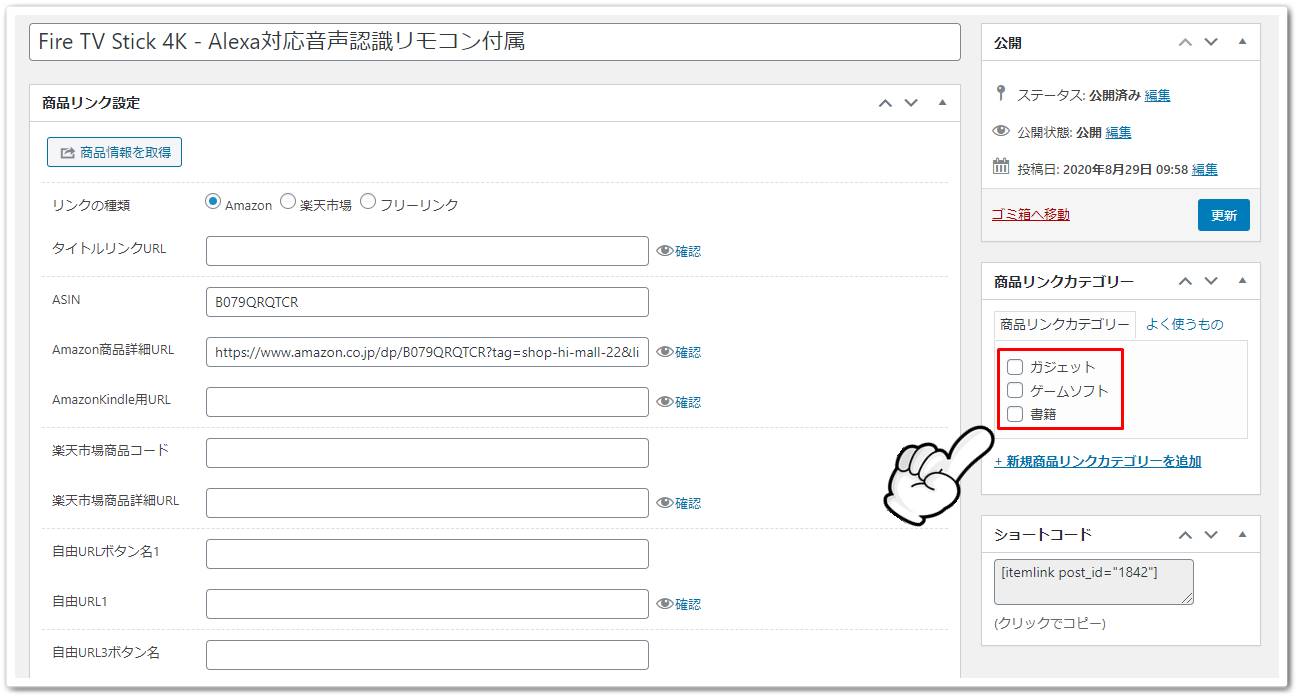
カテゴリーの作成が完了すれば、商品リンク作成時にカテゴリーを選択できるようになります。
カテゴリーを選択すると、下記のように絞り込みが可能となるので、利便性も向上しますね。
RinkerのインストールからASPとの連携、商品リンクの設置方法は以上となります。
手順が少々多くなっていますが、順番にこなしていきましょうね。
Rinker(リンカー)の商品リンクをカスタマイズする方法
先述の通り、Rinkerはデザインやテキストのカスタマイズが可能となっています。
ここでは、下記カスタマイズ方法について、詳細をご説明します。
カスタマイズ項目
- デザインを変更する
- ボタンテキストを変更する
- 画像のサイズを変更する
Rinker(リンカー)のデザインを変更する方法
Rinkerは標準でも十分デザインは整っていますが、私はより良いデザインにするためカスタマイズを行っています。
もし、当サイトと同じデザインにしたい場合のみ、カスタマイズを行ってください。
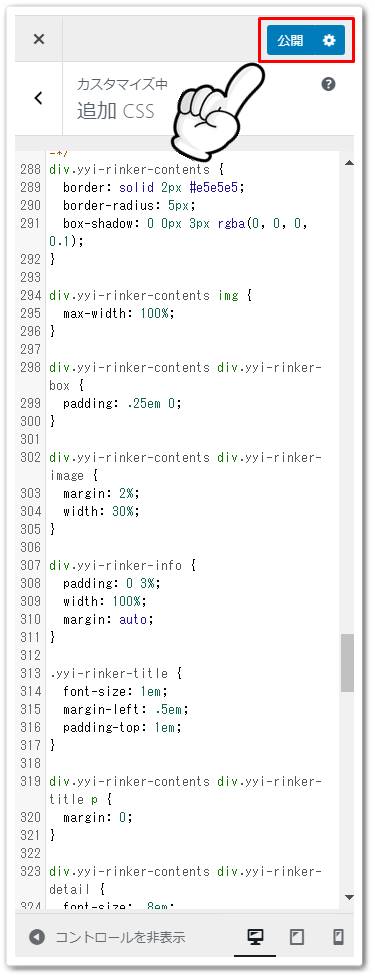
まず、WordPressのダッシュボードから、「外観 > カスタマイズ > 追加CSS」へ進みます。
そして、下記CSSコードをそのままコピペしてください。
CSSコード
/*-- Rinkerのデザイン変更 --*/
div.yyi-rinker-contents {
border: solid 2px #e5e5e5;
border-radius: 5px;
box-shadow: 0 0px 3px rgba(0, 0, 0, 0.1);
}
div.yyi-rinker-contents img {
max-width: 100%;
}
div.yyi-rinker-contents div.yyi-rinker-box {
padding: .25em 0;
}
div.yyi-rinker-contents div.yyi-rinker-image {
margin: 2%;
width: 30%;
}
div.yyi-rinker-info {
padding: 0 3%;
width: 100%;
margin: auto;
}
.yyi-rinker-title {
font-size: 1em;
margin-left: .5em;
padding-top: 1em;
}
div.yyi-rinker-contents div.yyi-rinker-title p {
margin: 0;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
font-size: .8em;
color: #42424280;
padding-left: 0;
margin-top: 0;
margin-left: .5em;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box {
margin: .5em 0;
margin-left: .5em;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
letter-spacing: 0.1em;
font-size: 1.2em;
margin-right: .5em;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
display: inline-block;
text-align: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 70%;
padding: 0 .7em;
margin: .5em .5em .4em .5em;
font-size: .8em;
display: inline-block;
height: 40px;
border-radius: 3px;
font-weight: bold;
vertical-align: middle;
line-height: 40px;
transition: .3s ease-in-out;
text-align: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover{
opacity: 0.9;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink{
background: #90CAF9;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
background: #FFC266;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
color: #fff;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
background: #ff7c74;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: #95cad7;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 {
background: #90d581;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
height: 40px;
line-height: 40px;
font-size: 0.95em;
padding-left: 0px;
padding-right: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:after {
position: absolute;
right: auto;
padding-left: 5px;
font-family: "FontAwesome";
content: "\f138"!important;
transition: .3s ease-in-out;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover::after {
opacity: .9;
transform: translateX(2px);
-webkit-transform: translateX(2px);
}
@media screen and (max-width: 540px) {
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 1em 0 0 0;
display: block;
}
div.yyi-rinker-contents div.yyi-rinker-image {
width: auto;
}
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
padding: 0;
margin: auto;
width: 90%;
text-align: center;
}
.yyi-rinker-title {
font-size: .9em;
text-align: center
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
display: block;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 85%;
font-size: .9em;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:after {}
}
/*Rinkerここまで*/
参考記事CSSコピペでOK!Rinker(リンカー)のデザインをカスタマイズしよう!
コピペが完了したら、「公開」をクリックしカスタマイズを反映させます。
下記のようなデザインに反映されていれば、カスタマイズ完了です。
Rinker(リンカー)のボタンテキストを変更する方法
Rinkerは標準で「Amazon」「楽天市場」「Yahooショッピング」としかボタン上に表記されていません。
こちらでも問題はありませんが、当サイトでも実践しているように、「Amazonで探す」など「~で探す」という文言を追加したほうがクリック率も上がると言われています。
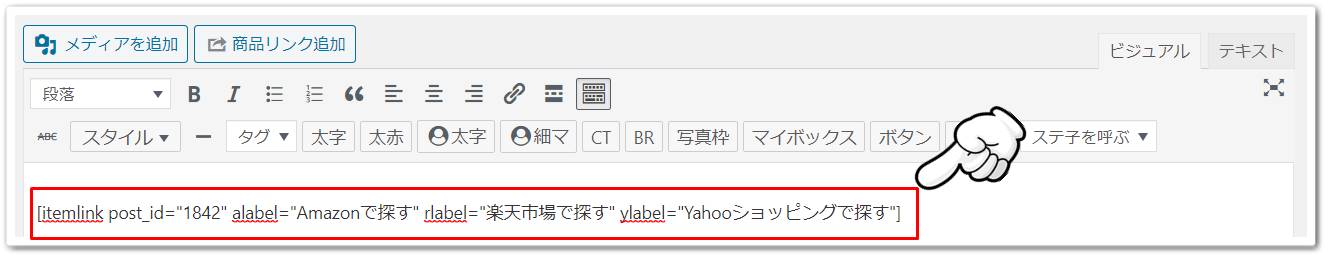
「~で探す」という文言を追加する方法ですが、商品リンクのショートコードに下記テキストを追加するだけです。
追加するテキスト
~alabel="Amazonで探す" rlabel="楽天市場で探す" ylabel="Yahooショッピングで探す"]
例としては、下記画像のようなショートコードになります。
表示した結果、「~で探す」というテキストが入っていれば、完了です。
なお、「~で探す」という文言は変更可能で、「~で見る」などに変更しても問題ありません。
Rinker(リンカー)の画像サイズを変更する方法
Rinkerで作成した商品リンクの画像は、商品によってサイズの異なる場合があります。
例えば、お見せしている「Fire TV Stick 4K」の標準の画像サイズは、
上記のようになっています。
画像が少々小さい印象を受けますよね。
商品リンクの画像サイズを変更する場合は、下記テキストを追加します。
追加するテキスト
~size="L"]
例としては、下記画像のようなショートコードになります。
ショートコードを変更した結果、商品リンクの画像サイズが大きくなっていることを確認しましょう。
Rinkerのカスタマイズについては以上となります。
Rinker(リンカー)の使い方・エラーに関するQ&A
ここまでRinkerの導入方法や使い方をご紹介してきましたが、実際に使用してみると、疑問に思う点がいくつか出てきました。
ということで、私がRinkerを使用してきて感じた疑問点をご紹介します。
商品検索時に「リクエスト回数が多すぎます」とエラー表示される場合は?
Amazonから商品検索を行う際に、「リクエスト回数が多すぎます」とエラー表示される場合があります。
原因としては、Amazonアソシエイトからの売上が過去30日以内に発生していない場合、表示されるエラーとなります。
Amazonアソシエイトに合格していても、売上がなければ検索は利用できないので、その際は楽天市場から検索を行いましょう。
Rinker(リンカー)のクレジット表記は削除できないのか?
Rinkerには下記のような「created by Rinker」というクレジット、つまり作者情報のリンクが表示されます。
クレジット削除方法については、作者の有料noteに記載されています。
私はクレジットが表記されていても気にしないので、そのままとしています。
気になる方は980円でnoteを購入できますので、ご検討くださいね。
取り扱いのないサービスのボタンを消すには?
物販アフィリエイトはAmazon、楽天、Yahoo!ショッピングの3つのサービスで紹介するのが基本ですが、商品によっては取り扱いのないものもあります。
例えば、下記商品「ロイヤルバスソルト クリスタルホワイト」の場合、リンクをクリック頂けると分かりますが、Amazon以外は取り扱いがありません。
もちろん取り扱い商品がなければ、その商品リンクボタンを消す必要がありますよね?
今回のケースでは、「楽天市場で探す」と「Yahooショッピングで探す」のボタンを消さなければなりません。
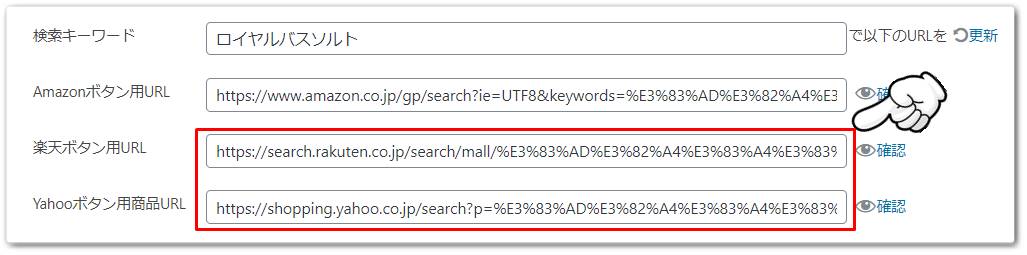
Rinkerで各サービスのボタンを消す方法ですが、まず商品リンク作成画面に遷移します。
下のほうへスクロールすると、各サービスごとのアフィリエイトリンクボタンURLがありますので、不要なリンクは削除しましょう。
今回は「楽天ボタン用URL」と「Yahooボタン用商品URL」の2つのリンクを削除します。
アフィリエイトリンクを削除すると、下記のようにAmazonの商品リンクのみが残ります。
一度各リンクをクリックし、紹介したい商品の取り扱いがあるか確認しておきましょうね。
Rinker(リンカー)の設定方法・使い方まとめ
物販アフィリエイトを実戦する際におすすめしたいプラグインRinkerについてご紹介しました。
Rinkerはそれぞれ報酬率の高いASPをアフィリエイトリンクに配置できるので、少しでも収益をアップさせたい方におすすめです。
また、カスタマイズすることでデザイン性の高いボタンも実現でき、成約率のアップも期待できます。
特に、「~で探す」とボタン上のテキストを変更できるのは、クリック率アップに繋がるので大きなメリットと言えます。
少々導入の手順が多いのがデメリットですが、是非ご利用を検討してみてくださいね。