ブログを運営する上で、読者の見やすい記事に仕上げることは非常に重要です。
その中で、例えばインデントを揃えるために、文頭にスペース(空白)を入れようとした経験はありませんか?
WordPressでブログ運営を行っている方も多いと思いますが、WordPressのビジュアルエディタでスペースを挿入した場合、スペースが消える仕様となっています。
本記事では、スペースが消えてしまう原因と対処法について、解説します。
WordPressの文頭スペース(空白)が消える原因は?
WordPressはブログ初心者の方でも快適、かつ操作ミスなく利用できるよう様々な補助機能が備わっています。
その1つが自動整形機能であり、下記のような特徴があります。
自動整形の特徴
- 改行が2回以上続くと、1つの改行に整形する。
- 文頭と文末にあるスペース(空白)を削除する。
このWordPressの自動整形機能により、文頭・文末のスペースが消えるようになっています。
私がこの自動整形機能に困ったのは、プログラムに関する記事を執筆していた際です。
例えば、WordPressにプログラミングコードを挿入してみると、下記のように表示されました。
command
.st-kaiwa-hukidashi {
box-shadow: 10px 10px 10px #a4a8d4;
}
.st-kaiwa-hukidashi2 {
box-shadow: 10px 10px 10px #a4a8d4;
}
プログラミングコードはプロパティ(box-shadow:~)の部分のインデントをずらすと、綺麗と言われています。
しかし、自動整形機能によりスペースが消え、全て左詰めで表示されてしまいました。
WordPress利用ユーザーの補助機能ではありますが、一部ユーザーからは逆効果となっているようです。
WordPressの文頭スペース(空白)が消える場合の対処法
それでは、WordPressの文頭スペースが消えてしまう場合の対処法を見ていきましょう。
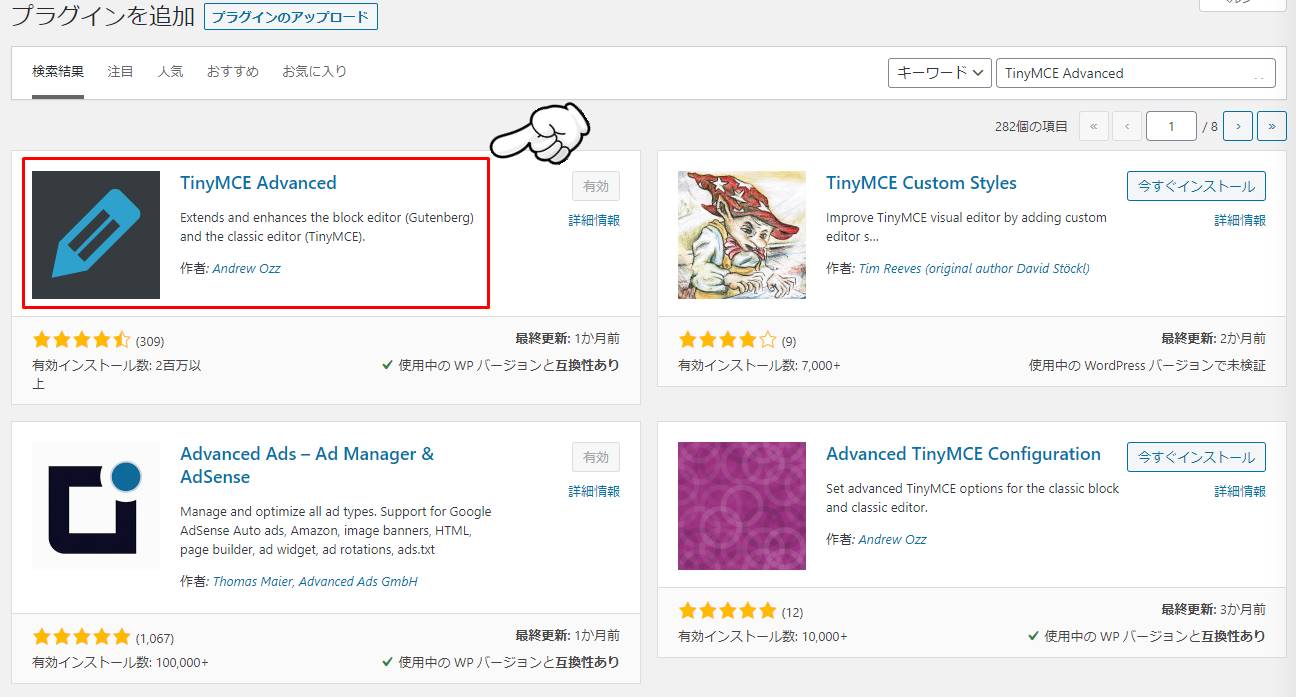
スペースが消えてしまうのを防ぐためには、「TinyMCE Advanced」のプラグインを使用します。
表なども作成できる非常に有名なプラグインですが、利用していない方は導入しておきましょう。
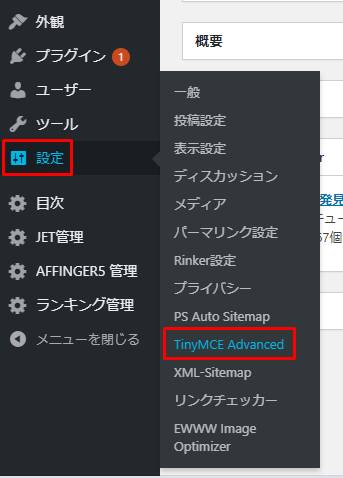
「TinyMCE Advanced」の利用方法ですが、まずWordPressのダッシュボードから「設定 > TinyMCE Advanced」をクリックします。
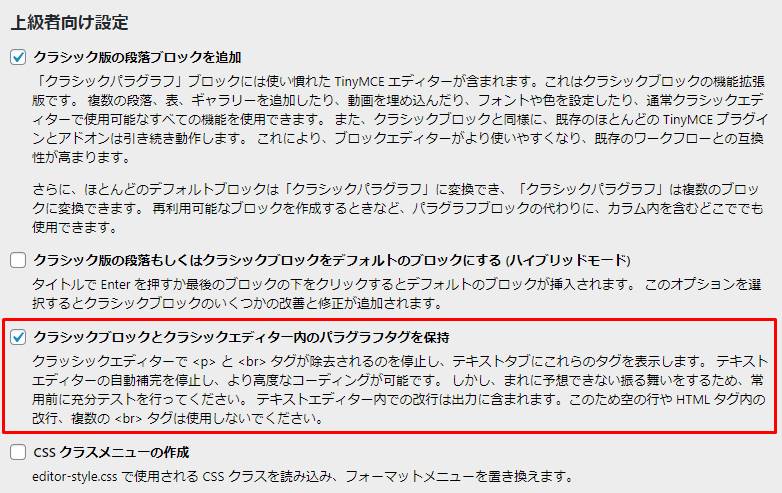
エディター設定画面となるので、画面下までスクロールします。
スクロールすると「クラシックブロックとクラシックエディター内のパラグラフタグを保持」の項目があるので、チェックを入れましょう。
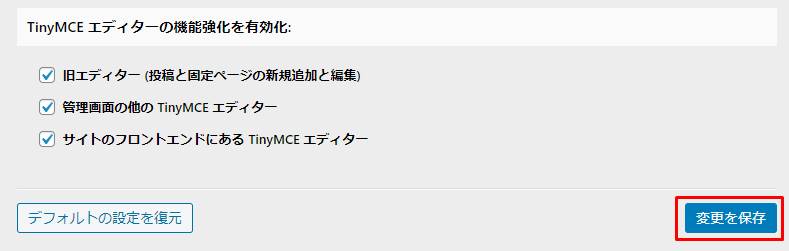
最後に「変更を保存」ボタンをクリックします。
自動整形機能を無効にする手順は以上となります。
実際に、先ほどご紹介しましたプログラミングコードを表示してみると、
command
.st-kaiwa-hukidashi {
box-shadow: 10px 10px 10px #a4a8d4;
}
.st-kaiwa-hukidashi2 {
box-shadow: 10px 10px 10px #a4a8d4;
}
上記のように文頭のスペースが削除されることなく、インデントが綺麗に表示されました。
さらに、自動整形の性質の1つである「改行が2つ以上続いた場合に、1つの改行に整形する」の現象も解消されます。

WordPressの文頭スペース(空白)が消える原因と対処法まとめ
本来WordPressユーザーの手助けとなる自動整形機能。
しかし、今回のケースでは逆に自動整形機能が不要な扱いとなりました。
どうしても文頭、または文末のスペースを消したくない方は、「TinyMCE Advanced」のプラグインを導入しましょう。
数分の作業で簡単に設定できますよ。