- 「AFFINGER5」でアイキャッチ画像を設定する方法が分からない。
- アイキャッチ画像のおすすめサイズは?
このような悩みをお持ちの方向けの記事となっています。
「AFFINGER5」ではアイキャッチ画像を設置できますが、様々な設定項目が用意されています。
また、アイキャッチ画像を設置してみても、サイズが合わず綺麗に表示されないという方もおられるのではないでしょうか?
ということで、本記事では「AFFINGER5」のアイキャッチ画像について、設定方法など詳細をご紹介していきます。
本記事の内容
- アイキャッチ画像の設置方法
- 全ての記事にアイキャッチ画像を表示させる方法
- アイキャッチ画像下のタイトル位置を変更する方法
- おすすめのアイキャッチ画像サイズ
本記事の信頼性
私は「AFFINGER5」を2年以上使用しており、また現在は専業ブロガーとして活動しています。
AFFINGER5(アフィンガー5)にアイキャッチ画像を設置する方法
最初に、ブログ初心者の方向けとして、「AFFINGER5」の記事にアイキャッチ画像を設置する方法を解説していきます。
アイキャッチ画像は記事ごとに異なる画像を設置するのが基本です。
記事の内容に適したアイキャッチ画像にすることで、読者の滞在時間アップや離脱率の低下を期待できます。
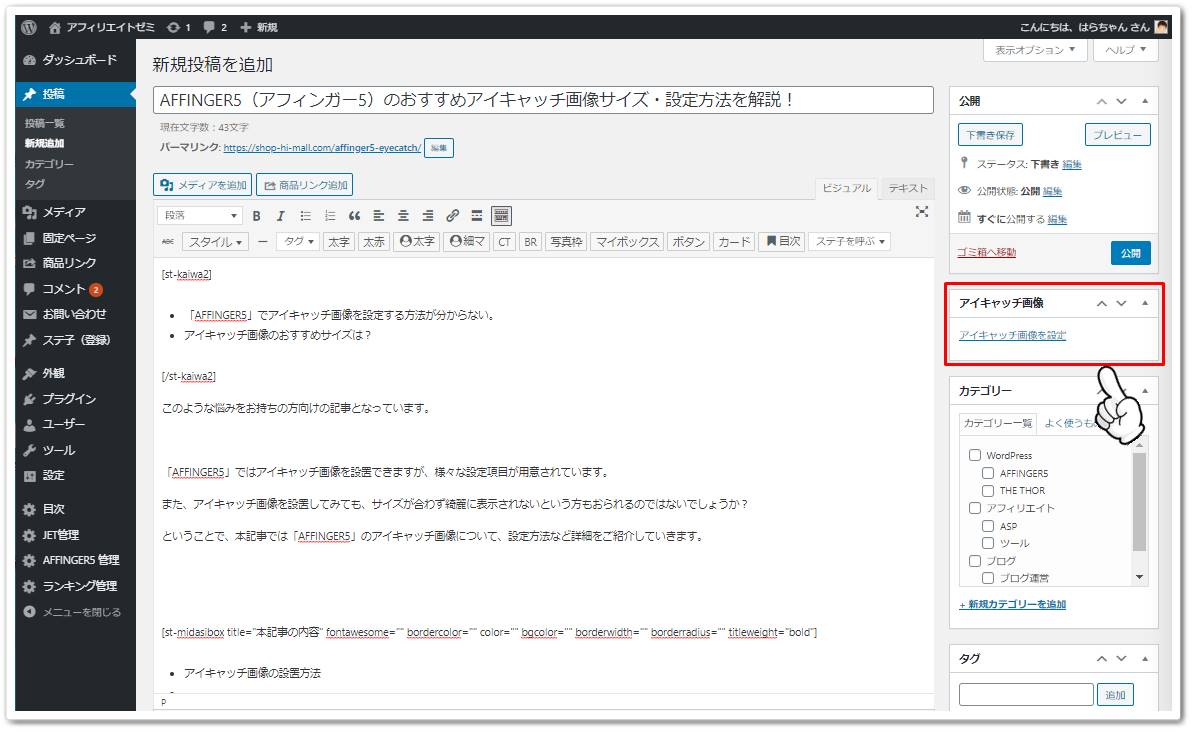
そのようなアイキャッチ画像を「AFFINGER5」の記事に設置する方法ですが、まず記事の投稿画面に遷移します。
記事投稿画面の右側に「アイキャッチ画像」の項目があるので、「アイキャッチ画像を設定」ボタンをクリックします。
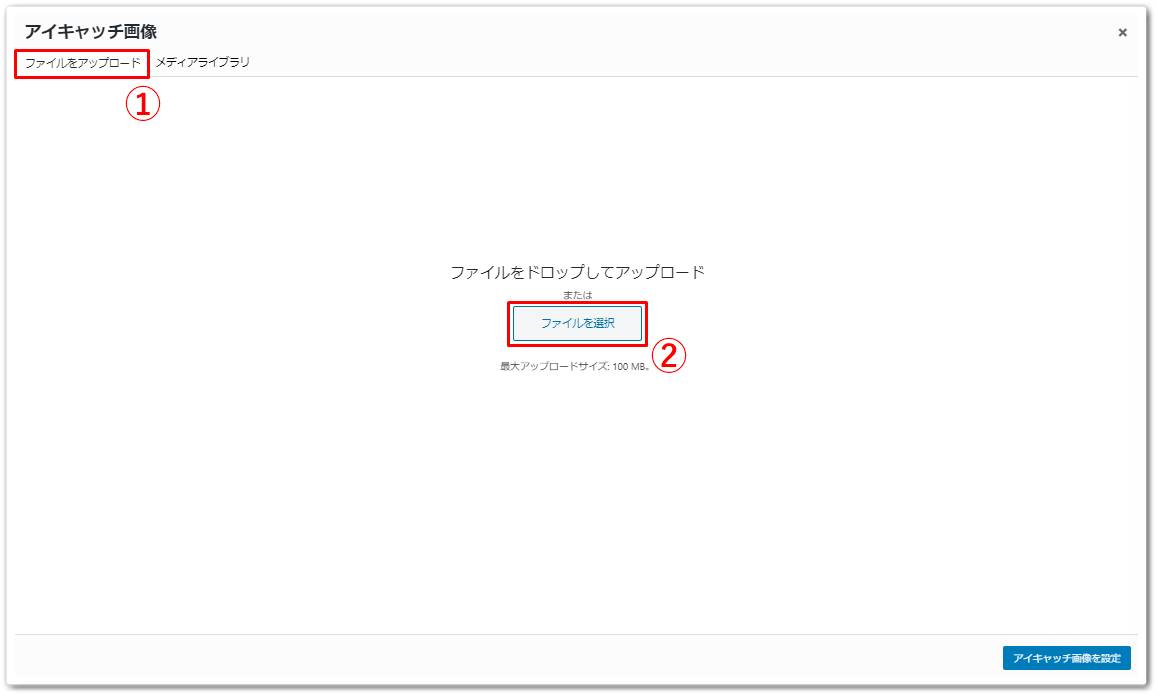
クリックすると、アイキャッチ画像を選択できる別画面が立ち上がるので、「ファイルをアップロード」タブをクリックし、「ファイルを選択」ボタンからアイキャッチにしたい画像を選びます。
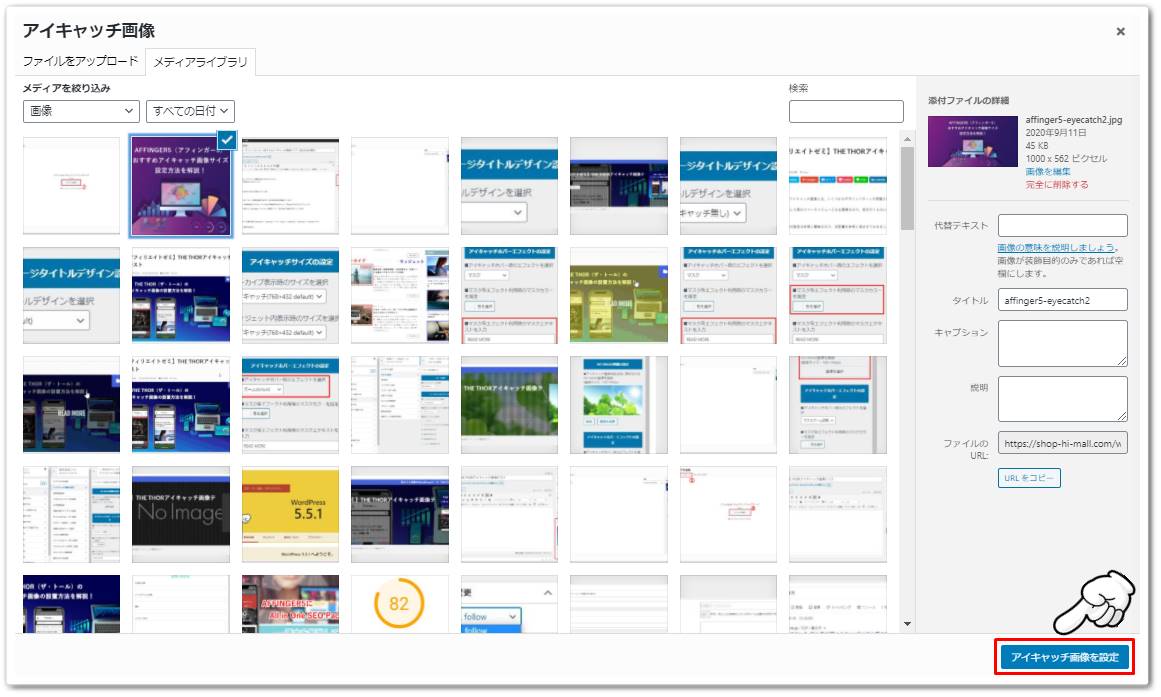
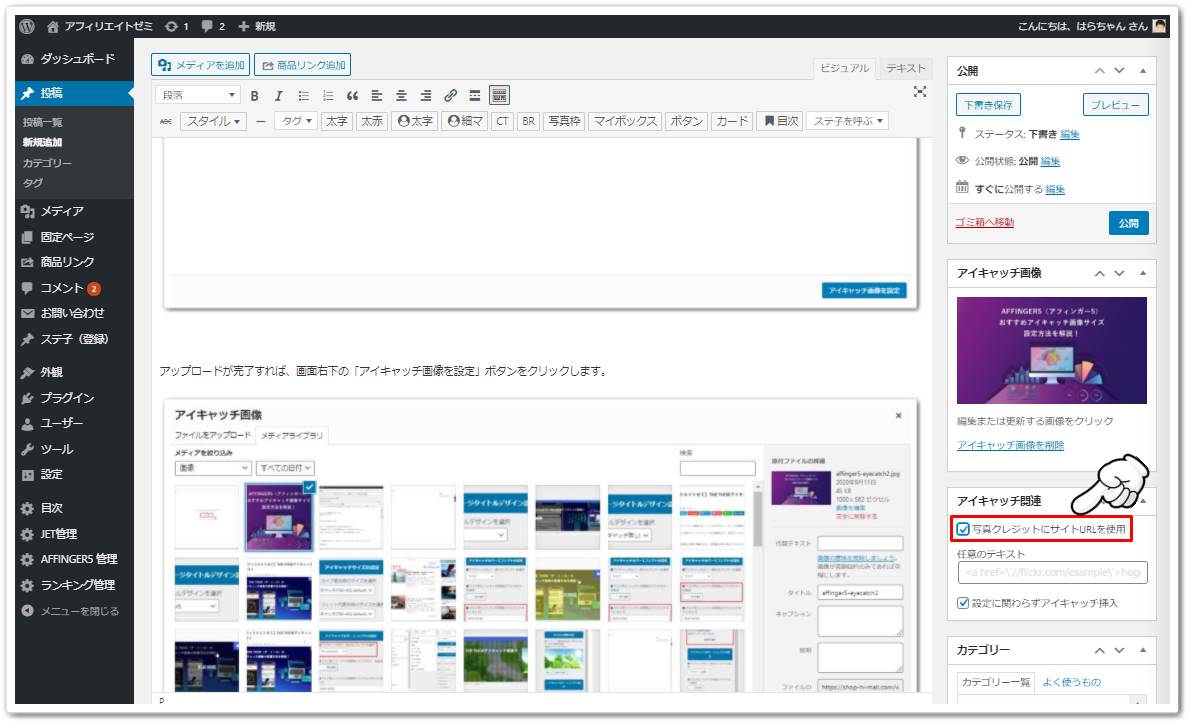
アップロードが完了すれば、画面右下の「アイキャッチ画像を設定」ボタンをクリックします。
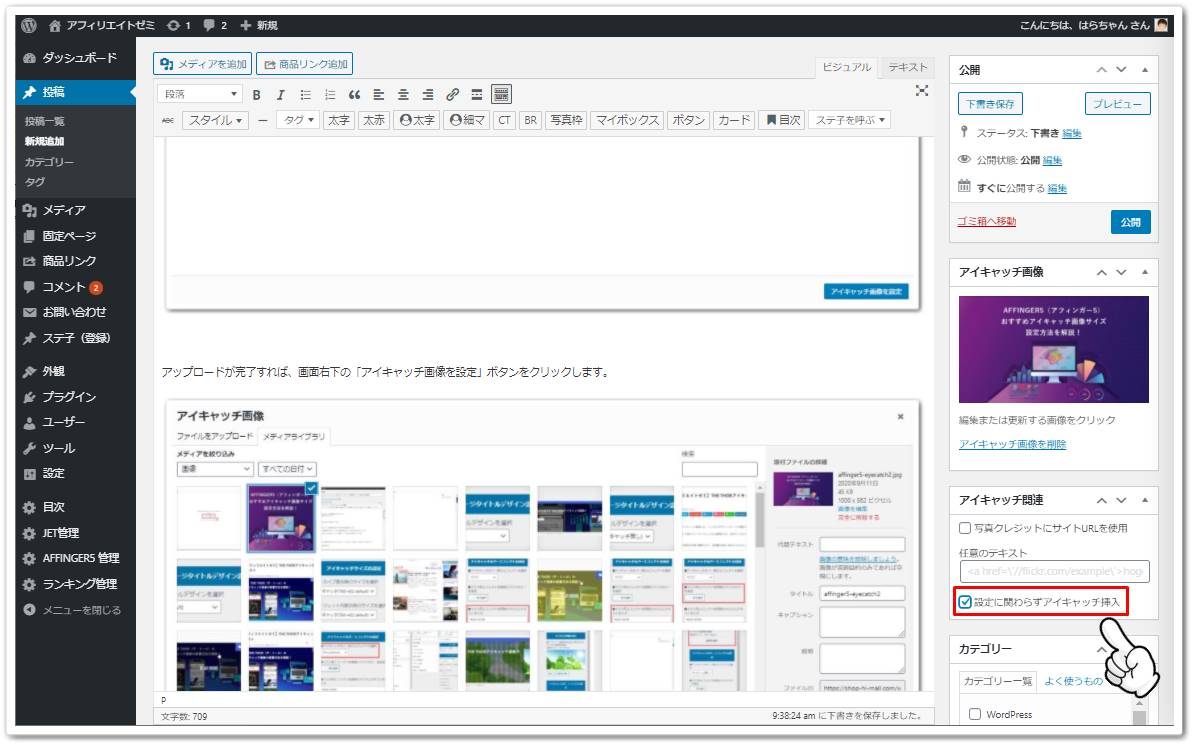
「アイキャッチ画像を設定」ボタンをクリックすると、投稿画面に画像が反映されます。
最後に「設定に関わらずアイキャッチ挿入」にチェックを入れる必要があるので、忘れずにクリックしておきましょう。
プレビュー画面から、アイキャッチ画像が正常に表示されていれば完了です。
もし、アイキャッチ画像上にサイトのURLや任意のテキストを表示させたい場合は、「写真クレジットにサイトURLを使用」にチェック、もしくは「任意のテキスト」に文字を入力しましょう。
下記は「写真クレジットにサイトURLを使用」にチェックを入れた場合のアイキャッチ画像です。
画像の右下に、カーソルで選択もできるテキストが表示されているのが分かりますね。
ただし、こちらの設定はあくまで画像上にテキストが表示されているだけで、画像とテキストが合成されているわけではありません。
テキストが表示された状態でアイキャッチ画像を保存してみても、
上記画像の通り、右下にテキストは何も表示されず、保存されます。
つまり、画像の盗用を防ぐ目的ではない点にご注意ください。

AFFINGER5(アフィンガー5)全ての記事にアイキャッチ画像を表示する
先述の通り、記事のアイキャッチ画像を表示させるには、最後に「設定に関わらずアイキャッチ挿入」のチェックが必要ということをご紹介しました。
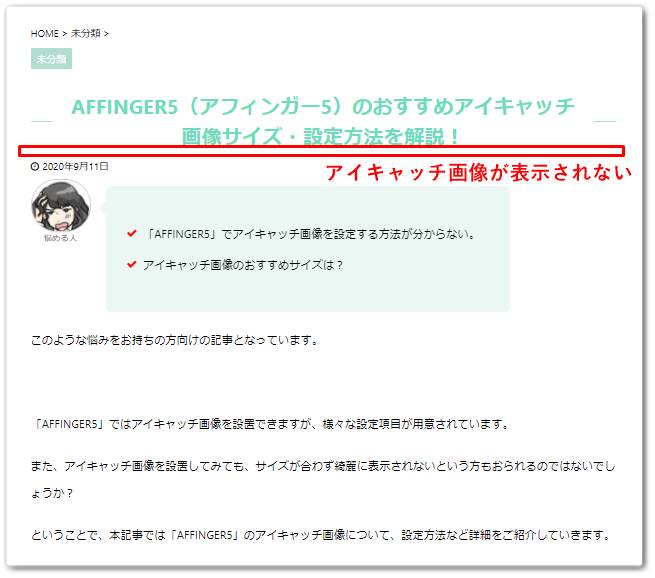
もし、チェックが入っていない場合、記事上のアイキャッチ画像は表示されません。
一方、サイドバーのアイキャッチ画像は表示される仕組みとなっています。
アイキャッチ画像を表示させたくない記事がある方もおられるかもしれませんが、通常の記事ではアイキャッチ画像を表示させたほうがメリットは大きいです。
しかし、毎回「設定に関わらずアイキャッチ挿入」にチェックを入れるのは、入れ忘れも発生しそうですよね。
そのような方向けに、チェックを忘れた場合でも全ての記事でアイキャッチ画像を表示させる設定があります。
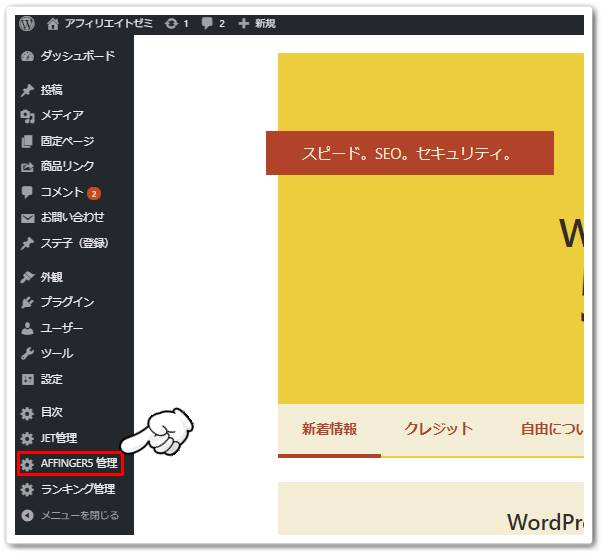
その設定方法ですが、まずWordPressダッシュボードの「AFFINGER5 管理」をクリックします。
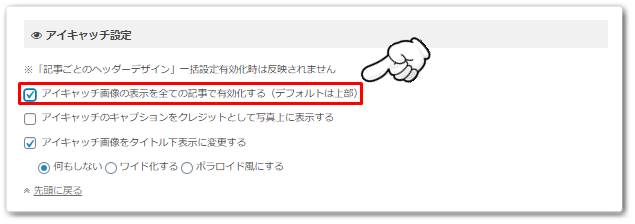
次に、「投稿・固定記事」のメニューの中に「アイキャッチ設定」の項目があるので、「アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)」のチェックボックスをクリックします。
上記設定に変更することで、記事ごとに「設定に関わらずアイキャッチ挿入」にチェックを入れる必要がなくなります。
全ての記事にアイキャッチ画像を表示させたいという方は、設定しておくようにしましょう。
AFFINGER5(アフィンガー5)のアイキャッチ画像下にあるタイトル位置変更方法
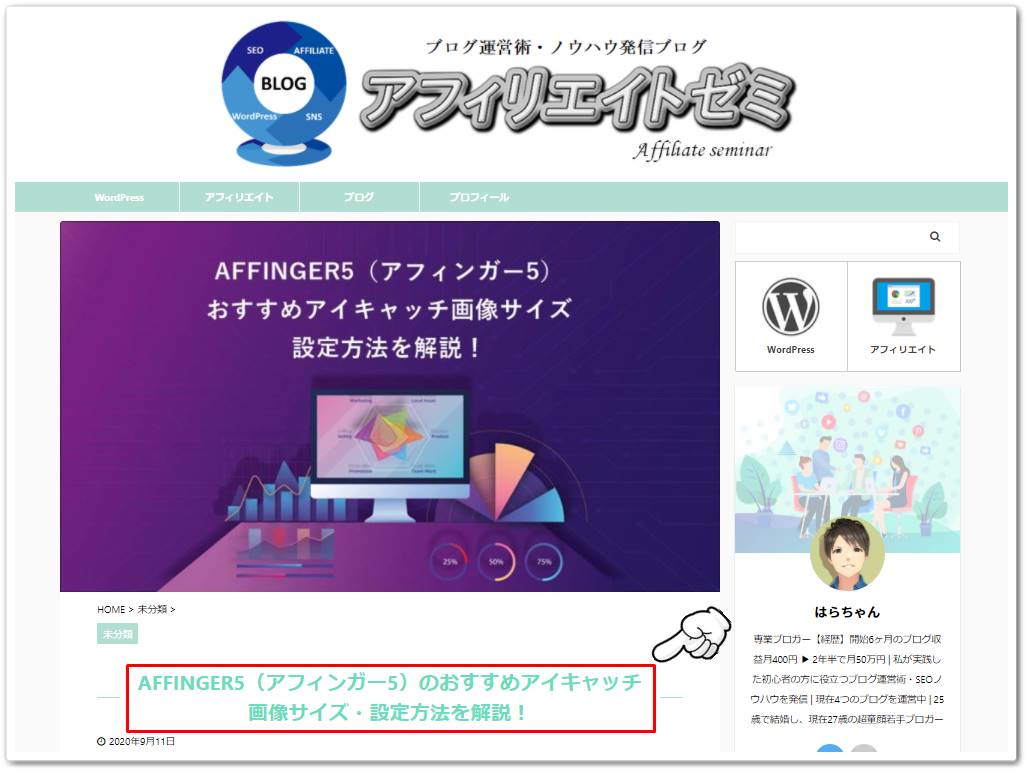
「AFFINGER5」の記事タイトルは、初期状態でアイキャッチ画像の下に表示されています。
しかし、他のサイトを見てみると、タイトルはアイキャッチ画像の上に配置されているケースのほうが多いです。
このタイトル位置も設定により、変更が可能となっています。
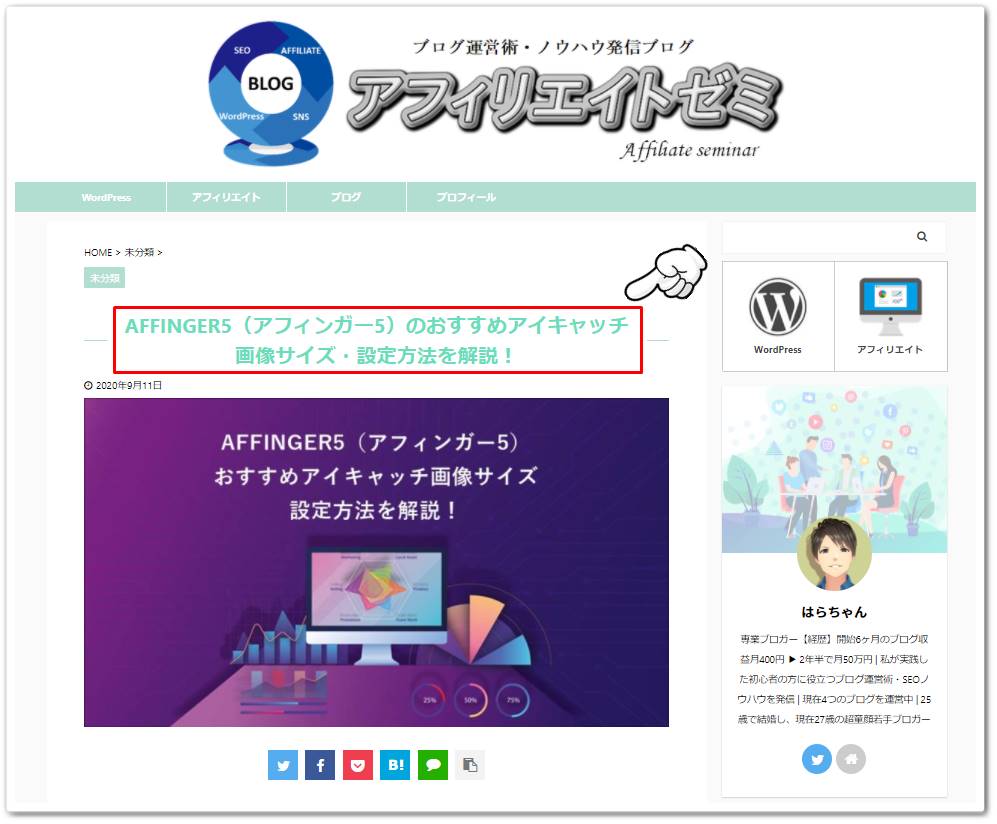
当サイトの場合、タイトルはアイキャッチ画像の上に配置しています。
では、タイトル位置を変更する方法を見てみましょう。
まず、WordPressダッシュボードの「AFFINGER5 管理」をクリックします。
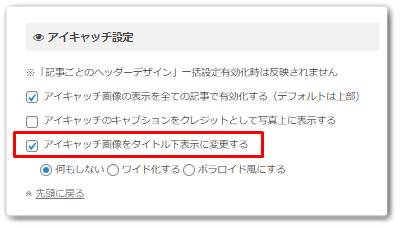
次に、「投稿・固定記事」のメニューの中に「アイキャッチ設定」の項目があるので、「アイキャッチ画像をタイトル下表示に変更する」にチェックを入れます。
その後、「save」ボタンをクリックすれば完了です。
記事タイトルがアイキャッチ画像の上に表示されていることを確認しましょう。

AFFINGER5(アフィンガー5)のアイキャッチ画像おすすめサイズは?
「AFFINGER5」のアイキャッチ画像を設定する上で、画像サイズはどうすれば良いのか、迷われる方も多いのではないでしょうか?
アイキャッチ画像の最適なサイズは、一般的に「横1200ピクセル×縦630ピクセル」と言われてます。
これは、FacebookなどのSNSでアイキャッチ画像を表示した際にも最適なサイズだからです。
では、「AFFINGER5」の最適なアイキャッチ画像サイズは何かと言うと、一般的に推奨されているサイズと同じで「横1200ピクセル×縦630ピクセル」として良いです。
しかし、注意しなければならないのが、アイキャッチ画像内の文字やイラストの配置位置です。
「AFFINGER5」のアイキャッチ画像はサイドバーやトップページの記事一覧でも表示されますが、正方形で表示される仕様となっています。
例えば、私が他の記事で利用している下記アイキャッチ画像の場合を見てみましょう。
こちらをアイキャッチ画像として設定し、記事一覧で表示される画像を見てみると、
正方形で表示されるため、左右の画像部分が切れているのが分かりますね。
一方、本記事で設定しているアイキャッチ画像の場合、
正方形になっても文字やイラストが切れていないですよね。
よって、アイキャッチ画像を作成する際は、文字やイラストを中央に持ってくるのがポイントとなります。
正方形に文字とイラストを配置するイメージとしては、下記画像の通りです。
アイキャッチ画像を作成してみると、画像の中央に文字とイラストを配置するのは意外と難しいです。
しかし、読者ファーストのサイトを作り上げるためにも、アイキャッチ画像のサイズから意識してみましょうね。
AFFINGER5(アフィンガー5)のアイキャッチ画像設定まとめ
「AFFINGER5」のアイキャッチ画像を設定する上で、やはり気を付けたいのは文字やイラストの配置位置です。
記事を閲覧する上では問題ありませんが、一覧表示された際にアイキャッチ画像が切れていては非常に勿体ないのです。
読者のサイト回遊率にも影響するので、正方形の枠内に文字とイラストが配置されるよう気を付けましょう。
また、他にも全ての記事でアイキャッチ画像を表示させる設定や、タイトル位置の設定など、細かい項目も用意されています。
少しでも魅力的なサイトに仕上げるために、アイキャッチ画像の設定にもこだわってみましょう。