このような悩みにお答えします。
「THE THOR」のヘッダーエリアには、サイト名やロゴ、メニューなど様々な項目を設置できます。
しかし、多様な項目がある分、設定できるカスタマイズメニュー位置もバラバラです。
本記事では、ヘッダーエリアの各項目について、どのメニューからカスタマイズを行えるのか詳細を解説していきます。
THE THOR(ザ・トール)のヘッダーエリア設定方法

それでは早速、「THE THOR」のヘッダーエリアの設定方法を解説していきます。
ヘッダーエリアの設定項目としては、下記の通りです。
ヘッダーエリアの設定項目

なお、ヘッダーエリアの設定はWordPressのカスタマイザーから行うので、「外観 > カスタマイズ」と遷移しておきましょう。

ヘッダーカラーの変更方法
「THE THOR」のヘッダーエリアのカラーは、初期状態で白背景、黒文字となっています。

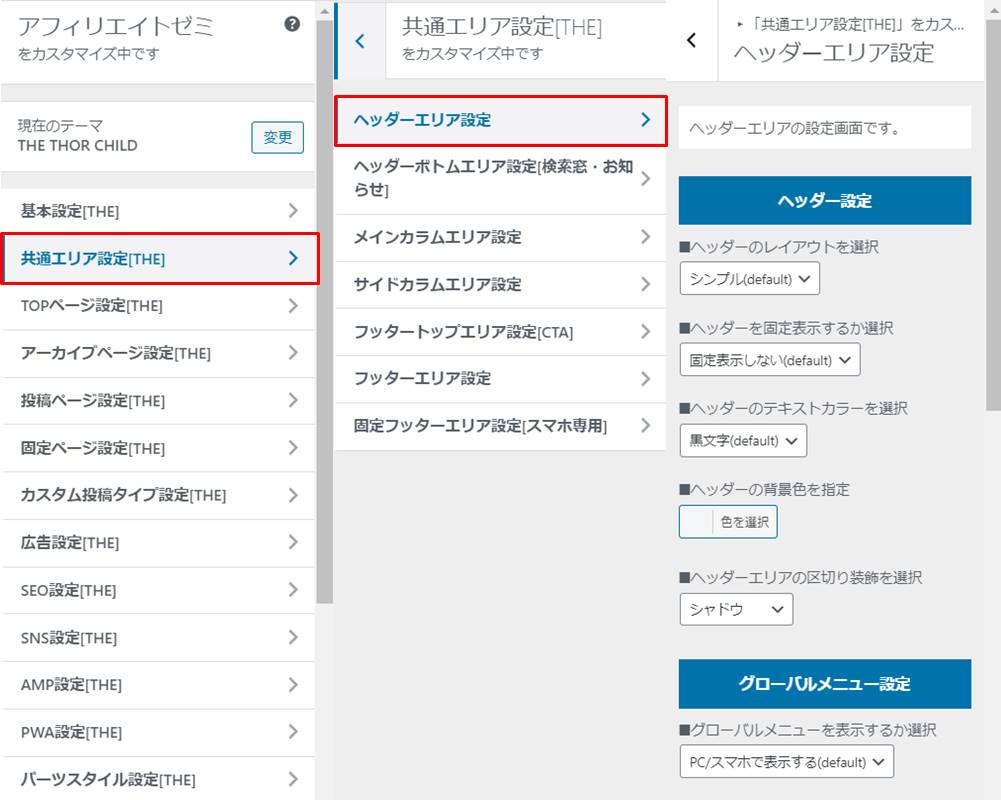
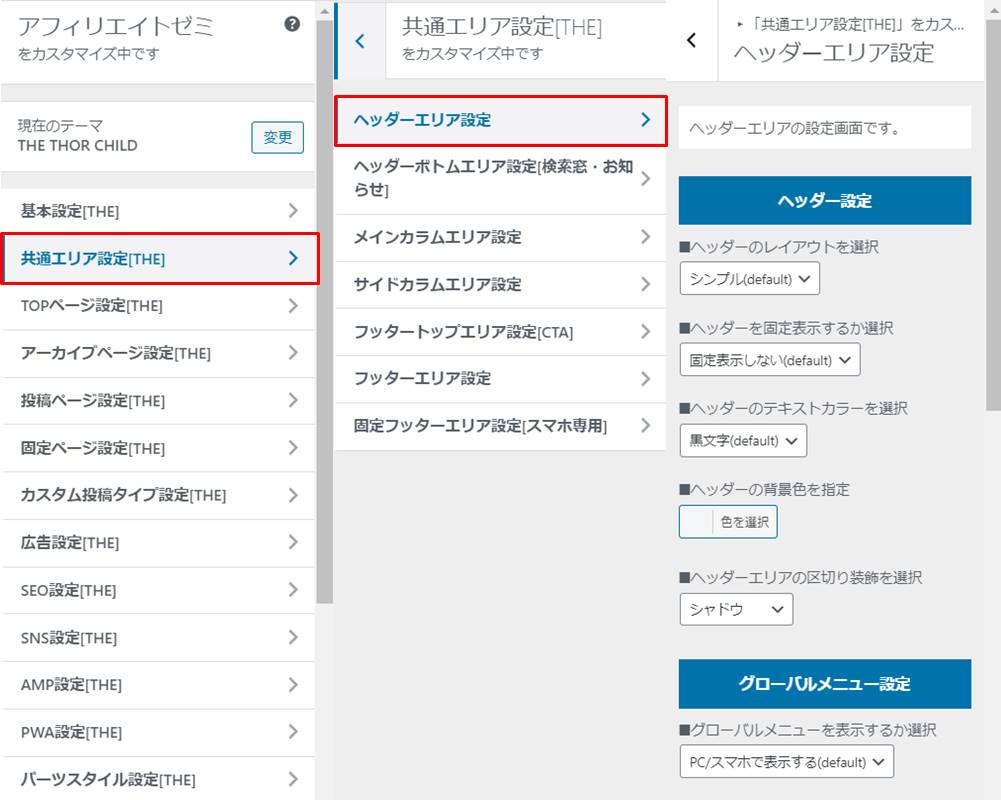
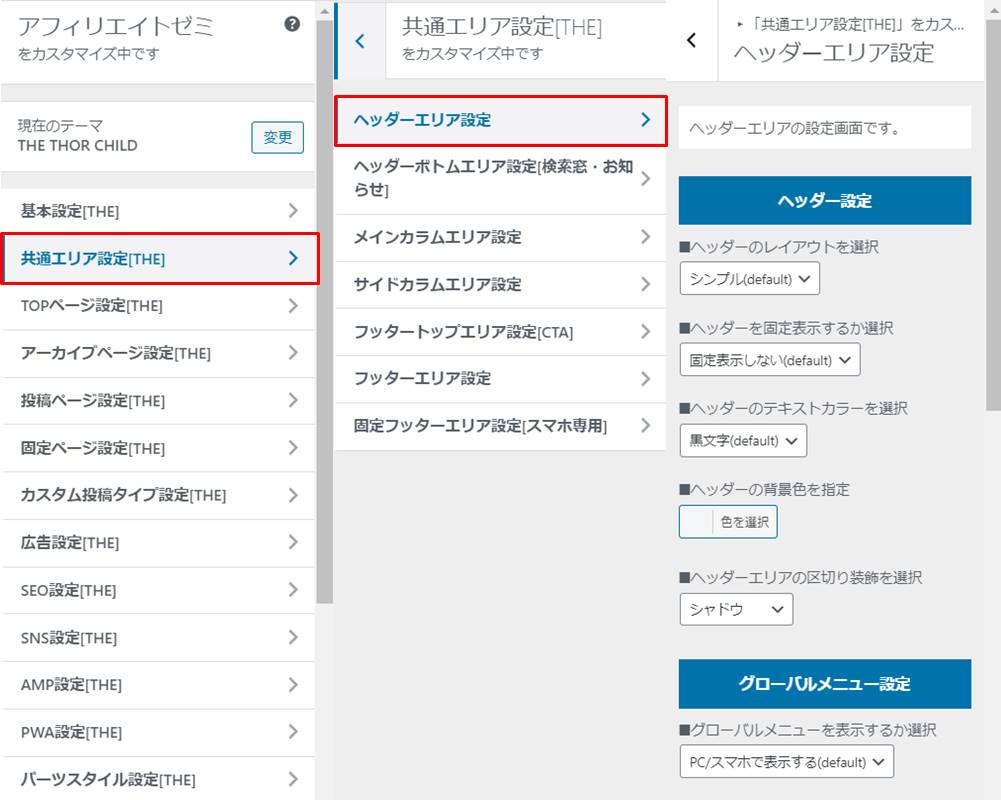
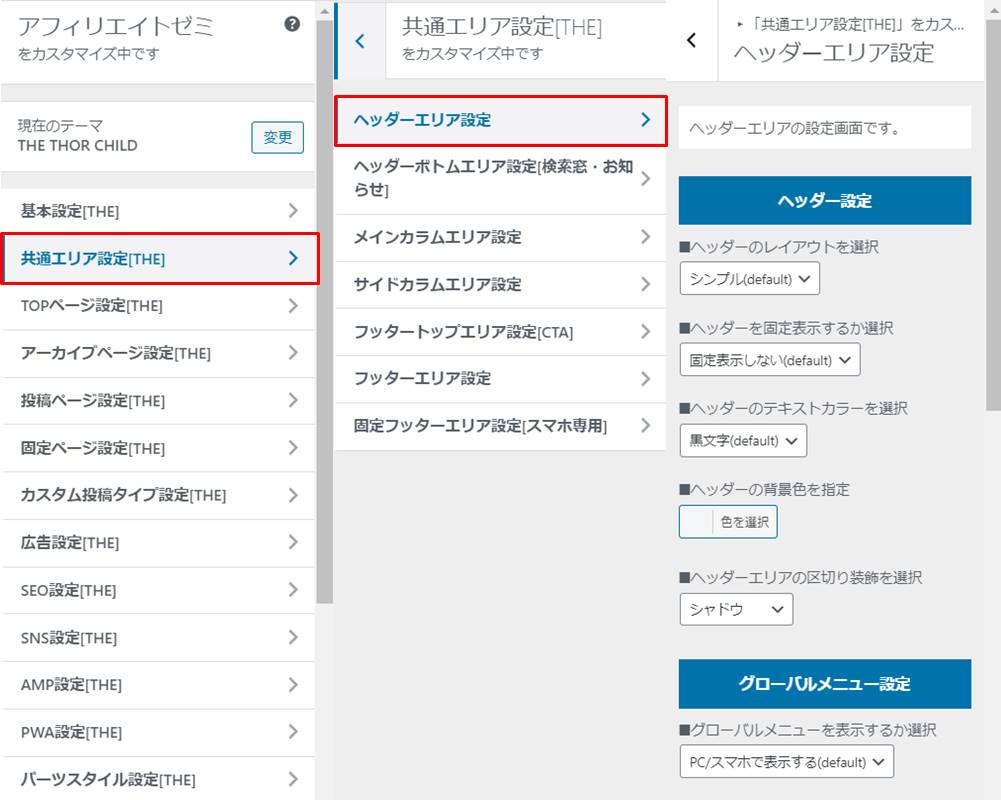
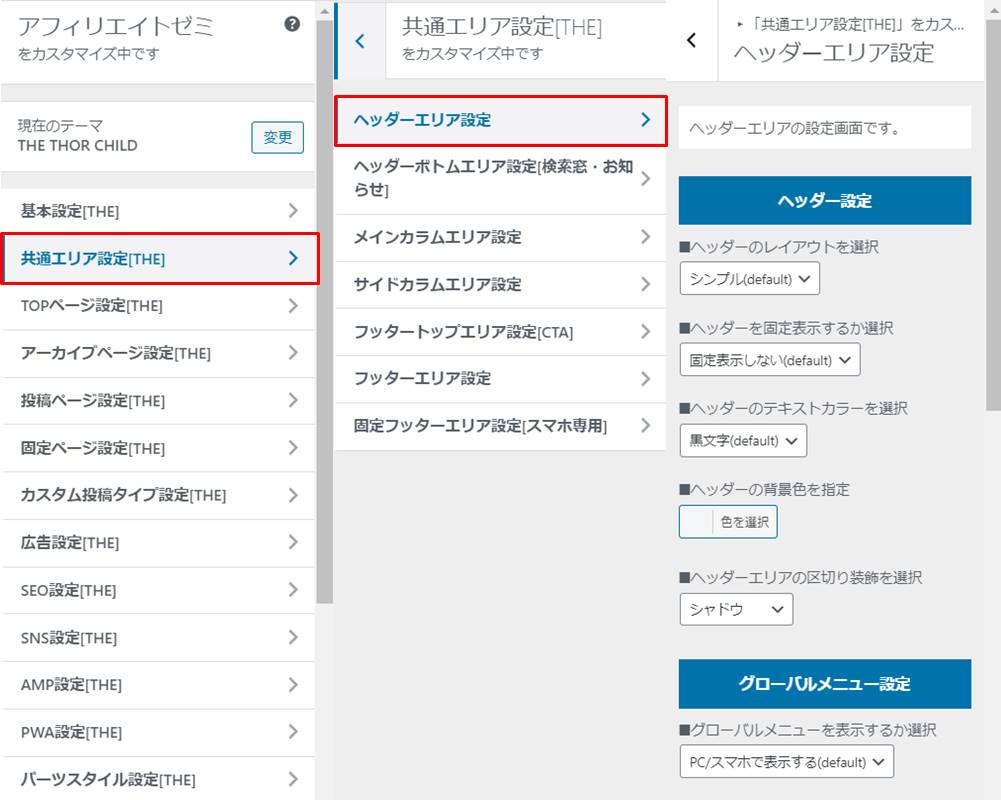
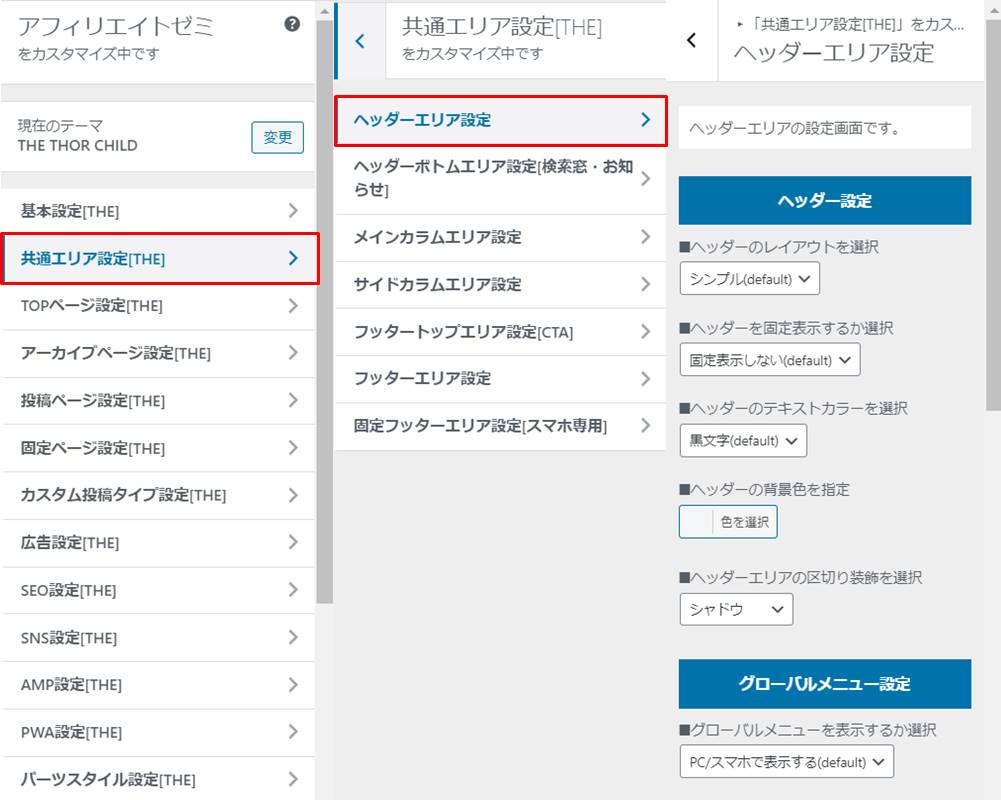
背景と文字のカラー変更方法ですが、WordPressのカスタマイザー画面から「共通エリア設定 > ヘッダーエリア設定」へ遷移します。

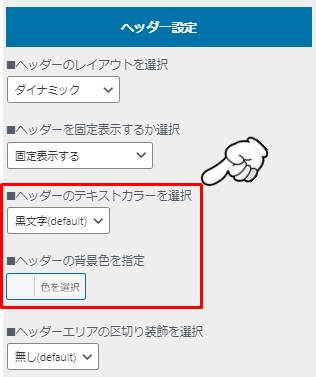
「ヘッダーのテキストカラーを選択」と「ヘッダーの背景色を指定」の項目があるので、任意でカラーを変更しましょう。

例えば、下記は文字色を白色、背景色を薄い青色に変更したヘッダーです。

もし、背景色を変更し、さらにヘッダーロゴを設定する場合は注意事項があります。
サイトロゴに透過処理をしていない状態で背景色を変更すると、下記のように透過処理をしていない部分が白色になってしまいます。

背景色が白色であれば問題ありませんが、白色以外の場合はご注意ください。
なお、ヘッダーロゴの設置は「ヘッダーロゴの設定方法」で解説しています。
ヘッダーの固定表示方法
サイトを下へスクロールすると、当然ヘッダーは隠れてしまいます。
しかし、「THE THOR」では常にヘッダーを表示しておけるよう、下記アニメーションのように固定表示することが可能です。

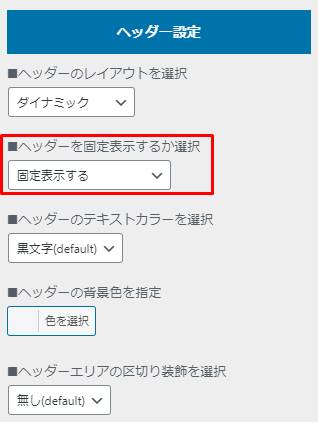
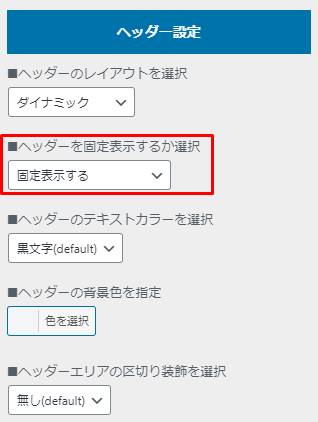
ヘッダーの固定表示方法ですが、WordPressのカスタマイザー画面から「共通エリア設定 > ヘッダーエリア設定」をクリックします。

「ヘッダーを固定表示するか選択」の項目があるので、「固定表示する」を選択しましょう。

ヘッダーが固定表示されるようになれば、完了です。
ヘッダーロゴの設定方法
ブログを運営する上で、サイトの顔となるヘッダーロゴの設定方法から見ていきます。
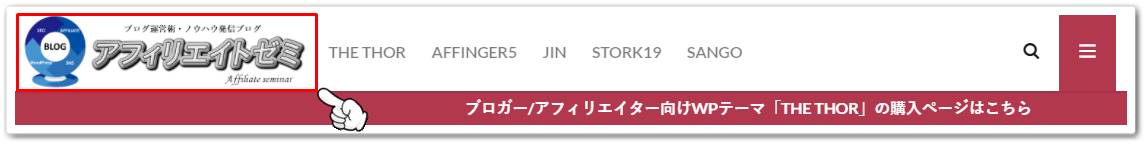
ヘッダーロゴのイメージとしては、下記の通りです。

では、順番に設定方法の詳細を見ていきましょう。
step
1ヘッダーロゴの設定
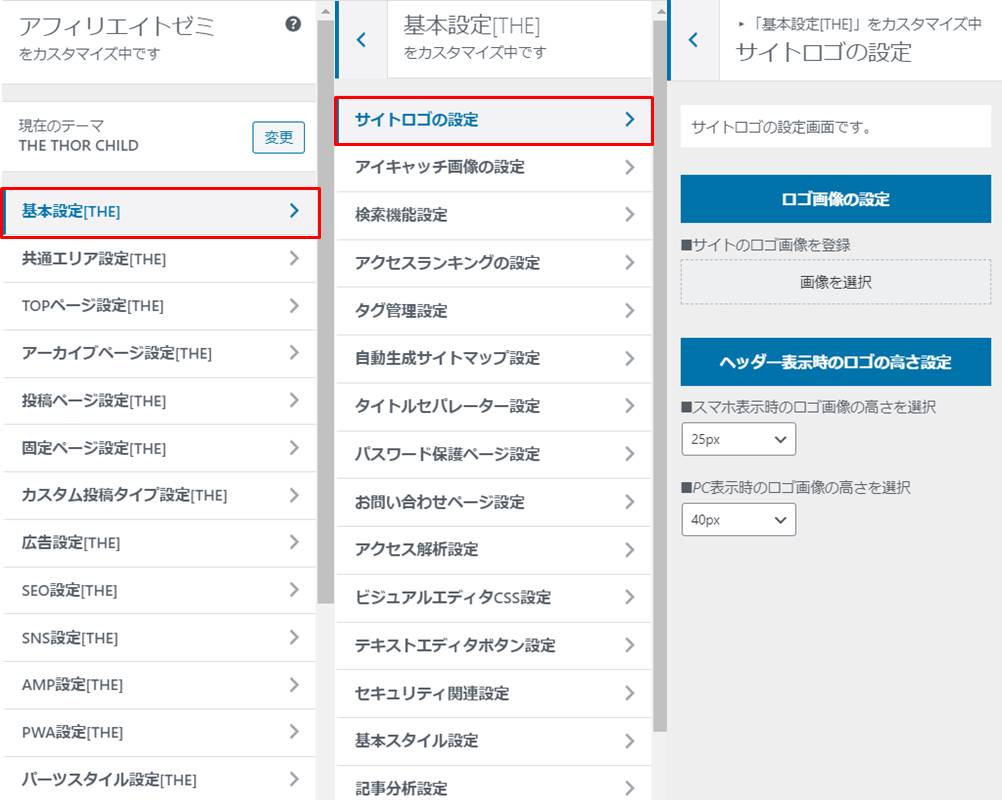
まず、ヘッダーロゴの画像を設定する方法ですが、WordPressのカスタマイザー画面から「基本設定 > サイトロゴの設定」をクリックします。

「ロゴ画像の設定」の項目から、ヘッダーロゴに設定したい画像を選択しましょう。

step
2ヘッダーロゴの高さを設定
次に、ヘッダーロゴの高さを設定します。
設定はスマホ表示時とPC表示時それぞれで分けることが可能です。

なお、初期状態でスマホ表示時が「20px」、PC表示時が「30px」となっています。
しかし、ヘッダーロゴの高さは設定する画像のサイズに合わせて変更するようにしましょう。
例えば、当サイトのヘッダーロゴを「30px」の高さで設定すると、下記のようになります。

「30px」の高さでは、ヘッダーロゴが非常に小さいのが分かりますね。
一方、ヘッダーロゴの高さを最大の「70px」に変更すると、下記サイズになります。

ヘッダーロゴが大きくなり、その分カテゴリーメニューも右へ移動しています。
当サイトのヘッダーロゴでは高さ「70px」がベストですが、「THE THOR」デモサイトのヘッダーロゴを「70px」で利用すると、大きすぎて違和感が出ます。

よって、利用するヘッダーロゴ画像のサイズに合わせて、高さも調整するようにしましょう。
WordPressのカスタマイザーは「公開」ボタンをクリックしなくても、設定を変更するとすぐに反映結果を確認できます。
しかし、ヘッダーロゴの高さについては設定変更後に「公開」ボタンをクリックし、実際にサイトへアクセスして反映結果を確認しなければなりません。
カスタマイザー画面から反映結果を確認できないので、ご注意ください。
step
3ヘッダーロゴの位置を変更
初期状態でヘッダーの左側に表示されているロゴですが、配置を変更することができます。
例えば、下記はヘッダーロゴを中央に配置した例です。

中央に配置したい場合ですが、カスタマイザー画面から「共通エリア設定 > ヘッダーエリア設定」と進みます。

「ヘッダー設定」のメニューに「ヘッダーのレイアウトを選択」の項目があるので、「ダイナミック」を選びましょう。

中央にヘッダーロゴが配置されれば、完了です。
なお、レイアウトを「シンプル」に設定している場合は、ヘッダーの左側に表示されるようになっています。
ヘッダーロゴの設定方法は以上です。
グローバルメニューの設定方法
グローバルメニューとは、ヘッダーエリアに表示されるメニューのことを言います。
よくある例として、下記のようにカテゴリー一覧を表示するのが挙げられます。

グローバルメニューの設定方法については、別記事で解説しておりますので、併せてご覧ください。
関連記事THE THORの全メニュー設定方法を解説!メニューパネルやグローバルメニューも!
なお、グローバルメニューをPC、またはスマホで非表示とする設定があります。
非表示にする方法ですが、WordPressのカスタマイザーから「共通エリア設定 > ヘッダーエリア設定」と遷移します。

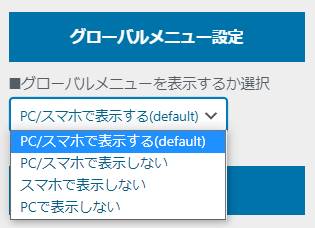
「グローバルメニュー設定」に4つの項目が用意されているので、必要に応じて設定してください。

4つの設定項目
- PC/スマホで表示する
- PC/スマホで表示しない
- スマホで表示しない
- PCで表示しない
4つの設定項目がありますが、グローバルメニューは表示しておいたほうが利便性も高まるので、基本的には初期設定となっている「PC/スマホで表示する」のままで良いでしょう。
メニューパネルの設定方法
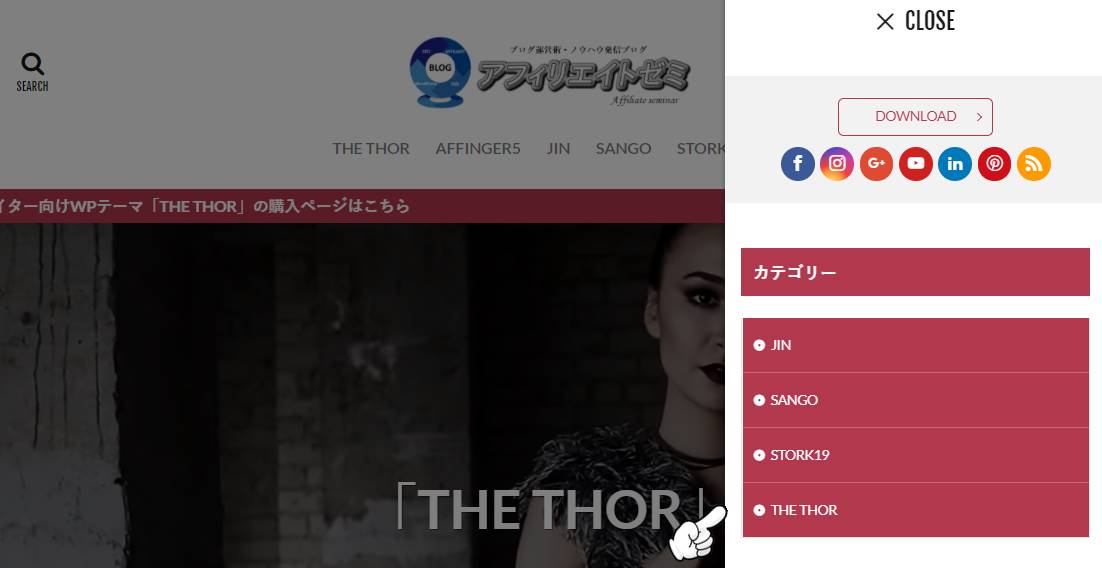
メニューパネルとは、画面右上の「」マークをクリックすると表示されるメニューのことを言います。

メニューパネルの設定方法は先ほどグローバルメニューと同様なので、下記記事で解説しております。
関連記事THE THORの全メニュー設定方法を解説!メニューパネルやグローバルメニューも!
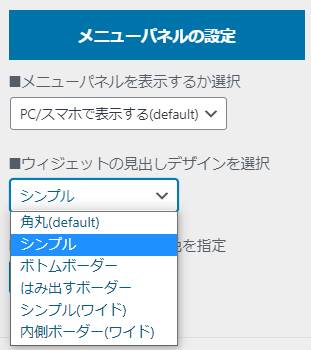
なお、メニューパネルについては、見出しデザインを変更することができます。
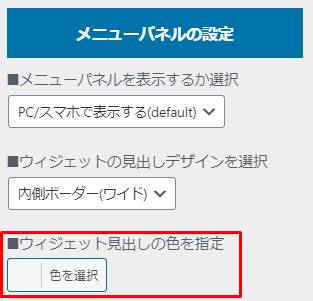
見出しデザインを変更する方法ですが、WordPressのカスタマイザーから「共通エリア設定 > ヘッダーエリア設定」と遷移します。

「メニューパネルの設定」に「ウィジェットの見出しデザインを選択」の項目があります。

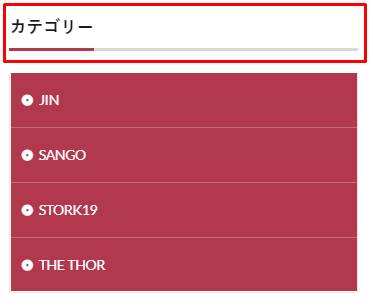
各見出しデザインのイメージとしては、下記の通りです。
角丸

シンプル

ボトムボーダー

はみ出すボーダー

シンプル(ワイド)

内側ボーダー(ワイド)

見出しデザインのみの変更となりますが、6つのデザインが用意されているので、お好みのデザインがあれば設定してみてください。
また、カラーについても「ウィジェット見出しの色を指定」から変更可能です。

メニューパネルの設定方法は以上となります。
サブメニューの設定方法
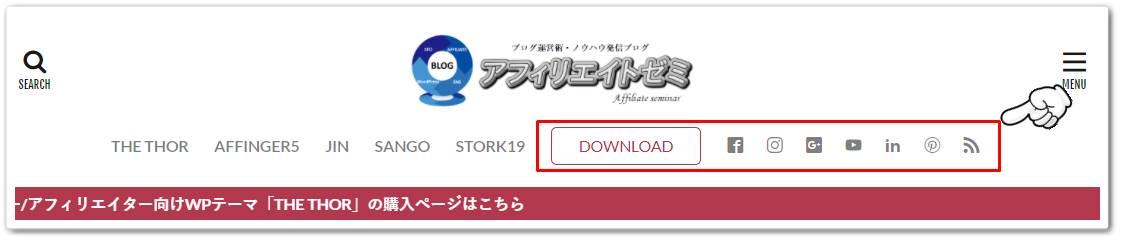
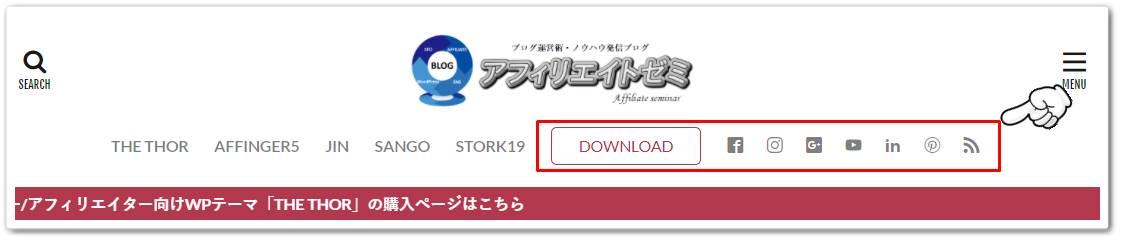
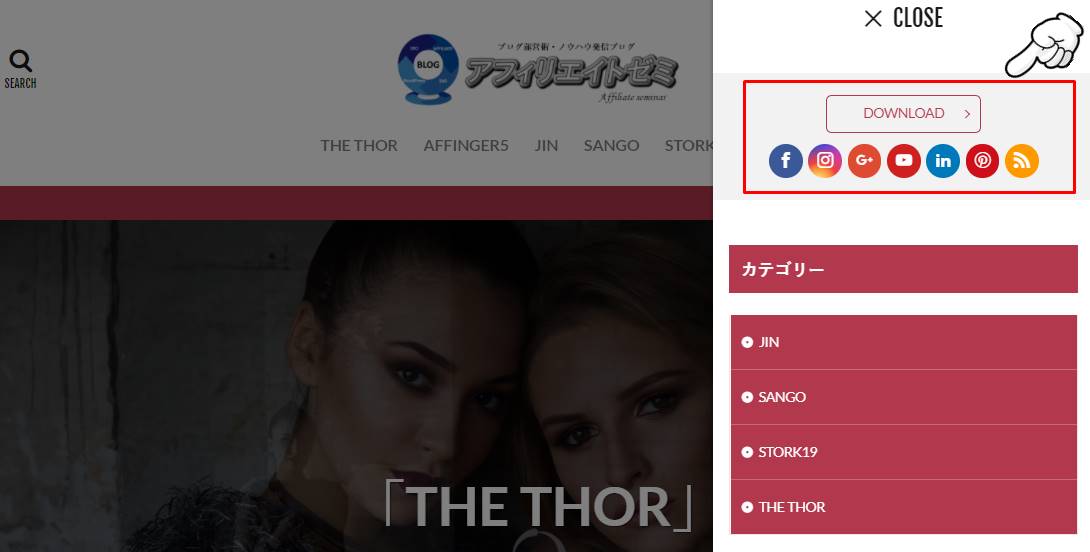
サブメニューとは、ヘッダーエリアもしくはメニューパネルに表示される注目ボタンとSNSボタンのことを言います。

上記例では、「DOWNLOAD」という「THE THOR」の公式ページへ遷移させるボタンと、SNSボタンがサブメニューとなります。
サブメニューの設定方法ですが、WordPressのカスタマイザーから「共通エリア設定 > ヘッダーエリア設定」と遷移します。

まず行うのが、サブメニューをヘッダーエリア、メニューパネルのどちらに表示させるかです。
「サブメニュー設定」に「PC表示時のサブメニュー表示位置を選択」の項目あるので、お好みのデザインに合わせて下記の通り設定を変更しましょう。

| 項目 | 内容 |
| グローバルメニューの右に表示 | ヘッダーエリアにサブメニューを表示 |
| メニューパネル内で表示 | メニューパネル内にサブメニューを表示 |
なお、それぞれのサブメニュー表示イメージは下記の通りです。
ヘッダーエリアのサブメニュー

メニューパネルのサブメニュー

2つのサブメニュー設置位置がありますが、グローバルメニューも配置されているヘッダーエリアにサブメニューを設置してしまうと、少々メニューの入り交じった印象を受けます。
個人的には、整って見えるメニューパネルにサブメニューを表示することをおすすめします。
次に、注目ボタンの設定を行います。

| 項目 | 内容 |
| 注目ボタンのテキストを入力 | 注目ボタン上に表示される文字を入力します。 |
| ボタンのリンク先URLを入力 | 注目ボタンのリンク先を入力します。アフィリエイトリンクや注目記事へのURLがおすすめです。 |
残るはSNSボタンとなりますが、「THE THOR」のSNSボタン全般の設定方法については、下記記事でご紹介しております。
関連記事THE THOR(ザ・トール)の全てのSNS設定方法を解説!
こちらもチェックしてみてくださいね。
サーチパネルの設定方法
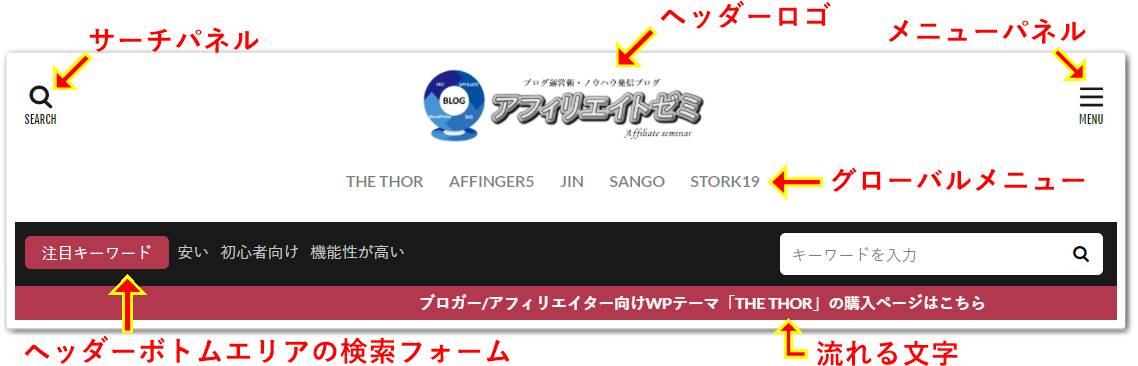
サーチパネルとは、サイト内の検索を行えるボタンのことを言います。

「THE THOR」には、下記2つのサーチパネルの設定項目が用意されています。

| 項目 | 内容 |
| 複数条件検索 | キーワード・カテゴリー・タグで検索できる。 |
| キーワード検索 | キーワードで検索できる。 |
それぞれのサーチパネル利用イメージとしては、下記の通りです。
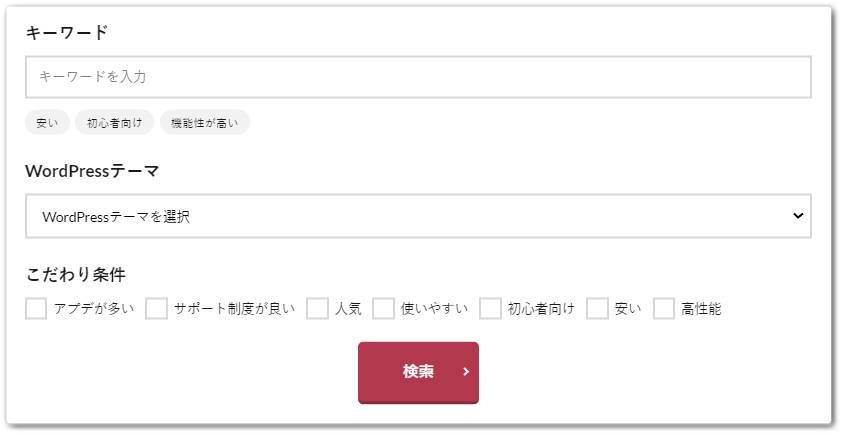
複数条件検索

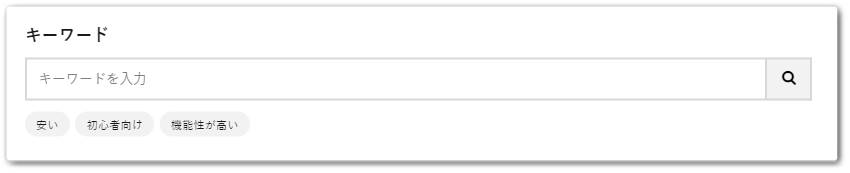
キーワード検索

なお、「THE THOR」の検索機能は他のWordPressテーマと異なり、カテゴリーとタグでの検索が可能となっています。
しかし、一部初期設定項目があるので、複数条件検索を利用される方は下記記事を参考に設定を済ませましょう。
関連記事THE THOR(ザ・トール)の絞り込み検索機能を設置する方法!シンプルだけど高性能!
ヘッダーボトムエリアの検索フォーム設定
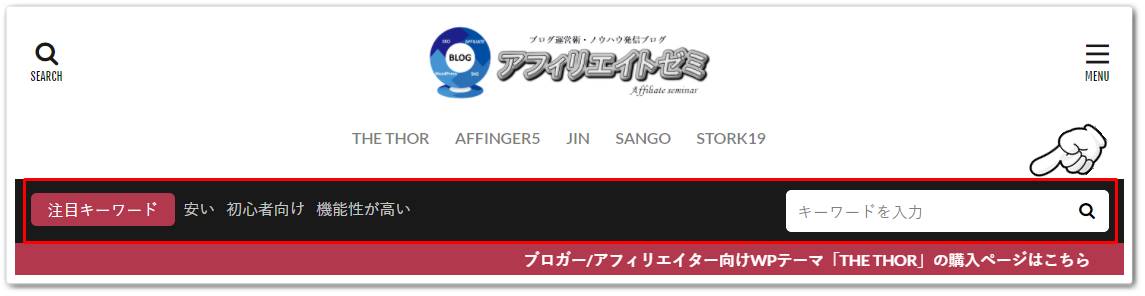
ヘッダーボトムエリアの検索フォームとは、先ほどのサーチパネルとは異なり、ヘッダーエリアの下に表示される検索フォームです。

サーチパネルと異なり、手軽に検索が可能なフォームとなっています。
検索フォームの設置方法ですが、WordPressのカスタマイザー画面から「共通エリア設定 > ヘッダーボトムエリア設定 [検索窓・お知らせ]」と遷移します。
![共通エリア設定 > ヘッダーボトムエリア設定 [検索窓・お知らせ]](https://shop-hi-mall.com/wp-content/uploads/2020/10/the-thor-header37.jpg)
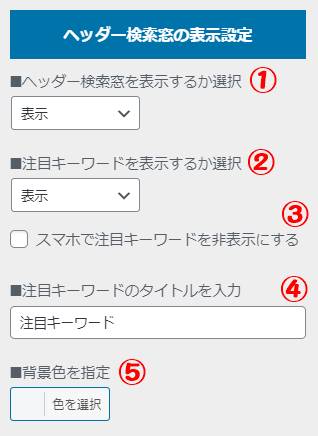
「ヘッダー検索窓の表示設定」の項目があるので、各項目の設定を行っていきます。

| 項目 | 内容 |
| ①ヘッダー検索窓を表示するか選択 | 検索フォームを表示するか選択します。 |
| ②注目キーワードを表示するか選択 | 指定したキーワードを表示することで、読者がそのキーワードで検索できます。 |
| ③スマホで注目キーワードを非表示にする | スマホで注目キーワードを表示するか選択します。 |
| ④注目キーワードのタイトルを入力 | 注目キーワード左に表示されるタイトルを入力します。 |
| ⑤背景色を指定 | ヘッダーボトムエリア全体の背景色を指定します。 |
なお、表示する注目キーワードは別のメニューから設定します。
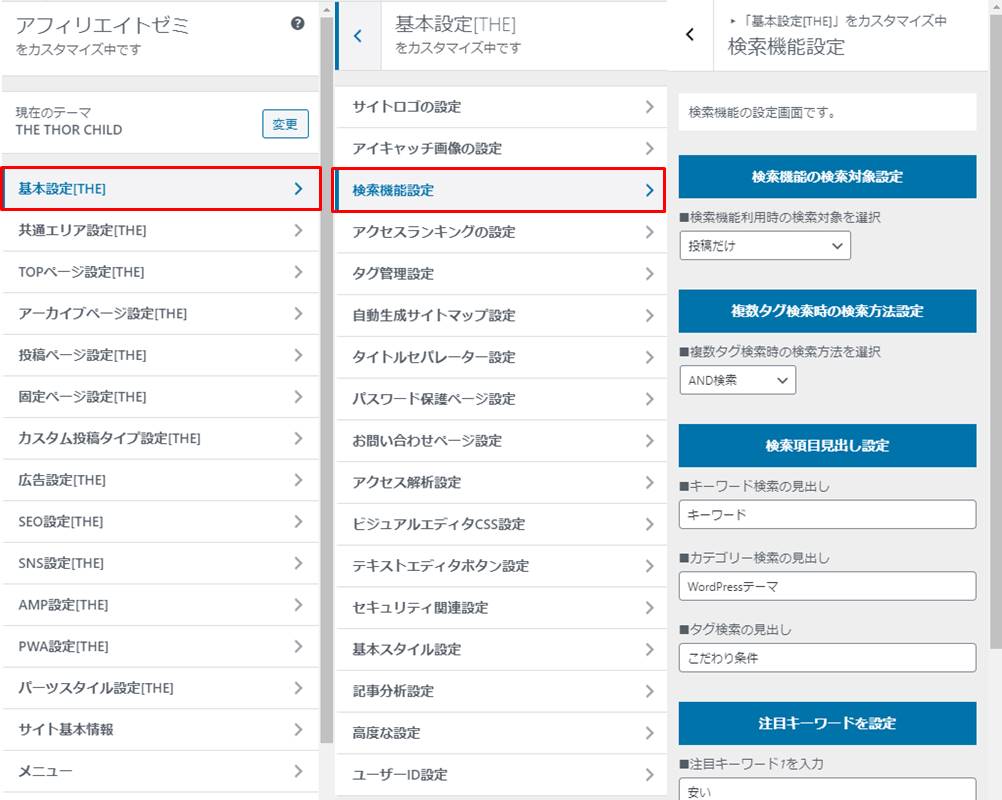
注目キーワードの設定方法ですが、WordPressのカスタマイザー画面から「基本設定 > 検索機能設定」をクリックします。

「注目キーワードを設定」の項目があり、最大5つまでのキーワードを設定できます。

読者に検索してほしいキーワードを入力しておきましょう。
ヘッダーボトムエリアの検索フォーム設定方法は以上となります。
ヘッダー下の流れるお知らせ設定
「THE THOR」のヘッダー下には、右から左へ流れるお知らせを表示できます。

動くテキストにより、読者の注目を集めやすくなっています。
流れるお知らせの設定方法ですが、WordPressのカスタマイザー画面から「共通エリア設定 > ヘッダーボトムエリア設定 [検索窓・お知らせ]」をクリックします。
![共通エリア設定 > ヘッダーボトムエリア設定 [検索窓・お知らせ]](https://shop-hi-mall.com/wp-content/uploads/2020/10/the-thor-header37.jpg)
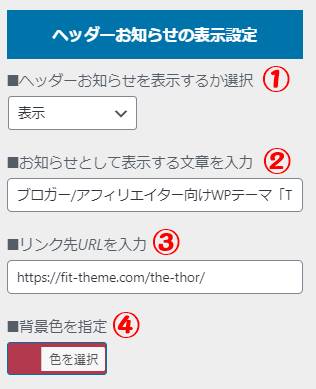
「ヘッダーお知らせの表示設定」の項目があるので、下記の通り設定していきます。

| 項目 | 内容 |
| ①ヘッダーお知らせを表示するか選択 | 流れるお知らせを表示するか選択します。 |
| ②お知らせとして表示する文章を入力 | お知らせのテキストを入力します。 |
| ③リンク先URLを入力 | お知らせはクリックできるので、リンク先のURLを入力します。 |
| ④背景色を指定 | 流れるお知らせエリアの背景色を指定します。 |
流れるお知らせのリンク先にアフィリエイトリンクを設置しておくと、成約率アップも期待できるでしょう。
ヘッダーエリア全体の設定方法は以上となります。
なお、「THE THOR」のヘッダーエリア以外の設定方法については、下記マニュアルで解説しています。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
フッターやサイドバーなどの各種エリアも、上記マニュアルを参考に設定を進めていきましょう。
THE THOR(ザ・トール)のヘッダーまとめ
「THE THOR」のヘッダーエリア設定方法について、解説しました。
豊富なカスタマイズ項目が用意されていますが、メニューが散見していると感じた方もおられるのではないでしょうか。
確かに、初見で設定するには、少々迷う部分も多いでしょう。
しかし、読者の回遊率を高めるメニューや、利便性を上げる検索機能など、多種多様な機能が揃っているのが分かりましたね。