上記悩みを解決できる記事です。
「THE THOR」は2018年に発売されたWordPressテーマであり、他の人気テーマより比較的新しくなっています。
搭載されている技術には最新鋭のものもありますが、その中でも注目すべき技術がPWAです。
主にサイトの高速読み込みを実現する技術ですが、具体的にどのような機能となっていますのでしょうか?
本記事ではPWAの詳細と、「THE THOR」でPWAを利用する方法をご紹介します。
THE THOR(ザ・トール)に搭載のPWAとは?
「THE THOR」に搭載のPWAとは「Progressive Web Apps」の略称で、Googleが推奨する技術でもあります。
主な特徴としては、下記4点が挙げられます。
PWAの特徴
- サイト表示速度の高速化
- オフラインでもサイトを閲覧できる
- アプリのようにサイトを利用できる
- プッシュ通知を利用できる
プッシュ通知については「THE THOR」で利用できる場面がないため、1,2,3番目の特徴について詳細を見ていきます。
サイト表示速度の高速化
PWAには、キャッシュと呼ばれる技術が搭載されています。
キャッシュとは、読者が閲覧したサイト情報を保存しておき、次に同じページを閲覧する際は一度目よりも高速で表示できるようにする技術です。
サイトの表示速度が向上すれば、読者の離脱率も減少するので、ブログ運営者にとっては非常に嬉しい技術となります。
オフラインでもサイトを閲覧できる
先ほどご紹介しましたキャッシュを利用することにより、オフラインでサイトを閲覧できます。
キャッシュはページ情報を端末に保存しておくので、ネットに繋がっていなくても問題ありません。
頻繁に閲覧されるようにサイトまで育てられれば、恩恵を受けられる機能と言えるでしょう。
アプリのようにサイトを利用できる
PWAを利用する最大のメリットが、モバイル端末上でサイトを起動すると、まるでアプリであるかのようにサイトを閲覧できる点です。
どういうことなのか、実例を見ていきましょう。
まず、「THE THOR」を利用しているサイトをスマホのホーム画面に追加します。
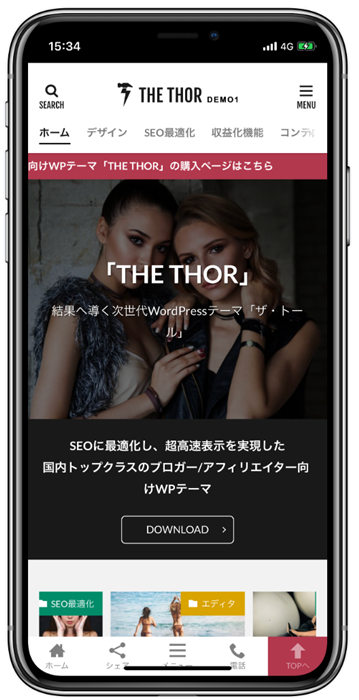
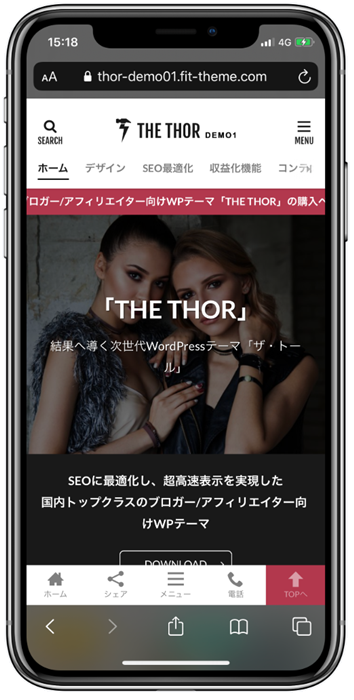
次に、下記のPWAを利用しているサイトと利用していないサイトの2つを比較してみます。
PWAを利用しているサイトは、画面上下にブラウザのメニューが表示されないので、画面いっぱいにサイトを表示できます。
スマホのアプリも、当然ブラウザのメニューが表示されることはないですよね。
これが、PWAはスマホのように利用できると言われる理由です。
読者がサイトを見やすくなるので、Googleが掲げるユーザーファーストにも最適な仕様と言えるでしょう。
THE THOR(ザ・トール)のPWAを利用する方法
PWAの詳細をご説明していきましたが、高速表示機能やオフラインで閲覧できる機能など、基本的にPWAは有効化しておいたほうが良いです。
ここでは、「THE THOR」のPWAを有効化する方法をご紹介していきます。
なお、流れとしては下記の通りです。
PWA有効化の流れ
STEP1:PWAを有効化する
PWAを有効化する方法ですが、まずWordPressダッシュボードから「外観 > カスタマイズ」と進みます。
次に、「PWA設定[THE] > PWA機能設定」と進みます。
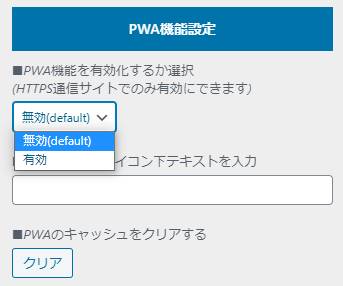
PWA機能設定の項目に「PWA機能を有効化するか選択」のボックスがあります。
初期状態でPWAは無効化されているので、「有効」と変更します。
最後に「公開」ボタンをクリックすれば、PWAの有効化は完了です。
なお、PWA機能を利用するにはHTTPS通信、つまりサイトをSSL化していなければなりません。
SSL化の方法については下記記事でご紹介しておりますので、まだSSL化を行っていない方はご覧ください。
関連記事WordPressのSSL化とは?ブログ初心者がやるべき設定方法を解説
STEP2:アイコン下のテキストを変更する
サイトをスマホのホーム画面に追加すると、アイコンの下にテキストが表示されます。
こちらのテキストは読者が任意に変更できますが、初期状態で設定されるテキストの指定も可能です。
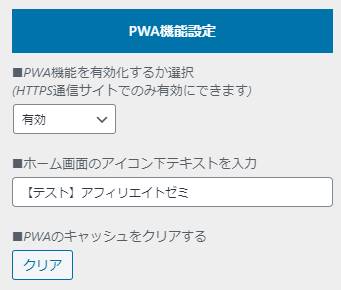
テキストの変更方法ですが、PWA機能設定の「ホーム画面のアイコン下テキストを入力」の項目から指定できます。
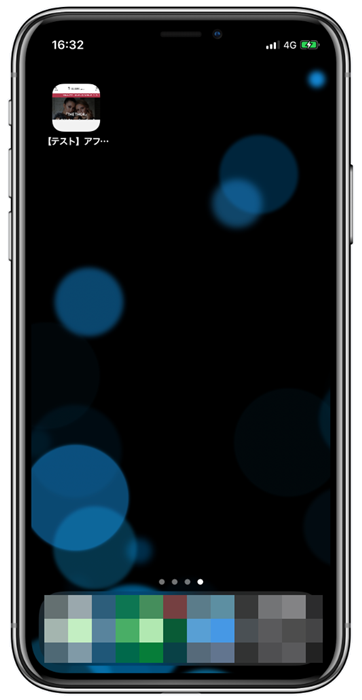
例えば、テキストを「【テスト】アフィリエイトゼミ」と変更すると、下記のようにホーム画面で表示されます。
ただし、文字数が多いと上記のように末尾が「・・・」と表示されてしまいます。
日本語なら7文字、半角英数字であれば13文字まで切れずに表示できるので、調整するようにしましょう。
なお、「ホーム画面のアイコン下テキストを入力」の項目が空白の場合は、アイコン下にサイト名が入ります。
サイト名で問題ないという方は、特に入力しなくても良いです。
STEP3:ホーム画面に表示するアイコンを設定する
最後に、アイコンの設定を行います。
先ほどのメニューとは異なり、カスタマイズ画面から「PWA設定[THE] > アイコンの設定」と進みます。
「72px × 72px」「192px × 192px」「512px × 512px」の3つのアイコン設定項目が用意されています。
それぞれ設定しておきましょう。
PWAの設定方法は以上となります。
その他「THE THOR」の使い方全般について知りたい方は、下記記事でマニュアル化しています。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
こちらもよろしければご覧くださいね。
THE THOR(ザ・トール)のPWAまとめ
「THE THOR」に備わっているPWA機能ですが、他のWordPressテーマにはあまり搭載されていない機能です。
PWAによってサイトを高速表示させることは、読者の離脱を防げるだけでなく、SEO対策にもなります。
さらに、Googleが推奨している技術ということもあり、これからますます期待値も上がってくるでしょう。









![PWA設定[THE] > PWA機能設定](https://shop-hi-mall.com/wp-content/uploads/2020/09/the-thor-pwa1.jpg)



![PWA設定[THE] > アイコンの設定](https://shop-hi-mall.com/wp-content/uploads/2020/09/the-thor-pwa4.jpg)