このような悩みを解決できる記事となっています。
「THE THOR」には、プロのデザイナーが作成したサイトを自分も利用できる、デザイン着せ替え機能があります。
簡単に利用できる機能ではありますが、プラグインのインストールなど、いくつか手順を踏まなければなりません。
また、利用する上で、注意すべき点もあります。
本記事では、デザイン着せ替え機能を利用する際の注意点から実際の使い方まで、詳細に解説していきます。
それでは、早速内容を見ていきましょう。
THE THOR(ザ・トール)のデザイン着せ替え機能の注意事項
「THE THOR」のデザイン着せ替え機能の使い方を見ていく前に、機能を利用する上での注意事項を見ていきます。
注意事項としては、下記2点が挙げられます。
設定したカスタマイズ内容が上書きされる
このような方もおられるのではないでしょうか?
もちろん、デザイン着せ替え機能のテンプレートはいつでも適用可能なので、サイトの構築途中でも利用できます。
しかし、テンプレートを適用すると、設定してきたカスタマイズ内容が全て上書きされてしまいます。
例えば、下記のようにヘッダーにアイコンだけ設定しているとします。
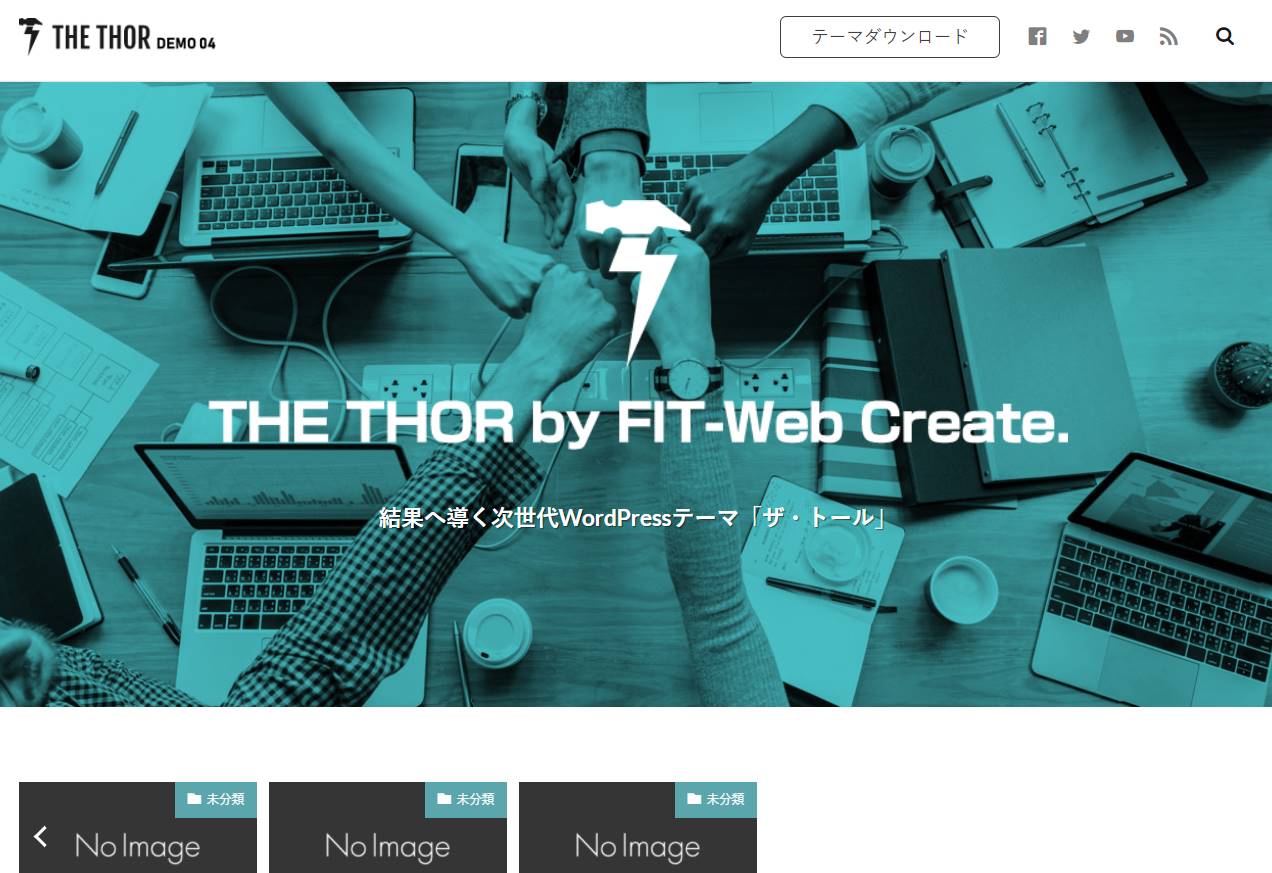
この状態で、ヘッダーが設定されているデザインテンプレートを適用してみます。
設定したヘッダーが「THE THOR DEMO 04」のデモサイトのヘッダーに差し替わっていますね。
このように、途中でデザイン着せ替え機能を適用してしまうと、設定したカスタマイズ内容が上書きされます。

設定変更は必ず必要
「THE THOR」のデザイン着せ替え機能を利用すれば、クオリティの高いサイトが一発で仕上がり、すぐに利用を開始できると思っている方がほとんどではないでしょうか?
何故なら、公式サイトに下記文言が掲載されているからです。
「デザイン着せ替え機能」を使えば、ワンクリック・数秒でプロのデザイナーが制作したデザイナーズサイトが完成。
引用元:「THE THOR」公式サイト
これだけ見ると、構築がすぐ終わるように思えますよね。
実際にデザイン着せ替え機能を利用すると、クオリティの高いサイトが出来上がるのは間違いないです。
しかし、デモサイトのデザインがそのまま適用されるので、当然自分のサイト用にテキストや画像は変更しなければなりません。
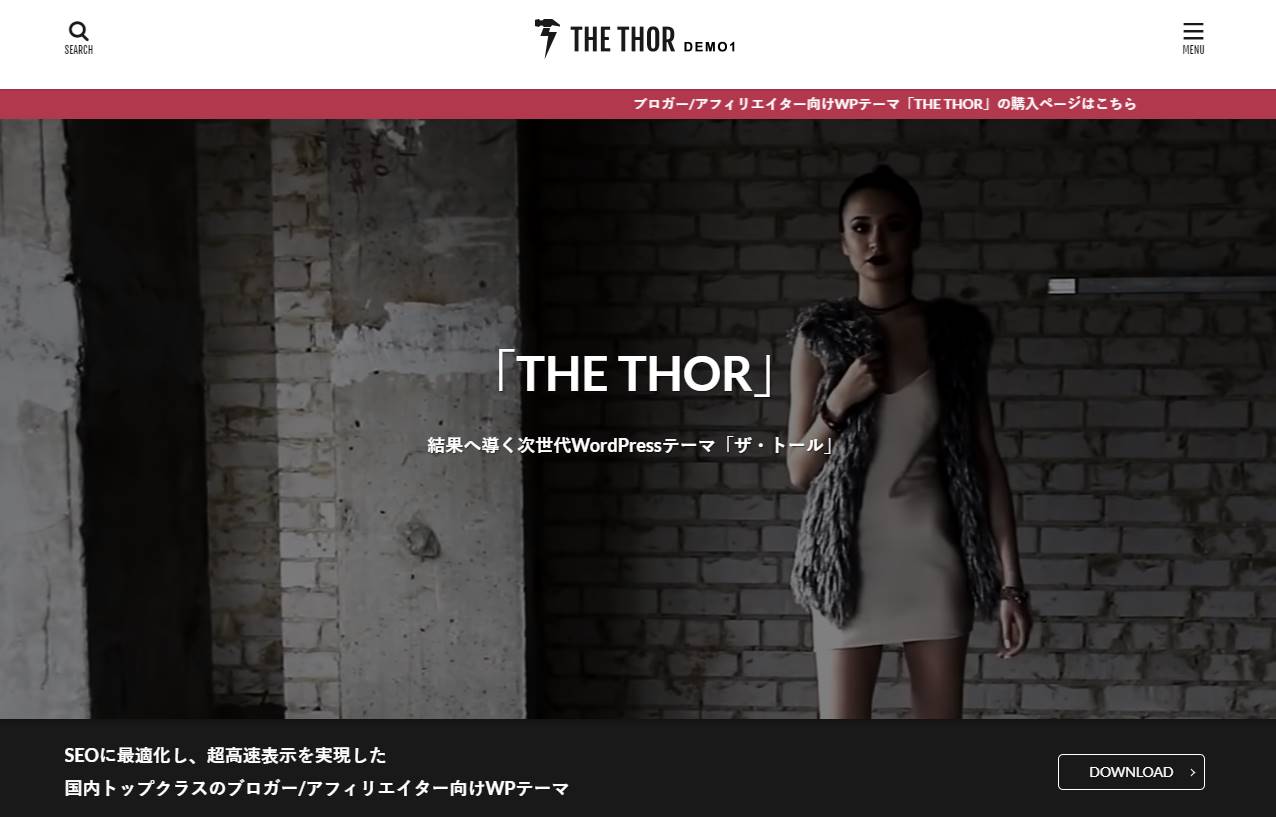
例えば、「THE THOR」のデモサイト1を適用してみると、下記のようなトップページとなります。
ヘッダー画像は「THE THOR DEMO1」となっているので、自分のサイト用に変更が必要です。
また、メインビジュアル下のお知らせ欄にも「SEOに最適化し、超高速表示を実現した国内トップクラスのブロガー/アフィリエイター向けWPテーマ」と表示されているので、テキストの変更もしくは非表示としなければなりません。
サイトの細かい部分の変更は必要となり、デザイン着せ替え機能を利用したからといって、すぐにブログ運営を始められるわけではないので、ご注意ください。
THE THOR(ザ・トール)のデザイン着せ替え機能を使う方法
「THE THOR」のデザイン着せ替え機能を利用する際の注意事項をご紹介したところで、実際の使い方を見ていきます。
利用の流れとしては、下記の通りです。
デザイン着せ替え利用流れ
順番に詳細を見ていきましょう。
STEP1:スタイルのダウンロード
まず、WordPressへ取り込むスタイルのダウンロードを行います。
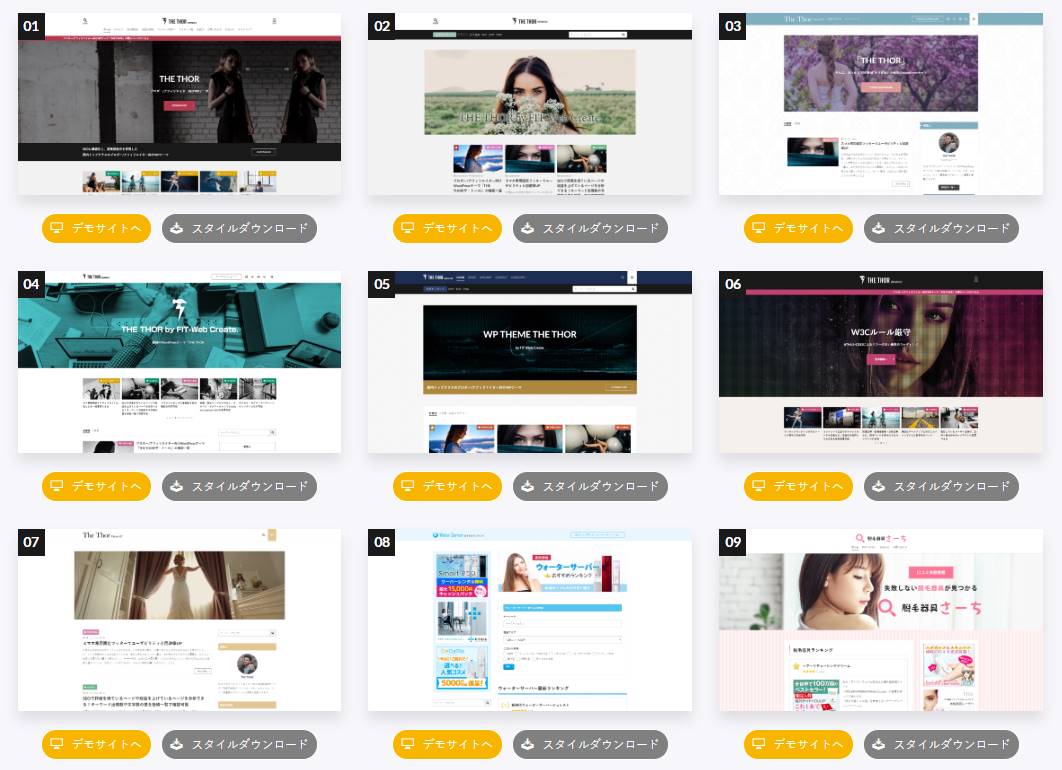
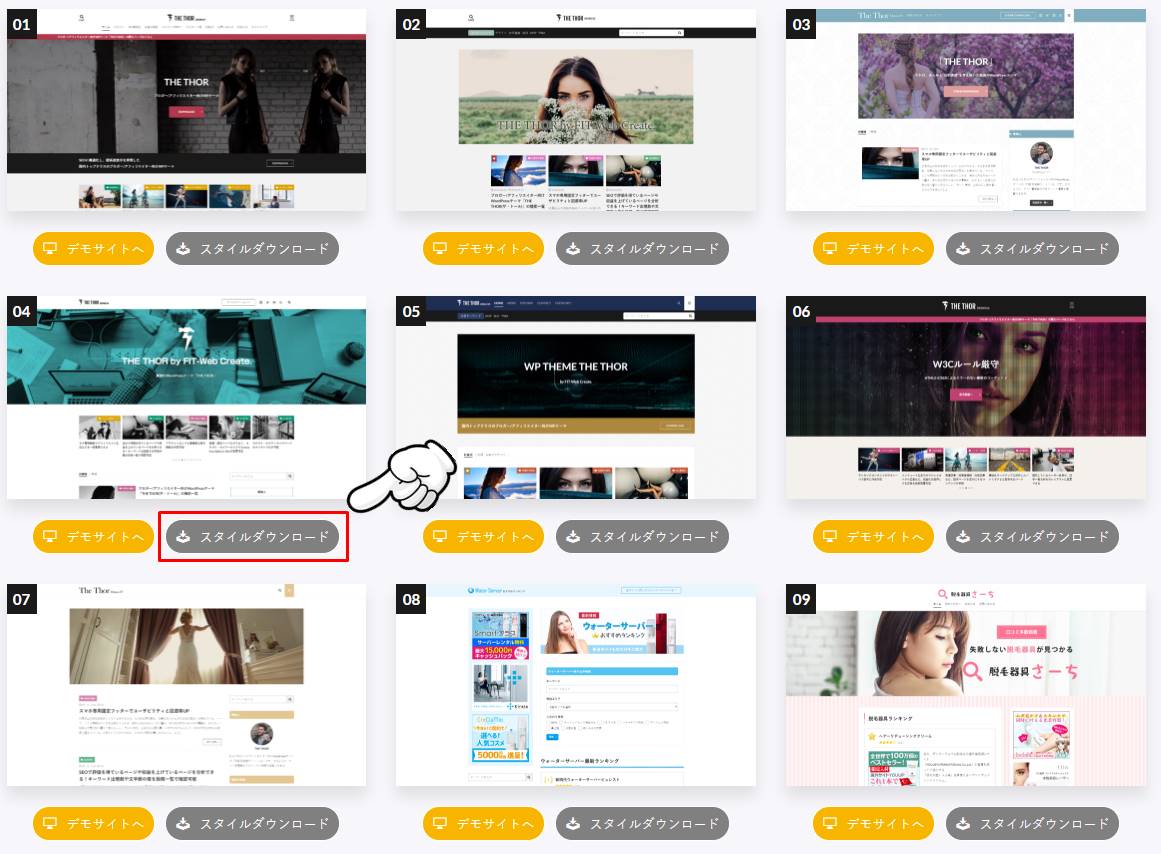
「THE THOR」の公式サイトに9つのデモサイト一覧が掲載されているので、利用したいデザインのサイトを選びましょう。
「デモサイトへ」のボタンから、各サイトのデザインを確認できます。
利用したいデモサイトが決定すれば、「スタイルダウンロード」ボタンをクリックします。
以降の手順は例として、デモサイト4のスタイルで解説していきます。
「スタイルダウンロード」ボタンをクリックすると、スタイルのダウンロードが始まります。
下記のような「the-thor-child-export-demo04.zip」のZIPファイルがダウンロードされるのを確認しましょう。
ZIPファイルの確認ができれば、解凍してください。
解凍すると、「the-thor-child-export-demo04.dat」というファイルが1つだけ格納されています。
こちらのDATファイルが、デザインテンプレートファイルとなります。
以上でデザイン着せ替え機能で利用する、スタイルのダウンロードは完了です。
STEP2:プラグインのインストール
先ほどダウンロードしたスタイルのファイルですが、WordPressへ取り込むにはプラグインが必要となります。
利用するのは無料でインストールできる「Customizer Export/Import」のプラグインで、「THE THOR」専用のプラグインではありません。
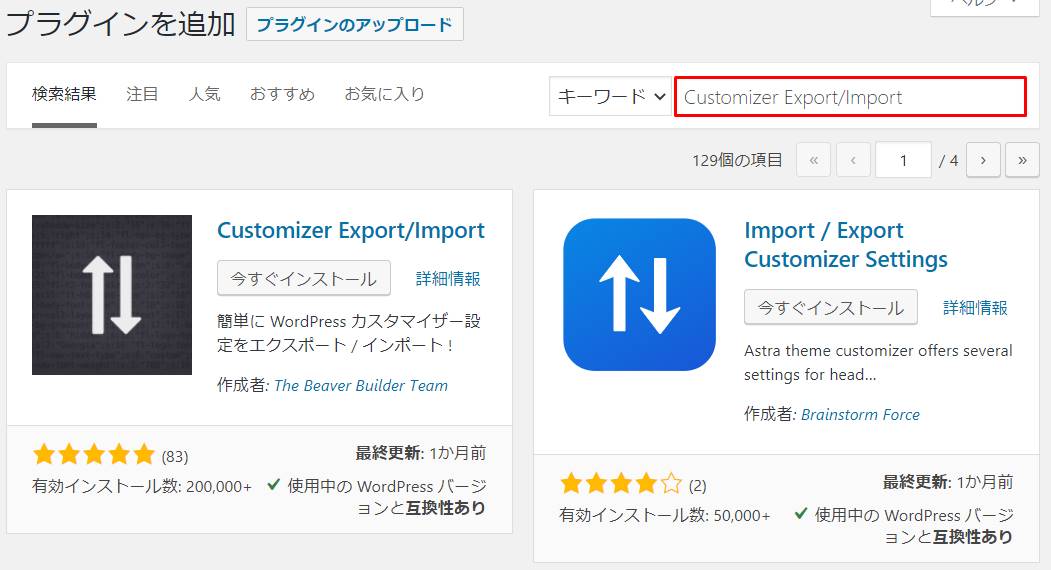
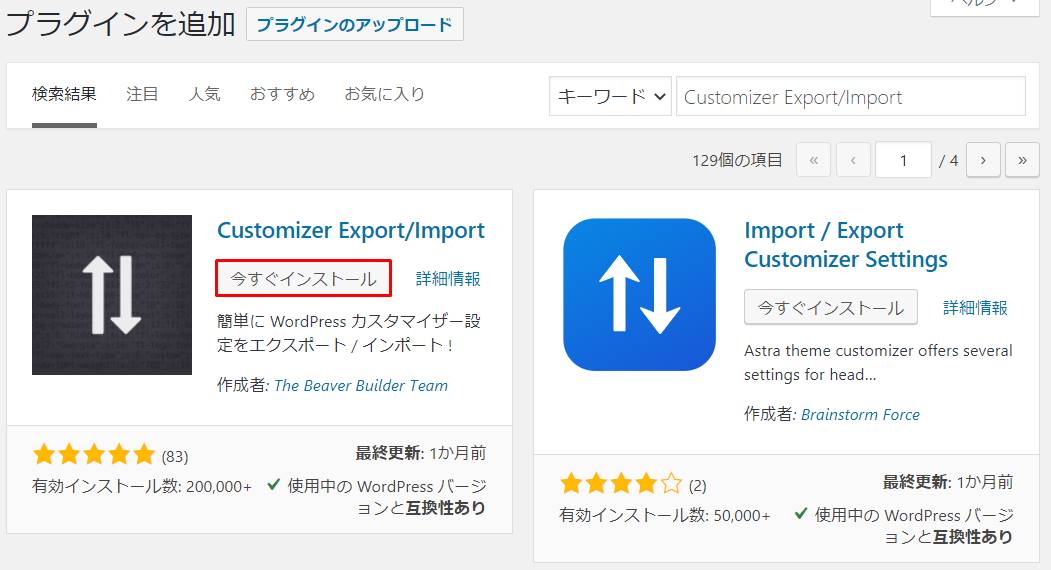
プラグインのインストール方法ですが、WordPressのプラグイン追加画面で「Customizer Export/Import」と検索しましょう。
検索すると、「Customizer Export/Import」のプラグインが表示されるので、「今すぐインストール」をクリックし、有効化します。
「Customizer Export/Import」には、特に設定項目はありません。
有効化するだけで、必要なプラグインの準備は完了となります。
STEP3:WordPressへデザインを取り込む
ここまでで事前の準備は完了となるので、最後にダウンロードしたスタイルをWordPressへ取り込みます。
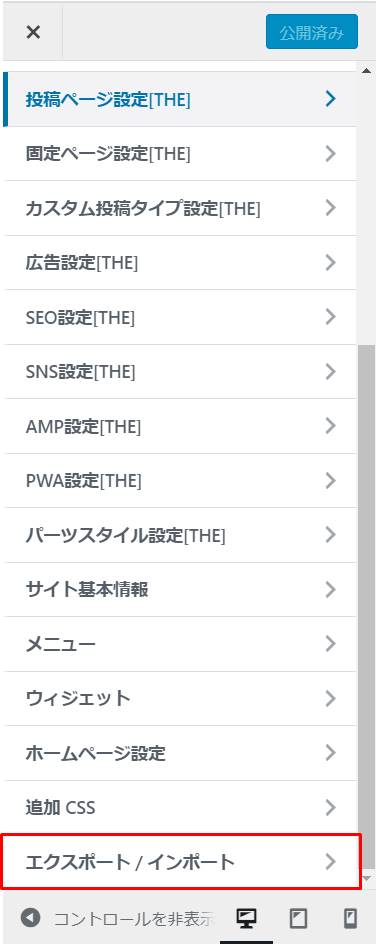
取り込み方法ですが、WordPressダッシュボードから「外観 > カスタマイズ」と遷移します。
カスタマイズ画面から下にスクロールすると、「エクスポート / インポート」の項目があるのでクリックします。
こちらの項目はWordPressの標準機能ではなく、先ほどの「Customizer Export/Import」のプラグインを有効化することで、追加される項目です。
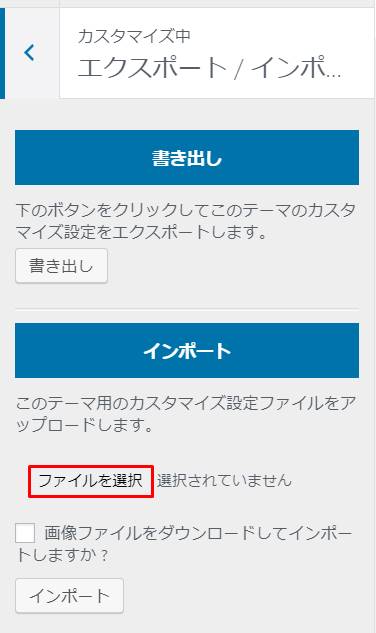
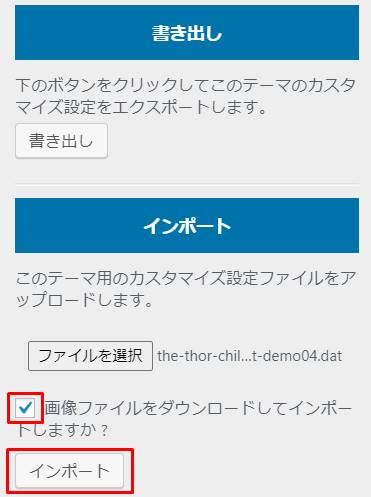
「エクスポート / インポート」のカスタマイズメニューから、「ファイル選択」ボタンをクリックします。
ブラウザによっては「参照」のボタンになっている場合もあります。
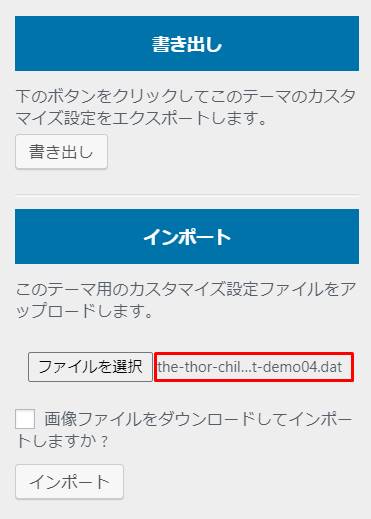
クリックすると、ファイルを選ぶ画面が立ち上がるので、先ほど解凍して取得した「the-thor-child-export-demo04.dat」のファイルを選択します。
選択したファイルが画面に表示されることを確認しましょう。
その後、「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れ、「インポート」ボタンをクリックします。
チェックを入れ忘れると、取り込んだスタイルの画像が表示されないなどの現象が発生するので、必ずチェックを入れておきましょう。
処理が完了すれば、自分のサイトトップページへ遷移し、選んだデモサイトのデザインが適用されているか確認しましょう。
「THE THOR」のデザイン着せ替え機能の利用手順としては、以上となります。
特に難しい手順なく、簡単にデザイン着せ替え機能を利用できることが分かりましたね。
ポイント
「Customizer Export/Import」のプラグインはスタイルの取り込みが完了すれば、削除しておきましょう。
取り込み時のみ使用するので、削除してもサイトに影響することもありません。
THE THOR(ザ・トール)のデザイン着せ替え時にエラーが起きた場合は?
「THE THOR」のデザイン着せ替え機能を利用する際、稀にエラーが発生します。
発生するエラー内容としては、下記の通りです。
発生するエラー内容
Fatal error: Maximum execution time of 30 seconds exceeded in……
こちらはスタイルの取り込みに時間が掛かり、タイムアウトとなった旨のエラーです。
回線に一時負荷が掛かっている可能性もあるので、少し時間を空けてもう一度処理を実行しましょう。
それでもエラーが出る場合は、「php.ini」のファイルに記載されているタイムアウト値「max_execution_time」を30秒から120秒程度に上げると、解消されるケースもあるそうです。
ただし、「php.ini」の設定場所はレンタルサーバーによって異なり、自分で勝手に変更するのは避けたほうが良いです。
レンタルサーバー業者に問い合わせ、誤りなく変更するようにしましょう。
「THE THOR」のデザイン着せ替え機能の使い方は以上となります。
なお、スタイル適用後に変更すべきサイトロゴやトップページの編集など、詳しい操作方法は下記記事をご参照ください。
関連記事THE THOR(ザ・トール)トップページの全カスタマイズを徹底解説!
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
THE THOR(ザ・トール)のデザイン着せ替え機能まとめ
「THE THOR」のデザイン着せ替え機能は、スタイルファイルとプラグインをダウンロードし、ファイルを適用するだけで簡単に利用できます。
9つものスタイルが用意されており、アフィリエイト向けのデザインから柔らかいデザインのものまで様々です。
しかし、スタイルの適用後はテキストや画像の差し替えなど、自分のサイト用に変更しなければならない項目も沢山あります。
デザイン着せ替え機能を利用しても、すぐにブログ運営を開始できるわけではないことを押さえた上で、活用してみてくださいね。