このような疑問にお答えします。
「THE THOR」には、トップページに指定した記事のリンクを大きく配置できます。
これはピックアップ3記事と呼ばれており、読者におすすめの記事をアピールすることが可能です。
しかし、どのメニューから設定すれば良いのか、機能が豊富な「THE THOR」なので分からない方も多いはず。
そのような方向けに、本記事では「THE THOR」のピックアップ3記事の設定方法を画像付きで、詳細に解説していきます。
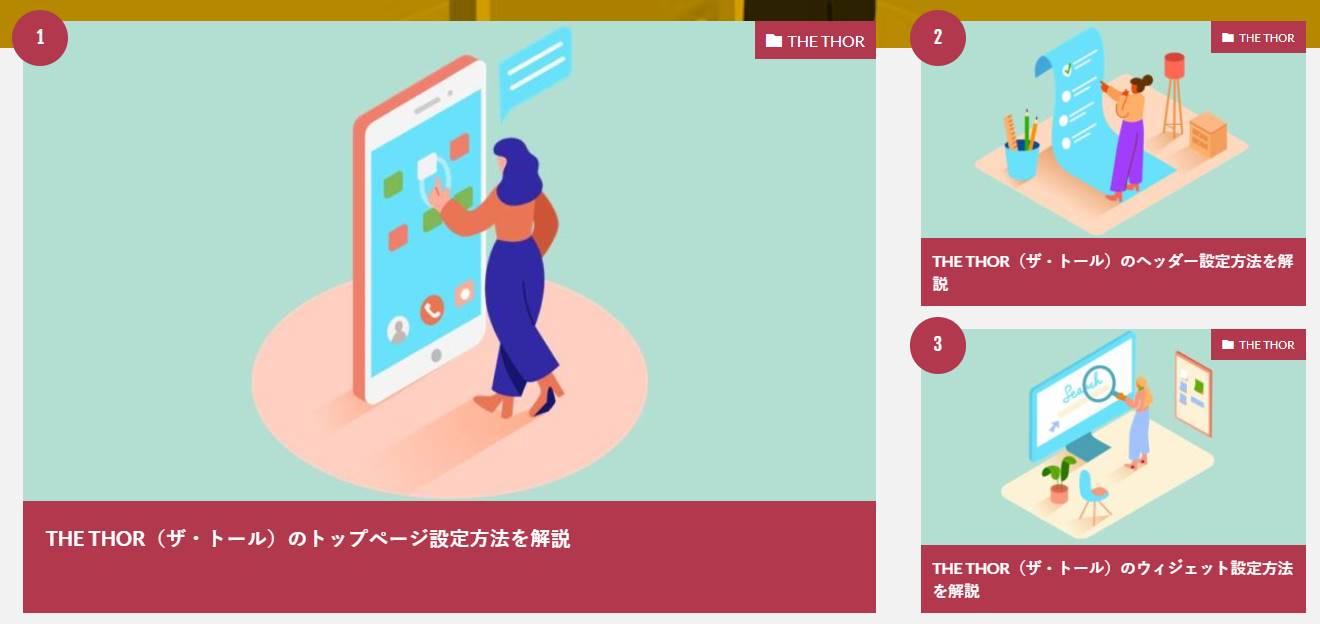
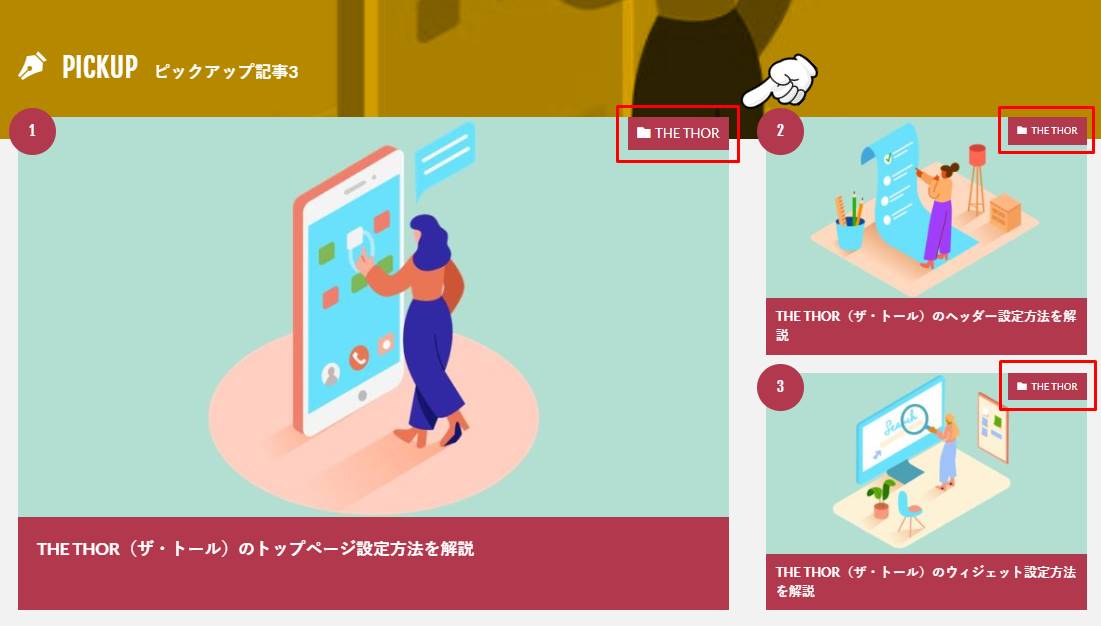
THE THOR(ザ・トール)のピックアップ3記事設置イメージ

まず、ピックアップ3記事の機能を知らない方向けに、機能概要をご紹介します。
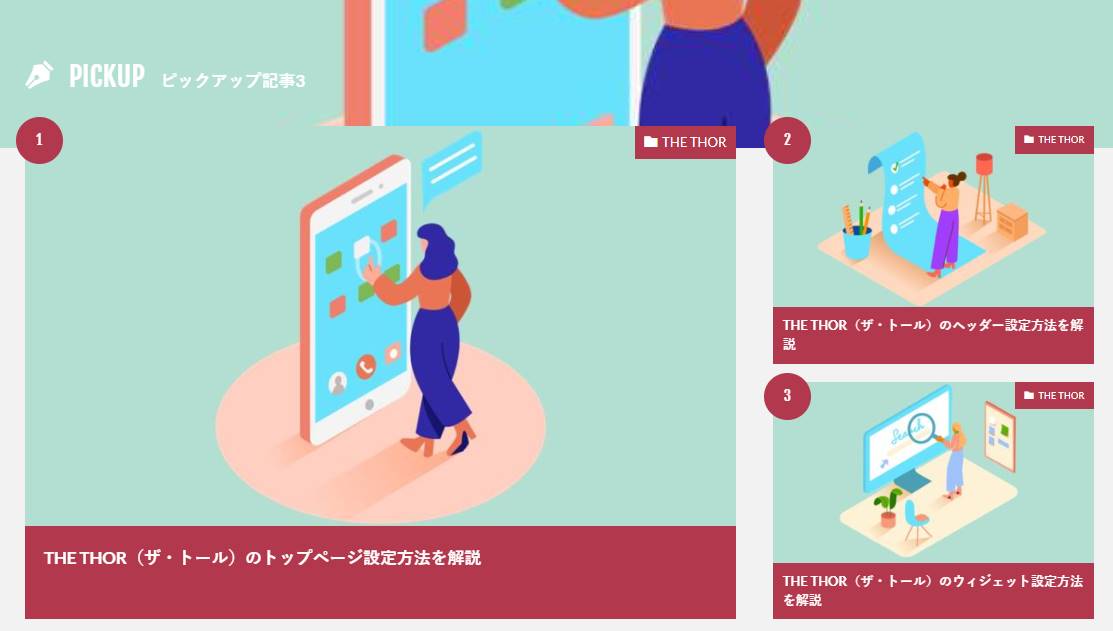
ピックアップ3記事とは、「THE THOR」のメインビジュアル下、もしくはカルーセルスライダー下に表示される、3記事のリンクのことを言います。
表示する3記事は、投稿・固定ページの中から指定して表示が可能です。
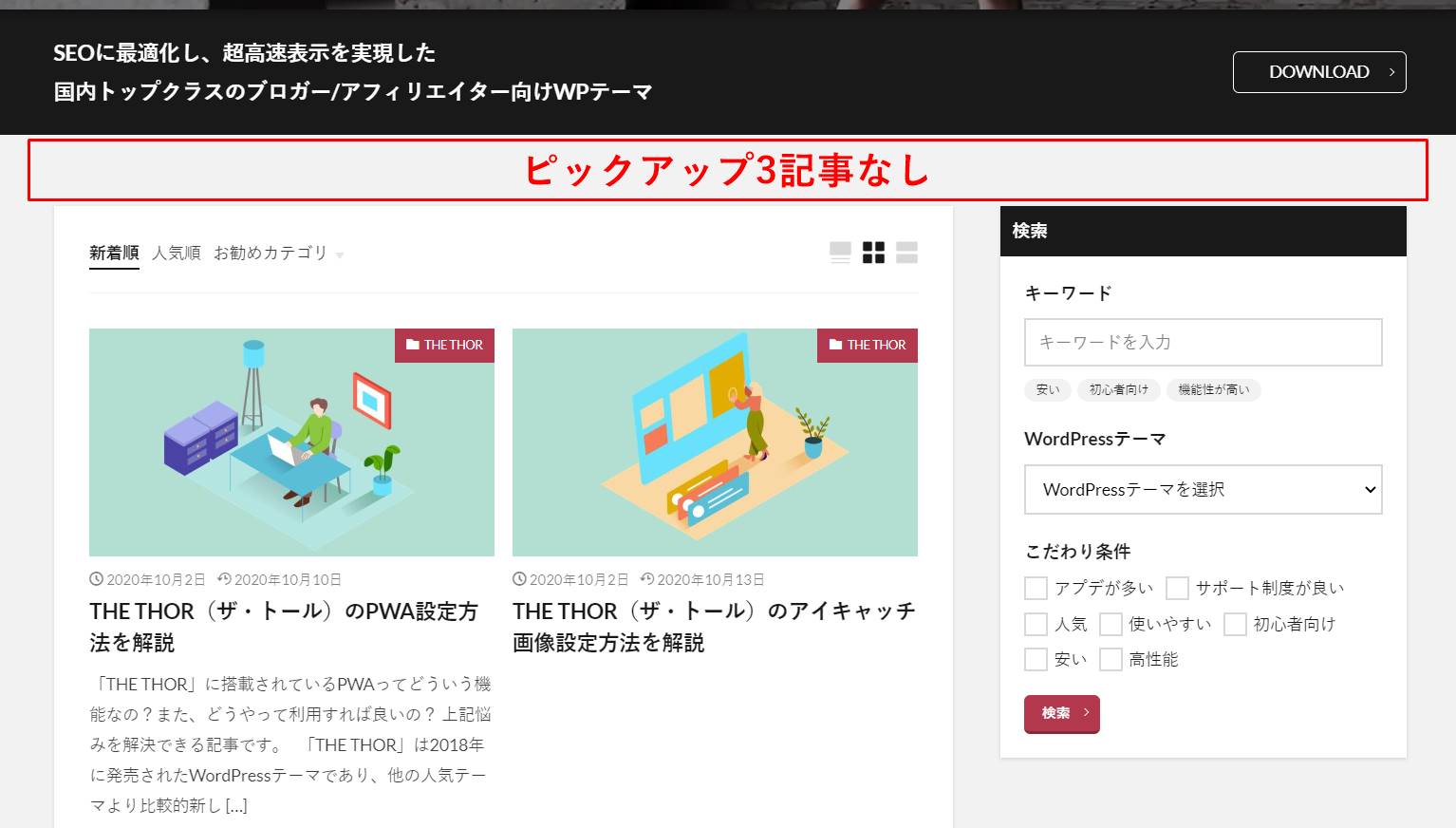
ピックアップ3記事の設置前と後のイメージとしては、下記の通りです。
ピックアップ3記事なし

ピックアップ3記事あり

1つの記事が大きく表示され、もう2つの記事は横に小さく表示されているのが分かりますね。
これがピックアップ3記事の機能となります。
THE THOR(ザ・トール)のピックアップ3記事を設置する方法

「THE THOR」のピックアップ3記事の概要をご紹介したところで、次に設置方法を解説していきます。
なお、設定項目としては下記6点です。
ピックアップ3記事の設定項目
それぞれ詳細を見ていきましょう。
ピックアップ3記事の表示設定
ピックアップ3記事の機能は、初期状態で非表示となっているので、表示設定を行う必要があります。
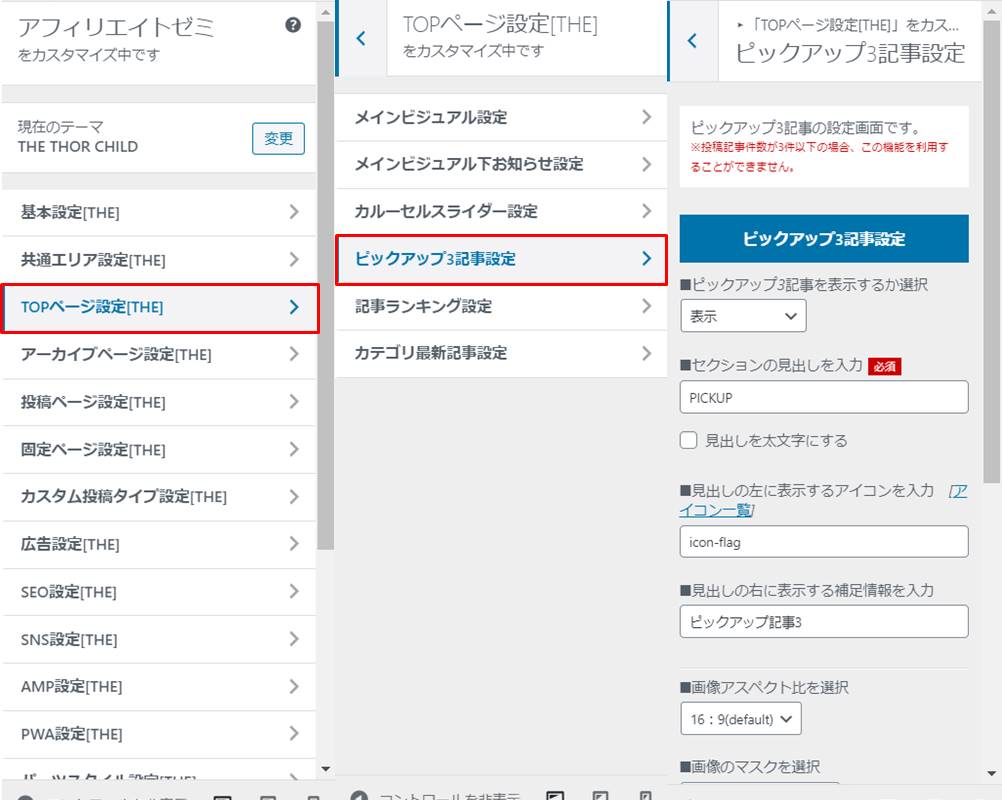
表示する設定方法ですが、WordPressのダッシュボード画面から「外観 > カスタマイズ」と遷移します。

カスタマイザーの画面が開くので、「TOPページ設定 > ピックアップ3記事設定」をクリックします。

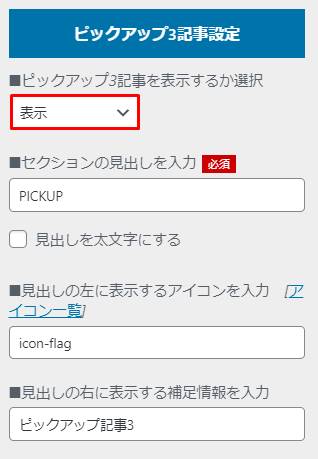
「ピックアップ3記事設定」の画面に「ピックアップ3記事を表示するか選択」の項目があるので、「表示」を選択しましょう。

表示設定としては以上となりますが、まだピックアップ3記事に設置する記事を決めていないので、この段階では表示されません。
ピックアップ3記事の見出し設定
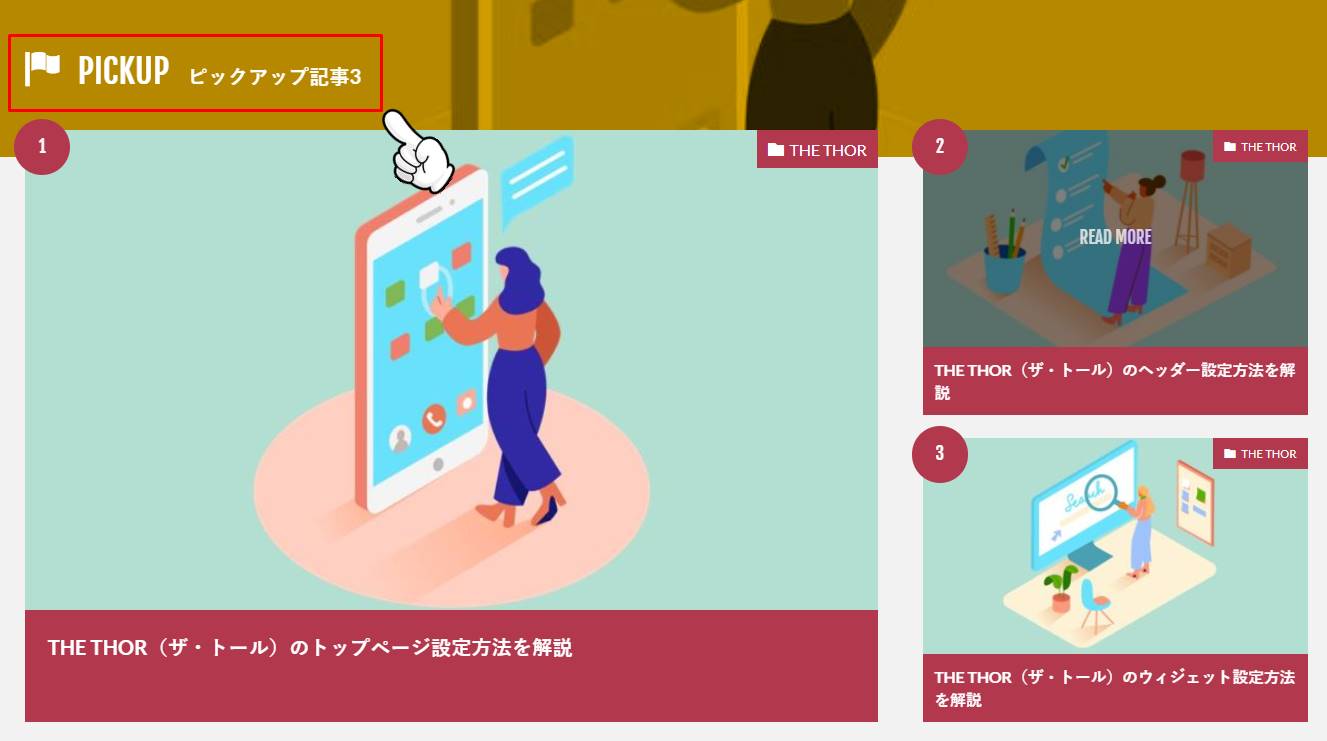
ピックアップ3記事の見出しとは、標準で「PICKUP ピックアップ3記事」と書かれている箇所になります。

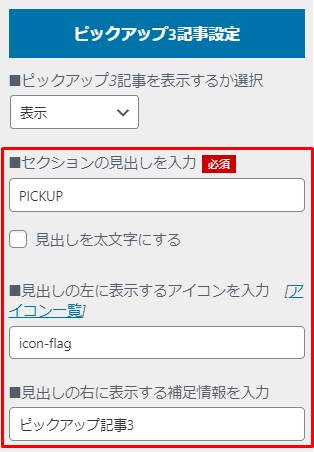
見出しについても、下記項目を自由に変更できます。

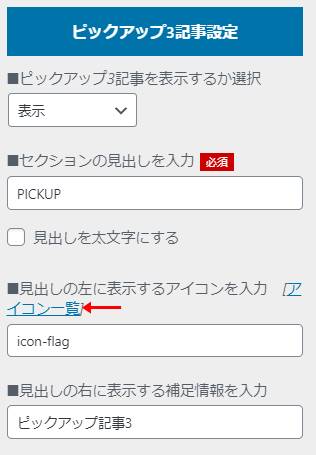
| 見出し設定項目名 | 内容 |
| セクションの見出しを入力 | 見出しの文字を変更します。 |
| 見出しを太文字にする | 見出しを太文字にしたい場合にチェックを入れます。 |
| 見出しの左に表示するアイコンを入力 | 見出しの左側のアイコンを変更したい場合にコードを入力します。 |
| 見出しの右に表示する補足情報を入力 | 見出しの右側の補足情報を変更します。 |
なお、各見出し設定項目の対応イメージとしては、下記の通りです。

見出し横のアイコンについても変更可能ですが、アイコン専用のコードを取得する必要があります。
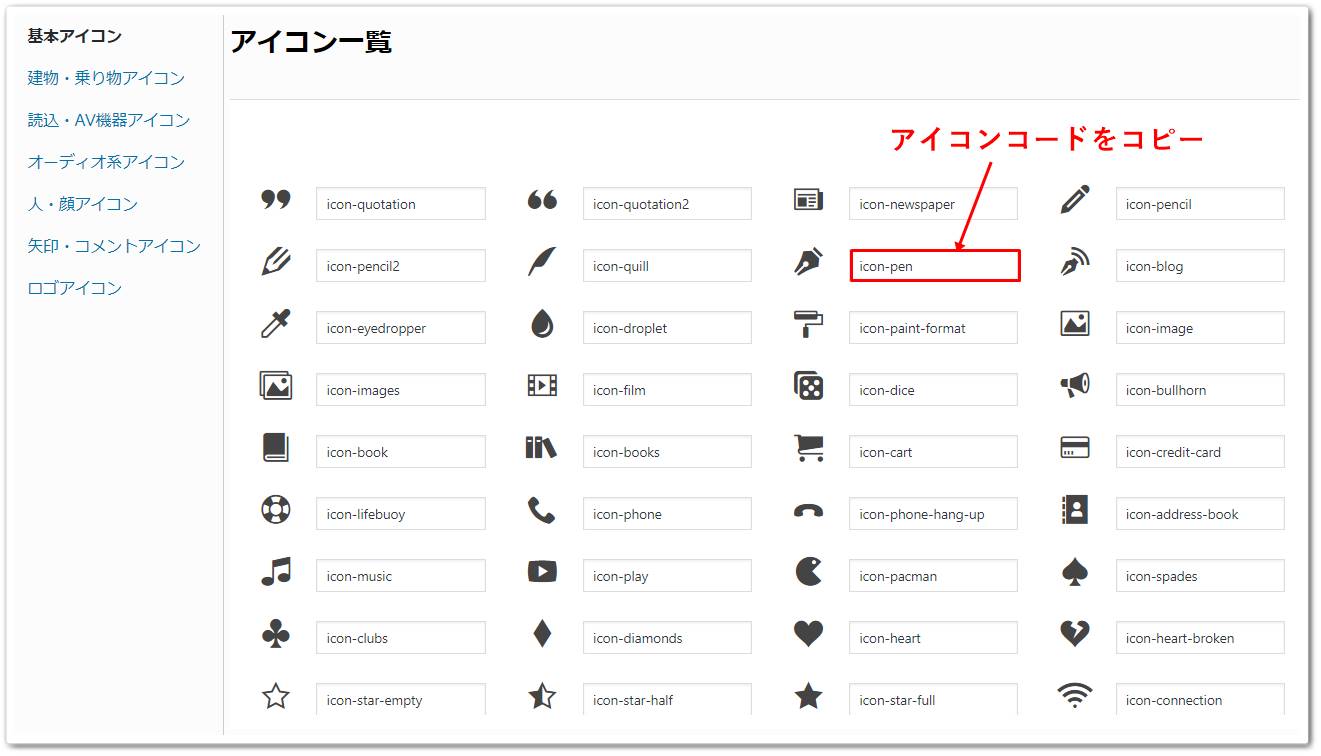
アイコンのコードですが、カスタマイザー画面に「アイコン一覧」ボタンがあるので、クリックします。

アイコンの一覧画面が表示されるので、利用したいアイコンを探し、コードをコピーします。

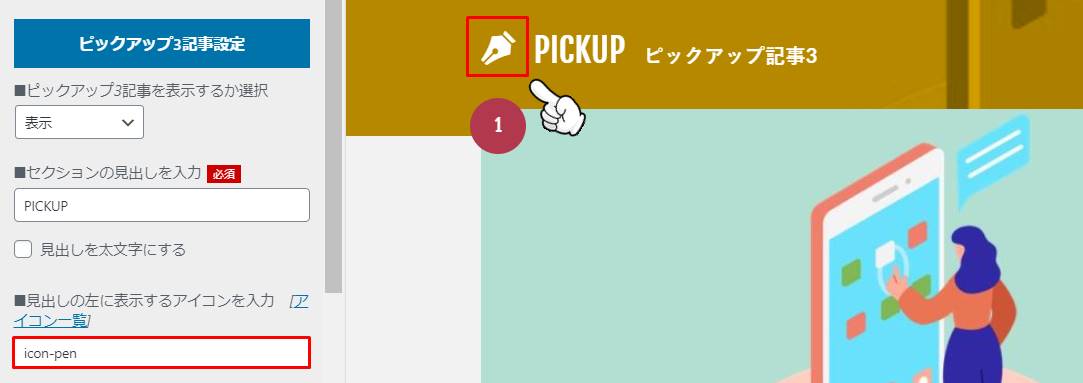
カスタマイザー画面に「見出しの左に表示するアイコンを入力」の項目があるので、コードを貼り付けましょう。

見出しの左側のアイコンが変更されれば、設定完了です。
ピックアップ3記事の見出し関連の変更方法については、以上となります。
ピックアップ3記事の画像アスペクト比の変更
画像の長辺と短辺の比率のことをアスペクト比と言います。
「THE THOR」のピックアップ3記事にはアイキャッチ画像が表示されますが、表示する際のアスペクト比を変更できます。
アスペクト比は3種類用意されており、イメージとしては下記の通りです。
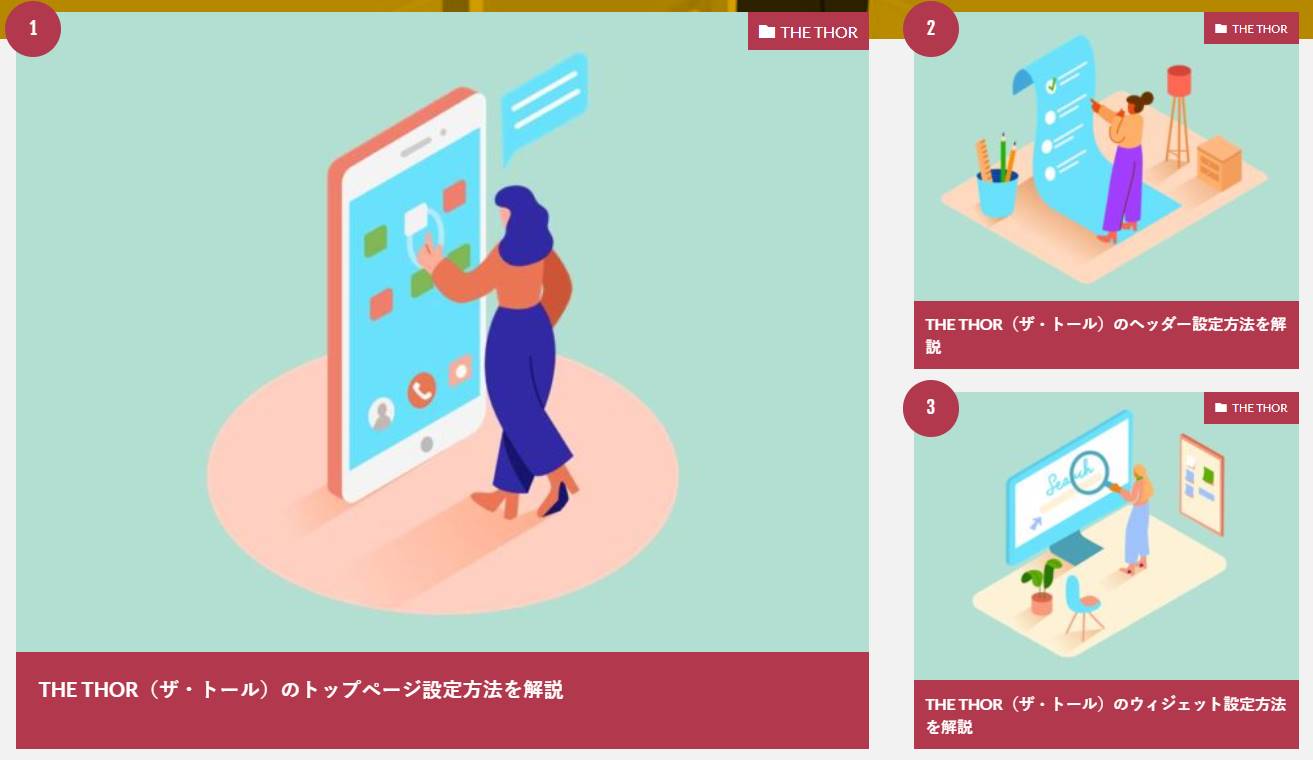
アスペクト比「16:9」

アスペクト比「4:3」

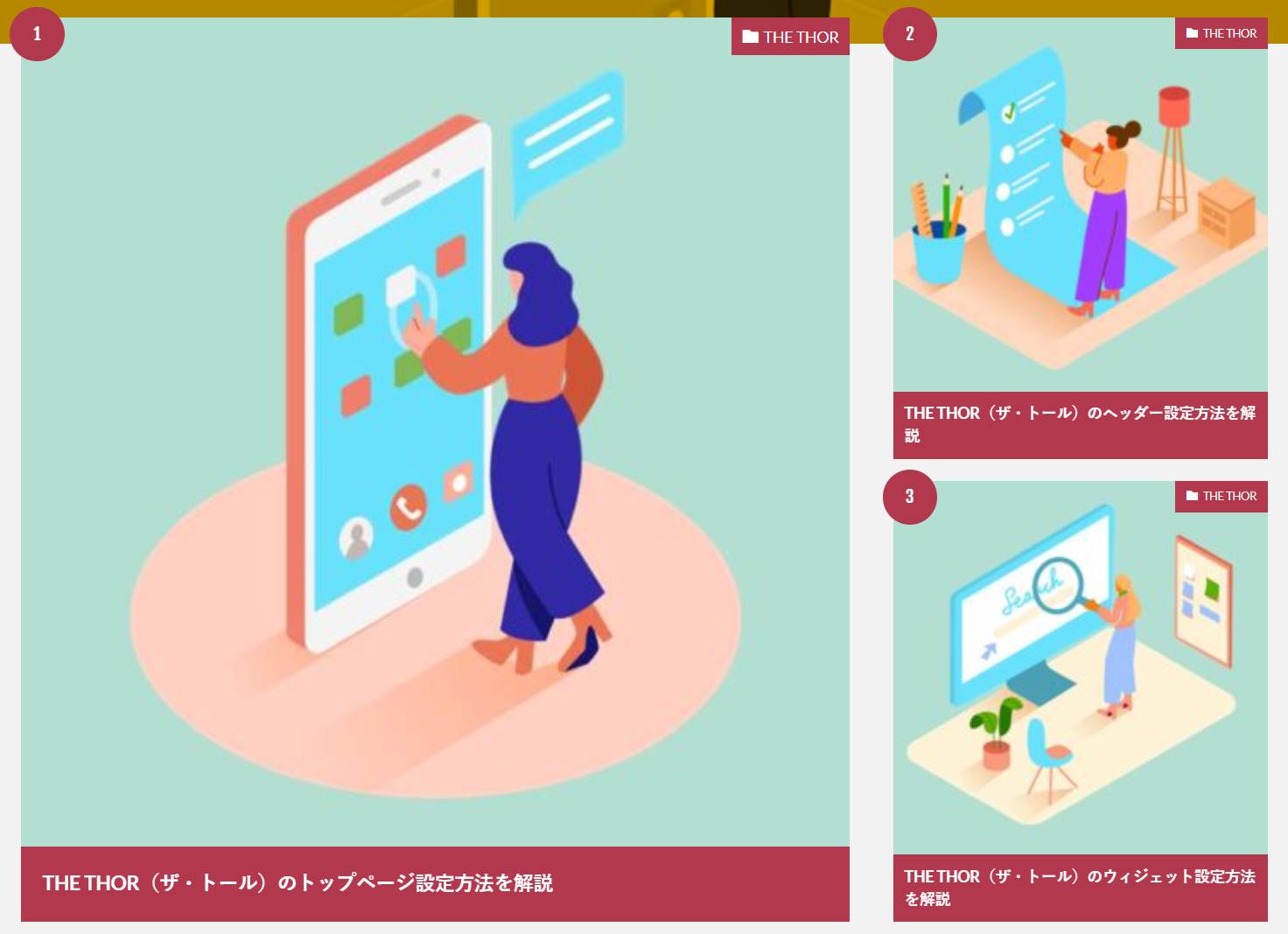
アスペクト比「1:1」

アイキャッチ画像自体はアスペクト比「16:9」で作成するのが推奨されています。
アスペクト比が「4:3」や「1:1」で作成している方は少ないはずなので、基本的には初期状態のアスペクト比「16:9」で問題ないでしょう。
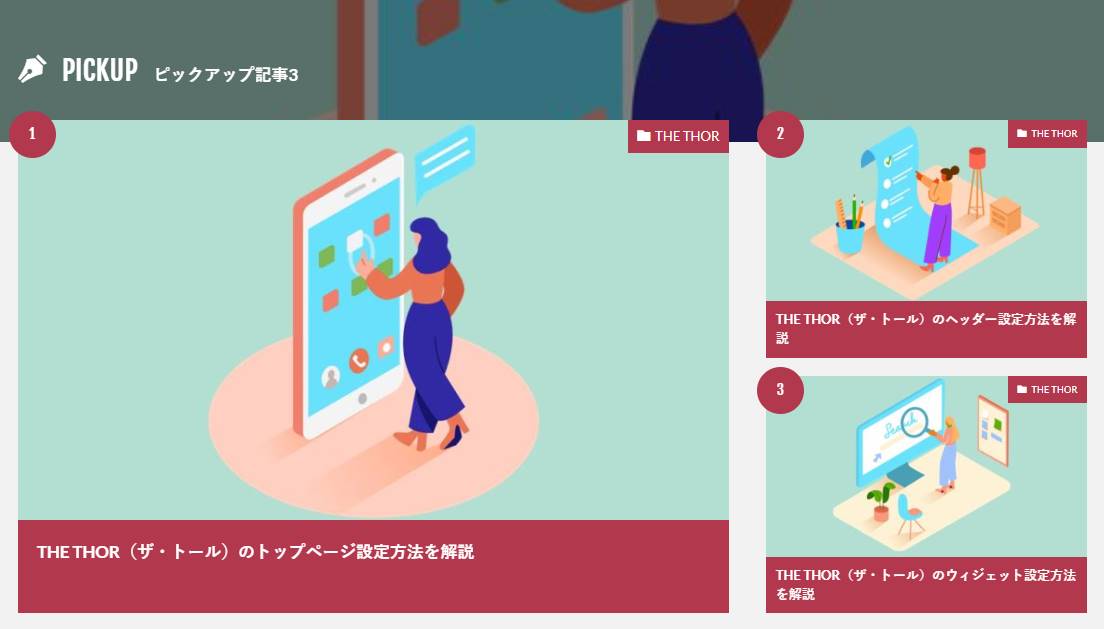
ピックアップ3記事の見出し背景色を変更
ピックアップ3記事の見出し部分の背景には、1つ目のピックアップ記事のアイキャッチ画像が使用されます。
その際の背景色を「THE THOR」では変更できます。
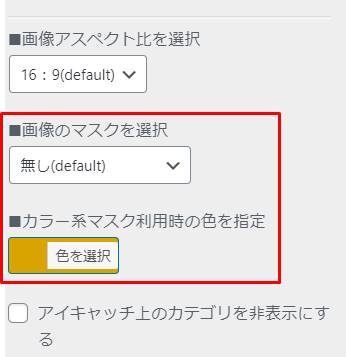
背景色の変更は「画像のマスクを選択」と「カラー系マスク利用時の色を指定」の項目から可能です。

ちなみに画像のマスクとは、簡単に言うと画像に色味を付けることを言います。
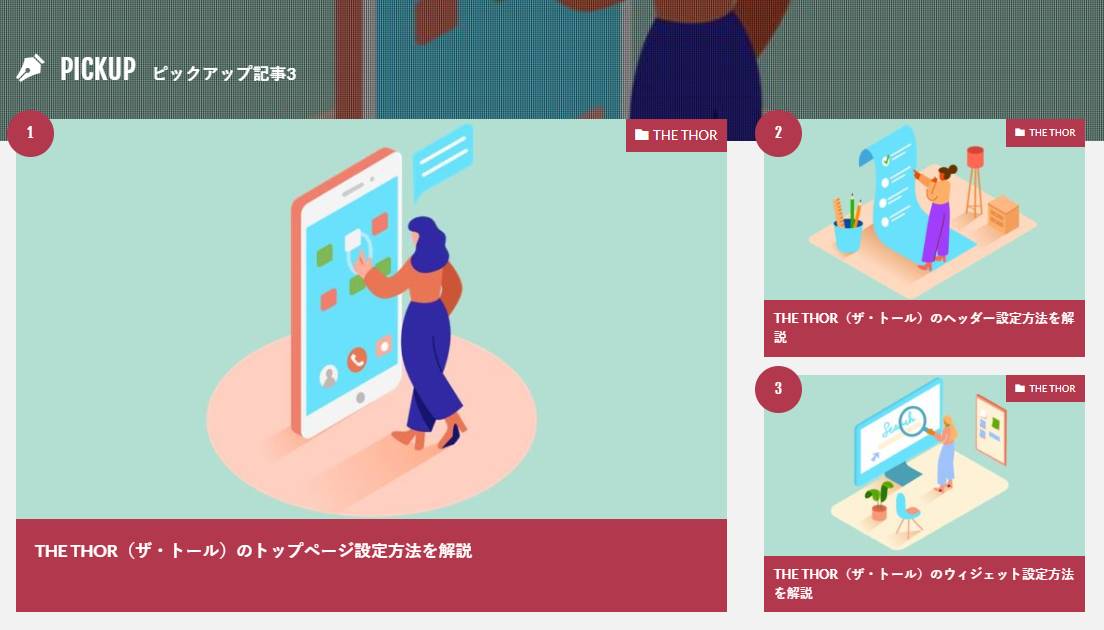
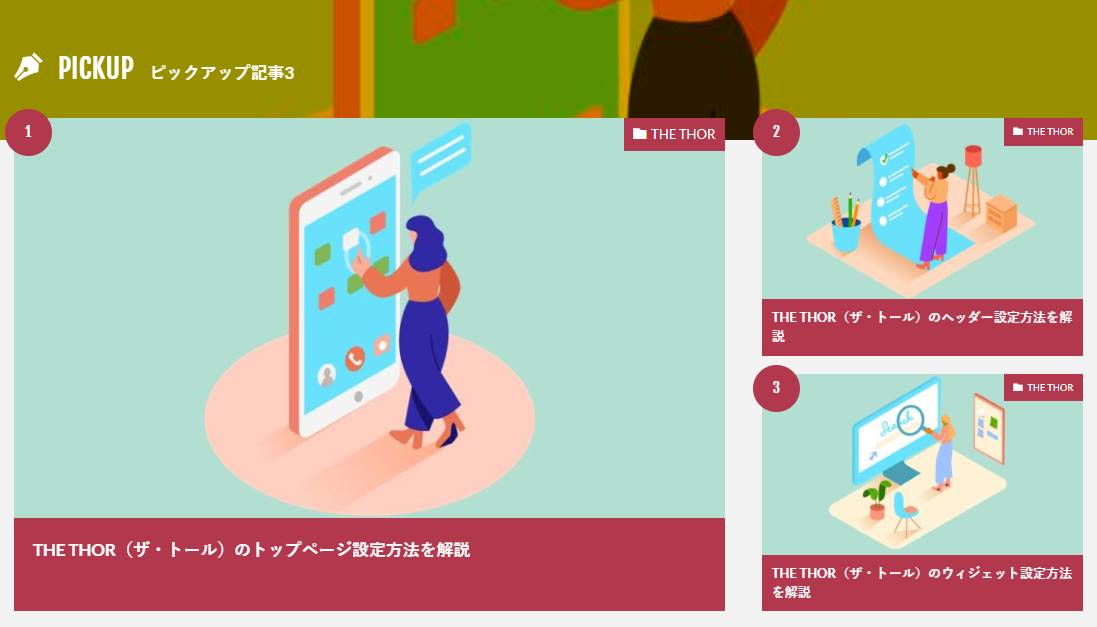
画像マスクのパターンとしては、下記5つ用意されています。
マスク無し

ブラック

ブラックメッシュ

カラー

カラー + 画像グレー

「カラー」と「カラー + 画像グレー」のマスクに関しては、「カラー系マスク利用時の色を指定」の項目から色を変更できます。
自身のサイトカラーに合わせてデザインしてみてください。
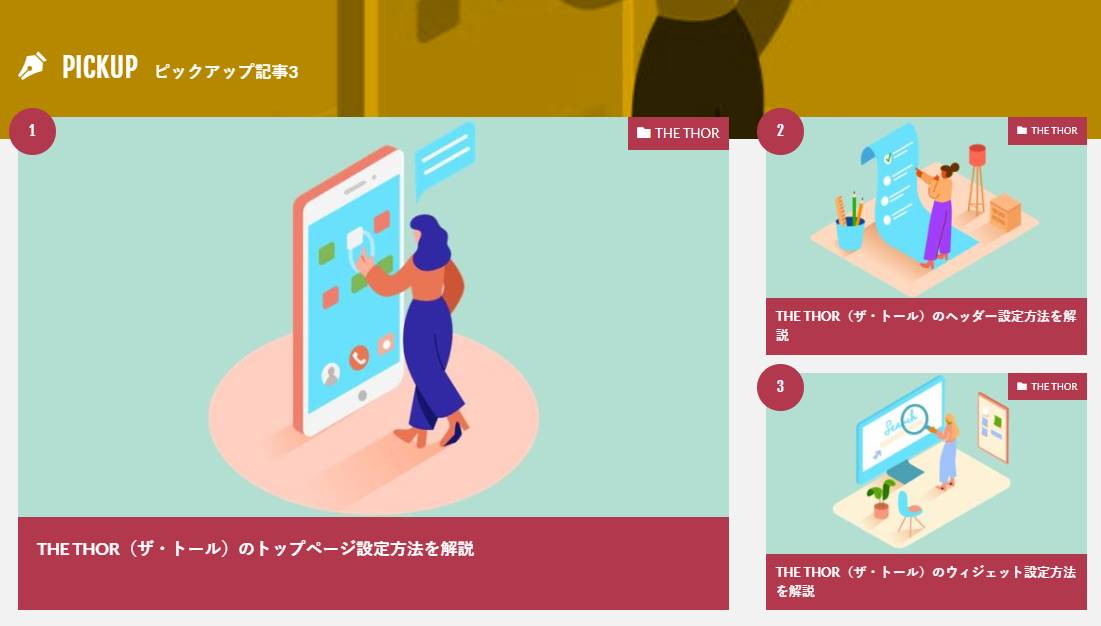
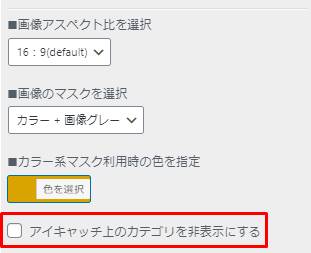
ピックアップ3記事のカテゴリー表示設定
「THE THOR」のピックアップ3記事の右上には、カテゴリーを表示できます。

もし、カテゴリー名を非表示にしたい場合は「アイキャッチ上のカテゴリを非表示にする」にチェックを入れましょう。

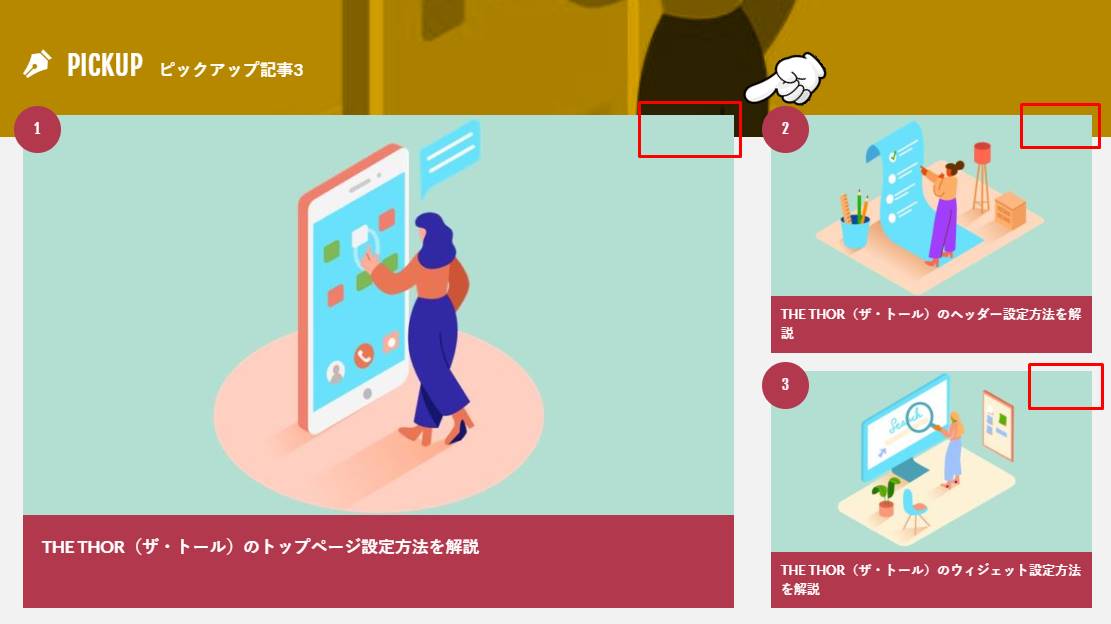
下記がカテゴリーを非表示にしたピックアップ3記事です。

表示・非表示のどちらでも問題ありませんが、初期状態である「表示」としておいて良いでしょう。
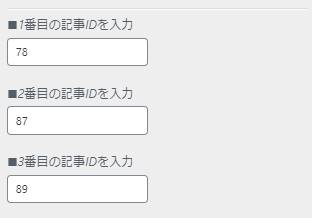
ピックアップ3記事の指定
最後にピックアップ3記事に表示する、記事の指定方法です。
記事の指定には、下記画面の通り表示したい記事のIDを指定します。

記事のIDを調べる方法ですが、投稿記事の一覧画面に「ID」列があります。

表示したい記事のIDを確認し、カスタマイザー画面から入力しましょう。
なお、ピックアップ3記事には投稿ページだけでなく、固定ページの記事も表示できます。
固定ページのID確認方法についても同様なので、必要に応じて利用してください。
ピックアップ3記事の設定方法は以上です。
THE THOR(ザ・トール)のピックアップ3記事を設置する効果は?

「THE THOR」のピックアップ3記事を設置することで、何か効果を見込めるのでしょうか。
まず注目すべきは、ピックアップ3記事の大きさです。

トップページを見た際、ピックアップ3記事は間違いなく目に入ります。
よって、読者のクリック率も高まり、回遊率アップも期待できるでしょう。
もう1つは、任意の記事を選べるので、シンプルにおすすめ商品やサービスを読者へ訴求できます。
トップページのデザインが大きく変わるピックアップ3記事ですが、特にこだわりがなければ設置おきましょう。
また、「THE THOR」にはピックアップ3記事と同様に、トップページにおすすめ記事を設置できるカルーセルスライダーの機能があります。
カルーセルスライダーの詳細や、他のトップページカスタマイズ方法については、下記記事をご覧ください。
関連記事THE THOR(ザ・トール)でカルーセルスライダーを設置する方法!
関連記事THE THOR(ザ・トール)トップページの全カスタマイズを徹底解説!
THE THOR(ザ・トール)のピックアップ3記事まとめ
「THE THOR」のピックアップ3記事は、おすすめの記事を読者へアピールできる機能です。
サイトの記事数が多くなってくると、どうしても記事が埋もれてしまいます。
そのような時に、ピックアップ3記事の機能を利用しましょう。
古い記事であっても読者へ効率的にアピールでき、回遊率の上昇も可能です。

「THE THOR」のピックアップ3記事の機能以外について、使い方を知りたい方は下記記事でマニュアル化しています。