- 「THE THOR」のアイキャッチ画像はどうやって設定するの?
- 「THE THOR」のアイキャッチ画像にはどのようなデザインがあるの?
上記のような悩みを解決できる記事となっています。
「THE THOR」のアイキャッチ画像には、いくつかのデザインパターンが用意されています。
読者が記事を閲覧した際のファーストビューとなる画像なので、目を引くものにすることが大切。
アイキャッチ画像の設定は非常に簡単なので、本記事を参考に済ませておきましょう。
本記事の内容
- アイキャッチ画像の設置方法
- アイキャッチ画像のエフェクト設定方法
- アイキャッチ画像のスタイル設定方法
本記事の信頼性
私は「THE THOR」を1年以上使用しており、また現在は専業ブロガーとして活動しています。
「THE THOR(ザ・トール)」の記事にアイキャッチ画像を設置する方法
まず、ブログを始めたばかりでアイキャッチ画像のことをよく知らない方向けに、詳細をご説明します。
アイキャッチ画像とは、記事の最初に表示される画像のことを言います。
その名の通り、目(アイ)を引く(キャッチ)画像です。
本記事の場合、記事の上部に表示されている下記がアイキャッチ画像となります。
アイキャッチ画像の挿入は必須ではありませんが、読者の滞在率を上昇させたり、記事に興味を引かせることが可能です。
よって、ブログ運営をするのであれば、アイキャッチ画像は必ず必要と言って良いでしょう。
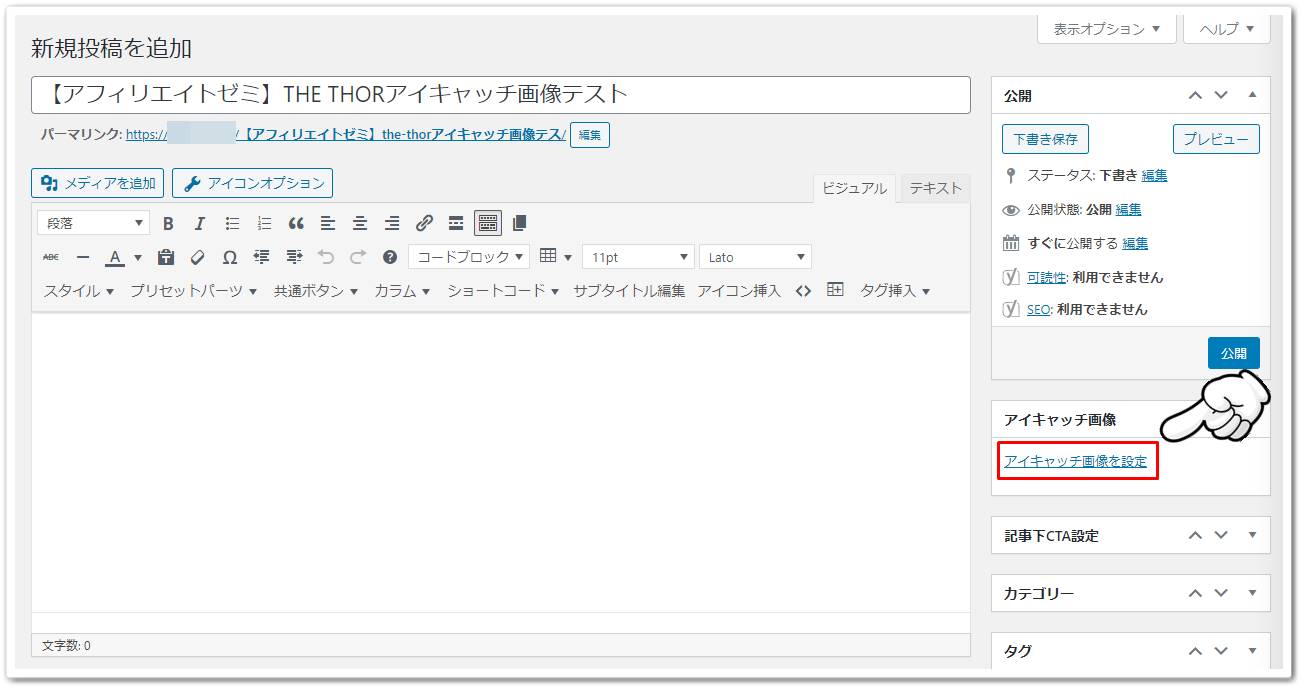
さて、このアイキャッチ画像を「THE THOR」の記事に挿入する方法ですが、投稿画面から設定できます。
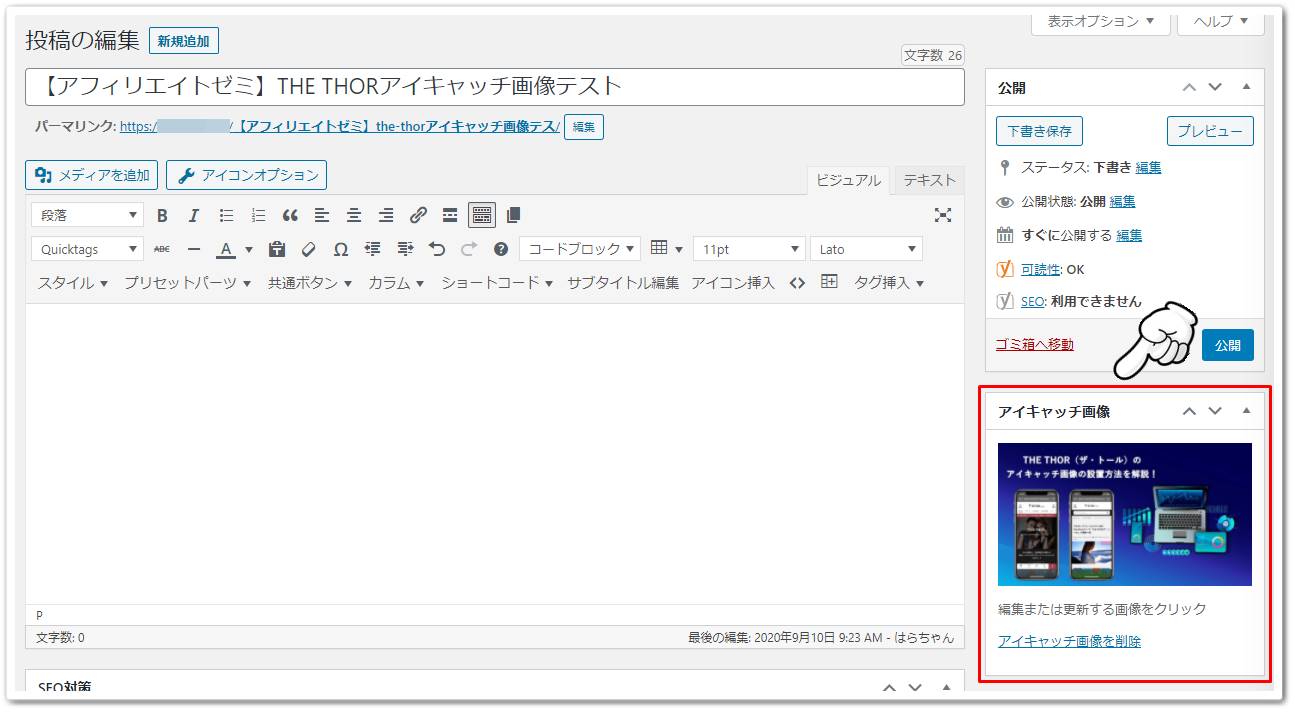
投稿画面の「アイキャッチ画像」の項目に、「アイキャッチ画像を設定」のボタンがあるので、クリックします。
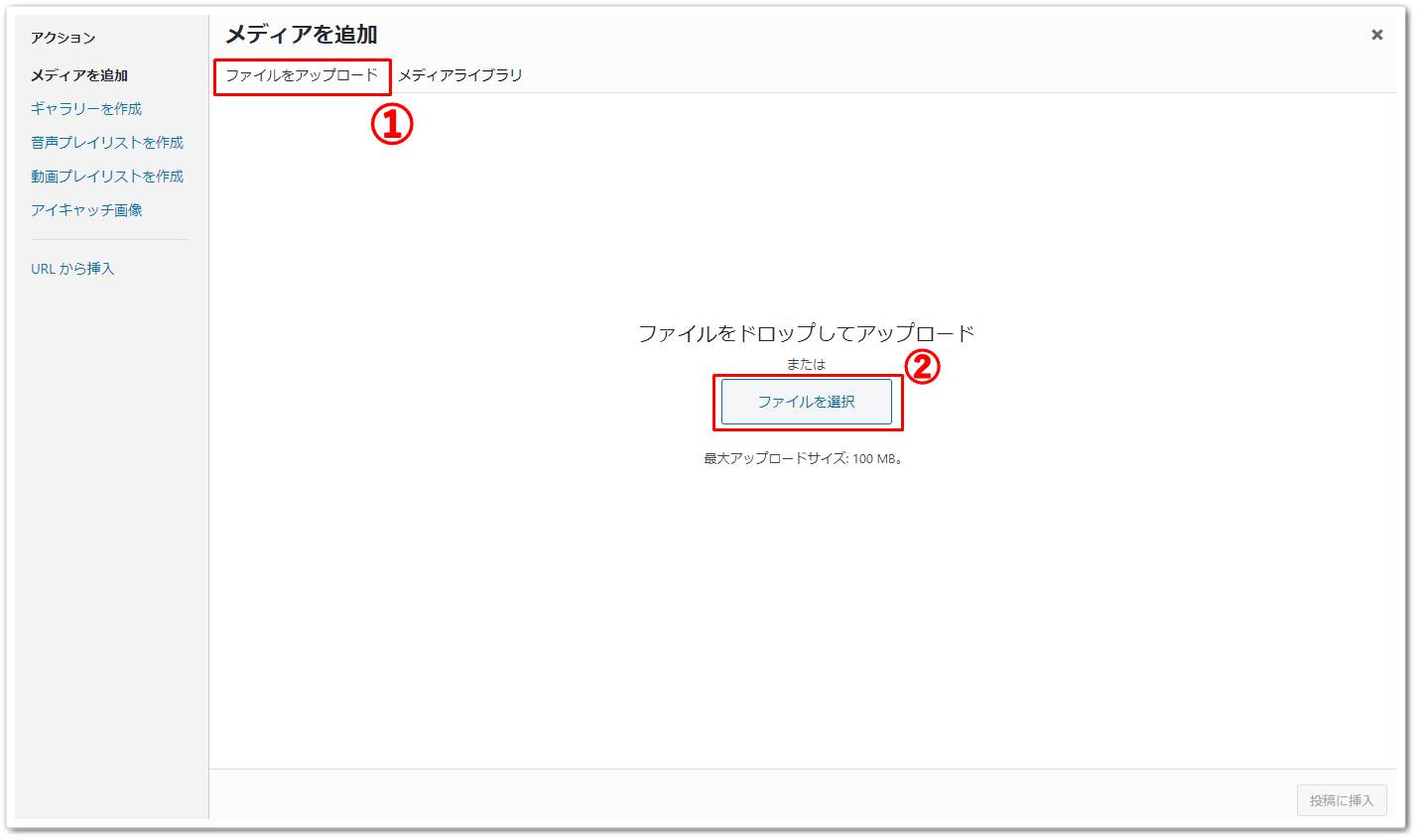
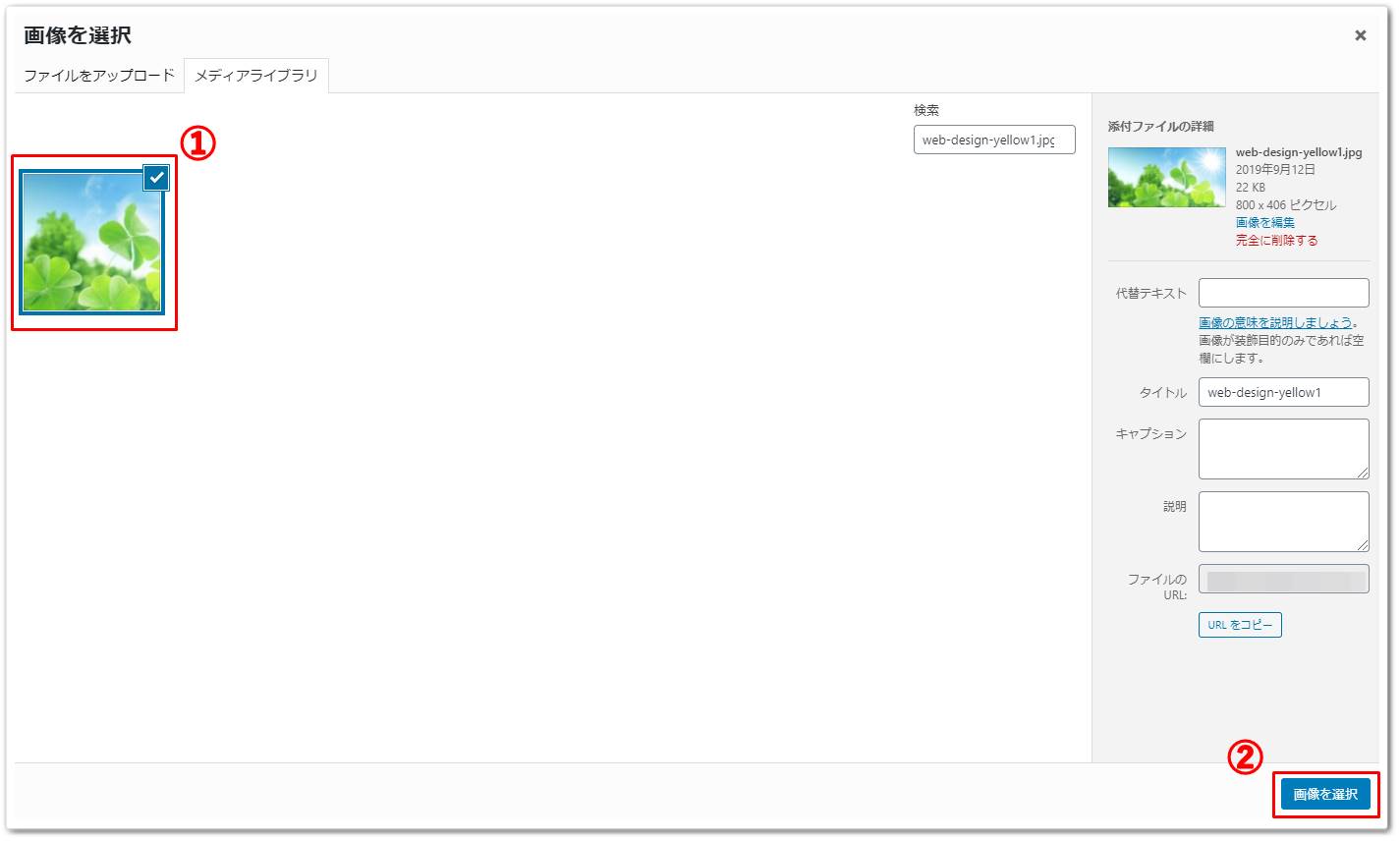
クリックすると画像を選択する画面が立ち上がるので、「ファイルをアップロード」タグを選択し、「ファイルを選択」をクリックします。
画像選択画面となるので、アイキャッチ画像としたい画像をアップロードしましょう。
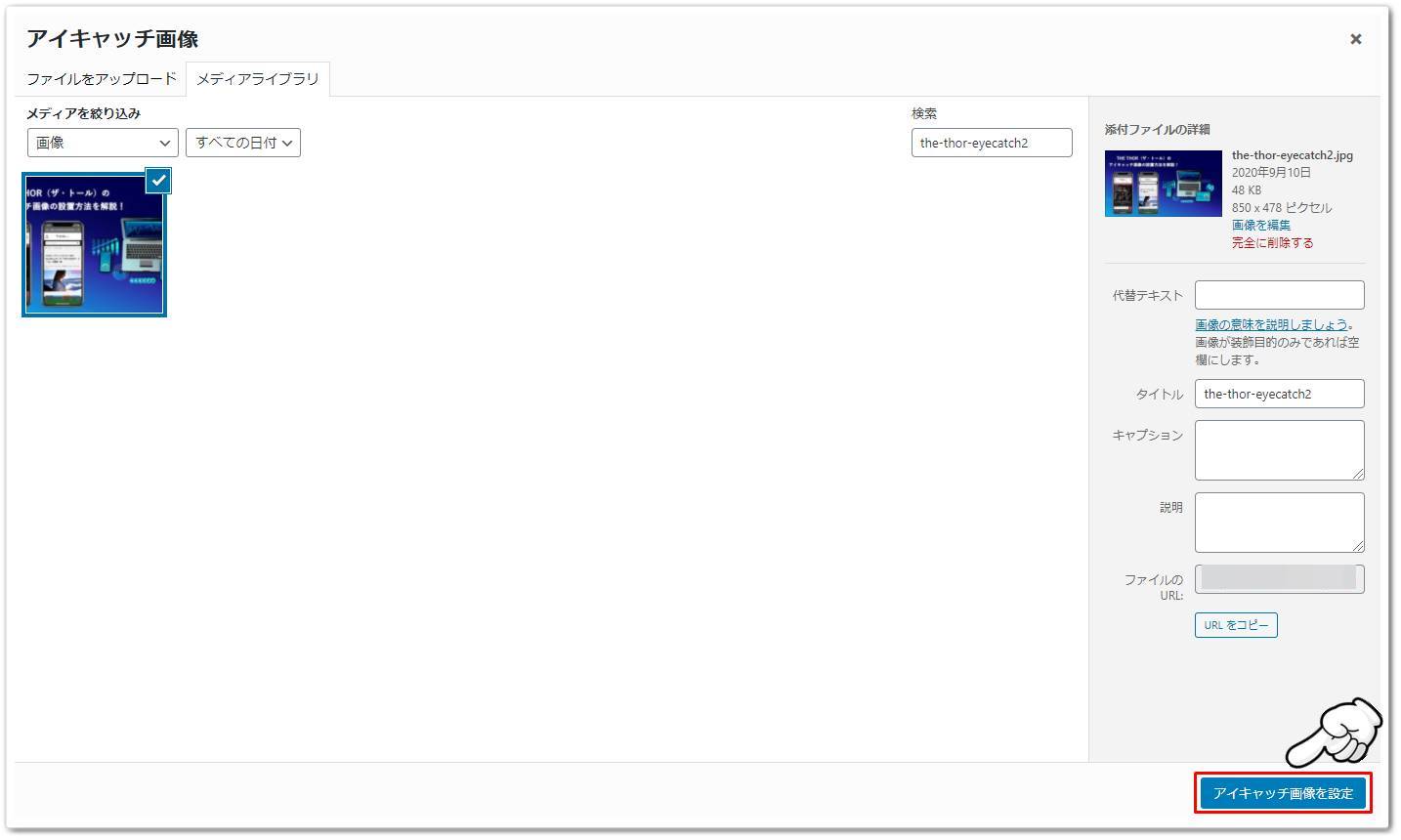
画像のアップロードが完了すれば、「アイキャッチ画像を設定」のボタンをクリックします。
設定したアイキャッチ画像が投稿画面に反映されているのを確認し、「プレビュー」のボタンをクリックします。
記事プレビューの結果、アイキャッチ画像が問題なく表示されているのを確認しましょう。
記事にアイキャッチ画像を挿入する方法は以上です。
「THE THOR(ザ・トール)」のアイキャッチ画像エフェクト設定
 「THE THOR」のアイキャッチ画像には、他のWordPressテーマではあまり見られない、様々な設定やエフェクト(効果)を持たせることができます。
「THE THOR」のアイキャッチ画像には、他のWordPressテーマではあまり見られない、様々な設定やエフェクト(効果)を持たせることができます。
ここでは、その設定方法を解説していきます。
なお、アイキャッチ画像の設定は全て「THE THOR」のカスタマイズ画面から行います。
メニュー位置としては、まず「WordPressダッシュボード > 外観 > カスタマイズ」と進みます。
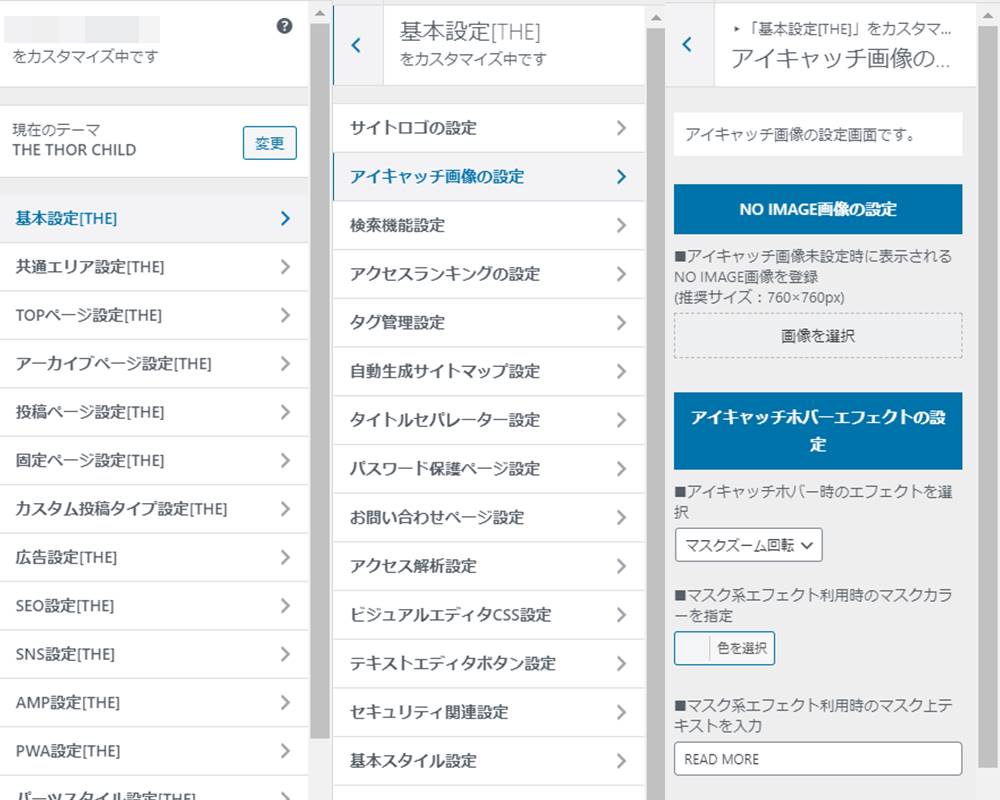
「THE THOR」のカスタマイズ画面が開いたら、「基本設定 > アイキャッチ画像の設定」と遷移しましょう。
アイキャッチ画像のエフェクトとして、設定できるのは下記3つです。
エフェクト設定一覧
では、各アイキャッチ画像の設定項目の詳細を見ていきましょう。
NO IMAGE画像の設定
「THE THOR」のアイキャッチ画像は何も設定していなければ、「NO IMAGE」と表示されます。
しかし、アイキャッチ画像を何も表示しないのは、読者に魅力的な記事であることを伝えられないので、避けるべきです。
「THE THOR」では「NO IMAGE」と表示されないようにするため、アイキャッチ画像が設定されていない場合に特定の画像を表示することが可能です。
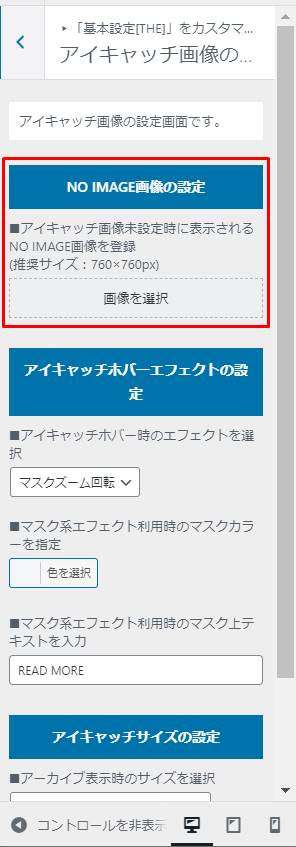
設定方法ですが、「THE THOR」のアイキャッチ画像設定画面に、「NO IMAGE画像の設定」という項目があります。
「画像を選択」の部分をクリックし、「NO IMAGE」時のアイキャッチ画像を選択します。
アイキャッチ画像の設定が完了すれば、最後に公開をクリックします。
アイキャッチ画像が用意されていない記事のプレビュー結果から、設定した画像が反映されているのを確認しましょう。
「NO IMAGE」の画像設定手順は以上となります。
アイキャッチ画像は全ての記事で、別々の画像を用意するのが基本です。
多くの方が使用しない機能になりますが、アイキャッチ画像の設定を忘れる可能性もあるので、余裕がある時にこちらの設定もしておきましょう。
マウスオーバー時のエフェクト設定
「THE THOR」のアイキャッチホバーエフェクトの設定項目では、アイキャッチ画像にマウスオーバー、つまりカーソルを画像に重ねた際のエフェクト設定が行えます。
設定可能なエフェクト設定は下記の通りです。
マウスオーバーエフェクト一覧
マウスオーバー時のアニメーション設定
「THE THOR」のアイキャッチ画像にマウスオーバーすることで、画像にアニメーションを加えることができます。
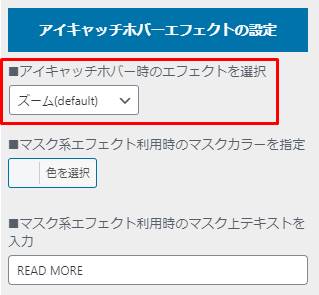
アニメーションの設定は、「アイキャッチホバーエフェクト設定 > アイキャッチホバー時のエフェクトの選択」から設定が可能です。
例えば「ズーム」のアニメーションの場合、下記のようなイメージとなります。
なお、加えられるアニメーションは下記8つとなっています。
アニメーション一覧
- ズーム
- ズームグレイ
- ズームセピア
- ズーム回転
- マスク
- マスクズーム
- マスクズーム回転
- 無し
一度各アニメーションを試してみて、自分にあったものを選びましょう。
マウスオーバー時のマスクカラー設定
次に、マウスオーバー時のマスクカラー設定です。
マスクカラーとは、マウスオーバーした際に画像に色付けされるカラーのことを言います。
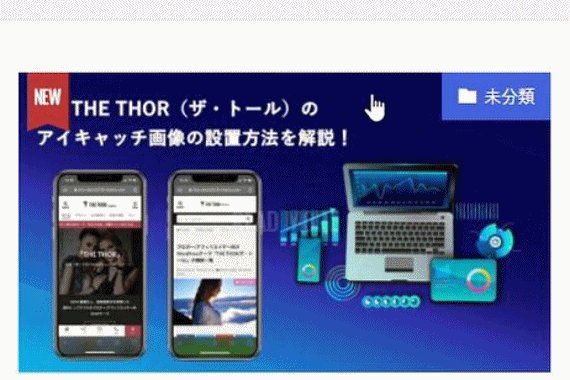
例えば、マスクカラーを黒にしてアイキャッチ画像にマウスオーバーすると、下記アニメーションのようになります。
カーソルが画像の上に来ると、画像全体に黒掛かっているのが分かりますね。
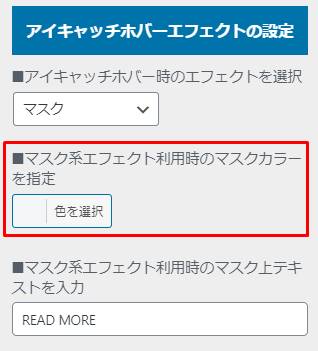
マスクカラーの設定は、「アイキャッチホバーエフェクト設定 >マスク系エフェクト利用時のマスクカラーを指定」から設定が可能です。
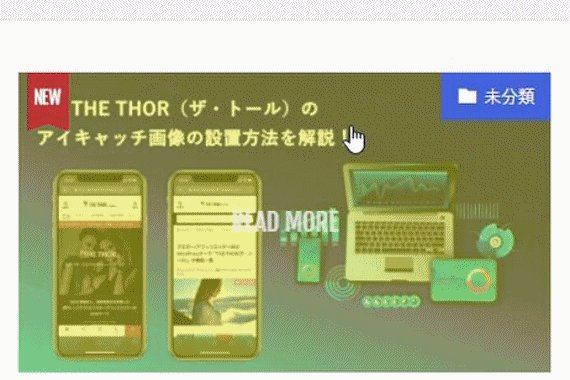
このマスクカラーの設定を黄色にしてみると、下記のようなイメージに変わります。
マスクカラーを利用するのであれば、黒色が基本となります。
もし、サイトデザインに合うカラーがあれば、変えてみても良いでしょう。
マウスオーバー時のテキスト表示設定
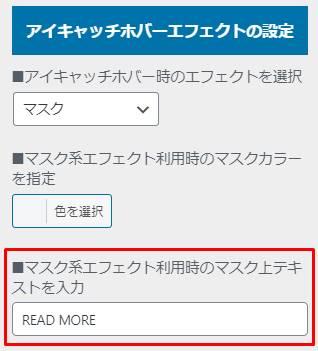
「THE THOR」のアイキャッチ画像をマウスオーバーすると、初期状態で「READ MORE」と表示されます。
こちらの文字を自由に変更することも可能となっています。
文字の変更方法ですが、「アイキャッチホバーエフェクト設定 >マスク系エフェクト利用時のマスク上テキストを入力」から変更可能です。
「記事を読んでみる」や「もっと見る」などの日本語に変更するのも、サイトに独自性を持たせる工夫の1つですね。
アイキャッチサイズの設定
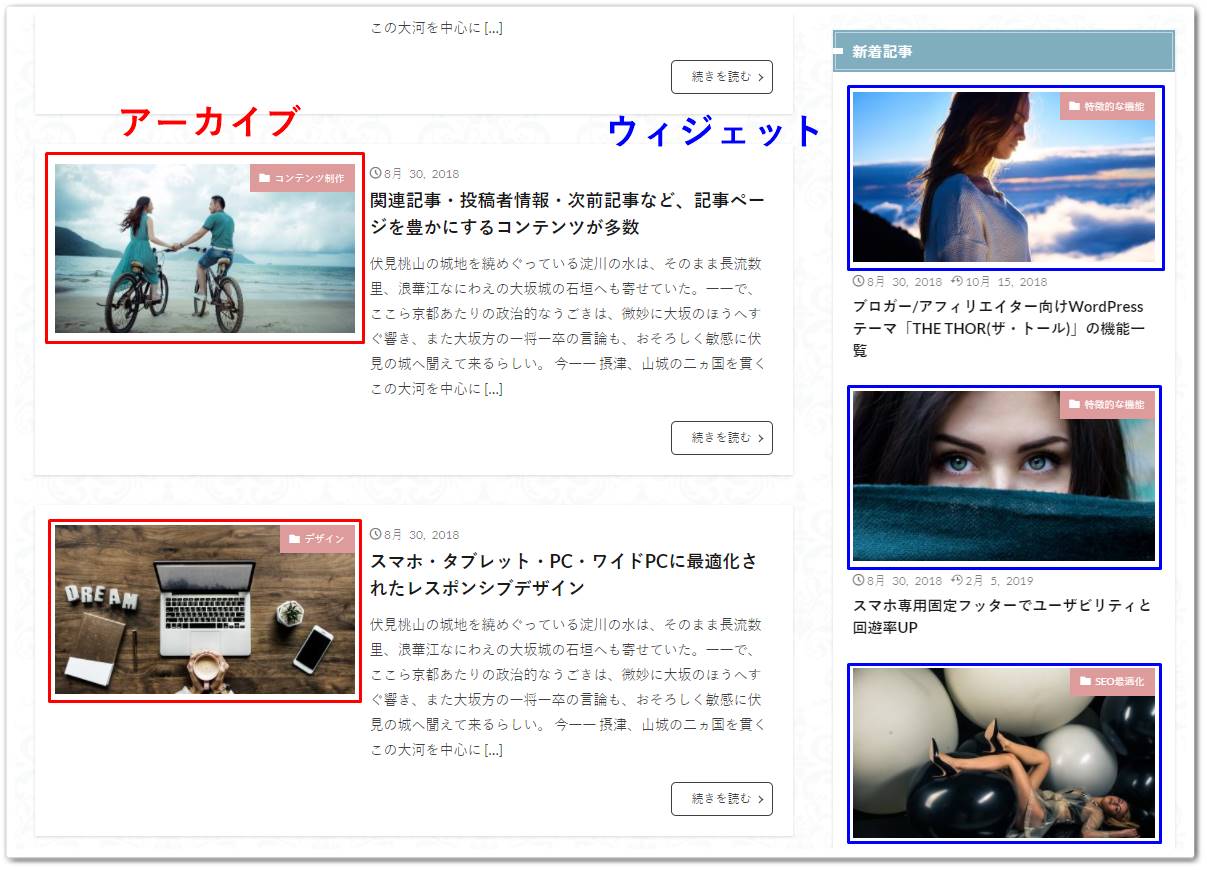
「THE THOR」のアイキャッチ画像は、アーカイブ内やウィジェット内でも表示されます。
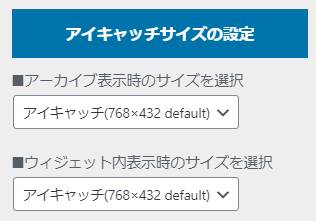
設定項目の1つ「アイキャッチサイズの設定」では、これらのサイズ変更が可能です。
しかし、アイキャッチサイズを変更する必要はありません。
初期状態のサイズが一番綺麗に表示されるので、そのままの設定にしておきましょう。
「THE THOR(ザ・トール)」のアイキャッチ画像スタイル設定
「THE THOR」のアイキャッチ画像では、下記3つのスタイル設定を行うことができます。
スタイル設定一覧
なお、スタイル設定は先ほどのエフェクト設定と同様に、「THE THOR」のカスタマイズ画面から行えます。
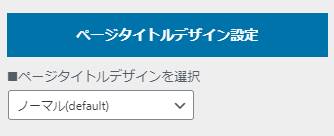
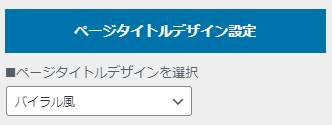
メニュー位置としては、「投稿ページ設定[THE] > スタイル設定 > ページタイトルデザイン設定」となります。
では、順番に詳細を見ていきましょう。
ページタイトルデザイン:ノーマル
まず、ページタイトルデザインが「ノーマル」のスタイルを見てみましょう。
記事タイトルの下、そして記事本文上にアイキャッチ画像が位置する、一般的な表示方法です。
この設定を利用する場合は、「ページタイトルデザインを選択」の項目で「ノーマル」を選択しましょう。
特にアイキャッチ画像の表示方法にこだわりがなければ、この設定がおすすめです。
ページタイトルデザイン:ノーマル(アイキャッチ無し)
次に、ページタイトルデザインが「ノーマル(アイキャッチ無し)」のスタイルを見てみましょう。
その名の通り、記事内にアイキャッチ画像が表示されないパターンです。
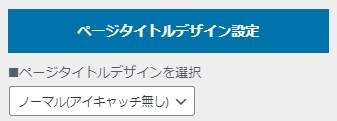
利用する場合は、「ページタイトルデザインを選択」の項目で「ノーマル(アイキャッチ無し)」を選択しましょう。
しかし、先述の通りアイキャッチ画像は設置しておくことで、滞在率アップなどメリットが多くあります。
画像を用意するのが面倒な方もおられるかもしれませんが、基本的にはアイキャッチ画像ありの設定を利用しましょう。
ページタイトルデザイン:バイラル風
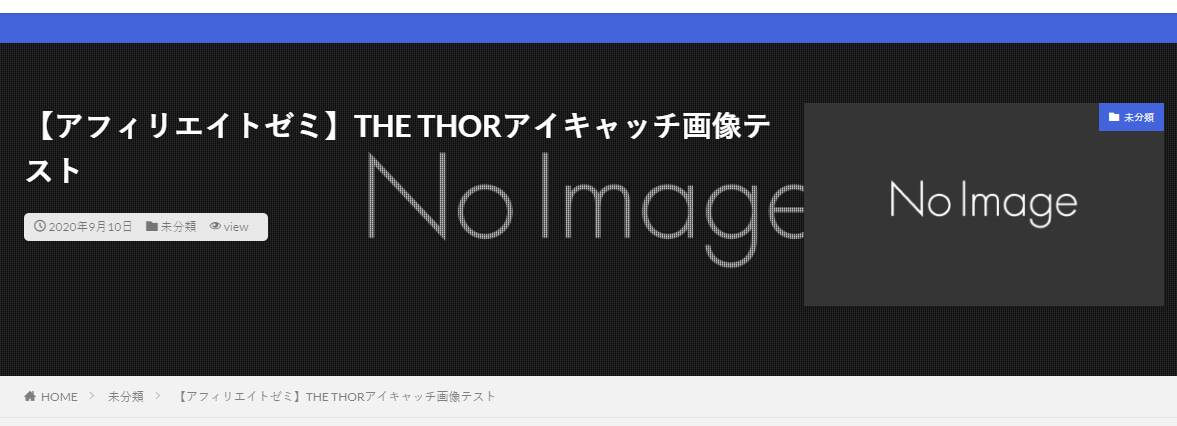
最後に、ページタイトルデザインが「バイラル風」のスタイルを見てみましょう。
バイラル風は「THE THOR」独特のデザインで、記事上にヘッダーのような形式で表示されます。
タイトルの横に小さなアイキャッチ画像が表示され、さらにメッシュの黒背景で画像が表示されているのが分かりますね。
バイラル風のスタイルに設定する場合は、「ページタイトルデザインを選択」の項目で「バイラル風」を選択しましょう。
一風変わったアイキャッチ画像の表示方法で、おしゃれな記事に仕上げたい方におすすめの設定です。
アイキャッチ画像の設定方法は以上となります。
なお、その他「THE THOR」の全体的な使い方については、下記記事でご紹介しています。
関連記事THE THOR(ザ・トール)の使い方・カスタマイズ操作マニュアル【完全版】
「THE THOR(ザ・トール)」のアイキャッチ画像設置方法まとめ
「THE THOR」は他のWordPressテーマに比べると、アイキャッチ画像に関して様々な設定項目が用意されています。
アニメーションを加えたり、おしゃれにアイキャッチ画像を表示させるなど、細かい部分の設定ではあります。
しかし、少しでも他のサイトと差別化を図りたい方におすすめの設定と言えますね。
「THE THOR」はカスタマイズ性能が高く、独自性のあるサイトに作りやすくもなっているので、アイキャッチ画像1つでも意識してみてはいかがでしょうか。
























![投稿ページ設定[THE] > スタイル設定](https://shop-hi-mall.com/wp-content/uploads/2020/09/the-thor-eyecatch15.jpg)